对于将PythonSelenium切换到iframe中的iframe感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍selenium如何切换iframe,并为您提供关于(selenium+pyt
对于将Python Selenium切换到iframe中的iframe感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍selenium如何切换iframe,并为您提供关于(selenium+python)_UI自动化04_定位iframe框架内元素、java selenium处理Iframe中的元素示例、php之表单文件iframe异步上传 iframe 刷新 iframe src 获取iframe中的元素、php通过iframe实现局部刷新 iframe 刷新 iframe src 获取iframe中的元素的有用信息。
本文目录一览:- 将Python Selenium切换到iframe中的iframe(selenium如何切换iframe)
- (selenium+python)_UI自动化04_定位iframe框架内元素
- java selenium处理Iframe中的元素示例
- php之表单文件iframe异步上传 iframe 刷新 iframe src 获取iframe中的元素
- php通过iframe实现局部刷新 iframe 刷新 iframe src 获取iframe中的元素

将Python Selenium切换到iframe中的iframe(selenium如何切换iframe)
我正在尝试使用Selenium,Python和BS4在iframe中访问iframe
from bs4 import BeautifulSoupfrom selenium import webdriverimport timeimport html5libdriver = webdriver.Firefox()driver.implicitly_wait(10)driver.get(''http://myurl.com'')try: time.sleep(4) iframe = driver.find_elements_by_tag_name(''iframe'')[0] driver.switch_to_default_content() driver.switch_to_frame(iframe) driver.switch_to_default_content() driver.find_elements_by_tag_name(''iframe'')[0] output = driver.page_source print outputfinally: driver.quit();在返回的文本中,似乎还有两个iframe。我将如何访问这些?我尝试上面的代码没有成功。
答案1
小编典典switch_to_default_content()将返回到文档顶部。发生的事情是,您切换到第一个iframe,切换回文档的顶部,然后尝试查找第二个iframe。硒找不到第二个iframe,因为它在第一个之内iframe。
如果删除第二个switch_to_default_content(),则应该没问题:
iframe = driver.find_elements_by_tag_name(''iframe'')[0]driver.switch_to.default_content()driver.switch_to.frame(iframe)driver.find_elements_by_tag_name(''iframe'')[0]
(selenium+python)_UI自动化04_定位iframe框架内元素
什么是iframe?
iframe是HTML标签,作用是文档中的文档(即在当前 HTML 文档中嵌入另一个HTML文档),或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
iframe框架内元素定位
selenium中定位iframe内元素,需先切换到iframe框架内,然后再进行元素定位,否则会报错找不到元素。
一、iframe常用切换
driver.switch_to_frame(iframe_element) # 切换至iframe
driver.switch_to.default_content() # 切回主页面
driver.switch_to_parent_frame() # 切回上级iframe二、iframe常见场景
1,仅一个iframe框架
2,存在多个iframe框架
3,iframe框架内嵌另一iframe框架
三、实例

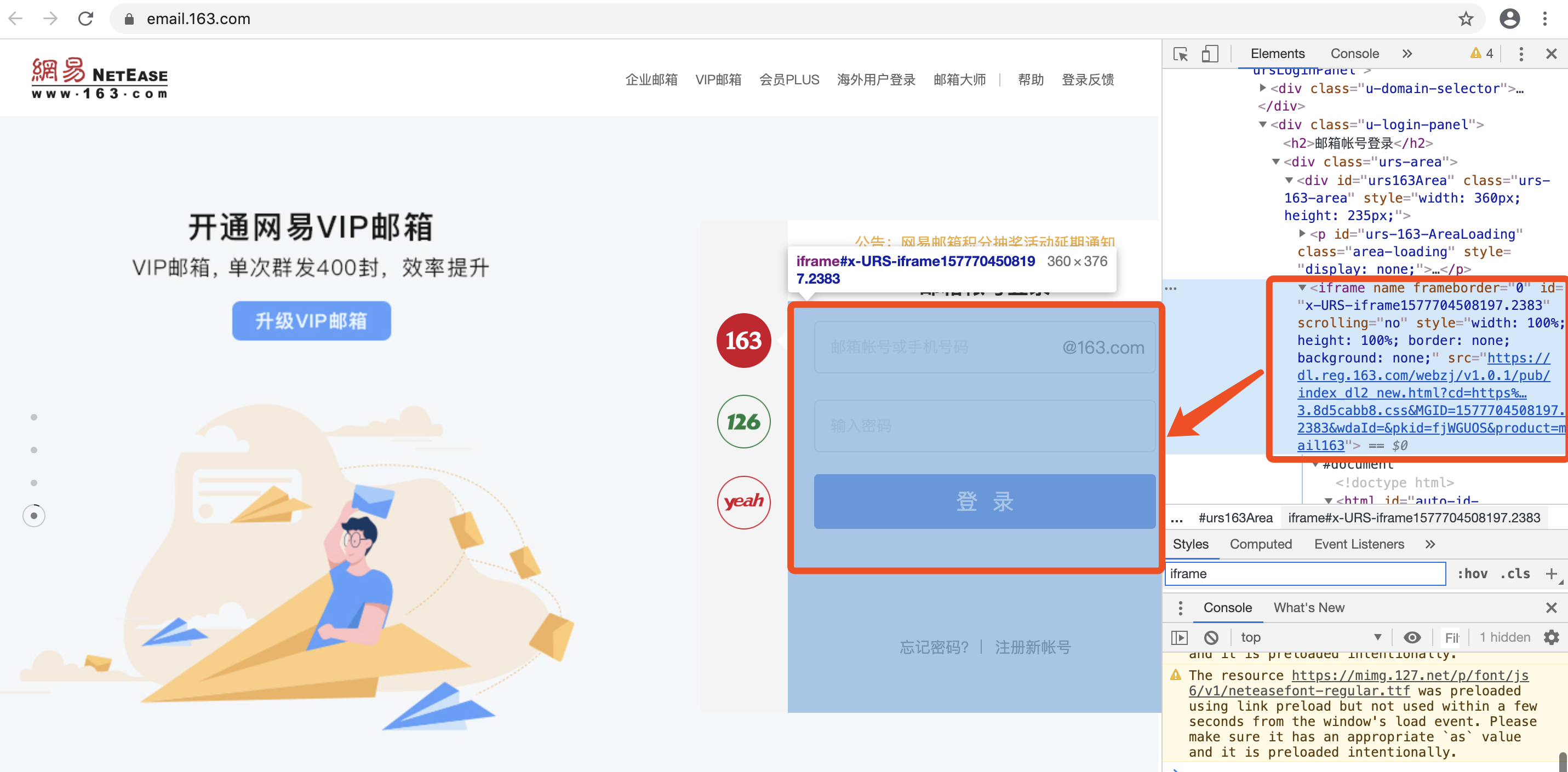
网易邮箱登录,账号密码输入框元素在iframe内,故模拟网易邮箱登录如下:
1 # 模拟网易邮箱登录
2 from selenium import webdriver
3 from time import sleep
4
5 driver = webdriver.Chrome()
6 driver.get("https://email.163.com/") # 进入网易邮箱首页
7 sleep(3)
8
9 iframe_ele = driver.find_element_by_tag_name("iframe") # 获取ifarme元素
10 driver.switch_to.frame(iframe_ele) # 切换到iframe框架
11 driver.find_element_by_name("email").send_keys("AutoTest") # 输入邮箱
12 driver.find_element_by_name("password").send_keys("123456") # 输入密码
13 driver.find_element_by_id("dologin").click() # 点击登录
java selenium处理Iframe中的元素示例
java selenium 处理Iframe 中的元素
有时候我们定位元素的时候,发现怎么都定位不了。 这时候你需要查一查你要定位的元素是否在iframe里面
阅读目录
什么是iframe
iframe 就是HTML 中,用于网页嵌套网页的。 一个网页可以嵌套到另一个网页中,可以嵌套很多层。
selenium 中提供了进入iframe 的方法
// 进入 id 叫frameA 的 iframe
dr.switchTo().frame("frameA");
// 回到主窗口
dr.switchTo().defaultContent();
main.html
<html> <head> <title>FrameTest</title> </head> <body> <div id="id1">this is main page's div!</div> <input type="text" id="maininput" /> <br/> <iframe id="frameA" frameborder="0" scrolling="no"src="frame.html"></iframe> </body> </html>
frame.html
<html> <head> <title>this is a frame!</title> </head> <body> <div id="div1">this is iframes div,</div> <input id="iframeinput"></input> </body> </html>
selenium 代码
public static void testIframe(WebDriver driver)
{
driver.get("E:\\StashFolder\\huoli_28@hotmail.com\\Stash\\Tank-MoneyProject\\浦东软件园培训中心\\我的教材\\Selenium Webdriver\\frame\\main.html");
// 在 主窗口的时候
driver.findElement(By.id("maininput")).sendKeys("main input");
// 此时 没有进入到iframe,以下语句会报错
//driver.findElement(By.id("iframeinput")).sendKeys("iframe input");
driver.switchTo().frame("frameA");
driver.findElement(By.id("iframeinput")).sendKeys("iframe input");
// 此时没有在主窗口,下面语句会报错
//driver.findElement(By.id("maininput")).sendKeys("main input");
// 回到主窗口
driver.switchTo().defaultContent();
driver.findElement(By.id("maininput")).sendKeys("main input");
}
以上就是java selenium处理Iframe中的元素的示例,后续继续整理相关资料,谢谢大家对本站的支持!
您可能感兴趣的文章:
- Python中使用 Selenium 实现网页截图实例
- Selenium处理select标签的下拉框
- PowerShell调用Web测试工具Selenium实例
- 针对Ruby的Selenium WebDriver安装指南
- java selenium操作弹出对话框示例讲解
- python结合selenium获取XX省交通违章数据的实现思路及代码
- java selenium XPath 定位实现方法
- java selenium智能等待页面加载完成示例代码
- java selenium 操作浏览器实例
- 玩转python selenium鼠标键盘操作(ActionChains)

php之表单文件iframe异步上传 iframe 刷新 iframe src 获取iframe中的元素

php通过iframe实现局部刷新 iframe 刷新 iframe src 获取iframe中的元素
reg.html
reg.html页面中有个iframe标签,通过iframe去请求php校验用户名是否可用。
<span><span>html</span>></span><span>head</span>><span>meta</span><span>charset</span>=<span>"utf-8"</span>><span>title</span>> iframe局部刷新<span><span>title</span>></span><span><span>head</span>></span><span>body</span>><span>form</span><span>method</span>=<span>"post"</span><span>action</span>=<span>""</span>>
用户名:<span>input</span><span>type</span>=<span>"text"</span><span>id</span>=<span>"uname"</span><span>name</span>=<span>''username''</span> /><span>span</span><span>id</span>=<span>"msg"</span><span>style</span>=<span>"color:red;"</span>><span><span>span</span>></span><span><span>form</span>></span><span>iframe</span><span>border</span>=<span>''0''</span><span>width</span>=<span>''0''</span><span>height</span>=<span>''0''</span><span>id</span>=<span>''myiframe''</span> ><span><span>iframe</span>></span><span>script</span><span>type</span>=<span>"text/javascript"</span>><span><span>//当用户名输入框失去焦点时让iframe请求check_reg.php</span>
document.getElementById(<span>''uname''</span>).onblur = <span><span>function</span><span>()</span>{</span><span>if</span>(<span>this</span>.value != <span>''''</span>)
{
document.getElementById(<span>''myiframe''</span>).src = <span>''check_reg.php?username=''</span>+ <span>this</span>.value;
}
}
</span><span><span>script</span>></span><span><span>body</span>></span><span><span>html</span>></span>check_reg.php
<span><span><?php </span>header(<span>"content-type:text/html;charset=utf-8"</span>);
<span>$username</span> = <span>$_GET</span>[<span>''username''</span>];
<span>if</span>(<span>$username</span> == <span>''admin''</span>)
{
<span>$msg</span> = <span>''对不起,用户名已被使用!''</span>;
}<span>else</span>
{
<span>$msg</span> = <span>''恭喜!该用户名可以使用。''</span>;
}
<span>echo</span><span>
window.parent.document.getElementById(''msg'').innerHTML = "$msg";
STR;</span><span>?></span></span></span>
以上就介绍了php通过iframe实现局部刷新,包括了iframe方面的内容,希望对PHP教程有兴趣的朋友有所帮助。
我们今天的关于将Python Selenium切换到iframe中的iframe和selenium如何切换iframe的分享已经告一段落,感谢您的关注,如果您想了解更多关于(selenium+python)_UI自动化04_定位iframe框架内元素、java selenium处理Iframe中的元素示例、php之表单文件iframe异步上传 iframe 刷新 iframe src 获取iframe中的元素、php通过iframe实现局部刷新 iframe 刷新 iframe src 获取iframe中的元素的相关信息,请在本站查询。
本文标签:





