在本文中,我们将详细介绍Window.open和通过post方法传递参数的各个方面,并为您提供关于window.open参数传递post的相关解答,同时,我们也将为您带来关于$http服务Post方法
在本文中,我们将详细介绍Window.open和通过post方法传递参数的各个方面,并为您提供关于window.open 参数传递post的相关解答,同时,我们也将为您带来关于$http服务Post方法传递json参数案例详解、ajax通过post传递参数、AngularJS下$http服务Post方法传递json参数的实例、AngularJS使用Post方法传递json参数的思路(附代码)的有用知识。
本文目录一览:- Window.open和通过post方法传递参数(window.open 参数传递post)
- $http服务Post方法传递json参数案例详解
- ajax通过post传递参数
- AngularJS下$http服务Post方法传递json参数的实例
- AngularJS使用Post方法传递json参数的思路(附代码)

Window.open和通过post方法传递参数(window.open 参数传递post)
我使用window.open方法打开了带有参数的新站点,我必须通过post方法来传递它。我找到了解决方案,但不幸的是它不起作用。这是我的代码:
<script type="text/javascript"> function openWindowWithPost(url,name,keys,values){ var newWindow = window.open(url, name); if (!newWindow) return false; var html = ""; html += "<html><head></head><body><form id=''formid'' method=''post'' action=''" + url +"''>"; if (keys && values && (keys.length == values.length)) for (var i=0; i < keys.length; i++) html += "<input type=''hidden'' name=''" + keys[i] + "'' value=''" + values[i] + "''/>"; html += "</form><script type=''text/javascript''>document.getElementById(\"formid\").submit()</sc"+"ript></body></html>"; newWindow.document.write(html); return newWindow;}</script>接下来,我创建数组:
<script type="text/javascript"> var values= new Array("value1", "value2", "value3") var keys= new Array("a","b","c") </script>并通过以下方式调用函数:
<input id="Button1" type="button" value="Pass values" onclick="openWindowWithPost(''test.asp'','''',keys,values)" />但是,当我单击此按钮时,站点test.asp为空(当然,我尝试获取传递值- Request.Form("b"))。
我怎么解决这个问题,为什么我不能获得通过值?
答案1
小编典典无需将表单写入新窗口(要用HTML代码中的值进行编码就很难正确地进行表单),只需打开一个空窗口并将表单发布到该窗口即可。
例:
<form id="TheForm" method="post" action="test.asp" target="TheWindow"><input type="hidden" name="something" value="something" /><input type="hidden" name="more" value="something" /><input type="hidden" name="other" value="something" /></form><script type="text/javascript">window.open('''', ''TheWindow'');document.getElementById(''TheForm'').submit();</script>编辑:
要动态设置表单中的值,可以执行以下操作:
function openWindowWithPost(something, additional, misc) { var f = document.getElementById(''TheForm''); f.something.value = something; f.more.value = additional; f.other.value = misc; window.open('''', ''TheWindow''); f.submit();}要发布表单,您可以使用值调用函数openWindowWithPost(''a'',''b'',''c'');。
注意:我改变了与表单名称相关的参数名称,以表明它们不必相同。通常,您将使它们彼此相似,以使其更易于跟踪值。

$http服务Post方法传递json参数案例详解
这次给大家带来$http服务Post方法传递json参数案例详解,$http服务Post方法传递json参数的注意事项有哪些,下面就是实战案例,一起来看一下。
具体如下:
一、$http POST方法默认提交数据的类型为application/json
var data = {''wid'':''0'', ''praise'' : ''25''};
$http.post(url, data).success(function(result) {
//
});最终发送的请求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{''wid'':''0'',''praise'':''25''}默认的这种方式可以直接将json对象以字符串的形式传递到服务器中,比较适合 RESTful 的接口。但是php脚本的$_POST无法从请求体中获得json数据。
此时可以用:
$data = file_get_contents("php://input"); //获得原始输入流注:enctype="multipart/form-data" 的时候 php://input 是无效的
获得请求原始输入流之后再做相应处理就可以获得json数据了。
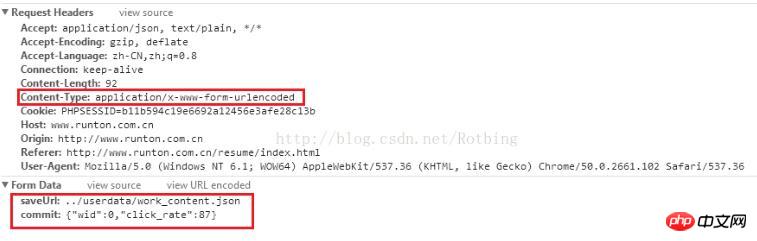
二、 采用x-www-form-urlencoded 方式提交获得json数据
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {''Cache-Control'':''no-cache''}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { ''Content-Type'': ''application/x-www-form-urlencoded'' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={''wid'':''0'',''click_rate'':''87''};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));最终发送的请求是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Angular如何进行服务端渲染开发
vue2实现购物车与地址选配案例分析
以上就是$http服务Post方法传递json参数案例详解的详细内容,更多请关注php中文网其它相关文章!

ajax通过post传递参数
这些天在写一些ajax的应用实例到我的查分网站 里面 这里把我用到的代码都贴出来供大家分享咯
ajax通过post传递参数
这个其实很简单
完整实例如下:(亲测通过)
al.PHP文件(共两个文件)
//**********代码如下************
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<Meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>爱乐ajax例子</title>
</head>
<script language="javascript">
function ajax_post()
{
//接收表单的URL地址
var url = "ajax_cs.PHP";
//获取表单对象和用户信息值
var username = document.user_al.username.value;
var password = document.user_al.password.value;
var email = document.user_al.email.value;
//将表单需要post出去的信息储存到变量str_al
var str_al = "username="+ username +"&password="+ password +"&email="+ email;
//实例化Ajax
//var ajax = InitAjax();
var ajax = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest)
{ //Mozilla 浏览器
ajax = new XMLHttpRequest();
if (ajax.overrideMimeType)
{//设置MiME类别
ajax.overrideMimeType("text/xml");
}
}
else if (window.ActiveXObject)
{ // IE浏览器
try {
ajax = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
try
{
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{}
}
}
if (!ajax)
{ // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例");
return false;
}
//通过Post方式打开连接
ajax.open("POST",url,true);
//定义传输的文件HTTP头信息
ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送POST数据
ajax.send(str_al);
//获取执行状态
ajax.onreadystatechange = function()
{
//如果执行状态成功,那么就把返回信息写到指定的层里
if (ajax.readyState == 4 && ajax.status == 200)
{
document.getElementById('al').innerHTML= ajax.responseText;
}
}
}
</script>
<body >
<div id="al">测试</div>
<form name="user_al" method="post" action="">
账号:<input type="text" name="username" /><br />
密码:<input type="password" name="password" /><br />
邮箱:<input type="text" name="email" /><br />
<input type="button" value="提交" onClick="ajax_post()">
</form>
</body>
</html>
//*****************代码1完毕******************
下面是接收post并返回值的部分(ajax_cs.PHP)
//********ajax_cs.PHP代码开始部分***********
<?PHP
header('Content-Type:text/html;charset=GB2312');
//ajax返回默认为utf-8,这里在返回头里面指出编码为GB2312以免汉字乱码
echo "你输入的信息为:</br>";
echo "账户".$_POST['username']."</br>";
echo "密码".$_POST['password']."</br>";
echo "邮箱".$_POST['email']."</br>";
?>
//*******代码结束**********
直接运行 就能使用了 要是有什么疑问 直接加我qq852208555一起探讨吧 呵呵

AngularJS下$http服务Post方法传递json参数的实例
本文主要介绍如何使用Angularjs $http服务以POST方法向服务器传递json对象数据。
具体如下:
一、$http POST方法默认提交数据的类型为application/json
最终发送的请求是:
{'wid':'0','praise':'25'}







