如果您对Ruby键盘事件处理和处理键盘事件的java程序,要实现的接口是感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解Ruby键盘事件处理的各种细节,并对处理键盘事件的java程序,要实现的接
如果您对Ruby键盘事件处理和处理键盘事件的java程序,要实现的接口是感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解Ruby键盘事件处理的各种细节,并对处理键盘事件的java程序,要实现的接口是进行深入的分析,此外还有关于20 款处理键盘事件的 JavaScript 库、3-3 编程练习:jQuery键盘事件案例、Android – 处理虚拟和物理键盘事件、Android 事件处理方法总结 - 基于回调的事件处理的实用技巧。
本文目录一览:- Ruby键盘事件处理(处理键盘事件的java程序,要实现的接口是)
- 20 款处理键盘事件的 JavaScript 库
- 3-3 编程练习:jQuery键盘事件案例
- Android – 处理虚拟和物理键盘事件
- Android 事件处理方法总结 - 基于回调的事件处理

Ruby键盘事件处理(处理键盘事件的java程序,要实现的接口是)
你好,我用curses来开发一个小的控制台应用程序。
我有一个主循环部分等待用户input,它使用getstr函数,当然这个等待用户按回车。
我想捕捉上下和选项卡的按键。 我想这不能用getstr来完成。
任何人有任何想法如何做到这一点?
Win32 C ++控制台清除屏幕不闪烁
控制台窗口得到窃听,如果我得到窗口句柄太早..?
2 AverageTimer32性能计数器
如何编写一个C ++控制台窗口程序
在C程序完成之后,如何保持控制台closures?
编辑:我已经尝试使用STDIN.getc这将阻止应用程序运行,getch不捕获箭头键
编辑#2:即时通讯在Windows上尝试此代码。 似乎Curses.getch适用于Linux,但在Windows上,我没有得到向上箭头发送的密钥。
自定义控制台应用程序的标题栏区域
从儿童GUI过程发送文本到控制台父母的最简单方法是什么?
用于在Linux上开发应用程序的高级语言
如何在GUI应用程序中写入控制台
如何将Ctrl-C消息传递给在Windows上运行的进程?
您需要设置tty的“cbreak”模式,以便立即获得按键。 如果不这样做,Unix终端处理系统将缓冲输入,直到收到一个换行符(即用户点击ENTER ),输入将全部交给进程。
这实际上并不是Ruby–甚至是诅咒特定的; 这是通过Unix tty运行的所有应用程序的方式。
尝试使用curses库cbreak()函数打开此模式。 不要忘记在退出之前调用nocbreak()来关闭它!
为了读取单个字符, STDIN.getc将返回该字符的ASCII码的Fixnum。 很可能你会发现STDIN.read(1)更方便,因为它返回下一个字符的一个字符的字符串。
然而,你会发现“上/下”键,如果你的意思是箭头键,实际上是一个字符序列。 在大多数类似于ANSI的终端仿真器(如xterm)中,向上箭头将是“ e[A ”( e是一个转义字符)。 有termcap(终端能力)数据库来处理这种事情,你可以通过curses来访问它们,但是从内在的角度来看,你可能会发现最简单的做法就是直接尝试解释这些。 这些日子里,你不太可能使用ANSI代码以外的任何其他终端。
你想getch而不是getstr。 还可以看到简·桑普森对箭头键不是单个字符的评论。

20 款处理键盘事件的 JavaScript 库
键盘事件可以提高网站的易用性,提高用户与网站的交互体验,或者是页面需要通过键盘输入来触发事件。这些都非常有必要使用快捷键或者是键盘输入条目。
将这些事件处理整合到 HTML 文档中,通过 JavaScript 来定义相关的功能,是另一个非常好的方法,让 web 应用像桌面应用一样方便操作。接下来我们要介绍收集到的 20 款 JavaScript 处理键盘时间的库,帮助用户处理各种键盘事件,方便实用,好好欣赏吧:)
Keypress
Keypress 是个有着许多特别功能的输入捕捉库,它非常容易使用,有个极小的脚本(约9kb),而且没有任何依赖。这个库支持所有主流的浏览器和操作系统,但是没在非英文的键盘上测试过。
Mousetrap
Mousetrap 是个没有外部依赖的独立库,它最小约为 1.9kb,Mousetrap 非常容易扩展,只要页面中包括 Mousetrap 和需要扩展的 JavaScript 库就可以了。
Mousetrap支持的浏览器有: Internet Explorer 6+, Safari, Firefox 和 Chrome。
jQuery Hotkeys
jQuery.Hotkeys 允许用户在源代码中添加或者删除各种键盘事件,几乎支持任何组合键。只需要一行代码就可以绑定或者解绑快捷键。支持(Win/Mac/Linux)平台上 的浏览器: IE 6/7/8, FF 1.5/2/3, Opera-9, Safari-3 and Chrome-0.2。
Keymage
Keymage 是用 JavaScript 实现的极小的处理快捷键绑定的库,它没有任何的依赖项,非常容易扩展,用户很容易就能使用它开发一个新的库。
KeyboardJS 是个 JavaScript 库,用来绑定键盘组合键,不会有任何的键盘代码和键盘组合键冲突。它可以作为一个独立的库也可以作为一个 AMD 模块。它支持单一快捷键或者组合键,可以在任何地方使用。
kbNav
kbNav 可以很方便的使用键盘来进行用户友好的网站导航。kbNav 快捷键会出现在用户点击的对象中。用户可以很方便的找到想要使用的快捷键。用户可以使用网站开发一些无意识的快捷键和一些行为的关联,消除记忆快捷键和行 为的麻烦。kbNav 只需要点击相应的键盘,按 Enter 就可以生效,而且快捷键可以包含字每和数字,用户可以为每个行为都制作相应的快捷键。
Keymaster.js
Keymaster 是个简单的微型库,用来定义和分配 web 应用的各种快捷键。Keymaster 没有任何依赖项,可以完全独立使用。它支持任何的 JavaScript 库或者是框架。
Keymaster 可以在任何浏览器上定义 keyup 和 keydown 事件的快捷键。目前支持的浏览器有: IE (6+), Safari, Firefox 和 Chrome。
Jwerty
jwerty 是个 JS 库,允许用户绑定,启用和定义相关元素和世间的快捷键方式。它一般包括一些极小的标准 API ,非常容易使用和清除。它大小约为 1.5kb ,而且没有任何依赖项,同时又兼容 jQuery,Zepto 或者其他 。
KeyCode.js 是个跨浏览器的 JavaScript 常规键盘快捷键库。这个库围绕键盘对象来运行,还有一些 { Int code, bool shift, bool alt, bool ctrl } JavaScript 对象,记录用户按下的键盘对象。translate_event() 方法会返回其中一个对象; hot_key() 获取其中一个然后返回一个符合 JQuery HotKey 插件或者 Binny V A''s shortcut.js 库的字符串。
使用这个库,用户可以添加键盘快捷键到 JavaScript 应用中,它支持Mac 的 Meta Key,但是目前只是测试版,需要小心使用。
keyboard.backbone.js 依赖于 domEvents.backbone.js,domEvents.backbone.js 又依赖于 jQuery 和 Backbone。keyboard.backbone.js 主要是依赖 domEvents 的 keyDown 和 keyUp(也叫做:key:down 和 key:up),所以如果用户想执行不一样的 key:press 需要另外一个不同的库。
Kibo
Kibo 是个简单的 JavaScript 库,用来处理各种键盘事件,没有任何依赖,而且完全开源。
这是个令人印象深刻,而且又容易使用的 JavaScript 快捷键库,可以处理各种键盘事件。
User Keyboard Shortcuts
UserKeyboardShortcuts 是重构了 mootools-more 提供的键盘类,提供给用户本地自定义的键盘快捷键,不需要用户做过多的操作。
用 户只需要用 Keyboard.addShortcuts ( Keyboard.Extras提供的 )来改变他们的快捷键。UserKeyboardShortcuts 使用 localStorage (对 cookie 失效)来存储用户所做的修改,当页面重新加载的时候恢复原状。
okShortcut 包括两个方法: jQuery.shortcut.add 和 jQuery.shortcut.remove ,分别用来添加和删除快捷键绑定。两者都可以绑定组合键和进行回调。 jQuery.shortcut.add 可以选择接收一个选项 hash。
jQuery Beeline
Beeline 是用最直接的方式去绑定快捷键,为 web 应用提供键盘导航。它是基于 jQuery Hotkeys.。
jQuery Shortcuts
jQuery Shortcuts 是个超轻量级的方法,使用 jQuery 来绑定快捷键(热键)。
key-board-short-cuts 是用 JavaScript 实现的简单键盘快捷键示例,它不是一个复杂的 JavaScript 绑定事件。绑定快捷键之后所有的行为都需要开发者自己去自定义。
jKey
jKey 是另一个非常有用的 JavaScript 快捷键库,用来处理键盘事件。它使用 jQuery,所以可以选择任何可用的元素来设置快捷键命令。基本上,任何元素,比如一个输入框或者文本框,都会有一款适用的快捷键命令。
Keys.js
Keys.js 是个卓越的浏览器应用快捷键绑定工具,它可以使用 localStorage 来进行序列化持久性绑定,或者上传到服务器中,对用户的 web 应用进行个性化设置。使用相同的 API 就可以很方便的反序列化。
Key.js 拥有 CommonJS 和 AMD 模块的支持,可以跟 require.js 或者其他模块加载器一起使用,目前支持的浏览器有: IE7+, Firefox 21+, Safari 6+ and Chrome 27+。
欣赏完这么多方便又惊艳的键盘事件处理工具,跟大家分享一下你的感受吧:)
via realcombiz.com

3-3 编程练习:jQuery键盘事件案例
3-3 编程练习
完善下面的代码,在input框中输入内容的时候同样显示在下面的p标签中

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<Meta charset="UTF-8">
<title>习题</title>
</head>
<body>
<input type="text" value="">
<p></p>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
//此处写代码
</script>
</body>
</html>
任务
1、选中input元素
2、使用键盘事件,将input框中的内容添加到p标签中
任务提示
val()方法返回或者设置被选元素的值,获取输入框中的内容可以使用val()
参考代码


$($).ready(function () {
$('input').keyup(function () {
$('p').text($('input').val());
})
})
View Code

Android – 处理虚拟和物理键盘事件
在阅读了几个类似问题的答案之后*我确实意识到onKeyListener()没有从软(虚拟)键盘获得按键事件.它只能从硬(物理)键盘获取它们.解决方法是使用TextWatcher或onKeyboardActionListener.我有以下问题:
(1)有没有办法能够通过实现一个监听器从任何键盘(软或硬)听按键?或基本上是一个适用于两者的API?
(2)TextWatcher或onKeyboardActionListener与onKeyListener()的onKey()方法不同,不传递当前具有焦点的视图(用户正在键入输入).那么,如果我要使用TextWatcher或onKeyboardActionListener,如何获得当前关注的视图?我需要这个能够在EditText上设置一些属性,用户根据输入键入他们的输入.
*相关问题:
onKeyListener not working on virtual keyboard,
onKeyListener not working with soft keyboard (Android),
Android: why is my OnKeyListener() not called?
谢谢!
解决方法:
我有同样的问题.并且假设没有好的方法来实现处理软键盘事件的解决方案.我已经为delete事件实现了onKeyListener(),为keys事件实现了TextWatcher.
m_edtRecipients.addTextChangedListener(new TextWatcher() {
boolean bConsumed = false;
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (!bConsumed) {
RecipientsTextStyle.format(m_edtRecipients.getText(), m_dbProcessor);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
if (count != 0) {
bConsumed = true;
Log.d(TAG, "delete true");
} else {
bConsumed = false;
Log.d(TAG, "erase false");
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
TextWatcher方法有一个很大的缺点 – 您无法更改EditText链接的可编辑 – 它将导致循环.小心!

Android 事件处理方法总结 - 基于回调的事件处理

转:
Android 事件处理方法总结 - 基于回调的事件处理
一、Android 中的事件处理方法
事件处理:响应用户 UI 动作,提高应用程序交互性
1、基于监听的事件处理机制
2、基于回调的事件处理机制
3、Handler 消息处理
前面我们已经介绍了 Android 事件处理方法总结 - 基于监听,这里我们总结一下 Android 事件处理方法总结 - 基于回调
二、基于回调的事件处理机制详解
1、回调事件处理原理
监听事件处理是事件源与事件监听器分开的
而基于回调的事件处理 UI 组件不但是事件源,而且还是事件监听器,通过组件的相关回调方法处理对应的事件
2、回调事件应用步骤
Ⅰ. 自定义 View 类,继承自需要的 View UI 类。ex :自定义 MyButton 按钮类 extends 基础 Button 类
Ⅱ. 复写回调函数。ex:public boolean onTouchEvent (MotionEvent event)
每一个事件回调方法都会返回一个 boolean 值,①. 如果返回 true:表示该事件已被处理,不再继续向外扩散,②. 如果返回 false:表示事件继续向外扩散
android.view.View 类提供了很多回调方法,ex:onKeyDown 监测键盘按下....,具体参考 API 文档
3、回调事件应用示例
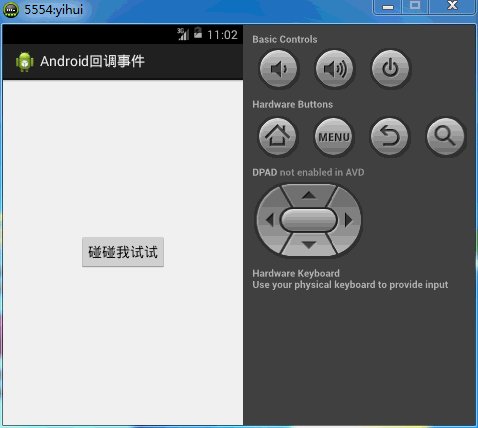
demo:点击按钮后,Toast 弹出按钮被触碰的事件信息
自定义 View 类 MyButton,并重写事件回调方法
package com.yihui.ui;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.Button;
import android.widget.Toast;
public class MyButton extends Button {
private static final String TAG = "EventCallBack";
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
/* 重写 onTouchEvent触碰事件的回调方法 */
@Override
public boolean onTouchEvent(MotionEvent event) {
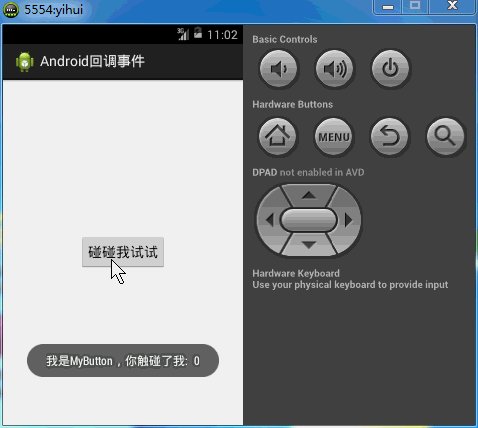
Log.i(TAG, "我是MyButton,你触碰了我: " + event.getAction());
Toast.makeText(getContext(), "我是MyButton,你触碰了我: " + event.getAction(), 0).show();
return false; //返回false,表示事件继续向外层(即父容器)扩散
}
}
布局文件 xml:activity_main.xml
Activiy, 同样也复写了事件回调方法,测试事件的扩散
package com.yihui.eventhandler;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.Toast;
public class MainActivity extends Activity {
private static final String TAG = "EventCallBack";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
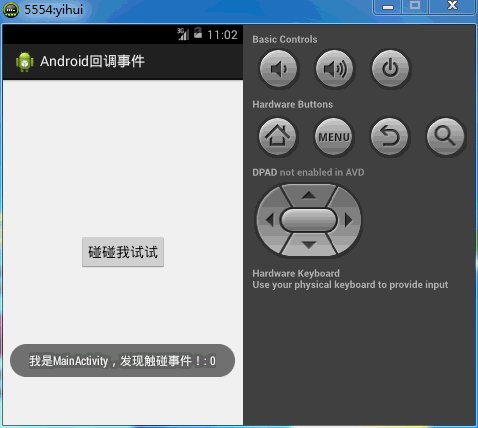
Log.i(TAG, "我是MainActivity,发现触碰事件: " + event.getAction());
Toast.makeText(MainActivity.this, "我是MainActivity,发现触碰事件!: " + event.getAction(), 0).show();
return true;
}
}
测试效果:
转:
Android 事件处理方法总结 - 基于回调的事件处理
--Posted from Rpc
我们今天的关于Ruby键盘事件处理和处理键盘事件的java程序,要实现的接口是的分享已经告一段落,感谢您的关注,如果您想了解更多关于20 款处理键盘事件的 JavaScript 库、3-3 编程练习:jQuery键盘事件案例、Android – 处理虚拟和物理键盘事件、Android 事件处理方法总结 - 基于回调的事件处理的相关信息,请在本站查询。
本文标签: