这篇文章主要围绕错误:NodeSass尚不支持您当前的环境:Windows64-bitwithfalse展开,旨在为您提供一份详细的参考资料。我们将全面介绍错误:NodeSass尚不支持您当前的环境:
这篇文章主要围绕错误:Node Sass 尚不支持您当前的环境:Windows 64-bit with false展开,旨在为您提供一份详细的参考资料。我们将全面介绍错误:Node Sass 尚不支持您当前的环境:Windows 64-bit with false,同时也会为您带来Apache+php(fastcgi)x64(64bit)在windows环境下的配置、Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node、Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_bin、Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupport..的实用方法。
本文目录一览:- 错误:Node Sass 尚不支持您当前的环境:Windows 64-bit with false
- Apache+php(fastcgi)x64(64bit)在windows环境下的配置
- Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
- Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_bin
- Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupport..

错误:Node Sass 尚不支持您当前的环境:Windows 64-bit with false
E:\A Prem World\Team_Work_Tasks\Anjali\Anjali_20160524\QuizApp_20160524_01_Anj>ionic serve -l(node:4772) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version.There is an error in your gulpfile:Error: Node Sass does not yet support your current environment: Windows 64-bit with falseFor more information on which environments are supported please see:TODO URL at Object.<anonymous> (E:\A Prem World\Team_Work_Tasks\Anjali\Anjali_20160524\QuizApp_20160524_01_Anj\node_modules\node-sass\lib\index.js:12:11) at Module._compile (module.js:541:32) at Object.Module._extensions..js (module.js:550:10) at Module.load (module.js:456:32) at tryModuleLoad (module.js:415:12) at Function.Module._load (module.js:407:3) at Module.require (module.js:466:17) at require (internal/module.js:20:19) at Object.<anonymous> (E:\A Prem World\Team_Work_Tasks\Anjali\Anjali_20160524\QuizApp_20160524_01_Anj\node_modules\gulp-sass\index.js:187:21) at Module._compile (module.js:541:32)答案1
小编典典此错误消息并不表示 Ionic 有问题,而是表示node-sass在 Gulp 文件中指定要执行的 .
node-sass错误:
Node Sass 还不支持你当前的环境
表示您尝试运行的 node-sass 版本与安装的 node 版本不兼容。
检查您拥有的版本的Node Sass 发行说明node-sass,以查看需要哪个版本的节点。
如果 node 的版本不对,你必须降级 node,或者升级 node node-sass,直到你有一个兼容的对。如果支持节点版本,您可能只需要运行:
npm rebuild node-sass(-g如果 node-sass 是全局安装的)。
如果这不起作用,您可以:
npm uninstall node-sass && npm install node-sass(再次,-g如有必要)。
这个 github issue有很多关于这个的更多信息。

Apache+php(fastcgi)x64(64bit)在windows环境下的配置
首先,本文所说的是windows 64位环境下apache和php的安装,也就是windows server 2003 以及windows server 2008r2。32位的方法相同,但是文件应该去apache和php官方下载。
我们需要做的准备工作就是下载visual c++ 2008 x64、visual c++ 2010 x64 2个库文件,官方下载地址分别是:
visual c++ 2008 x64(vc9库):http://www.microsoft.com/zh-cn/download/details.aspx?id=15336
visual c++ 2010 x64(vc9库):http://www.microsoft.com/zh-cn/download/details.aspx?id=13523
因为一般情况下windows server 2003或者windows server 2008 r2都没有安装这两个库文件,所以我们需要自己安装,vc2008库是php 5.3.x运行必须的,而vc2010是apachex64运行必备的,这个需要注意。
windows apache 2.2.22 x64的下载地址:
http://www.apachelounge.com/download/win64/
需要说明的是,目前windiows环境下apache的主流环境有2.2x版本和2.4x版本,本文所说的是2.2.x版本。这个版本的mod_bw此网站没有给出,文末处站长会给出实测有效的mod_bw x64 for apache 2.2.x,解压密码是im486
(备注:mod_bw是apache的一个限速模块,可以限制大文件的下载速度以及线程)
php 5.4.3-php 5.3.13 nts x64 for winodws下载地址:
PHP 5.4.3 and PHP 5.3.13 x64 (64 bit) for Windows
下载完成以后,解压到相应目录以后在开始——>运行栏输入 apache所在目录完整路径/bin/httpd.exe -k install即可将apache注册为系统服务,卸载的时候把install换成uninstall就可以了。运行的时候直接在服务里面开启apache(当然也可以在运行栏输入net start apache2.2)。
此时因为还没有配置完成,所以暂时不运行apache,待php配置完成后再运行。
需要说明的是php 5.3.3以后似乎没有vc6的版本,所以apache只能以fastcgi模式运行。所以我们还需要下载mod_cgid,下载地址是:
http://www.apachelounge.com/download/win64/mods-22/mod_fcgid-2.3.7-win64.zip
下载完成此文件以后,将mod_fcgid目录下mod_fcgid.so解压到apache目录下的modules目录中。
接下来我们编辑apache的http.conf文件,在其中加入如下代码:
| 01 | LoadModule fcgid_module modules/mod_fcgid.so |
| 02 | <IfModule mod_fcgid.c> |
| 03 | AddHandler fcgid-script .fcgi .php |
| 04 | #下一行"php完整路径"需要替换成你的php解压目录,比如d:/php,下同 |
| 05 | FcgidInitialEnv PHPRC "PHP完整路径" |
| 06 | #最大处理请求数 |
| 07 | FcgidInitialEnv PHP_FCGI_MAX_REQUESTS 10000 |
| 08 | #单个进程退出前最大请求数 |
| 09 | FcgidMaxRequestsPerProcess 1000 |
| 10 | #最多允许多少个php-cgi.exe进程,这里是8,建议设置为10~100,具体看内存大小 |
| 11 | FcgidMaxProcesses 8 |
| 12 | #运行超时设置 |
| 13 | FcgidIOTimeout 120 |
| 14 | #空闲超时设置 |
| 15 | FcgidIdleTimeout 120 |
| 16 | FcgidWrapper "PHP完整路径/php-cgi.exe" .php |
| 17 | #下面一行如果在mime类型中已经加入则可以省去 |
| 18 | AddType application/x-httpd-php .php |
| 19 | </IfModule> |
接下来我们在需要php支持的虚拟主机下,找到Options FollowSymLinks或者Options Indexes FollowSymLinks,一般是前者,因为我们一般禁止目录浏览,在其后添加Includes ExecCGI,然后在服务里启动apache,你就可以看到你的php站点已经在64位服务器上用64位平台运行起来了。
另外,php x64的相关扩展可以在这里下载:http://www.mediafire.com/php-win64-extensions
已知的问题:
1.php_curl.dll运行有问题,作者在文末给出了fixed,但是我这里似乎是受GFW的影响,打不开此页
2.验证码似乎不能显示,即使没有使用完整路径而是给出的相对路径。不知道是我配置的问题还是什么问题,我本机32位相同的配置就可以显示。

Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
最近在对一个开源的项目前端代码进行打包。结果老是 出现了上面的问题,导致打包失败
# Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
确保网络不能太慢
昨晚WIFI太慢了。。。
确保以管理员身份执行命名
特别是 win10 ,执行 前端命名如果不以超级管理员身份执行。那么 可能会导致执行失败
配置npm 淘宝镜像
npm config set registry https://registry.npm.taobao.org 参考 参考网友的
提高下载速度
通过 npm 安装 node-sass
npm uninstall node-sass && npm install node-sass
很多网页都说 通过git 去下载然后手动安装 node-sass , 试过了,并没有用。就这样直接安装就可以了。
安装好直接就可以进入项目目录下面 去执行 npm install 等操作了
可以指定 node-sass 版本安装
node-sass 5 不兼容 node-sass 4 的。如果npm install 报错,可以根据提示信息 指定版本配置
npm uninstall node-sass && npm install node-sass@4.14.1 --save
参考资料
node-sass 安装
sass git下载
指定node-sass 安装
最终还是不行。那么就 使用 npm yarn 来构建了
前端说 yarn 构建更好。 更稳

Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_bin
npm install 安装依赖出现以下错误:
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_bin
拯救方法:
第一种方式: npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ 这一行命令可以解决这个错误
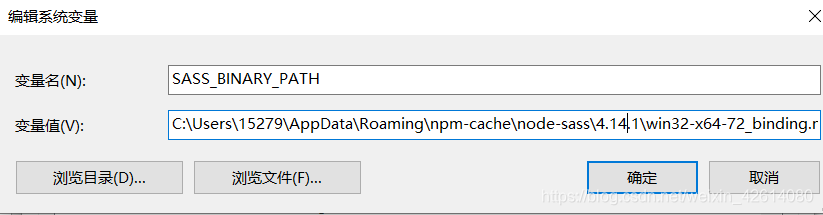
第二种方式: 设置系统变量,需要根据自己的 node 安装路径去设置,如下所示:
系统变量名称: SASS_BINARY_PATH
系统变量值: C:\Users\15279\AppData\Roaming\npm-cache\node-sass\4.14.1\win32-x64-72_binding.node

参考链接:https://blog.csdn.net/weixin_42614080/article/details/107052787

Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupport..
** 启动项目时出现 Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)
前几天启动一个 VUE 项目遇到了这个问题,分享一下,希望能帮到大家。
硬核机翻一下:

去百度一下 node sass 得到一下结果

打开命令行工具,node -v, 检查一下 node 版本。
不符合的可以重装 node。
推荐个简单无脑的方法。
桌面右键 > 显示设置 > 应用 > 找到 node > 卸载
https://npm.taobao.org/mirrors/node/v14.13.1/
v14.13.1 可以手动修改成自己想要的 node 版本,比如想要 10.5.0 的话,就写成
https://npm.taobao.org/mirrors/node/v10.5.0/
以上~
我们今天的关于错误:Node Sass 尚不支持您当前的环境:Windows 64-bit with false的分享已经告一段落,感谢您的关注,如果您想了解更多关于Apache+php(fastcgi)x64(64bit)在windows环境下的配置、Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node、Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_bin、Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupport..的相关信息,请在本站查询。
本文标签:





