这篇文章主要围绕webpack解决跨域问题和webpack解决跨域问题展开,旨在为您提供一份详细的参考资料。我们将全面介绍webpack解决跨域问题的优缺点,解答webpack解决跨域问题的相关问题,
这篇文章主要围绕webpack 解决跨域问题和webpack解决跨域问题展开,旨在为您提供一份详细的参考资料。我们将全面介绍webpack 解决跨域问题的优缺点,解答webpack解决跨域问题的相关问题,同时也会为您带来Access-Control-Allow-Origin 跨域问题 SpringMVC解决 与 前端JS Webpack解决、asp.net mvc webAPI 解决跨域问题、ASP.NET WebAPI解决跨域问题、ASP.NET中Web API解决跨域问题的实用方法。
本文目录一览:- webpack 解决跨域问题(webpack解决跨域问题)
- Access-Control-Allow-Origin 跨域问题 SpringMVC解决 与 前端JS Webpack解决
- asp.net mvc webAPI 解决跨域问题
- ASP.NET WebAPI解决跨域问题
- ASP.NET中Web API解决跨域问题

webpack 解决跨域问题(webpack解决跨域问题)
一、webpack 内置了 http-proxy-middleware 可以解决 请求的 URL 代理的问题
安装:npm install --save http-proxy-middleware
二、要代理的 pathname 要加 /
示例:
devServer: {
contentBase: path.resolve(__dirname, ''dev''),
publicPath: ''/'',
historyApiFallback: true,
proxy: {
// 请求到 ''/device'' 下 的请求都会被代理到 127.0.0.1:3000 中
''/get/*'': {
target: ''127.0.0.1:3000'',
secure: false, // 接受 运行在 https 上的服务
changeOrigin: true
}
}
}
三、例如fetch请求
fetch(''/get'').then(res => {
// 被代理到 127.0.0.1:3000/get
return res.json();
}).then(res => {
console.log(res);
})
fetch(''device/space'').then(res => {
// http://localhost:8080/get访问本地服务
return res.json();
}).then(res => {
console.log(res);
})注:使用的url 必须以/开始 否则不会代理到指定地址

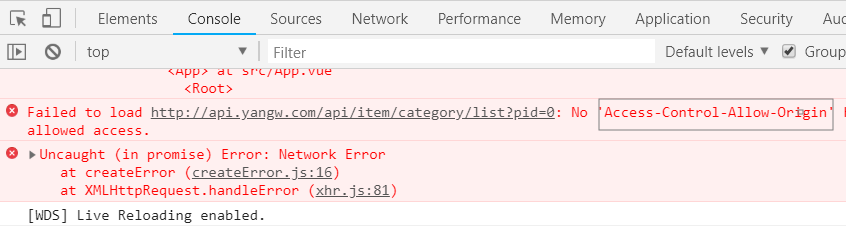
Access-Control-Allow-Origin 跨域问题 SpringMVC解决 与 前端JS Webpack解决

跨域问题 是针对ajax的一种限制
跨域:浏览器对于JS的同源策略的限制。
以下情况都属于跨域:
域名不同 如: www.jd.com www.taobao.com
域名相同,端口不同 如: www.taobao.com:8081 www.taobao.com:8082
二级域名不同 如: 3c.tmall.com chaoshi.tmall.com
http和https也属于跨域
解决跨域问题的方案
目前比较常用的跨域解决方案有3种:
-
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。 限制:需要服务的支持 ; 只能发起GET请求
-
nginx反向代理
思路是:利用nginx把跨域反向代理为不跨域,支持各种请求方式 缺点:需要在nginx进行额外配置,语义不清晰
-
CORS
规范化的跨域请求解决方案,安全可靠。
优势:在服务端进行控制是否允许跨域,可自定义规则 ; 支持各种请求方式
缺点: 会产生额外的请求
*****因为我们将采用CORS的方式解决,故重点介绍一下它如何来处理!!!*****
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
-
浏览器端:目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
-
服务端:CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求
简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:HEAD GET POST
(2)HTTP的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
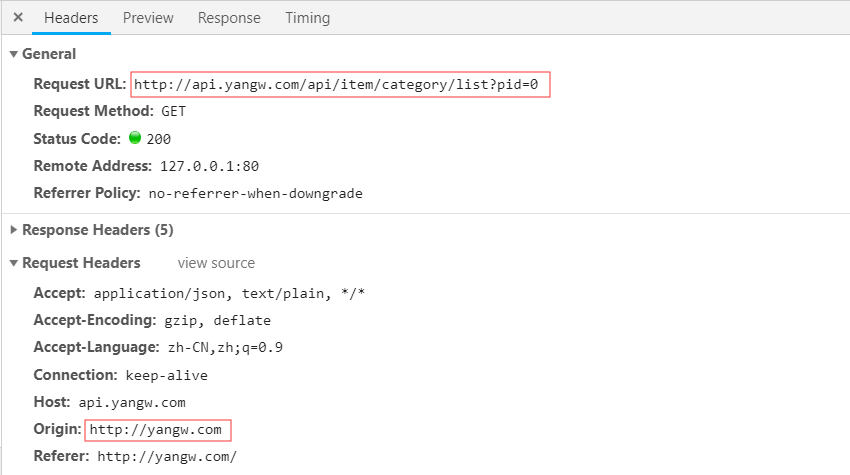
当浏览器发现发起的ajax请求是简单请求时,会在请求头中携带一个字段:Origin

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://yangw.com
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
要想操作cookie,需要满足3个条件:
服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
浏览器发起ajax需要指定withCredentials 为true
响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
与简单请求相比,除了Origin以外,多了两个头:
Access-Control-Request-Method: 接下来会用到的请求方式,比如PUT
Access-Control-Request-Headers: 会额外用到的头信息
Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了(让它默认,不用处理)
我们只要解决了复杂清醒,简单情形自然包含了!
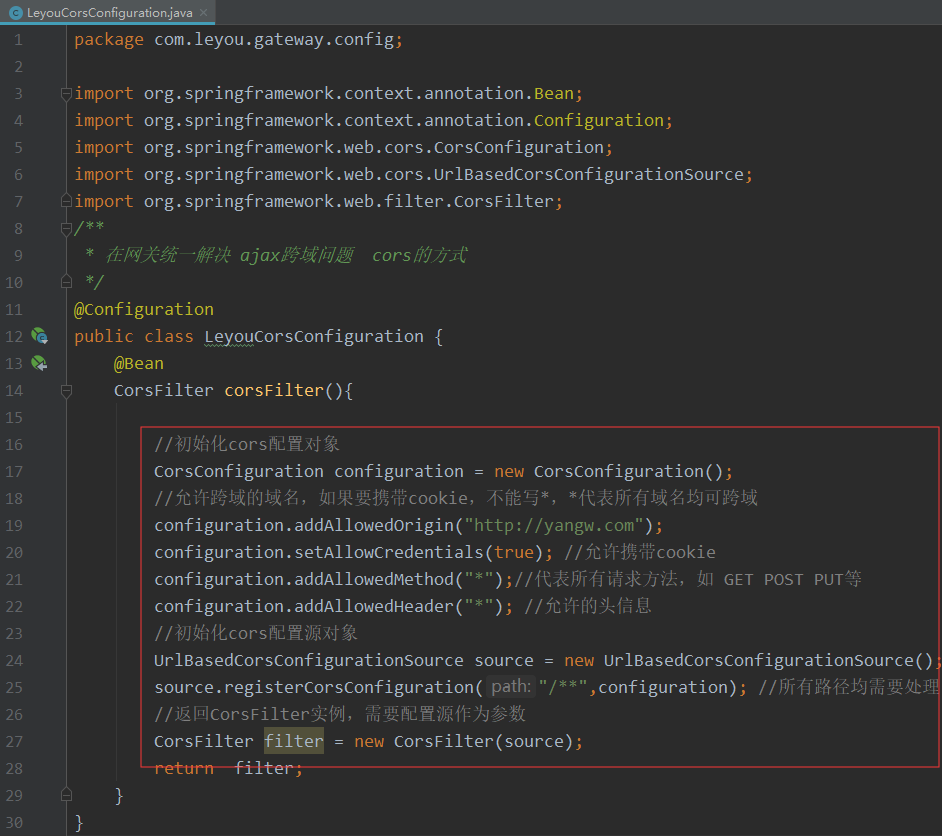
解决方式1:后端JAVA
我们用Java框架SpringMVC实现: 由于我这里是一个Spring Cloud项目,故写了个过滤器放在了网关里面统一处理


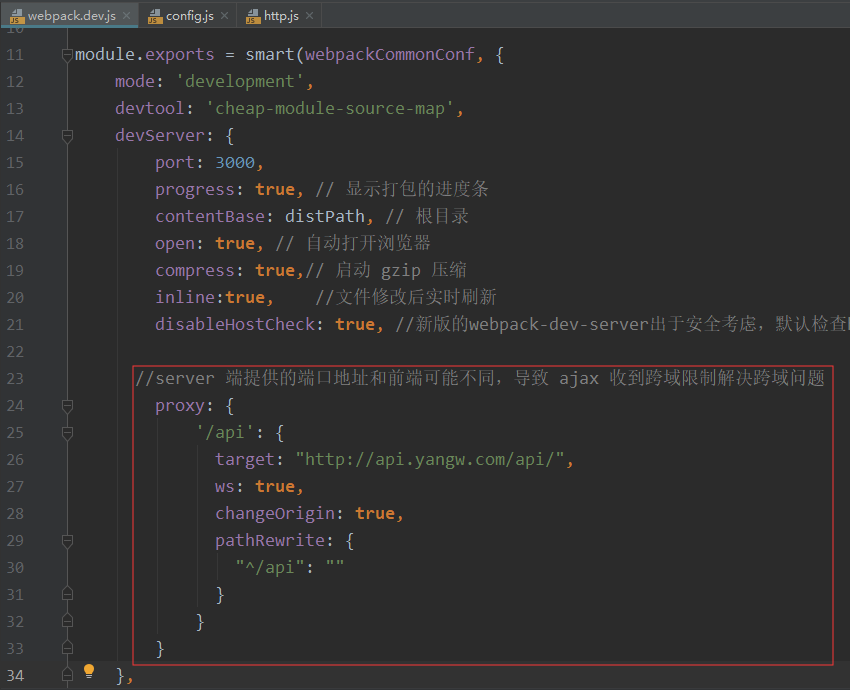
解决方式2--只在前端webpack-dev-server:


webpack配置中主要的参数说明
2.1 ‘/api’
捕获API的标志,如果API中有这个字符串,那么就开始匹配代理,
比如API请求/api/users, 会被代理到请求 http://www.baidu.com/api/users 。
2.2 target
代理的API地址,就是需要跨域的API地址。
地址可以是域名,如:http://www.baidu.com
也可以是IP地址:http://127.0.0.1:3000
如果是域名需要额外添加一个参数changeOrigin: true,否则会代理失败。
2.3 pathRewrite
路径重写,也就是说会修改最终请求的API路径。
比如访问的API路径:/api/users,
设置pathRewrite: {’^/api’ : ‘’},后,
最终代理访问的路径:http://www.baidu.com/users,
这个参数的目的是给代理命名后,在访问时把命名删除掉。
2.4 changeOrigin
这个参数可以让target参数是域名。
2.5 secure
secure: false,不检查安全问题。
设置后,可以接受运行在 HTTPS 上,可以使用无效证书的后端服务器
2.6 其他参数配置查看http-proxy-middleware文档
其他的配置参数等信息,可以查看这里:https://github.com/chimurai/h…
*********************以上两种解决方式任选其一均可**************

关于环境,我还在hosts中配置了域名映射,使用了nginx帮我反向代理
可以参考我上一篇博文 https://www.cnblogs.com/yangw/p/11947752.html

asp.net mvc webAPI 解决跨域问题
方法在Win10 + VS2017(MVC5)测试通过
1、建立 WebApi项目:

输入项目名称和位置,确定,进入模板选择页面。
选择 WEB API 模板(选择Web API 时会添加对MVC 的支持)

2、添加ApiController
查看生产的目录结构,发现WebAPI 的结构和普通MVC程序结构是非常类似的。
默认VS会在Controllers 文件夹下创建一个示例控制器: ValuesController


通过查看该控制器代码,发现WebAPI的控制器与MVC控制器的主要区别:
1)WebAPI控制器类继承自 ApiController 类
2)WebAPI 方法返回的是原始数据,而不是视图。
(1) 添加自己的控制器时,只需要在参照示例,在 Controllers 文件夹下,新建一个继承自 ApiController 的类
ApiController 在命名空间 System.Web.Http 下
控制器一般按约定以 Controller结尾,如:ActionController
3、Web API 中的路由和方法
我们可以在 App_Start 文件夹中的 WebApiConfig 文件内,查看并修改 WebAPI 的路由(当然还有别的其他配置)
在该文件内,有一个默认路由配置

可以看出,WebAPI 路由与MVC理由非常类似,但也有有个明显的区别,在 Web API 路由中,没有 {action} 指令。
这是因为Web API 默认操作以请求使用的HTTP动词来调度。
也就是说,在控制器中有以常见 Http 动词(Get, Post, Put, Delete, Head, Patch, Options)开头的方法,这个方法就可以匹配相应动词的请求。
例如,在 ValuesController 控制器中的 Get 方法

当客户端以 Get 方式请求到该控制器时,Web API 将自动匹配 Get 方法 。
对于名称不能匹配常见动词的方法,Web API 默认支持 post 请求,这时,需要在方法中使用 [Http...] 特性进行装饰。
如:

这个时候,默认的路由配置就不适用了,需要在 WebApiConfig 文件添加自定义的路由配置(主要是添加 {action} 特性,以支持不匹配动词的方法)

这一步完成后,就可以在本项目中调用该API方法了。
调用方法和普通 MVC 方法调用一样。
之所以说可以在本项目调用,因为在其他项目调用时,属于跨域操作,还需要跨域调用设置。
4、Web API 中跨域调用
要Web API 可以跨域调用,首先需要在项目中添加 Microsoft.AspNet.Cors 的引用。可以使用NuGet在项目中安装 Microsoft.AspNet.Cors
注: 在OWIN 中需要引用 的是 Microsoft.AspNet.WebApi.Cors

Microsoft.AspNet.Cors 安装成功后,需要在 WebApiConfig 文件中添加可跨域方法配置
最主要添加代码
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
EnableCorsAttribute 在命名空间 System.Web.Http.Cors 中(在新安装 的 Microsoft.AspNet.Cors 内)

而其中的参数,表示对可跨域调用的方法的配置(这里全为 "*" 表示所有方法均可跨域调用)
到处为止,Web API 创建、配置已经完成。
但是有的时候在跨域配置完成后,任然不能在其他项目进行跨域调用。这有可能是浏览器不支持的原因。浏览器的支持程度可以参照下图(从网上扒拉过来的)

这个时候,就需要在调用 API 的 JS 中设置对跨域的支持。
好在 JQuery 提供了简单的方法,只需要通过 JQ 设置 :jQuery.support.cors = true

上图中, jQuery.support.cors = true 表示设置浏览器对跨域调用的支持。
ajax 方法即是调用 控制器 (图中是 IPAddress)中的 方法 (GetIp, 参数 为 0),可以看出调用方法与MVC 方法是一样的。
至此,一个简单的 Web API 已经创建完毕。

ASP.NET WebAPI解决跨域问题
跨域是个很蛋疼的问题。。。随笔记录一下。。。
一、安装nuget包:Microsoft.AspNet.WebApi.Core

二、在Application_Start方法中启用跨域
1 protected void Application_Start()
2 {
3 ...
4 GlobalConfiguration.Configuration.EnableCors();
5 ...
6 }
此代码解决下面错误:

三、在Web.Config中的system.webServer节点下增加跨域配置
1 <system.webServer> 2 <httpProtocol> 3 <customHeaders> 4 <add name="Access-Control-Allow-Origin" value="*" /> 5 <add name="Access-Control-Allow-Headers" value="AuthToken, Authorization, Origin, Content-Type, Accept, X-Requested-With" /> 6 <add name="Access-Control-Allow-Methods" value="GET,HEAD,POST,OPTIONS" /> 7 </customHeaders> 8 </httpProtocol> 9 </system.webServer>
此配置解决如下错误:

好了,上述三部曲包你解决,解决不了的话来打我。。。哈哈哈
本文从我的CSDN博客搬运过来,所以图片带水印。。。
原文链接:https://blog.csdn.net/hbzhlt/article/details/122221683

ASP.NET中Web API解决跨域问题
一、什么是跨域问题
跨域:指的是浏览器不能执行其他网站的脚本。是由浏览器的同源策略造成的,是浏览器施加的安全限制。(服务端可以正常接收浏览器发生的请求,也可以正常返回,但是由于浏览器的安全策略,浏览器不能处理服务端的返回)。
那么什么是同源策略呢?
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
正是由于这个原因,如果是在不同的项目之间进行调用(这里说的调用指的是浏览器调用后端,如果是后端直接调用就不会存在跨域问题)就会被浏览器阻止。WebApi中常见的场景:Web Api作为单独的数据服务层,提供接口供前端界面调用,MVC项目作为显示层,这种情况下如果在MVC的前端界面里面通过ajax调用WebApi的接口,就会存在跨域问题。
二、如何解决跨域问题
网上有很多跨域问题的解决方案,这里就不在一一列举了,下面主要讲解一下在WebApi中如何使用CORS解决跨域问题。CORS全称Cross-Origin Resource Sharing,中文全称是跨域资源共享。CORS解决跨域问题的原理是在http的请求报文和响应报文里面加入响应的标识告诉浏览器能够访问哪些域名的请求。
三、使用代码解决跨域问题
下面结合一个具体的实例来讲解在WebApi里面如何使用CORS解决跨域问题。
1、场景描述
新建两个单独的项目:一个WebApi项目(带有MVC功能,用来提供数据和页面显示),一个MVC项目(只是负责页面显示),项目结构如下图所示:

其中,WebApi项目的端口号是:33982,MVC项目的端口号是:34352(这两个端口号是在本机的地址,在其他电脑上端口号可能不同)。显而易见:两个项目的端口号不同,不属于同源,如果在MVC里面通过前端调用WebApi提供的数据接口,就会出现跨域的问题。
2、项目结构
2.1 WebApi项目结构
新建WebApiController文件夹,用来存放WebApi控制器,并新建一个WebApi控制器,命名为Student。StudentController控制器的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebApi.Entity;
namespace WebApi.WebApiController
{
public class StudentController : ApiController
{
public static List<Student> studentList = InitStudentList();
private static List<Student> InitStudentList()
{
return new List<Student>()
{
new Student {StudentID =1,StudentName="唐僧",Age=24,Sex="男",Major="师范"},
new Student {StudentID =2,StudentName="孙悟空",Age=579,Sex="男",Major="管理"},
new Student {StudentID =3,StudentName="沙悟净",Age=879,Sex="男",Major="水利工程"},
new Student {StudentID =4,StudentName="白骨精",Age=456,Sex="女",Major="表演"},
new Student {StudentID =5,StudentName="玉兔精",Age=456,Sex="女",Major="舞蹈"}
};
}
[HttpGet]
public IHttpActionResult GetAllStudent()
{
return Json<List<Student>>(studentList);
}
}
}修改WebApi配置文件类,路由规则里面增加action,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace WebApi
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}新建一个MVC控制器,命名为Student,并添加Index视图,Index视图代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>测试跨域问题</title>
<script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<div>
<div>Get Student List</div>
<div>
<input id="btnGetStudentList" name="btnGetStudentList" type="button" value="Get Student List" />
</div>
<div id="students"></div>
</div>
<script>
$(''#btnGetStudentList'').click(function () {
$.ajax({
url: ''/api/Student/GetAllStudent'',
type: ''GET'',
dataType: ''json''
}).success(function (result) {
DisplayStudentList(result);
}).error(function (data) {
alert(data);
});
});
function DisplayStudentList(result) {
var studentTable = $("<table cellpadding=''3'' cellspacing=''3''></table>");
var studentTableTitle = $("<tr><th>StudentID</th><th>StudentName</th><th>Age</th><th>Sex</th><th>Major</th></tr>");
studentTableTitle.appendTo(studentTable);
for (var i = 0; i < result.length; i++) {
var studentTableContent = $("<tr><td>"
+ result[i].StudentID + "</td><td>"
+ result[i].StudentName + "</td><td>"
+ result[i].Age + "</td><td>"
+ result[i].Sex + "</td><td>"
+ result[i].Major + "</td></tr>"
);
studentTableContent.appendTo(studentTable);
}
$(''#students'').html(studentTable);
}
</script>
</body>
</html>2.2 MVC项目结构
MVC项目结构比较简单,新建一个名为Student的控制器,并添加视图,视图如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>测试跨域问题</title>
<script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<div>
<div>Get Student List</div>
<div>
<input id="btnGetStudentList" name="btnGetStudentList" type="button" value="Get Student List" />
</div>
<div id="students"></div>
</div>
<script>
$(''#btnGetStudentList'').click(function () {
$.ajax({
url: ''http://localhost:33982//api/Student/GetAllStudent'',
type: ''GET'',
dataType: ''json''
}).success(function (result) {
DisplayStudentList(result);
}).error(function (data) {
alert("失败");
});
});
function DisplayStudentList(result) {
var studentTable = $("<table cellpadding=''3'' cellspacing=''3''></table>");
var studentTableTitle = $("<tr><th>StudentID</th><th>StudentName</th><th>Age</th><th>Sex</th><th>Major</th></tr>");
studentTableTitle.appendTo(studentTable);
for (var i = 0; i < result.length; i++) {
var studentTableContent = $("<tr><td>"
+ result[i].StudentID + "</td><td>"
+ result[i].StudentName + "</td><td>"
+ result[i].Age + "</td><td>"
+ result[i].Sex + "</td><td>"
+ result[i].Major + "</td></tr>"
);
studentTableContent.appendTo(studentTable);
}
$(''#students'').html(studentTable);
}
</script>
</body>
</html>四、测试
1、在不做任何处理情况下的测试
先看看同源下的访问情况,直接启动WebApi项目,截图如下:

点击按钮,测试结果如下:

因为是在同一个域中,所以访问没有问题,前端可以正常获取到WebApi返回的数据。下面在来看看在MVC项目中的测试情况。测试截图如下:

从图中可以看出访问失败了,按F12查看访问情况:

从上面的截图中可以看出,发生了跨域访问,浏览器出于安全性的考虑,不能接收返回的数据。
五、使用CORS解决跨域问题
1、安装CORS
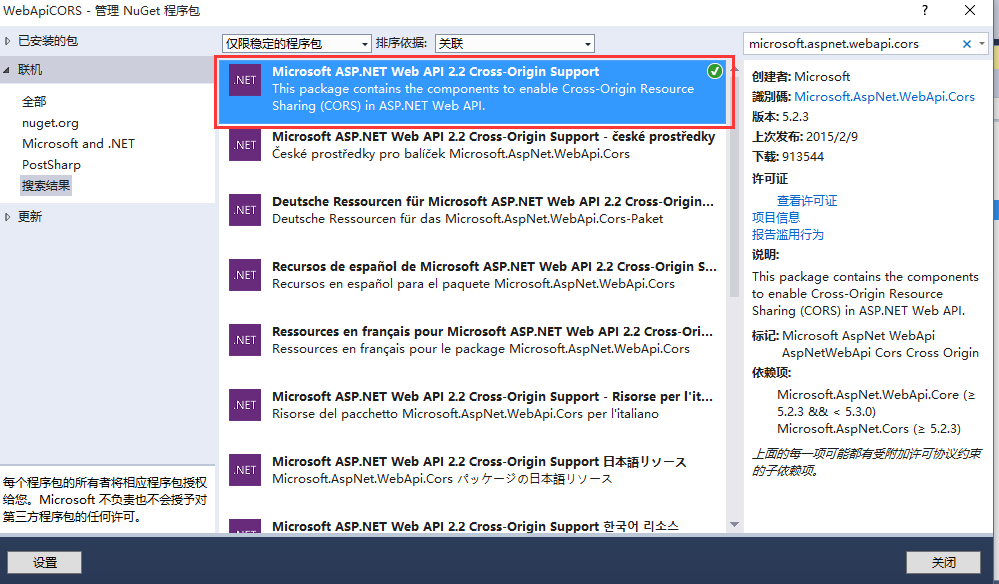
在WebApi项目上右键->管理NuGet程序包,然后搜索“microsoft.aspnet.webapi.cors”,选择第一个进行安装

具体的安装过程在这里不再详细解释。
2、配置跨域
在WebApiConfig.cs类中配置跨域,修改后的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using System.Web.Http.Cors;
namespace WebApi
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// 跨域配置
config.EnableCors(new EnableCorsAttribute("*","*","*"));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}这里使用“*”号表示对所有的域名都可以跨域。再次从MVC里面访问WebApi,查看测试结果:

从上面的截图中可以看出,这时就可以允许跨域访问了,在Response Headers里面添加了:Access-Control-Allow-Origin:*。
六、CORS参数详解
在上面我们在WebApi的配置文件中使用了:
config.EnableCors(new EnableCorsAttribute("*","*","*"));这一句代码解决了跨域问题。但是这种“*”号是不安全的。查看MSDN,发现EnableCorsAttribute类有如下的构造函数:
public EnableCorsAttribute(
string origins,
string headers,
string methods
)详细的参数解释请查看MSDN。
知道了EnableCorsAttribute类的构造函数以后,我们可以使用下面的方法进行改进。
方法一:在Web.Config文件的appSettings节点里面配置参数:

然后修改WebApiConfig.cs文件的Register方法:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using System.Web.Http.Cors;
using System.Configuration;
namespace WebApi
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
#region 跨域配置
string allowedOrigin = ConfigurationManager.AppSettings["allowedOrigin"];
string allowedHeaders = ConfigurationManager.AppSettings["allowedHeaders"];
string allowedMethods = ConfigurationManager.AppSettings["allowedMethods"];
config.EnableCors(new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods));
#endregion
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}方法二:如果只想对某些api或者api里面的某些方法做跨域,可以直接在API控制器类上面使用特性标注或者在方法上面使用特性标注。
允许Student控制器可以跨域:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebApi.Entity;
using System.Web.Http.Cors;
namespace WebApi.WebApiController
{
[EnableCors(origins:"http://localhost:34352",headers:"*",methods:"GET,POST,PUT,DELETE")]
public class StudentController : ApiController
{
public static List<Student> studentList = InitStudentList();
private static List<Student> InitStudentList()
{
return new List<Student>()
{
new Student {StudentID =1,StudentName="唐僧",Age=24,Sex="男",Major="师范"},
new Student {StudentID =2,StudentName="孙悟空",Age=579,Sex="男",Major="管理"},
new Student {StudentID =3,StudentName="沙悟净",Age=879,Sex="男",Major="水利工程"},
new Student {StudentID =4,StudentName="白骨精",Age=456,Sex="女",Major="表演"},
new Student {StudentID =5,StudentName="玉兔精",Age=456,Sex="女",Major="舞蹈"}
};
}
[HttpGet]
public IHttpActionResult GetAllStudent()
{
return Json<List<Student>>(studentList);
}
}
}只允许Student控制器里面的GetAllStudent方法可以跨域:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebApi.Entity;
using System.Web.Http.Cors;
namespace WebApi.WebApiController
{
public class StudentController : ApiController
{
public static List<Student> studentList = InitStudentList();
private static List<Student> InitStudentList()
{
return new List<Student>()
{
new Student {StudentID =1,StudentName="唐僧",Age=24,Sex="男",Major="师范"},
new Student {StudentID =2,StudentName="孙悟空",Age=579,Sex="男",Major="管理"},
new Student {StudentID =3,StudentName="沙悟净",Age=879,Sex="男",Major="水利工程"},
new Student {StudentID =4,StudentName="白骨精",Age=456,Sex="女",Major="表演"},
new Student {StudentID =5,StudentName="玉兔精",Age=456,Sex="女",Major="舞蹈"}
};
}
/// <summary>
/// 允许跨域
/// </summary>
/// <returns></returns>
[EnableCors(origins: "http://localhost:34352", headers: "*", methods: "GET,POST,PUT,DELETE")]
[HttpGet]
public IHttpActionResult GetAllStudent()
{
return Json<List<Student>>(studentList);
}
/// <summary>
/// 不允许跨域
/// </summary>
[HttpPost]
public void Post()
{ }
}
}到此这篇关于ASP.NET中Web API解决跨域问题的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
- asp.net core webapi 服务端配置跨域的实例
- 谈谈如何在ASP.NET Core中实现CORS跨域
- ASP.NET WebAPI2复杂请求跨域设置的方法介绍
- asp.net基于JWT的web api身份验证及跨域调用实践
- ASP.NET MVC中设置跨域访问问题
- ASP.net WebAPI跨域调用问题的解决方法
- 支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程
- ASP.NET CORE实现跨域
关于webpack 解决跨域问题和webpack解决跨域问题的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Access-Control-Allow-Origin 跨域问题 SpringMVC解决 与 前端JS Webpack解决、asp.net mvc webAPI 解决跨域问题、ASP.NET WebAPI解决跨域问题、ASP.NET中Web API解决跨域问题的相关知识,请在本站寻找。
本文标签:





