对于前端分离SEO(前端分离技术)感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍前端前后端分离,并为您提供关于beego-vueURL重定向(beego和vue前后端分离开发,beego承载v
对于前端分离SEO(前端分离技术)感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍前端前后端分离,并为您提供关于beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)、Golang前后端分离开发中前端技术选择建议。、IDEA+maven搭建前后端分离ssm环境、Koa & Mongoose & Vue实现前后端分离--06前端登录&注册的有用信息。
本文目录一览:- 前端分离SEO(前端分离技术)(前端前后端分离)
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
- Golang前后端分离开发中前端技术选择建议。
- IDEA+maven搭建前后端分离ssm环境
- Koa & Mongoose & Vue实现前后端分离--06前端登录&注册

前端分离SEO(前端分离技术)(前端前后端分离)
1. 前端分离技术
当然可以。
前后端分离顾名思义,前端开发者只负责前端的开发,后端开发者只负责后端开发,他们的代码不需要要紧密的关系,他们之间只有数据的交互;
至于分不分开,也只是个人选择。
而且,编译器各有各的有点,如JetBrains的全家桶,就有IntelliJ IDEA,专门做后端开发,webstorm专门做前端开发,pycharm 做python,当然你也可以使用IntelliJ IDEA做前端开发。
前后端分离的项目代码可以完全不相关,各打各的包,所以是可以分开用两个编译器
2. 前后端分离技术架构
数据和传输的架构分离方法是首先从外部获取数据,通过主动读取或被动写入均可;然后再根据地址或其它上下文信息,将该数据分发至多个模块,由该模块进行处理;后续再将各模块的处理结果汇聚,最后再发送至模块外部。
类似场景的普遍做法,将接收到的地址信息和数据信息分发至不同的Engine,每个Engine完成处理之后,再进行汇聚完成。
3. 前后端分离怎么实现 用什么技术
它是软件技术和业务发展到一定的程度,在项目管理工作上必须进行的一种升级,它是一个必然而不是一个偶然,也可是说是公司部门架构的一种调整。
前后端开发者只需要提前约定好接口文档(URL、参数、数据类型…),然后分别独立开发即可,在初期前端可以先造假数据进行测试(json),完全不需要依赖后端,后期完成前后端集成即可,实现了前后端应用的解耦合,极大的提升了开发效率。
4. 前后端分离怎么开发
你都说了是前后端分离,就不需要把vue嵌套php代码里。前后端用纯接口交换数据,找后端同事定义好restful接口,清楚返回的数据结构,接下来前端这块你就可以自己mock数据进行开发了。至于如何搭建环境,看你也是个新手,还是直接用vue-cli,基本满足你的开发需求。记得打包的时候,npm run build一下,打包好的文件夹就是后台那边需要的。前端一点都不懂后台,这是简直不可想象的,劝你有时间还是要了解下后台的基本概念。这样解决就可以了,简单粗暴,个人建议还是去后盾网去经常看看教学视频学习学习吧
5. 前后端分离前端技术
前端与后端链条的意思是将前端代码和后端代码进行整合在一起形成一个完整的功能然后进行联调测试,确定是否所有的功能都能够实现,所有的数据信息来源都是通过后端来源的,前后端分离的时候前端和后端就是各自开发自己的功能到了最后就进行连接调试了。
6. 前端后端分离
你可以利用现在的前端框架做同构支持(目前热门的前端框架都支持同构)。
在初次网址访问时由服务器渲染页面内容,Client端资源 做CDN,这样就可以支持SEO优化了。7. 前后端分离技术
如果经常需求变更,特别是前端风格经常变化,需要前后端分离。
8. 前后端分离后端用什么技术
C#前后端分离是软件技术和业务发展到一定的程度,在项目管理工作上必须进行的一种升级,它是一个必然而不是一个偶然,也可是说是公司部门架构的一种调整。
前后端开发者只需要提前约定好接口文档(URL、参数、数据类型…),然后分别独立开发即可,在初期前端可以先造假数据进行测试(json),完全不需要依赖后端,后期完成前后端集成即可,实现了前后端应用的解耦合,极大的提升了开发效率。

beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来。
beego和vue前后端分离开发,beego承载vue前端分离页面部署
// landv.cnblogs.com
//没有授权转载我的内容,再不加链接,呵呵
package main
import (
_ "aa/routers"
"github.com/astaxie/beego/context"
"net/http"
"strings"
"github.com/astaxie/beego"
)
func main() {
ignoreStaticPath()
beego.Run()
}
func ignoreStaticPath() {
//pattern 路由规则,可以根据一定的规则进行路由,如果你全匹配可以用"*"
// beego.InsertFilter("*",beego.BeforeRouter,TransparentStatic)
beego.InsertFilter("/",beego.BeforeRouter,TransparentStatic)
beego.InsertFilter("/*",beego.BeforeRouter,TransparentStatic)
}
func TransparentStatic(ctx *context.Context) {
orpath := ctx.Request.URL.Path
beego.Debug("request url:",orpath)
//如果请求url还有api字段,说明指令应该取消静态资源路径重定向
if strings.Index(orpath,"api")>=0{
return
}
if strings.Index(orpath,"test")>=0{
return
}
http.ServeFile(ctx.ResponseWriter,ctx.Request,"static/lan/dist/"+ctx.Request.URL.Path)
}

Golang前后端分离开发中前端技术选择建议。

标题:Golang前后端分离开发中前端技术选择建议
随着Web应用程序的复杂性和需求不断增加,前后端分离开发模式变得越来越流行。在这种开发模式下,后端负责处理业务逻辑,前端负责展示页面和与用户交互,两者通过API进行通信。对于使用Golang作为后端语言的开发团队来说,选择合适的前端技术至关重要。本文将探讨在Golang前后端分离开发中,建议选择的前端技术,并提供具体的代码示例。
一、前端框架的选择
在选择前端框架时,应考虑框架的性能、易用性、社区支持以及与Golang后端的兼容性。以下是几个常用的前端框架,并针对每个框架提供代码示例:
立即学习“go语言免费学习笔记(深入)”;
- React
React是一个流行且灵活的前端框架,与Golang后端兼容性强。通过使用React,您可以构建交互性强、性能优秀的Web应用。以下是一个简单的React组件示例:
import React from ''react'';
class App extends React.Component {
render() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
}
export default App;- Vue.js
Vue.js是另一个备受欢迎的前端框架,它具有简洁、易学的特点,适合快速开发。以下是一个使用Vue.js的示例:
<template>
<div>
<h1>Hello, World!</h1>
</div>
</template>
<script>
export default {
name: ''App'',
};
</script>- Angular
Angular是一个完整的前端框架,提供了丰富的功能和工具。与Golang后端结合使用Angular同样是一个不错的选择。以下是一个简单的Angular组件示例:
import { Component } from ''@angular/core'';
@Component({
selector: ''app-root'',
template: ''<h1>Hello, World!</h1>'',
})
export class AppComponent {}二、前端路由管理
在前后端分离的开发模式中,前端路由管理至关重要。您可以使用前端路由库来管理路由,例如React Router、Vue Router等。下面是一个使用React Router的路由示例:
import { BrowserRouter, Route, Switch } from ''react-router-dom'';
const App = () => (
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</Switch>
</BrowserRouter>
);三、Ajax请求处理
与后端API通信是前后端分离开发的核心之一。您可以使用Axios、Fetch等库来处理Ajax请求。以下是一个使用Axios发送GET请求的示例:
import axios from ''axios'';
axios.get(''https://api.example.com/data'')
.then(response => console.log(response))
.catch(error => console.error(error));综上所述,选择合适的前端技术能够提高Web应用的开发效率和性能,同时与Golang后端结合使用,使得整个项目更加协调和稳定。希望本文提供的建议和代码示例能够帮助您在Golang前后端分离开发中做出更好的选择。
以上就是Golang前后端分离开发中前端技术选择建议。的详细内容,更多请关注php中文网其它相关文章!

IDEA+maven搭建前后端分离ssm环境
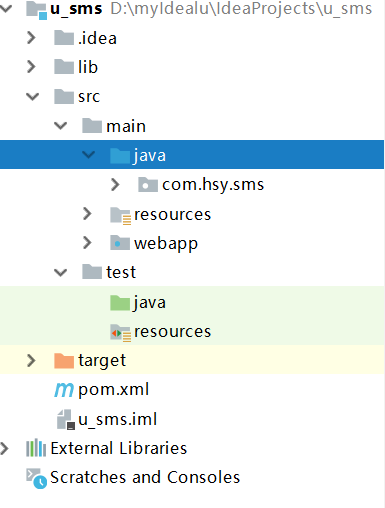
第一次搭建ssm前后端分离环境的时候遇到了很多坑,一天下来我充分体验到什么叫做面向配置编程了。 ###第一步:使用IDEA构建maven项目,并配置Tomcat 这里我就不细说了,搭建之后如下图 
###第二步:在pom.xml中导入相关依赖
<groupId>com.hsy.sms</groupId>
<artifactId>u_sms</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<!-- 用来设置版本号 -->
<properties>
<srping.version>4.2.4.RELEASE</srping.version>
<mybatis.version>3.2.8</mybatis.version>
<slf4j.version>1.7.12</slf4j.version>
<log4j.version>1.2.17</log4j.version>
<druid.version>1.0.9</druid.version>
</properties>
<!-- 用到的jar包 -->
<dependencies>
<!-- 单元测试 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<!-- 表示开发的时候引入,发布的时候不会加载此包 -->
<scope>test</scope>
</dependency>
<!-- spring框架包 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-oxm</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-expression</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-orm</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${srping.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${srping.version}</version>
</dependency>
<!-- spring框架包 -->
<!-- mybatis框架包 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>${mybatis.version}</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.2.2</version>
</dependency>
<!-- mybatis框架包 -->
<!-- 数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.35</version>
</dependency>
<!-- 导入dbcp的jar包,用来在applicationContext.xml中配置数据库 -->
<dependency>
<groupId>commons-dbcp</groupId>
<artifactId>commons-dbcp</artifactId>
<version>1.4</version>
</dependency>
<!-- jstl标签类 -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- log -->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>${log4j.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>${slf4j.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>${slf4j.version}</version>
</dependency>
<!-- 连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>${druid.version}</version>
</dependency>
<!--加入对json转换-->
<!-- JSON: jackson -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.5.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.5.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.5.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.jr</groupId>
<artifactId>jackson-jr-all</artifactId>
<version>2.5.0</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.46</version>
</dependency>
</dependencies>
<build>
<!-- java编译插件,如果maven的设置里配置好jdk版本就不用 -->
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.2</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
<!--打包配置文件-->
<resources>
<resource>
<directory>src\main\resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.tld</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src\main\java</directory>
<excludes>
<exclude>**/*.java</exclude>
</excludes>
</resource>
</resources>
</build>
###第二步:配置框架底层的配置文件 ####1、创建log4j.properties
# Global logging configuration
log4j.rootLogger=DEBUG, stdout
# Console output...
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%5p [%t] - %m%n
####2、创建jdbc.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/u_sms?characterEncoding=utf-8
jdbc.username=root
jdbc.password=root
#定义初始连接数
initialSize=0
#定义最大连接数
maxActive=20
#定义最大空闲
maxIdle=20
#定义最小空闲
minIdle=1
#定义最长等待时间
maxWait=60000
####3、创建applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.1.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 加载properties文件 -->
<bean id="propertyConfigurer">
<property name="location" value="classpath:jdbc.properties"/>
</bean>
<!-- 配置数据源 -->
<bean id="dataSource">
<property name="driverClassName" value="${jdbc.driver}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</bean>
<!-- mybatis和spring完美整合,不需要mybatis的配置映射文件 -->
<bean id="sqlSessionFactory">
<property name="dataSource" ref="dataSource"/>
<!-- 扫描model包 -->
<property name="typeAliasesPackage" value="com.hsy.sms.entity"/>
<!-- 扫描sql配置文件:mapper需要的xml文件-->
<property name="mapperLocations" value="classpath:mapper/*.xml"/>
</bean>
<!-- Mapper动态代理开发,扫描dao接口包-->
<bean>
<!-- 注入sqlSessionFactory -->
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/>
<!-- 给出需要扫描Dao接口包 -->
<property name="basePackage" value="com.hsy.sms.mapper"/>
</bean>
<!-- 事务管理 -->
<bean id="transactionManager">
<!--数据库连接池-->
<property name="dataSource" ref="dataSource"/>
</bean>
</beans>
####4、创建springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd">
<!-- 配置@controller扫描包 -->
<context:component-scan base-package="com.hsy.sms" />
<!--使用Annotation自动注册Bean,扫描@Controller和@ControllerAdvice-->
<context:component-scan base-package="com.hsy.sms.handler" use-default-filters="false">
<!-- base-package 如果多个,用“,”分隔 -->
<context:include-filter type="annotation" expression="org.springframework.stereotype.Controller" />
<!--控制器增强,使一个Contoller成为全局的异常处理类,类中用@ExceptionHandler方法注解的方法可以处理所有Controller发生的异常-->
<context:include-filter type="annotation" expression="org.springframework.web.bind.annotation.ControllerAdvice" />
</context:component-scan>
<!-- 配置注解驱动,相当于同时使用最新处理器映射跟处理器适配器,对json数据响应提供支持 -->
<mvc:annotation-driven />
<!-- 输出对象转JSON支持 -->
<bean>
<property name="messageConverters">
<list>
<bean>
<property name="supportedMediaTypes">
<list>
<value>text/html;charset=UTF-8</value>
<value>text/plain;charset=UTF-8</value>
<value>application/json;charset=UTF-8</value>
</list>
</property>
</bean>
</list>
</property>
</bean>
<!-- 配置视图解析器 -->
<bean>
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
####5、配置web.xml文件
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<!-- 注册ServletContext监听器,创建容器对象,并且将ApplicationContext对象放到Application域中 -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 指定spring核心配置文件 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/applicationContext.xml</param-value>
</context-param>
<!-- 解决乱码的过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置前端控制器 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 指定配置文件位置和名称 如果不设置,默认找/WEB-INF/<servlet-name>-servlet.xml -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
<async-supported>true</async-supported>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
####5、在mapper中创建UserMapper.xml文件 在创建映射文件之前,先将先决条件搭建好
这里用User举个栗子
package com.hsy.sms.entity;
public class User {
private Integer uid;
private String uname;
private String pwd_id;
private Integer groupid;
///setter/getter
}
数据库如下

创建Usermapper.java
package com.hsy.sms.mapper;
import com.hsy.sms.entity.User;
public interface UserMapper {
/**
* 通过id获取用户基本信息
* @param uid
* @return
*/
User getUserById(Integer uid);
}
<mapper namespace="com.hsy.sms.mapper.UserMapper">
<select id="getUserById" parameterType="int" resultType="com.hsy.sms.entity.User">
SELECT
`uid`,
`uname`,
`pwd_id`,
`groupid`
FROM `t_test`
WHERE
uid = #{uid}
</select>
</mapper>
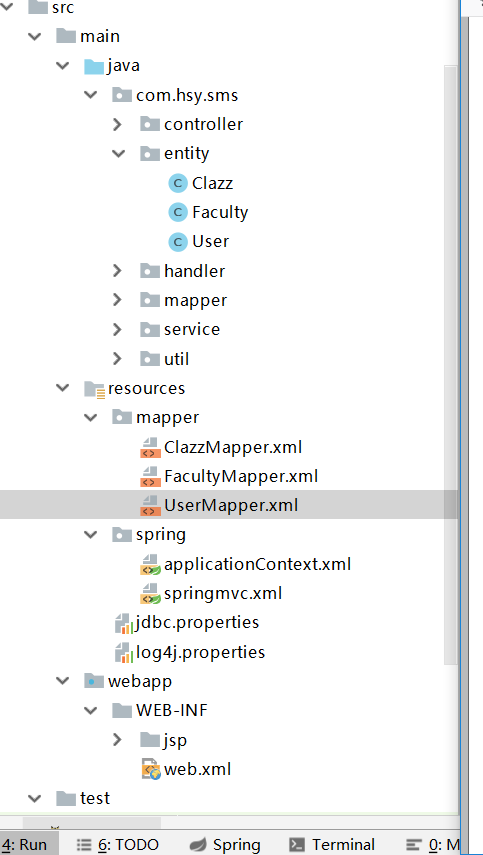
创建完成目录结构如下

###第三步:编辑java代码测试 ####1、创建UserService
package com.hsy.sms.service;
import com.hsy.sms.entity.User;
import org.springframework.stereotype.Service;
@Service
public interface UserService {
/**
* 通过id获取用户基本信息
* @param uid
* @return
*/
User getUserById(Integer uid);
}
####2、创建UserServiceImpl实现类
package com.hsy.sms.service.impl;
import com.hsy.sms.mapper.UserMapper;
import com.hsy.sms.entity.User;
import com.hsy.sms.service.UserService;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Service("userService")
public class UserServiceImpl implements UserService {
@Resource
private UserMapper userDao;
@Override
public User getUserById(Integer uid) {
return userDao.getUserById(uid);
}
}
####3、创建UserController编写login接口
package com.hsy.sms.controller;
import com.hsy.sms.entity.User;
import com.hsy.sms.service.UserService;
import com.hsy.sms.util.JSON;
import com.hsy.sms.util.OutputJson;
import com.hsy.sms.util.ReturnFormat;
import com.sun.javafx.collections.MappingChange;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value = "/login", method = RequestMethod.POST,consumes="application/x-www-form-urlencoded")
@ResponseBody
public Object selectUser(@RequestParam(value="uid") int uid, @RequestParam(value="password") String pwd_id) throws Exception {
//根据用户的uid获取用户
User user = userService.getUserById(uid);
if(user != null $$ user.getPwd_id().equals(pwd_id)){
return user;
}
return "";
}
}
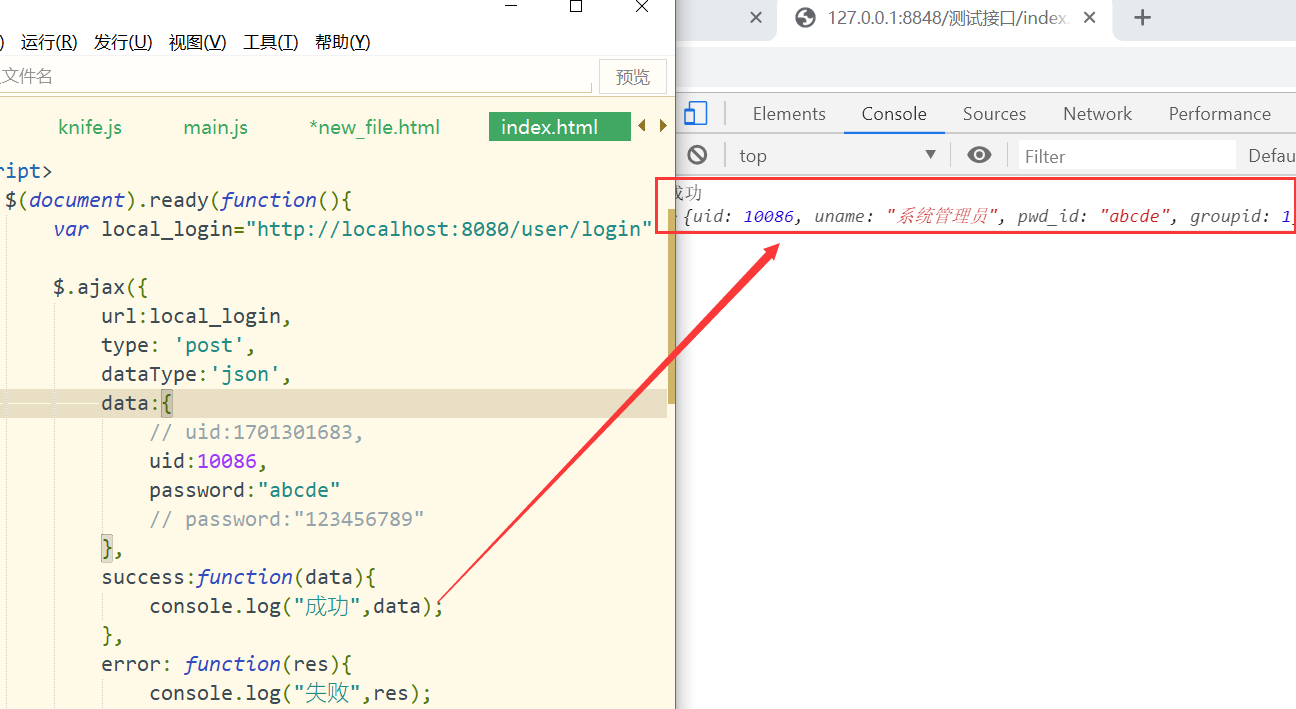
使用ajax测试成功


Koa & Mongoose & Vue实现前后端分离--06前端登录&注册
上节回顾
- 荷载的解析
- 服务端注册&登录逻辑
- 数据库的存储 & 查询
工作内容
- 初始化前端环境
- 创建前端路由
-
axios请求接口
准备工作
- 全局安装依赖 // 以便通过vue/cli初始化项目
├── @vue/cli@4.1.2
├── @vue/cli-init@4.1.2
-
vue init webpack ./// 先切换到/client目录下
-
npm i -S axios// 先切换到/client目录下
页面逻辑
-
npm run start查看页面是否能正常访问localhost:8080
技术选型
自己的项目,没特殊要求,选择自己熟悉的element-uiUI库、scss预编译语言快速搭建页面。
初始化页面
// 更新文件:/client/src/App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: ''App''
}
</script>// 更新文件:/client/src/router/index.js
// 顺便删除文件:/client/src/components/Helloworld.vue
import Vue from ''vue''
import Router from ''vue-router''
import Login from ''@/views/login''
Vue.use(Router)
export default new Router({
routes: [
{
path: ''/'',
redirect: ''/login''
},
{
path: ''/login'',
name: ''login'',
component: Login
}
]
})// 新建文件: /client/src/views/login/index.vue
<template>
<div>
Login
</div>
</template>展示效果 //更新不及时,可以重启前端服务
引入element-ui和scss
- 安装依赖:
npm i -S element-ui node-scss sass-loader@7// sass-loader安装7.版本,目前最新版8.编译失败 - 完整引入Element
// 更新文件:/client/src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ''vue''
import ElementUI from ''element-ui''
import ''element-ui/lib/theme-chalk/index.css''
import App from ''./App''
import router from ''./router''
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: ''#app'',
router,
components: { App },
template: ''<App/>''
})- 测试可用性
// 更新文件:/client/src/views/login/index.vue
<template>
<div>
<el-button type="primary">Login</el-button>
<p>这是scss</p>
</div>
</template>
<style lang="scss" scoped>
$color: red;
.red {
color: $color;
}
</style>- 测试结果
快速搭建页面
为了省事,直接从Element官网 > 组件 > Form表单,拷贝一份带校验的示例改改
// 更新文件:/client/src/views/login/index.vue
<template>
<div>
<el-form :ref="formName":model="form" :rules="rules">
<el-form-item label="帐号" prop="account">
<el-input v-model="form.account" placeholder="请输出帐号"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="form.password" placeholder="请输出密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onLogin">登陆</el-button>
<el-button type="primary" @click="onRegister">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: ''Login'',
data () {
return {
formName: ''LoginForm'',
form: {
account: '''',
password: ''''
},
rules: {
account: [
{ required: true, message: ''请输入帐号'', trigger: ''blur'' },
{ min: 5, message: ''长度至少5个字符'', trigger: ''blur'' }
],
password: [
{ required: true, message: ''请输入密码'', trigger: ''blur'' },
{ min: 3, message: ''长度至少3个字符'', trigger: ''blur'' }
]
}
}
},
methods: {
async onLogin () {
console.log(''login'')
},
async onRegister () {
console.log(''register'')
}
}
}
</script>
<style lang="scss" scoped>
@import ''./index.scss'';
</style>// 新建文件:client/src/views/login/index.scss
.form-login {
width: 600px;
margin: 0 auto;
}- 页面展示
添加http请求
在准备工作时,已经npm i -S axios安装axios。
// 新建配置文件:client/src/config/http.js
export const BASE_URL = ''http://localhost:3000/''
export const TIMEOUT = 15000// 新建axios实例文件:client/src/utils/http.js
import axios from ''axios''
import { BASE_URL, TIMEOUT } from ''@/config/http''
const instance = axios.create({
baseURL: BASE_URL,
timeout: TIMEOUT,
validateStatus: function (status) {
// return status >= 200 && status < 300; // default
return status >= 200 // 可拦截状态码>=200的请求响应
}
})
export default instance注意:axios默认只返回Http Code为2**请求的响应
测试Http请求
//更新文件:server/control/users.js
async function list (ctx) {
try {
const users = await userModel.find(); //查出全部用户
ctx.body = {
code: ''200'',
data: users,
msg: ''查询成功''
}
} catch (err) {
ctx.body = {
code: ''403'',
data: null,
msg: err.message
}
}
}//更新文件:client/src/views/login/index.vue
...
<script>
import http from ''@/utils/http''
...
methods: {
async onLogin () {
console.log(''register'')
},
async onRegister () {
console.log(''register'')
}
},
async created () {
const res = await http.get(''/users'')
console.log(res)
}
...
</script>
...- 效果展示
发生跨域请求,这里我们切换到/server/目录下,安装依赖npm i -S koa2-cors(线上的话,可以使用nginx做代理)
// 更新文件:server/app.js
const koa = require(''koa'');
const bodyParser = require(''koa-body'');
const cors = require(''koa2-cors'');
const routes = require(''./router'');
const app = new koa();
app.use(cors());
...重启后端服务,即可在页面http://localhost:8080/#/login看到请求结果
过滤返回结果
从返回接口可以看出,请求服务端成功时,只需要res.data即可,使用instance.interceptors对返回数据进行过滤。
// 更新文件:client/src/utils/http.js
...
// Add a response interceptor
instance.interceptors.response.use(
async res => {
if (/^20./.test(res.status)) {
return res.data
}
console.log(''------response======='', res)
return res
},
error => {
return Promise.reject(error)
}
)
export default instance请求结果
登录逻辑
//更新文件:client/src/views/login/index.vue
...
async onLogin () {
try {
const valid = await this.$refs[this.formName].validate()
if (valid) {
const { account, password } = this.form
const res = await http.post(
''/users?action=login'',
{
account,
password,
}
)
console.log(res)
if (res && res.code === ''200'') {
this.$router.replace(''/home'')
} else {
this.$message({ // 没有使用this.$message.error('''')
type: ''error'',
message: res.msg
})
}
}
} catch (err) {
console.error(err)
}
},
...-
this.$message({}),而没有使用this.$message.error(),因为发现如果res没有返回的话,会报Element的错误,造成信息误导。
更新路由文件,使登录成功跳转到Home组件
// 更新路由文件:
import Vue from ''vue''
import Router from ''vue-router''
import Login from ''@/views/login''
import Home from ''@/views/home''
Vue.use(Router)
export default new Router({
routes: [
{
path: ''/'',
redirect: ''/login''
},
{
path: ''/login'',
name: ''login'',
component: Login
},
{
path: ''/home'',
name: ''home'',
component: Home
}
]
})// 新建文件:client/src/views/home/index.vue
<template>
<div>Home</div>
</template>使用上节通过Postman创建的admin账户登录,结果展示
缓慢的动图如下:
注册逻辑
//更新文件:client/src/views/login/index.vue
...
async onRegister () {
try {
const valid = await this.$refs[this.formName].validate()
if (valid) {
const { account, password } = this.form
const res = await http.post(
''/users?action=register'',
{
account,
password
}
)
if (res.code === ''200'') {
this.$refs[this.formName].resetFields()
this.$message({
type: ''success'',
message: ''注册成功''
})
} else {
this.$message({
type: ''error'',
message: res.msg
})
}
}
} catch (err) {
console.error(err)
}
}
...测试失败结果
测试成功结果
可以使用新创建的帐号登录,发现可以成功/查看数据库,是否成功新增用户
参考文档
element-ui
vue-router
axios
关于前端分离SEO(前端分离技术)和前端前后端分离的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)、Golang前后端分离开发中前端技术选择建议。、IDEA+maven搭建前后端分离ssm环境、Koa & Mongoose & Vue实现前后端分离--06前端登录&注册的相关知识,请在本站寻找。
本文标签:
















