如果您想了解利用webpack打包自己的第一个Vue组件库的相关知识,那么本文是一篇不可错过的文章,我们将对webpack打包vue项目步骤进行全面详尽的解释,并且为您提供关于Vue--vue-cli
如果您想了解利用webpack打包自己的第一个Vue组件库的相关知识,那么本文是一篇不可错过的文章,我们将对webpack打包vue项目步骤进行全面详尽的解释,并且为您提供关于Vue -- vue-cli webpack打包开启Gzip 报错、vue webpack打包优化操作技巧、vue 之webpack打包工具的使用、Vue--webpack打包js文件的有价值的信息。
本文目录一览:- 利用webpack打包自己的第一个Vue组件库(webpack打包vue项目步骤)
- Vue -- vue-cli webpack打包开启Gzip 报错
- vue webpack打包优化操作技巧
- vue 之webpack打包工具的使用
- Vue--webpack打包js文件

利用webpack打包自己的第一个Vue组件库(webpack打包vue项目步骤)
先说一下这篇文章的诞生原因。我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力。要实现这样一个功能,想了好几种方式实现(后面的笔记详说),最后选择了这篇笔记的实现方式:写整个项目的,算是使用方;写每个组件的,算是vue类库(UI、组件库)的提供方。之后就是我们如何使用这些类库的问题了,就像我们使用element-ui一样,这样说就明白了吧!这里不说父子之间如何通信以及如何使用类库,只说如何打包类库。
之前总是使用别人的类库了,没有自己写过,今天就着这个机会研究了有了一下,demo算是跑通了,深入的就需要之后慢慢学习了。
开始还是看了一下element-ui是如何将所有的组件打包到一个JS文件,并且可以CDN方式使用的,发现和我们写一个单独的.vue单文件组件没有什么区别,主要是webpack的output和入口文件的写法有些不同,其他的都大同小异,先看一下output


var path = require(''path'');
var VueLoaderPlugin = require(''vue-loader/lib/plugin'');
module.exports = {
mode: ''development'', // production|development // https://segmentfault.com/a/1190000013712229
entry: "./index.js",
output: {
path: path.resolve(__dirname, ''./dist''),
publicPath: ''/dist/'',
filename: ''ddztestlib01.js'',
library: ''ddztestlib01'',
libraryTarget: ''umd'',
libraryExport: ''default'',
umdNamedDefine: true,
// globalObject: `(typeof self !== ''undefined'' ? self : this)`, // https://stackoverflow.com/questions/49111086/webpack-4-universal-library-target
globalObject: ''typeof self !== \''undefined\'' ? self : this'' // element-ui 写法
},
module: {
rules: [{
test: /\.vue$/,
loader: ''vue-loader''
}, {
test: /\.css$/,
loader: ''css-loader''
}, {
test: /\.less$/,
loader: ''style-loader!css-loader!less-loader''
}]
},
devtool: "source-map",
resolve: {
alias: {
''vue'': ''vue/dist/vue.js''
}
},
plugins: [
new VueLoaderPlugin()
]
} 这里主要说一下,libraryTarget、libraryExport、umdNamedDefine和globalObject
1、libraryTarget:打包类库的发布格式,这里使用UMD,其他选项不解释(其实是……)
2、libraryExport:这个选项同样不知道干什么的,但是我遇到了一个问题就是开始没有添加这个选项(虽然看了element-ui的打包,但是我给过滤了),导致使用的时候发现有双层的“default”,因为不是很了解,所以查了一些资料先看看,却发现和这篇文章说的一样:webpack组织模块打包Library的原理及实现,后来发现该文中使用的选项过期了,之后还是又看了一遍element-ui 才搞定,这一大圈
3、umdNamedDefine:这个还是同上,但是添加和不添加这个选项比较一下生成文件你就知道了
4、globalObject:这个是真不知道了,但是在stackoverflow中无意发现说这是个Bug,地址:https://stackoverflow.com/questions/49111086/webpack-4-universal-library-target
现在看来webpack配置文件处理output某些属性和我们正常开发没有什么区别,下面看一下他的入口文件:


// 1、这里导入需要导出的组件,统一处理
import DDZComponent01 from ''./src/components/DDZComponent01.vue'';
import DDZComponent02 from ''./src/components/DDZComponent02.vue'';
// 1.1、书写Vue插件(保证只引入某一个组件时可用),https://cn.vuejs.org/v2/guide/plugins.html
DDZComponent01.install = function (Vue) {
Vue.component(DDZComponent01.name, DDZComponent01);
};
DDZComponent02.install = function (Vue) {
Vue.component(DDZComponent02.name, DDZComponent02);
};
// 2、遍历注册所有的组件(依赖),全局时使用
const components = [
DDZComponent01,
DDZComponent02
];
const install = function (Vue, opts = {}) {
components.forEach(component => {
Vue.component(component.name, component);
});
// 这里除了注册组件,还可以做一些其他的东西
// 你可以在Vue的原型上扩展一些方法
// eg:element-ui
// Vue.prototype.$message = Message;
// 使用:this.$message({message:"xxxxx",type:"success"});
};
// 可以根据实际情况,是否需要这段代码(CDN引入,便可使用所有组件)
if (typeof window !== ''undefined'' && window.Vue) {
install(window.Vue);
}
// 3、导出类库的版本、组件、Vue插件需要暴露的install方法
export default {
version: ''0.0.1'',
install,
DDZComponent01,
DDZComponent02
};
// 4、使用方式
// 4.1、使用部分组件
// 4.1.1、
// import { DDZComponent01 } from ''……/ddztestlib01.js'';
// 局部注册:components: { ddzcomponent01: DDZComponent01 },
// 全局注册:Vue.use(DDZComponent01); //这种写法需要对应的组件暴露install方法
// 4.1.2、
// import * as ddztestlib01 from ''……/ddztestlib01.js''; // 这里的书写方式应该和导出的写法有关系
// 局部注册:components: { ddzcomponent01: ddztestlib01.DDZComponent01 },
// 全局注册:Vue.use(ddztestlib01.DDZComponent01); //这种写法需要对应的组件暴露install方法
// 4.2、使用类库中的所有组件
// 4.2.1、
// import * as ddztestlib01 from ''……/ddztestlib01.js''; // 这里的书写方式应该和导出的写法有关系
// Vue.use(ddztestlib01); //这里的使用就是调用对象的install方法
// 4.2.2、cdn方式使用
// <script src="……/ddztestlib01.js"></script> //如果window.Vue存在,则自动注册全部组件
// 4.3、使用systemjs异步加载(测试版本:SystemJS 3.1.6)
// 加载之后,返回的是该类库的默认导出对象:{default:{version:,install:,……}}。这种加载方式和CDN类似,如果window.Vue存在,则自动注册全部组件。所以如果window.Vue存在,返回的对象意义不大;除非window.Vue不存在。注意:组件注册成功之后在显示
// 代码示例:
// System.import("……/ddztestlib01.js").then((result) => {
// // 成功加载之后,显示组件
// // 如果window.Vue存在,并且存在类似上面的install方法,则这里的返回结果没有什么意思
// // 至于如何使用,则可以根据具体情况而定,选择自己合适的
// });
// 4.4、使用requirejs异步加载(测试版本:requirejs 2.3.6)
// 和systemjs类似,只是使用方式不同
// 代码示例:
// requirejs.config({
// paths: {
// "ddztestlib01": tempUrl
// }
// });
// requirejs(["ddztestlib01"], (result) => {
// // 成功加载之后,显示组件
// });
// 4.5、……使用模块加载器加载JS和CDN方式差不多,只是不同的加载器返回的结果不同(有支持UMD,有的不支持)入口文件就不解释了,在里面我觉得解释的够清楚了,还有类库中包含的组件这里就不说了,也没有什么好说的就是“Hello World”。
最后在附上使用类库的代码:


<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试我的Vue组件库:ddztestlib01</title>
<style>
*,
*::before,
*::after {
box-sizing: border-box;
}
html,
body {
height: 100%;
width: 100%;
margin: 0;
}
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="myApp" v-cloak>
<h3>{{msg}}</h3>
<div>下面是组件1的内容</div>
<ddzcomponent01 :prop1="ddzcomponent01prop1"></ddzcomponent01>
<div>下面是组件2的内容</div>
<ddzcomponent02 :prop1="ddzcomponent02prop1"></ddzcomponent02>
</div>
<script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script>
<script src="https://xiaodu114.github.io/vue/vue2.x/PackFirstVueLibrary/dist/ddztestlib01.js"></script>
<script>
var myApp = new Vue({
el: "#myApp",
data() {
return {
msg: "测试我的Vue组件库:ddztestlib01",
ddzcomponent01prop1: "我在这里为组件1的属性1赋值:" + new Date(),
ddzcomponent02prop1: "我在这里为组件2的属性1赋值:" + Math.random(),
}
}
});
</script>
</body>
</html>
预览地址
源码地址
这篇文章就到这里吧!有写的不对的地方,敬请指正,非常感谢!

Vue -- vue-cli webpack打包开启Gzip 报错
前两天项目上线,用vue-cli npm run build命令打包,打包完成后我擦吓了一跳,15M。本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴影!
在把 map文件干掉后,发现 webpack 这打包的速度,也忒感人了。在进行不自动生成 map文件设置时,有看到webpack自带的 productionGzip功能,索性就一次性一起鼓捣鼓捣。
下面是瞎鼓捣历程,差点就鼓捣不出来了。
1、在项目 根目录config/index.js 中 build 内找到 productionGzip: false, 把 false改为true。与 productionSourceMap 刚好相反。


2、也就是说需要安装依赖 compression-webpack-plugin 官方推荐的命令是:(但是网不好的话就凉凉了)
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。
安装完成以后,重新运行 npm run build,然后悲剧了:

从报错显示获知,是配置选项验证失败,但是是哪一项验证失败,或者那些项验证失败就不晓得了,打开报错日志,越看越蒙圈了,一脸茫然。从源代码里面也没看出个所以然。


最后没得法了,只能去官网 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有么得啥突破。进去第一眼就瞄到了 2.0.0 • Public • Published 3 months ago,一下就感觉有点不对了,一般小版本的更新都是 1.xx.xx,很少这种直接全零的,全零的一般适用于大版本的升级更新,再看看上面的配置项检验失败,选项属性匹配不上。突然有种莫名被坑的感觉。接着看下面的介绍和文档,①先对应了下node的版本 [email protected],还在匹配的范围内。② Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0 (此模块最低需要 Node v6.9.0和Webpack v4.0.0),我这webpack版本明显差一大截。这下总算找到症结所在了。



3、找到症结所在,那处理起来就简单了。既然最新版本太高,在用的webpack高攀不起,那就只能给它降级了,木得法。
①卸载已经安装的最新版2.0 compression-webpack-plugin 安装包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安装1.1.12版本(该版本为1.1的最新版)。卸载其实可以不用,直接执行安装命令,进行版本覆盖也行。
npm install --save-dev [email protected] //记得带版本号
③等安装好之后,重新执行 npm run build 进行打包,终于成功了,真他妈艰难!
安装过程中,还遇到另外一个问题。网速和墙的问题:


vue webpack打包优化操作技巧
临近春节,公司很多同事都提前回家过年,剩余人员根据禅道去修改bug,当bug修正完毕以后,我们需要重新打包给运维,上测试服给测试同事提测,但是由于项目本体比较庞大,所以打包时间太过漫长(二十五分钟以上:sob:),所以有了打包优化的想法(其实想法早就有了,但是因为平时工作计划比较充实,所以一直没有去完成这个工作),这次正好有时间,所以去重新考虑了这个问题!
webpack是react项目标配的打包工具,和NPM搭配起来使用管理模块实在非常方便。
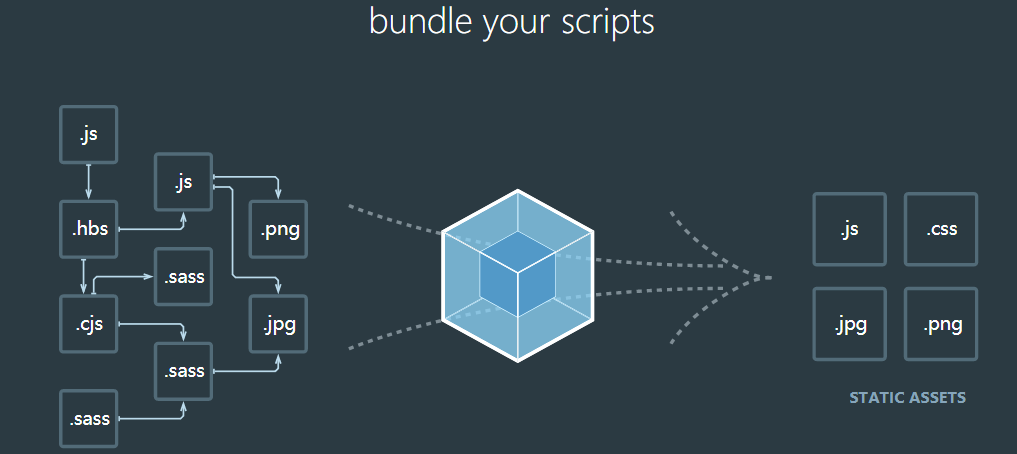
webapck 把所有的静态资源都看做是一个 module,通过 webpack,将这些 module 组成到一个 bundle 中去,从而实现在页面上引入一个 bundle.js,来实现所有静态资源的加载。
话不多说,直接开始正文吧
先给大家看一下项目的目录结构:

就是正常的项目结构,简单说一下吧:
- build文件夹包含的是一些打包配置的一下东西
- config文件夹是项目的基础配置
- dist是打包之后的文件
- node_modules是项目的依赖包
- src文件夹里面是项目的源码
- static文件夹里面放的是一些项目使用的静态资源
- index.html是项目的首页
- package.json文件是项目的配置json
- yarn.lock是使用yarn锁定项目用的依赖
优化思路
项目打包时间长,原因无外乎就是项目整体比较庞大、依赖复杂、组件之前拆分不够合理。
对于这三个问题呢,我们可以针对下面这几个方面去做一下处理:
- 对项目进行路由屏蔽,只打包自己需要打包的部分(我司就是好几个项目合并在了一起,至于原因则是 需求类似,所以放在一起比较省事 -_-||| 开发过程中是省了不少事,但是现在一样要还的!!!!)
- 依赖关系复杂,这里说的是项目中的依赖模块比较多,像我们现在这个项目,光算依赖包的话就有40+,另外一个重要原因就是组件之间存在相同引用的依赖。解决思路是把项目中重用的依赖抽离出来进行单独打包。
- 组件在写的过程中,需要考虑好这个组件的使用方向,以及实现功能,不能混为一谈。
实际操作
有了整体的思路,那么开搞就可以啦 去webpack文档去看了一下有一个DllPlugin,这个插件就是帮助我们解决问题的关键,下面是我webpack.dll.config的代码:
我们需要将项目中具有重用性的包抽离出来,放在vendor数组里面,然后在下面output里面定义一下打包输出的文件路径,然后在resolve里面配置解析参数,最后定义使用的DllPlugin插件,UglifyJsPlugin是压缩js的插件
DllPlugin里的path,会输出一个vendor-manifest.json,这是用来做关联id的,打包的时候不会打包进去,所以不用放到static里 然后运行一下 webpack -p --progress --config build/webpack.dll.conf.js
成功以后,static下会有dll.vendor.js,根目录下会有vendor.manifest.json 各自打开看一下,就会看到依赖库的源码和匹配id
ok,到这里,抽离依赖库的事情就完成了,那么接下来问题就是怎么引用呢,怎么在dev和build跑呢?
这里补了一点dll和commonsChunk概念上的区别,commonsChunk之所以慢和大,是因为每次run的时候,都会去做一次打包,而实际上我们不会一直去更新我们引用的依赖库,所以dll的做法就等于是,事先先打包好依赖库,然后只对每次都修改的js做打包。
继续上面的步骤,我们需要根据生成的json文件去修改webpack.base.config文件: