对于想了解在AngularJS中动态插入iframe页面的读者,本文将提供新的信息,我们将详细介绍angular动态加载html,并且为您提供关于angular-使用iframe做独立页(iframe
对于想了解在AngularJS中动态插入iframe页面的读者,本文将提供新的信息,我们将详细介绍angular动态加载html,并且为您提供关于angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)、AngularJS + JQuery:如何使动态内容在angularjs中工作、AngularJS iframe跨域打开内容时报错误的解决办法_AngularJS、AngularJS JQuery:如何获得动态内容在angularjs中工作的有价值信息。
本文目录一览:- 在AngularJS中动态插入iframe页面(angular动态加载html)
- angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
- AngularJS + JQuery:如何使动态内容在angularjs中工作
- AngularJS iframe跨域打开内容时报错误的解决办法_AngularJS
- AngularJS JQuery:如何获得动态内容在angularjs中工作

在AngularJS中动态插入iframe页面(angular动态加载html)
HTML:
<div id="player_wrapper" ng-cloak>
<div ng-bind-html="player"></div>
</div>
JS:
$http({method: 'GET',url: url}).
success(function(data,status) {
$scope.player = data.html;
}.......
所以data.html是一个以一个有效HTML开头的字符串
<iframe ...>
该字符串还包含一些div。所以可能看起来像:
<iframe src='...' ...></iframe><div>some stuf</div>
我在app.js’ngSanitize’中使用。它显示的是div(在iframe之后),而不是iframe本身。
如果我使用jQuery,基本上是一个
$(#'player_wrapper').html(data.html)
工作正常…但试图使它正确angleJS。
任何想法为什么只显示iframe之后的div?
非常感谢所有
$sce.getTrustedHtml传递您的HTML。我怀疑这是删除你的iframe。
According to the docs您可以使用$sce.trustAsHtml避免此检查,只要您完全信任来自此源的任何HTML – 来自不受信任来源的iframe可能会对您的页面的访问者造成不便之处。
$http({method: 'GET',status) {
$scope.player = $sce.trustAsHtml(data.html);
}.......
小心!
总结
以上是小编为你收集整理的在AngularJS中动态插入iframe页面全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
这个方法使用过两次。一次是在项目中嵌入一个表达式生成器。因为用别人做好的网页变成组件很难,而且里面用了jq,与angular思想相反不能用。另一次是因为想要单独引用样式。而innerHTML使用的样式放在组件css里不生效。放在assets里又影响全局样式。所以使用iframe。
第一种是在iframe页中获取我需要的值传回angular页。另一种是将后台请求参数传向iframe页。在iframe引用的页中请求并返回后台数据用innerHTML展示。
两种都先链接到iframe并传参。首先iframe引用的网页要放在assets资源文件夹里。才能够通过路径访问。首先把要引用网站的html,css放在资源文件夹里。
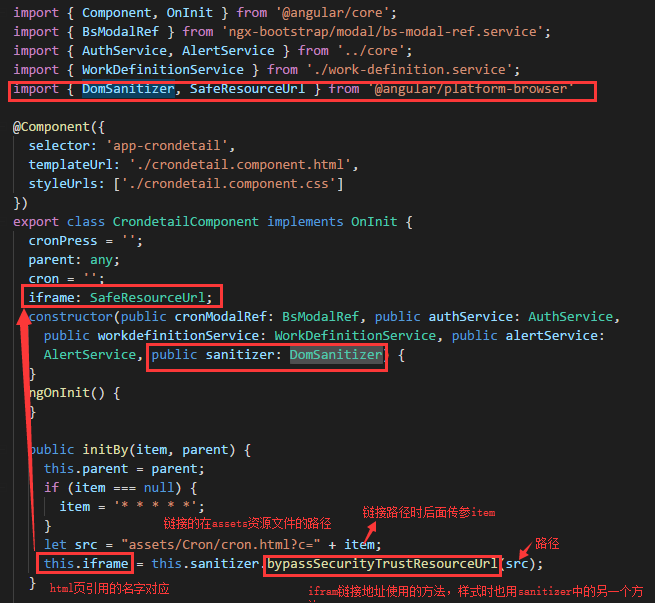
其次,在angular组件中用路径链接到网页。并根据需要传参数。angular中默认这路径是不安全的。我们需要DomSanitizer告诉它这是个安全路径。如果没使用会报一个提示不安全路径错吧。现在错误我懒得重现。注意的是用innerHTML引用样式时也用类似的方法。直接截图方法。
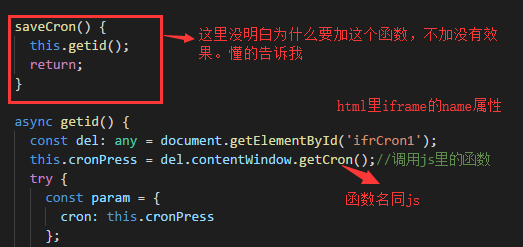
ts文件方法

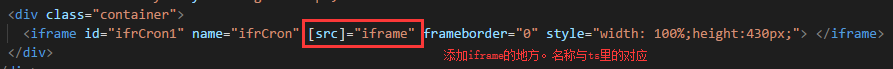
HTML里的 写法:

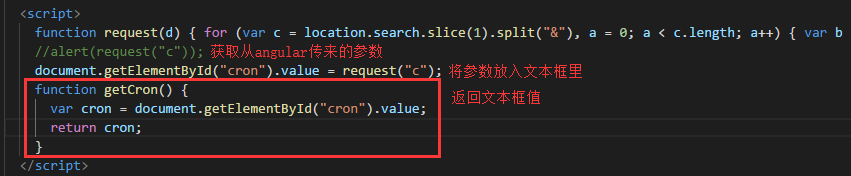
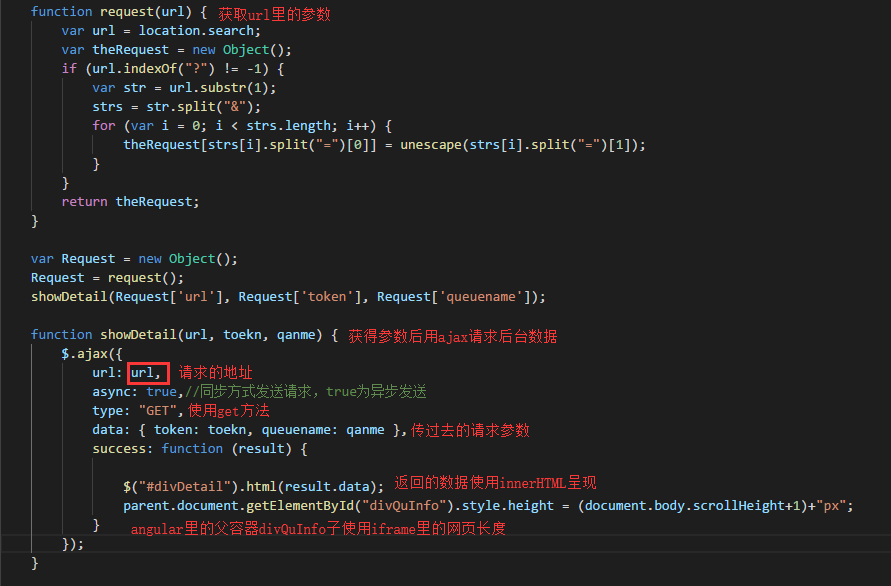
这样链接已经完成了。链接的页要接受参数是怎么做呢,直接上代码,粘贴这串代码就可以获取传过来的所有参数,拿到对应参数格式是Request[''参数名'']


第二种:
拿到参数后请求后台数据,并使angular里的父容器自适应iframe里网页长度的方法是


AngularJS + JQuery:如何使动态内容在angularjs中工作
我正在使用jQuery和AngularJS开发Ajax应用程序。
当我使用jQuery的html功能更新div的内容(包含AngularJS绑定)时,AngularJS绑定不起作用。
以下是我正在尝试执行的代码:
$(document).ready(function() {
$("#refreshButton").click(function() {
$("#dynamicContent").html("<button ng-click='count = count + 1' ng-init='count=0'>Increment</button><span>count: {{count}} </span>")
});
});
</style><script src="http://docs.angularjs.org/angular-1.0.1.min.js"></script><style>.ng-invalid {
border: 1px solid red;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="">
<div id='dynamicContent'>
<button ng-click="count = count + 1" ng-init="count=0">
Increment
</button>
<span>count: {{count}} </span>
</div>
<button id='refreshButton'>
Refresh
</button>
</div>
我在具有ID的div内包含动态内容#dynamicContent,并且具有一个刷新按钮,当单击刷新时,该按钮将更新该div的内容。如果不刷新内容,增量将按预期工作,但是刷新后,AngularJS绑定将停止工作。
这在AngularJS中可能无效,但是我最初使用jQuery构建了应用程序,后来又开始使用AngularJS,因此无法将所有内容都迁移到AngularJS。非常感谢在AngularJS中实现此功能的任何帮助。

AngularJS iframe跨域打开内容时报错误的解决办法_AngularJS
打开不同域的内容时报下面的错误:
Blocked loading resource from url not allowed by $sceDelegate policy
解决方案:
app.config(function($sceDelegateProvider) {
$sceDelegateProvider.resourceUrlWhitelist([
// Allow same origin resource loads.
''self'',
// Allow loading from our assets domain. Notice the difference between * and **.
''http://media.w3.org/**'']);
});
很简单的方法就解决了angularjs跨域使用iframe的问题,希望大家能够喜欢

AngularJS JQuery:如何获得动态内容在angularjs中工作
当我使用jQuery的html函数更新div的内容(其中包含AngularJS绑定)时,AngularJS绑定不工作。
这是一个JSFiddle版本的我想要做的。
我有一个动态内容在一个div与ID #dynamicContent,我有一个刷新按钮,将更新此div的内容,当刷新点击。增量工作原理如果我不刷新内容,但刷新后,AngularJS绑定停止工作。
这可能不是有效的AngularJS,但我最初用jQuery构建应用程序,并开始使用AngularJS后,所以我不能迁移所有的AngularJS。任何帮助获得这工作在AngularJS非常感谢。
在你的小提琴,它会看起来像这样。
$("#dynamicContent").html(
$compile(
"<button ng-click='count = count + 1' ng-init='count=0'>Increment</button><span>count: {{count}} </span>"
)(scope)
);
显然,$ compile必须注入到你的控制器中才能工作。
阅读更多在$compile documentation。
今天关于在AngularJS中动态插入iframe页面和angular动态加载html的分享就到这里,希望大家有所收获,若想了解更多关于angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)、AngularJS + JQuery:如何使动态内容在angularjs中工作、AngularJS iframe跨域打开内容时报错误的解决办法_AngularJS、AngularJS JQuery:如何获得动态内容在angularjs中工作等相关知识,可以在本站进行查询。
本文标签:





