在这里,我们将给大家分享关于在按下Card按钮时,应使用ReactRouters定向到新页面以显示一些信息:路由器、链接、路由的知识,同时也会涉及到如何更有效地AngularMaterialmat-c
在这里,我们将给大家分享关于在按下 Card 按钮时,应使用 React Routers 定向到新页面以显示一些信息:路由器、链接、路由的知识,同时也会涉及到如何更有效地Angular Material mat-card-content 和 mat-card-actions:如何改变这两者之间的间距?、AX200NGW1 x M.2 Card,, Adapter Card wallys QCN9074 802.11ax 4x4 MU-MIMO 6GHz wifi6E、b-card 中的 Bootstrap b-card、Bootstrap 卡头:div class= card-header card-header-warning的内容。
本文目录一览:- 在按下 Card 按钮时,应使用 React Routers 定向到新页面以显示一些信息:路由器、链接、路由
- Angular Material mat-card-content 和 mat-card-actions:如何改变这两者之间的间距?
- AX200NGW1 x M.2 Card,, Adapter Card wallys QCN9074 802.11ax 4x4 MU-MIMO 6GHz wifi6E
- b-card 中的 Bootstrap b-card
- Bootstrap 卡头:div class= card-header card-header-warning

在按下 Card 按钮时,应使用 React Routers 定向到新页面以显示一些信息:路由器、链接、路由
如何解决在按下 Card 按钮时,应使用 React Routers 定向到新页面以显示一些信息:路由器、链接、路由
我的主页上有几张卡片,每张卡片都带有一些信息和阅读按钮,因此如果用户按下按钮,则应将其定向到新页面以阅读卡片内的详细信息,但我不确定如何实现.我尝试使用 react-router 但按下按钮后,它在我的主页中呈现了新页面。请指导我完成需要采取的步骤。
解决方法
使用 react-router-dom 中的 useHistory 钩子。
import React from ''react'';import {useHistory} from ''react-router-dom'';import Card from ''./Components/Card.js'';// The parent component of "Card"const Home = () => {const history = useHistory();return (<div className="cards"><Card {...props} onClick={() => history.push(''/path/to/article'')} /></div>);}
这是卡片组件:
const Card = ({...props,onClick}) => {return (<div className="card" onClick={onClick}>...</div>)}

Angular Material mat-card-content 和 mat-card-actions:如何改变这两者之间的间距?
如何解决Angular Material mat-card-content 和 mat-card-actions:如何改变这两者之间的间距?
我正在设计一张垫卡,其中垫卡内容中有两张垫卡。现在,当为 mat-card-actions 添加按钮时,这两者之间没有任何间距。如何在这两个组件 [mat-card-content(父级)和 mat-card-actions(父级)] 之间留出空间(垂直)?
app.component.scss
.Details {padding-top: 50px;padding-bottom: 50px;padding: 100px 250px;text-align: center;margin-left: 10%;margin-right: 10%;width: 80%;height: 50%;}.seatsAvailable {float: left;width: 45%;// margin-right: -50px;}.ticketPrice {float: right;width: 45%;// margin-right: -50px;}
app.component.html
<div class="Details"><mat-card><button mat-icon-button><mat-icon>arrow_back</mat-icon>Back</button><mat-card-header><mat-card-title>Name</mat-card-title><mat-card-subtitle>Status value</mat-card-subtitle></mat-card-header><mat-card-content><mat-card class="seatsAvailable"><mat-card-header style="text-align:center; margin-left: 60px;"><mat-card-title>Seats</mat-card-title></mat-card-header><mat-card-content><strong>Seats value</strong></mat-card-content></mat-card><mat-card class="ticketPrice"><mat-card-header style="text-align:center; margin-left: 60px;"><mat-card-title>Ticket Price:</mat-card-title></mat-card-header><mat-card-content><strong>Ticket Price value</strong></mat-card-content></mat-card></mat-card-content><br><mat-card-actions style="margin-top:50px; margin-bottom: 50px;"><button mat-button style="border: 1px solid rgb(77,40,146);">Result msg</button></mat-card-actions></mat-card></div>
解决方法
试试这个代码,如果这不起作用,创建一个 stackblitz 运行代码示例 -
<mat-card-actions style="width: 100%;display: inline-block;"><button mat-button style="border: 1px solid rgb(77,40,146);">Result msg</button></mat-card-actions>

AX200NGW1 x M.2 Card,, Adapter Card wallys QCN9074 802.11ax 4x4 MU-MIMO 6GHz wifi6E
QCN9074 802.11ax 4x4 MU-MIMO 6GHz wifi6E
1 x M.2 Card,QCN9074,AX200NGW
Wallys Communications (SuZhou) Co., Ltd., http://www.wallystech.com,which is a professional supplier specializing in product design, manufacturing and offering superior OEM/ODM/JDM services in wireless communications. As a specialized manufacturer and exporter for these products in China,We sincerely hope to establish business relations with your esteemed corporation.
BY:Wallys Communications (Suzhou ) Co., LTD
EMAIL:sales3@wallystech.com
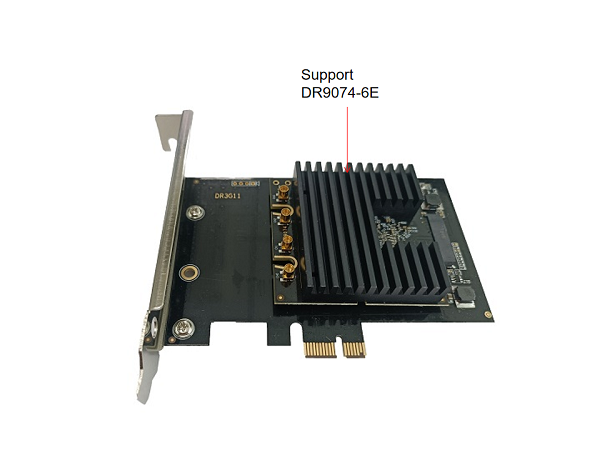
DR3G11
https://www.wallystech.com/Routerboard/DR3G11-Linux-PCIe-adapter-for-M.2-WiFi-modules-PCIe-adapter-support-AX200NGW.html
https://www.youtube.com/watch?v=2jaZoL5mCRw
Features
Support 1 pcs M.2 card
Support AX200NGW
Support DR9074-6E
RoHS compliance ensure a high level protection of human health and the
environment from risks that can be posed by chemicals
Product Description
DR3G11 is an adapter card with one M.2 slot. It can be used in a PC with a PCIe slot. Use this new adapter to expand your connectivity and upgrade your device to use the latest m.2 interface cards. Each comes with both low and regular profile brackets.
Brackets include holes for mounting SMA connectors, or for using as cable exit holes.
DR9074-6E(PN02.7)
https://www.wallystech.com/Network_Card/DR9074-6E-Wifi6E-Qualcomm-QCN9074-Single-Band-6GHz-4T4R-M-2-E-Key-Interface-802-11ax.html
Features
■ Qualcomm Atheros QCN9074
■ 6GHz, max 23dBm per chain, up to 4949Mbps
■ Single Band 6GHz 4x4 WiFi 6E (802.11ax)
■ 4 spatial streams (4SS)
■ M.2 E Key Interface
■ PCI Express 3.0 Interface


Do you like our WiFi modules and want to test samples ? No problem ! Please contact us and provide your project description!
We supply wireless Wi-Fi data and 4G 5G LTE modules worldwide. There is no continent, where we would not have a satisfied customer! Yes, we have already supplied our Wi-Fi modules in Antarctica! You can find our modules, for example, in wind turbines, drones, ships, aircraft, both civil, acrobatic and military… on land, on water and in the air. NASA has also ordered samples, so the next goal is to get them into the outer Space!

b-card 中的 Bootstrap b-card
如何解决b-card 中的 Bootstrap b-card
我有 Card 类引导程序的案例, 在这里,我想制作 1 张父卡和 4 张子卡(在父卡中)并使它们每 1 张子卡排成 6 列,但是当我使用 col-xl-6 制作 4 张子卡时,另一张子卡会换行。我想使用网格引导列制作子卡。这是我的代码
模板
<b-card class="card-congratulation-medal bg-rts-main row"><h5 class="text-white col-xl-12">Selamat Siang,<br>{{ user.nama }} ({{user.kode}})</h5><b-card class="p-0 col-xl-3 col-md-3 mt-2" v-for="(item,index) in cardItem" :key="index"><h5>{{ item.title }}</h5></b-card></b-card>
数据()
cardItem: [{title: "Point",icon: "asem"},{title: "Invoice Unpaid",{title: "Resi",{title: "Goods",]
我的案例结果在这里: My Case
我想这样,每个 .card 6 列: My expetation
我的元素:

解决方法
你在引导程序中这样做。
How make Bootstrap 4 card decks same width each row?
您需要在 .card 中使用 .col-xl-6,它是 .row 的后代。
<b-row><b-col class="col-xl-6" v-for="(item,index) in cardItem" :key="index"><b-card class="p-0 mt-2" ><h5>{{ item.title }}</h5></b-card></b-col></b-row>
https://codesandbox.io/s/1w8tf
,
将 v-for 包裹在 <b-row> 中:
<b-card class="card-congratulation-medal bg-rts-main row"><h5 class="text-white col-xl-12">Selamat Siang,<br>{{ user.nama }} ({{user.kode}})</h5><b-row cols="2"><b-col v-for="(item,index) in cardItem" :key="index"><b-card class="p-0 mt-2"><h5>{{ item.title }}</h5></b-card></b-col></b-row></b-card>
这是一个demo
来自评论:导入插件而不是整个库时,请确保导入 LayoutPlugin(对于 <b-row> 和 <b-col>)和 {{1 }} 为CardPlugin:
<b-card>

Bootstrap 卡头:div class= card-header card-header-warning
如何解决Bootstrap 卡头:div class= card-header card-header-warning
我在通过复制和粘贴完全相同的代码在一页上使用某些引导卡时遇到问题,因为我想显示两张卡是相同的。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/><div class="row"><div class="col-md-4"><div class="card card-chart"><div class="card-header card-header-warning"><div class="ct-chart" id="websiteViewsChart"></div></div><div class="card-body"><h4 class="card-title">Policies</h4><p class="card-category"></p></div><div class="card-footer"><div class="stats"><p>Policies Graph</p></div></div></div></div><div class="col-md-4"><div class="card card-chart"><div class="card-header card-chart card-header-warning"><div class="ct-chart" id="websiteViewsChart"></div></div><div class="card-body"><h4 class="card-title">Policies</h4><p class="card-category"></p></div><div class="card-footer"><div class="stats"><p>Policies Graph</p></div></div></div></div></div>
第一个正在显示,第二个缺少一些设计,请查看代码和输出,如果您回答我,我会很高兴谢谢。

解决方法
我查看了下面的代码,并添加了 flex 命令使两张卡片和虚拟图像居中,以替换包含在图片中但不在代码中的图表。 最终代码如下
<div class="row justify-content-center"><div class="col-md-4" ><div class="card card-chart"><div class="card-header card-header-warning"><div class="ct-chart text-center" id="websiteViewsChart"><img src="https://dummyimage.com/200x200/000/fff" alt="Rock And Roll"></div></div><div class="card-body"><h4 class="card-title">Policies</h4><p class="card-category"></p></div><div class="card-footer"><div class="stats"><p>Policies Graph</p></div></div></div></div><div class="col-md-4" ><div class="card card-chart"><div class="card-header card-chart card-header-warning"><div class="ct-chart text-center" id="websiteViewsChart"><img src="https://dummyimage.com/200x200/000/fff" alt="Rock And Roll"></div></div><div class="card-body"><h4 class="card-title">Policies</h4><p class="card-category"></p></div><div class="card-footer"><div class="stats"><p>Policies Graph</p></div></div></div></div></div>
关于在按下 Card 按钮时,应使用 React Routers 定向到新页面以显示一些信息:路由器、链接、路由的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Angular Material mat-card-content 和 mat-card-actions:如何改变这两者之间的间距?、AX200NGW1 x M.2 Card,, Adapter Card wallys QCN9074 802.11ax 4x4 MU-MIMO 6GHz wifi6E、b-card 中的 Bootstrap b-card、Bootstrap 卡头:div class= card-header card-header-warning等相关知识的信息别忘了在本站进行查找喔。
本文标签:





