本文将分享由于windowschrome中的打印function导致的网站故障的详细内容,并且还将对win10由于出现以下错误而无法打印你的图片进行详尽解释,此外,我们还将为大家带来关于$(windo
本文将分享由于windows chrome中的打印function导致的网站故障的详细内容,并且还将对win10由于出现以下错误而无法打印你的图片进行详尽解释,此外,我们还将为大家带来关于$(window).load(function() {})和$(document).ready(function(){})的区别、$(window).load(function(){})和$(document).ready(function(){})的区别、(function (window, undefined){})(window)、chrome 下window.location.href的问题的相关知识,希望对你有所帮助。
本文目录一览:- 由于windows chrome中的打印function导致的网站故障(win10由于出现以下错误而无法打印你的图片)
- $(window).load(function() {})和$(document).ready(function(){})的区别
- $(window).load(function(){})和$(document).ready(function(){})的区别
- (function (window, undefined){})(window)
- chrome 下window.location.href的问题

由于windows chrome中的打印function导致的网站故障(win10由于出现以下错误而无法打印你的图片)
我正在build立一个网站,其中有一个画廊,并点击每个图像,我们有一个更大的图像显示。
我们也可以select在脸书上分享和打印。
打印function是通过调用浏览器打印function完成的:
$("#print").on(isMobile.any() ? ''touchend'' : ''click'',function (e) { var printwindow = window.open('''',''Print Window'',''height=400,width=700''); printwindow.document.write(''<html><head><title>Print Window</title>''); printwindow.document.write(''</head><body ><img src=''''); printwindow.document.write($(".large-img").attr("src")); printwindow.document.write('''' /></body></html>''); printwindow.document.close(); printwindow.print(); });
closures打印窗口后,图像停止加载(单击下一个button)。
随意阅读fgets非常大的文件似乎将Windowscaching在它的极限
节点命令不工作在Windows上的git bashterminal
如何修改文本突出显示工作?
Rails 4 newbe:路由错误 –
在对话框InitializeComponent中的例外“string不能有零长度”
是否有任何已知的Windows chrome打印function问题?
链接:链接已删除
注意 :该网站在Ubuntu中的Firefox,IE,Chrome上运行良好。
在XML文件上添加一个新行
Visual Studio强制桌面API
在Windows上embeddedPython 3.5与tkinter支持
Windows上的Java WatchService在复制内容之前通知文件夹的创build
如何显示用户从Windows窗体使用C#默认的Windows身份validation提示?
不幸的是,这似乎是一个Chrome的bug:
https://code.google.com/p/chromium/issues/detail?id=363392 https://code.google.com/p/chromium/issues/detail?id=359627
我建议你使用css打印样式表,而不是打开一个弹出窗口,例如:
@media print{ body{ background:#ffffff; } .header,.gallety-content,.close-btn,.control-nav,.footer,.bottom-line{ display:none; } .middle-content{ background:none; } .gallery-overlay{ left:0; top:0; position:relative; } .glry-large-img{ left:0; top:0; position:relative; margin:0 auto; width:100%; } }
希望能帮助到你
总结
以上是小编为你收集整理的由于windows chrome中的打印function导致的网站故障全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

$(window).load(function() {})和$(document).ready(function(){})的区别
在我以前的开发中,一般用到javascript,我都是采用jquery的模式,也就是大多数时候,第一行写的是:
$(document).ready(function(){
...
});
这个时候,不一定要等所有的js和图片加载完毕,就可以执行一些方法,不过有些时候,必须要等所有的
元素都加载完毕,才可以执行一些方法的时候,比如说,部分图片或者什么其他方面还没有加载好,这个时候,点击某些按钮,会导致出现意外的情况,这个时候,就
需要用到:
$(window).load(function() {
$("#btn-upload").click(function(){ //比如说:
uploadPhotos();
});
});
下面是转载的内容,
用$(window).load(function(){...})而不用body.onload()的几个理由
首先它们都是在页面所有元素(包括html标签以及引用到得所有图片,Flash等媒体)加载完毕后执行的,这是它们的共同点.
不用body.Onload()理由1:
如果我们想同时加载多个函数,我们必须这样写
<body onload="fn1(),fn2()"></body>看起来极其丑陋,如果用$(window).load()我们可以这样加载多个函数
$(window).load(function() {
alert("hello,我是jQuery!");
});
$(window).load(function() {
alert("hello,我也是jQuery");
});
这样写它会从上往下执行这两个函数,并且看起来漂亮多了.
不用body.Onload()理由2:
用body.Onload()不能够做到js和html完全分离,这是一个很严重的问题.
另外用$(window).load(function(){...})和body.onload()都存在同样一个问题,因为开始也说到了,它们都需要等到页面的所有内容
加载完毕才执行,但是如果当网速比较慢的时候,加载一个页面往往需要较长的时间(几秒到十几秒不等,甚至更长...),所以我们经常
会遇到页面还没有完全加载完毕而用户已经在操作页面了这种情况,这样页面表现出来的效果就跟我们预期的效果不一样了,
所以在这里我推荐使用$(document).ready(function(){}),或简写为$(function(){}),因为他会在页面的dom元素加载完毕后就执行,
而无需等到图片或其他媒体下载完毕.
但是有时候确实我们有需要等到页面的所有东西都加载完后再执行我们想执行的函数,所以是该使用$(window).load(function(){...})还是
该使用$(function(){})往往需要结合具体需要而作不同的选择.
最后附上一段在所有DOM元素加载之前执行的jQuery代码
<script type="text/javascript">
(function() {
alert("DOM还没加载哦!");
})(jQuery)
</script>
呵呵,有时候我们也有这个需求!

$(window).load(function(){})和$(document).ready(function(){})的区别
以浏览器装载文档为例,在页面加载完毕后,浏览器会通过JavaScript为DOM元素添加事件。
在常规的Javascript代码中,通常使用 window.onload = function(){} 的方式,而在jQuery中常使用的则是 $(document).ready(function(){}) 的方式。
事实上,JavaScript原生的 window.onload = function(){} 等价于jQuery的 $(window).load(function(){}) ,而jQuery的 $(document).ready(function(){}) 则在JavaScript中没有原生对应事件。
jQuery的 $(document).ready(function(){}) 是事件模块中最重要一个函数,可以极大的提高Web应用程序的速度。但需要注意的一点是,由于在 $(document).ready(function(){}) 方法内注册的事件,只要DOM就绪就会被执行,因此可能此时元素的关联文件未下载完。例如与图片有关的html下载完毕并且已经解析为DOM树了,但很有可能此时图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。
要解决这个问题,可以使用jQuery中另一个关于页面加载的方法——load()方法。load()方法会在元素的onload事件中绑定一个处理函数,如果处理函数绑定给window对象,则会在所有内容 ( 包括窗口、框架、对象和图像等 ) 加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。
1.执行时机不同。
JavaScript原生的 window.onload = function(){} 是必须等待网页中所有的内容加载完毕后 ( 包括图片 ) 才能执行的,因此jQuery的 $(window).load(function(){}) 也同样有着这样的特性,即必须等待网页中所有的内容加载完毕后 ( 包括图片 ) 才能执行。
而jQuery的 $(document).ready(function(){}) 是只要网页中所有DOM结构绘制完毕后就执行,因此可能DOM元素关联的内容并没有加载完。
2.编写个数限制不同。
JavaScript的onload事件一次只能保存对一个函数的引用,他会自动用最后面的函数覆盖前面的函数,因为 window.load 是DOM2级事件。
但jQuery的 $(window).load(function(){}) 却没有这样的限制,可以编写多个,根据编写的前后顺序依次执行,因为在这里jQuery的实现方式是DOM3级事件,而 $(document).ready(function(){}) 有着同样的特性。
这两种方式都能够在页面加载后去做一些事情,可以根据不同的场景选用不同的方式。
"后来我才知道,在很多的事情上努力都能有成效,但人与人之间的关系不行,能走到最后的其实一开始就是同路人。"

(function (window, undefined){})(window)
(转)最常见的闭包 (Closure) 范式大家都很熟悉了:
| 123 | (function() {// ...})(); |
很简单,大家都在用。但是,我们需要了解更多。
首先,闭包是一个匿名函数 (Anonymous function), 即是 (function () {}) 这部分。之所以要给 function 添加括弧是为了让它形成一个表达式 (expression), 有了表达式,并且确定它的类型是个函数 (Function 实例), 就可以直接调用它。所以,后面的一对括弧是可以工作的,它的意义是:我要调用 (call) 这个函数。
既然是函数调用,那就可以像一般的函数那样,在调用时传入参数。这就是本次讨论的话题。
传入 window 参数
| 123 | (function(win) {// ...})(window); |
这样做最直观的好处是书写便利:少写几个字。你可以在闭包内任何地方使用 win, 它都会指向 window 对象。另外,它有利于压缩减少最终代码的体积,经过压缩后 (如 Google Closure Complier), 所有的 win 都会被替换成形如 a 这样的简单变量。win 用得越多,减少的字节数也越多。
不过,便利的同时也会带来陷阱。在 IE 上,window 总是指向当前窗口对象,这个没有问题,但是在某些场景下,使用闭包内的 win 变量会导致拒绝访问错误 (Access denied). 重现方式大致是这样的:当页面引用其他域名的脚本,并且该脚本调用了闭包内的 window.document, 而且这个闭包代码是来自另一个域名的脚本。在这种情况下,使用 win 会保持对 window 最早的引用,通过另一个域的脚本访问 win 会导致 IE 认为脚本产生了跨越冲突,从而拒绝了对 win.document 的访问。解决办法是不使用形参 win, 而是直接使用 window. 需要说明的是,给闭包传入 document 也会导致 IE 出现同样的问题。
传入 undefined
其实把 undefined 作为形参就,实参就可以不用传了,因为 JavaScript 中访问未传入的参数就会得到 undefined. 因此,你可以这样写:
| 123 | (function(undefined) {// ...})(); |
和上面的讨论一样,你可以在闭包内任何地方使用 undefined, 可以少写几个字(如果把 undefined 换成更短的名字),也可以在减少压缩后体积。
另一个的优势是,你可以认为它是个变量,把它当变量来使用,它的值恒等于 (===) 真正的 undefined. 当外部代码意外地定义了 undefined 的时候 —— 不常见,但确实可能会发生 —— 你可以正常地使用真正的 undefined, 而不会被外部的 undefined 意外影响。这是由 JavaScript 作用域规则决定的。
无论是否使用这个 undefined 参数,都应该避免使用 undefined 的字符串常量,如:
| 123 | if(typeofmyVar === ''undefined'') {// bad part...} |
因为如果你把字符串写错了,机器不会告诉你,而且会产生一个难以检查出来的 bug. 幸运的是,对于 JavaScript 来说,JsLint 可以帮你做这个校验。当 myVar 已定义的时候(通过形参或 var 声明),上面的代码改成这样会更易于调试:
| 123 | if(myVar === undefined) {// good part...} |
结论
从上面两个例子来看,我们建议不要传入 window, 但是可以安全地使用第二种方式 (写 undefined 形参);我们还要尽量避免使用字符串常量。
最后,最重要的是,这只是两个特定对象和类型的讨论,举一反三,你会更了解 JavaScript

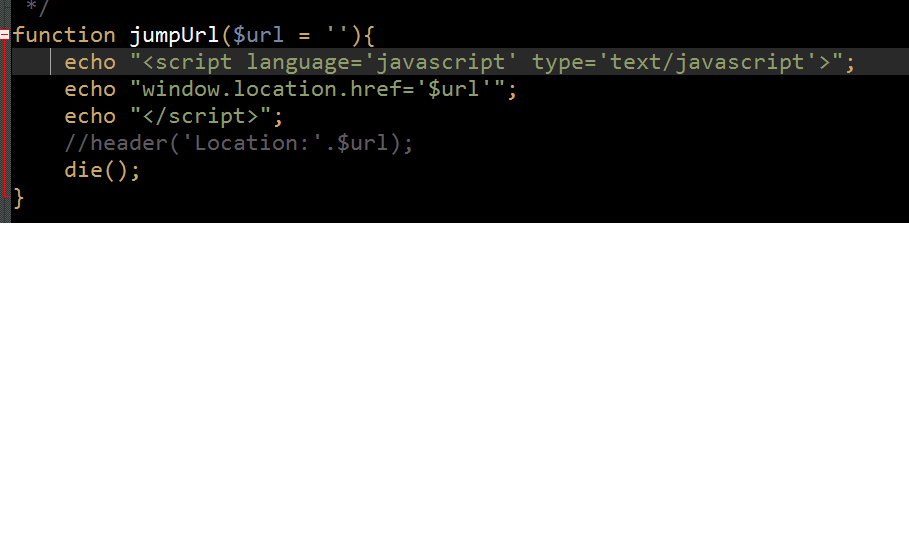
chrome 下window.location.href的问题
请问一下window.location.href在哪些浏览器的版本下不支持?(我在php里面用js写了一段跳转连接,可是这段跳转连接执行不了)

今天关于由于windows chrome中的打印function导致的网站故障和win10由于出现以下错误而无法打印你的图片的讲解已经结束,谢谢您的阅读,如果想了解更多关于$(window).load(function() {})和$(document).ready(function(){})的区别、$(window).load(function(){})和$(document).ready(function(){})的区别、(function (window, undefined){})(window)、chrome 下window.location.href的问题的相关知识,请在本站搜索。
本文标签:





