此处将为大家介绍关于Flutter使用字符串扩展翻译应用程序,无需像Swift那样的上下文的详细内容,并且为您解答有关flutterstring的相关问题,此外,我们还将为您介绍关于Flutter"f
此处将为大家介绍关于Flutter 使用字符串扩展翻译应用程序,无需像 Swift 那样的上下文的详细内容,并且为您解答有关flutter string的相关问题,此外,我们还将为您介绍关于Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在、Flutter - flutter desktop embedding / flutter 桌面支持、Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13、Flutter : Flutter Plugin、Flutter Package 和 Flutter Module 有什么区别?的有用信息。
本文目录一览:- Flutter 使用字符串扩展翻译应用程序,无需像 Swift 那样的上下文(flutter string)
- Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在
- Flutter - flutter desktop embedding / flutter 桌面支持
- Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13
- Flutter : Flutter Plugin、Flutter Package 和 Flutter Module 有什么区别?

Flutter 使用字符串扩展翻译应用程序,无需像 Swift 那样的上下文(flutter string)
如何解决Flutter 使用字符串扩展翻译应用程序,无需像 Swift 那样的上下文
我想本地化我的 Flutter 应用程序。在 Swift 我正在使用这个 String-Extension:
func localized() -> String {
return NSLocalizedString(
self,tableName: "Localizable",bundle: .main,value: self,comment: self)
}
我的 Localizable-File 想要这样:
"Hello World" = "Hallo Welt";
我可以像这样使用辅助函数:
有了这个,我可以简单地调用 let testString = "Hello World".localized()。
我想在 Flutter 中也有同样的功能,但无法使其工作,因为我总是需要一个 context。有谁知道是否有办法为 Swift 复制此 Flutter 版本?找不到关于此的任何内容..
解决方法
使用这个包:
https://pub.dev/packages/i18n_extension
像这样使用它:
var testString = "Hello World".i18n;
注意:我是这个包的作者之一。

Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在
如何解决Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在
我一直在尝试运行我的 Flutter 项目,但出现此错误:
* What went wrong:A problem occurred evaluating project '':app''.> Could not read script ''/dev/Flutter/packages/Flutter_tools/gradle /Flutter.gradle'' as it does not exist.
我尝试删除并重新安装Flutter,更改settings.gradle 并升级Flutter,但没有任何改变。我启动了一个新的 Flutter 应用程序,它运行良好。我检查过 Flutter.gradle 仍在该目录中。我认为错误可能是由“gradle”后面的空格引起的,但我该如何解决?
解决方法
我在 finder 中的 gradle 之后添加了“”,到目前为止它工作正常。

Flutter - flutter desktop embedding / flutter 桌面支持
2019年5月9日,随着谷歌在IO19宣布Flutter支持Web平台,就标志着Flutter已经全面支持所有平台(移动、网页、桌面、嵌入式)。

现编一个跨平台小段子:
微软Xarmarin:喵喵喵???不是我最先做的吗,咋没人关注???
Facebook React Native:我是做的最好的跨平台。
谷歌Flutter:去你的吧,支持桌面端不,嵌入式?哈哈哈
苹果SwiftUI:老司机们,等等我。
但是这次要说的是,Flutter for desktop,Flutter支持桌面版已经有很长一段时间了,但是一直都没大研究。主要原因就是现在除了Flutter for mobile可以用在production以外,其他的三个平台知识现在已经验证技术上可行,但仍处于technical preview。像现在的官方大部分plugins,仍然没有适配desktop版本,更不要说第三方的plugins。这些plugins在桌面上调用时,轻者会点击毫无反应,重者会导致程序崩溃。而且现在桌面版普遍的一个问题就是,当app最小化的时候,app崩溃。
所以大家激动归激动,千万别冲动。
不过既然有了flutter for desktop,我们就尝鲜一下,看看在桌面上是什么效果。
1 工具准备
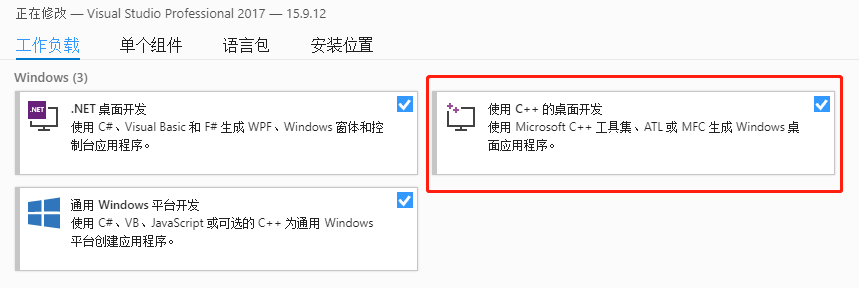
我用的是Windows平台,需要Visual Studio 2017 or 2019,并且包含“C++桌面开发负载”。其他平台可以去Github主页查看。

2 下载官方示例
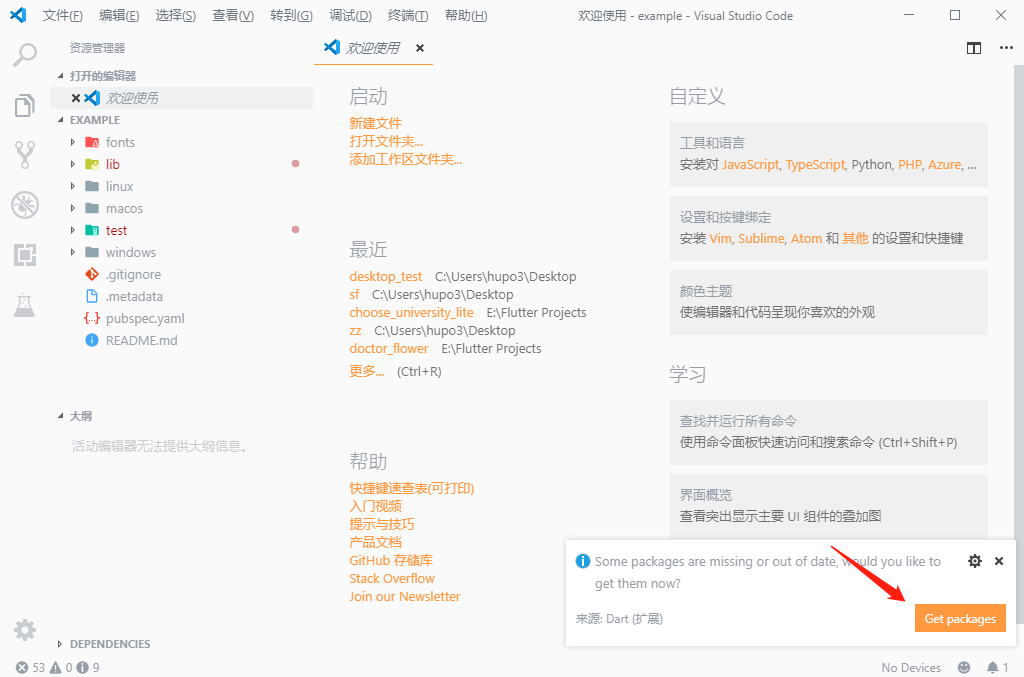
打开 Desktop Embedding for Flutter,下载整个项目并解压。把整个example文件夹拖进VS Code或者在VS Code 里面打开文件夹,

然后VS Code提示 Some packages are missing or out of date, would you like to get them now?
毫不犹豫的点击Get Packages按钮,或者在终端输入flutter packages get也行
如果网络没问题的话或者镜像配置正确(下载不下来或者配置镜像自行搜索,本文不做介绍)的话,VS Code就会输出
[example] flutter packages get
Running "flutter pub get" in example... 6.7s
exit code 0
3 桌面版运行配置
由于我们下载的是官方示例,所里都配置好了。但是我们还是要看一下,因为以后要移植自己的项目鸭~~~
3a 打开pubspec.yaml文件
# See https://github.com/flutter/flutter/wiki/Desktop-shells#fonts
fonts:
- family: Roboto
fonts:
- asset: fonts/Roboto/Roboto-Thin.ttf
weight: 100
- asset: fonts/Roboto/Roboto-Light.ttf
weight: 300
- asset: fonts/Roboto/Roboto-Regular.ttf
weight: 400
- asset: fonts/Roboto/Roboto-Medium.ttf
weight: 500
- asset: fonts/Roboto/Roboto-Bold.ttf
weight: 700
- asset: fonts/Roboto/Roboto-Black.ttf
weight: 900
官方指定了Roboto字体,大部分应用也都需要指定一个字体。但是现在的话,不指定,也可以运行。不过有的Widgets可能在字体显示上有异常。
官方的解释:
Fonts
Flutter applications may default to fonts that are standard for the target platform, but unavailable on desktop. For instance, if the target platform is TargetPlatform.iOS the Material library will default to San Francisco, which is available on macOS but not Linux or Windows.
Most applications will need to set the font (e.g., via ThemeData) based on the host platform, or set a specific font that is bundled with the application. Other widgets that doesn''t use ThemeData may not display without extra font specification (e.g., the DEBUG banner''s text).
Symptoms of missing fonts include text failing to display and/or console logging about failure to load fonts.
3b 打开main.dart
设置运行平台
import ''package:flutter/foundation.dart''
show debugDefaultTargetPlatformOverride;
void main() {
// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
runApp(new MyApp());
}
3c 切换flutter到master channel
在终端中输入
flutter channel master3d 升级master channel到最新版,然后会自动运行运行flutter doctor
flutter upgrade3e 设置运行平台为桌面模式
如果VS Code终端是PowerShell,那么输入
$env:ENABLE_FLUTTER_DESKTOP="true"CMD输入
set ENABLE_FLUTTER_DESKTOP=true
4 Flutter Run
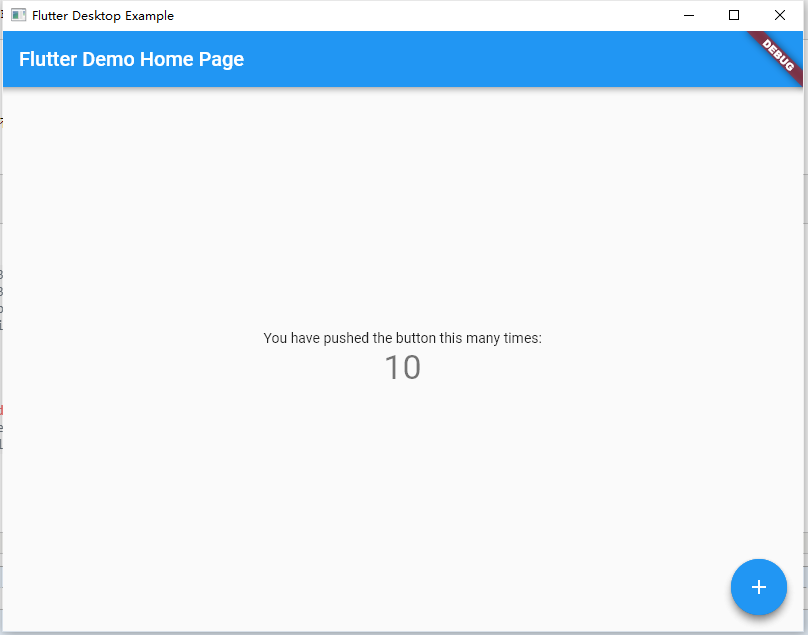
如果按照上面操作没有问题的话,那么最激动人心的时刻就要到到来了
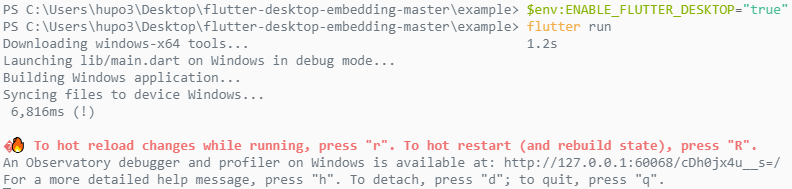
在终端输入
flutter run回车

噔噔灯灯...(* ̄0 ̄)ノ

原文出处:https://www.cnblogs.com/hupo376787/p/10990899.html

Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13

昨日在上海举办的中国 Google 开发者大会(Google Developer Days China)上,Flutter 团队在主题演讲环节中发布了 Flutter 的最新稳定版本:Flutter 1.9。据称,此版本是 Flutter 迄今为止最大的一次版本更新,有 100 多名 contributor 在此次开发周期中提交了超过 1500 个 PR。新增的功能和其他更新涵盖了相当广泛的范围,从支持 macOS Catalina 和 iOS 13 到改进工具链,以及支持新的 Dart 语言特性和新的 Material 风格小部件。

在演讲环节,Flutter 团队还宣布了一则关于 Flutter 对 web 支持的重要里程碑消息:开发团队已成功将此前独立的 Flutter for web 集成到 Flutter 的主仓库中。
Flutter for web 是 Flutter 的代码兼容(code-compatible)实现版本,在 2019 年的谷歌 I/O 大会上,开发团队发布了 Flutter for web 的首个技术预览版,宣布 Flutter 正在为包括 Google Home Hub 在内的 Google 智能显示平台提供支持,并通过结合 Chrome OS 为桌面级应用程序提供支持迈出第一步。
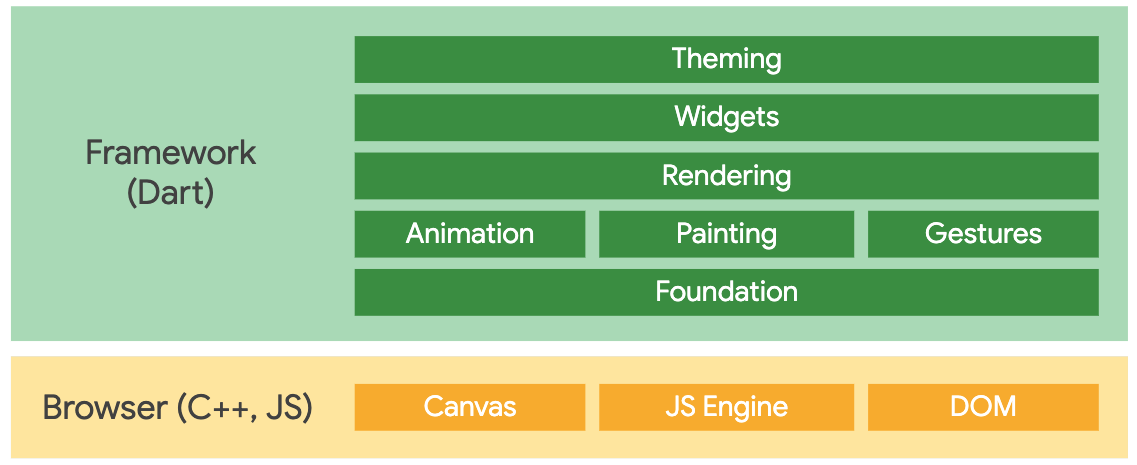
Flutter for web 使用基于标准的 Web 技术(HTML, CSS 和 JavaScript)进行渲染。通过 Flutter for web,可以将 Dart 编写的 Flutter 代码编译成嵌入到浏览器并部署到任何 Web 服务器的客户端版本(client experience)。开发者可以使用 Flutter 的所有特性而无需浏览器插件。
现在 Flutter for web 集成至 Flutter 主仓库则意味着开发者可使用同一套代码库编写移动、桌面和 Web 应用。
下面简单介绍一下 Flutter 1.9 的新特性。
Flutter on the web
正如前面所提到的,flutter_web 的 GitHub 仓库现已被弃用,这个实现 Flutter 对 web 支持的仓库已合并至 Flutter 的主仓库中。亦即意味着,如果我们从 master 或 dev 分支获取到最新版本的 Flutter,只需运行 flutter run -d chrome 命令即可使用最新的 Flutter 试验版本来开发面向 Web 平台的应用。
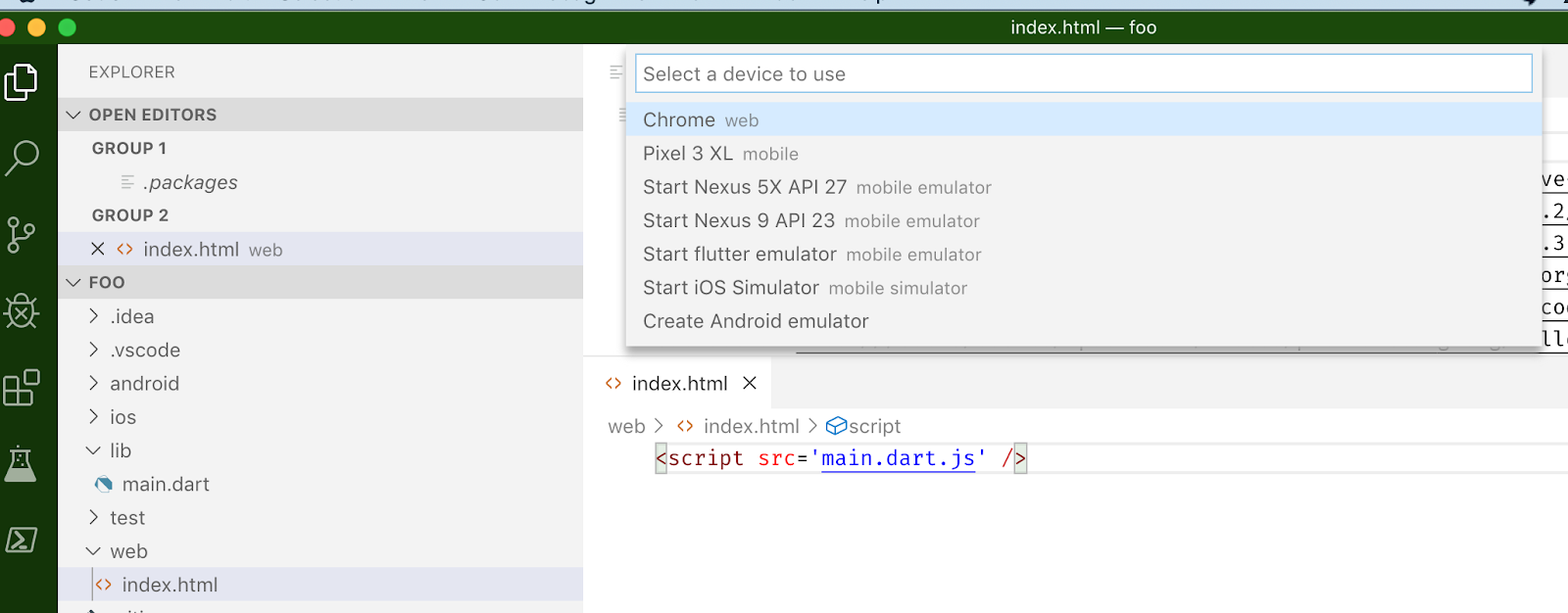
当我们创建一个项目时,Flutter 现在会通过一个最小化的 web/index.html 文件来生成一个 web 运行引擎(web runner),其中 web/index.html 文件主要用于自举 (bootstrap) 基于 web 编译的 Flutter 代码,有了此文件后,我们可使用 Flutter CLI 工具或 IDE 中的 Flutter 插件来编辑或运行面向 Web 平台开发的 Flutter 应用。

上图是启用了 Flutter web 支持的 VS Code 界面截图。请注意 web/index.html 文件和顶部的下拉列表,可以看到这里允许开发者选择 Chrome 作为目标设备。尽管 Flutter 的 web 支持仍处于早期阶段,但 Flutter 1.9 代表了使用 Flutter 为 Web 开发提供生产支持走出了重要的一步。
下面是两个使用 Flutter 开发 Web 应用的案例:

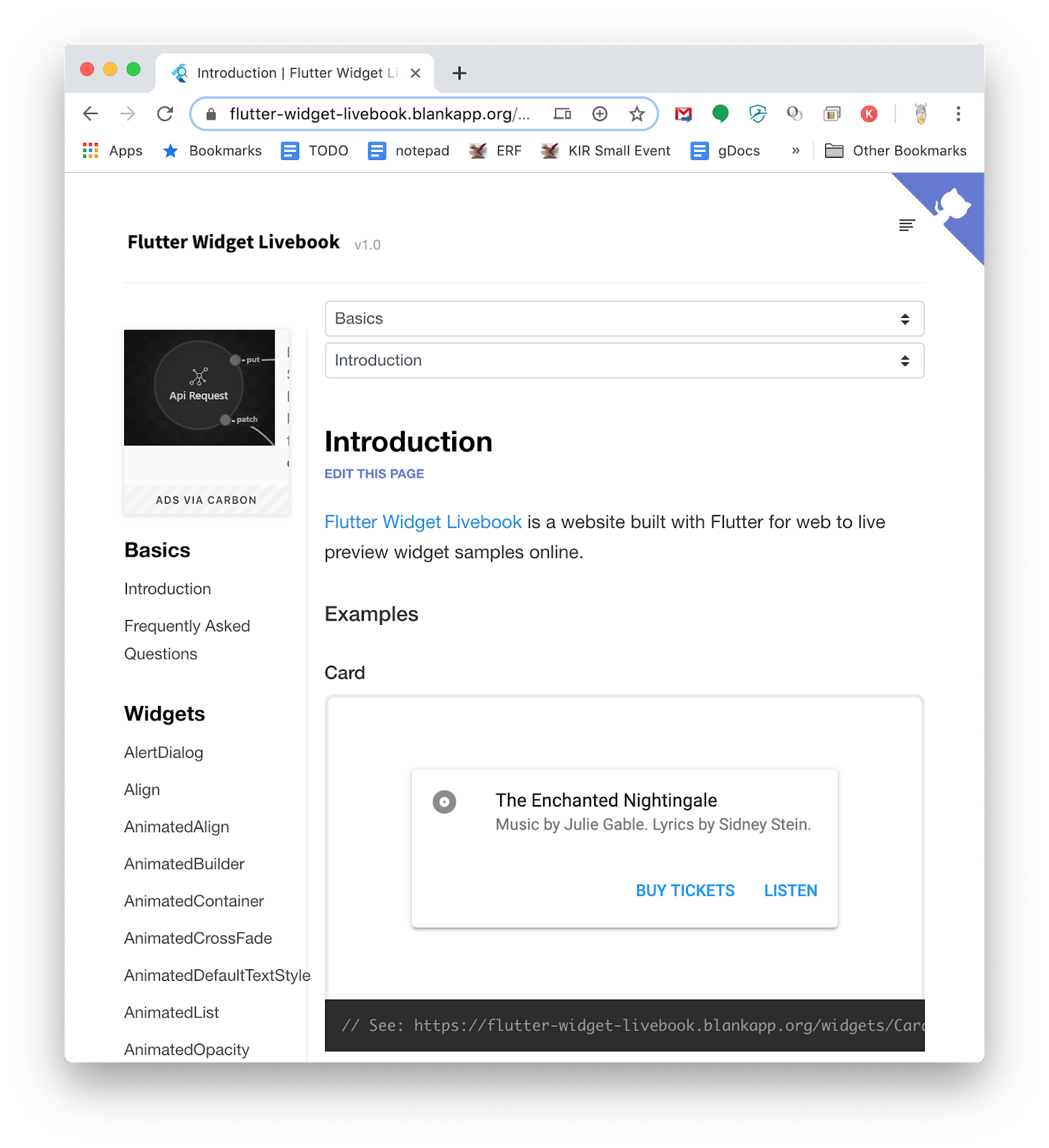
Flutter Widget Livebook 使用 Flutter for web 构建,可展示在网页上实时运行的小部件。

Panache 则是一个用于为 Flutter 创建主题的工具,开发者可以下载已创建的主题,然后直接添加到代码中。
支持 macOS Catalina 和 iOS 13
苹果将在近期推出了新版本的 macOS 操作系统 Catalina。为此,团队付出了巨大努力,以确保 Flutter 做好升级准备,顺利适配新平台。比如说,新版本进一步优化了端到端的工具体验,保证 Flutter 工具能够与 Xcode 妥善协作,助力开发者面向 Catalina 开发出优质应用,具体优化项包括:
-
为新的 Xcode 构建系统提供支持
-
全工具链启用 64 位支持
-
简化平台依赖项
此外,随着 iOS 13 即将面世,团队也在积极推进相关的支持工作,以确保 Flutter 应用在新款 iPhone 设备上保持美观的界面。Flutter 1.9 实现了 iOS 13 的拖曳式工具栏功能,允许长按与从右往左拖动两项操作,并且为触感反馈提供了支持。不少开发者提交的希望 Flutter 支持 iOS 夜间模式的 pull request 已被合并,团队目前已开始着手解决这方面的需求,争取尽早推出解决方案。
最后,新版本的开发构建允许我们启用 Bitcode 实验性支持。Bitcode 是苹果新添加的一个编译特性,开启 Bitcode 功能后,开发者只需在编译环节上传与平台无关的 Intermediate Representation (中间文件) 即可。以 Bitcode 的形式上传应用后,苹果可以在后期直接对二进制文件进行优化,免除了开发者二次上传的麻烦。与此同时,这也为 Flutter 开启了更多的使用场景,比方说为 watchOS 和 tvOS 等要求上传 Bitcode 文件的平台提供支持。
引入全新的 Material 风格小部件
Flutter 1.9 也对 Material 组件和特性进行了升级。作为一款全球顶尖的开源设计系统,Material 提供了丰富多彩、灵活易操作的视觉元素,助力开发者在多个平台实现高交互性的用户体验。
在 Flutter 1.9 中,开发团队新添加了若干小部件,其中包括 ToggleButtons 和 ColorFiltered。

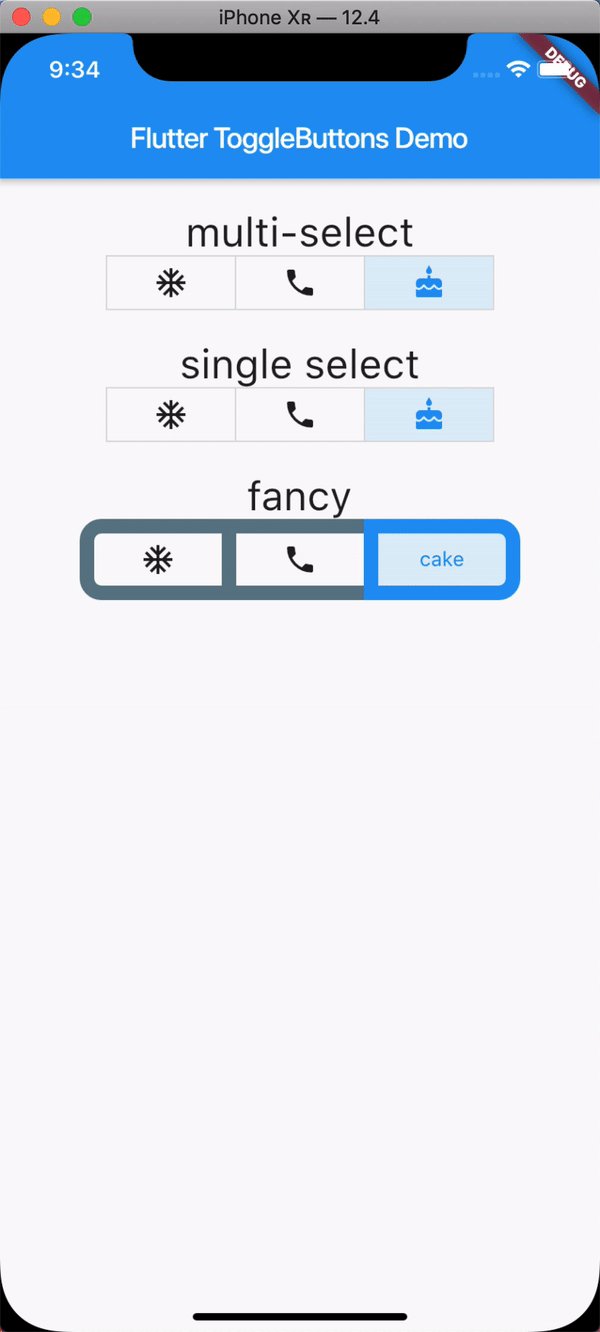
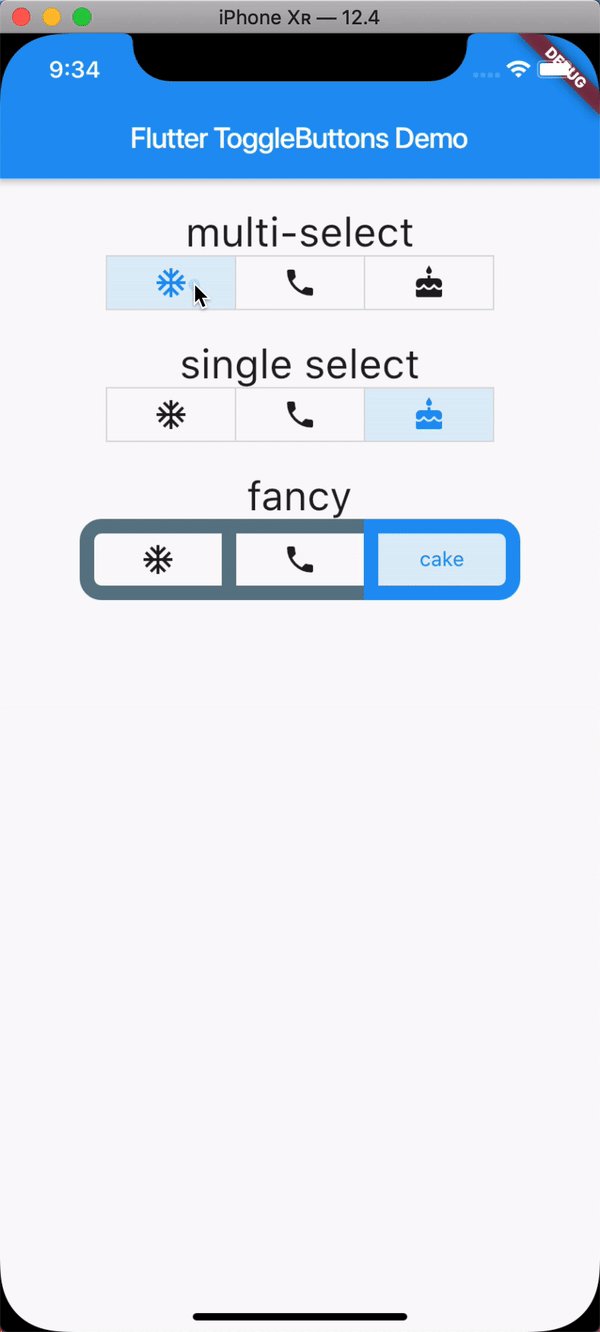
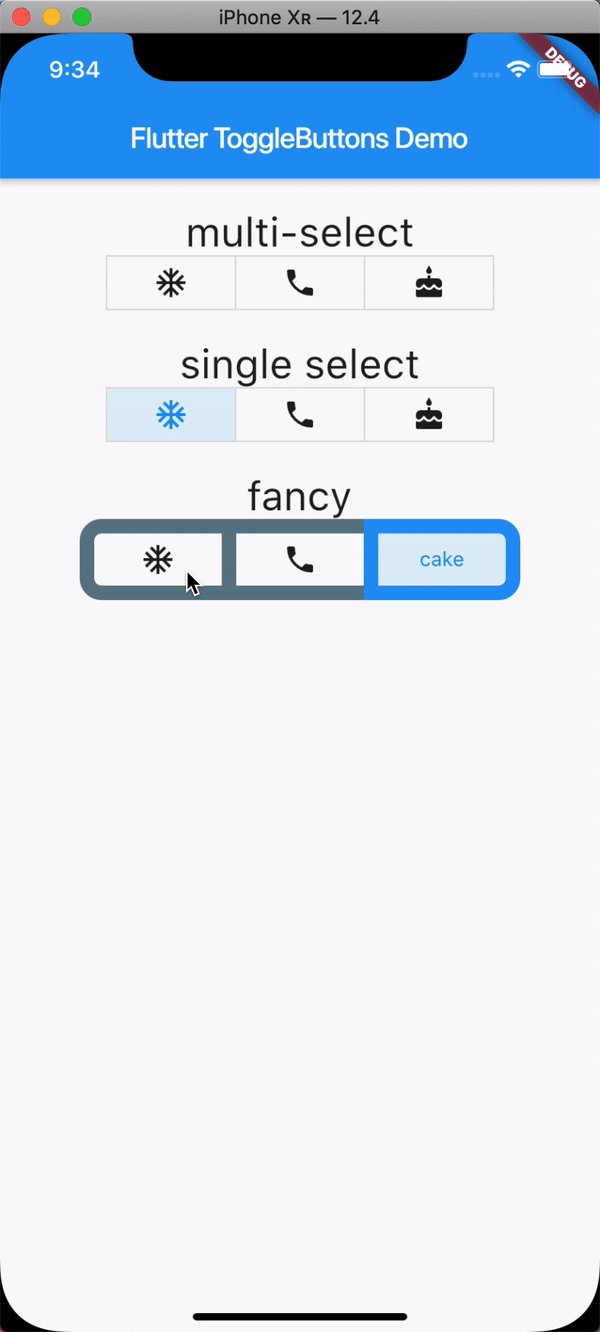
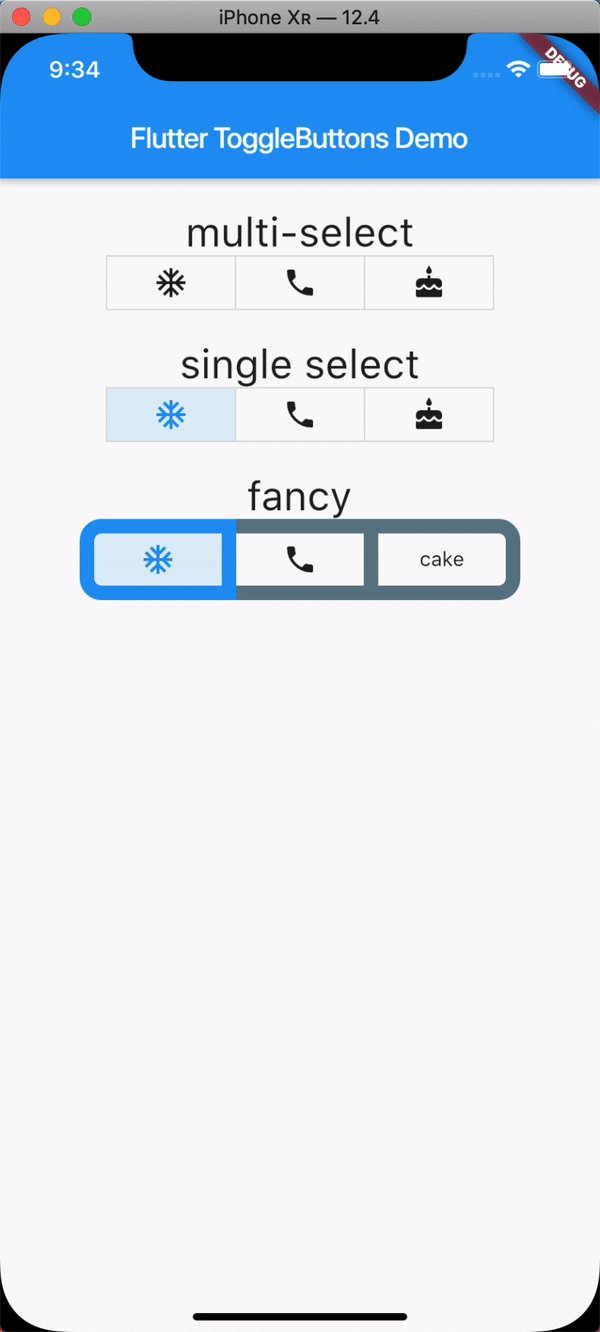
▲ ToggleButtons

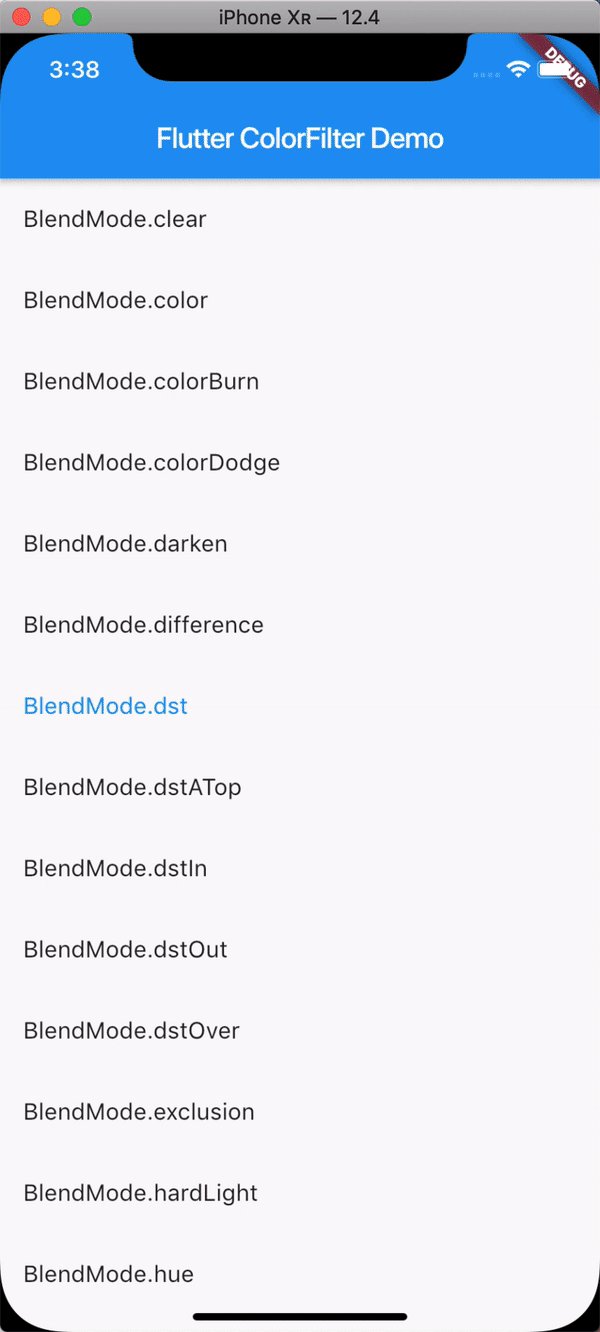
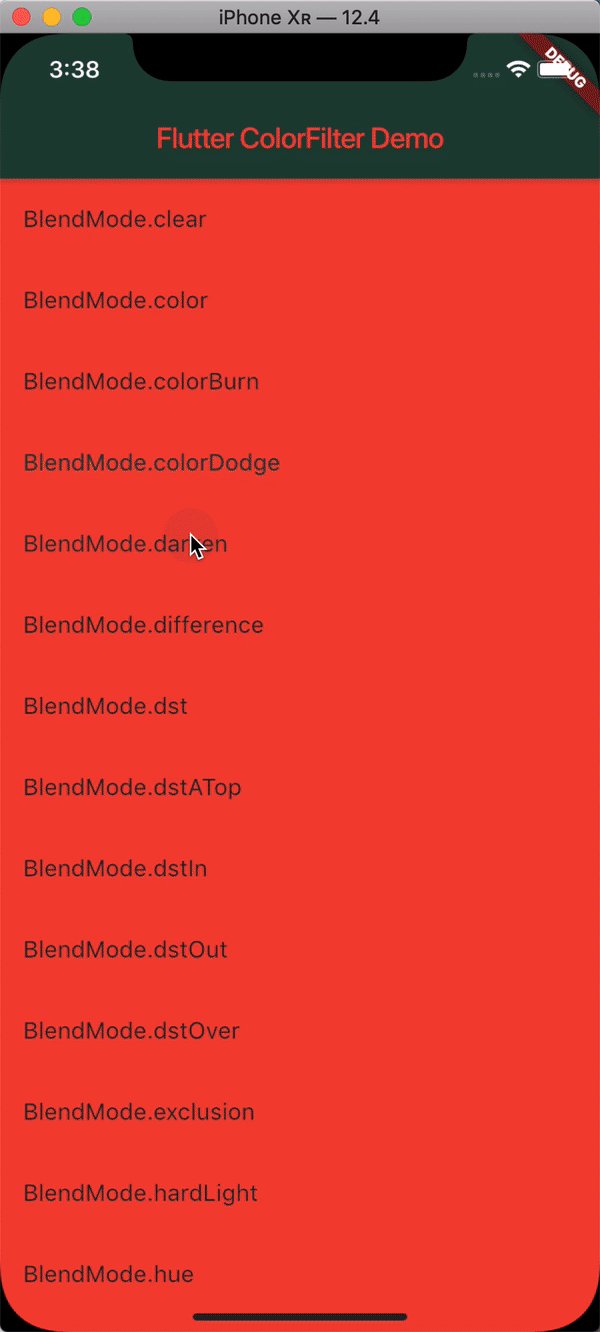
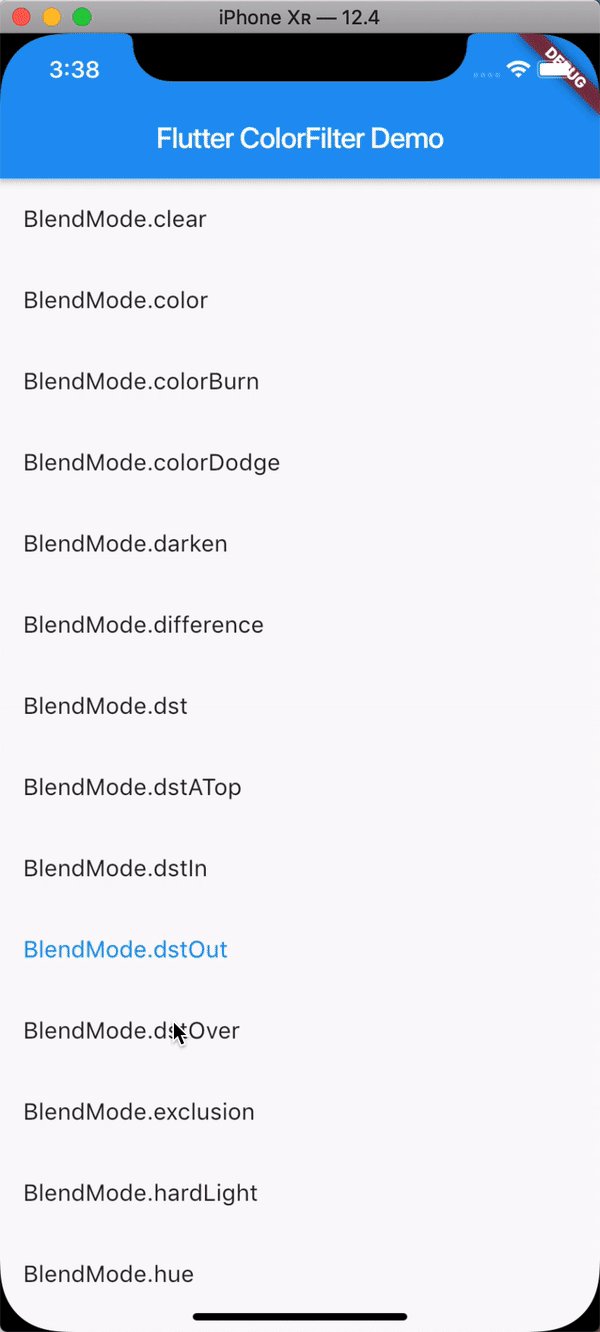
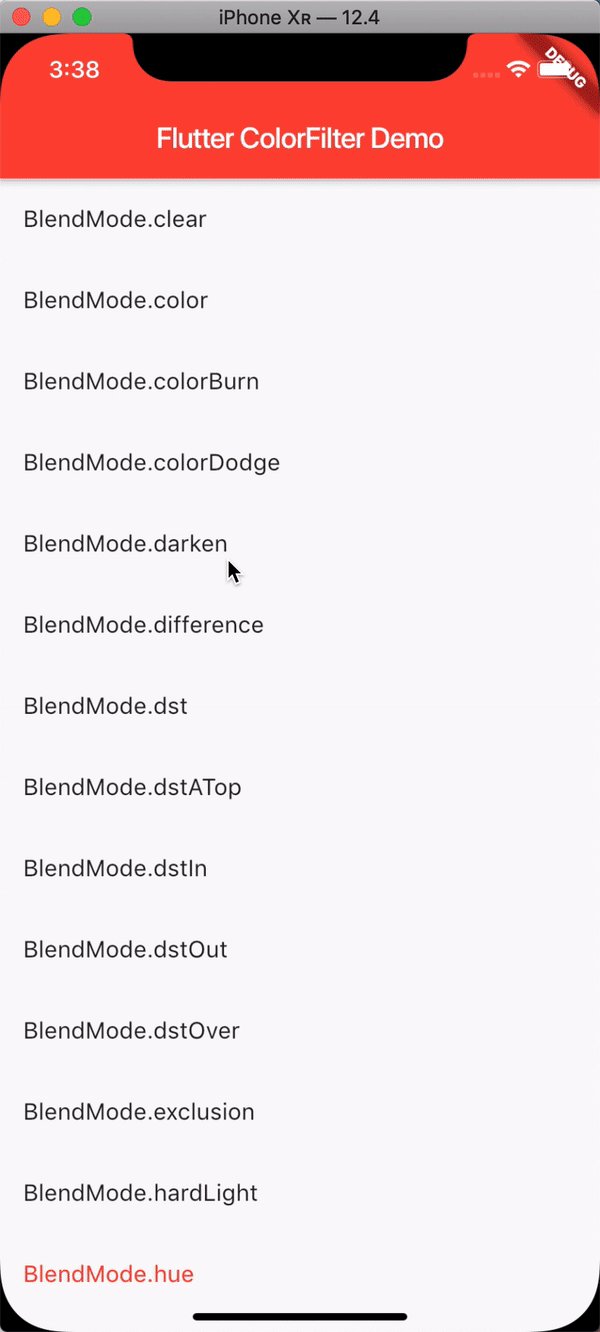
▲ ColorFiltered
ToggleButtons widget 可将同一行的多个 ToggleButton widget 组合到一起,其中每个 widget 各自又由一组图标和文本 widget 构成。通过这种组合,开发者将得到一组外观与行为完全可自定义的按钮。它能为您的应用按钮实现更加多元化的设计 —— 不论是单选还是多选,选择至少一个或是零个、尖角还是圆角、粗边或细边,图标或文本 ——ToggleButtons widget 全都可以满足。请查看 ToggleButtons 示例,了解以上需求的具体实现。
ColorFiltered widget 允许我们更改子 widget 树的颜色,这与利用算法 (部分算法见上图样例) 给图片重新上色差不多。该 widget 能够帮助我们处理许多用例,例如: 向用户提供更好的色彩无障碍服务等等。请查看 ColorFiltered 示例,了解该 widget 的工作细节。
国际化支持
新增了对南非语 (Afrikaans)、祖鲁语 (Zulu) 等 24 种多国语言的支持。

Dart 2.5
在 Flutter 1.9 发布之际,Google 也推出了最新版本的 Dart 语言 —— Dart 2.5,内含预发布版本的 Dart: FFI (外部函数接口),它可用于实现 Dart 语言与 C 语言之间的互操作 (interop),以及由机器学习驱动的 IDE/编辑器代码补全功能。更多技术细节,请阅读后续发布的《Dart 2.5 发布说明》。
优化工具链
从 Flutter 1.9 开始,iOS 新项目默认使用 Swift 语言,而非 Objective-C;Android 新项目则默认使用 Kotlin,而非 Java。由于许多 Flutter package 使用 Swift 编写,因此,一旦将 Swift 设置为默认语言后,开发者便无需再为启用默认设置的应用手动添加包。Swift 5 实现了 ABI 稳定,而且苹果在近期几个系统版本中也为应用瘦身做了许多工作,因此 12.2 或更高版本的 iOS 系统将不再包含用于 Swift 的动态链接库,从而大幅缩小了 Swift 应用的体积。
考虑到 Android Studio 新项目现在已经默认采用 Kotlin 作为开发语言了,因此,很自然地,Flutter 开发团队把所有 Android 项目的默认语言统一为 Kotlin。flutter CLI 工具、IntelliJ/Android Studio 和 VS Code 插件均默认启用这些选项,不过,如有需要,我们可随时切换回之前的 Objective-C 或 Java 语言。
此外,开发团队也在一直改善 Flutter 应用中的错误信息质量。优化之后,信息的可读性、简洁性和可操作性均有明显提升。

参考:谷歌开发者 《Flutter 1.9 正式发布!| 全平台创新开发体验》

Flutter : Flutter Plugin、Flutter Package 和 Flutter Module 有什么区别?
如何解决Flutter : Flutter Plugin、Flutter Package 和 Flutter Module 有什么区别?

在 android Studio 中选择 Create New Flutter Project 时,会出现如下 4 个选项。

Flutter ApplicationFlutter PluginFlutter PackageFlutter Module
所有这些 Flutter 项目类型有什么区别
解决方法
- Flutter 应用程序:一个独立的、功能齐全的 Flutter 应用程序。
- Flutter 插件:插件是您在 Android 和 iOS 中的相机 API 等原生功能之间开发的一种桥梁。
- Flutter 包:包是仅使用 Dart 编写的 Flutter 应用程序。它与本机功能没有太大关系。
- Flutter 模块:模块是您要在应用中使用的一组功能。它是一个自定义代码,用于执行特定任务,但将来可用于其他应用程序。所以,请把它放在手边。
P。 S.:Android 已经简要地给出了每个描述。在最后一个屏幕截图中。
,它们都不是用于创建 Flutter SDK。他们都使用 SDK 来创建插件、包和模块。屏幕上的文字描述了不同之处。
我怀疑该公司要求您构建一个 Flutter 应用程序作为演示(使用 Flutter SDK)。
关于Flutter 使用字符串扩展翻译应用程序,无需像 Swift 那样的上下文和flutter string的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在、Flutter - flutter desktop embedding / flutter 桌面支持、Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13、Flutter : Flutter Plugin、Flutter Package 和 Flutter Module 有什么区别?等相关内容,可以在本站寻找。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

