如果您想了解CSS9inwidth属性的相关知识,那么本文是一篇不可错过的文章,我们将对css的width属性进行全面详尽的解释,并且为您提供关于canvas里设置width和css里设置width和
如果您想了解CSS 9 in width 属性的相关知识,那么本文是一篇不可错过的文章,我们将对css的width属性进行全面详尽的解释,并且为您提供关于canvas 里设置 width 和 css 里设置 width 和 js 里设置 width 的区别、CSS 9 width属性、css max-width属性怎么用、css min-width属性怎么用的有价值的信息。
本文目录一览:- CSS 9 in width 属性(css的width属性)
- canvas 里设置 width 和 css 里设置 width 和 js 里设置 width 的区别
- CSS 9 width属性
- css max-width属性怎么用
- css min-width属性怎么用

CSS 9 in width 属性(css的width属性)
这是什么意思?我猜这是一个浏览器黑客,但我无法找到它到底做了什么。
width: 500px\9;有什么意义\9?
答案1
小编典典\9是特定于 Internet Explorer 7、8 和 9 的“CSS hack”。
这仅仅意味着以 a\9;代替 the结尾的特定 CSS 行;仅在 IE 7、8 和 9 中有效。
在你的例子中,
width: 500px\9;表示width: 500px;只有在使用 IE 7、8 和 9 时才会应用 500 像素的宽度(与 相同的结果)。
所有其他浏览器将完全忽略width: 500px\9;,因此根本不适width: 500px;用于该元素。
如果你的 CSS 看起来像这样......
#myElement { width: 300px; width: 500px\9;}结果#myElement在 IE 7、8 和 9 中为 500 像素宽,而在所有其他浏览器中#myElement为 300 像素宽。
更多信息
编辑:
这个答案写于 2011 年。现在应该注意的是,这个 hack 也适用于 IE 10。

canvas 里设置 width 和 css 里设置 width 和 js 里设置 width 的区别
canvas.width 和 它的 style.width 是不一样的:
canvas 是个画布,有他自己的宽和高(默认是没有单位的纯数字),就是 canvas.width 和 canvas.height 的宽和高,
行间样式里如果你用 vh 和 vw 设置宽高,不好意思,不可以,统统按照 px 计算,
css 里可以用 vw,vh。但是,请记住,这里设置的是 style. 属性;
js 里用带有单位的字符串比如 vw 和 vh 还有 px,设置 width 和 height,还是不好意思,不好使,
 这样就不好使!!!
这样就不好使!!!
(style 属性是表现在页面上的样式,不是 canvas 的本身的属性。一定要注意。随意设置 style 的宽高直接导致的结果就是画画变形变形变形)
好了,那么怎么做比较好?
我的做法是,要想自适应屏幕的大小。 可以在 css 里设置 width(就是 style.width )为 vw 单位的宽度;在 js 里获取它的 width (canvas 的属性) 然后赋值给 height。

CSS 9 width属性
如何解决CSS \ 9 width属性?
\9 是特定于Internet Explorer 7、8和9的“ CSS hack”。
这只是意味着CSS的特定行\9;以代替,;仅在IE 7、8和9中有效。
在您的示例中
width: 500px\9;表示width: 500px;仅在使用IE 7、8和9时才应用500像素的宽度(与相同的结果)。
所有其他浏览器将width: 500px\9;完全忽略,因此根本不适width: 500px;用于该元素。
如果您的CSS看起来像这样…
#myElement {
width: 300px;
width: 500px\9;
}
#myElement在IE 7、8和9中,结果将为500像素宽,而在所有其他浏览器中,结果#myElement将为300像素宽。
该答案写于2011年。现在应注意,此hack也可在IE 10中使用。
解决方法
这是什么意思?我猜这是一个浏览器黑客,但我一直无法找到确切的功能。
width: 500px\9;
的意义是\9什么?

css max-width属性怎么用

css max-width属性怎么用?
max-width属性定义元素的最大宽度。
语法:
立即学习“前端免费学习笔记(深入)”;
max-width: none|length|%|inherit;
属性值:
● none:默认。定义对元素的最大宽度没有限制。
● length:定义元素的最大宽度值。
● %:定义基于包含它的块级对象的百分比最大宽度。
● inherit:规定应该从父元素继承 max-width 属性的值。
说明:该属性会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。
注释:所有主流浏览器都支持 max-width 属性。
css max-width属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
max-width: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。
这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。
这是一些文本。
</p>
</body>
</html>效果图:

以上就是

css min-width属性怎么用

css min-width属性怎么用?
min-width属性设置元素的最小宽度。
语法:
立即学习“前端免费学习笔记(深入)”;
min-width: length|%|inherit;
属性值:
● length:定义元素的最小宽度值。默认值:取决于浏览器。
● %:定义基于包含它的块级对象的百分比最小宽度。
● inherit:规定应该从父元素继承 min-width 属性的值。
说明:该属性会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄;不允许指定负值。
注释:所有主流浏览器都支持 min-width 属性。
css min-width属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
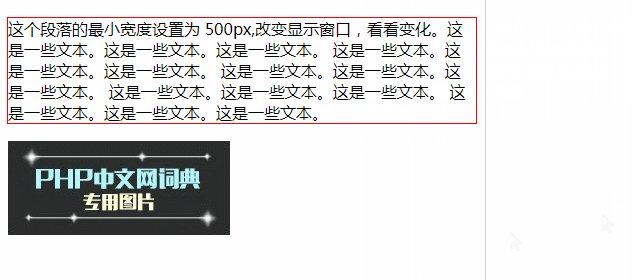
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
@@##@@
</body>
</html>效果图:

以上就是
今天的关于CSS 9 in width 属性和css的width属性的分享已经结束,谢谢您的关注,如果想了解更多关于canvas 里设置 width 和 css 里设置 width 和 js 里设置 width 的区别、CSS 9 width属性、css max-width属性怎么用、css min-width属性怎么用的相关知识,请在本站进行查询。
本文标签:





