对于webpack3create-react-appant-mobile搭建项目感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍webpack配置react,并为您提供关于CreateReact
对于webpack3 create-react-app ant-mobile 搭建项目感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍webpack配置react,并为您提供关于Create React App 入门及 webpack 配置、Create React App:不使用eject,自定义webpack配置、create-react-app webpack4升级webpack5、create-react-app 使用 webpack 打包压缩失败的有用信息。
本文目录一览:- webpack3 create-react-app ant-mobile 搭建项目(webpack配置react)
- Create React App 入门及 webpack 配置
- Create React App:不使用eject,自定义webpack配置
- create-react-app webpack4升级webpack5
- create-react-app 使用 webpack 打包压缩失败

webpack3 create-react-app ant-mobile 搭建项目(webpack配置react)
webpack3 create-react-app ant mobile 搭建项目
1、全局安装create-react-app(注:千万不要安装yarn)
npm install -g create-react-app
2、找个位置创建一个项目
create-react-app ant-mobile
3、运行一下
cd ant-mobile npm start
4、解压配置
npm run eject
5、安装antd-mobile
npm install antd-mobile --save
6、按需加载
npm install babel-pluigin-import --save-dev
打开webpack.config.dev.js文件修改如下:
// Process JS with Babel.
{
test: /\.(js|jsx)$/,include: paths.appSrc,loader: require.resolve('babel-loader'),// 这里下面是添加的
options: {
plugins: [
['import',{ libraryName: 'antd-mobile',style: 'css' }],],cacheDirectory: true,}
}
7、添加less处理及px转rem
npm install less less-loader --save-dev npm install postcss-pxtorem --save-dev
打开webpack.config.dev.js文件修改如下:
{
// 修改为加载两种
test: /\.(css|less)$/,use: [
require.resolve('style-loader'),{
loader: require.resolve('css-loader'),options: {
importLoaders: 1,},// 添加以下这个语句块
{
loader: require.resolve('less-loader')
},{
loader: require.resolve('postcss-loader'),options: {
ident: 'postcss',plugins: () => [
require('postcss-flexbugs-fixes'),autoprefixer({
browsers: [ '>1%','last 4 versions','Firefox ESR','not ie < 9',flexBox: 'no-2009',}),// 添加以下这句
pxtorem({ rootValue: 100,propWhiteList: [] })
],}
],
8、添加加载处理svg
npm install svg-sprite-loader --save-dev
打开webpack.config.dev.js文件添加如下:
{
test: /\.(svg)$/i,loader: 'svg-sprite-loader',include: [
require.resolve('antd-mobile').replace(/warn\.js$/,''),// 1. svg files of antd-mobile
path.resolve(__dirname,'../src/'),// folder of svg files in your project
]
}
到此基本完成配置
随便添加个antd-mobile到component试试;

Create React App 入门及 webpack 配置
Create React App
Create React App(以下简称 CRA)是一个官方支持的创建 React 单页应用的脚手架,它提供了一个零配置的现代构建设置,将一些复杂工具(比如 webpack, Babel)的配置封装了起来,让使用者不用关心这些工具的具体配置,从而降低了工具的使用难度。
创建方法
npx: npx 来自 npm 5.2+ 或更高版本
npx create-react-app my-appnpm: npm init <initializer> 在 npm 6+ 中可用
npm init react-app my-appYarn: yarn create 在 Yarn 0.25+ 中可用
yarn create react-app my-appScripts
在新创建的项目中,你可以运行一些内置命令:
npm start或yarn start
在开发模式下运行应用程序, 默认在浏览器打开http://localhost:3000。如果更改代码,页面将自动重新加载。
npm test或yarn test
以交互模式运行测试程序。 默认情况下,运行与上次提交后更改的文件相关的测试。
npm run build或yarn build
将生产环境的应用程序构建到 build 目录。 它能将 React 正确地打包为生产模式中并优化构建以获得最佳性能。构建将被压缩,文件名中将包含哈希。
npm run eject
注意:这是单向操作。一旦 eject ,就回不去了!
执行完这个命令后会将封装在 CRA 中的配置全部反编译到当前项目,这样开发者完全取得 webpack 文件的控制权,可以自定义修改webpack打包配置。
默认文件结构
创建后,项目文件结构如下所示:
my-app
node_modules
public
favicon.ico
index.html // 页面模板
manifest.json
src
App.css
App.js
App.test.js
index.css
index.js // 项目入口
logo.svg
reportWebVitals.js
setupTests.js
.gitignore
package.json
README.md
yarn.lock- 为了加快重新构建的速度,Webpack 只处理
src中的文件。 你需要将 JS 和 CSS 文件放在src中,否则 Webpack 将发现不了。 - 只能在
public/index.html中使用public中的文件。 - manifest.js: 将Web应用程序安装到设备的主屏幕,为用户提供更快的访问和更丰富的体验。
项目升级
Create React App 分为两个包:
create-react-app是一个全局命令行实用程序,可用于创建新项目。react-scripts包含Create React App的脚本与配置
当你运行 create-react-app 时,它始终使用最新版本的 react-scripts 创建项目,新创建的应用会获得所有新功能和改进。
CRA 将所有新特性委托给 react-scripts , 只需要更新 react-scripts, 不需要更新 create-react-app 就可以升级CRA 的特性。比如用老版本 CRA 创建了一个项目,这个项目不具备 PWA 功能,但只要项目升级了 react-scripts 包的版本就可以具备 PWA 的功能,项目本身的代码不需要做任何修改。
如何在启动项目时不清空 terminal?
在运行 yarn start 或 npm start 来启动 create-react-app 创建的项目时,默认会清空 terminal。实际在进行开发调试时,需要在 webpack 中输出一些信息。
解决方法:
1、修改node_modules/react-dev-utils/clearConsole.js 文件:
''use strict'';
function clearConsole() {
if (process.env.REACT_APP_NO_CLEAR_CONSOLE) {
return;
}
process.stdout.write(
process.platform === ''win32'' ? ''\x1B[2J\x1B[0f'' : ''\x1B[2J\x1B[3J\x1B[H''
);
}
module.exports = clearConsole;2、修改 package.json文件,将变量 REACT_APP_NO_CLEAR_CONSOLE 添加到script命令中:
// package.json
{
"scripts": {
"start": "REACT_APP_NO_CLEAR_CONSOLE=true react-app-rewired start",
}
}如何扩展 Create React App 的 Webpack 配置
Create React App已经封装了webpack 配置,如果想对 webpack 配置做一些修改,这个时候应该怎么办呢?CRA提供了以下几种方式来修改 webpack 的配置:
- eject 命令
- 替换 react-scripts 包
- 使用 react-app-rewired
- scripts 包 + override 组合
- customize-cra 【推荐】
eject 命令
使用 CRA 创建完项目以后,在package.json里面提供了这样一个命令:
{
...
"scripts": {
"eject": "react-scripts eject"
},
...
}执行yarn eject后会将封装在 CRA 中的配置全部复制到当前项目。eject 后项目根目录下会新增 config与scripts 文件夹,修改package.json与yarn.lock文件。
config
jest
env.js
getHttpsConfig.js
modules.js
paths.js
pnpTs.js
webpack.config.js
webpackDevServer.config.js
scripts
build.js
start.js
test.js如果使用了eject命令,虽然扩展了 webpack 配置,但是再也享受不到 CRA 升级带来的好处了。因为react-scripts已经是以文件的形式存在于你的项目,而不是以包的形式,所以无法对其升级。
替换 react-scripts 包
react-scripts 是 CRA 的一个核心包,一些脚本和工具的默认配置都集成在里面,使用 CRA 创建项目默认就是使用这个包。但是 CRA 还提供了另外一种方式来创建 CRA 项目,用自定义 scripts 包的方式。
// 默认方式
$ create-react-app my-app
// 自定义 scripts 包方式
$ create-react-app my-app --scripts-version 自定义包自定义包可以是下面几种形式:
react-scripts包的版本号,比如0.8.2,这种形式可以用来安装低版本的react-scripts包。- 一个已经发布到 npm 仓库上的包的名字,比如
your-scripts,里面包含了修改过的 webpack 配置。 - 一个 tgz 格式的压缩文件,比如
/your/local/scripts.tgz,通常是未发布到 npm 仓库的自定义 scripts 包,可以用npm pack命令生成。
这种方式相对于之前的eject是一种更灵活地修改 webpack 配置的方式,而且可以做到和 CRA 一样,通过升级 scrips 包来升级项目特性。
自定义 scripts 包的结构可以参照react-scripts包的结构,只要修改对应的 webpack 配置文件,并安装上所需的 webpack loader 或 plugin 包就可以。
使用 react-app-rewired
react-app-rewired 是 react 社区开源的一个修改 CRA 配置的工具,这种方式让开发者既不用eject项目也不用自己创建 scripts 包就可以拓展webpack。
如何使用
1.在 CRA 创建的项目中安装react-app-rewired
npm install react-app-rewired --save-dev2.在项目根目录下创建config-overrides.js 文件(支持自定义文件路径)
/* config-overrides.js */
module.exports = function override(config, env) {
// 参数中的 config 就是默认的 webpack config
// 对 config 进行任意修改
config.mode = ''development'';
// 一定要把新的 config 返回
return config;
}config-overriders.js 导出的是一个函数,这个函数的签名是 const override = (oldWebpackConfig, env) => newWebpackConfig。
3.修改 scripts 命令:
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test",
+ "test": "react-app-rewired test",
"eject": "react-scripts eject"
}自定义 config-overrides.js 文件路径
通过package.json 的config-overrides-path设置自定义路径:
/* package.json */
{
...
"config-overrides-path": "src/app", // src/app/config-overrides.js
...
}config-overrides.js 文件
默认情况下,config-overrides.js文件导出一个函数,这个函数的签名是 const override = (oldWebpackConfig, env) => newWebpackConfig(oldWepbackConfig 和 newWebpackConfig 实际指向同一个对象,因为直接在原来的 webpack config 对象上进行修改)。
也可以改为此文件导出一个对象,该对象最多包含三个字段,每个字段都是一个函数。
module.exports = {
// The Webpack config
webpack: function(config, env) {
// ...add your webpack config
return config;
},
// The Jest config
jest: function(config) {
// ...add your jest config customisation...
return config;
},
// create a webpack dev server
devServer: function(configFunction) {
return function(proxy, allowedHost) {
const config = configFunction(proxy, allowedHost);
const fs = require(''fs'');
config.https = {
key: fs.readFileSync(process.env.REACT_HTTPS_KEY, ''utf8''),
cert: fs.readFileSync(process.env.REACT_HTTPS_CERT, ''utf8''),
ca: fs.readFileSync(process.env.REACT_HTTPS_CA, ''utf8''),
passphrase: process.env.REACT_HTTPS_PASS
};
return config;
};
},
paths: function(paths, env) {
// ...add your paths config
return paths;
},
}实现原理
编译时,react-app-rewired 会先取到 create-react-app 生成的默认的 webpack config,然后调用 override(config) 方法,对 config 进行修改,得到新的 webpack config。webpack 最终会使用这个新的 config 进行打包。
流程大致如下:
const overrides = require(''../config-overrides'');
const webpackConfigPath = paths.scriptVersion + "/config/webpack.config.prod";
// load original config
const webpackConfig = require(webpackConfigPath);
// override config in memory
require.cache[require.resolve(webpackConfigPath)].exports =
overrides.webpack(webpackConfig, process.env.NODE_ENV);
// run original script
require(paths.scriptVersion + ''/scripts/build'');scripts 包 + override 组合
虽然 react-app-rewired 的方式已经可以很方便地修改 webpack 的配置了,但也可以在自定义的 script 包中实现类似的功能。
以 build.js 为例,在获取基本 webpack 配置对象和使用 webpack 对象之间加入以下代码:
// override config
const override = require(paths.configOverrides);
const overrideFn = override || ((config, env) => config);
const overrideConfig = overrideFn(config, process.env.NODE_ENV);overrideConfig 就是修改后的 webpack 对象,最后修改调用了 webpack 对象的代码,将原来的 webpack 对象替换成修改后的 webpack 对象。
customize-cra
react-app-rewired 原生写法,对 webpack config 的修改全部写在 override() 一个方法中,不够模块化。customized-cra 提供了一些 helper 方法,可以将每一个独立的修改放到单独的函数中,再串行执行这些函数。customize-cra 依赖于 react-app-rewired 库,通过 config-overrides.js 来修改底层的 webpack,babel等配置。
安装
yarn add customize-cra react-app-rewired --dev
使用
customize-cra 导出 customizers 和 utilities 两种类型的api,查看 api docs了解更多。
- customizers: 是对配置对象进行修改的方法, 让用户轻松启用或禁用 webpack,webpack-dev-server,babel等功能。
- utilities: 定制一些方法用于浏览其配置。
所有代码都应写在 config-overrides.js 文件中。
参阅 api.md 文档获取有关 customize-cra 提供的功能。
const {
override,
addWebpackAlias,
} = require("customize-cra");
const path = require("path");
module.exports = override(
// add an alias for "page" imports
addWebpackAlias({
page: path.resolve(__dirname, "src/page")
}),
);override()
新的 override() 方法,是一个高阶函数,接受可变数量的参数,每个参数都是签名为 const fn = (oldConfig) => newConfig 的函数;同时会返回一个新的函数,这个函数的签名也是 const fn = (oldConfig) => newConfig。
override() 会在内部依次调用传入的参数函数,把前一个函数返回的 newConfig 作为后一个函数的 oldConfig 参数,得到最终的 webpack config。
大致实现如下:
function override(fns) {
return function (oriConfig) {
let finalConfig = oriConfig
for (const fn of fns) {
finalConfig = fn(finalConfig)
}
return finalConfig
}
}如何添加文件别名?
通过 addWebpackAlias,添加文件别名。
// config-overrides.js
const { override, addWebpackAlias } = require(''customize-cra'')
const path = require("path")
module.exports = override(
addWebpackAlias({
"components": path.resolve(__dirname, "src/components")
}),
)fixBabelImports()
babel 模块化导入插件。具体查看 babel-plugin-import
const { override, fixBabelImports } = require("customize-cra");
module.exports = override(
fixBabelImports(''antd'', {
"libraryName": "antd",
libraryDirectory: ''es'',
"style": true,
})
);stylestyle: true 导入CSS源文件,在编译期间进行优化。可以明显减小分发包的大小,具体取决于对库的使用情况。style: css 将预捆绑的CSS文件直接导入。
如何自定义 babel?
通过 useBabelRc,实现自定义 babel。
// config-overrides.js
const { override, useBabelRc } = require(''customize-cra'')
module.exports = override(
useBabelRc(),
)项目根目录新建 babelrc文件:
// .babelrc
{
"presets": ["@babel/env"],
"plugins": ["@babel/plugin-transform-runtime"]
}如何添加插件?
通过 addWebpackPlugin,添加插件。
// config-overrides.js
const { override, addWebpackPlugin } = require(''customize-cra'')
const DefinePlugin = require(''webpack'').DefinePlugin
const BundleAnalyzerPlugin = require(''webpack-bundle-analyzer'').BundleAnalyzerPlugin
module.exports = override(
addWebpackPlugin(
new DefinePlugin({
''test'': 12244,
}),
),
addWebpackPlugin(new BundleAnalyzerPlugin()),
)如何 SplitChunks?
通过 setWebpackOptimizationSplitChunks,自定义拆包。
// config-overrides.js
const { override, setWebpackOptimizationSplitChunks } = require(''customize-cra'')
module.exports = override(
setWebpackOptimizationSplitChunks({
maxSize: 1024 * 1024 * 3,
minChunks: 2,
})
)
Create React App:不使用eject,自定义webpack配置
前言:译者一直使用react,但是前段时间因为facebook的协议问题,公司开始禁止使用react来开发前端项目。(更新到react16的MIT协议也不行)于是,笔者决定将react替换为preact,这样就需要在webpack配置中设置alias,但是又不希望使用create-react-app中不可逆的eject。于是找到了这篇教程,简单翻译后结合自己的需要进行了修改。分享给有需要的人。
Create React App提供了一套非常不错的配置,能够上手即用,并且提供了“eject”功能,让你能够自己接管所有的配置项。
但是,如果当你仅仅是想微调一下Webpack的配置呢?而并不是接管所有的配置项。你可能想要增加SASS或者SCSS的支持,或者使用自己定义的.eslintrc文件。(译者的使用场景是在webpack中增加alias)
让我们开始讲解如何操作。
警告!
首先你要注意: 如果你并不了解Webpack的运行机制,或是不喜欢在工程里加入的hacky代码(少量的),我建议你不要使用这种方式,这是一种高级的技巧。
当Create React App变化时,特别是它使用的react-scripts包变化时,很有可能导致我们的代码需要一些修复。如果官方修改了webpack的结构,或者导出方式,我们的代码将出现问题,这时就需要你自己去了解如何修复它们。所以,再强调一次,如果你觉得这种方式有问题,请不要这么做!(译者觉得原作者有点夸张了)
破解Create React App
好了,有了这个可怕的免责声明,让我们来看看如何破解Create React App,如果你想直接去看示例项目的代码,也是可以的。在开始之前,确保使用的是最新的react-scripts,作者在编写的时候是1.0.11。(译者使用的是1.4.1)
Create React App的基础被封装在“react-scripts”包中,可以在package.json中的“dependencies”的列表里了解到。
我们将使用rewire来创建猴子补丁(运行时动态替换),使得我们在执行之前对Webpack配置进行定制。
下面这个文件是这个项目中最重要的部分。我建议在您的CRA项目中建立一个名为“scripts”的目录,并将这些代码放入scripts/customized-config.js文件中。你可以任意命名,不过(稍后我们将用到这个文件名)。
scripts/customized-config.js
/*
本模块运行react-scripts里的脚本 (Create React App)
可以自定义webpack配置,通过在项目根目录创建"config-overrides.dev.js" 、 "config-overrides.prod.js" 文件.
A config-overrides file should export a single function that takes a
config and modifies it as necessary.
module.exports = function(webpackConfig) {
webpackConfig.module.rules[0].use[0].options.useEslintrc = true;
};
*/
var rewire = require('rewire');
var proxyquire = require('proxyquire');
switch(process.argv[2]) {
// The "start" script is run during development mode
case 'start':
rewireModule('react-scripts/scripts/start.js',loadCustomizer('../config-overrides.dev'));
break;
// The "build" script is run to produce a production bundle
case 'build':
rewireModule('react-scripts/scripts/build.js',loadCustomizer('../config-overrides.prod'));
break;
// The "test" script runs all the tests with Jest
case 'test':
// Load customizations from the config-overrides.testing file.
// That file should export a single function that takes a config and returns a config
let customizer = loadCustomizer('../config-overrides.testing');
proxyquire('react-scripts/scripts/test.js',{
// When test.js asks for '../utils/createJestConfig' it will get this instead:
'../utils/createJestConfig': (...args) => {
// Use the existing createJestConfig function to create a config,then pass
// it through the customizer
var createJestConfig = require('react-scripts/utils/createJestConfig');
return customizer(createJestConfig(...args));
}
});
break;
default:
console.log('customized-config only supports "start","build",and "test" options.');
process.exit(-1);
}
// Attempt to load the given module and return null if it fails.
function loadCustomizer(module) {
try {
return require(module);
} catch(e) {
if(e.code !== "MODULE_NOT_FOUND") {
throw e;
}
}
// If the module doesn't exist,return a
// noop that simply returns the config it's given.
return config => config;
}
function rewireModule(modulePath,customizer) {
// Load the module with `rewire`,which allows modifying the
// script's internal variables.
let defaults = rewire(modulePath);
// Reach into the module,grab its global 'config' variable,// and pass it through the customizer function.
// The customizer should *mutate* the config object,because
// react-scripts imports the config as a `const` and we can't
// modify that reference.
let config = defaults.__get__('config');
customizer(config);
}
为了跑通代码,你需要安装一些额外的依赖包:
npm install --save rewire proxyquire
你可以通过注释来了解它是如何工作的。最有趣的部分是位于底部的rewireModule方法,它使用rewire库来查看另一个文件,并获取定义在那里的配置变量的引用。
一旦你完成了这个操作,就可以为开发,生产,测试环境编写用来覆盖的配置文件。这一部分完全取决于你——无论你对CRA的Webpack配置做了什么改动,你都可以直接去做。
这些文件应该直接在CRA文件夹的根目录下,所有3个文件都是可选的。如果您想要重新配置它们的位置,只需改变上面“loadCustomizer”调用的路径。只是不要把它们放在“src”中就可以。
下面是一些开发环境替换配置的例子:
config-overrides.dev.js
const path = require('path');
module.exports = function(config) {
// 使用你自己的 ESLint
let eslintLoader = config.module.rules[0];
eslintLoader.use[0].options.useEslintrc = true;
// Add the SASS loader second-to-last
// (last one must remain as the "file-loader")
let loaderList = config.module.rules[1].oneOf;
loaderList.splice(loaderList.length - 1,{
test: /\.scss$/,use: ["style-loader","css-loader","sass-loader"]
});
}
还需要创建一个config-overrides.prod.js文件具有相同的内容。开发过程中使用的是dev文件(例如npm start),在构建期间使用prod文件(例如,npm run build)。
为了让刚刚的配置生效,你需要安装SASS loader,和它的依赖node-sass:
npm install --save sass-loader node-sass
最后,要让这些新代码生效,你需要更改package.json,调用这些新的脚本,而不是默认的react-scripts的脚本。要做到这一点,可以用以下方法替换“start”、“build”和“test”。
package.json
"scripts": {
"start": "node scripts/customized-config start","build": "node scripts/customized-config build","test": "node scripts/customized-config test --env=jsdom",}
示例项目
一个CRA生成的项目,在github上,点击这里.
译者补充:
1.原文没有讲到默认的配置文件位置,是在node_modules\react-scripts\config\目录下的webpack.config开头的文件,例如:webpack.config.dev.js
2.替换react为preact只需要在config-overrides.dev.js文件中加入:
/* * 替换react为preact * */ let alias = config.resolve.alias alias["react"] = "preact-compat" alias["react-dom"] = "preact-compat"
相关资料:
preact替换react:https://preactjs.com/guide/sw...

create-react-app webpack4升级webpack5
因为脚手架默认是隐藏webpack配置的,所以需要先运行npm run eject或yarn eject暴露配置文件,然后我们就可以开始升级了。
升级需要改动的文件包括分为package.js、 webpack.config.js、webpackDevServer.config 三处。@H_301_3@
package.json 更新
主要是webpack相关包、babel相关包、react相关包、postcss相关包,直接贴对比图了。
 @H_301_3@
@H_301_3@
 @H_301_3@
@H_301_3@
 @H_301_3@@H_301_3@
@H_301_3@@H_301_3@
webpack.config.js文件的更新
部分插件弃用@H_301_3@
PnpWebpackPlugin、ManifestPlugin、WatchMissingNodeModulesPlugin、ModuleScopePlugin、typescriptFormatter,主要删除对应的配置。
@H_301_3@
部分配置弃用@H_301_3@
output移除futureEmitAssets属性。@H_301_3@
部分配置修改@H_301_3@
output的filename修改。
 @H_301_3@
@H_301_3@
IgnorePlugin配置写法更新。
 @H_301_3@
@H_301_3@
postcss=loader写法更新,修改为下面的样子:@H_301_3@
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
postcssOptions: {
ident: 'postcss',
config: false,
plugins:[
'postcss-flexbugs-fixes',
[
'postcss-preset-env',
{
autoprefixer: {
flexBox: 'no-2009',
},
stage: 3,
},
],
// Adds PostCSS normalize as the reset css with default options,
// so that it honors browserslist config in package.json
// which in turn let's users customize the target behavior as per their needs.
'postcss-normalize',
],
// Adds PostCSS normalize as the reset css with default options,
// so that it honors browserslist config in package.json
// which in turn let's users customize the target behavior as per their needs.
},
sourceMap: isEnvProduction && shouldUseSourceMap,
},
@H_301_3@
node配置移动到fallback,参考官网迁移指南。
@H_301_3@
WorkBoxWebpackPlugin移除importWorkBoxFrom和navigateFallbackBlacklist属性。
@H_301_3@
ForkTsCheckerWebpackPlugin 移除 formatter 属性。
[@H_301_3@
](https://stackoverflow.com/questions/65018431/webpack-5-uncaught-referenceerror-process-is-not-defined)
@H_301_3@
部分字段更名@H_301_3@
ManifestPlugin 更名为 WebpackManifestPlugin 。
jsonpFunction 更名为 chunkLoadingGlobal 。@H_301_3@
部分报错处理@H_301_3@
报错process is not defined,解决方法:链接,这里注意一点,如果改完之后报错Cannot find module 'process/browser' ,需要安装node-libs-browser这个依赖。
@H_301_3@
我这里最终改完的webpack.config.js 完整文件如下,这里因为项目中使用less,所以

create-react-app 使用 webpack 打包压缩失败
问题,正常 npm run build 打包后,发现打包后的文件异常大,有 > 20M 的大小
分析,
1、起初以为是代码本身过大的原因导致的,所以一直在想如何进行代码拆分使得文件能尽可能的小,但是查询了很多资料都没找到为什么文件会过大
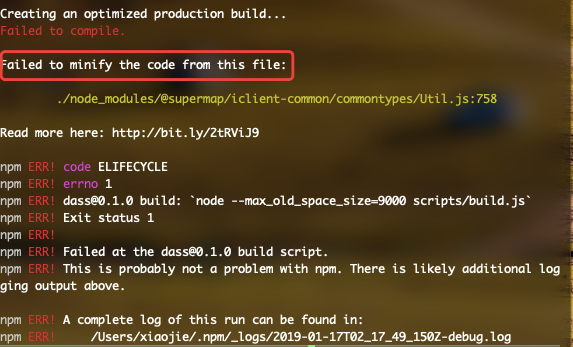
2、后来认真看了一下一直被我自动忽略的 npm run build 的报错信息,发现了这句话:Failed to minify the code from this file. 由于下面的文件导致文件压缩失败

于是,顿悟啊,原来不是因为模块没分割导致的文件过大,而是因为文件压缩失败呀
3、定位问题
找到相应的文件,发现是因为项目组的同事使用的 supermap 插件导致的压缩失败。
那怎么办呢?尝试修改报错的当前行的内容,继续进行编译,发现仍是不能成功。
并且,修改node_modules的方法并不是一劳永逸的办法,因为只要执行一次 npm install node_modules的代码就会发生改变。
于是,决定单独摘出该插件以及该插件的相关内容。
4、解决方法:报错文件摘出
1、首先想到的办法是,使用 webpack 的 externals 扩展,将我所使用的 supermap插件,以普通 script 标签的形式引入 index.html 页面,然后在webpack中暴露出扩展插件
此时,问题又来了。我所使用的 supermap 插件是基于 leaflet 的,这样的话,我需要将 leaflet 同样以上述形式通过 script 标签引入。于是尝试引入,引入后问题又来了。发现不但要引入 leaflet 的 js 文件,还要再引入他的 css 文件。于此种种各种尝试,发现耗伸耗力,终究还是有问题,所以果断放弃。
2、然后想到的方法是,单独把 supermap 的文件摘出,但不是用 script 文件引入,而是放到自己的项目的目录中,当作自己的普通 js 引入。
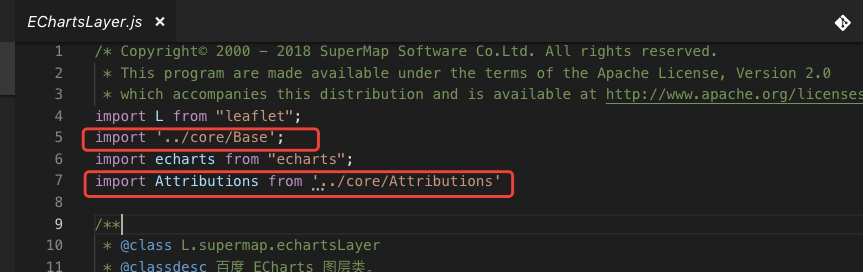
通过查看代码,发现使用的是 supermap 中 echartsLayer 中暴露的内容,因此,找到 echartsLayer.js 源码然后放入到项目中。
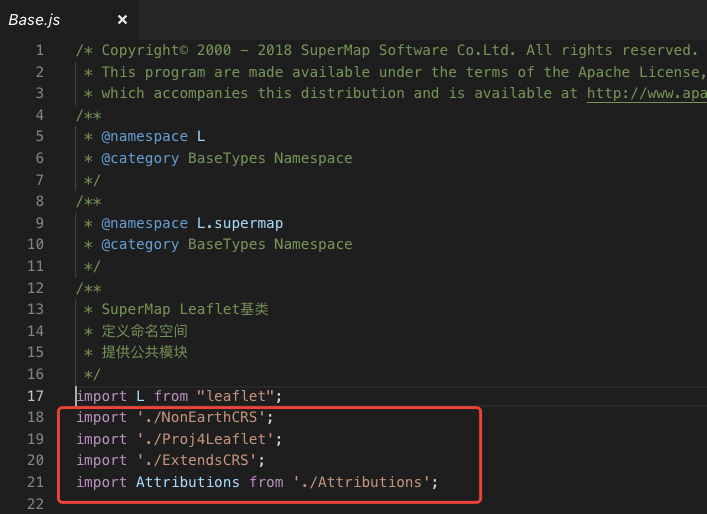
此时发现,只用 echartsLayer.js 不够的,因为他还引用了别的 js ,然后进行相应的增加。


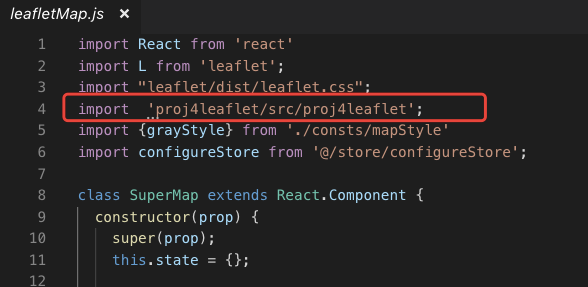
这样子此时就完美了,把所有需要的都单独引入。可是又遇到了个小问题,报错说 zoom... 什么什么的,然后发现,是因为 Proj4Leaflet.js 的版本问题


发现同事使用的是通过 npm 安装的 proj4leaflet 安装的 js ,因此进行替换,运行OK。此时问题就完全解决了。
npm run build 打包后只有 7M......
5、总结:看报错信息的重要性!看报错信息的重要性!看报错信息的重要性!(重要的信息说三遍)
我们时常会忽略 npm 的报错信息,觉得只要编译远程运行成功就万事大吉了。可是,现实告诉我,能够运行成功并不是没有问题。
6、进阶:首屏加载 7M 的文件显然并不是最有方案
这篇文章 会通过使用 react-router4 的分片加载,进行打包优化。
我们今天的关于webpack3 create-react-app ant-mobile 搭建项目和webpack配置react的分享已经告一段落,感谢您的关注,如果您想了解更多关于Create React App 入门及 webpack 配置、Create React App:不使用eject,自定义webpack配置、create-react-app webpack4升级webpack5、create-react-app 使用 webpack 打包压缩失败的相关信息,请在本站查询。
本文标签:





