本篇文章给大家谈谈显示方形Tkinter.Button的?,以及tkinter设置button形状的知识点,同时本文还将给你拓展GUI的最终选择Tkinter(三):Checkbutton组件和Rad
本篇文章给大家谈谈显示方形Tkinter.Button的?,以及tkinter设置button形状的知识点,同时本文还将给你拓展GUI 的最终选择 Tkinter (三):Checkbutton 组件和 Radiobutton 组件、LabelFrame 组件、GUI 篇 tkinter (Label,Button) 之一、GUI的最终选择 Tkinter(二):Label和Button组件、Mac下tkinter的Button生成的按钮文字不显示的解决方法等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- 显示方形Tkinter.Button的?(tkinter设置button形状)
- GUI 的最终选择 Tkinter (三):Checkbutton 组件和 Radiobutton 组件、LabelFrame 组件
- GUI 篇 tkinter (Label,Button) 之一
- GUI的最终选择 Tkinter(二):Label和Button组件
- Mac下tkinter的Button生成的按钮文字不显示的解决方法

显示方形Tkinter.Button的?(tkinter设置button形状)
为什么此代码显示的按钮比宽度高?
import Tkinter, tkFonttop = Tkinter.Tk()right = Tkinter.Frame(top)right.pack(side = "right")font = tkFont.Font(family="Helvetica", size=60, weight = tkFont.BOLD)for i in xrange(6): b = Tkinter.Button(right, text = str(i), font = font, width = 1, height = 1) top.rowconfigure(i, weight = 1) top.columnconfigure(i, weight = 1) b.grid(row = i/3, column = i%3, sticky = "NWSE")top.mainloop()- 所有按钮都使用
width=1, height=1 - 对于其中的每一行和每一列,
right都有一个right.rowconfigure(rowi, weight=1)(或columnconfigure)调用。 - 每个按钮的每个网格位置都
b带有粘性NSEW。 - 我已经设定
right.grid_propagate(0)
我到底在做什么错?
如果将按钮直接放在上top,则按钮会变得比高度宽。似乎正在调整它们的大小以适应传播的空间。如何防止调整大小?
答案1
小编典典如果Button显示文本,则在使用height和width选项时,它们的单位以文本为单位。为了使它们方形,使用像素单位会更好。为此,您需要将该按钮放置在中Frame,并确保框架不会传播(grid_propagate),并允许其子元素填充(columnconfigure&rowconfigure)。
这只是一个示例,因为我看不到您的代码。
import Tkinter as tkmaster = tk.Tk()frame = tk.Frame(master, width=40, height=40) #their units in pixelsbutton1 = tk.Button(frame, text="btn")frame.grid_propagate(False) #disables resizing of frameframe.columnconfigure(0, weight=1) #enables button to fill frameframe.rowconfigure(0,weight=1) #any positive number would do the trickframe.grid(row=0, column=1) #put frame where the button should bebutton1.grid(sticky="wens") #makes the button expandtk.mainloop()编辑: 我刚刚看到您的编辑(添加您的代码)。将相同的内容应用于代码后;
import Tkinter, tkFonttop = Tkinter.Tk()right = Tkinter.Frame(top)right.pack(side = "right")font = tkFont.Font(family="Helvetica", size=20, weight = tkFont.BOLD)for i in xrange(6): f = Tkinter.Frame(right,width=50,height=50) b = Tkinter.Button(f, text = str(i), font = font) f.rowconfigure(0, weight = 1) f.columnconfigure(0, weight = 1) f.grid_propagate(0) f.grid(row = i/3, column = i%3) b.grid(sticky = "NWSE")top.mainloop()
GUI 的最终选择 Tkinter (三):Checkbutton 组件和 Radiobutton 组件、LabelFrame 组件
Checkbutton 组件
Checkbutton 组件就是常见的多选按钮,而 Radiobutton 则是单选按钮
1 from tkinter import *
2
3 root = Tk()
4 v = IntVar() #设置一个Tkinter变量,用于表示该按钮是否被选中
5 c = Checkbutton(root,text="测试一下",variable=v)
6 c.pack()
7
8 #如果选项被选中,那么变量v被赋值为1,否则为0
9 l = Label(root,textvariable=v) #用Label标签动态展示状态
10 l.pack()
11 mainloop()执行结果:

当单击选项时,Label 显示的变量相应地发生了改变。
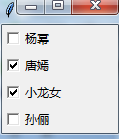
根据上面的基础,但是如果是多个选项时,我们就可以用 for 循环来显示数据,例
from tkinter import *
root = Tk()
gilrs = ["杨幂","唐嫣","小龙女","孙俪"]
v = []
for g in gilrs:
v.append(IntVar())
b = Checkbutton(root,text=g,variable=v[-1])
b.pack(anchor=W)
mainloop()执行结果:

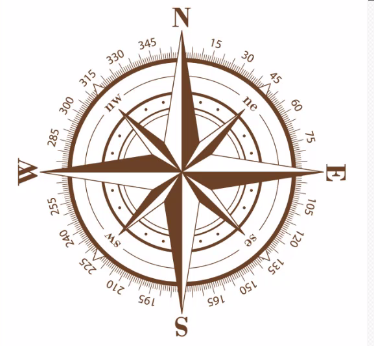
注意哦,我这里对 pack () 方法的 anchor 选项实现了定位显示位置,让其左对齐 pack (anchor=W),其可设置为 N,NE,E,SE,S,SW,W,NW 和 CENTER 九个不同的值。这就是指南针的九个不同方位,按照 “上北下南左西右东” 的原则,如下图

Radiobutton 组件
Radiobutton 组件跟 Checkbutton 组件的用法基本一致,唯一不同的是 Radiobuttonbutton 实现的是单选效果,要实现这种互斥的效果,同一组内的所有 Radiobutton 只能共享一个 variable 选项,并且需要设置不同的 value 选项值。
1 from tkinter import *
2
3 root = Tk()
4 v = IntVar()
5 Radiobutton(root,text="one",variable=v,value=1).pack(anchor=W)
6 Radiobutton(root,text="two",variable=v,value=2).pack(anchor=W)
7 Radiobutton(root,text="three",variable=v,value=3).pack(anchor=W)
8 Radiobutton(root,text="four",variable=v,value=4).pack(anchor=W)
9 mainloop()执行效果:

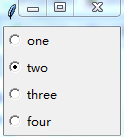
程序中如果有多个选项,可以用循环来处理,这样代码会简洁,例如:
1 from tkinter import *
2
3 root = Tk()
4 langs = [("python",1),("perl",2),("ruby",3)]
5 v = IntVar()
6 v.set(1)
7 for lang,num in langs:
8 b = Radiobutton(root,text=lang,variable=v,value=num)
9 b.pack(anchor=W)
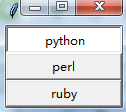
10 mainloop()执行结果:

如果你不喜欢按钮前面的小圆圈,可以替换成按钮的形式
b = Radiobutton(root,text=lang,variable=v,value=num,indicatoron=False)
b.pack(fill=X)修改后程序如图:

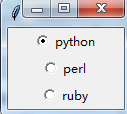
LabelFrame 组件
LabelFrame 组件是 Frame 框架的进化版,从形态上来说,也就是添加了 Label 和 Frame, 但有了它,Checkbutton 和 Radiobutton 的组件分组就简单了。
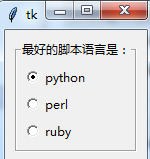
from tkinter import *
root = Tk()
group = LabelFrame(root,text="最好的脚本语言是:",padx=5,pady=5)
group.pack(padx=10,pady=10)
langs = [("python",1),("perl",2),("ruby",3)]
v = IntVar()
v.set(1)
for lang,num in langs:
b = Radiobutton(group,text=lang,variable=v,value=num)
b.pack(anchor=W)
mainloop()执行结果:


GUI 篇 tkinter (Label,Button) 之一
import tkinter
from tkinter import *
# tkinter._test()
# 实例化一个窗口对象
base = tkinter.Tk()
# 修改窗口的标题
base.wm_title("窗口")
# 组件的使用
"""
# Label 组件
# 组件的使用都是相似的,在实例化这些组件的时候,第一个参数都是父窗口或者父组件,后面跟着的就是该组件的一些属性。
# 比如:Label 的 text 属性和 background 属性
w1 = Label(base,text = "跟着星哥一起学tkingter", background= "green")
w2 = Label(base,text = "我爱python,因为它简洁", background= "red")
w3 = Label(base,text = "开创梦想,从现在做起", background= "yellow")
# pack方法布局。也可以使用 place 和 grid 来布局管理
w1.pack()
w2.pack()
w3.pack()
"""
# Button组件
''''''
绑定方式通常有如下几种:
第一种,在按钮组件被声明的时候用command属性声明,command属性接受一个函数名,注意函数名不要加双引号。
第二种,使用bind方法,该方法是Misc这个类的一个方法,
''''''
# 第一种绑定事件方式
# 注意command属性后面不要加任何的标点符号
''''''
def xinLabel():
global base
s = Label(base,text="我爱python",background="green")
s.pack()
b1 = Button(base,text="按钮",command=xinLabel)
b1.pack()
''''''
# 第二种绑定事件方式
def xinLabel(event):
global base
s = Label(base,text="我爱python",background="green")
s.pack()
b1 = Button(base,text="按钮")
# bind 的第一个参数是事件类型,它采用的描述方式是这 样的:<MODIFIER-MODIFIER-TYPE-DETAIL>,这里的
# MODIFIER 即修饰符,它的全部取值如下:Control, Mod2, M2, Shift, Mod3, M3, Lock, Mod4, M4, Button1, B1, Mod5, M5 Button2, B2, Meta, M, Button3,B3, Alt, Button4, B4, Double, Button5, B5 Triple , Mod1, M1 。 而第三个 TYPE 表示类型,它的全部取值如下:Activate, Enter, Map, ButtonPress, Button, Expose, Motion,
# ButtonRelease,FocusIn, MouseWheel, Circulate, FocusOut, Property, Colormap, Gravity Reparent, Configure, KeyPress, Key, Unmap, Deactivate, KeyRelease Visibility, Destroy,Leave。第三个参数表 示细节,其实也就是对第二个参数的一些辅助说明。
# 第一个参数可能对刚使用它的人来说有点太复杂了,常见的鼠标左键单击如下:<Button-1>,
# 也就是我上面的代码中用到的
# 第二个参数可以是一个函数名,记住,不要加任何的标点符号,否则运行时会报错的。
# 使用 bind 函数的时候,第二个参数是一个函数名,该函数必须接受一个参数,即表示该事件
b1.bind("<Button-1>",xinLabel)
b1.pack()
# 消息循环
base.mainloop()
GUI的最终选择 Tkinter(二):Label和Button组件
Label组件
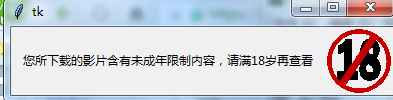
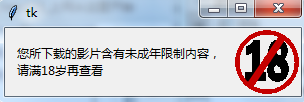
Lable组件是用于界面上输出描述的标签,例如提示用户“您下载的电影含有未成年人限制内容,请满18岁以后点击观看!”,先来上结果图:

在来看下它的代码:
from tkinter import *
root = Tk()
#创建一个文本Label对象
textLable = Label(root,\
text=''您所下载的影片含有未成年限制内容,\n请满18岁再查看'')
textLable.pack(side=LEFT)
photo = PhotoImage(file=''18.gif'')
imglable = Label(root,image=photo)
imglable.pack(side=RIGHT)
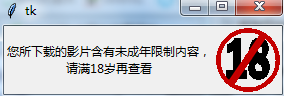
mainloop()显示不太好看,所以我们修改下,在字符串中使用\n对显示的文本进行换行

如果想将文字部分左对齐,并在水平位置与边框留有距离,只要设置Label的justify和padx选项即可。

完整代码如下:
from tkinter import *
root = Tk()
#创建一个文本Label对象
textLable = Label(root,\
text=''您所下载的影片含有未成年限制内容,\n请满18岁再查看'',\
justify=LEFT,\
padx=10)
textLable.pack(side=LEFT)
photo = PhotoImage(file=''18.gif'')
imglable = Label(root,image=photo)
imglable.pack(side=RIGHT)
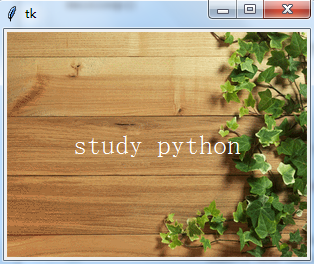
mainloop()这是图片和文字分开的,但是有时候需要文字显示在图片的上面,那么我们只需要设置compound选项即可。
1 from tkinter import *
2
3 root = Tk()
4 photo = PhotoImage(file=''bg.gif'')
5 thelable = Label(root,
6 text = ''study python'',
7 justify=LEFT,
8 image= photo,
9 compound=CENTER,
10 font=(''宋体'',20),
11 fg=''white'')
12 thelable.pack()
13 mainloop()结果图:

Button组件
Button组件是用于实现一个按钮,它的绝大多数选项和Label组件是一样的,不过Button组件有一个Label组件实现不了的功能,那就是可以接收用户的信息。Button组件有一个command选项,用于指定一个函数或方法,当用户单击按钮的时候,Tkinter就会自动地调用这个函数或方法。
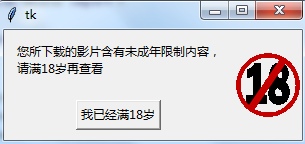
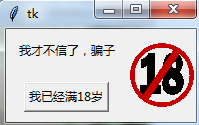
来我们修改上面的Label的那个例子,增加一个按钮,在按钮被单击后Label文本发生改变。想要文本发生改变,只需要设置textvariable选项为Tkinter变量即可:
1 #
2 from tkinter import *
3
4 def callback():
5 var.set(''我才不信了,骗子'')
6
7 root = Tk()
8 frame1 = Frame(root)
9 frame2 = Frame(root)
10 var = StringVar()
11 var.set(''您所下载的影片含有未成年限制内容,\n请满18岁再查看'')
12 textLable = Label(frame1,
13 textvariable=var,
14 justify=LEFT)
15 textLable.pack(side=LEFT)
16
17 photo = PhotoImage(file=''18.gif'') #用PhotoImage实例化一个图片对象,注:支持gif的
18 imglable = Label(root,image=photo) #创建一个图像Label的对象
19 imglable.pack(side=RIGHT)
20
21 theButton = Button(frame2,text=''我已经满18岁'',command=callback) #增加一个按钮
22 theButton.pack()
23
24 frame1.pack(padx=10,pady=10)
25 frame2.pack(padx=10,pady=10)
26 mainloop()结果如下:我这里放两张图片了



Mac下tkinter的Button生成的按钮文字不显示的解决方法
开发环境:
设备:MacBook Air
版本:Python 3.7创建按钮代码:
import tkinter.messagebox
top = tkinter.Tk()
def helloCallback():
tkinter.messagebox.askokcancel("提示", "Hello,World")
B = tkinter.Button(top, text="点我", command=helloCallback)
B.pack()
top.mainloop()
执行后按钮是出来了,点击后也弹出来框了,但是按钮文字不显示,百度一下答案就出来了
from tkinter import ttk
import tkinter.messagebox
top = tkinter.Tk()
def helloCallback():
tkinter.messagebox.askokcancel("提示", "Hello,World")
B = ttk.Button(top, text="点我", command=helloCallback)
B.pack()
top.mainloop()
补充:
给按钮加图片
from tkinter import ttk
import tkinter.messagebox
from PIL import ImageTk
top = tkinter.Tk()
def helloCallback():
tkinter.messagebox.askokcancel("提示", "Hello,World")
img = ImageTk.PhotoImage(file="/data/image/未标题-1.jpg")
B = ttk.Button(top, text="点我", command=helloCallback, width=200, image=img)
B.pack()
top.mainloop()
今天关于显示方形Tkinter.Button的?和tkinter设置button形状的分享就到这里,希望大家有所收获,若想了解更多关于GUI 的最终选择 Tkinter (三):Checkbutton 组件和 Radiobutton 组件、LabelFrame 组件、GUI 篇 tkinter (Label,Button) 之一、GUI的最终选择 Tkinter(二):Label和Button组件、Mac下tkinter的Button生成的按钮文字不显示的解决方法等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

