此处将为大家介绍关于webpack打包dist文件导出配置文件.json供外部配置的详细内容,并且为您解答有关webpack打包设置输出目录的相关问题,此外,我们还将为您介绍关于tstypescrip
此处将为大家介绍关于webpack打包dist文件导出配置文件.json供外部配置的详细内容,并且为您解答有关webpack打包设置输出目录的相关问题,此外,我们还将为您介绍关于ts typescript 使用webpack命令及配置文件说明webpack.config.js配置说明、vue 项目中 webpack 打包暴露出配置文件、Vue--webpack打包js文件、Vue学习Day7 webpack使用、处理各种文件、npm init初始化、局部安装webpack、package.json配置、webpack配置vue的有用信息。
本文目录一览:- webpack打包dist文件导出配置文件.json供外部配置(webpack打包设置输出目录)
- ts typescript 使用webpack命令及配置文件说明webpack.config.js配置说明
- vue 项目中 webpack 打包暴露出配置文件
- Vue--webpack打包js文件
- Vue学习Day7 webpack使用、处理各种文件、npm init初始化、局部安装webpack、package.json配置、webpack配置vue

webpack打包dist文件导出配置文件.json供外部配置(webpack打包设置输出目录)
大家在日常开发上线,上预发,测试环境的时候,一定遇到过不同环境,配置项不同的情况,比如不同的环境部署的代码一致,只有Host需要配置不同。这个时候,如果每次都要重新修改代码,不仅显得不专业,也容易在提交的时候忘记这个配置,提交错误就是上线灾难。所以,有必要在打包后的文件中生成配置文件,供在外部修改配置。本篇就是为了解决这个问题而写~~
这要用到一个webpack插件generate-asset-webpack-plugin
Install
npm install --save-dev generate-asset-webpack-plugin
在webpack.prod.cong.js中引入该插件
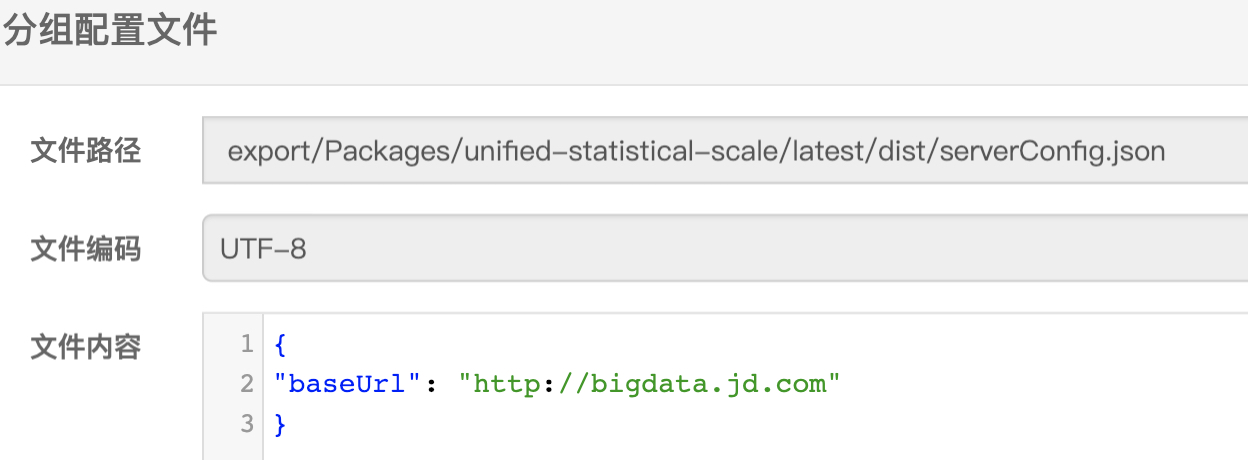
const GeneraterAssetPlugin = require(''generate-asset-webpack-plugin'')在项目根目录下建立配置文件serverConfig.json
内部配置为{"baseUrl":""}
将该配置文件引入
const serverConfig = require(''../serverConfig.json'')
将Json中的配置项返回
const createJson = function(compilation) {
return JSON.stringify(serverConfig)
}
在webpackConfig -> plugin中写入
new GeneraterAssetPlugin({
filename: ''serverConfig.json'',//输出到dist根目录下的serverConfig.json文件,名字可以按需改
fn: (compilation, cb) => {
cb(null, createJson(compilation));
}
})
在引入axios的文件中做如下配置
axios.get(''serverConfig.json'').then((result) => {
window.localStorage[''JSON_HOST''] = result.data.baseUrl
}).catch((error) => { console.log(error) });
利用localStorage存储JSON_HOST配置值,需要取时再取出JSON_HOST,再将需要配置host的地方写成
host: window.localStorage[''JSON_HOST'']
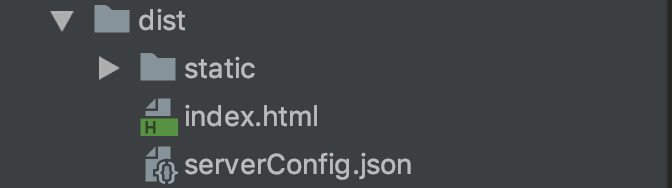
打包后在根目录就会生成如下dist文件

外部就可以通过修改该配置文件,变更host了


ts typescript 使用webpack命令及配置文件说明webpack.config.js配置说明
命令
安装配置文件 npm init
安装的依赖
npm i -D webpack webpack-cli typescript ts-loader
npm i -D html-webpack-plugin 自动生成html文件
npm i -D webpack-dev-server webpack内置服务器
npm i -D postcss postcss-loader postcss-preset-env 兼容低版本的CSS
并在package.json添加
生成tsconfig.json文件
tsc --init
新建webpack.config.js

vue 项目中 webpack 打包暴露出配置文件
应用场景
- 在实际工作中,为了调试方便,可能需要随时更换接口环境、加解密等相关配置。如果每次调试都重新打包,操作起来比较麻烦,且 webpack 打包之后的内容无法进行反向编译。
- 我们可以在全局暴露出一个配置文件,使这个文件不会被 webpack 打包,以此用来控制我们需要频繁更改的配置参数。
目录结构及使用
- 在 static 文件下新建一个 js 文件,我这里起名为 config.js
|-- public
|-- |-- js
|-- |-- static
|-- |-- |-- config.js
|-- |-- index.html
|-- dist- 在 config.js 中,把需要控制的变量绑定到 window 上
window.global = {
somethingFlag: false,
baseUrl:''http://XXX.XXX.com'',
// 。。。 其他需要配置的内容
}- 在index.html 中引入配置文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>test</title>
<!-- 引入全局配置文件 -->
<script src="static/config.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>- 代码中使用的时候,只需要访问 window 上绑定的这个对象即可
if(window.global.somethingFlag) {
// somethingFlag 为 true 时做一些事
} else {
// somethingFlag 为 false 时做一些事
}
// 创建axios实例
const service = axios.create({
baseURL: window.global.baseUrl,// 请求根目录
timeout: 20000 // 请求超时时间
})- 配置好文件后,进行打包,就会发现 static 中添加的 config.js 没有被打包,并且修改 config.js 中的内容后,配置会生效。
|-- dist
|-- |-- css
|-- |-- fonts
|-- |-- img
|-- |-- js
|-- |-- static
|-- |-- |-- config.js
|-- |-- index.html
Vue--webpack打包js文件
介绍
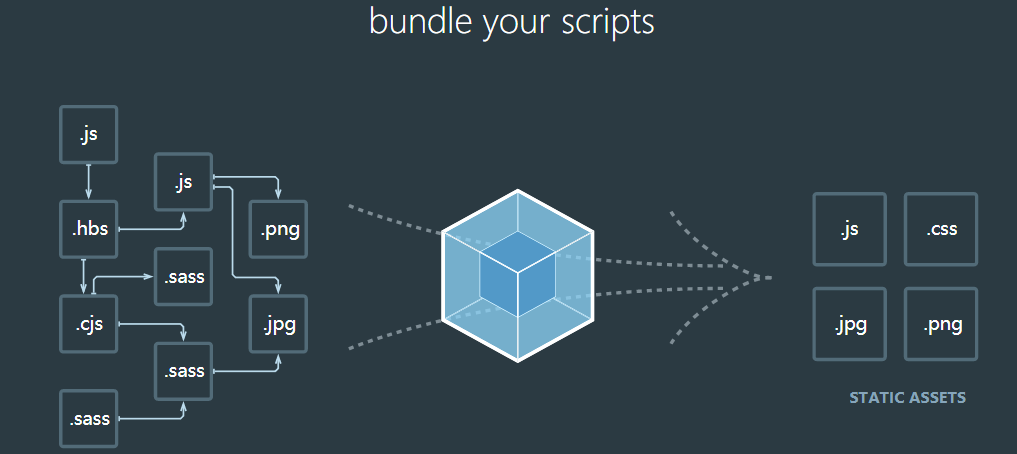
webpack是一个前端的静态资源打包工具,能让浏览器也支持模块化。它将根据模块的依赖关系 进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
官网:https://webpack.docschina.org/
webpack的作用有下面几点:
webpack核心主要进行javascript资源打包。
- 它结合其他工具, 将多种静态资源css、png、sass分类转换成一个个静态文件,这样可以减少页面的请求。
- 可集成babel工具实现EcmaScript 6 转 EcmaScript 5 ,解决兼容性问题。
- 可集成http服务器。
- 可集成模块热加载,当代码改变后自动刷新浏览器等等功能。

安装
全局安装:
不推荐全局安装webpack,全局安装的webpack,在打包项目的时候,使用的是你安装在自己电脑上的webpack,如果项目到了另一个人的电脑上,他可能安装的上旧版本的webpack,那么就可能涉及到兼容性的问题。而且他如果没有在全局安装webpack就无法打包。
# 安装最新版本
npm install --global webpack
# 或者 安装特定版本
npm install --global webpack@<version>如果上面安装的是 webpack v4+ 版本, 还需要安装 CLI , 才能使用 webpack 命令行
npm install --global webpack-cli可通过 npm root -g 查看全局安装目录
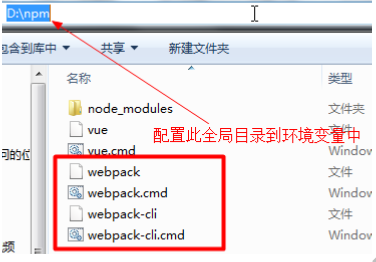
如果安装后,命令行窗口 webpack 命令不可用,则手动配置 全局目录的 环境变量
我的电脑 -> 右键属性 -> 高级系统设置 -> 高级 -> 环境变量 -> 系统变量 -> path ->在末尾添加上面的路径,记得前面用 ; 分号隔开

然后再重新打开 cmd 命令行窗口,输入 webpack -v 即可使用
全局安装 webpack@v4.35.2 与 webpack-cli@3.3.6
npm i -g webpack@v4.35.2
npm i -g webpack-cli@3.3.6安装后查看版本号。如果有红色字提醒,没关系忽略它
webpack -v
简单使用
新建目录结构如下:

在webpack-demo2目录下执行下面代码打包js文件
E:\vue\npm-demo\webpack-demo2>webpack ./src/main.js -o ./dist/bundle.js./dist/bundle.js表示将所有的js文件打包在dist目录下的bundle.js文件中,./src/main.js是所有js的入口文件
webpack.config.js
每当修改js文件内容后,都要webpack重新打包,打包时要指定入口和出口比较麻烦,可通过配置解决
在 webpack-demo2 目录下创建 webpack.config.js 配置文件,该文件与 src 处于同级目录
在webpack.config.js里写如下配置
// 引入node中的path模块,处理文件路径 的小工具
const path = require(''path'')
// 导出一个webpack具有特殊属性配置的对象
module.exports = {
mode: ''none'', // 指定模式配置:"development" | "production" | "none"
// 入口
entry: ''./src/main.js'', // 入口模块文件路径
// 出口
output: {
// path: ''./dist/'', 错误的,要指定绝对路径
path: path.join(__dirname, ''./dist/''), //打包的结果文件生成的目录要是绝对路径
filename: ''bundle.js''
}
}然后就可以执行下面的命令进行打包了,不需要再输入入口和出口了
webpack如果没有mode参数,则会出现黄色警告。
本地安装
本地安装的时候,建议把webpack安装到devDependencies 开发依赖 ( --save-dev ) 中,因为 webpack 只是一个打包工具,项目如果需要上线,上线的是打包的结果,而不是这个工具。
所以我们为了区分生产环境和开发环境依赖,通过 --save (生产环境)和 --save-dev (开发环境)来区分。
为了测试本地安装,先把全局安装的 webpack 和 webpack-cli 卸载掉
npm uninstall -g webpack
npm uninstall -g webpack-cli在webpack-demo2中,使用npm init -y 初始化,会生成一个package.json的文件,后面要用到。
本地安装命令
# 安装最新版本
npm install --save-dev webpack
# 安装特定版本
npm install --save-dev webpack@<version>如果上面安装的是 webpack v4+ 版本, 还需要安装 CLI , 才能使用 webpack 命令行
npm install --save-dev webpack-cli# 1. 进入到 webpack-demo2
cd e:\vue\npm-demo\webpack-demo2
# 2. 初始化项目 `-y` 是采用默认配置
npm init -y
# 3. 安装 v4.35.2 ,不要少了 v
npm i -D webpack@v4.35.2
# 安装 CLI
npm i -D webpack-cli@3.3.6安装完执行webpack -v会报错

在本地安装的 webpack ,要通过在项目文件夹下 package.json 文件中的 scripts 配置命令映射
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"show": "webpack -v",
"start": "node ./src/main.js",
"build": "webpack"
},然后查看版本号就使用下面的命令
npm run show运行 main.js 模块:
npm run start注意:如果命令映射的别名是 start ,可省略 run 进行简写执行,即:
npm start打包构建
npm run build自动打包
前面我们修改了代码之后,都要手动打包,这样很浪费我们的时间,那我们想当我们修改了代码之后能不能自动帮我们完成打包,答案当然是可以的,只需要在package.json的script里加上watch参数就可以了
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"show": "webpack -v",
"start": "node ./src/main.js",
"build": "webpack",
"watch": "webpack --watch" // 加上这个就可以自动帮我们打包了
},添加上watch参数之后,在命令行执行npm run watch,程序会阻塞状态,当我们更改代码之后,自动会帮我们完成打包
导入导出模块
上面我们的webpack-demo2下有个src文件夹,里面有两个js文件,一个是bar.js,一个是main.js。main.js是主入口,引用了bar.js文件,既然要用到bar.js里的,那我们就要在bar.js里导出,然后再main.js里导入
导出默认成员
默认成员只能有一个,要不然会报错。
export default 成员bar.js
// ES6 注意 一个模块文件中,只能导出一个默认成员,注释掉一个
export default function() { // 导出函数
console.log(''我是bar模块--ES6'')
}
export default { // 导出对象
name: ''邹邹''
}要在main.js文件里使用bar.js文件里的内容,还要在main.js里导入
main.js
// Es6 导入默认成员
import bar from ''./bar''
bar() // 调用函数
console.log(bar)
console.log(bar.name) // 对象的属性值导出非默认成员
默认成员只能导出一个,非默认成员可以导出多个。
非默认成员必须要有成员名称
bar.js
// ES6 可以导出多个非默认成员
export const x = ''xxx''
export var y = ''yyy''
export function add (a, b) {
return a+b
}
// export z = ''zzz'' 错误的,没有数据类型
// export ''wwww'' 错误的,没有变量名和类型
// export function (x, y) { 错误的,没有函数名
// return x+y
// }main.js
// Es6 导入非默认成员
// 通过 解构赋值 的方式 来加载成员
// x 对应的是bar.js 模块中的 x 成员 ,y对应y成员,ad对应add成员 函数
import {x, y, add} from ''./bar''
console.log(x, y, add(10, 20))
// 通过解构赋值按需导入你需要的成员
import {x, y} from ''./bar''
console.log(x, y)
// 会将默认成员 与 非默认成员 全部导入
import * as bar2 from ''./bar''
console.log(bar2, bar2.x, bar2.y, bar2.add(1,2))
Vue学习Day7 webpack使用、处理各种文件、npm init初始化、局部安装webpack、package.json配置、webpack配置vue
想利用暑假时间好好学习一下vue,会记录每一天的学习内容。
今天是学习vue的第7天!
(不过今天好像都是webpack的相关内容TT,只有一点点关于vue的配置)
起起伏伏乃人生常态,继续加油~
学习内容
- 1. webpack的基本使用
- 准备工作
- js文件的打包
- 使用打包后的文件
- 2. webpack.config.js文件
- 3. 使用npm init初始化项目
- 4. 局部安装webpack
- 5.package.json中定义启动
- 6. webpack-loader
- 7. webpack-css文件处理
- 准备工作
- 打包报错
- style-loader、css-loader
- 8. webpack-less文件的处理
- 准备工作
- 9. webpack-图片文件的处理
- url-loader
- file-loader
- 修改文件名称
- 10.webpack-ES6转ES5
- 11. webpack配置vue
- 打包vue-错误信息
1. webpack的基本使用
准备工作
我们创建如下文件和文件夹:
dist文件夹:用于存放之后打包的文件src文件夹:用于存放我们写的源文件main.js:项目的入口文件mathUtils.js:定义了一些工具函数
index.html:浏览器打开展示的首页html

mathUtils.js中的内容:

main.js中的内容:

js文件的打包
- 现在的js文件使用了模块化的方式进行开发,他们可以直接使用吗?不可以
- 如果直接在
index.html引入这main.js、mathUtils.js文件,浏览器并不识别其中的模块化代码 - 另外,在真实项目中有许多这样的js文件时,我们一个个引用非常麻烦,并且后期管理不便
- 如果直接在
- 这时我们应该使用
webpack工具,对多个js文件进行打包webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。- 另外,如果在处理完所有模块之间的关系后,将多个js文件打包到一个js文件中,在
index.html中引入也很方便
- 如何打包呢?使用
webpack的指令即可
(记得要先进入这两个js文件所在文件夹,再输指令)
跳出这个就是成功了:

使用打包后的文件
打包后会在dist文件下,生成一个bundle.js文件
- 文件内容有些复杂,这里暂时先不看
bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要在index.html中引入这个bundle.js文件即可

index.html控制台成功输出:

2. webpack.config.js文件
- 如果每次使用
webpack的命令都需要写上入口和出口作为参数,会非常麻烦 - 我们可以将这两个参数写到配置里,在运行时,让它直接读取
- 创建一个
webpack.config.js文件

但是这里的require('path')依赖于node相关的包,所以要先用npm init去初始化这个项目
3. 使用npm init初始化项目
使用npm init会生成一个package.json文件,这个文件主要用来记录这个项目的详细信息,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个文件中
在终端输入npm init

之后会让我们配置一些信息
(没填的地方直接回车)

成功生成
package.json
4. 局部安装webpack
当我们配置完webpack.config.js文件后,我们在终端输入webpack就可以进行打包了,但是此时我们使用的是全局的webpack,如果我们想使用局部webpack来打包呢?
- 因为一个项目往往依赖于特定的
webpack版本,而全局webpack的版本可能和这个项目的所依赖的webpack版本不一致,导致打包出现问题 - 所以通常一个项目,都有自己局部的
webpack
第一步:项目中需要安装自己局部的webpack
- 这里我局部安装了
webpack3.6.0
(和我全局安装的版本是一样的)
npm install webpack@3.6.0 --save-dev - 安装成功以后会生成这个
node_modules文件

package.json也会自动生成这部分

第二步:在终端中输入node_modules/.bin/webpack启动局部webpack打包(如果输入webpack,使用的是全局webpack)
但是,每次启动局部webpack打包都要输入node_modules/.bin/webpack一长串命令很不方便
- 我们可以在
package.json的scripts中定义自己的执行脚本
5.package.json中定义启动

在
scripts中添加这条"build":"webpack"命令,scripts中的脚本在执行时,会按照一定的顺序寻找命令对应的位置
- 首先,会寻找本地的
node_modules/.bin路径中对应的命令 - 如果没有找到,就去全局的环境变量中寻找
- 如何执行
build命令?- 终端输入
npm run build即可 - 这里会启动
局部webpack,如果没有才会启动全局webpack
- 终端输入
6. webpack-loader
webpack用来做什么:- 在之前的实例中,我们主要用
webpack来处理我们写的js代码,并且webpack会自动处理js文件之间相关的依赖 - 但是在开发中,我们不止有基本的js代码处理,我们也需要加载
css、图片,也包括一些高级的将ES6转成ES5,将TypeScript转成ES5代码,将scss、less转成css等等 - 对于
webpack本身的能力来说,并不支持这些转化 - 给
webpack扩展对应的loader就可以了!
- 在之前的实例中,我们主要用
loader使用过程:(也可以跟着官网的教程做)- 第一步:通过
npm安装需要使用的loader - 第二步:在
webpack.config.js中的module关键字下进行配置
- 第一步:通过
- 大部分
loader都可以在webpack官网中找到,并且学习对应的用法

7. webpack-css文件处理
准备工作
- 项目开发过程中,我们必然需要添加很多的样式,样式我们往往写到一个单独的文件中
- 在
src目录中,创建一个css文件,其中一个创建normal.css文件 - 可以重新组织文件的目录结构,将零散的
js文件放到一个js文件夹中

- 在
⚠️:此时就算在normal.css中写了样式,也不会在index.html中生效
- 因为我们并没有在
index.html引用它 - 而且
webpack也不可能找到它,因为只有一个入口,就是在webpack.config.js中设置的entry为main.js

webpack会从main.js开始查找其他依赖的文件,然后一起打包,显然此时这里只依赖了mathUtils.js,所以不可能找到normal.css
⚠️:我们需要在main.js中与normal.css建立依赖

打包报错
在入口main.js建立了与normal.css的依赖以后,我们再次尝试打包,因为前面已经配置好了,现在启动局部webpack打包只需要用npm run build即可

但是报错了,于是我们应该去
webpack官网找到对应的loader
style-loader、css-loader

安装
style-loader、css-loader:
- 终端输入
npm install css-loader、npm install style-loader - 这里我安装的
css-loader版本是2.0.2,style-loader版本是0.23.1 npm install --save-dev css-loader@2.0.2、npm install --save-dev style-loader@0.23.1
根据官方,我们需要在webpack.config.js中添加如下配置:

(⚠️一下我的注释)
然后在npm run build,打开index.html就会发现样式生效了
8. webpack-less文件的处理
如果想要在项目中使用less、scss、stylus等CSS预处理器来写样式,webpack同样也可以帮我们处理
- 这里以
less为例
(vscode有插件可以将less编译为css,就直接打包css文件,可以跳过这个part)
准备工作
我们先创建一个less文件,依然放在css,依然放在css文件夹中
和css文件处理的步骤一样
- 先在main.js中建立依赖

- 安装(我这里指定了less-loader版本4.1.0,less版本3.9.0)
npm install --save-dev less-loader@4.1.0 less@3.9.0 - 在
webpack.config.js中添加配置

然后在npm run build,打开index.html就会发现样式生效了
9. webpack-图片文件的处理
在刚刚的normal.css中设置一张图片为背景图


url-loader
图片处理,我们使用url-loader
- 安装
url-loader(我这里指定了url-loader版本1.1.2)
npm install --save-dev url-loader@1.1.2 - 修改
webpack.config.js配置文件:

file-loader
当图片小于设置的limit属性时,打包时会对图片进行base64编码,那如果大于设置的limit属性呢?
目前尝试打包,还是会继续报错,所以当大于设置的limit属性时,要通过file-loader处理
- 安装
file-loader:(我这里指定了file-loader版本3.0.1)
npm install --save-dev file-loader@3.0.1 - 当安装完,再次打包,就会发现
dist文件夹下多一个图片文件,这是webpack帮我们自动生成的

修改文件名称
webpack帮我们自动生成的文件名是一个32位哈希值,但是在真实开发中,我们应该对打包的图片名有一定的要求- 比如,我们可能会将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
- 我们可以在
options中添加上如下选项:img:文件要打包到的文件夹name:获取图片原来的名字,放在该位置hash:8:为了防止图片在同一个文件夹中名字冲突,依然使用哈希值,只是我们只保留8位ext:使用图片原来的扩展名

- 这个时候再打包,发现运行不报错了。但是
index.html中图片未能正常显示- 默认情况下,
webpack会将生成的路径直接返回使用,打开index.html的控制台,这个时候引用的url是错误的
- 因为我们的整个程序是打包在
dist文件下的,index.html在src文件中,所以我们希望能在路径下自动添加一个../dist

- 默认情况下,
- 解决方法:在
webpack.config.js文件中,配置publicPath:
(在之后index.html可能也要放进dist文件夹,到时候还要改)

之后再打包,能成功显示啦

10.webpack-ES6转ES5
- 对于前面
webpack打包的js文件,部分ES6语法还未转成ES5,那么就意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码 - 在前面我们说过,如果希望将
ES6的语法转成ES5,就需要使用babel- 而在
webpack中,我们直接使用babel对应的loader就可以了npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
- 配置
webpack.config.js文件

重新打包,查看bundle.js文件,会发现其中的内容已经变成了ES5的语法
- 而在
11. webpack配置vue
- 后续会使用
Vuejs进行开发,而且会以特殊的文件来组织vue的组件- 下面要学习如何在webpack环境中集成
Vuejs
- 下面要学习如何在webpack环境中集成
- 希望在项目中使用
Vuejs,必然需要对其有依赖,所以先进行安装
⚠️:因为后续是在实际项目中也会使用vue的,所以并不是开发时依赖,不用加-dev
(这里我指定了版本2.5.21)
npm install vue@2.5.21 --save - 在
main.js和index.html中使用vue


但是,会报错!
打包vue-错误信息

这个错误说的是我们使用的是
runtime-only版本的vue,编译不了模版
- 我们需要修改
webpack的配置,添加如下配置即可


今天就只学一些webpack配置了,因为我下载的都是指定的版本,现在的新版本可能对一些处理有了不同方法,具体还是参考webpack官网 https://webpack.js.org
我们今天的关于webpack打包dist文件导出配置文件.json供外部配置和webpack打包设置输出目录的分享就到这里,谢谢您的阅读,如果想了解更多关于ts typescript 使用webpack命令及配置文件说明webpack.config.js配置说明、vue 项目中 webpack 打包暴露出配置文件、Vue--webpack打包js文件、Vue学习Day7 webpack使用、处理各种文件、npm init初始化、局部安装webpack、package.json配置、webpack配置vue的相关信息,可以在本站进行搜索。
本文标签:





