在这篇文章中,我们将为您详细介绍vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用的内容,并且讨论关于.vue如何引进本地背景图片的相关问题。此外,我们还会涉及一些关于1
在这篇文章中,我们将为您详细介绍vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用的内容,并且讨论关于.vue如何引进本地背景图片的相关问题。此外,我们还会涉及一些关于1、vue vue2.0 vue-cli vue-router webpack、9.Vue之webpack打包基础---模块化思维、Vue -- vue-cli webpack 打包开启 Gzip 报错、Vue -- vue-cli webpack打包开启Gzip 报错的知识,以帮助您更全面地了解这个主题。
本文目录一览:- vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用(.vue如何引进本地背景图片)
- 1、vue vue2.0 vue-cli vue-router webpack
- 9.Vue之webpack打包基础---模块化思维
- Vue -- vue-cli webpack 打包开启 Gzip 报错
- Vue -- vue-cli webpack打包开启Gzip 报错

vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用(.vue如何引进本地背景图片)
问题描述
一般情况下,通过webpack+vue-cli默认打包的css、js等资源,路径都是绝对的

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
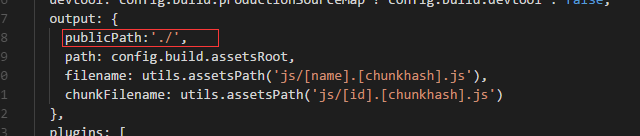
打开webpack.prod.conf.js
找到output:增加 publicPath: ''./'', 即可,如图。

那么这样后,资源的引用路径就正确了。
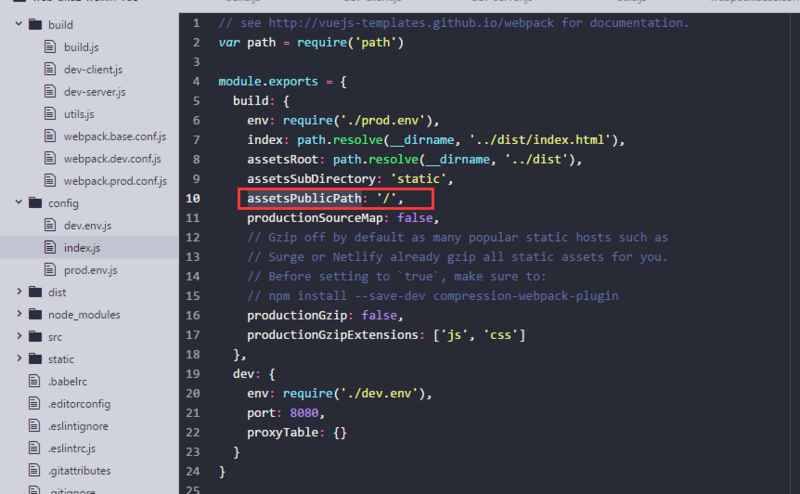
当然在config文件夹下的index.js中修改 assetsPublicPath: ''./''同样也可以达到资源的相对引用。
背景图片的引用问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
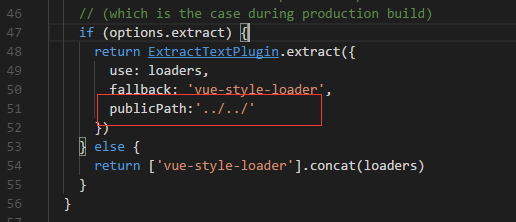
url(../../static/img/logo-index.2f00bf2.png) no-repeat那么就需要修改build文件夹下的utils.js代码,如图所示:

添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决
最后感谢风雨后见彩虹的文文^_^

1、vue vue2.0 vue-cli vue-router webpack
因为网速还可以,所以我就是用了npm下载,可以使用淘宝镜像,把 npm 的地方换成 cnpm 就可以啦!没有安装淘宝镜像的童鞋可以搜搜。。
注:各版本内容(node 7.5.0,npm 4.1.2 ,vue 2.8.1)
查看vue版本vue -V,记得要大写
项目实际安装版本(vue:2.2.2,vue-router:2.3.0,less:2.7.2)
1、npm init webpack sousou
注:(1)sousou是项目名
(2)创建json数据时不使用router、ESlint、test内容
2、cd sousou
注:进入到创建好的sousou文件夹
3、npm install
注:下载packjson.json里面设置插件依赖!
4、npm run dev
注:项目跑起来啦!
补充说明(main .js):
版本一:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 1.x 写法
el: ''#app'',
template: ''<App/>'',
components: { App }
})
版本二:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 2.x 写法
el: ''#app'',
render: x => x(App)
})
大家可以更改过后再运行npm run dev,项目一样可以跑起来哦!
重点在后面
5、因先前没有下载vue-router
现在下载使用命令 :
npm install vue-router less --save-dev
注:因为要使用less预处理器,所以就和vue-router一起下载啦
6、在 src文件夹 下面新建一个 router文件夹,并在其里面新建一个router.js文件
vue-router相关设置可以查看官方中文 文档 https://router.vuejs.org/zh-c...
英文好的童鞋可以查看英文文档。
import Vue from ''vue''
import VueRouter from ''vue-router''
Vue.use(VueRouter)
const First = {template: ''<div>first的内容</div>''}
const Second = {template: ''<div>second的内容</div>''}
const Home = {template: ''<div>home的内容</div>''}
const router = new VueRouter({
mode: ''history'',
base: __dirname,
// 记得是routes,不是router,要不然显示不了导航相关页面内容
routes: [
{path: ''/'', component: Home},
{path: ''/first'', component: First},
{path: ''/second'', component: Second}
]
})
new Vue({
router,
template: `
<div id = ''new''>
<h1> 导航 </h1>
<ul>
<li><router-link to=''/''> 首页 </router-link></li>
<li><router-link to=''/first''> 第一 </router-link></li>
<li><router-link to=''/second''> 第二 </router-link></li>
</ul>
<router-view></router-view>
</div>
`
}).$mount(''#app'')
7、main.js只输入,因为main.js是入口文件
import Vue from ''vue''
import Router from ''./router''
8、npm run dev 就可以看到设置的内容啦
今天就先介绍到这里啦!
后续有更新哦!
精彩内容请看后续文档!

9.Vue之webpack打包基础---模块化思维
主要内容:
1. 什么是模块化思维?
2. ES6包的封装思想
一、什么是模块化思维呢?
现实工作中, 一个项目可能会有多个人同时开发. 然后, 将所有人开发的内容, 合并到一个文件中. 比如:
1. 有3三个人同时开发, 一个人一个js文件, 最后引入到main.js
2. 每个人单独写, 这样, 定义的变量可能会重名, 那么在main.js中取值赋值就可能会出现问题
如何解决这个问题呢? 我们使用了闭包的写法. 然后给闭包设置一个返回值. 这样相互之间就彼此隔离开了. 来看下面的一个案例.
张三开发的js脚本aaa.js
let module1 = (function(){
let name = "张三"
let flag = true
function add() {
console.log("这是aaa里面的add方法")
}
let p = {
flag: flag,
name: name
}
return p
})()
张三定义了两个变量: flag和name, 并最终作为一个对象返回了
李四开发的脚本bbb.js
let module2 = (function(){
let flag = false
let use = "我是use"
function enable() {
console.log("bbb里面的enable函数")
}
let phone = {
flag: flag,
use: use
}
return phone;
})()
李四在脚本中也定义了两个变量 flag和use. 并最终作为一个对象返回
张三, 李四都定义了一个相同的变量flag
最终,项目完成了, 要将二者合并, 我们将其合并到总页面
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<script src="aaa.js"></script>
<script src="bbb.js"></script>
在这里就相当于导入
<script>
console.log(module1.flag)
console.log(module2.flag)
</script>
</head>
<body>
</body>
</html>
我们在引入变量的时候, 分别使用别名, 两个就不会冲突了.
之所以能够让两个js脚本相互隔离, 是闭包的在起作用. 闭包就是一个简单地模块化思维的雏形. 他将每个人开发的东西进行了模块化封装.
二. ES6包的封装思想
随着项目的越来越复杂, 也形成了很多包, 用来封装模块. 常用的用commonjs, ES6等
下面, 我们重点来看看ES6是如何进行模块化封装的.
其实上面的案例, 我们可以理解为将闭包里面定义的内容进行导出, 然后在在文件中进行导入. ES6中也是同样的导入导出的思想
使用ES定义文件有三步
- 第一步: 引入js到主文件
- 第二步: 导出
- 第三步: 导入
1. 引入js文件
我们已经将文件定义好了, 那么如何引入呢?
在ES6中,引入的js文件, 需要将其type设置为module, 这样告诉浏览器, 我是用的是ES6的语法.
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
<!-- 1. 第一步: 引入js类的时候, 标记为type="module" -->
<script src="main.js" type="module"></script>
</head>
<body>
</body>
</html>
注意: 这里一定要写type=module, 否则浏览器不知道这是ES6的语法
2. 导出
1) 导出变量
在ES6中,导出文件使用export {变量1, 变量2, 变量3......}
导出变量的方式有两种:
第一种: 定义变量, 直接导出
第一种: export let name;
例:
// 导出变量---方法一 export let addr = "北京市"
第二种; 先定义变量, 后导出
第二种:
let name....;
export{name}
例:
let name = "张三"
let age = 14
let sex = "男"
function run() {
console.log(name, "在跑步")
}
// 导出变量---方法二
export {name, age, sex}
2) 导出函数
导出函数也有两种方法
第一种; 先定义, 在导出
第二种; 直接定义 + 导出
let name = "张三"
let age = 14
let sex = "男"
function run() {
console.log(name, "在跑步")
}
// 导出函数---方法一
export {run}
//导出函数--方法二
export function eat() {
console.log(name, "在吃饭")
}
3) 导出对象
导出对象, 通常是先定义对象, 然后将其导出.
class Person {
type="白种人"
run() {
return "跑起来"
}
}
// 导出对象
export {Person}
4) 导出默认值
导出默认值的含义是, 将这个属性设置为默认的导出, 然后可以在导入的位置为其设置别名
// 导出默认方法 let def = "默认的方法" export default def
3. 导入
导出的方法主要有两种, 那么导入呢?
导入的语法是:
import {变量1, 变量2} from "文件path"
1) 按照变量名导入
-
导入单个变量
比如刚刚导出的aaa
// 导出变量---方法一 export let addr = "北京市"
我们如何导入呢?
import {addr} from "./aaa.js"
-
多个变量导入
比如我们导出的如下代码
let name = "张三"
let age = 14
let sex = "男"
function run() {
console.log(name, "在跑步")
}
// 导出变量---方法二
export {name, age, sex}
如何导入呢?
import {name, age, sex} from "./aaa.js"
-
导入函数
比如下面导出的函数, 我们如何导入呢?
let name = "张三"
let age = 14
let sex = "男"
function run() {
console.log(name, "在跑步")
}
// 导出函数---方法一
export {run}
//导出函数--方法二
export function eat() {
console.log(name, "在吃饭")
}
导入函数使用
import {run, eat} from "./aaa.js"
我们发现导入方法和变量一样的. 调用的时候需要run(), eat(). 这样就会执行函数体了
-
导入对象
class Person {
type="白种人"
run() {
return "跑起来"
}
}
// 导出对象
export {Person}
上面导入了一个对象, 如何导入对象呢?
import {Person} from './aaa.js'
可以这样使用
let p = new Person()
2) 导入全部
如果有很多变量, 就可以使用导入全部
// 导入方法二 import * as bbb from "./bbb.js"
导入全部的时候, 我们会为其设置一个别名, 然后通过别名.变量获取变量值
3) 导入默认方法
我们导出的默认方法, 如何进行导入呢?
// 导出默认方法 let def = "默认的方法" export default def
默认导出通常只能有一个, 所以, 我们可以给默认导出命一个名字
// 导入方法三 import defData from './aaa.js'
//打印输出默认导出的变量
console.log(defData)

Vue -- vue-cli webpack 打包开启 Gzip 报错
前两天项目上线,用 vue-cli npm run build 命令打包,打包完成后我擦吓了一跳,15M。本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴影!
在把 map 文件干掉后,发现 webpack 这打包的速度,也忒感人了。在进行不自动生成 map 文件设置时,有看到 webpack 自带的 productionGzip功能,索性就一次性一起鼓捣鼓捣。
下面是瞎鼓捣历程,差点就鼓捣不出来了。
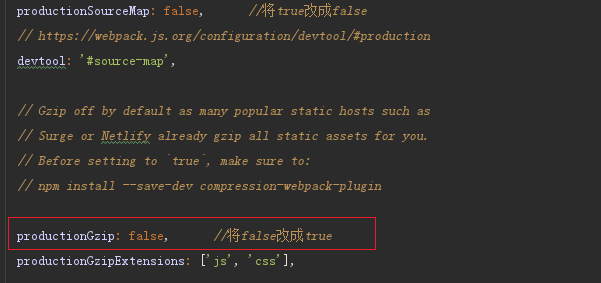
1、在项目 根目录 config/index.js 中 build 内找到 productionGzip: false, 把 false 改为 true。与 productionSourceMap 刚好相反。
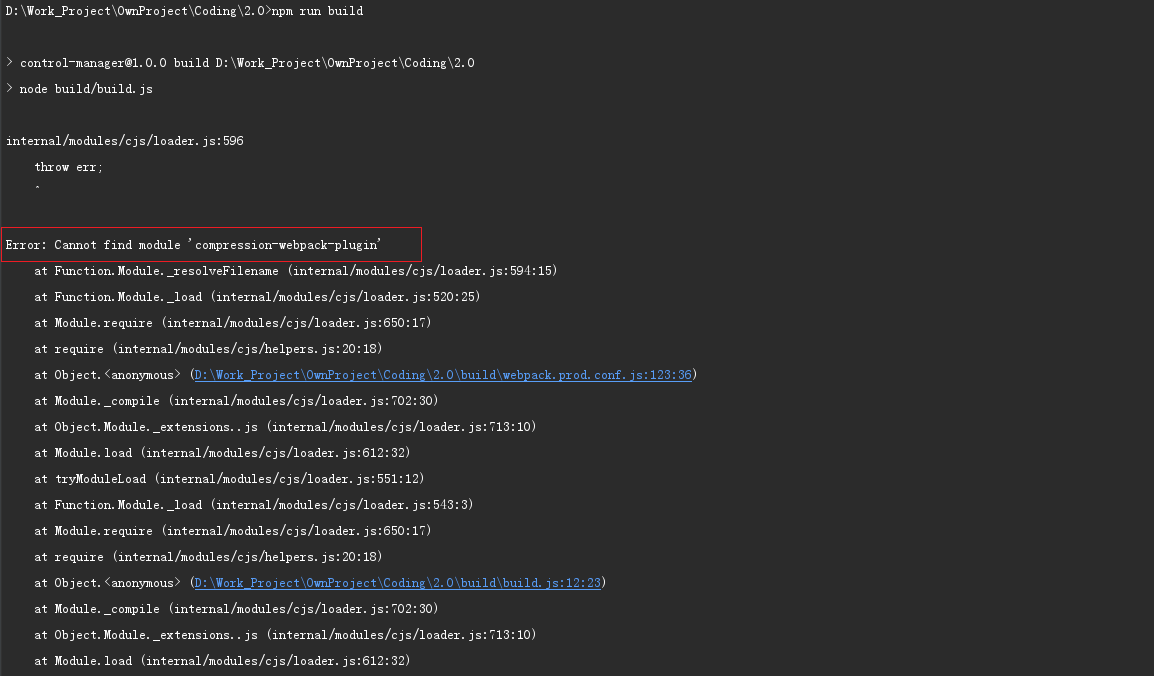
 属性值修改后,这个时候可以执行 npm run build。但是会报错,提示找不到 " Cannot find module ''compression-webpack-plugin''"
属性值修改后,这个时候可以执行 npm run build。但是会报错,提示找不到 " Cannot find module ''compression-webpack-plugin''"

2、也就是说需要安装依赖 compression-webpack-plugin 官方推荐的命令是:(但是网不好的话就凉凉了)
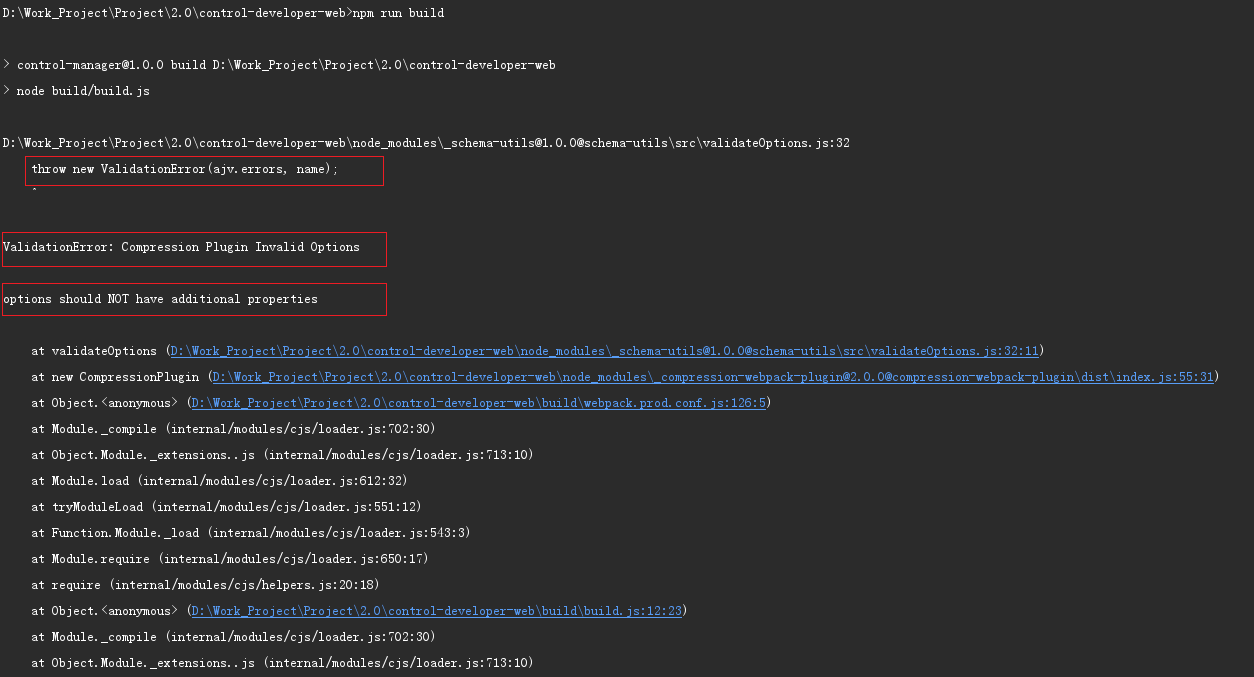
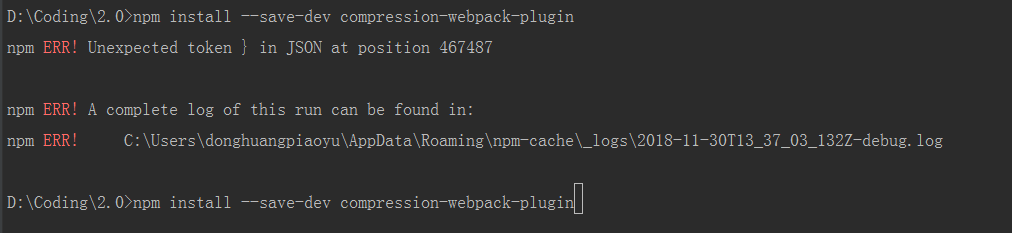
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。安装完成以后,重新运行 npm run build,然后悲剧了:

从报错显示获知,是配置选项验证失败,但是是哪一项验证失败,或者那些项验证失败就不晓得了,打开报错日志,越看越蒙圈了,一脸茫然。从源代码里面也没看出个所以然。
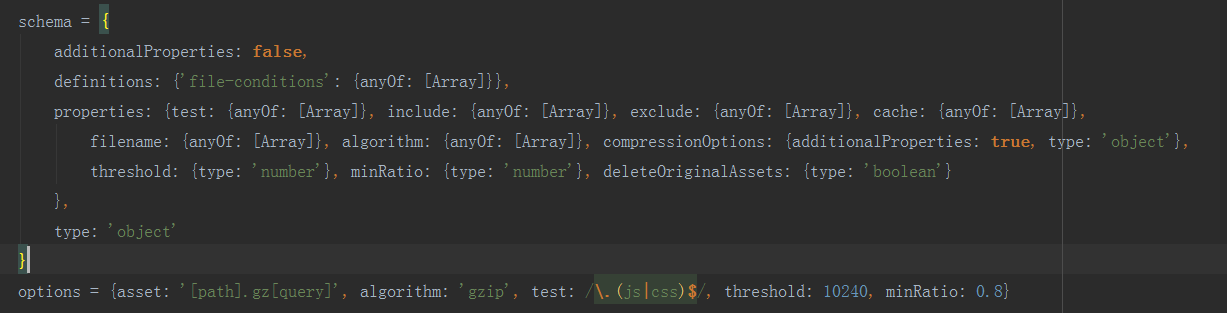
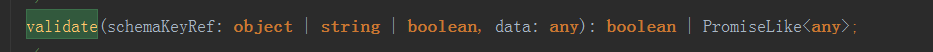
 从校验参数来看,参数就两个,但是第一个参数内属性很多。
从校验参数来看,参数就两个,但是第一个参数内属性很多。
 ,从结果看是这行代码里面执行的校验失败了。至于这行代码执行的什么,水平不够查不下去了。
,从结果看是这行代码里面执行的校验失败了。至于这行代码执行的什么,水平不够查不下去了。
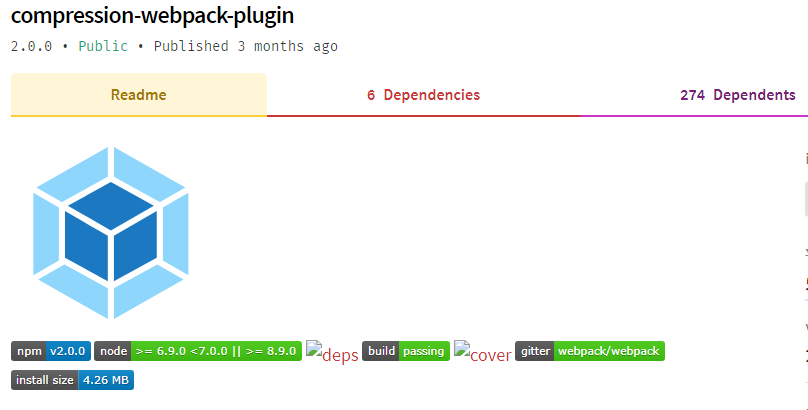
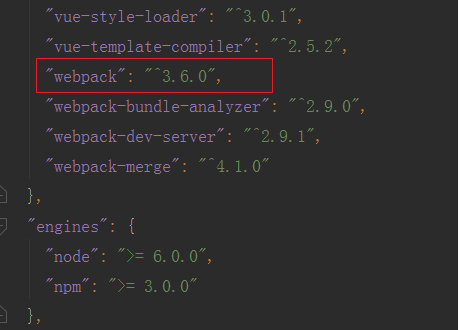
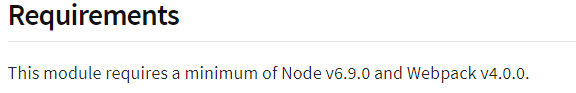
最后没得法了,只能去官网 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有么得啥突破。进去第一眼就瞄到了 2.0.0 • Public ・ Published 3 months ago,一下就感觉有点不对了,一般小版本的更新都是 1.xx.xx,很少这种直接全零的,全零的一般适用于大版本的升级更新,再看看上面的配置项检验失败,选项属性匹配不上。突然有种莫名被坑的感觉。接着看下面的介绍和文档,①先对应了下 node 的版本 node@v8.11.3,还在匹配的范围内。② Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0 (此模块最低需要 Node v6.9.0 和 Webpack v4.0.0),我这 webpack 版本明显差一大截。这下总算找到症结所在了。



3、找到症结所在,那处理起来就简单了。既然最新版本太高,在用的 webpack 高攀不起,那就只能给它降级了,木得法。
①卸载已经安装的最新版 2.0 compression-webpack-plugin 安装包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安装 1.1.12 版本 (该版本为 1.1 的最新版)。卸载其实可以不用,直接执行安装命令,进行版本覆盖也行。
npm install --save-dev compression-webpack-plugin@1.1.12 //记得带版本号③等安装好之后,重新执行 npm run build 进行打包,终于成功了,真他妈艰难!
安装过程中,还遇到另外一个问题。网速和墙的问题:

第二种方法
vendor 打包过大的原因就是引用三方插件的 js 太大了 ,可以直接引用镜像解决问题
解决办法如下
1. 在 webpack.base.conf.js 中新增配置项 表示 webpack 不需打包的文件 ,‘插件名’: '' 项目中别名''

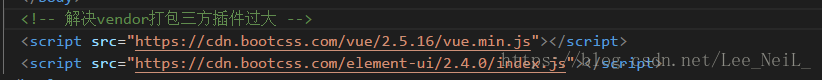
2. 在 index.html 中引入相应镜像文件

完成。
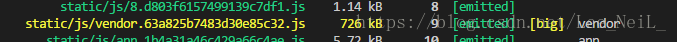
图一 没使用镜像引入

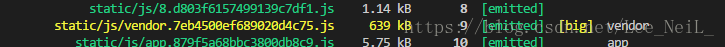
图二仅引入 vue

图三引入 element 后


Vue -- vue-cli webpack打包开启Gzip 报错
前两天项目上线,用vue-cli npm run build命令打包,打包完成后我擦吓了一跳,15M。本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴影!
在把 map文件干掉后,发现 webpack 这打包的速度,也忒感人了。在进行不自动生成 map文件设置时,有看到webpack自带的 productionGzip功能,索性就一次性一起鼓捣鼓捣。
下面是瞎鼓捣历程,差点就鼓捣不出来了。
1、在项目 根目录config/index.js 中 build 内找到 productionGzip: false, 把 false改为true。与 productionSourceMap 刚好相反。


2、也就是说需要安装依赖 compression-webpack-plugin 官方推荐的命令是:(但是网不好的话就凉凉了)
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。
安装完成以后,重新运行 npm run build,然后悲剧了:

从报错显示获知,是配置选项验证失败,但是是哪一项验证失败,或者那些项验证失败就不晓得了,打开报错日志,越看越蒙圈了,一脸茫然。从源代码里面也没看出个所以然。


最后没得法了,只能去官网 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有么得啥突破。进去第一眼就瞄到了 2.0.0 • Public • Published 3 months ago,一下就感觉有点不对了,一般小版本的更新都是 1.xx.xx,很少这种直接全零的,全零的一般适用于大版本的升级更新,再看看上面的配置项检验失败,选项属性匹配不上。突然有种莫名被坑的感觉。接着看下面的介绍和文档,①先对应了下node的版本 [email protected],还在匹配的范围内。② Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0 (此模块最低需要 Node v6.9.0和Webpack v4.0.0),我这webpack版本明显差一大截。这下总算找到症结所在了。



3、找到症结所在,那处理起来就简单了。既然最新版本太高,在用的webpack高攀不起,那就只能给它降级了,木得法。
①卸载已经安装的最新版2.0 compression-webpack-plugin 安装包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安装1.1.12版本(该版本为1.1的最新版)。卸载其实可以不用,直接执行安装命令,进行版本覆盖也行。
npm install --save-dev [email protected] //记得带版本号
③等安装好之后,重新执行 npm run build 进行打包,终于成功了,真他妈艰难!
安装过程中,还遇到另外一个问题。网速和墙的问题:

我们今天的关于vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用和.vue如何引进本地背景图片的分享就到这里,谢谢您的阅读,如果想了解更多关于1、vue vue2.0 vue-cli vue-router webpack、9.Vue之webpack打包基础---模块化思维、Vue -- vue-cli webpack 打包开启 Gzip 报错、Vue -- vue-cli webpack打包开启Gzip 报错的相关信息,可以在本站进行搜索。
本文标签:





