rush:xhtml;">
<Meta charset="utf-8">
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小编!

googlemap 在5.1系统无法定位当前位置
因为设备rom是精简版,googlemap 导航无法定位当前位置,三件套装了后影梭和map都会崩溃,现在单独装了playservices和map,程序能跑起来,但是无法定位当前位置。装5.1.的framework两个程序就得崩溃了,fc也刷过了,怎么着都不行。。求解决方案。
或许是framework的问题??googleservicesframework对应的版本号是多少哦?

h5页面如何调用百度地图获取当前位置(代码)
本篇文章给大家带来的内容是关于h5页面如何调用百度地图获取当前位置(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在项目中越来越多的用到了手机的grs定位功能,使用百度地图api获取当前位置并在地图上标注出来首先应该在官网上注册key


点击获取密钥,注册获取key。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="
</script>
<title>百度地图的定位</title>
</head>
<body>
<p id="allmap"></p>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); var point = new BMap.Point(108.95,34.27);
map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){console.log(r.point)
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);//标出所在地
map.panTo(r.point);//地图中心移动
//alert('您的位置:'+r.point.lng+','+r.point.lat);
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents; console.log(rs.address);//地址信息
alert(rs.address);//弹出所在地址
});
}else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})</script></body></html>登录后复制
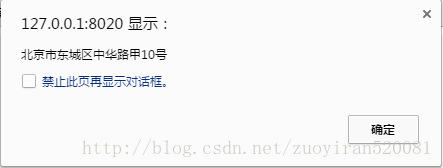
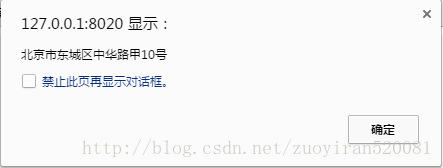
运行结果是:

(注:用浏览器定位是不准确的,建议用手机进行测试!)
相关推荐:
HTML5调用百度地图API获取当前位置并直接导航目的地的方法
以上就是h5页面如何调用百度地图获取当前位置(代码)的详细内容,更多请关注php中文网其它相关文章!

HTML5+百度地图API实现地理定位
总结
以上是小编为你收集整理的HTML5+百度地图API实现地理定位全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
我们今天的关于带有定位当前位置的百度地图前端web api实例代码和百度地图定位接口的分享就到这里,谢谢您的阅读,如果想了解更多关于AngularJs 利用百度地图API 定位当前位置 获取地址信息、googlemap 在5.1系统无法定位当前位置、h5页面如何调用百度地图获取当前位置(代码)、HTML5+百度地图API实现地理定位的相关信息,可以在本站进行搜索。