在本文中,我们将给您介绍关于将web项目打包成exe文件或者安装包步骤的详细内容,并且为您解答将web项目打包成exe文件或者安装包步骤操作的相关问题,此外,我们还将为您提供关于C++的QT项目打包成
在本文中,我们将给您介绍关于将web项目打包成exe文件或者安装包步骤的详细内容,并且为您解答将web项目打包成exe文件或者安装包步骤操作的相关问题,此外,我们还将为您提供关于C++的QT项目打包成独立可执行和发布的exe文件(项目构建过程)、cocos2d-x项目打包成exe文件后的音乐无法播放问题、cocos2dx lua 项目如何打包成exe文件、Electron – 基础学习(2): 项目打包成exe桌面应用的知识。
本文目录一览:- 将web项目打包成exe文件或者安装包步骤(将web项目打包成exe文件或者安装包步骤操作)
- C++的QT项目打包成独立可执行和发布的exe文件(项目构建过程)
- cocos2d-x项目打包成exe文件后的音乐无法播放问题
- cocos2dx lua 项目如何打包成exe文件
- Electron – 基础学习(2): 项目打包成exe桌面应用

将web项目打包成exe文件或者安装包步骤(将web项目打包成exe文件或者安装包步骤操作)
1.nw.js下载地址:https://nwjs.org.cn/

2.新建配置文件package.json,放于根目录下
{
"name":"DDmSc", //这里的name属性很重要,类似唯一标示。不可少!
"main":"Power BI 文档 - Power BI Microsoft Docs.htm", //窗口要渲染的文件
"nodejs":true, //true,为启用nodejs
"description":"Power BI 文档 - Power BI Microsoft Docs",
"node-main":"app.js", //nodejs的入口文件
"single-instance":true,//单例运行,节约占用内存空间
"chromium-args":"--disable-gpu",//谷歌浏览器启动默认关闭GPU渲染
"chromium-args":"--disable-cookie-encryption",//禁止cookie加密存储到磁盘中
"window":{
"show":"true",
"icon": "img5.png",
"width":1566,
"height":883,
"position":"center",//屏幕居中展示
"resizable":false,//不允许拖动大小
"title": "Power BI 文档 - Power BI Microsoft Docs"//无效,解决方案:默认是home页title属性值
}
}
PS:其他的详细配置,请移步到官方文档查阅:https://nwjs.readthedocs.io/en/latest/
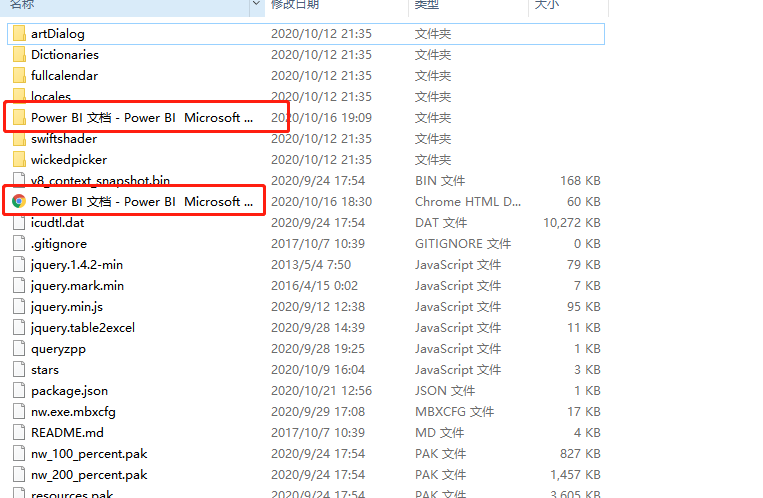
3.示例:
例如我想把Power BI 官方文档打包为自己的桌面小程序
将项目文档放置在nw.js源码包路径下

4.双击启动即可。

C++的QT项目打包成独立可执行和发布的exe文件(项目构建过程)
以Demo项目为例,使用Qt creator构建,使用Enigma Virtual Box打包
一.通过release方式构建项目
构建套件中选择release选项后,重新run一遍项目

即可在原项目目录下找到构建项目的文件夹

进入release文件夹就可以看到exe文件,这个就是代码打包出来的文件,但是缺少QT对应的依赖,所以无法执行

将其单独放在一个文件夹下面,并复制此路径

二.使用windeployqt工具添加依赖项
在任务管理器找到Qt命令行工具,直接搜索即可,注意要使用MinGW版本才能添加合适的依赖,也要注意bit位数,64位的项目不能用32位的MinGW来打包,这里项目和打包用的都是32位,因为32位的电脑多一些,所以兼容性会好一些(64位电脑能运行32位软件,32位软件不能运行64位电脑)

分别在此命令行工具下执行以下两条指令
进入待操作文件夹 cd+刚刚复制的路径
cd D:\Code\QT\test
使用windeployqt工具
windeployqt Demo.exe

构建完成的样子如图,这时候exe文件能在这个文件夹下面运行,但是脱离此文件夹依旧不能独立运行,所以后面使用Enigma Virtual Box打包

三.使用Enigma Virtual Box打包
Enigma Virtual Box是软件虚拟化工具,它可以将多个文件封装到应用程序主文件,从而制作成为单执行文件的绿色软件。它支持所有类型的文件格式,虚拟化后的软件不释放任何临时文件到您的硬盘,文件模拟过程仅在内存运行
Enigma Virtual Box下载路径: https://enigmaprotector.com/assets/files/enigmavb.exe 直接点击即可下载
选择好输入输出路径,将需要打包的对应文件拖入打包区,点击process即可打包

打包成功提示

这时候打包出来的Demo_boxed.exe文件就是可以独立运行和发布的exe文件了

四.附一个修改软件图标的简易方法
直接将准备好的ico图标拖进项目文件夹

在项目配置文件.pro的最后一行直接添加即可
RC_ICONS = my.ico

到此这篇关于C++的QT项目打包成独立可执行和发布的exe文件的文章就介绍到这了,更多相关C++ QT打包exe文件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- Qt使用windeployqt工具实现程序打包发布方法
- Qt5.9程序打包发布的实现

cocos2d-x项目打包成exe文件后的音乐无法播放问题
有些人的cocos2d-x项目在VS上运行的好好的,可是一打包成exe文件就发现游戏声音消失了。这很有可能是你将打包的文件夹命名为中文了。
将win32平台上的cocos2d-x项目打包成exe文件步骤:
一、先将 [项目名称]/proj.win32/Debug.win32目录下的所有文件拷贝出来到一新建的文件夹中。注意文件夹命名为英文。
二、再将 [项目名称]/Resources目录下的所有文件拷贝出来到刚刚新建的文件夹中。
这时试试双击新建文件夹中里面的exe文件,如果项目运行中有播放声音。则可以将整个文件夹用rar软件生成自解压的exe文件。这里给出接下来的步骤的教学网址。http://www.jb51.cc/article/p-pzrywfig-wb.html

cocos2dx lua 项目如何打包成exe文件
对于一直想把cocos2d-x项目发给朋友看,但是又不会打包成exe,阅读完此文章就会实地操作cocos2dx lua 项目如何打包成exe文件。
不过在此之前要说明一点,最好做成release版本后再打包成exe,不然的话,别人的机器可能会提示缺少dll之类的,(release版本也一样,也可以像下列方法)
下面,你要打包cocos2d-x中的Test项目成一个exe文件
1:可以再cocos2d-x目录下的Debug.win32的全部复制到一个文件夹里
2:然后把Test所有的资源也复制到上面说的文件夹里,这样就可以运行Test.win32.exe,
但是你会发现文件夹太大,所以你必须删除一些不必要的,

这样只要你点击Test.win32.exe,就可以打开你的项目。
现在如何把这些打包成一个.exe文件呢?
1)全选解压成Test.rar文件,最好用系统自带的压缩软件,而不要用2345软件压缩类似的软件
2)打开你压缩的Test.rar压缩包,

3)点击自解压格式,高级自解压选项
4)修改一些参数:
设置----解压后运行里写入Test.win32.exe(写你要执行的文件)
模式----打钩解包到临时文件夹,安全模式选择全部隐藏
更新----更新方式,解压并更新文件;覆盖凡是,覆盖所有文件
文本和图标------可改可不改,但几乎每个游戏都有自己的图标,你看情况添加,图标是为.ico文件
然后确定就可以了,你就会发现生成了一个Test.exe文件了,这个就是我们所要的。
希望对大家有所帮助

Electron – 基础学习(2): 项目打包成exe桌面应用
项目创建完成,启动正常,接下来就是项目打包了。将测试Demo打包成exe桌面应用,点击exe文件,运行项目。
书接上文,创建项目有三种方式 Git拷贝、直接创建、通过electron社群提供的命令行工具(CLI) electron-forge 创建项目,看起来对应的项目打包方式也应该有三种才对,但其实细看第一种方式和第三种项目创建方式是一样的,所以它们的项目打包方式也是一样的。
打包 electron 项目webpack工具有 electron-packager 和 electron-builder 两种。下面先从 electron-packager 开始,一个个来。
第一步:全局安装 electron-packager,便于系统通用
npm install -g electron-packager 或 cnpm install -g electron-packager

第二步:打包 electron 项目
(1)、Git拷贝 对应打包、直接创建项目 对应打包。
a:通过命令行(CMD)进入需要打包的项目(测试项目electron-quick-start 或 electronSelfBuilt) 项目文件夹 或代码编辑工具(vscode、webstorm)等直接打开项目。
b:打开 package.json 文件,找到 "scripts" 项,查看 "scripts" 项内是否有 项目打包 相关参数配置,即“package”参数。(注:electron-quick-start 从库上拉下来,"scripts" 项内没有“package”参数)


图1:无打包相关参数, “package” 不存在 图2:有打包相关参数, “package” 存在
b1:如果 有 package参数,如上图2所示,则继续执行下面c步骤,进行项目打包。
b2:如果 没有 package参数,如上图1所示,那么也有三种打包方式。就需要我们在"scripts" 项内自行添加 package参数
b21:直接输入命令 electron-packager . (注意后面这个点,在这必须要有,这个 . 在这表示源文件所在路劲。如果源文件和 package.json 文件不在同一级目录下,则应将 . 换成对应的源文件目录),进行打包。
electron-packager . 或 electron-packager ./xxxxxx
打包完成后,在当前目录下会自动生成了一个新的文件夹 electron-quick-start-win32-x64,点开新文件夹 electron-quick-start-win32-x64 里面有一堆文件,如下图所示:


b22:在 electron-packager . 命令中配置打包参数(这个其实就是b21 中 electron-packager . 命令的改良版)
命令格式:electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
参数说明:
sourcedir:项目源文件所在路径(唯一的必填参数,b21中的 . 就是源文件路劲)
appname:打包完成后项目名称(非必填参数。不填的情况下,项目打包完成后会自动以 package.json 文件中的 productName 或 name 属性 命名)
platform:需要构建那种平台的应用(all,或下面的一种或几种:darwin,linux,mas, win32 (如有多个,用, 隔开)。默认为当前平台类型 (all, or one or more of: darwin, linux, mas, win32 (comma-delimited if multiple).Defaults to the host platform))
arch:决定使用那种系统类型(all,或下面的一种或几种:ia32(32位系统), x64(64位系统), armv7l, arm64, mips64el(如有多个,用, 隔开)。默认为当前系统类型 (all, or one or more of: ia32, x64, armv7l, arm64, mips64el (comma-delimited ifmultiple). Defaults to the host arch))
optional options:其他可选 配置项
命令实例:electron-packager . tempApp --win32 tempApp --arch=x64 (备注:. :源文件所在路径;tempApp :打包完成后项目名称;--win32:构建Windows平台应用;tempApp:打包完成后 应用存放文件夹;x64:64位系统)


b23:上面两种方式虽说都可以完成打包,但是每次打包都需要输入老长的命令,尤其是b22,还有各种配置,就这表示我们要去记这些配置,是很麻烦的,所以。
c:执行打包命令,进行打包
npm run-script package 或 cnpm run-script package
d:打包成功,在当前目录下生成一个新的文件夹,里面生成一堆文件,如下图:
点击其中的exe,即可启动桌面程序:
(2)、electron-forge 创建项目 对应打包。

该配置的 electron-forge init 初始化项目的时候都配置好了,我们只需要执行命令: npm run-script package 或 cnpm run-script package 就行,所以说CLI 工具打包是真的简单。
npm run-script package 或 cnpm run-script package
打包前源代码文件结构,及打包命令执行:


打包命令执行完毕,及打包后源代码文件结构:


进入 out文件夹 -> electrontest-win32-x64文件夹 找到


总结
以上是小编为你收集整理的Electron – 基础学习(2): 项目打包成exe桌面应用全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/donghuang/p/12170562.html
关于将web项目打包成exe文件或者安装包步骤和将web项目打包成exe文件或者安装包步骤操作的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于C++的QT项目打包成独立可执行和发布的exe文件(项目构建过程)、cocos2d-x项目打包成exe文件后的音乐无法播放问题、cocos2dx lua 项目如何打包成exe文件、Electron – 基础学习(2): 项目打包成exe桌面应用的相关知识,请在本站寻找。
本文标签:





