这篇文章主要围绕Vue路由器:如何为动态路由动态生成页面标题?和vue动态路由及生成菜单教程展开,旨在为您提供一份详细的参考资料。我们将全面介绍Vue路由器:如何为动态路由动态生成页面标题?的优缺点,
这篇文章主要围绕Vue 路由器:如何为动态路由动态生成页面标题?和vue动态路由及生成菜单教程展开,旨在为您提供一份详细的参考资料。我们将全面介绍Vue 路由器:如何为动态路由动态生成页面标题?的优缺点,解答vue动态路由及生成菜单教程的相关问题,同时也会为您带来Cisco 路由器 访问控制列表、Laravel-vuejs(Vue 路由器)Javascript 在 onchange url、NullInjectorError:R3InjectorError(AppModule)[路由器->路由器->路由器]:NullInjectorError:没有路由器的提供程序、Passport.js 与 Vue 路由器 - 导航卫士的实用方法。
本文目录一览:- Vue 路由器:如何为动态路由动态生成页面标题?(vue动态路由及生成菜单教程)
- Cisco 路由器 访问控制列表
- Laravel-vuejs(Vue 路由器)Javascript 在 onchange url
- NullInjectorError:R3InjectorError(AppModule)[路由器->路由器->路由器]:NullInjectorError:没有路由器的提供程序
- Passport.js 与 Vue 路由器 - 导航卫士

Vue 路由器:如何为动态路由动态生成页面标题?(vue动态路由及生成菜单教程)
如何解决Vue 路由器:如何为动态路由动态生成页面标题?
我有一个使用 Vue CLI 创建的基于 Vue 的简单网站,我正在尝试弄清楚如何为具有动态路由的视图动态生成页面标题。该站点正在从无头 CMS 中提取 JSON 数据,并且我为“项目”内容类型的详细视图设置了动态路由。我的动态路由设置如下:
program < lines.txt
我添加了以下内容,用于添加静态页面标题:
use std::io::{self,BufRead};fn main() -> io::Result<()> {let stdin = io::stdin();for line in stdin.lock().lines() {let length: i32 = line.unwrap().trim().parse().unwrap();for _ in 0..length {let line = stdin.lock().lines().next().expect("there was no next line").expect("the line Could not be read");println!("{}",line);}}Ok(())}
就目前而言,在访问项目详细信息视图时,标题将显示为“我的博客 - 项目详细信息”;但是,我希望它从 // single project vue (dynamic)
{
path: "/projects/:project_name_slug",name: "single-project",component: () =>
import(
/* webpackChunkName: "single-project" */ "./views/SingleProject.vue"
),Meta: {
title: "project detail",}
}
的 JSON/字段数据中提取实际项目名称(就像路线路径使用 // show page titles
const DEFAULT_TITLE = "my blog";
router.afterEach((to,from) => {
// document.title = to.Meta.title || DEFAULT_TITLE;
document.title = "my blog - " + to.Meta.title || DEFAULT_TITLE;
});
一样),但到目前为止我尝试过的任何内容都没有奏效.例如,使用 project_name 只会导致显示在“我的博客 - ”之后的原始函数文本。因此,对于那些动态视图,我希望 project_name_slug 解析为项目名称,创建“我的博客 - {项目名称}”。感谢您在此提供的任何帮助,如果我需要提供更多详细信息,请告诉我。
*注意:这个问题与 this SO thread 中提出的问题不同,因为我的案例涉及使用通过 Axios 请求的 JSON 数据的动态路由
解决方法
在路由器的 meta 导航守卫中设置 beforeEach:
router.beforeEach((to,from,next) => {to.meta.title = to.params.project_name_slug;next();});
-或-
您可以使用 beforeRouteEnter 和 beforeRouteUpdate in-component guards:
export default {...beforeRouteEnter(to,next) {to.meta.title = to.params.project_name_slug;next();},beforeRouteUpdate(to,next) {to.meta.title = to.params.project_name_slug;next();}}
您可以像使用静态元一样使用 afterEach,因为它已经设置好了:
const DEFAULT_TITLE = "my blog";router.afterEach((to,from) => {// document.title = to.meta.title || DEFAULT_TITLE;document.title = "my blog - " + to.meta.title || DEFAULT_TITLE;});
(注意:在路由定义中使用 beforeEnter 是不够的,因为它不会在从一个动态参数转到另一个动态参数时触发。即使 <router-view :key="$route.fullPath"></router-view> 也会更改参数时不触发 beforeEnter。)
我假设您在初始化组件之前询问如何执行此操作,因为您有 SEO 问题,否则就像从 axios 请求中的 JSON 响应中提取它并在其中使用 document.title = myJson.page_title 一样简单组件。
如果您的最终目标是消除对 SEO 的担忧(这是完全有效的),那么您需要更改方法,使 JSON 数据在组件呈现之前可用。
我建议在您的路线导航守卫中发出 axios 请求,并提前补充路线属性,以便您实际上可以访问页面标题。观察:
更新您的路由以接受新的元属性:
meta: {title: "project detail",content: []}
在包含导航守卫的文件中导入 axios 并执行 axios 请求以获取和水合 content。改为从 afterEach 迁移到 beforeEach,以便您可以阻止组件的呈现,直到收到您的数据:
import axios from ''axios''router.beforeEach(async(to,next) => {const { response } = await axios.get(`/my/cms/endpoint/${to.params.project_name_slug}`)document.title = `my blog - ${response.data.title}`to.meta.content = response.data.contentnext()})
我对上述响应的形状做了一些假设,您需要对其进行修改以适合您的服务器响应。
现在在您的组件中,您将能够访问 this.$route.meta.content 并且您可以在 mounted 生命周期中利用它来吸收本地属性,或使用 getter 返回它,我假设你已经在做类似的事情了:
,
export default {get pageContent () {return this.$route.meta.content}}
这是旧的,但如果它对任何人有帮助,我刚刚遇到了这个问题,我发现一个组合使用 router.afterEach 用于静态标题与混合用于动态标题的组合。
在 OP 解释的情况下,我会从路由器和 afterEach 中的任何动态页面中删除标题道具,只需检查 meta.title
router.afterEach(to => {if (to.meta.title) {document.title = `${to.meta.title} - my blog`;}});
然后为其他页面创建一个简单的 mixin,例如:
export default {methods: {setTitle(str) {document.title = `${str} - my blog`}}}
然后在那些动态页面中,一旦从服务器加载了任何动态数据,您只需调用 this.setTitle() 即可。我知道这看起来太容易了,但它确实有效。我在使用您在 SO 上找到的所有 beforeEach 方法时遇到了问题。
注意:这不适用于 SEO 或网络爬虫(为此我推荐 prerenderSpa),但确实为您提供了不错的标题、后退按钮历史记录和书签。

Cisco 路由器 访问控制列表
实验:访问控制列表
实验目的:学习使用标准访问控制列表和扩展访问控制列表做基本的安全控制
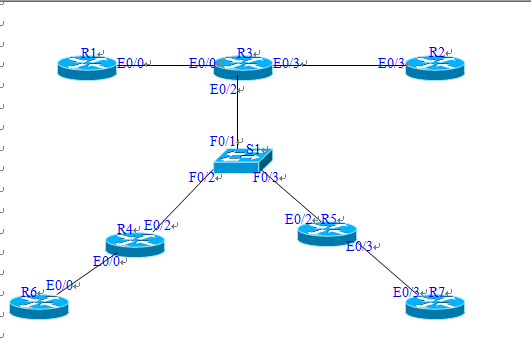
实验拓扑:如下图
实验要求:
l 标准访问控制列表
n 不允许10.10.2.0访问172.16.1.0
n 不允许10.10.1.0访问172.16.5.0
n 允许其他所有流量
(方法不唯一,我的只供参考)
l 扩展访问控制列表
n 不允许10.10.2.0 telnet 172.16.1.0
n 不允许10.10.1.0 telnet 172.16.5.0
n 允许其他所有流量
(方法不唯一,我的只供参考)

R1的配置
R1> en
R1# config t
R1(config)# no ip routing
R1(config)# ip default-gateway 10.10.1.1
R1(config)# int e0/0
R1(config-if)# ip add 10.10.1.10 255.255.255.0
R1(config-if)# no shut
R1(config-if)# end
R1#
R2的配置
R2> en
R2# config t
R2(config)# no ip routing
R2(config)# ip default-gateway 10.10.2.1
R2(config)# int e0/3
R2(config-if)# ip add 10.10.2.10 255.255.255.0
R2(config-if)# no shut
R2(config-if)# end
R2#
R3的配置
R3> en
R3# config t
R3(config)# int e0/0
R3(config-if)# ip add 10.10.1.1 255.255.255.0
R3(config-if)# no shut
R3(config-if)# int e0/3
R3(config-if)# ip add 10.10.2.1 255.255.255.0
R3(config-if)# no shut
R3(config-if)# int e0/2
R3(config-if)# ip add 192.168.1.10 255.255.255.0
R3(config-if)# duplex full
R3(config-if)# no shut
R3(config-if)# exit
R3(config)# router ospf 10
R3(config-router)# net 0.0.0.0 255.255.255.255 area 0
R3(config-router)# end
R3#
S1的配置
S1> en
S1# config t
S1(config)# int range f0/0 - 15
S1(config-if-range)# speed 10
S1(config-if-range)# duplex full
S1(config-if-range)# no shut
S1(config-if-range)# end
S1#
R4的配置
R4> en
R4# config t
R4(config)# int e0/2
R4(config-if)# ip add 192.168.1.1 255.255.255.0
R4(config-if)# duplex full
R4(config-if)# no shut
R4(config-if)# int e0/0
R4(config-if)# ip add 172.16.1.1 255.255.255.0
R4(config-if)# no shut
R4(config-if)# exit
R4(config)# router ospf 1
R4(config-router)# net 0.0.0.0 255.255.255.255 area 0
R4(config-router)# end
R4#
R5的配置
R5> en
R5# config t
R5(config)# int e0/2
R5(config-if)# ip add 192.168.1.5 255.255.255.0
R5(config-if)# duplex full
R5(config-if)# no shut
R5(config-if)# int e0/3
R5(config-if)# ip add 172.16.5.1 255.255.255.0
R5(config-if)# no shut
R5(config-if)# exit
R5(config)# router ospf 1
R5(config-router)# net 0.0.0.0 255.255.255.255 area 0
R5(config-router)# end
R5#
R6的配置
R6> en
R6# config t
R6(config)# no ip routing
R6(config)# ip default-gateway 172.16.1.1
R6(config)# int e0/0
R6(config-if)# ip add 172.16.1.10 255.255.255.0
R6(config-if)# no shut
R6(config-if)# end
R6#
R7的配置
R7> en
R7# config t
R7(config)# no ip routing
R7(config)# ip default-gateway 172.16.5.1
R7(config)# int e0/3
R7(config-if)# ip add 172.16.5.10 255.255.255.0
R7(config-if)# no shut
R7(config-if)# end
R7#
验证:在R1上ping任意一台路由器的IP,匀能ping通,就成功了!!!
===============================================================
标准访问控制列表的配置
配置路由器R4
R4> en
R4# config t
R4(config)# access-list 1 permit 10.10.1.0 0.0.0.255
R4(config)# access-list 1 permit 192.168.1.0 0.0.0.255
R4(config)# access-list 1 permit 172.16.5.0 0.0.0.255
R4(config)# int e0/2
R4(config-if)# ip access-group 1 in
R4(config-if)# end
R4#
配置路由器R5
R5> en
R5# config t
R5(config)# access-list 1 permit 10.10.1.0 0.0.0.255
R5(config)# access-list 1 permit 192.168.1.0 0.0.0.255
R5(config)# access-list 1 permit 172.16.1.0 0.0.0.255
R5(config)# int e0/2
R5(config-if)# ip access-group 1 in
R5(config-if)# end
R5#
验证:在R1上ping 172.16.1.10 和ping 172.16.5.10 能ping通
在R2上ping 172.16.1.10 和ping 172.16.5.10 不能ping通
===================================================================
扩展访问控制列表的配置
配置路由器R4
R4> en
R4# config t
R4(config)# no access-list 1
R4(config)# int e0/2
R4(config-if)# no ip access-g roup 1 in
R4(config-if)# exit
R4(config)#
R4(config)#
R4(config)# access-list 101 deny tcp 10.10.2.0 0.0.0.255 172.16.1.0 0.0.0.255 eq 23
R4(config)# access-list 101 permit ip any any
R4(config)# int e0/2
R4(config-if)# ip access-group 101 in
R4(config-if)# end
R4#
配置路由器R5
R5> en
R5# config t
R5(config)# no access-list 1
R5(config)# int e0/2
R5(config-if)# no ip access-g roup 1 in
R5(config-if)# exit
R5(config)#
R5(config)#
R5(config)# access-list 101 deny tcp 10.10.1.0 0.0.0.255 172.16.5.0 0.0.0.255 eq 23
R5(config)# access-list 101 permit ip any any
R5(config)# int e0/2
R5(config-if)# ip access-group 101 in
R5(config-if)# end
R5#
配置路由器R6
R6> en
R6# config t
R6(config)# enable password 123
R6(config)# line vty 0 4
R6(config-line)# password 123
R6(config-line)# login
R6(config-line)# end
R6#
配置路由器R7
R7> en
R7# config t
R7(config)# enable password 123
R7(config)# line vty 0 4
R7(config-line)# password 123
R7(config-line)# login
R7(config-line)# end
R7#
验证:
(1) 在R1上能ping通172.16.1.10和172.16.5.10
(2) 在R1上能telnet到172.16.1.10,不能telnet到172.16.5.10
(3) 在R2上能ping通172.16.1.10和172.16.5.10
(4) 在R2不能telnet到172.16.1.10,能telnet到172.16.5.10

Laravel-vuejs(Vue 路由器)Javascript 在 onchange url
嗯,我明白你想要什么。您想在所有组件中调用 JavaScript 文件。例如,JavaScript 插件(如 select2、datapicker 等)的 init.js 必须在所有组件中调用,我没听错吗?
无论如何
#1 在路径 external.js 中创建文件 resources/js/
external.js
function add_script(src) {
if(document.querySelector("script[src='" + src + "']")){ return; }
let script = document.createElement('script');
script.setAttribute('src',src);
script.setAttribute('type','text/javascript');
document.body.appendChild(script)
}
function rem_script(src) {
let el = document.querySelector("script[src='" + src + "']");
if(el){ el.remove(); }
}
在您的 app.js 中添加
import {add_script,rem_script} from './external';
router.beforeEach((to,from,next) => {
/* It would be nice to add a pre-loader here d
so that the page design is not affecte
*/
// Track your console :)
console.log('Hi before load');
// Add your script
add_script('path/to/your_js');
next()
})
router.afterEach(() => {
// Here you can remove loader after loaded
// Track your console :)
console.log('Hi After load');
// remove_included_js file but still working :)
rem_script('path/to/your_js');
})
现在应该在每个组件中调用这个文件 path/to/your_js。
完成,就是这样:)
但我从来没有在大型项目中这样建议你 :) 但正如@equi 和@Stefano A. 所说,他们是对的。
,router-link 允许在启用路由器的 JS 应用程序中进行 Vue.js 导航。这允许通过减少加载新页面所需的时间来优化用户体验。具体来说,新页面是异步注入DOM的。
为了实现您想要的结果,我们可以将我们希望在页面加载时运行的功能放在组件的 mounted() 方法中:
//component Test
<template>
<div>
<span> Test Page </span>
</div>
</template>
<script>
export default
{
data() {
return { }
},mounted() {
alert('Page loaded!'); // JS functionality to be run on component mount
}
}
</script>
如果需要,我们可以在 .js 方法中加载外部 mounted() 文件:
mounted() {
let newScript = document.createElement('script')
newScript.setAttribute('src','https://<URL>/script.js')
document.head.appendChild(newScript)
}
我没有看到它坏了。如果您考虑缺少警报消息:您可能将它作为 created() 或mounted() 生命周期钩子的一部分放在 App.vue 组件中。它只显示一次,因为 App.vue 组件保持加载状态,并且您正在使用路由器在 Test.vue 和 Home.vue 之间切换。 App.vue 在刷新之前不会经历其生命周期挂钩。
但是,如果您想在每次路由更改时执行部分代码,则应该在 vue 路由器上使用导航守卫。
![NullInjectorError:R3InjectorError(AppModule)[路由器->路由器->路由器]:NullInjectorError:没有路由器的提供程序 NullInjectorError:R3InjectorError(AppModule)[路由器->路由器->路由器]:NullInjectorError:没有路由器的提供程序](http://www.gvkun.com/zb_users/upload/2025/04/f070bf17-314c-4b79-82da-19bb1fc6243d1745345210139.jpg)
NullInjectorError:R3InjectorError(AppModule)[路由器->路由器->路由器]:NullInjectorError:没有路由器的提供程序
将 HttpClient 导入您的 .service.ts
import { HttpClient } from '@angular/common/http';
将HttpClientModule导入app.module.ts并添加HttpClientModule导入数组
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,AppRoutingModule,HttpClientModule
],我在使用 @angular/router 的服务中遇到了同样的错误。我能够通过替换来修复它
@Injectable()
与
@Injectable({
providedIn: 'root'
})
在服务类中。

Passport.js 与 Vue 路由器 - 导航卫士
如何解决Passport.js 与 Vue 路由器 - 导航卫士
我使用 Vue Router 进行导航,使用passport.js 来登录/注册我的应用程序。登录/注册系统工作正常,并使用 mongodb 数据库进行设置。
但是,我无法让我的路线保护与护照功能一起使用以确保身份验证。
这是我目前的代码:
const { ensureAuthenticated } = require(''../../Configurators/userAuthentication'');
const routes = [
{path: ''/afterLogin'',name: ''AfterLogin'',component: () => import(''../views/afterLogin.vue''),beforeEnter : ensureAuthenticated},]
这是我的身份验证功能:
module.exports = {
ensureAuthenticated: function(req,res,next) {
if (req.isAuthenticated()) {
return next();
}
req.flash(''error_msg'',''Please log in to view that resource'');
res.redirect(''/users/login'');
}
};
我对 Vue Router 非常陌生,因此非常感谢您的帮助。
关于Vue 路由器:如何为动态路由动态生成页面标题?和vue动态路由及生成菜单教程的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Cisco 路由器 访问控制列表、Laravel-vuejs(Vue 路由器)Javascript 在 onchange url、NullInjectorError:R3InjectorError(AppModule)[路由器->路由器->路由器]:NullInjectorError:没有路由器的提供程序、Passport.js 与 Vue 路由器 - 导航卫士的相关知识,请在本站寻找。
本文标签:





