本文将分享使用Chrome开发者工具调试iframe的详细内容,并且还将对谷歌浏览器开发者调试进行详尽解释,此外,我们还将为大家带来关于#翻译#使用Chrome开发工具调试PhoneGap应用、chr
本文将分享使用 Chrome 开发者工具调试 iframe的详细内容,并且还将对谷歌浏览器开发者调试进行详尽解释,此外,我们还将为大家带来关于#翻译# 使用 Chrome 开发工具调试 PhoneGap 应用、chrome 开发者工具、Chrome 开发者工具 F12(一)、Chrome 开发者工具使用技巧的相关知识,希望对你有所帮助。
本文目录一览:- 使用 Chrome 开发者工具调试 iframe(谷歌浏览器开发者调试)
- #翻译# 使用 Chrome 开发工具调试 PhoneGap 应用
- chrome 开发者工具
- Chrome 开发者工具 F12(一)
- Chrome 开发者工具使用技巧

使用 Chrome 开发者工具调试 iframe(谷歌浏览器开发者调试)
我想使用 Chrome 开发者控制台查看我的应用程序中的变量和 DOM 元素,但该应用程序存在于一个内部iframe(因为它是一个 OpenSocial
应用程序)。
所以情况是:
<containing site> <iframe id=''foo'' src=''different domain''> ... my app ... </iframe></containing site>iframe有没有办法从开发者控制台访问其中发生的事情?如果我尝试这样做document.getElementById("foo").something,它不起作用,可能是因为iframe它位于不同的域中。
我无法iframe在新选项卡中打开内容,因为iframe还需要能够与包含站点对话。
答案1
小编典典在 Chrome 的开发者工具中,顶部有一个栏,称为Execution Context Selectorh/t [felipe-sabino ,位于Elements、Network、Sources…
选项卡的下方,它会根据当前选项卡的上下文而变化。当在控制台选项卡中时,该栏中有一个下拉菜单,可让您选择控制台将在其中运行的框架上下文。在此下拉列表中选择您的框架,您会发现自己处于适当的框架上下文中。:D
Chrome v59 
Chrome v33 
Chrome v32 及更低版本 

#翻译# 使用 Chrome 开发工具调试 PhoneGap 应用
PhoneGap/Cordova是创建移动APP一个很酷的框架,但也仍有些不足的地方,不能讲十全十美。 你怎么debug你的app? 假设你现在写一种不常规的app, 你需要给console.log更多的信息并且要十分耐心的调式你的app.有一种不完全的解决方案是使用Chrome Dev Tools. 说它不完全是因为有些PhoneGap特性不能在Chrome下运行, 但如果你的app更像一个移动网站,那么这会对你有很大的帮助。

chrome 开发者工具
chrome 开发工具中最有用的面板sources。
Sources 进行js断电调试

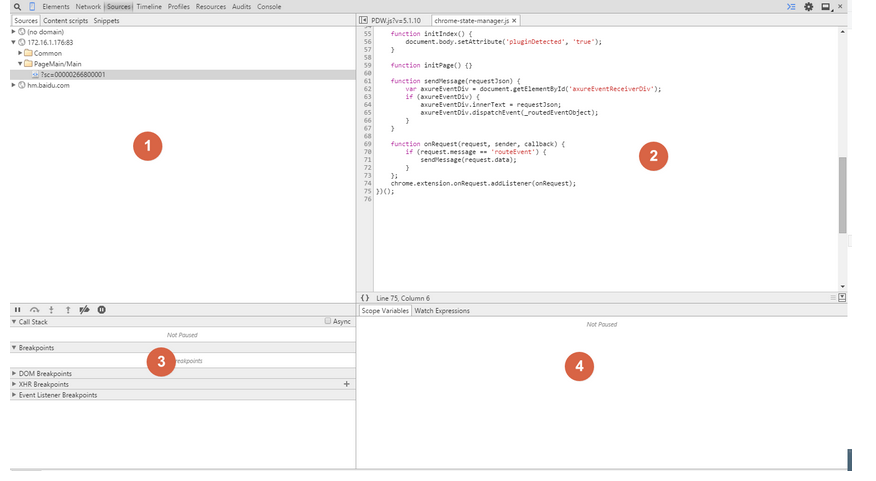
Sources 功能面板是资源面板,主要分为四个部分,
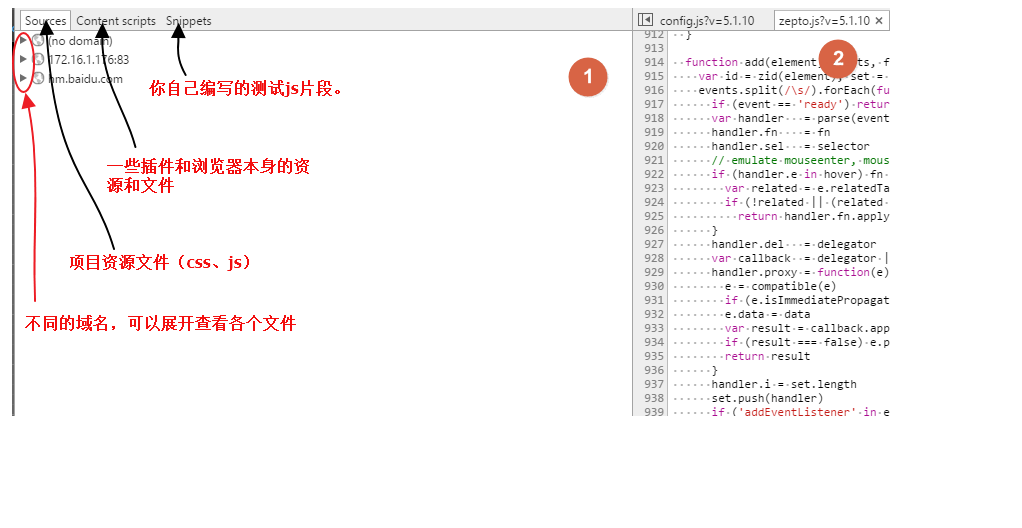
区域1, 它的功能有些类似于Resources面板,主要是显示网页加载的脚本文件: 如css,js 等 资源文件(它不包含cookie、img等静态资源文件)。

在区域2 ,可以自由切换标题,或者你可以按快捷键ctrl+p 快速打开文件
ctrl+G 快速定位到文件某一行
ctrl+F 快速查找文本匹配到文件会被高亮
{ } 格式化代码
F10 : 跟着js执行的路径一步步的走下去,
F11:如果你遇到一个函数包含着另外一它的代码执行货到,个函数,那么你可以按F11进入到这个函数中去观察

1: 停止断点调试
2.不跳入函数中去,继续执行下一行代码(F10)
3.跳入函数中去(F11)
4.从执行函数中跳出
5.禁用所有的断点,不做任何调制
6、程序运行是遇到异常时是否中断的开关
下面文章详细讲解
http://www.cnblogs.com/constantince/p/4579121.html

Chrome 开发者工具 F12(一)
Chrome 开发者工具 F12(一)
开发者工具对开发人员代码调试有很大的帮助。
页面 CSS、JS 调试,接口调试,性能调优等等。
SO,笔者决定用自己的方式记录一下工作中用到的 F12 工具的种种,方便查阅。
一、怎么打开开发者工具
两种方式打开下图红框中的内容:
1、Ctrl + Shift + I
2、F12 或者 Fn + F12

二、F12 可以做些什么
从左往右、从上到下来看看
1、选中小箭头,可以在左侧页面上选择元素找到对应的 code
2、手机端和 PC 端切换,页面尺寸大小切换
3、Elements 元素,查看页面 code,css 式样
4、Console 控制台,显示一些提示信息
5、Sources 资源,当前页面加载的所有文件
6、Network 网络信息,资源加载和响应
7、Performance 性能优化,cpu 执行时间、内存占用等
8、Memory 存储信息
9、Application 页面数据,cache、session、cookie 等
10、Security 安全相关
11、Audits 页面分析,根据分析结果优化页面
最后,右上角的三个点,里面是 F12 的一些设置。

三、怎么查看页面元素的样式
上图中,左侧页面中任意选择一个元素,会在 F12 的 Elements 中看到很多信息。
12、Style 样式,当前元素的 CSS 代码,可以清楚看到对应的 css 文件
通过 style 下面的检索框,针对性的找到 css 设置
点击【检索框后面的 “:hov”】,可以查看元素的伪类
点击【检索框后面的“:cls”】,可以快速给元素添加 class
点击【检索框后面的“+”】,可以给当前元素重置 css
每一组 css 右下角会有三个点,鼠标滑过可以看到几个图标,分别是 text-shadow、Box-shadow、color、background-color,给选择器快速添加相应的样式
13、Computed 查看元素对应的盒子模型
14、Event Listeners 显示元素所有的监听事件
15、DOM Breakpoints 所有调试断点
16、Properities 元素的所有属性
17、Accessibility 辅助
四、怎么快速修改式样
1、写行内 style 式样
在 styles 检索框下面,element.style 里面直接写
2、在现有的选择器中添加
利用上面提到的快捷方式快速添加,或者自定义添加
3、在和模型中修改
直接在盒子模型中修改宽高等属性
在 F12 中调试好后,将代码复制到文件中即可。
以上几点都比较简单,不再赘述。

Chrome 开发者工具使用技巧
最近我花了较多的时间使用 Chrome 的开发者工具。我发现了很多之前没用过的好功能 (或还不是特别需要用到的功能,例如 blackboxing 和 asynchronous stacktraces) 。因此我想对我非常喜欢的几个功能做个总结。
小小的放大镜图标告诉你有哪些 CSS 类/选择器 位于哪个 CSS 文件,决定了某个特殊元素的样式和 CSS 的属性。例如,在任意 DOM 元素上右击选择 “审查元素”,切换到 “Computed” 子菜单,可以查找你感兴趣的 CSS 属性并且点击放大镜可以直接定位到的 CSS 类/选择器在 .css 文件中的位置。 (当你开发新的大型 web app 项目的时候非常有用):
![]()
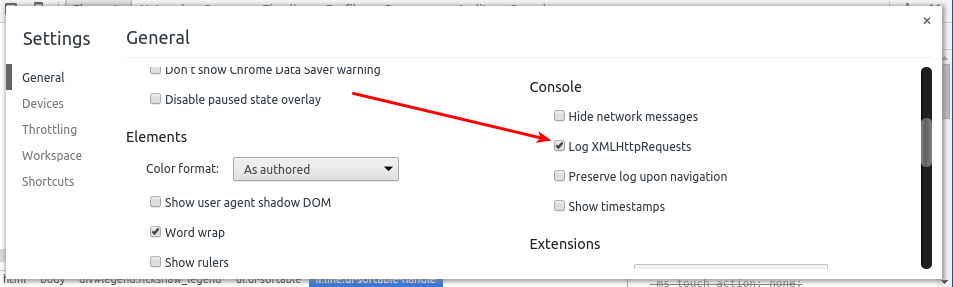
想看看当前的 web app 发送了什么 XHRs 请求,选中位于 “Settings” 下的 “Log XMLHttpRequests” 复选框 然后看看再看看控制台的选项卡。在我知道这个功能之前,我通常将浏览器设置为通过一个 HTTP 拦截代理 ,例如 Burp suite ,但是如果你仅仅需要快速回顾一下,那么这个功能还是很方便的。当然,通过拦截器代理你也可以有机会在到达服务器之前修改 XHRs,这对安全测试非常有帮助。 一个轻量的替代方法是使用 “Sources :: XHR Breakpoints” 并激活 “Any XHR” 断点。

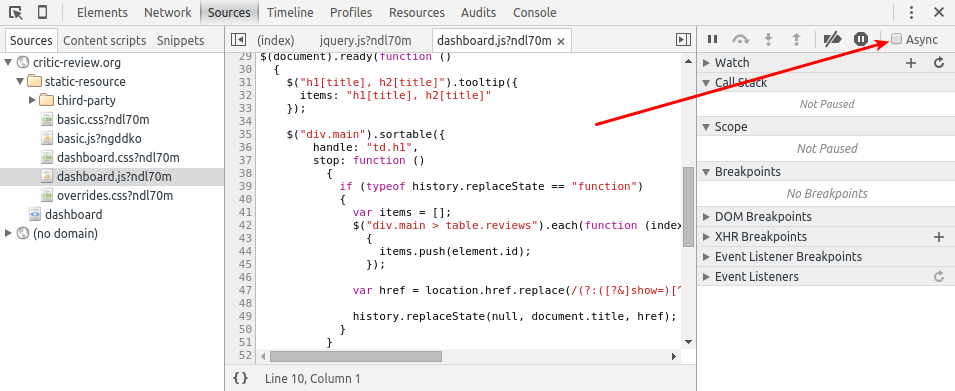
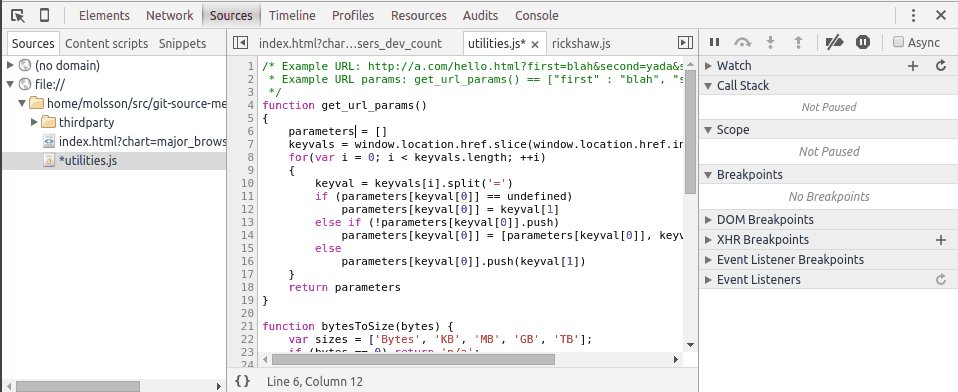
现在,假定你的 web app 正周期性得发出一些 XHR 请求(例如保持当前页面始终是最新)并且你需要知道定时器是在哪里设置的(例如在哪里调用了 setTimeout() 或使用了 setInterval() )。要解决这个问题,切换到 “Sources” 选项卡,选中“Async” 复选框。 这样可以让栈追踪继续执行,越过 setTimeout() 和 friends, 甚至多个级别的嵌套。它对 requestAnimationFrame() 和 addEventListener() 等也有效。这个复选框在这里:

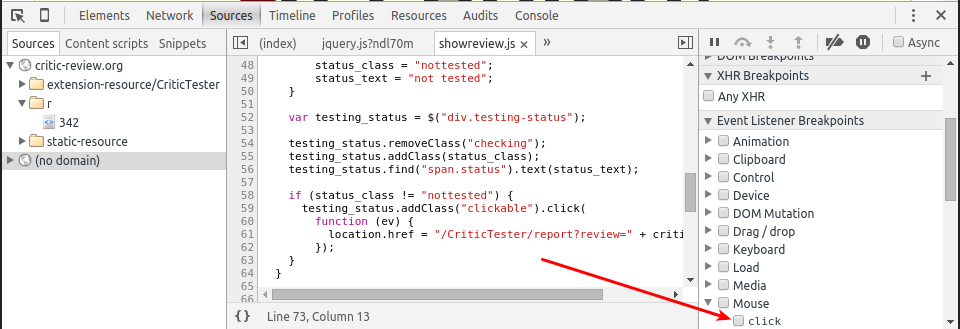
要快速找到当你点击一个按钮或一个链接被点击时候执行的代码,启动 “Event listener breakpoint” 的 Mouse :: Click (开发现有大型 web app 的又一个杀手锏):

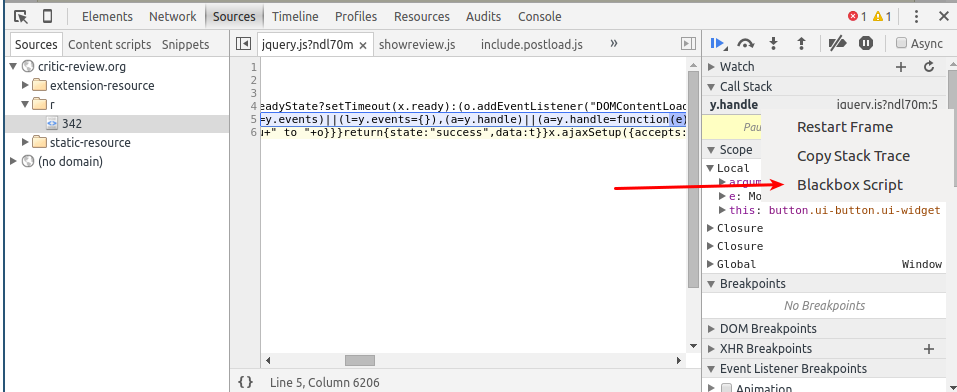
当你使用 “Event listener breakpoint :: Mouse :: Click” ,可能在一些第三方的库里(例如jquery)就先结束了, 你需要在 debugger 里走几次才能到达“真正的” event handler。“blackbox” 第三方脚本是避免这个问题一个很棒的方法。在 blackboxed 脚本中 debugger 不会中断, 他会继续执行直到遇到一行不在blackboxed 文件中的代码。 在 callstack 你可以选择第三方的库右击选择 “Blackbox Script” 将其放入 blackbox。

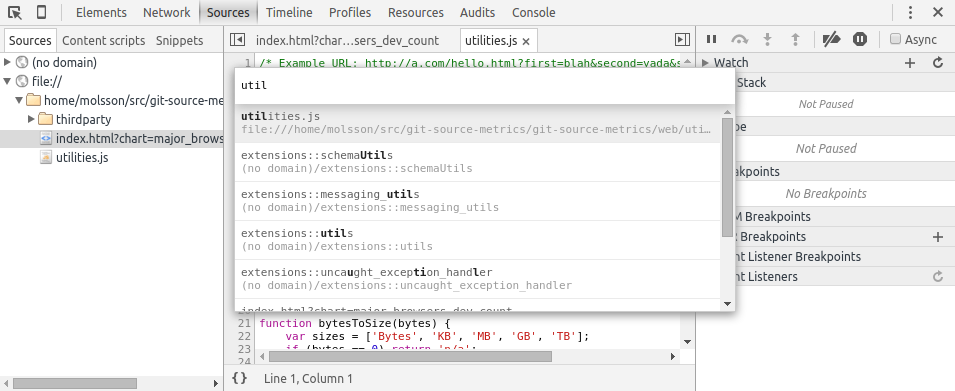
通过文件名称跳转到某个特殊文件,可以使用 ctrl-p :

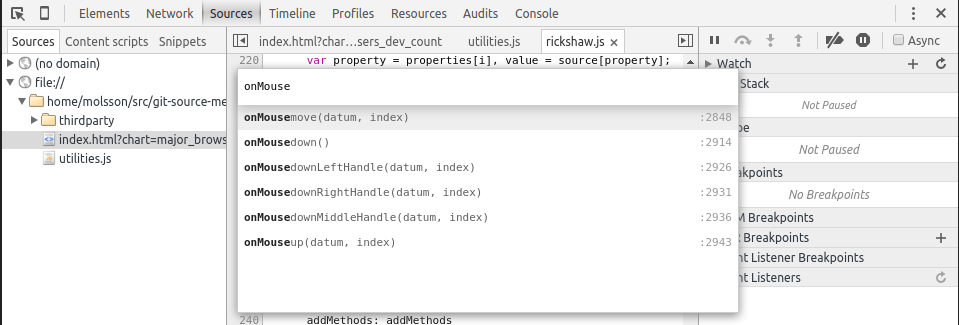
通过名称转到某个方法(仅限当前打开的文件)使用 ctrl-shift-p:

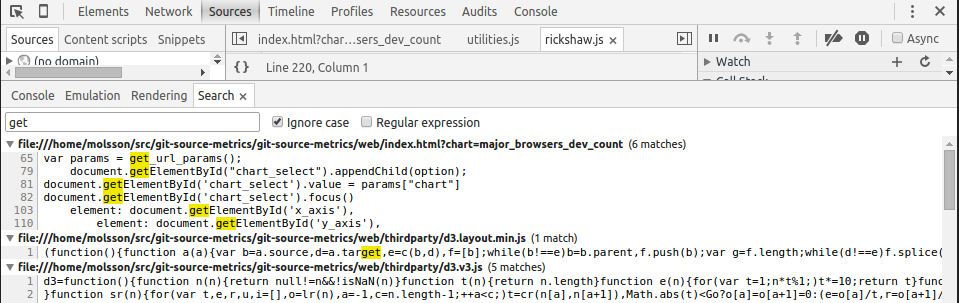
全局文件查找 ctrl-shift-f

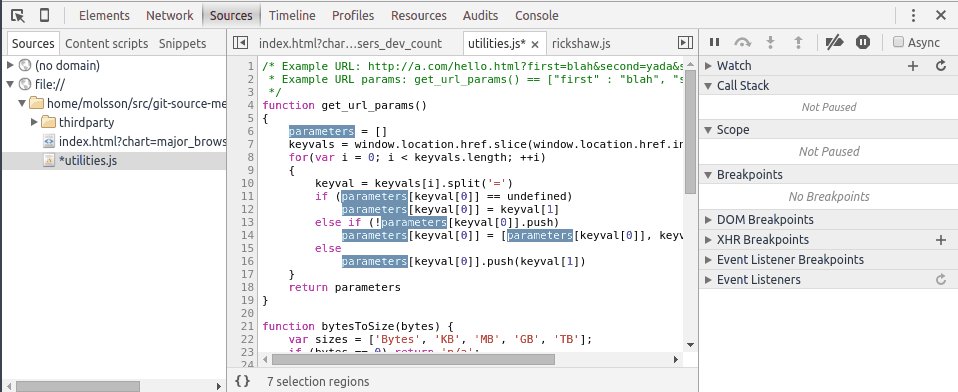
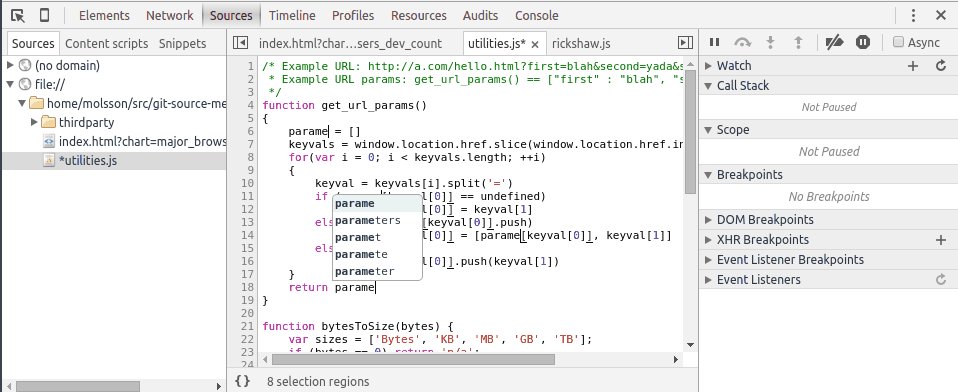
选择某个单词然后按 ctrl-d 几次,来选中更多相关的变量。对重命名变量来说非常方便:

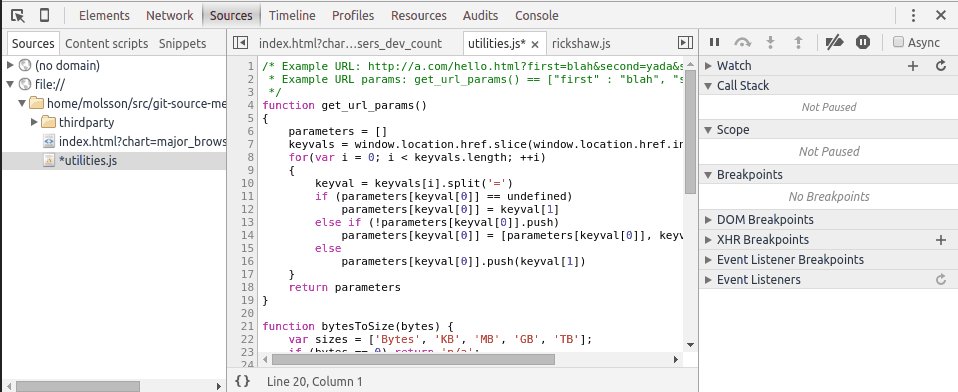
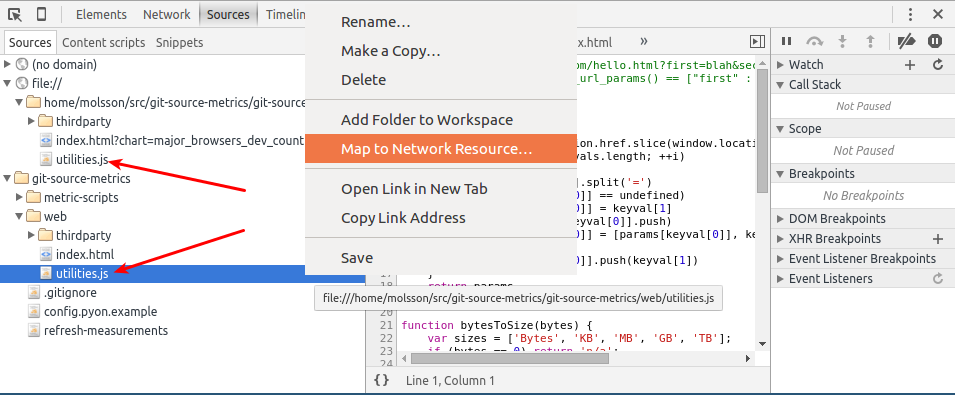
对于本地开发的网站,可以用开发工具来编辑文件和保存修改到磁盘。切换到 Sources 选项卡,右击 Sources 子选项卡然后选择 “Add Folder to Workspace” 然后选择本地项目目录。然后右击本地文件选择 “Map to Network Resource…”,然后选择对应的 “network” 文件即可。

其它好用的技巧
$0 控制台上会显示你在 elemet 选项卡上选中的元素
测试 Xpath 表达式 使用 $x("//p")
推荐安装的两个chrome 扩展
JSONView
JS Error Notifier (non-“spyware” version)
外文来源:http://mo.github.io/2015/10/19/chrome-devtools.html
关于使用 Chrome 开发者工具调试 iframe和谷歌浏览器开发者调试的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于#翻译# 使用 Chrome 开发工具调试 PhoneGap 应用、chrome 开发者工具、Chrome 开发者工具 F12(一)、Chrome 开发者工具使用技巧等相关知识的信息别忘了在本站进行查找喔。
本文标签:





