本文将介绍如何将VisualStudioCode中的面板移到右侧?的详细情况,特别是关于visualstudiocode面板栏的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个
本文将介绍如何将 Visual Studio Code 中的面板移到右侧?的详细情况,特别是关于visual studio code面板栏的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于c# – 如何将Visual Studio .NET 2008解决方案转换为Visual Studio .NET 2005?、Goland 迁移到 Visual Studio Code、odoo 如何在 Visual Studio Code 中调试、Visual Studio 2019未能正确加载“Visual Studio Common IDE Package“包的知识。
本文目录一览:- 如何将 Visual Studio Code 中的面板移到右侧?(visual studio code面板栏)
- c# – 如何将Visual Studio .NET 2008解决方案转换为Visual Studio .NET 2005?
- Goland 迁移到 Visual Studio Code
- odoo 如何在 Visual Studio Code 中调试
- Visual Studio 2019未能正确加载“Visual Studio Common IDE Package“包

如何将 Visual Studio Code 中的面板移到右侧?(visual studio code面板栏)
默认情况下它位于底部。
例如,在下图中,面板(D 部分)位于底部,而我希望它移动到右侧,即在编辑器组(C 部分)中显示 README.md
编辑器的区域中。
图片来源:(https://code.visualstudio.com/images/codebasics_hero.png)
答案1
小编典典截至 2018 年 10 月(版本 1.29),@mvvijesh 答案中的按钮不再存在。
您现在有 2 个选项。右键单击面板的工具栏(面板上的其他任何地方都不起作用)并选择“向右/向下移动面板”:

或者从命令面板中选择“ 查看:切换面板位置”。

c# – 如何将Visual Studio .NET 2008解决方案转换为Visual Studio .NET 2005?
怎么会这样做呢?
如果解决方案中包含的所有类都已写入.NET 2.0规范,是否有一个工具可以从2008年到2005年“转换”.SLN文件?
解决方法
您的CS项目文件也几乎没问题,如果不是,可以对它们进行调整,以便它们在2005年和2008年都可以.
我们运行了一段时间,两个解决方案文件(05和08)共享同一组CS项目文件.
但请注意,您无法在这两个版本之间共享VC项目文件.
项目文件的“调整”如下:
在VS2008上创建的CS项目将包含以下行:
<Import Project="$(MSBuildToolsPath)\Microsoft.CSharp.targets" />
VS2005会对此产生阻碍,您需要将其更改为以下内容:
<Import Project="$(MSBuildBinPath)\Microsoft.CSharp.targets" />
后者将适用于2005年和2008年.

Goland 迁移到 Visual Studio Code
Visual Studio Code 以下简称 vscode。
背景
日常工作中用 Goland 比较多,比较顺手,但是自己的项目是不能用公司资产的。而且工作时间之外,其实也没有太多的时间写代码,所以我没有购买 Goland 个人版本的 license。那么偶尔需要写代码的时候怎么办呢?无非就是两个选择,vim 和 vscode。本着尽量贴近大多数场景而且尽可能少的自定义配置的原则,我选择了 vscode。
过程
快捷键
快捷键是我遇见的第一个问题,也是阻碍我使用 vscode 的主要问题。不过好在有IntelliJ IDEA Keybindings,安装之后,不需要任何的自定义配置,即可实现跟 Goland 类似的快捷键体验。这里需要注意的是,Goland 本身也有很多套快捷键体系,如果习惯的是其他的快捷键体系,那么需要找对应的配置。
页面布局
启动页
Goland 在近期的更新之后,每次打开 IDE,获显示近期的项目。vscode 里面实现类似的效果的话,配置如下:
Editor 相关
字体和字号大小,这部分比较简单,不需要多做描述。页面布局上,我关掉了『活动栏』,这样页面更简洁,也带来了搜索框不方便使用的问题。
语言包
由于 vscode 的配置太多且太复杂了,我安装了简体中文语言包。在官方市场搜索即可。
主题
Goland 我习惯用白色背景的主题,vscode 有个自动切换的功能,实际体验之后,发现也挺好用的,就保留了这个设置。light 和 dark theme 配置如下:
搜索框
Goland 里面的搜索框是以浮动窗口的形式存在的,vscode 中的搜索是在左侧有个单独的 tab,每次使用起来都很不方便,经过一番搜索之后,发现 vscode 支持把一些在活动栏的功能直接拖拽到右侧或者底部的 panel 部分,拖到底部 panel 之后,基本上满足了我的需求。虽然不是 floating windows,但是起码没那么难受了。
关键词高亮
Goland 里面,FIXME、TODO 等关键词是默认高亮显示的,而且可以自定义关键词,比如我会定义 Notice。vscode 需要借助第三方插件实现这个功能,我使用的是TODO Highlight,比较繁琐的一点是需要做一些自定义的配置才会有比较易用的效果,目前我的配置是:
{
// ...
// text 是设定的关键字,加: 的目的是避免出现字符串 NOTESomething 被高亮。
"todohighlight.isCaseSensitive": true,
"todohighlight.keywords": [
{
"text": "NOTE:",
"color": "#ecf0f1",
"border": "1px solid #2980b9",
"borderRadius": "4px",
"backgroundColor": "#3498db",
},
{
"text": "HACK:",
"color": "#ecf0f1",
"border": "1px solid #8e44ad",
"borderRadius": "4px",
"backgroundColor": "#9b59b6",
},
{
"text": "FIXME:",
"color": "#ecf0f1",
"border": "1px solid #f39c12",
"borderRadius": "4px",
"backgroundColor": "#f1c40f",
},
{
"text": "BUG:",
"color": "#ecf0f1",
"border": "1px solid #c0392b",
"borderRadius": "4px",
"backgroundColor": "#e74c3c",
},
{
"text": "TODO:",
"color": "#ecf0f1",
"border": "1px solid #27ae60",
"borderRadius": "4px",
"backgroundColor": "#2ecc71",
}
],
// ...
}编译运行代码
这部分我的需求并不多,因为大多数项目都会使用 build 和 run 脚本在 Terminal 中运行,所以 vscode 本身直接 run code 的能力我就无所谓了。有些情况下使用Code Runner 据说很方便,不过我没有仔细研究。
结论
经过以上配置过程,也得益于 vscode 丰富的插件体系。基本上做到了和使用 Goland 接近的体验,足够日常使用了,还没有遇到必须使用但是 vscode 尚不支持的 feature。
最后补充几张图,看下最终效果。
原文:https://dub.sh/goland-to-vscode 欢迎大家交流分享。

odoo 如何在 Visual Studio Code 中调试
用 VS Code 打开文件夹 D:\Program Files (x86)\Odoo 13.0\server\odoo 。然后,随便打开一个 .py 文件,提示安装 python 和 Pylint。安装前,可能需要到 python 官网上,下载最新版的 python。
安装好后,
https://stackoverflow.com/questions/48033323/how-to-develop-run-and-debug-modules-in-odoo-v11-on-visual-studio-code-in-ubun
then goto debugging setting and a new configuration file and paste below code:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Odoo13",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"pythonPath": "${config:python.pythonPath}",
"console": "externalTerminal",
"program": "${workspaceRoot}\\..\\odoo-bin",
"args": [
"--config=${workspaceRoot}\\..\\odoo.conf",
],
"cwd": "${workspaceRoot}",
"env": {},
"envFile": "${workspaceRoot}/.env",
// "debugOptions": [
// "RedirectOutput"
// ]
}
]
}
and just hit the run button. remember vs code might give you some warning press ignore button and wait for the console to open and you are done. enjoy debugging and coding.
Don''t forget to stop the Odoo service from window services.

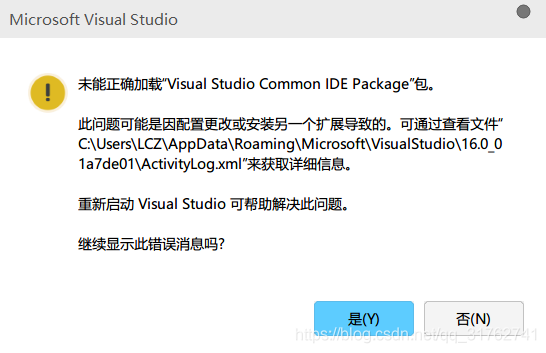
Visual Studio 2019未能正确加载“Visual Studio Common IDE Package“包
打开Visual Studio 的时候,总提示未能加载相应的Package包
未能正确加载"Visual Studio Common IDE Package包"

然而点击是却毫无卵用。
解决方案:
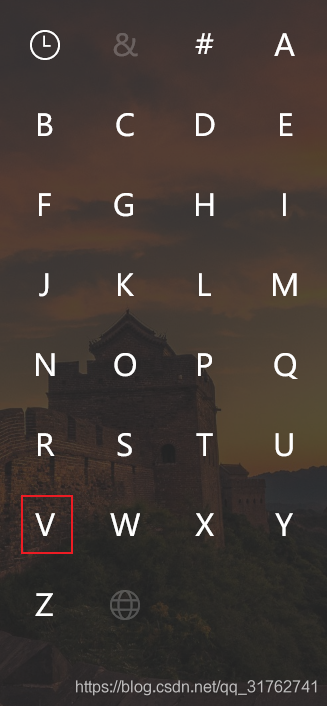
打开Win10开始菜单
选择排序V

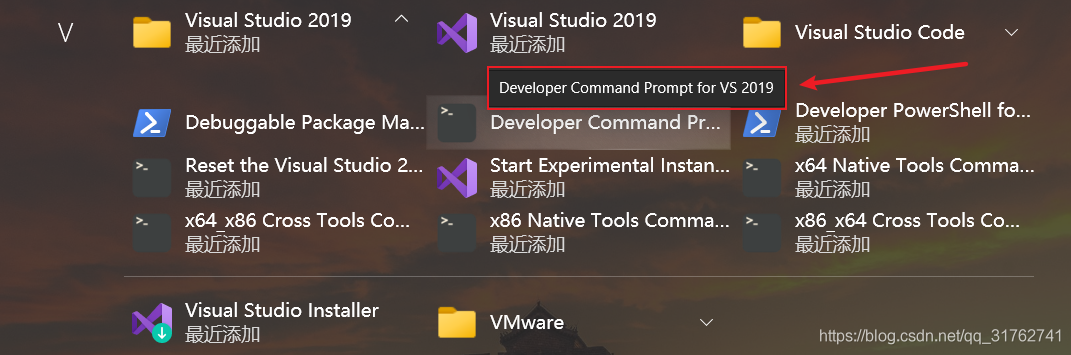
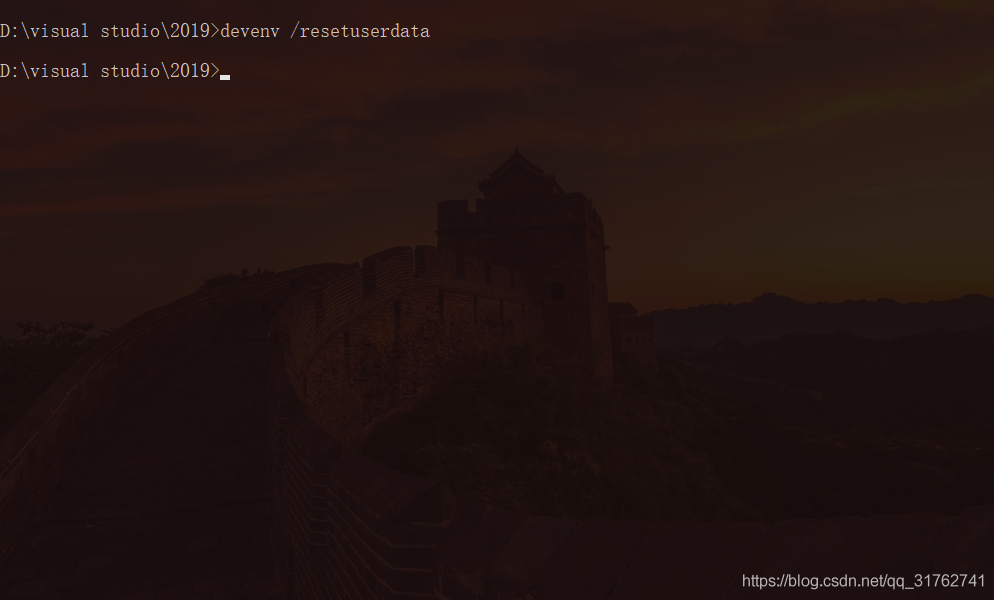
打开Developer Command Prompt for VS 2019


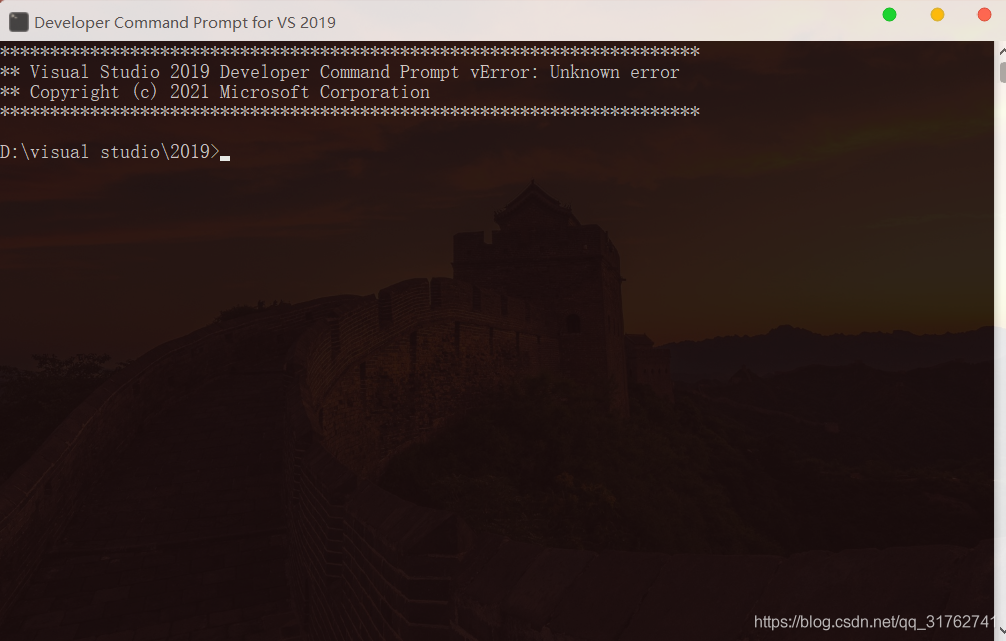
输入devenv /resetuserdata,在输入之前,确保visual studio没有后台。
等待1-2分钟

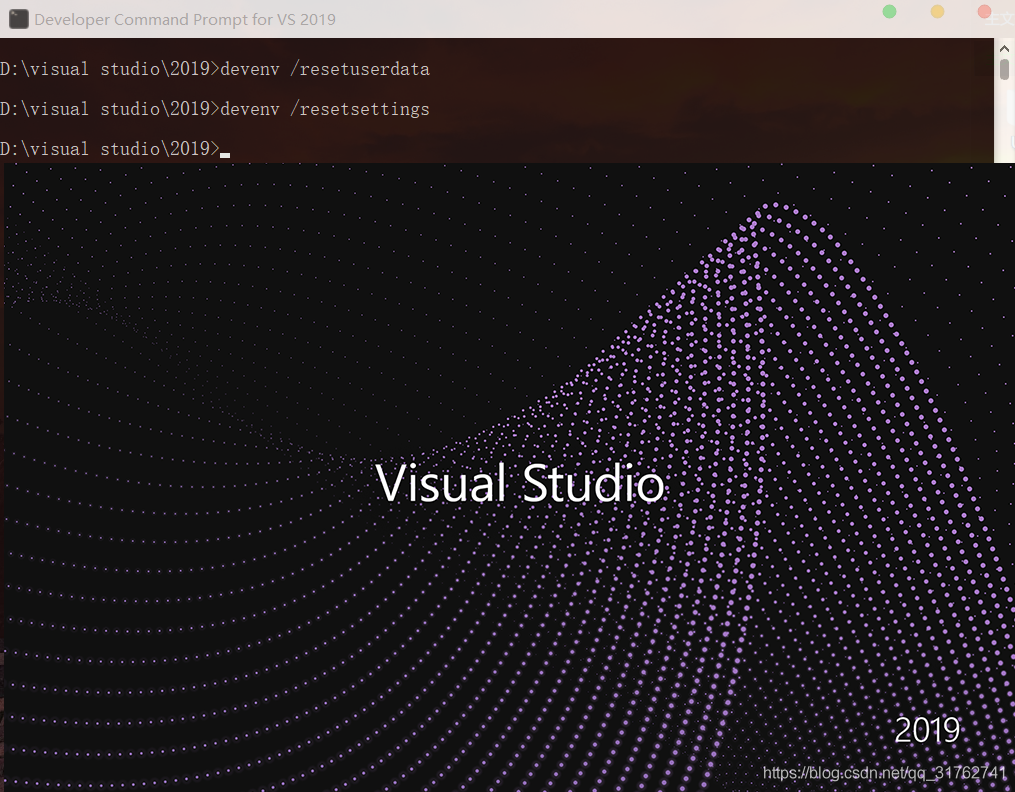
然后再输入devenv /resetsettings
然后就会自动打开visual studio

退出之后去桌面正常打开visual studio,就不再报错

今天关于如何将 Visual Studio Code 中的面板移到右侧?和visual studio code面板栏的讲解已经结束,谢谢您的阅读,如果想了解更多关于c# – 如何将Visual Studio .NET 2008解决方案转换为Visual Studio .NET 2005?、Goland 迁移到 Visual Studio Code、odoo 如何在 Visual Studio Code 中调试、Visual Studio 2019未能正确加载“Visual Studio Common IDE Package“包的相关知识,请在本站搜索。
本文标签:








