在本文中,我们将带你了解Exp8Web基础在这篇文章中,我们将为您详细介绍Exp8Web基础的方方面面,并解答webexploded常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的#2019
在本文中,我们将带你了解Exp 8 Web基础在这篇文章中,我们将为您详细介绍Exp 8 Web基础的方方面面,并解答web exploded常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的# 2019-2020-2 20175308杨元 《网络对抗技术》Exp8 Web基础、01.Web基础知识、第一章Web简介、第一节web介绍、01.Web基础知识、第一章Web简介、第二节Web通信、01.Web基础知识、第二章Web开发基础知识、第三节Web服务端环境。
本文目录一览:- Exp 8 Web基础(web exploded)
- # 2019-2020-2 20175308杨元 《网络对抗技术》Exp8 Web基础
- 01.Web基础知识、第一章Web简介、第一节web介绍
- 01.Web基础知识、第一章Web简介、第二节Web通信
- 01.Web基础知识、第二章Web开发基础知识、第三节Web服务端环境

Exp 8 Web基础(web exploded)
Exp 8 Web基础
一、基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
- 表单使用表单标签(<form>)定义。
(2)浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP,JSP和PHP最为常用
二、实践内容
1.Web前端HTML
-
正常安装、启动Apache
-
安装:
sudo apt-get install apache2 -
启动:
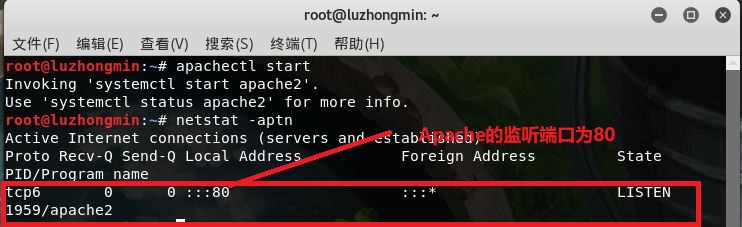
apachectl start -
查看端口占用情况:
netstat -aptn
-
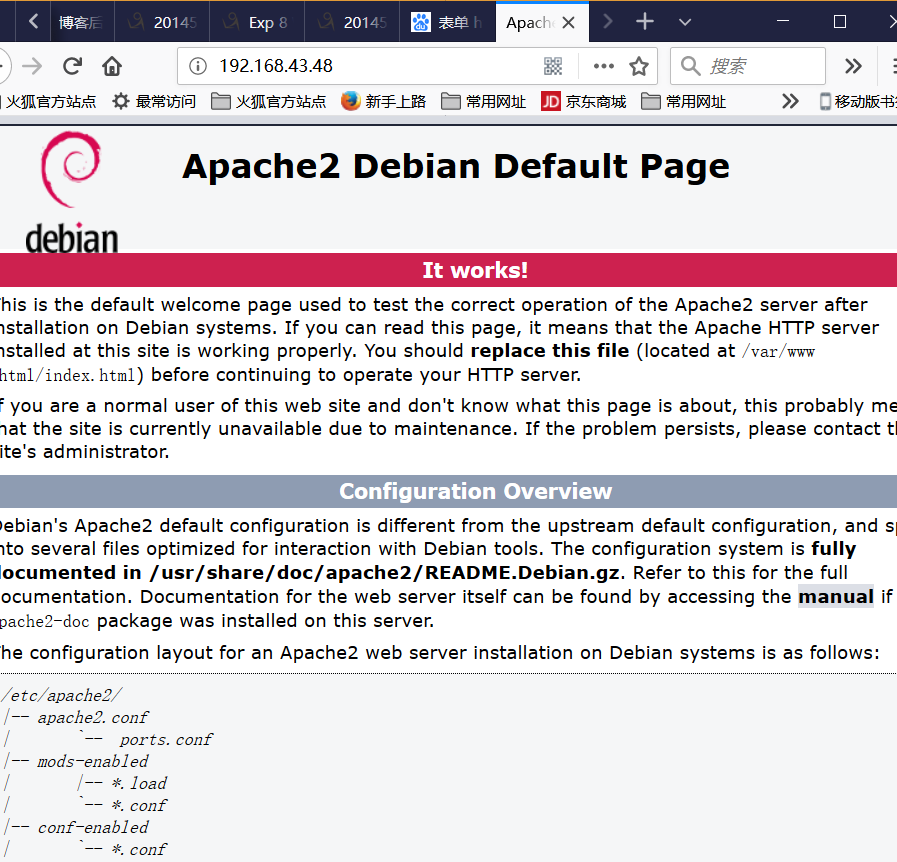
浏览器登录到Apache首页验证其可用

-
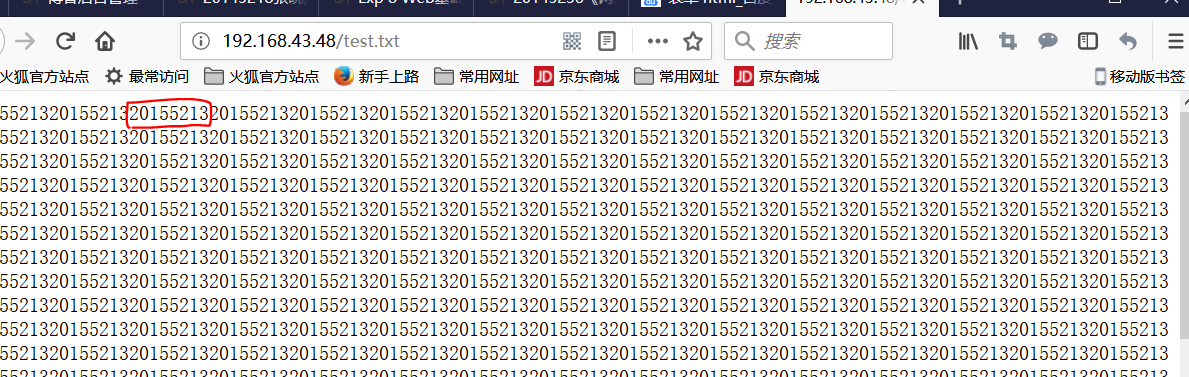
Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开127.0.0.1:8088/test.txt,可看到test.txt的内容。
-
-
编写一个HTML作为前端的登录页面
- get与post
- get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
- get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
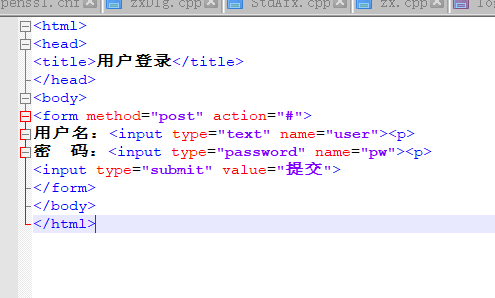
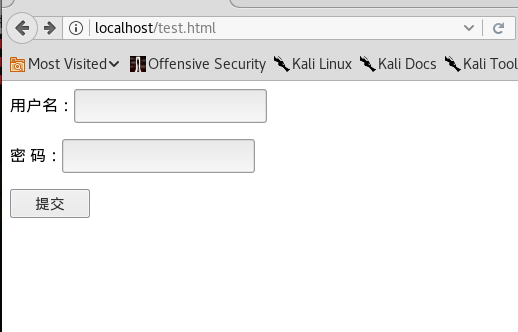
- 编写一个含有表单的HTML

- 网页效果如图

- get与post
-
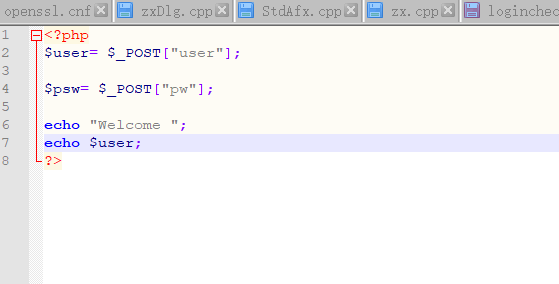
编写一个PHP作为登录成功的返回页面
- 编写一个PHP

- 网页效果如图

- 编写一个PHP
2.Web前端javascipt
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
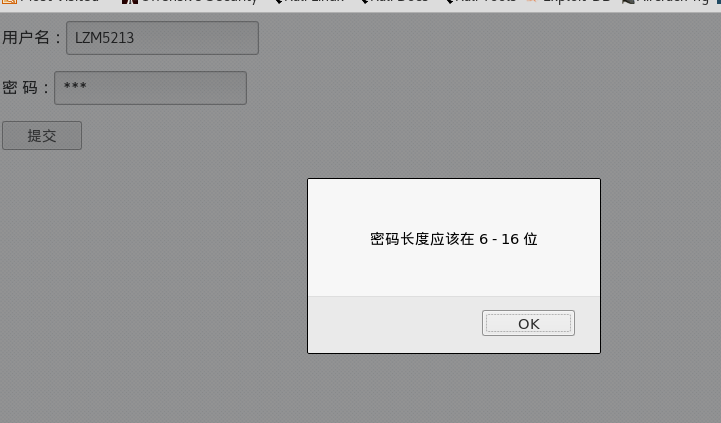
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
Form.submit();
}
</script>
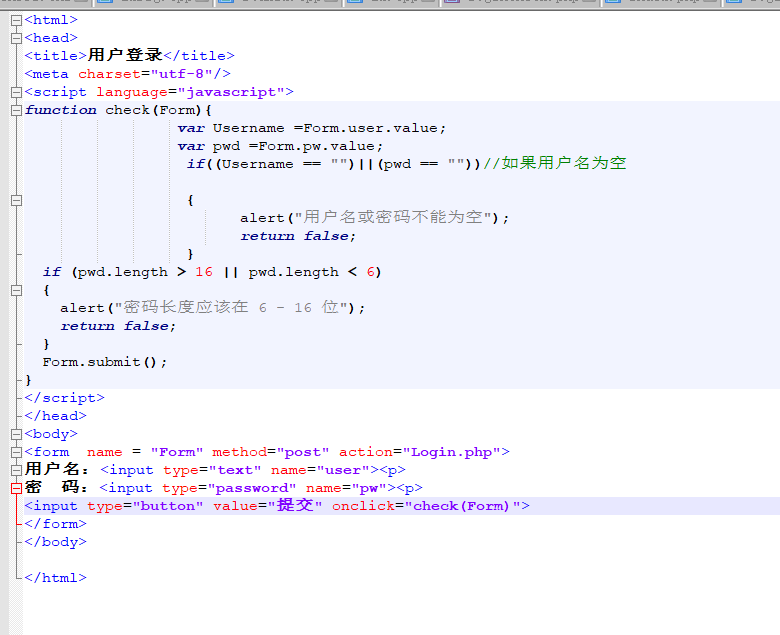
- 对于使用javascipt来控制登录的时候需要修改之前的登录代码了,完善Form表单,并且将submit改为button,如果不改的话,就算输入错误,也同样能登陆成功。
- 修改后的代码

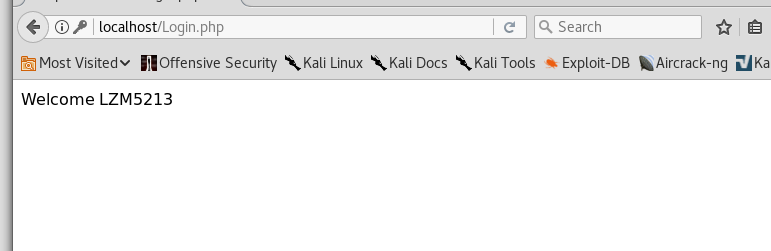
- 测试结果

3.Web后端,MySQL基础
- 安装:
apt-get install mysql - 启动
/etc/init.d/mysql start - 登陆:
mysql -u root -p - 查看基本信息:
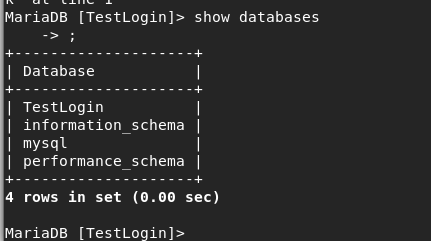
show databases;
- 创建一个数据库TestLogin:
CREATE SCHEMA TestLogin;(为什么在网上查找的CREATE DATABASE TestLogin;这条语句不可以) - 选择所创建的数据库:USE TestLogin
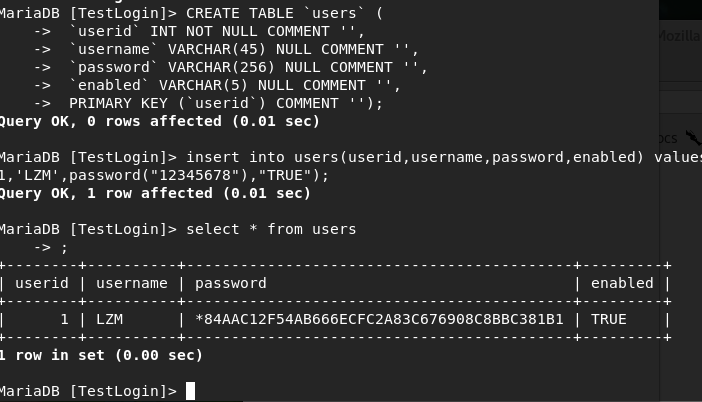
- 创建一个数据库表
- 下面来创建一个数据库表并添加用户查询如下:

- 下面来创建一个数据库表并添加用户查询如下:
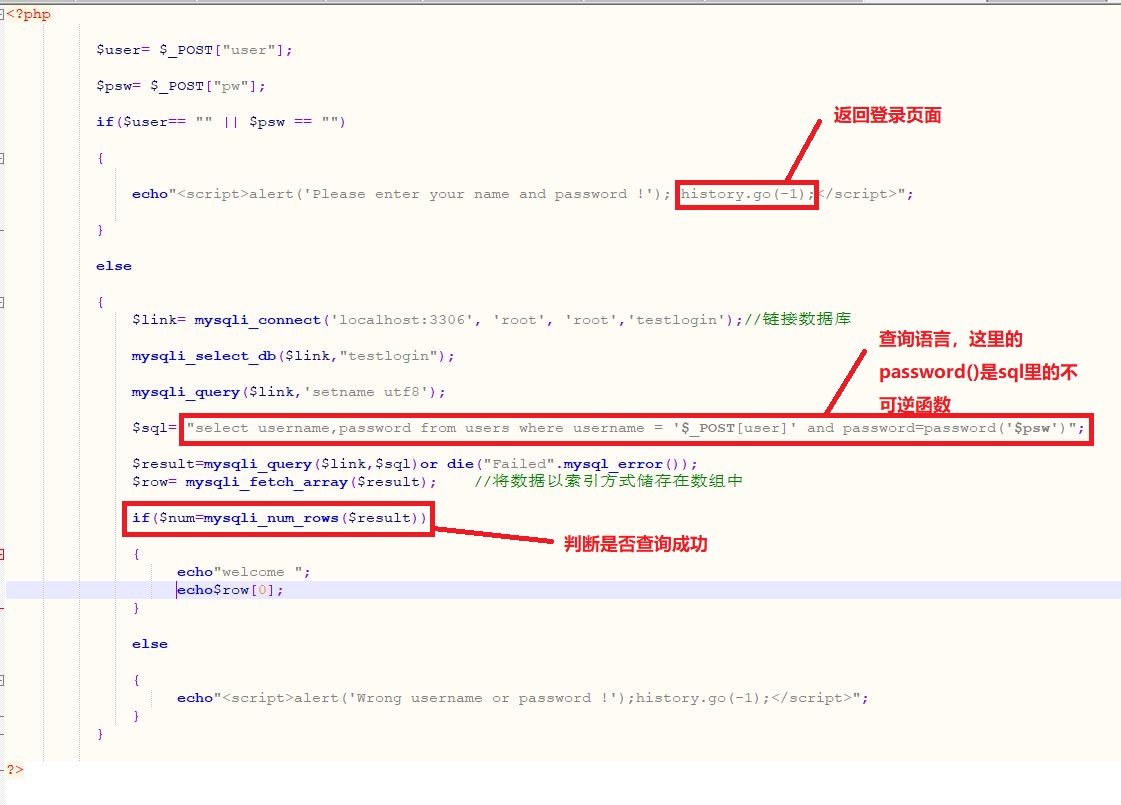
4. Web后端:编写PHP网页,连接数据库,进行用户认证
-
这里我们修改第二个任务的php文件,使之可以查询数据库

-
测试如下
- 错误登录:

- 正确登录:

- 错误登录:
5.最简单的SQL注入,XSS攻击测试
-
SQL注入
- sql查询语句为:select 列 from 表 where username= ? ,那么当在SQL语句后加上 or 1=1 ,则会变成 : select 列 from 表 where username= ? or 1=1 ,或许能成功
- 所以我们的后台语句:
SELECT username,password FROM users WHERE username='''' and password=('''')要被变为select username,password from users where username='''' or 1=1#'' and password=(''''),在用户名框中输入''or 1=1#,密码随便,可以看到登陆成功
- 同理我们可以尝试输入语句
'';insert into users(userid,username,password,enabled) values(6666,''lzm'',password("20155213"),"TRUE");#来将用户名和密码保存到数据库中,然后再输入用户名lzm,密码20155213,就可以登陆了 - 但是事实上不是这样,会出现这样的结果
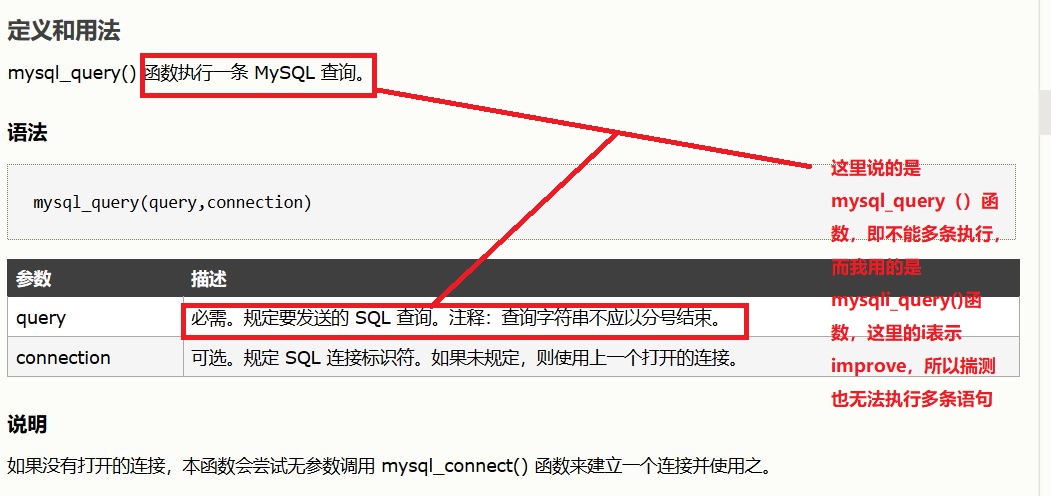
 这里的Failed是php代码里的
这里的Failed是php代码里的 $result=mysqli_query($link,$sql)or die("Failed".mysql_error());<br> 下面是查询得到的结果<br>
-
xss攻击
-
原理:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
-
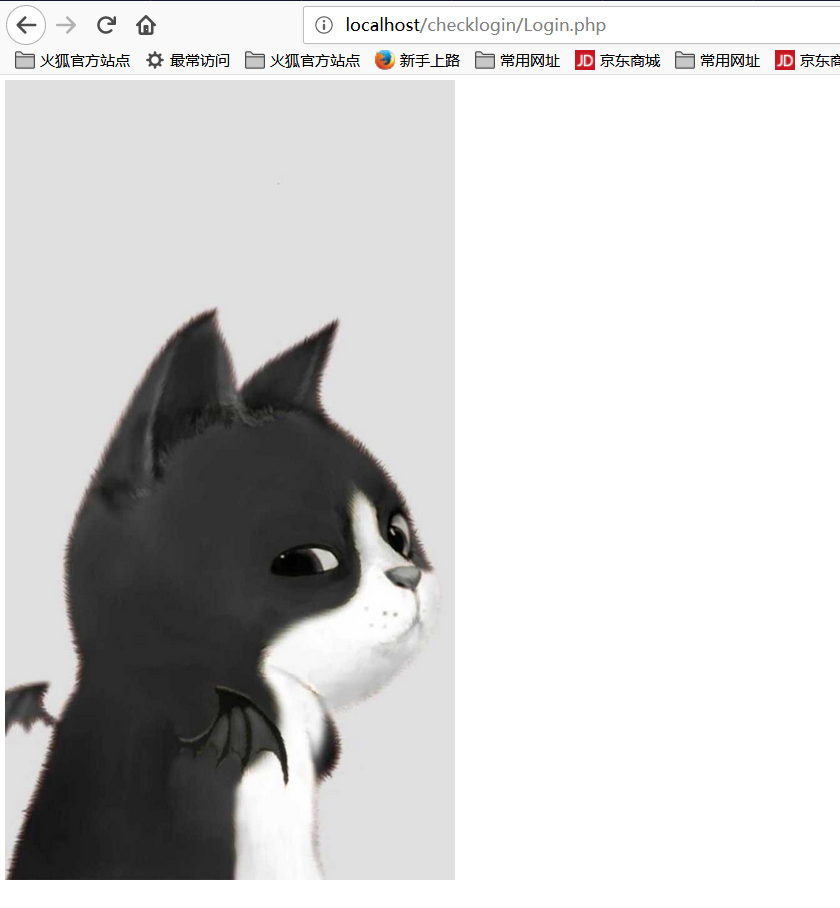
在用户名输入框中输入
<img src="5213.jpg" />读取图片,图片和网页代码在同一文件夹下 <br> 这里实现的原因就是在之前的php文件里有句
<br> 这里实现的原因就是在之前的php文件里有句echo $user,这句话就是xss攻击成功的关键,但是我的php写的"太安全"了,就是当查询出错或者匹配出错时,都不会运行echo $user这句代码,但为了博客效果,我就改了,将匹配出错的那句echo"<script>alert(''Wrong username or password !'');history.go(-1);</script>";改成了echo $user就成功出现了那张图。
-
三、实验感想
网页编程上学期就有接触过,但只是懂得一些表单的使用,就是一些简单的HTML语言,没有过多关注脚本语言在网页编程的作用,现在接触了一点,感觉原来脚本语言很强大。

# 2019-2020-2 20175308杨元 《网络对抗技术》Exp8 Web基础
2019-2020-2 20175308杨元 《网络对抗技术》Exp8 Web基础
实践目标及内容
实践内容
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascript(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MysqL基础:正常安装、启动MysqL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5)最简单的sql注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功后显示欢迎页面。
课题负责人需要完成:登陆后可以发帖;会话管理
实践步骤
Web前端HTML
Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
1. Kali默认安装好了Apache,在kali上可以使用命令sudo service apache2 start打开Apache服务器。如果没有任何错误提示即成功开启

此时在浏览器中输入“127.0.0.1”即可打开Apache的默认网页。

2. 输入cd /var/www/html进入到Apache目录下,新建html文件form_test.html,内容如下:
<html lang="en" dir="ltr">
<head>
<Meta charset="utf-8">
<title>This a test for form</title>
<link href="login.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="login">
<h1>Login</h1>
<center>
<form action="login" method="post">
<input type="text" placeholder="用户名" name="username" id="uname" required="required" autocomplete="off">
<br>
</br>
<input type="password" placeholder="密码" name="password" required="required" autocomplete="off">
<br>
</br>
<buttontype="reset">重置</button>
<buttontype="submit">登录</button>
</form>
</center>
</div>
</body>
</html>
3. 在浏览器地址栏中输入/var/www/html/form_test.html打开我们新建的网页。

Web前端javascript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。它作为开发Web页面的脚本语言而出名。
1. 在原有的form_test.html的基础上可以添加一段JavaScript代码。实现诸如输入检查的效果。例如输入用户名只能由英文和数字组成,不能输入汉字,即可通过javascript来实现相关检查:
<html lang="en" dir="ltr">
<head>
<Meta charset="utf-8">
<title>This a test for form</title>
<link href="login.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<script language="javascript">
function ischinese(){
var username=document.getElementById("uname").value;
var ret=true;
for(var i=0;i<username.length;i++){
ret=ret&&(username.charCodeAt(i)>=10000);
}
if(ret){
alert("用户名不能输入中文!");
}
}
</script>
<div id="login">
<h1>Login</h1>
<center>
<form action="login" method="post">
<input type="text" placeholder="用户名" name="username" id="uname" required="required" autocomplete="off" onblur="ischinese()">
<br>
</br>
<input type="password" placeholder="密码" name="password" required="required" autocomplete="off">
<br>
</br>
<buttontype="reset">重置</button>
<buttontype="submit">登录</button>
</form>
</center>
</div>
</body>
</html>
2. 打开网页,效果如下

Web后端 MysqL基础
1. kali已经默认安装好了MysqL,直接输入/etc/init.d/MysqL start开启MysqL服务:

2. 输入MysqL -u root -p使用root权限进入,默认的密码为password

3. 输入show databases;可以查看数据库的基本信息:

4. 输入use MysqL;选择使用MysqL这个数据库

5. 输入select user,password,host from user;查看当前用户信息:

6. 输入update user set password=PASSWORD("20175308") where user='root';将root用户的密码修改为20175308:

7. 输入flush privileges;

8. 输入exit退出数据库,使用新密码进行登录(现在密码已经修改为“20175308”)
9. 输入create database fomalhaut;建立数据库fomalhaut:

10. 再次查看数据库可以发现新建的fomalhaut数据库

11. 使用我们刚刚创建的数据库:

12. 输入create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:

13. 输入show tables查看表信息:

14. 输入insert into 表 value ('value1','vlue2')向表中插入信息
【

15. 输入select * from user可以查看user表中的数据,这里我们可以看到我们刚刚插入的信息。

16. 使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";(即将对整个数据库的select,insert,update,delete权限都赋给新用户)在MysqL中增加新用户

17. 现在我们可以通过新用户进行登录了

Web后端 编写PHP网页
1. 在/var/www/html目录下新建测试文件PHPtest.PHP,输入以下内容:
<?PHP
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! I am 20175308<br>";
?>
2. 在浏览器地址栏输入localhost:80/PHPtest.PHP,查看PHP内容

3. 可以在浏览器地址栏输入localhost:80/PHPtest.PHP?a=/etc/passwd,可以看到/etc/passwd文件的内容:

4. 在/var/www/html目录下新建login.PHP输入以下内容:
<?PHP
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$MysqLi = new MysqLi("127.0.0.1", "yy20175308", "20175308", "fomalhaut");
$query_str1="fomalhaut;";
/* check connection */if ($MysqLi->connect_errno) {
printf("Connect Failed: %s\n", $MysqLi->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */if ($result = $MysqLi->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $MysqLi->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login Failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$MysqLi->close();
?>
然后回到form_test.html将form表单中的action修改为“login.PHP”
5. 直接在浏览器内输入127.0.0.1/login.PHP,连接数据库成功,但因为没有输入用户名密码,所以登录失败。

6. 先打开form_test.PHP,完成登录操作再跳转到login.PHP时会显示登录成功:

最简单的sql注入,XSS攻击测试
sql注入
1. 打开127.0.0.1/form_test.html

2. 用户名输入框中输入' or 1=1#,密码栏则可以随意输入,我们发现它还是会登录成功!

3. 会出现这样的结果是因为,当我们输入' or 1=1#时,整个数据库查询语句变为了select * from user where username='' or 1=1#' and password='',这里面“#”起到的作用相当于注释,即后面对密码的判断都被注释掉了,前文判断中1=1是一个永真式,所以这个句话的结果永远是true。
XSS攻击
1. 将一张图片放在/var/www/html目录下,起名为img1.JPG
2. 打开登录页面,在用户名输入框中输入img src=“img1.JPG”/,随便输入密码
3. 可以发现成功读取到这个图片!

课题负责人需要完成:登陆后可以发帖;会话管理
在网站中,我们经常需要跟踪一个变量:通过对变量的跟踪,使多个请求事物之间建立联系,再根据授权和用户身份显示不同的内容、不同页面。这就是会话控制技术。
HTTP协议是WEB服务器与浏览器相互通信的协议,它是一种无状态协议,即每个HTTP请求之间是相互独立的。因此,HTTP协议没有一个内建的机制来维护两个事务之间的状态。比如,当一个用户在请求一个页面后再去请求另外一个页面时,HTTP将无法搞碎我们这两个请求是否来自同一个用户。因此,我们启用会话控制技术来解决这个问题。常用的会话控制技术有Cookie和Session。简单地说,Cookie 是通过在客户端中记录信息而确定用户身份;Session 是通过在服务器端记录信息而确定用户身份。
会话控制
1. 在本次实验中,我选择用Cookie实现一个比较浅显的cookie设置。cookie的大致使用方法如下:
设置并发送cookie:
setcookie(name,value,expire,path,domain,secure)
————————————————————————————————————————————————
name:必需。规定cookie的名称。
value:必需。规定cookie的值。
expire:可选。规定cookie的有效期。有效期过后cookie失效
path:可选。规定cookie的服务器路径。
domain:可选。规定cookie的域名。
secure:可选。规定是否通过安全的HTTPS连接来传输cookie。
————————————————————————————————————————————————
获取cookie:
$_COOKIE['cookiename'];
判断cookie是否存在:
isset($_COOKIE['cookiename']);
2. 修改之前实验中的form_test.html(也就是第一个登录界面),增加一个选择是否记住登录状态的checkBox。
input type="checkBox" name="rememberMe" value="yes" />记住我的登录

3. 修改login.PHP,登录成功时加入设置并发送cookie的过程。
...
$ifcookie=$_POST["rememberMe"];
...
if($ifcookie=="yes"){
setcookie('user',$uname,time()+1000*60);
}
else{
setcookie('temporary',$uname,time()+60);//为了方便演示我仅设置了1分钟的有效期
}
在我的设置中,无论是否勾选记住我的登录,都要产生一个cookie用来控制只有经过登录才能访问后续操作。所以这里勾选产生的是一个有效期长的目的是用于免登陆的cookie,不勾选则产生仅代表本次登录的短实效的cookie。
4. 当成功登录后,按f12可以查看到产生的cookie

5. 后续页面中进行以下判断,当cookie失效后会强制要求重新登录。(提示登录状态失效后一秒钟后跳转回登录页面)


登录后可以发帖
这里我只对这个功能进行了简单的实现,没有精细完善这个功能。距离现实使用的论坛发帖配套功能可以说是一应具缺。。。
1. 增加post.PHP,作为用户登录后进行发帖的页面。

2. 新建display.PHP显示用户的帖子:



实验总结与问题回答
基础问题回答
(1)什么是表单
表单可以进行前台向后台的数据传输。
表单有三个基本组成部分:
(1)表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)表单域:包含文本框、密码框、多行文本框等一系列表单形式。
(3)表单按钮:包含提交按钮,复位按钮以及一般按钮
(2)浏览器可以解析运行什么语言
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python
- PHP
- JavaScript
- ASP等众多脚本语言
(3)WebServer支持哪些动态语言
- ASP
- JSP
- PHP
- Ruby等
实验心得
Web方面的知识其实上学期的课程中就接触过,并且做了一个小项目,本学期的课程设计再次锤炼了一遍。但本次实验是在kali上使用PHP实现,还是有很大的新鲜感。

01.Web基础知识、第一章Web简介、第一节web介绍
目录:
01 Web发展史
02 Web流程
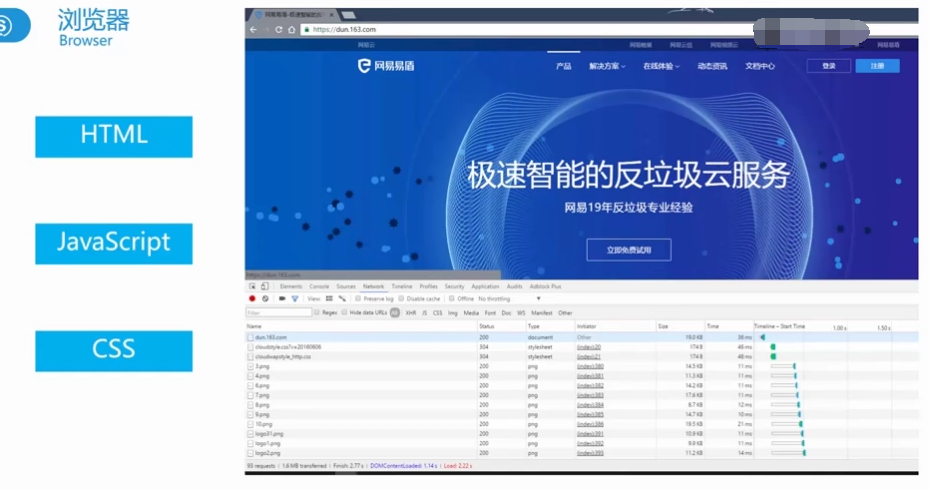
03 浏览器
什么是Web?
概述:

Web发展史:
Web1.0 只能个人用户只能阅读不能添加和修改
Web2.0 个人用户可以在站点上发表文章,进行人与人之间互动



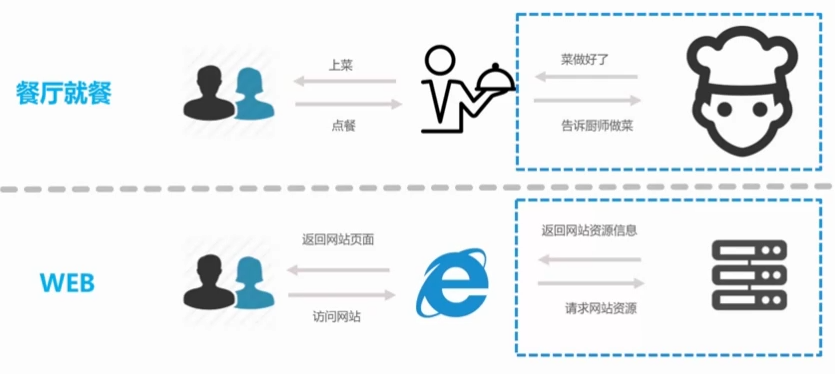
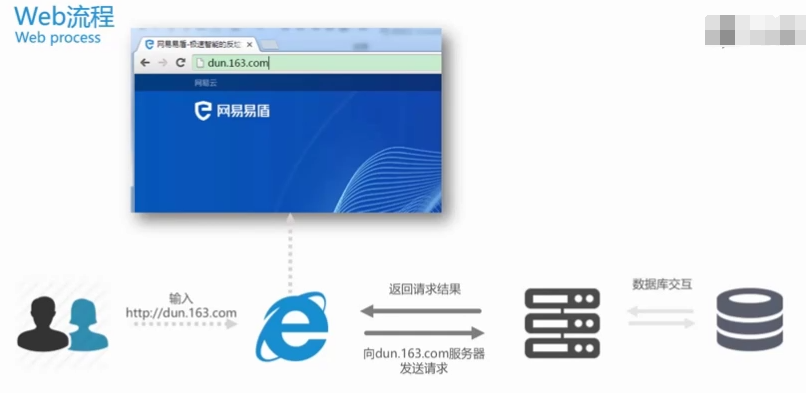
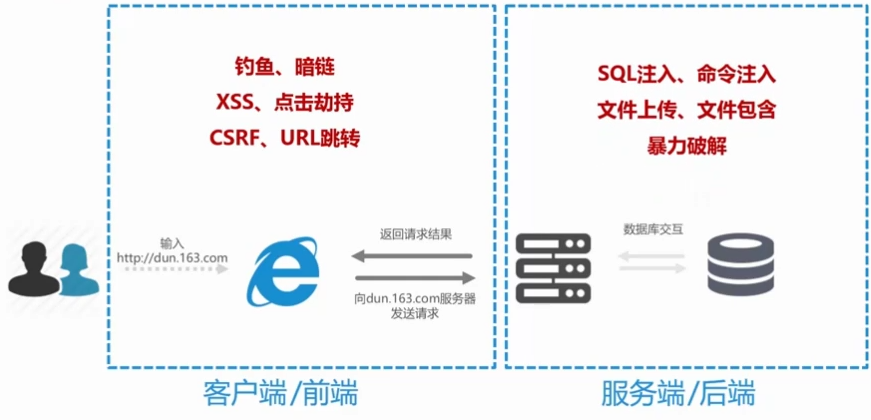
Web流程:



浏览器:









01.Web基础知识、第一章Web简介、第二节Web通信
目录:
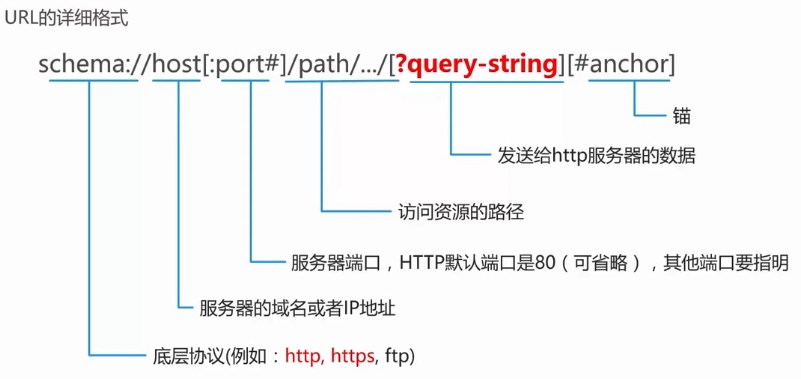
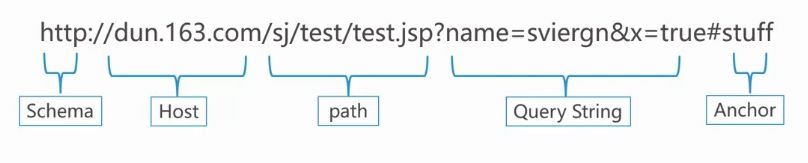
01 URL协议
02 HTTP协议
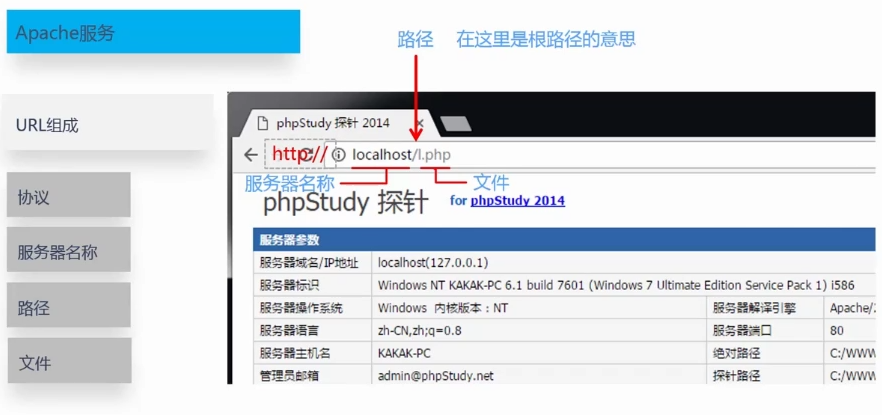
URL是什么?
平时在浏览器上输入的站点链接都是URL,如下都是URL:






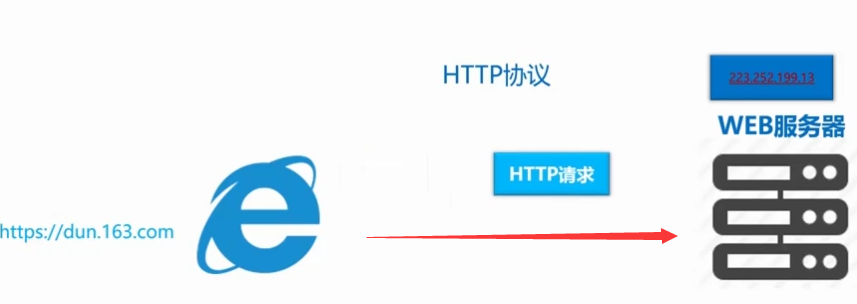
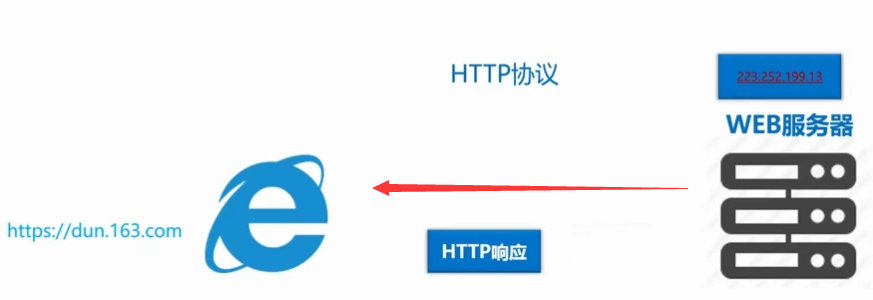
什么是HTTP?



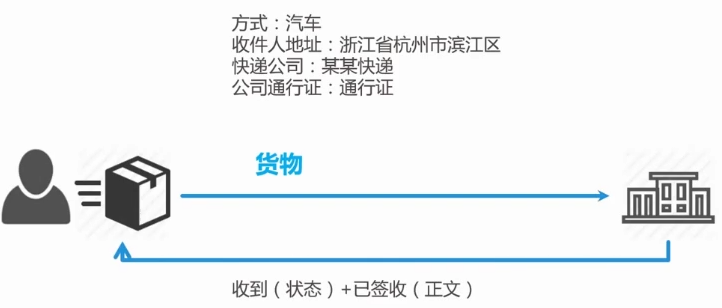
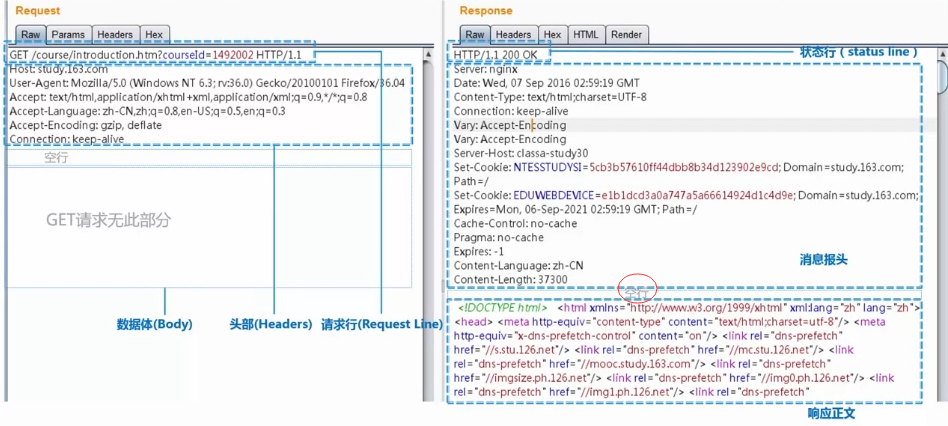
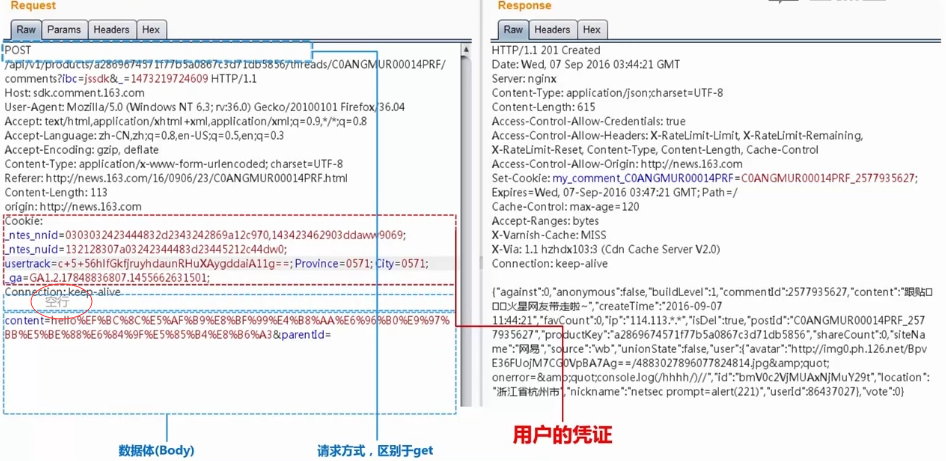
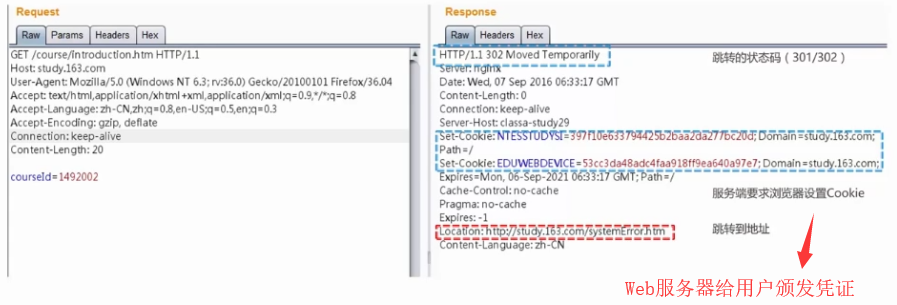
HTTP的报文到底是什么样子?







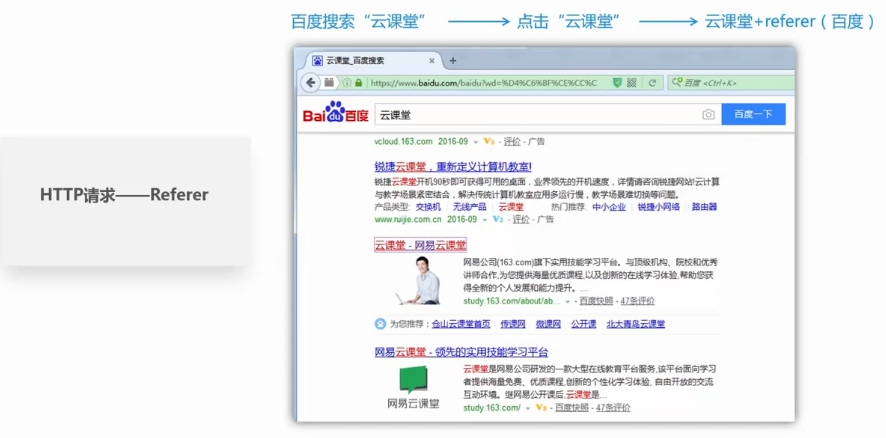
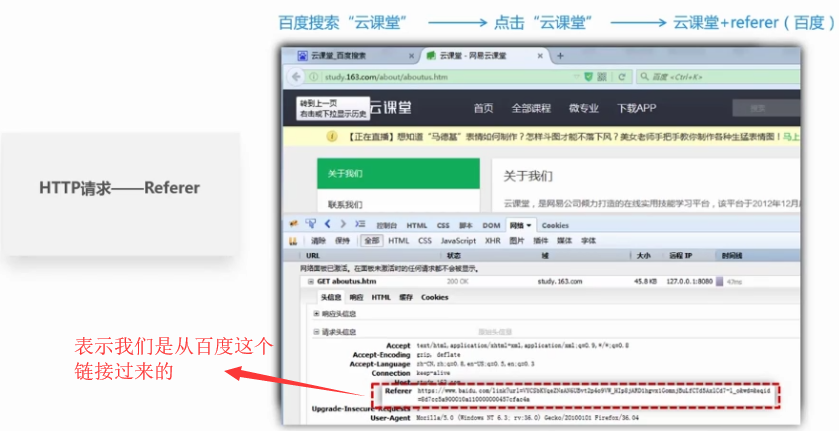
下面两幅图的情况是:这个站点对天涯和QQ的图片进行了引用,天涯和QQ就通过Refere判断,防止其他站点对自己站点进行盗链。






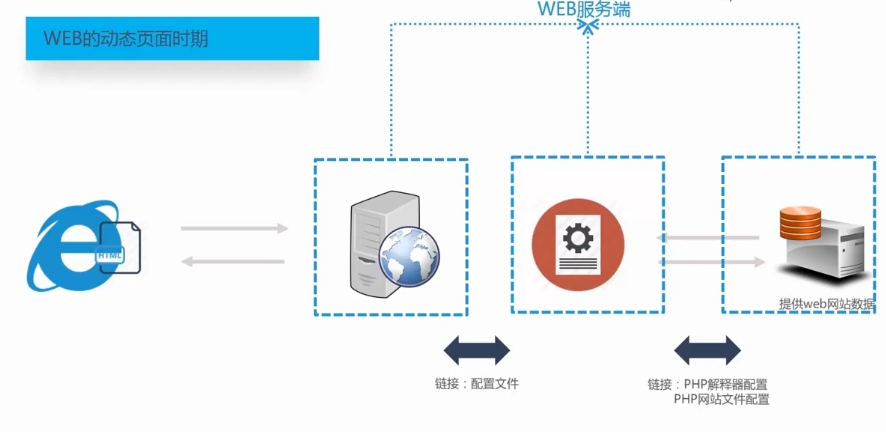
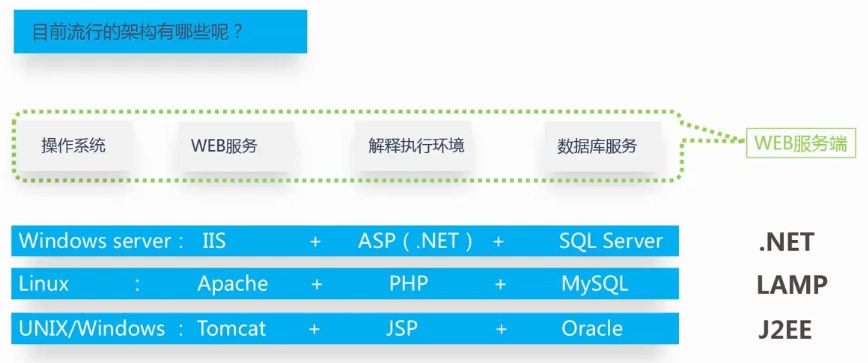
01.Web基础知识、第二章Web开发基础知识、第三节Web服务端环境
目录:
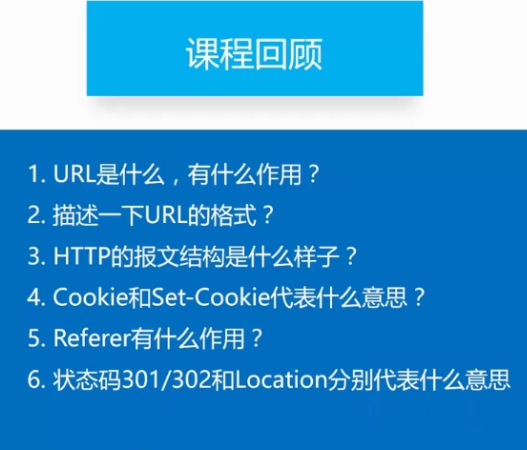
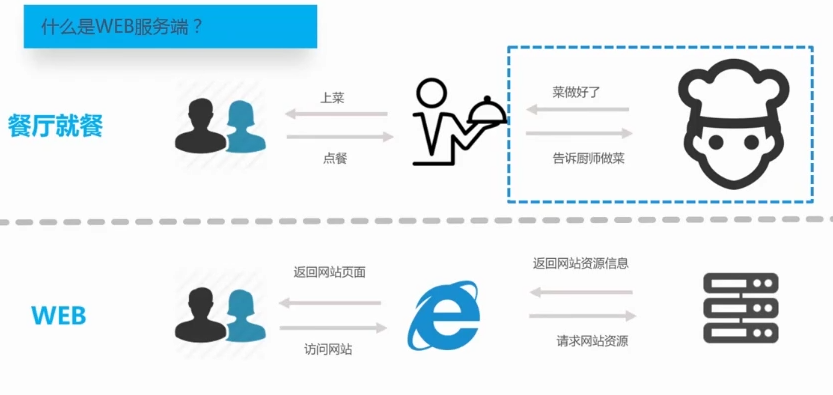
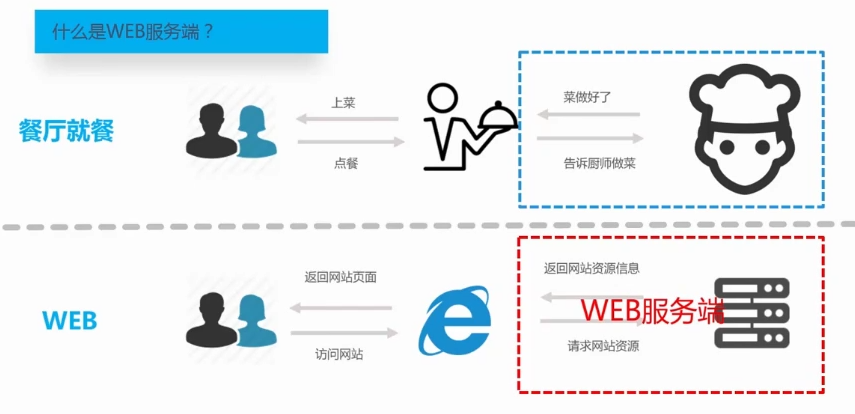
01 WEB服务端概述
02 WEB服务端搭建


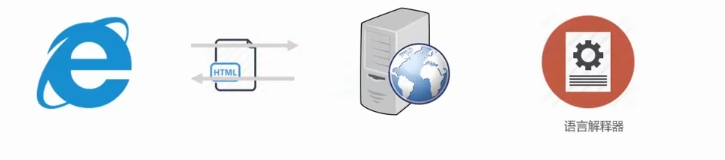
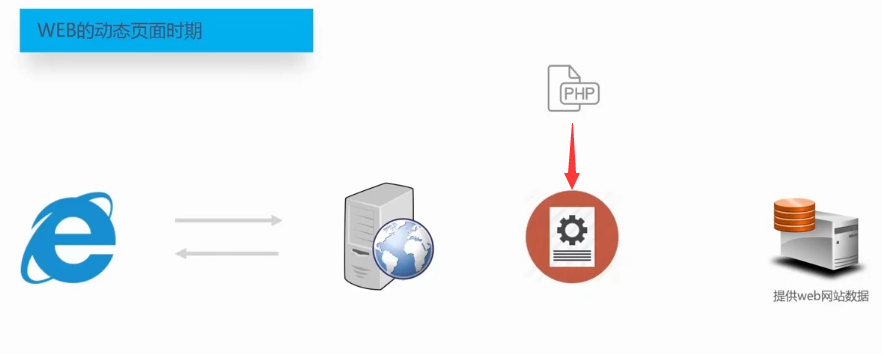
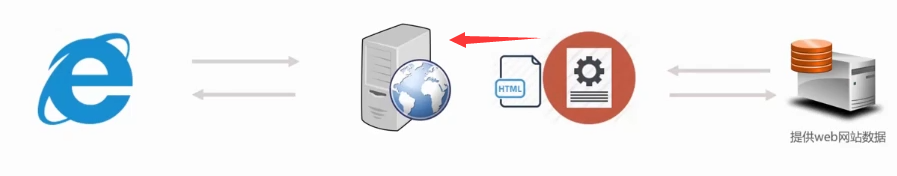
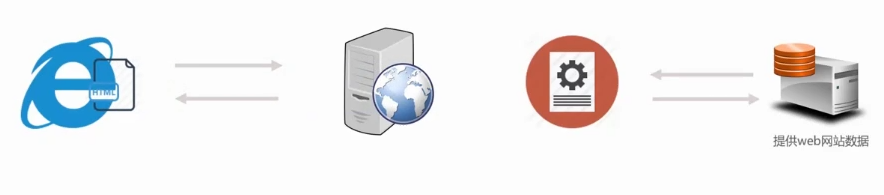
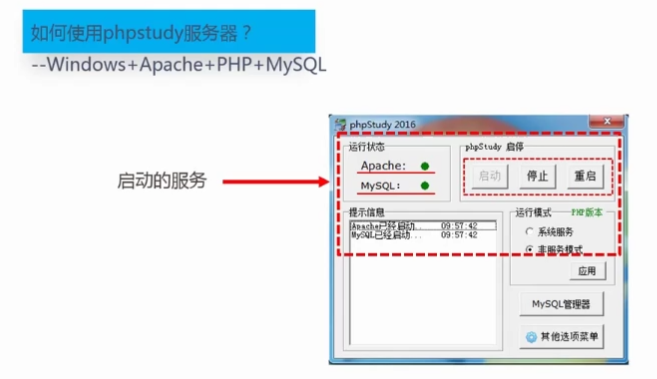
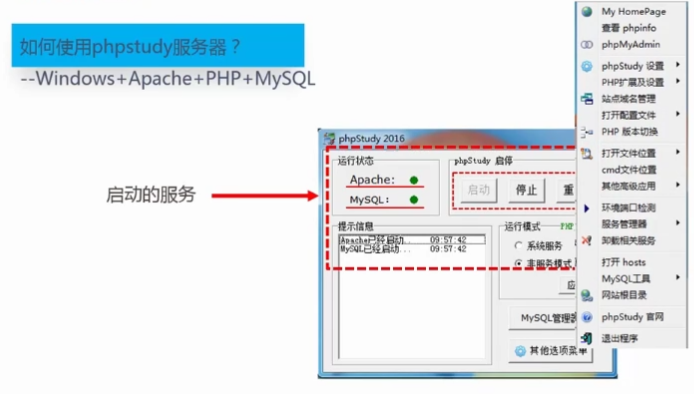
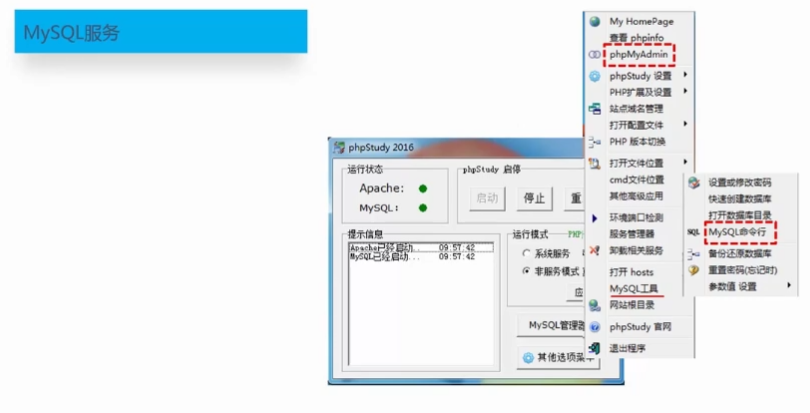
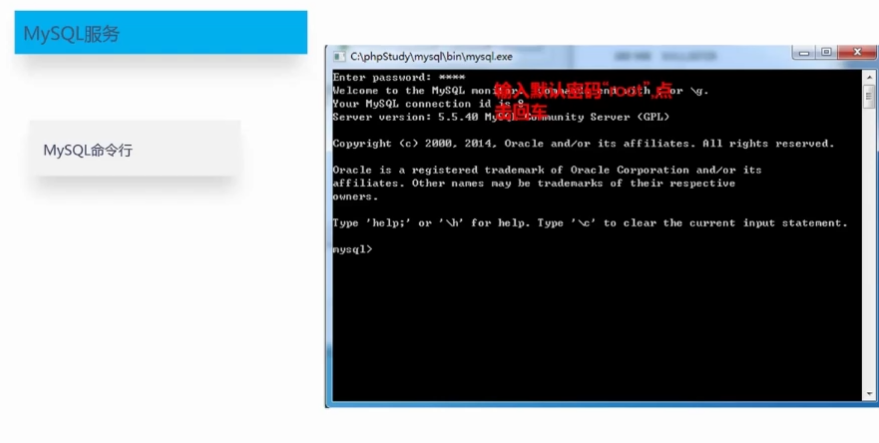
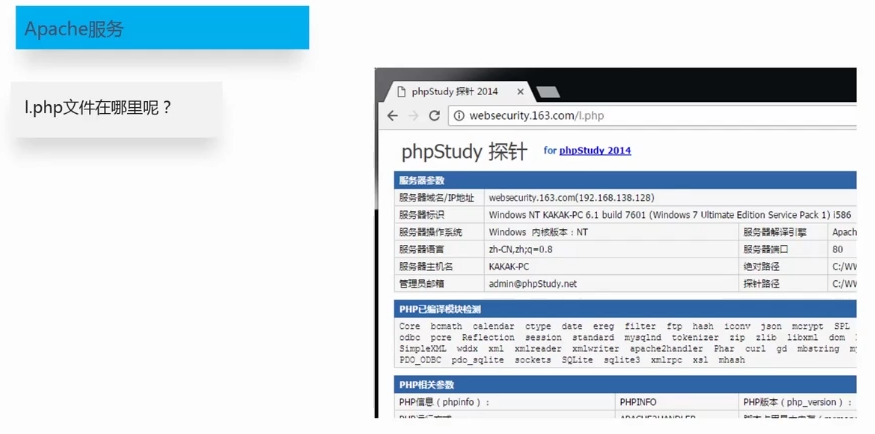
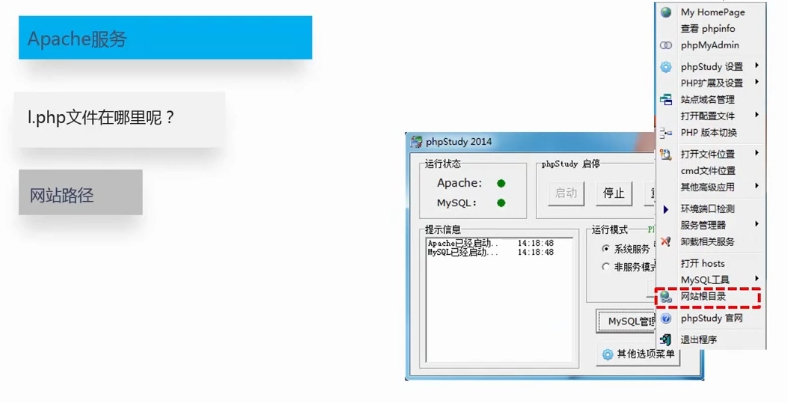
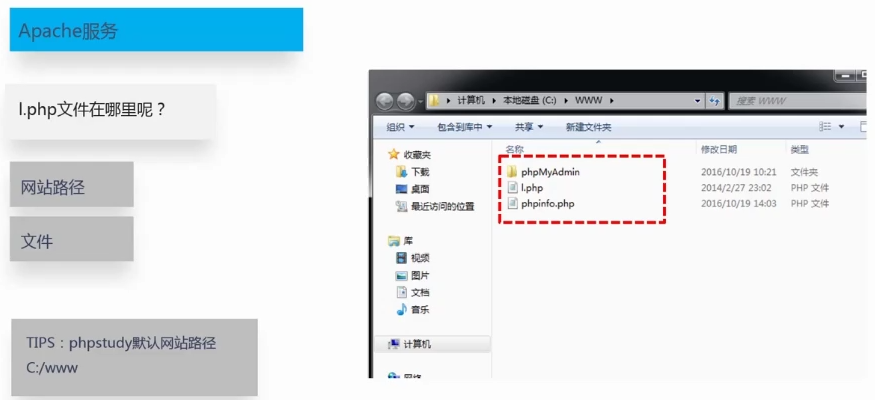
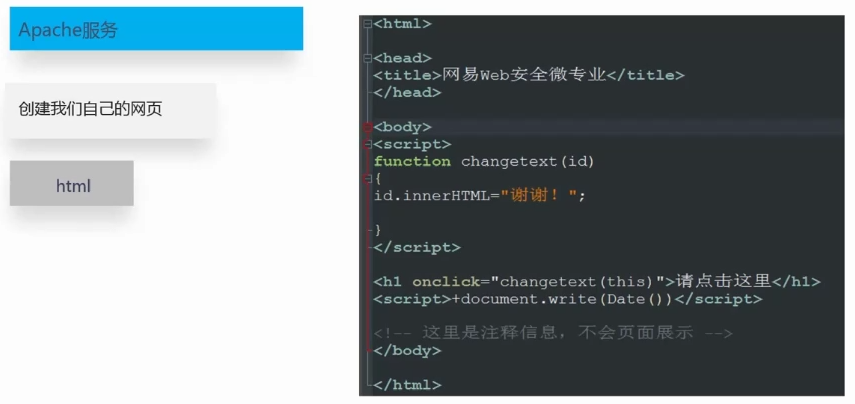
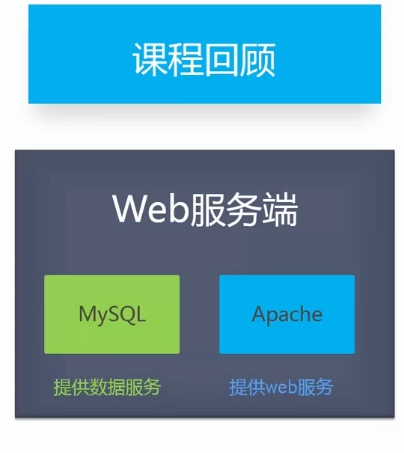
Web服务端经历了哪些变化呢?











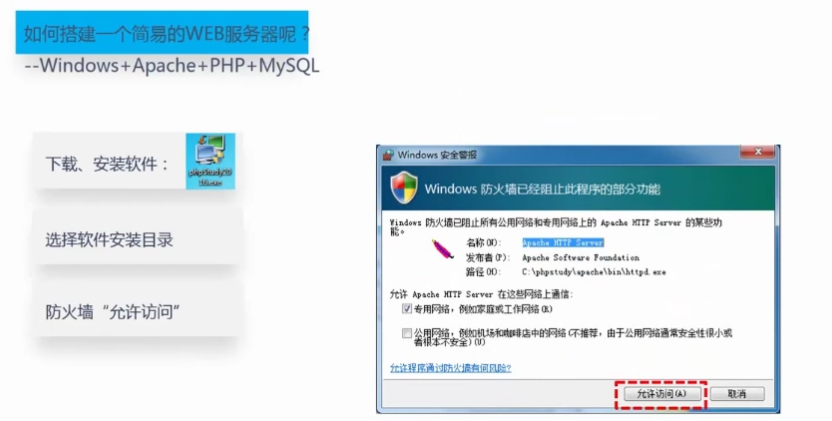
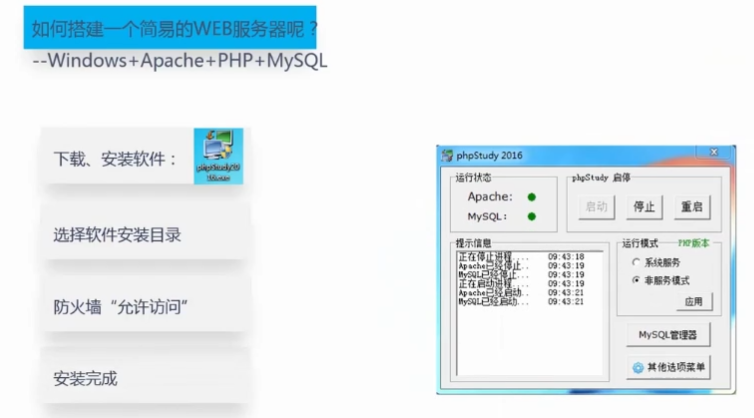
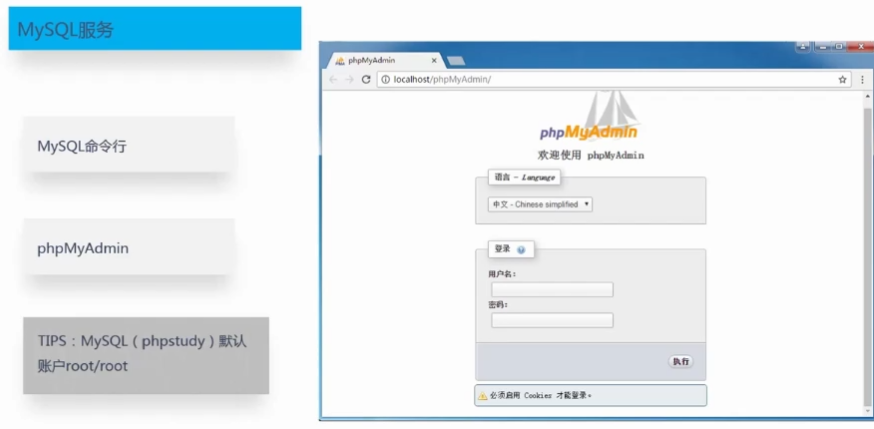
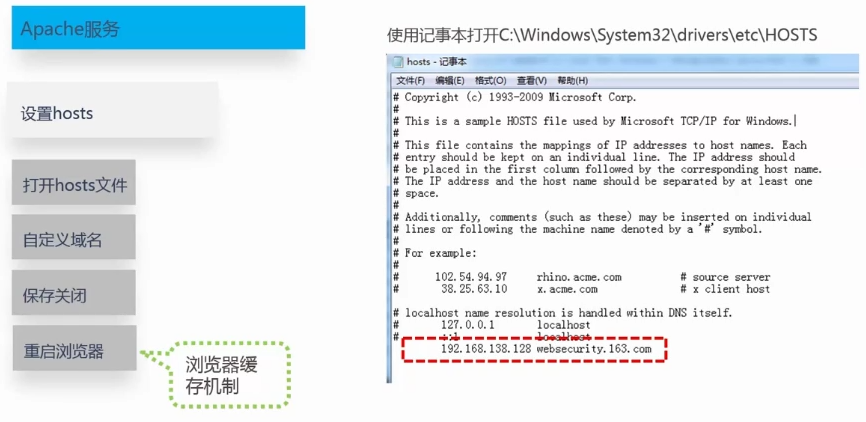
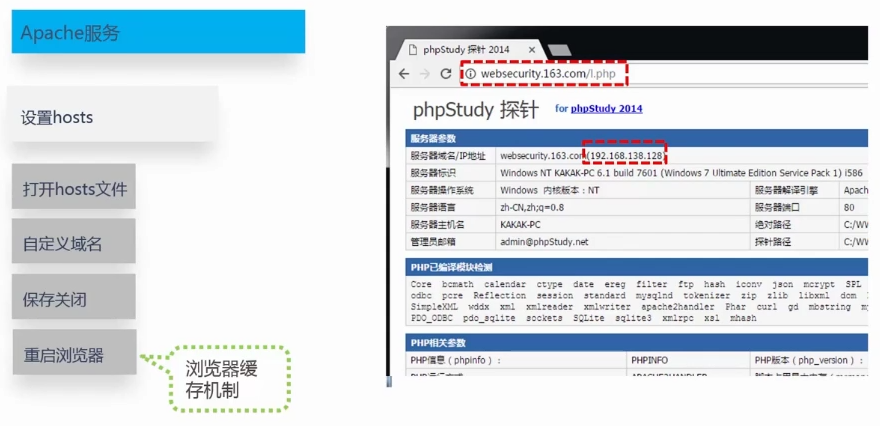
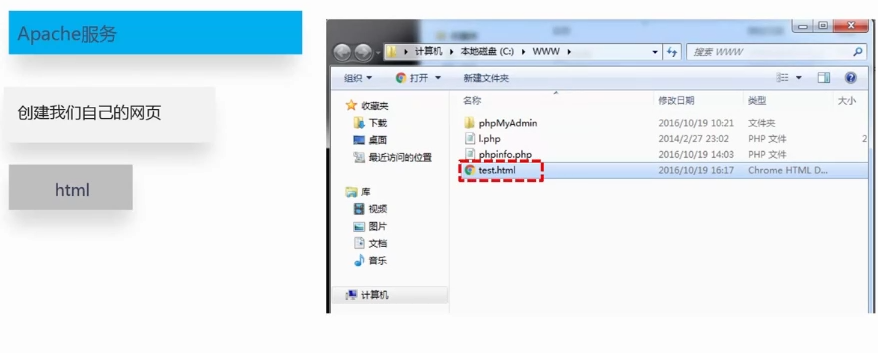
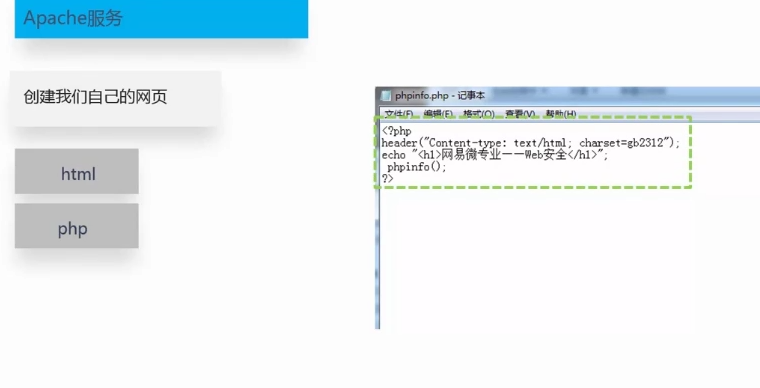
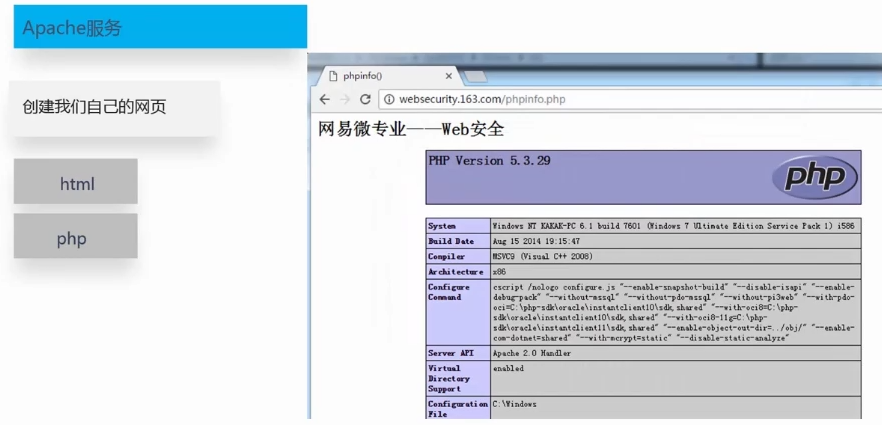
我们如何搭建一个Web服务端呢?
























关于Exp 8 Web基础和web exploded的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于# 2019-2020-2 20175308杨元 《网络对抗技术》Exp8 Web基础、01.Web基础知识、第一章Web简介、第一节web介绍、01.Web基础知识、第一章Web简介、第二节Web通信、01.Web基础知识、第二章Web开发基础知识、第三节Web服务端环境的相关知识,请在本站寻找。
本文标签:





