在本文中,我们将详细介绍在Swift中从WKWebview获取HTML的各个方面,并为您提供关于swiftuihtml的相关解答,同时,我们也将为您带来关于Androidwebview获取html的内
在本文中,我们将详细介绍在Swift中从WKWebview获取HTML的各个方面,并为您提供关于swiftui html的相关解答,同时,我们也将为您带来关于Android webview获取html的内容、iOS Swift - WKWebview 如何打开基于 target='_top' 的 web 视图、iOS swift 和 H5交互 --WKWebViewDelegate 方式、iOS WKWebView 加载本地html文件(swift)的有用知识。
本文目录一览:- 在Swift中从WKWebview获取HTML(swiftui html)
- Android webview获取html的内容
- iOS Swift - WKWebview 如何打开基于 target='_top' 的 web 视图
- iOS swift 和 H5交互 --WKWebViewDelegate 方式
- iOS WKWebView 加载本地html文件(swift)

在Swift中从WKWebview获取HTML(swiftui html)
我使用WKWebView登录到一个网站,现在我想解析该网站的html。如何快速访问HTML网站?我知道它如何用于UIWebView但不适用于WKWebView。
谢谢你的帮助!
答案1
小编典典如果您等到页面加载完毕,则可以使用:
webView.evaluateJavaScript("document.documentElement.outerHTML.toString()", completionHandler: { (html: Any?, error: Error?) in print(html)})您还可以注入一些JavaScript,使您返回HTML。
let script = WKUserScript(source: javascriptString, injectionTime: injectionTime, forMainFrameOnly: true)userContentController.addUserScript(script)self.webView.configuration.userContentController.addScriptMessageHandler(self, name: "didGetHTML")…func userContentController(userContentController: WKUserContentController, didReceiveScriptMessage message: WKScriptMessage) { if message.name == "didGetHTML" { if let html = message.body as? String { print(html) } }}您可以注入的javascript如下所示:
webkit.messageHandlers.didGetHTML.postMessage(document.documentElement.outerHTML.toString());
Android webview获取html的内容
Android用文本view加载HTML时,可以首先获取到html的内容,然后对html做自己想要的效果调整
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.web);
loadHtml();
}
private void loadHtml() {
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setSupportZoom(true);
webView.addJavascriptInterface(new InJavaScriptLocalObj(), "java_obj");
webView.loadUrl("http://www.baidu.com");
webView.setWebViewClient(new CustomWebViewClient());
WindowManager wm = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
webView.scrollTo(width, 0);
}
final class CustomWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
view.loadUrl("javascript:window.java_obj.getSource(''<head>''+" +
"document.getElementsByTagName(''html'')[0].innerHTML+''</head>'');");
super.onPageFinished(view, url);
}
}
final class InJavaScriptLocalObj {
@JavascriptInterface
public void getSource(String html) {
Log.e("html=", html);
}
}

iOS Swift - WKWebview 如何打开基于 target='_top' 的 web 视图
如何解决iOS Swift - WKWebview 如何打开基于 target=''_top'' 的 web 视图?
您好,当页面代码是这样的 - target="_top" 时,我需要在 safari 浏览器中打开网页。我已经看到许多堆栈溢出答案打开 target="_blank" 但没有任何其他值。我在我的项目中使用 WKWebview 请建议如何做到这一点
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

iOS swift 和 H5交互 --WKWebViewDelegate 方式

一 iOS端
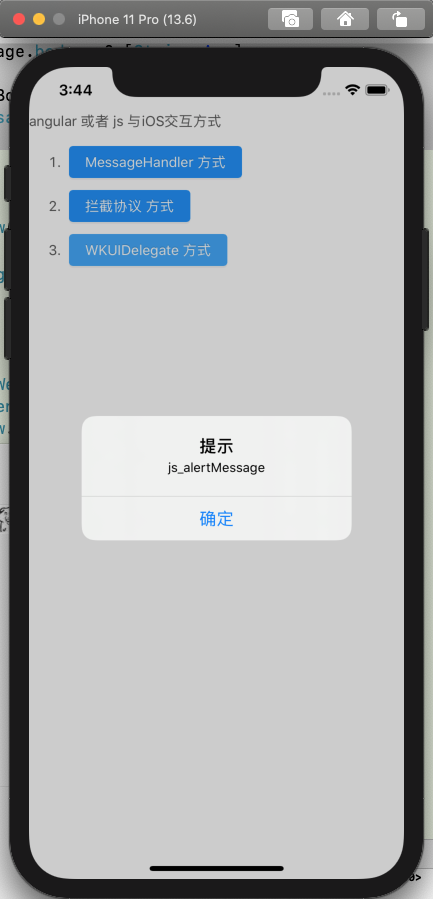
wkWebView实现WKUIDelegate代理方法
func webView(_ webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping () -> Void)
{
self.showAlertWithMessage(message: message)
completionHandler()
}
func webView(_ webView: WKWebView, runJavaScriptConfirmPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (Bool) -> Void){
self.showAlertWithMessage(message: message)
completionHandler(false)
}
func webView(_ webView: WKWebView, runJavaScriptTextInputPanelWithPrompt prompt: String, defaultText: String?, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping (String?) -> Void)
{
self.showAlertWithMessage(message: prompt)
completionHandler(prompt)
}二、web端
alert("js_alertMessage");
confirm("js_confirmMessage");
prompt("js_prompt", "js_prompt_defaultMessage");
iOS swift 和 H5交互 --WebViewJavascriptBridge 方式
iOS swift 和 H5交互 --JavaScriptCore 方式
iOS swift 和 H5交互 --WKWebViewDelegate 方式
iOS swift 和 H5交互 --拦截Url 方式
iOS swift 和 H5交互 --MessageHandler 方式

iOS WKWebView 加载本地html文件(swift)
最近一个项目需要用 iOS 加载网页,下面简单记录一下WKWebView加载本地html 文件;
ViewController.swift
//
// ViewController.swift
// jmj_storeshow
//
// Created by dubox on 2018/1/16.
// Copyright © 2018年 dubox. All rights reserved.
//
import UIKit
import WebKit
class ViewController: UIViewController , WKUIDelegate{
var webView: WKWebView!
override func loadView() {
let conf = WKWebViewConfiguration()
conf.userContentController = WKUserContentController()
conf.preferences.javaScriptEnabled = true
conf.selectionGranularity = WKSelectionGranularity.character
conf.allowsInlineMediaPlayback = true
//注册 js 消息通道
conf.userContentController.add(self , name: "msgBridge")
webView = WKWebView(frame: .zero, configuration: conf) //.zero
webView.uiDelegate = self
//禁止顶部下拉 和 底部上拉效果
webView.scrollView.bounces = false
//解决全屏播放视频 状态栏闪现导致的底部白条 never:表示不计算内边距
webView.scrollView.contentInsetAdjustmentBehavior = .never
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
/**加载 https 链接 **/
//let myURL = URL(string: "http://192.168.2.186:8080")
//let myRequest = URLRequest(url: myURL!)
//webView.load(myRequest)
/**加载本地 HTML文件**/
//从主Bundle获取 HTML 文件的 url
let fileURL = Bundle.main.url(forResource: "dist/index", withExtension: "html" )
webView.loadFileURL(fileURL!,allowingReadAccessTo:Bundle.main.bundleURL);
/**加载 html 内容**/
//webView.loadHTMLString("<h1>h1</h1><img src=''.html/images/h.png''>", baseURL: Bundle.main.bundleURL);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
extension ViewController: WKNavigationDelegate {
}
//js 和 swift 的交互
extension ViewController: WKScriptMessageHandler {
//接收 js 发来的消息
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
//判断消息通道
if(message.name == "msgBridge"){
//TODO ...
//message.body(any 类型) 即前端 js 传来的数据,如果传字符串这里接收的就是字符串,如果传 json 对象或 js 对象 则这里是 NSDictionary
print(message.body)
let msg = message.body as! NSDictionary;
//swift 调 js函数
webView.evaluateJavaScript("funcforswift(''\( msg["msg"] as! String)'')", completionHandler: {
(any, error) in
if (error != nil) {
print(error ?? "err")
}
})
}
}
}
index.html
<!--引入外部 css-->
<link rel="stylesheet" type="text/css" href="css/test.css"/>
<script>
//测试内嵌 js
document.write(''kkk'');
document.getElementById(''h'').;
alert(''aa''); //alert在 WKWebView 中没效果
</script>
<h1 id="h">
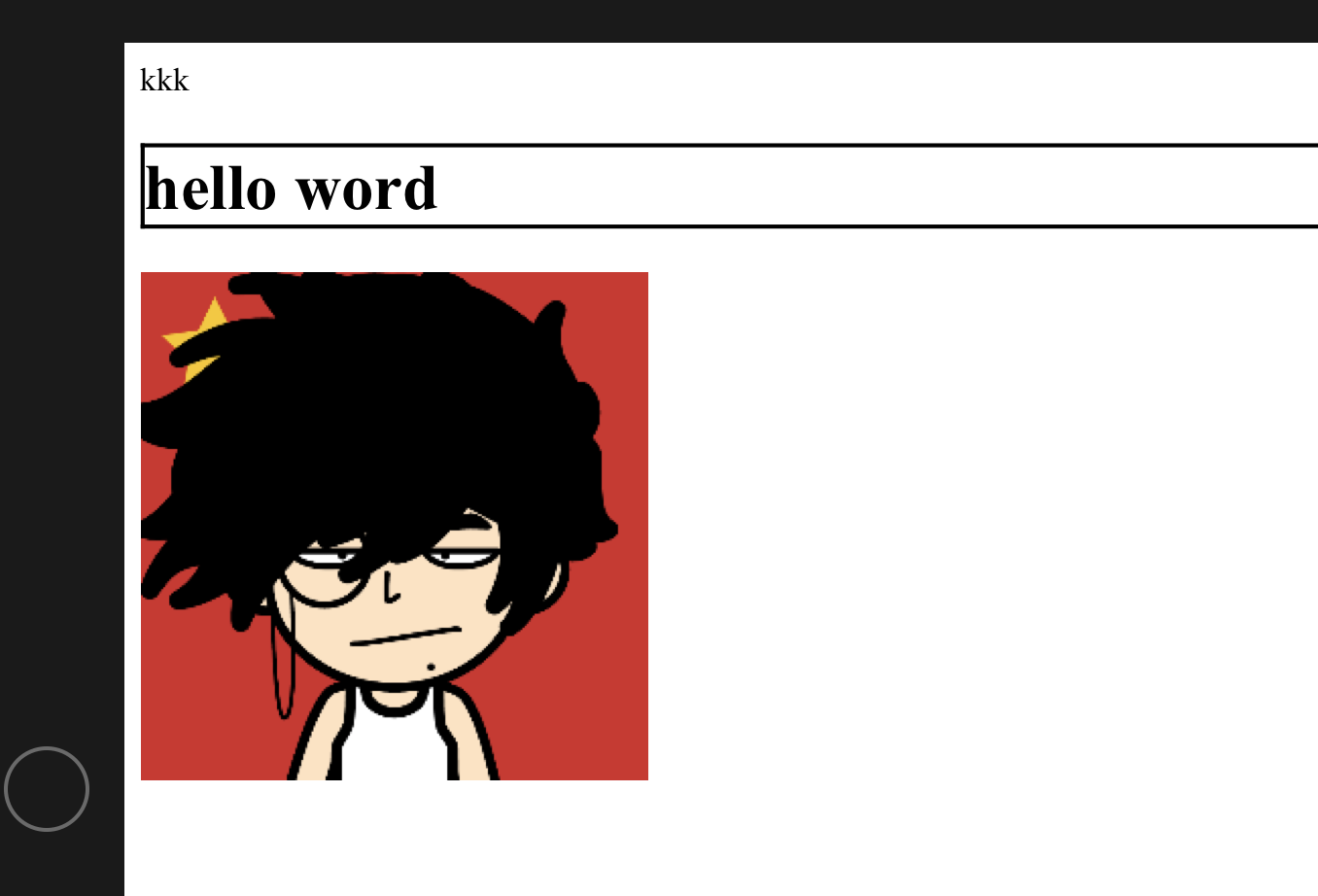
hello word
</h1>
<img src="images/h.png">
<!--引入外部 js-->
<script src="js/test.js"></script>
<!--
这里所有引入的文件 css、js、img 都需要相对路径,
包括 css 文件中引入的图片、字体等
-->
test.js
document.getElementById(''h'').onclick = function(){
//向 swift 发送数据,这里的‘msgBridge’就是 swift 中添加的消息通道的 name
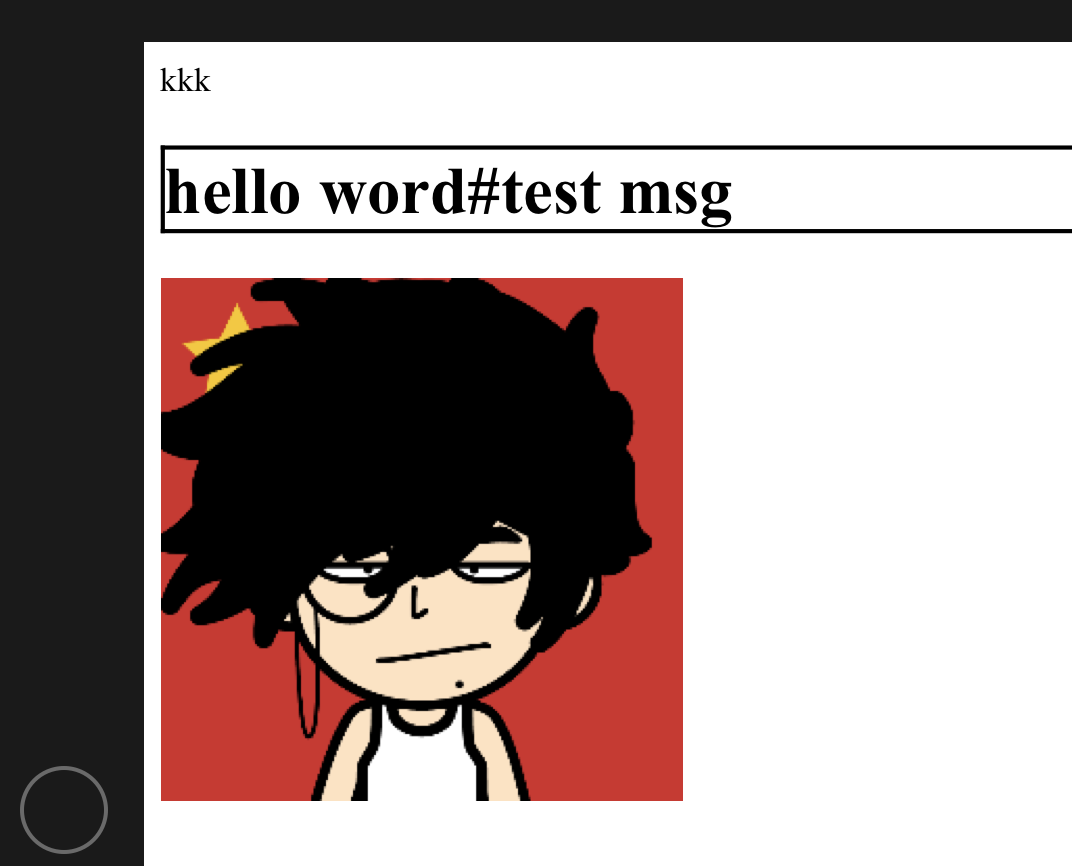
window.webkit.messageHandlers.msgBridge.postMessage({"msg":"#test msg"});
}
//这是一个普通的 js 函数,将在 swift 中调用该函数
function funcforswift(msg){
document.getElementById(''h'').innerText+=msg;
}
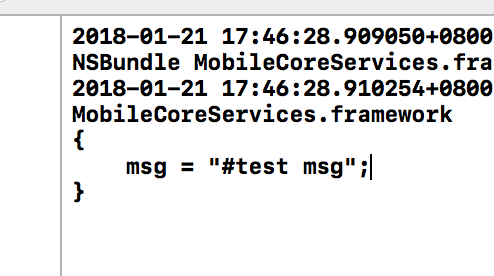
效果展示:
点击前:

点击后:

xcode 打印:

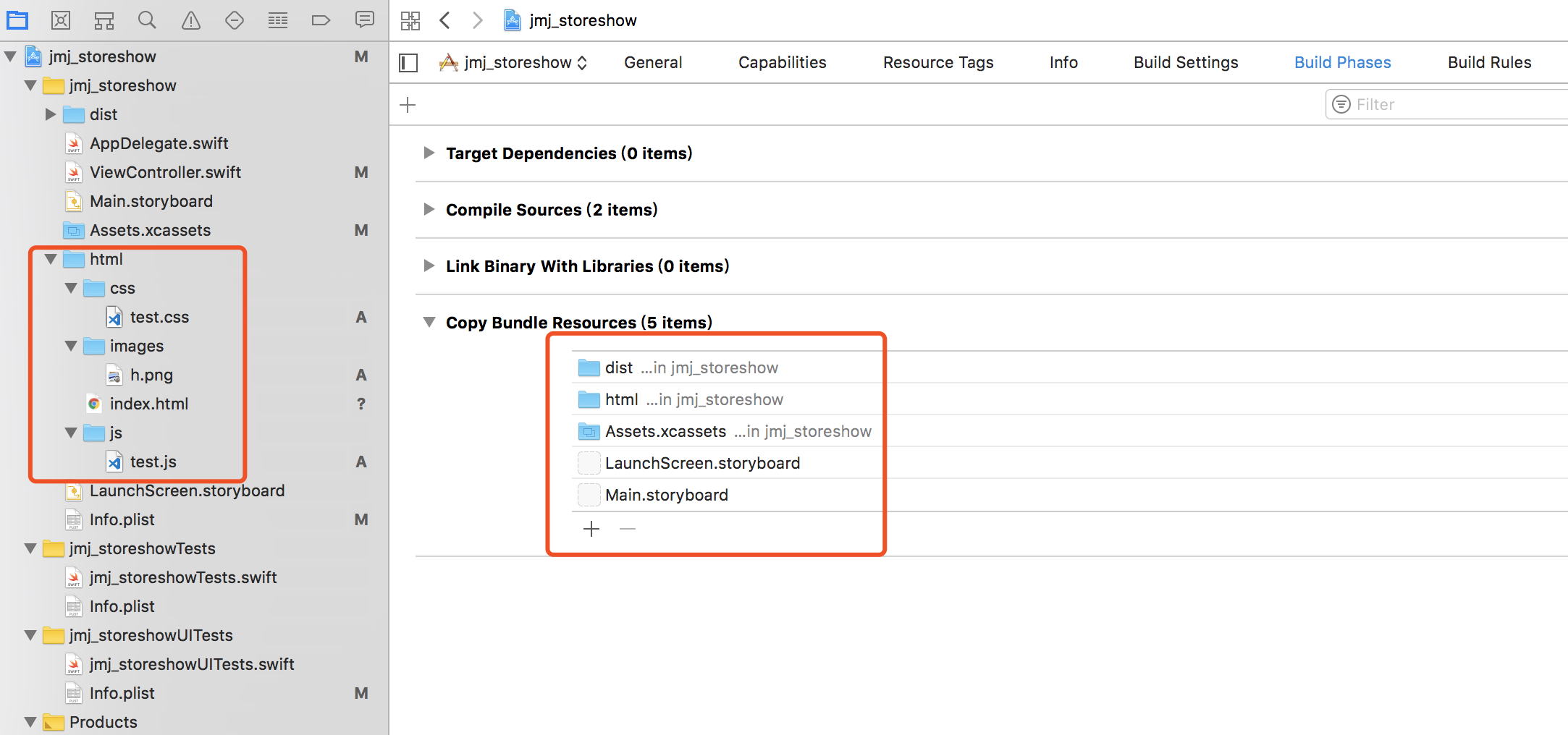
这里面要注意的是 html 路径,我在这儿坑了好久。。。~~!

主要是 bundle resources ,如果在 Xcode 中右键添加文件 这里会自动加上
这里的bundle 是 main bundle,网上说使用自定义bundle会更好,后面有时间了在研究吧,
感觉 swift 比 OC 还。。。
今天关于在Swift中从WKWebview获取HTML和swiftui html的分享就到这里,希望大家有所收获,若想了解更多关于Android webview获取html的内容、iOS Swift - WKWebview 如何打开基于 target='_top' 的 web 视图、iOS swift 和 H5交互 --WKWebViewDelegate 方式、iOS WKWebView 加载本地html文件(swift)等相关知识,可以在本站进行查询。
本文标签:





