对于想了解jQuery真正支持哪些CSS3选择器,例如:nth-last-child的读者,本文将是一篇不可错过的文章,我们将详细介绍?,并且为您提供关于:last-child的坑-CSS3选择器、c
对于想了解jQuery真正支持哪些CSS3选择器,例如:nth-last-child的读者,本文将是一篇不可错过的文章,我们将详细介绍?,并且为您提供关于:last-child的坑-CSS3选择器、css – 我可以结合:nth-child()或:nth-of-type()与任意选择器?、css3 结构伪类选择器 first-child,last-child,nth-child (),nth-last-child (),only-child、CSS3中有哪些伪类选择器, 伪类选择器nth-child() 怎么使用的有价值信息。
本文目录一览:- jQuery真正支持哪些CSS3选择器,例如:nth-last-child()?(jquery提供的选择器有哪些)
- :last-child的坑-CSS3选择器
- css – 我可以结合:nth-child()或:nth-of-type()与任意选择器?
- css3 结构伪类选择器 first-child,last-child,nth-child (),nth-last-child (),only-child
- CSS3中有哪些伪类选择器, 伪类选择器nth-child() 怎么使用

jQuery真正支持哪些CSS3选择器,例如:nth-last-child()?(jquery提供的选择器有哪些)
根据介绍,我们可以在jQuery中使用大量CSS选择器,但:nth-last-child()此处未提及。但是,当我测试以下内容(使用Google的jQuery1.7.1)时,它实际上可以在Firefox,Chrome和IE 9上运行,但不能在IE 8仿真模式下的IE 9上运行:
$(''li:nth-last-child(2)'').css(''color'', ''red'');那是怎么回事?好像jQuery生成了CSS代码一样,li:nth-last-child(2){color:red}并且以某种方式注入了它,然后在支持所用选择器的浏览器上可以正常工作。但这很奇怪。
最重要的是,是否有一些技巧可以使jQuery在所有浏览器上都支持此类选择器?
答案1
小编典典尽管jQuery在其主页上宣传了对选择器3级标准的符合性,但它并未完全实现该规范。在其自己的选择器文档中,它阐明了它是“从CSS1–3借用],然后[添加]自己的”选择器。
从jQuery 1.9开始,Sizzle(其基础选择器库)几乎支持3级标准中的所有选择器,但以下情况除外:
jQuery无法选择任何伪元素,因为它们是无法通过DOM表示的文档树的基于CSS的抽象。
jQuery无法解析动态伪类,例如
:link/,:visited用于超链接和:hover,:active以及:focus用于用户交互。后一组伪类尤其基于状态,而不是基于事件,因此当元素 进入 和 离开 这些状态时,您需要使用事件处理程序而不是伪类来运行代码。jQuery也无法解析名称空间前缀,因为它不支持CSS中的命名空间。
以下级别3选择器在jQuery1.9和更高版本中实现,但 在 jQuery1.8或更高版本2中未实现:
- [
:target] - [
:root] - [
:nth-last-child()] - [
:nth-of-type()] - [
:nth-last-of-type()] - [
:first-of-type] - [
:last-of-type] - [
:only-of-type]
另外:
:lang()CSS2中引入的,也丢失了。
您的选择器似乎可以在Firefox,Chrome和IE9上运行的原因是,jQuery首先将选择器字符串传递给本机document.querySelectorAll()实现,然后才退回到Sizzle。由于它是有效的CSS选择器,因此document.querySelectorAll()将成功返回jQuery使用的节点列表,从而避免使用Sizzle。
如果document.querySelectorAll()失败,jQuery会自动退回到Sizzle。有多种情况可能导致其失败:
选择器无效,不受支持或无法使用(有关详细信息,请参见Selectors API规范)。
该
document.querySelectorAll()方法本身不受支持(jQuery实际上使用一个简单的if语句对此进行了测试,因此在这种意义上它不会 失败 ,但是您可以理解)。
就您而言,尽管IE9和IE8实现了document.querySelectorAll(),但IE8不支持:nth-last-child()。由于jQuery / Sizzle均未实现:nth-last-child(),因此没有可使用的后备行为,从而导致IE8完全失败。
如果您至少不能将jQuery更新到1.9(向后兼容的发行版),则始终可以使用自定义选择器扩展自行实现缺少的伪类。但是,由于jQuery
1.9在保持与旧IE版本的兼容性的同时增加了对以上选择器的支持,因此,如果需要兼容性,最好至少更新到该版本。
1 它确实支持:contains(),最后一次在规范的旧CR修订版中定义,之后又删除,以及:not()从该标准扩展。涵盖了jQuery的实现与当前标准之间的差异。
2 在jQuery的早期开发过程中,还将删除其他一些选择器(例如+和和~兄弟组合器:empty,:lang()以及一些CSS2属性选择器),只是因为JohnResig认为没有人会使用它们。在进行了更多测试之后,几乎所有人都进入了最终版本。:lang()如上所述,它是唯一一个从未在1.9之前发布任何版本的版本。

:last-child的坑-CSS3选择器
CSS3选择器之:last-child - Eric
真实经历
最近开发项目的时候发现了一个这么多年忽略的问题,和大家分享一下。
项目使用的是Antd组件库,有一个搜索框是这样的:
为了保证下拉框的内容随着页面滚动,antd提供了getPopupContainer属性,可以自定义下拉框的参照对象,于是自己写了如下代码:
<Select
getPopupContainer={ triggerNode => triggerNode.parentNode }
>
<Option>{somecode...}</Option>
</Select>这样写了之后发现右边的边框没有了,如图
于是排查原因,发现如下代码不起作用:
.wmstool-input-group.wmstool-input-group-compact > .wmstool-select:last-child > .wmstool-select-selection {
border-right-width: 1px;
}界面代码大概如下:
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>小伙伴们思考一下,样式会起作用吗?
实验之旅
以前也没写过这样的代码,一般一个div中包含的都是同类型的,自己就开始测试起来,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.person p:last-child {
color: red;
}
</style>
</head>
<body>
<div>
<p>姓名: 小明</p>
<p>性别: 男</p>
<div>xxxxxxx</div>
</div>
<div>
<p>姓名: 小红</p>
<p>性别: 女</p>
<div>xxxxxxx</div>
</div>
</body>
</html>结果如图:
What!,说好的class为person中最后一个p标签会变红的呢,接下来我们再实验,代码如下:
<div>
<p>姓名: 小明</p>
<div>xxxxxxx</div>
<p>性别: 男</p>
</div>
<hr/>
<div>
<p>姓名: 小红</p>
<p>性别: 女</p>
<div>xxxxxxx</div>
</div>结果如图:
总结
从两次实验我们可以看出,:last-child伪类选择器需要满足两个条件:
1、满足选择器的基本要求(.person p)
2、必须是子元素中最后一个元素
今天的分享就到这里了,有兴趣的小伙伴可以多多测试其他case!

css – 我可以结合:nth-child()或:nth-of-type()与任意选择器?
table.myClass tr.row:nth-child(odd) {
...
}
<table>
<tr>
<td>Row
<tr> <!-- I want this -->
<td>Row
<tr>
<td>Row
<tr> <!-- And this -->
<td>Row
</table>
但是:nth-child()似乎只计算所有的tr元素,而不管它们是否是“row”类,所以我最终找到一个“row”元素,而不是我看到的对于。同样的事情发生在:nth-of-type()。
有人可以解释为什么吗?
解决方法
:nth-child() pseudo-class计数在同一个父下的所有兄弟姐妹中的元素。它不会只计算与选择器其余部分匹配的兄弟元素。类似地,:nth-of-type() pseudo-class计数共享同一元素类型的兄弟节点,它引用HTML中的标记名称,而不是选择器的其余部分。
这也意味着如果同一个父节点的所有子节点都是相同的元素类型,例如在只有子节点是tr元素的表体或者只有子节点是li元素的列表元素的情况下,则:nth-child ()和:nth-of-type()将表现相同,即对于b::nth-child(an b)和:nth-of-type(an b)的每个值都将匹配同一组元素。
事实上,给定复合选择器中的所有简单选择器,包括伪类,例如:nth-child()和:not(),彼此独立工作,而不是查看由其余部分匹配的元素的子集的选择器。
这也意味着在每个单独的复合选择器1内的简单选择器中没有顺序的概念,这意味着例如以下两个选择器是等效的:
table.myClass tr.row:nth-child(odd) table.myClass tr:nth-child(odd).row
翻译成英语,他们都是:
Select any
trelement that matches all of the following independent conditions:
- it is an odd-numbered child of its parent;
- it has the class “row”; and
- it is a descendant of a
tableelement that has the class “myClass”.
(你会注意到我在这里使用无序列表,只是为了驱使点回家)
因为目前没有纯CSS解决方案,你必须使用脚本来过滤元素,并相应地应用样式或额外的类名。例如,以下是使用jQuery的常见解决方法(假设只有一个行组在表中填充了tr元素):
$('table.myClass').each(function() {
// Note that,confusingly,jQuery's filter pseudos are 0-indexed
// while CSS :nth-child() is 1-indexed
$('tr.row:even').addClass('odd');
});
用相应的CSS:
table.myClass tr.row.odd {
...
}
如果您使用自动测试工具(如Selenium)或使用诸如lxml之类的工具处理HTML,则许多这些工具允许使用XPath作为替代:
//table[contains(concat(' ',@class,' '),' myClass ')]//tr[contains(concat(' ',' row ')][position() mod 2)=1]
使用不同技术的其他解决方案留给读者作为练习;这只是一个简单的,设计的例子。
对于什么是值得的,有一个建议an extension to the :nth-child() notation被添加到选择器级别4为特定目的选择每个第n个孩子匹配给定的选择器2。
用于过滤匹配的选择器作为参数提供给:nth-child(),这也是由于选择器如何根据现有选择器语法所规定的在序列中彼此独立地操作。所以在你的情况下,它看起来像这样:
table.myClass tr:nth-child(odd of .row)
(精明的读者会立即注意到,这应该是:第n个孩子(tr.row的奇数),而不是简单的选择器tr和:nth-child()彼此独立操作,这是一个接受选择器的功能伪类的问题,一个蠕虫我可能不打开在这个答案的中间。而我将去假设大多数网站不会有任何其他元素,除了tr元素作为表体中的另一个的兄弟,这将使选项在功能上等同)。
当然,作为一个全新的规范中的一个全新的提案,这可能不会看到实现,直到几年下来。在此期间,你必须坚持使用一个脚本,如上所述。
1如果指定类型或通用选择器,它必须先到达。然而,这并不改变选择器的基本工作方式;它只是一个句法的怪癖。
2这最初建议为:nth-match(),但是因为它仍然计数一个元素只相对于其兄弟姐妹,而不是每个其他元素匹配给定的选择器,它自2014年以来被重用为扩展现有的:nth-child()。

css3 结构伪类选择器 first-child,last-child,nth-child (),nth-last-child (),only-child
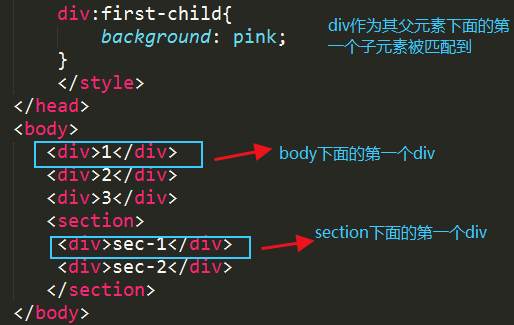
1 element:first-child 选择属于其父元素的首个子元素的 element 元素

注意:div:first-child 必须是其父元素下面的第一个子元素且必须是 div 元素才能匹配的到
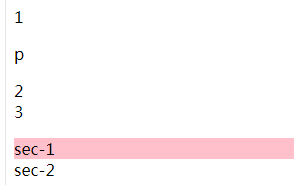
匹配结果:

2 同理:element:last-child 指定其父元素的最后一个子元素的 element 元素
注意:div:last-child 代表其父元素的最后一个元素一定是 div 才能匹配到
3 :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素

匹配结果

4, :nth-last-child(n) 匹配属于其父元素的第 N 个子元素(从后往前)
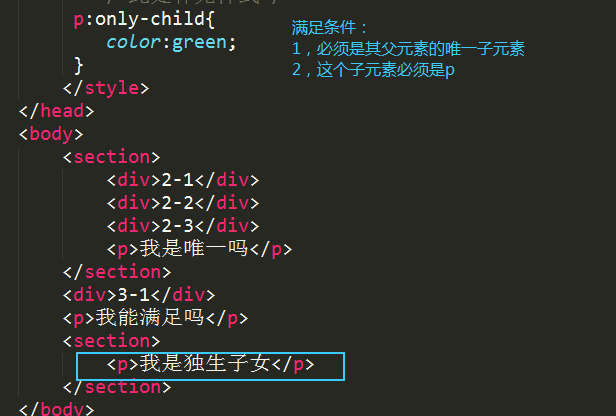
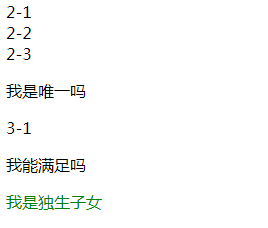
5, only-child 匹配属于其父元素的唯一子元素



CSS3中有哪些伪类选择器, 伪类选择器nth-child() 怎么使用
css3中新的属性给我们带来了不少的便利,比如伪类选择器 nth-child(),但是它在ie6-8和ff3.0-浏览器不支持,css3中nth-of-type(n)(比如nth-of-type(1))这个特殊的类选择符可以设置更加个性的标题和段落等,不过,目前nth-of-type(n)只支持火狐3、opera、safari和chrome等部分浏览器。
:nth-child()选择某个元素的一个或多个特定的子元素;你可以按这种方式进行选择:
:nth-child(length);/*参数是具体数字 length为整数*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
立即学习“前端免费学习笔记(深入)”;
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(-n+length)/*选择小于length前面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
例子:
li:nth-child(3){background:orange;}/*把第3个li的背景设为橙色*/
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的li的背景设为橙色*/
li:nth-child(n+3){background:orange;}/*选择从第3个元素后面的li背景设为橙色*/
li:nth-child(-n+3){background:orange;}/*选择从第3个元素前面的li把背景设为橙色*/
li:nth-child(3n+1){background:orange;}/*这种方法是实现隔几选一的效果*/
:fist-child选择某个元素的第一个子元素
例子:
li:first-child {background: green;}/*把第1个li的背景设为绿色*/
:last-child选择某个元素的最后一个子元素
例子:
li:last-child {background: green;}/*把最后一个li的背景设为绿色*/
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算
:nth-last-child()选择器和前面的:nth-child()很相似,只是这里多了一个last,所以他起的作用就和前面的":nth-child"不一样了,他只要是从最后一个元素开始算,来选择特定元素。
例子:
li:nth-last-child(4) {background: red;}/*把倒数第4个li的背景设为红色*/
:nth-of-type()选择指定的元素
:nth-of-type类似于:nth-child,不同的是他只计算选择器中指定的那个元素,其实我们前面的实例都是指定了具体的元素,这个选择器主要对用来定位元素中包含了好多不同类型的元素是很有用处。比如说,我们div.demo下有好多p元素,li元素,img元素等,但我只需要选择p元素,并让他每隔一个p元素就有不同的样式,那我们就可以简单的写成:
p:nth-of-type(even) {background-color: lime;}
除了可以将n设置为odd(偶数)或even(奇数)外,还可以将n设置为表达式,比如,nth-of-type(3n+2)
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算
这个选择器不用说大家都能想得到了,他和前面的:nth-last-child一样使用,只是他指一了元素的类型而以。
同样在IE6-8和FF3.0-浏览器不支持这种选择器
:first-of-type选择一个上级元素下的第一个同类子元素;
:last-of-type选择一个上级元素的最后一个同类子元素;
:nth-of-type,:nth-last-of-type;:first-of-type和:last-of-type实际意义并不是很大,我们前面讲的:nth-child之类选择器就能达到这此功能,不过大家要是感兴趣还是可以了解一下,个人认为实用价值并不是很大。此类说法仅供参考。
:only-child表示的是一个元素是它的父元素的唯一一个子元素
<ul> <li>1</li> <li>2</li> </ul> <ul> <li>3</li> </ul>
如果我需要在ul只有一个p元素的时候,改变这个li的样式,那么我们现在就可以使用:only-child,如:
ul li {padding-left:10px;}
ul li:only-child {padding-left:15px}
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素
是表示一个元素他有很多个子元素,而其中只有一个子元素是唯一的,那么我们使用这种选择方法就可以选择中这个唯一的子元素,比如说
<section> <h2>伪类选择器的用法</h2> <p>CSS3 伪类选择器only-of-type的用法</p> <p>CSS3 伪类选择器only-of-type的用法</p> </section>
如果我们想只选择中上面中的h2元素,我们就可以这样写,
h2:only-of-type{color:red;}
:empty选择的元素里面没有任何内容
:empty是用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格,比如说,你有三个段落,其中一个段落什么都没有,完全是空的,你想这个p不显示,那你就可这样来写:
p:empty {display: none;}
以上就是CSS3中有哪些伪类选择器, 伪类选择器nth-child() 怎么使用的详细内容,更多请关注php中文网其它相关文章!
今天关于jQuery真正支持哪些CSS3选择器,例如:nth-last-child和?的讲解已经结束,谢谢您的阅读,如果想了解更多关于:last-child的坑-CSS3选择器、css – 我可以结合:nth-child()或:nth-of-type()与任意选择器?、css3 结构伪类选择器 first-child,last-child,nth-child (),nth-last-child (),only-child、CSS3中有哪些伪类选择器, 伪类选择器nth-child() 怎么使用的相关知识,请在本站搜索。
本文标签:









