最近很多小伙伴都在问使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将
最近很多小伙伴都在问使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展c – QtWebkit作为桌面应用程序GUI、Inno setup 开源的安装包打包软件、Inno Setup 快速打包应用程序 简单 软件打包发行的使用说明、Inno Setup打包 node-webkit程序 iss 开机启动脚本等相关知识,下面开始了哦!
本文目录一览:- 使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)
- c – QtWebkit作为桌面应用程序GUI
- Inno setup 开源的安装包打包软件
- Inno Setup 快速打包应用程序 简单 软件打包发行的使用说明
- Inno Setup打包 node-webkit程序 iss 开机启动脚本

使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)
这边主要是有一个客户,需要在电视机上安装一个客户端,含有视频直播功能;刚开始我们采用的webapp打包成apk安装在电视机上,发现摄像头监控画面根本无法播放(apk在手机上可以正常播放视频);排除一些原因之后,初步判断是电视机的内置浏览器内核是阉割版,不支持视频的播放,必须切换内核才行,但是webapp是不支持切换内核的,只能开发原生apk,使用qq x5内核,成本太大了,综合考虑之下,将电视机主板换成windows微主机,将web地址伪装成桌面客户端,暂时采用这种方式实现,好了,废话不多说,参照以下步骤进行:
注意:使用nwjs打包之后,不能像浏览器端一样清除缓存了,一旦页面发生修改(js/css文件发生修改),使用nw打包的客户端不能同步修改后的效果;此时需要手动删除掉缓存的文件:一般存在于AppData/Local/应用名称 下,直接删除所有文件即可。
1、下载和安装node-webkit
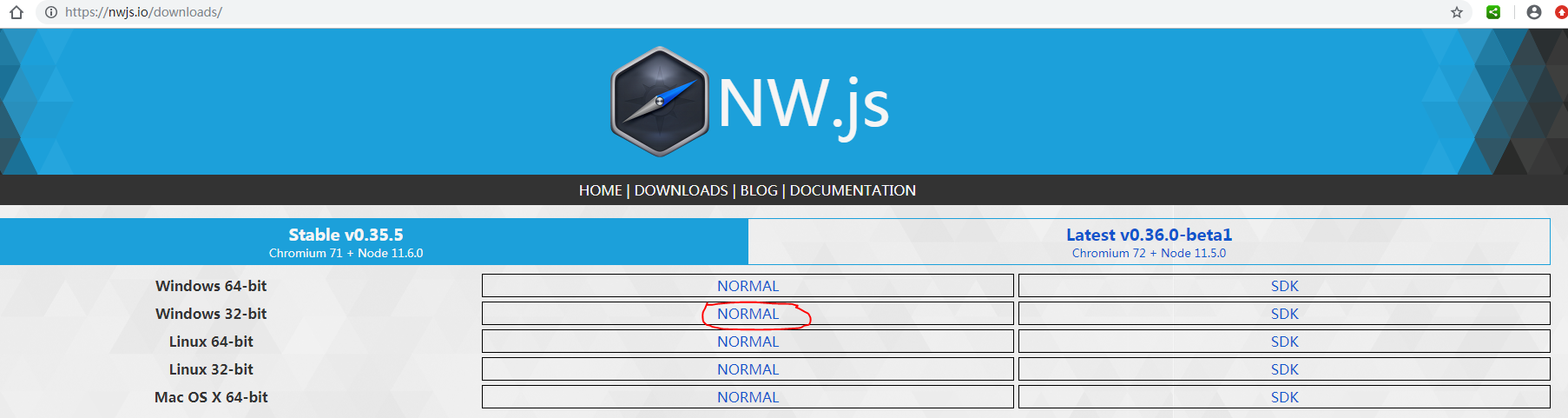
进入官网后(https://nwjs.io/downloads/),点击下载,为了兼容性考虑,我这里选择是win32版本(32位程序可在64位下运行,反之不行)

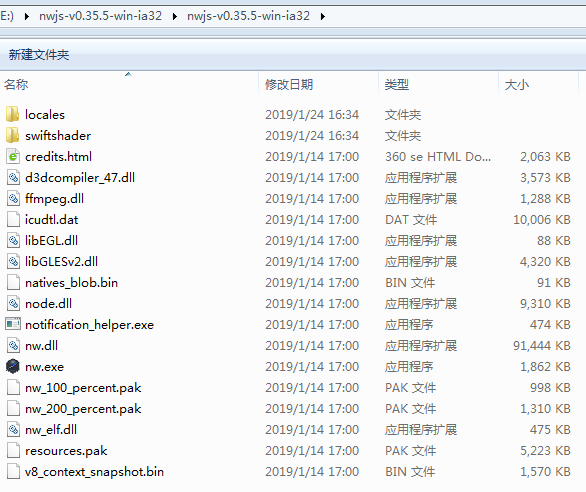
2、解压(nwjs-v0.35.5-win-ia32.zip)

3、准备website
如果只是访问服务器上的url地址的话,直接建立一个package.json文件即可,文件内容格式如下:
{
"main":"http://www.baidu.com",
"name": "baidu",
"window": {
"title": "baidu",
"icon": "image/logo.png",
"toolbar": false,
"width": 1280,
"height": 800,
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
}
}若不需要显示任何导航栏(打开记录全屏显示):
{
"name":"SLYJ",//文件名 不可以存在空格
"main":"http://192.168.10.148:8001/index.html",//node-webkit启动的时候默认打开的页面,地址最好使用绝对路径。
"window":{//控制主窗口的显示风格
"fullscreen":true, ////bool 值。是否全屏显示。
"frame": false,
"show_in_taskbar":true, //是否在任务栏显示图标。
"icon":"" //软件图标
}
}main这个参数直接写上一个网址(如何是需要将单独一个web程序打包,指向起始页url地址即可)
window.icon这个参数可以配置这个exe在windows的底部任务栏上的图标
toolbar最好设置为true,这样子你的应用程序上面会有类似于浏览器的工具栏,如果你的程序类似于一个音乐播放器之类的东西,那么你可能需要设置为false
关键package.json的语法请参考:
https://github.com/nwjs/nw.js/wiki/Manifest-format#webkit-subfields
4、生成可执行exe
①将package.json压缩,直接选中右键压缩,必须保证package.json文件在压缩包的第一级目录
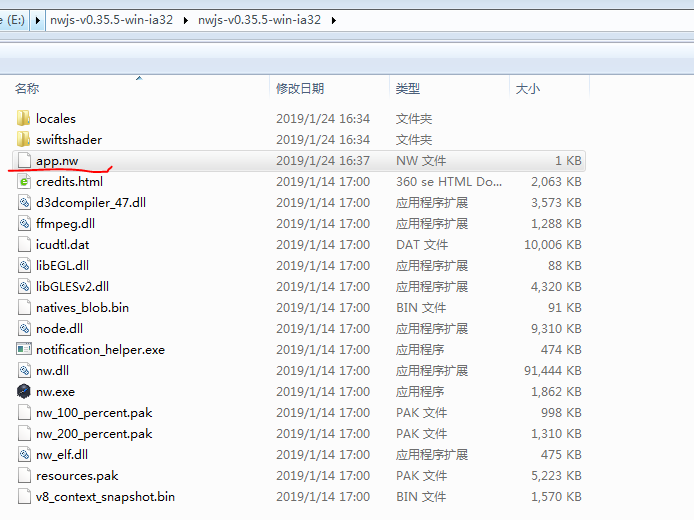
②将压缩包package.zip修改后缀名,改为:app.nw,后缀必须为nw,名称随意
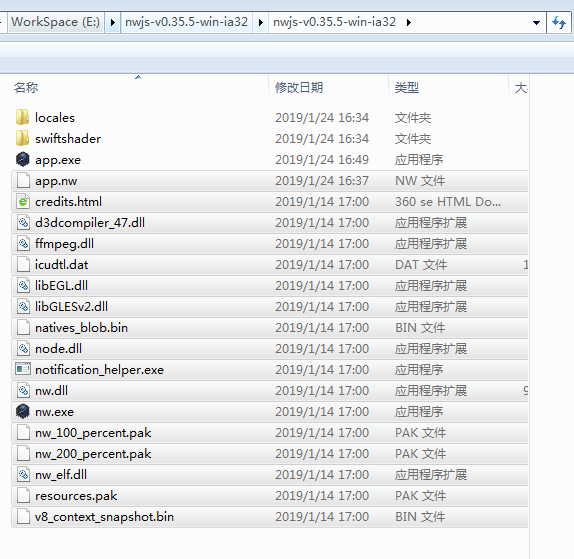
③将app.nw拷贝到nwjs-v0.35.5-win-ia32.zip的解压目录下:

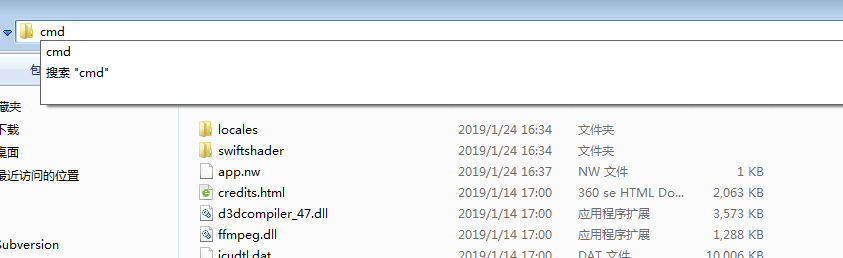
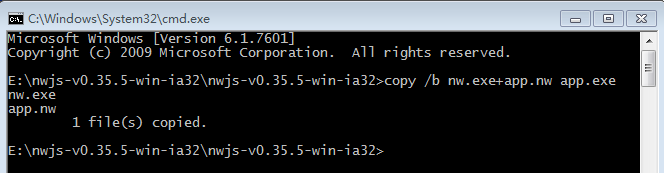
④在地址栏输入cmd,执行命令:
copy /b nw.exe+app.nw app.exe

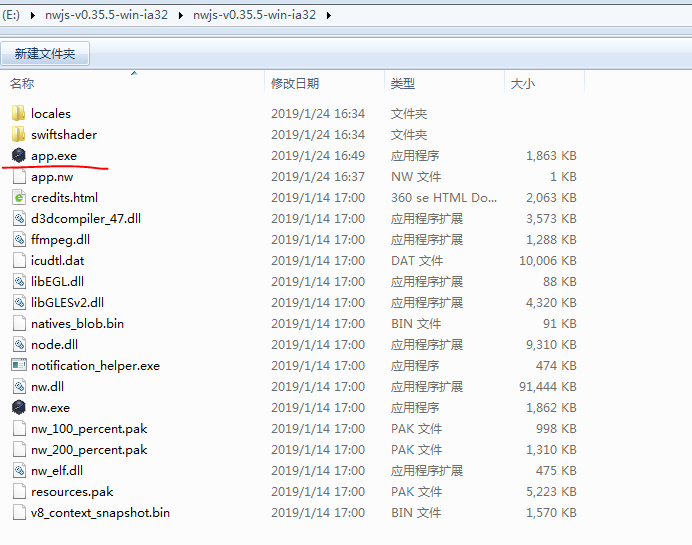
可以看到,该目录下生成了一个exe程序

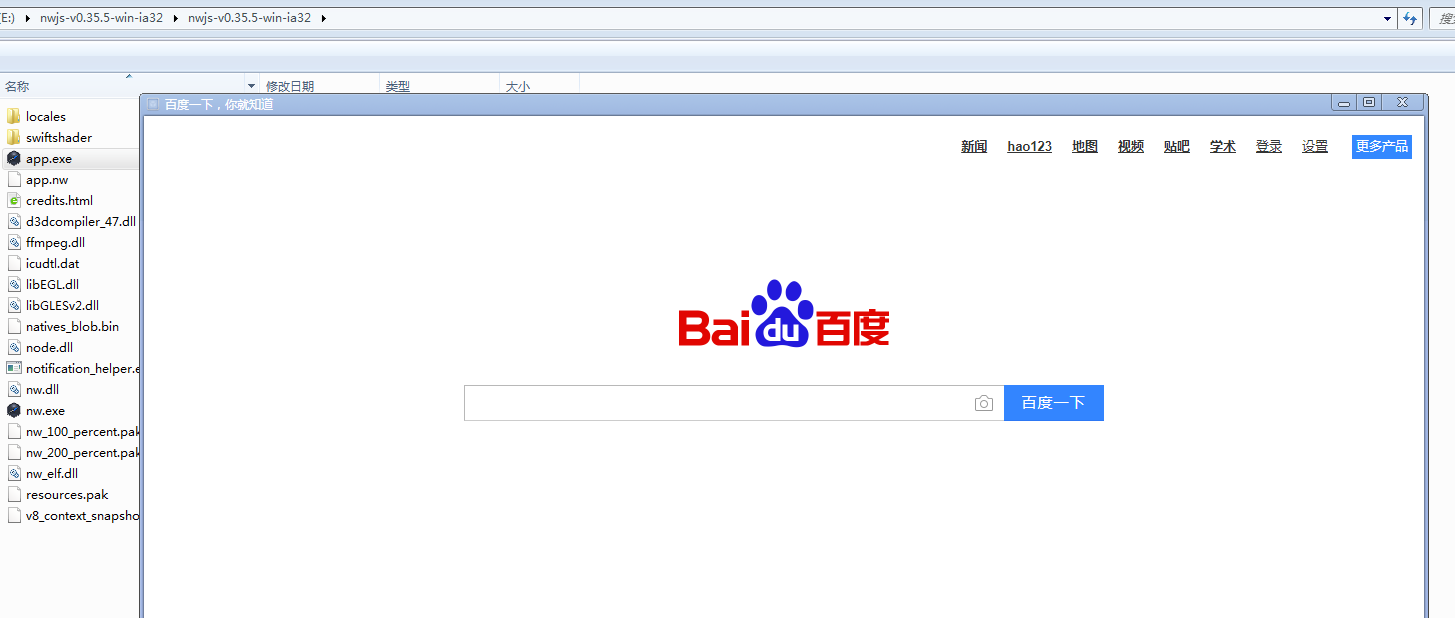
双击运行该app.exe,可以看到打开了一个类似于客户端一样的页面,其实相当于一个浏览器了

仅仅这样就完了么?当然不是,总不能每次拷贝这个文件夹,然后让别人点击app.exe来运行吧,所有我们这里将它打包为一个安装程序,跟所有的桌面级客户端一样,只要安装了就可以点击桌面上的图标进行访问,废话不多说,看看怎么来打包:
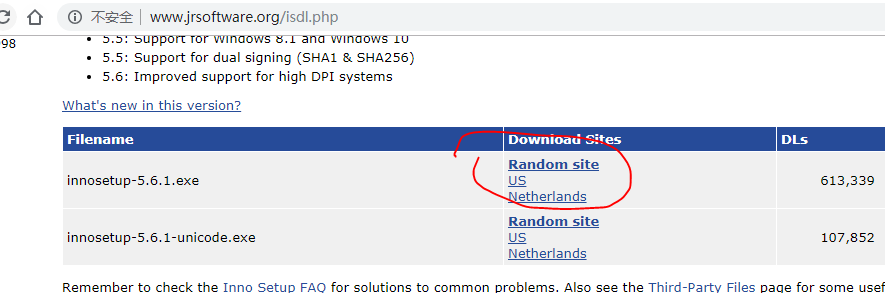
1、下载Inno Setup工具(下载地址:http://www.jrsoftware.org/isdl.php),这里我下载的是5.6.1版本:innosetup-5.6.1.exe

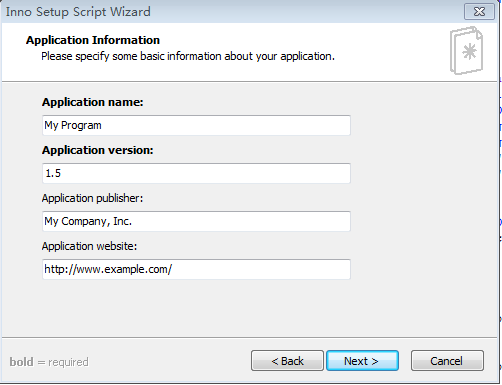
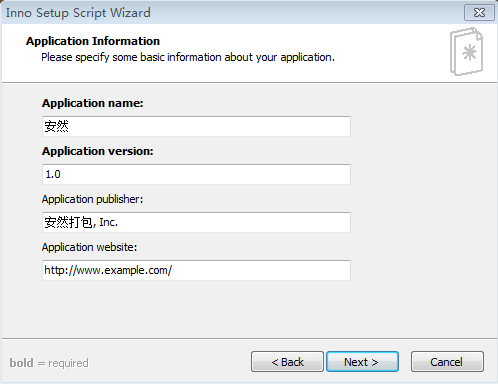
2、安装,安装过程不多说了,下一步下一步,和一般的软件安装过程一样,安装完之后,新建(菜单操作:File--New)


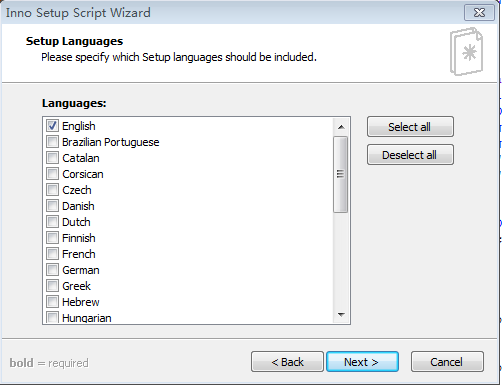
这些内容会显示在安装程序中,按实际来填写即可

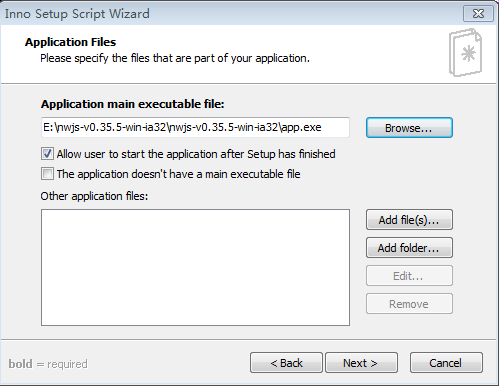
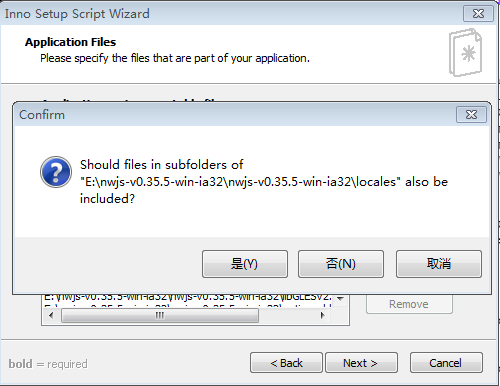
选择app.exe,并将app.exe运行所需要的文件全部加入(除了app.exe,其他文件我全部加入了,防止报错,我试了一下删除那几个较大的dll或者bin文件,删除之后安装包无法正常运行,所以全部加上吧)


locales文件夹也必须加上,里面全部是依赖运行的组件;因为locales文件夹下没有子文件夹,这里选择是或者否都行


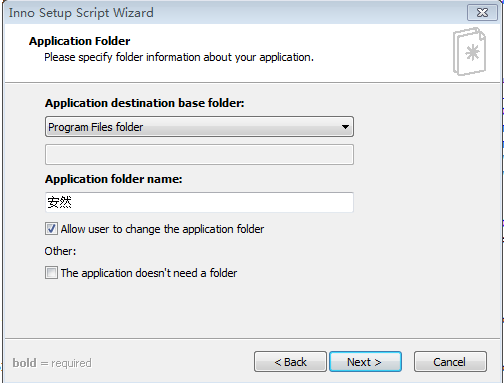
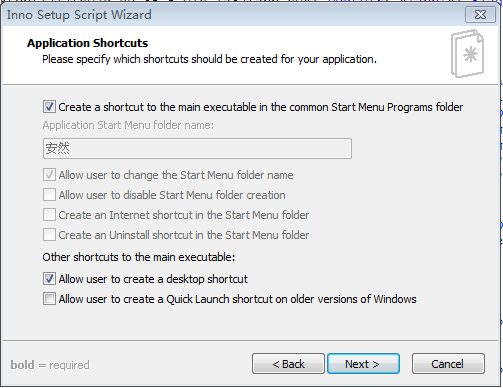
下面的可以不填,直接下一步按默认选中即可


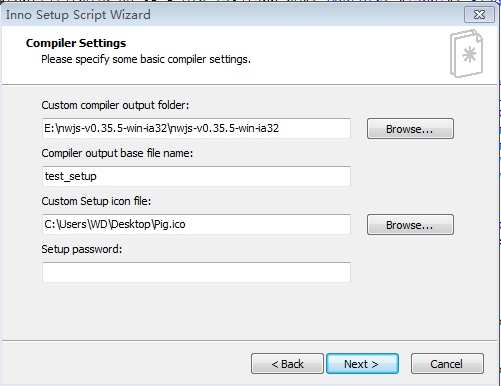
选择保存路径和exe文件的图标和名字

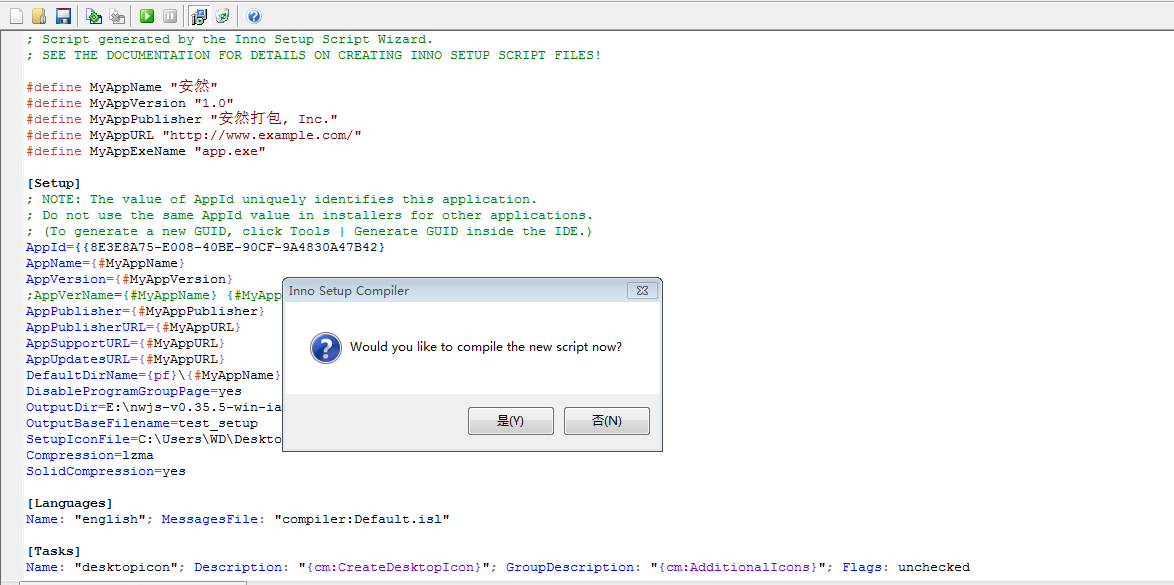
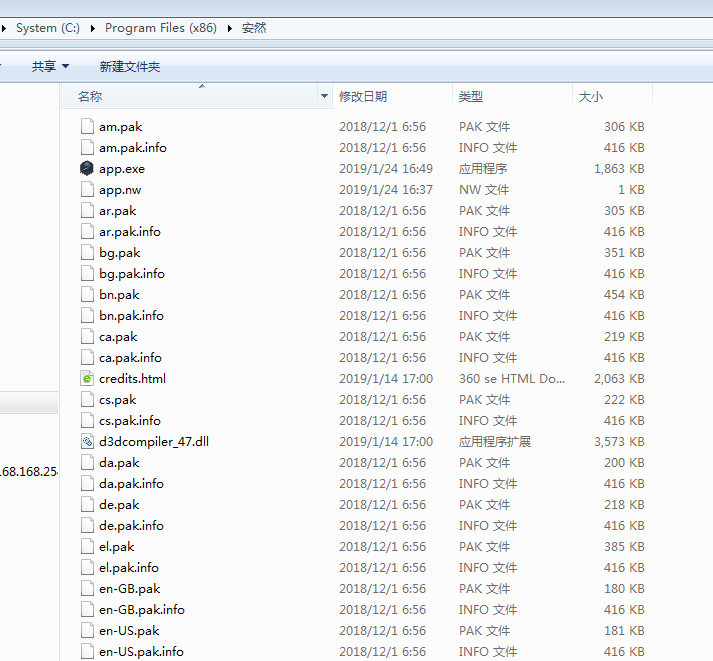
下一步到最后,会生成一大堆执行脚本,直接执行的话,可以生成安装包文件,但是无法启动,因为直接打包的话,安装时会将app.exe运行依赖的文件全部放在和app.exe同层目录,运行时会找不到locales下的文件,必须按照同样的文件夹结构摆放所有文件:

可以试下,直接生成安装程序,然后安装

安装完,启动报错了:

然后查看安装的路径文件,所有文件全部在同一级目录:

这里我们需要修改以下脚本,安装后的文件,按照原文件夹摆放:
将
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}"; Flags: ignoreversion
修改为:
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}\locales";Flags: ignoreversion
另外,需要更改安装在桌面的上图标的话,需要将:
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon
更改为:
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon;IconFilename: "C:\Users\WD\Desktop\lims_tv.ico"
完整脚本如下:
; Script generated by the Inno Setup Script Wizard.
; SEE THE DOCUMENTATION FOR DETAILS ON CREATING INNO SETUP SCRIPT FILES!
#define MyAppName "安然"
#define MyAppVersion "1.0"
#define MyAppPublisher "安然打包, Inc."
#define MyAppURL "http://www.example.com/"
#define MyAppExeName "app.exe"
[Setup]
; NOTE: The value of AppId uniquely identifies this application.
; Do not use the same AppId value in installers for other applications.
; (To generate a new GUID, click Tools | Generate GUID inside the IDE.)
AppId={{8E3E8A75-E008-40BE-90CF-9A4830A47B42}
AppName={#MyAppName}
AppVersion={#MyAppVersion}
;AppVerName={#MyAppName} {#MyAppVersion}
AppPublisher={#MyAppPublisher}
AppPublisherURL={#MyAppURL}
AppSupportURL={#MyAppURL}
AppUpdatesURL={#MyAppURL}
DefaultDirName={pf}\{#MyAppName}
DisableProgramGroupPage=yes
OutputDir=E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32
OutputBaseFilename=test_setup
SetupIconFile=C:\Users\WD\Desktop\Pig.ico
Compression=lzma
SolidCompression=yes
[Languages]
Name: "english"; MessagesFile: "compiler:Default.isl"
[Tasks]
Name: "desktopicon"; Description: "{cm:CreateDesktopIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: unchecked
[Files]
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\app.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\app.nw"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\credits.html"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\d3dcompiler_47.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\ffmpeg.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\icudtl.dat"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\libEGL.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\libGLESv2.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\natives_blob.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\node.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\notification_helper.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw_100_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw_200_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\nw_elf.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\resources.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\v8_context_snapshot.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "E:\nwjs-v0.35.5-win-ia32\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}\locales";Flags: ignoreversion
; NOTE: Don''t use "Flags: ignoreversion" on any shared system files
[Icons]
Name: "{commonprograms}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon;IconFilename: "C:\Users\WD\Desktop\lims_tv.ico"
[Run]
Filename: "{app}\{#MyAppExeName}"; Description: "{cm:LaunchProgram,{#StringChange(MyAppName, ''&'', ''&&'')}}"; Flags: nowait postinstall skipifsilent更改完脚本之后,运行脚本,即可重新生成安装包,然后安装 test_setup.exe(和正常软件一样,直接下一步),安装完之后,桌面会出现一个图标,这是我选择的图标文件:lims_tv.ico

我的最终完整脚本如下:
; Script generated by the Inno Setup Script Wizard.
; SEE THE DOCUMENTATION FOR DETAILS ON CREATING INNO SETUP SCRIPT FILES!
#define MyAppName "XXXX"
#define MyAppVersion "1.0"
#define MyAppPublisher "XXXX, Inc."
#define MyAppURL "http://www.XXXX.com/"
#define MyAppExeName "app.exe"
[Setup]
; NOTE: The value of AppId uniquely identifies this application.
; Do not use the same AppId value in installers for other applications.
; (To generate a new GUID, click Tools | Generate GUID inside the IDE.)
AppId={{0354EFDC-6AB8-4C90-B574-95A890A10DDD}
AppName={#MyAppName}
AppVersion={#MyAppVersion}
;AppVerName={#MyAppName} {#MyAppVersion}
AppPublisher={#MyAppPublisher}
AppPublisherURL={#MyAppURL}
AppSupportURL={#MyAppURL}
AppUpdatesURL={#MyAppURL}
DefaultDirName={pf}\{#MyAppName}
DisableProgramGroupPage=yes
OutputDir=C:\Users\WD\Desktop\1212
OutputBaseFilename=limstv_setup
SetupIconFile=C:\Users\WD\Desktop\Pig.ico
Compression=lzma
SolidCompression=yes
[Languages]
Name: "english"; MessagesFile: "compiler:Default.isl"
[Tasks]
Name: "desktopicon"; Description: "{cm:CreateDesktopIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: unchecked
[Files]
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\app.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\app.nw"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\ffmpeg.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\icudtl.dat"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\libEGL.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\libGLESv2.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\natives_blob.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\node.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\notification_helper.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw.exe"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw_100_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw_200_percent.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\nw_elf.dll"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\resources.pak"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\lims_tv.ico"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\v8_context_snapshot.bin"; DestDir: "{app}"; Flags: ignoreversion
Source: "C:\Users\WD\Desktop\1212\nwjs-v0.35.5-win-ia32\locales\*"; DestDir: "{app}\locales";Flags: ignoreversion
; NOTE: Don''t use "Flags: ignoreversion" on any shared system files
[Icons]
Name: "{commonprograms}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon;IconFilename: "{app}\xxxx.ico"
[Run]
Filename: "{app}\{#MyAppExeName}"; Description: "{cm:LaunchProgram,{#StringChange(MyAppName, ''&'', ''&&'')}}"; Flags: nowait postinstall skipifsilent
c – QtWebkit作为桌面应用程序GUI
我主要关注的是在一个DLL(例如用C编写)和GUI(QtWebKit)之间传递消息,事件和信息.
需要好的可靠参考……
解决方法
此外,QtWebKit不是一个非常开放的API.您的案例中最大的障碍是它不提供对DOM的访问权限,因此您只能替换整个HTML.
因此,您需要修补并编写大量代码来实现缺少的API和函数.
自Qt 4.6发布以来,有QWebElement(例如see the docs),因此您至少可以访问DOM并对其进行修改.这将使很多事情变得更加简单.我建议决定谁控制浏览器:您的应用程序是否是外部调用的JavaScript或者应用程序是否真的在C中并且您将浏览器用作智能UI渲染器?
一个更简单的方法可能是让您的想法工作在应用程序启动时启动内部Web服务器,然后打开指向本地服务器URL的QtWebKit视图.然后,您可以使用所有标准Web开发工具. Eclipse将此技术用于其内部帮助系统.

Inno setup 开源的安装包打包软件
Inno Setup是一个开源的安装包打包软件,下载地址是:http://www.jrsoftware.org/isdl.php
使用引导界面创建一个安装包打包

配置参考官方文档:http://www.jrsoftware.org/ishelp/index.php

Inno Setup 快速打包应用程序 简单 软件打包发行的使用说明
总结
以上是小编为你收集整理的Inno Setup 快速打包应用程序 简单 软件打包发行的使用说明全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Inno Setup打包 node-webkit程序 iss 开机启动脚本
最近在做项目,从Web前端开发转到node-webkit客户端开发,有很多新技术学习.分享一点经验.
一,关于程序打包工具"Inno Setup 5""的范例iss文件的范例:
有两种开机启动方式脚本的写法,以及创建桌面快捷方式,创建开始菜单程序文件夹与快捷方式.
开机启动方式一:在开始菜单启动目录中创建快捷方式,
这种方式适合绿合软件安装,不写注册表,以及后启动软件用,我用的node-webkit打包的通讯软件,启动后向服务器发送请求,在注册表方式开机启动在一些机器上会导致一些请求发不出去,堵死了,因此用这种方式更好,会在网卡什么的都运行安获取到网络地址才启动软件.
开机启动方式二:在注册表开机启动项中加入程序路径
这种方式适合要求开机启动要求快的软件使用.
这一编是写在打包安装中让用户选择是否开机启动,下一编会写用node来设置开机启动,在程序运行后自己手动设置修改开机启动.
以下是部分package.iss文件中的脚本范例:
;定义变量
#define MyAppName "企信云"
#define MyAppVersion "3.3.0.1065"
#define MyAppExeName "nw.exe"
[Tasks]
Name: "desktopicon"; Description: "{cm:CreateDesktopIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: checkablealone;
Name: "quicklaunchicon"; Description: "{cm:CreateQuickLaunchIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: checkablealone;
Name: "startmenu"; Description: "开机自动启动"; GroupDescription:"{cm:AdditionalIcons}";Flags:checkablealone;
[Icons]
Name: "{group}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"
Name: "{group}\{cm:UninstallProgram,{#MyAppName}}"; Filename: "{uninstallexe}"
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon
Name: "{userappdata}\Microsoft\Internet Explorer\Quick Launch\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: quicklaunchicon
;开机启动方式一:在开始菜单启动目录中创建快捷方式
Name: "{userstartup}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: startmenu
[Registry]
;开机启动方式二:在注册表开机启动项中加入程序路径
;Root: HKLM; Subkey: "SOFTWARE\Microsoft\Windows\CurrentVersion\Run"; Flags:deletevalue ;ValueType: string; ValueName: "{#MyAppName}"; ValueData: "{app}\{#MyAppExeName}"关于使用node-webkit(v0.35.5)和innosetup(3.6.1)打包将web程序打包为桌面客户端(安装包)的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于c – QtWebkit作为桌面应用程序GUI、Inno setup 开源的安装包打包软件、Inno Setup 快速打包应用程序 简单 软件打包发行的使用说明、Inno Setup打包 node-webkit程序 iss 开机启动脚本的相关知识,请在本站寻找。
本文标签:





