对于自己动手webpack打包vue单文件组件感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍怎么打包vue项目,并为您提供关于(24/24)webpack小案例--自己动手用webpack构建
对于自己动手 webpack 打包 vue 单文件组件感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍怎么打包vue项目,并为您提供关于(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境、Vue -- vue-cli webpack 打包开启 Gzip 报错、vue -- vue-cli webpack项目打包后自动压缩成zip文件、vue webpack可打包哪些文件的有用信息。
本文目录一览:- 自己动手 webpack 打包 vue 单文件组件(怎么打包vue项目)
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
- Vue -- vue-cli webpack 打包开启 Gzip 报错
- vue -- vue-cli webpack项目打包后自动压缩成zip文件
- vue webpack可打包哪些文件

自己动手 webpack 打包 vue 单文件组件(怎么打包vue项目)
1. 为什么要了解这些
vue 的脚手架集成了 webpack,并进行了大量的默认配置
我们只需要按照框架的要求编写代码,打包就好了
慢慢的我们就成了傻瓜,不知道这其中到底发生了什么,一旦遇到问题,不知道该如何思考,因为你可能都不清楚它的运作原理
更何况,看尤大的思路,将来很可能使用脚手架创建项目时,打包工具不再是默认的,而是让你 webpack 和 vite 二选一
所以,我们就更需要对打包过程有一个大概的了解
下面我们就手动实现这一点
2. 动手实践
SPA 和组件化密不可分,组件化让SPA成为可能,SPA促使组件化编程的落地
vue 的单文件组件就是具体的体现
2.1 搭建目录结构
创建项目文件夹 webpack-demo
运行如下命令进行初始化
npm init -y根目录下新建 src 目录
src 目录下新建 index.html,main.js
index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<!-- 引入打包之后的文件,先不用理解 -->
<script src="../dist/bundle.js"></script>
</body>
</html>- id=app 的div 是将来 vue 实例的挂载点
- bundle.js 是打包生成的文件,先不同管它
src 目录下新建 Home.vue
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
data: function () {
return {
msg: 'Home'
}
},
methods: {
},
computed: {
},
watch: {
}
}
</script>
<style scoped>
h1 {
color: red;
}
</style>当前目录结构如下

2.3 安装和配置webpack
安装 webpack
npm i webpack webpack-cli -D根目录下新建 webpack.config.js,配置打包模式、入口和出口文件
const path = require('path')
module.exports = {
mode: 'development',
entry: path.join(__dirname, 'src', 'main.js'), // 打包的入口文件
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
}
}package.json 中添加打包命令

2.4 编写打包入口文件
在 src/main.js 中编写代码
import Vue from 'vue'
import Home from './Home.vue'
let vm = new Vue({
el: '#app', // 指定当前vue实例的挂载点,也就是将index.html 中的id=app 的dom作为挂载点
// 将 Home 组件中的模板和样式渲染到 index.html 页面中,具体来说,
// 就是用模板中的内容替换 index.html 中的 id=app 的元素,也会将 css 放到页面中
render: h => h(Home)
})运行打包命令
npm run dev报错

错误解决见下一节
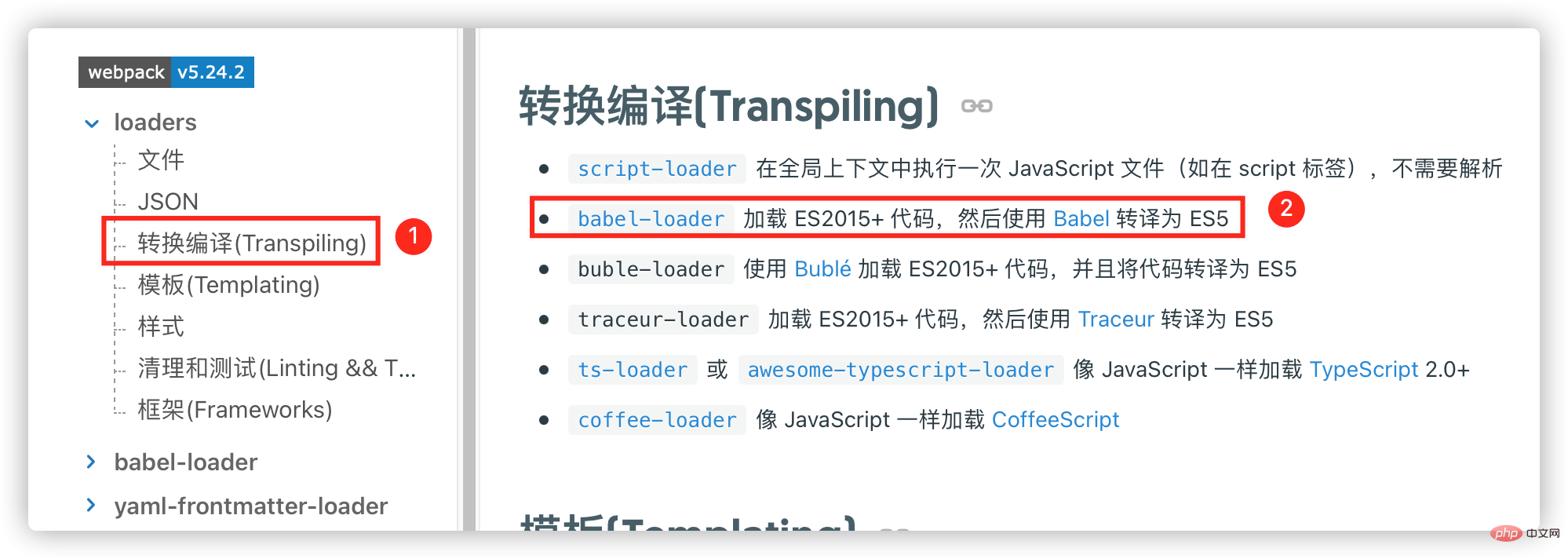
2.5 安装相关加载器(loader)
上面错误原因在于 webpack 默认只能打包 js 文件,对于 .vue 文件不认识
所以需要安装能够处理 vue 文件的 loader
这个 loader 不能在 webpack 文档中找,因为 webpack 与 vue 本身是没有关系的
webpack 只是一个打包工具,默认可以处理 js 文件,并且提供了一些通用的 laoder,比如
- css-loader 处理 css 文件的打包工作
- url-loader 处理图片字体等静态资源文件的打包工作
所以,vue 官方提供了能够处理 vue 文件的加载器
https://vue-loader.vuejs.org/zh/
安装
npm install -D vue-loader vue-template-compiler在webpack 中配置

错误信息

上面错误是因为组件中有 css 代码,需要对应的 loader
安装 loader
npm i style-loader css-loader -D配置规则
module: {
rules: [
{ test: /\.vue$/, loader: 'vue-loader' },
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},重新运行
npm run dev打包成功
运行 index.html

2.6 多组件如何切换
src 目录下新建 About.vue
<template>
<div>
<h2>关于我们</h2>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
h2 {
color: orange;
}
</style>希望运行 index.html 的时候展示 About 组件的内容,怎么办?
可以修改 main.js

重新打包
npm run devindex.html

虽然实现了,但很显然,这种实现方案是不现实的
2.7 使用路由实现组件切换
其实,组件切换的逻辑应该是这样的
- 首先,我们是一个 SPA 应用,只有一个 index.html 作为应用入口
- 传统开发模式中的多页面,此时以多组件的方式实现。不严谨的说,就是传统模式下的一个页面对应这里的一个组件,当然我们这里组件的粒度更精细
- 通过地址栏中的 hash 值的变化,寻找对应的组件在页面中显示
我们都知道,页面实际运行中,其实就是将 vue 实例中 render 属性指定的组件内容替换掉 index.html 中的 id=app 的元素
我们新建一个根组件,将根组件的内容显示到 index.html 中的 id=app 的元素上
当组件发生切换时,改变根组件中的内容,也就是将其他组件的内容显示到跟组件上,而根组件又渲染到 index.html 中,所以最终 html 页面也会变化
引入 vue 的官方路由 vue-router,来实现这一点
安装vue-router
npm install vue-router
创建根组件
src 目录下创建 App.vue
<template>
<div id="app">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>其中 router-view 作为匹配到路由规则的组件的展示区域
修改打包入口文件
main,js 中引入 vue-router,并编写路由规则,并向 vue 实例注册 router 实例

还要注意,上面 render 函数中将组件名称改成了 App 组件
重新打包
通过修改地址栏中的 hash 值,可以看到对应的组件内容


2.8 公共组件如何处理
我们不能要求用户通过修改地址栏来切换不同的组件
必须要提供一个导航
而且这个导航,无论 Home 还是 About 组件都需要
所以不能分别在两个组件中定义一份,否则随着项目的扩大,维护成本会越来越高
解决方案:提取一个公共导航
src 目录下新建 NavBar.vue
<template>
<nav>
<ul>
<li><router-link to="/home">首页</router-link></li>
<li><router-link to="/about">关于我们</router-link></li>
</ul>
</nav>
</template>
<script>
export default {
}
</script>
<style scoped>
ul {
list-style-type: none;
overflow: hidden;
}
li {
float: left;
padding: 10px;
}
a {
text-decoration: none;
}
</style>修改 App.vue,引入上面的组件,并在 router-view 上面使用

重新打包,然后运行 index.html

现在我们可以通过点击连接切换组件了
至此,一个简单的 SPA 应用就完成了
2.9 项目目录调整
随着项目变大,组件会越来越多,全部都放在 src 目录下,不便于管理
另外,随着组件的增多,路由规则也会越来越多,我们当前将所有路由规则写在 入口文件 main.js 中,会让文件越来越臃肿,另外入口文件的作用应该是告诉webpack 哪些文件应该打包,而不应该放路由处理这种逻辑代码,所以应该也提取出来
具体操作
- 新建 views 目录,存放页面级组件,如 Home.vue,About.vue
- 新建 components 目录,存放局部组件,如 NavBar.vue
- 新建 router 目录,其下新建 index.js,将路由处理相关代码放在这里

router/index.js 中代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
// 安装路由功能:
Vue.use(VueRouter)
/**
* 创建路由规则
* 当用户请求不同的hash值时,显示不同的组件(将不同的组件内容显示在 <router-view></router-view>)
*/
const routes = [
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
// 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes
})
export default router
main.js 中代码修改如下
import Vue from 'vue'
import router from './router' // 可以省略 index.js
import App from './App.vue'
let vm = new Vue({
el: '#app', // 指定当前vue实例的挂载点,也就是将index.html 中的id=app 的dom作为挂载点
// 将 Home 组件中的模板和样式渲染到 index.html 页面中,具体来说,
// 就是用模板中的内容替换 index.html 中的 id=app 的元素,也会将 css 放到页面中
render: h => h(App),
router
})运行命令,重新打包,发现程序能够正常运行
npm run dev3. 总结
经过一系列的步骤,我们手动创建的第一个单页面应用已经成功
仔细对比一下,发现与使用 vue 脚手架创建项目,目录结构基本一致了

(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧。
注:此处使用的开发工具是Webstorm。
1.安装webpack
1.1 新建文件夹
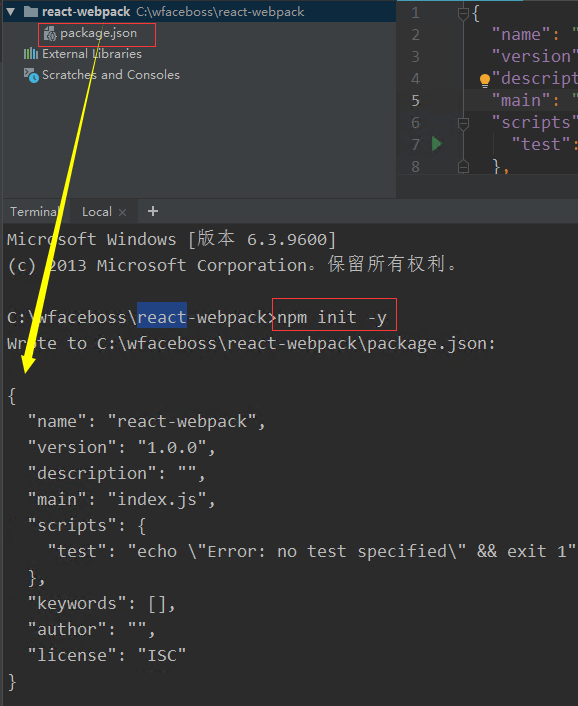
在安装webpack之前,我们先建立一个文件夹,并利用开发工具webstorm打开刚才新建的文件夹(或者新建项目,其项目目录选择刚才新建的文件夹),然后使用webstorm终端初始化webpack项目,命令如下:
npm init -y-y:表示默认初始化所有选项。
初始化成功后可以在项目根目录下看到package.json文件。

1.2 安装webpack
package.json文件建立好以后,开始安装webpack,同样是在webstorm终端输入安装命令(可以使用npm安装也可以使用cnpm安装):
npm install --save-dev webpack@3.8.1--save-dev:安装到该项目目录中。
注意:此处为了兼容,webpack使用3.8.1版本。
安装好后,则会在package.json里看到当前安装的webapck版本号。
2.配置webpack.config.js
在项目根目录建立webpack.config.js文件,这个文件是进行webpack配置的,先建立基本的入口和出口文件。
2.1 配置
var path =require(''path'');
module.exports = {
//入口文件
entry:''./app/index.js'',
//出口文件
output:{
filename:''index.js'',
path:path.resolve(__dirname,''dist'')
}
}2.2 根据结构修改项目目录
文件配置好后,我们要根据文件的结构改造我们的项目目录,我们在根目录下新建app和dist文件夹,然后进入app文件夹,新建一个index.js文件。
3. 新建index.html文件
在根目录新建index.html文件,并引入webpack设置中的出口文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body>
</body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>4. 增加打包命令并测试配置是否成功
4.1 增加命令
打开package.json文件,在scripts属性中加入build命令。
"scripts": {
"build": "webpack"
},4.2 测试配置
4.2.1 测试代码
操作为在入口文件中写入部分代码,并进行打包测试:
app/index.js文件:
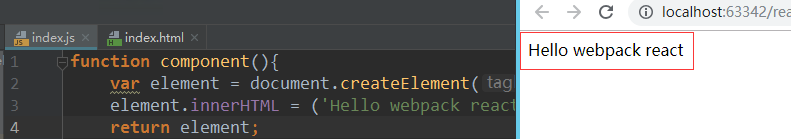
function component(){
var element = document.createElement(''div'');
element.innerHTML = (''Hello webpack react'');
return element;
}
document.body.appendChild(component());4.2.2 打包操作
在终端中输入npm run build进行打包,如果没有出现错误,手动在浏览器中打开index.html,出现以下效果说明配置成功。

5. 开发服务器配置
到该步我们还缺少一个实时更新的服务,我们开始配置:
5.1 插件安装
此处为了兼容使用指定安装方式。安装的版本为2.9.7。
npm install --save-dev webpack-dev-server@2.9.75.2 配置webpack.config.js文件
devServer:{
contentBase:''./'',
host:''localhost'',
compress:true,//启动压缩
port:1818
}5.3 新增命令
配置好后再packeage.json里增加一个scripts命令,我们起名叫server。
"scripts": {
"build": "webpack",
"server": "webpack-dev-server --open"
},–open表示是直接打开浏览器。
5.4 启动服务
在终端执行npm run server 命令启动服务。
npm run server浏览器自动打开,效果与前面手动结果一致。
6.配置自动刷新浏览器
到此我们修改代码时,浏览器不能自动刷新,无法实时呈现我们编写的代码结果,只能重复新打包才能生效。
解决方法为:使公共路径指向内存。temp是系统的临时文件,存放内存刷新值。
6.1 配置出口文件
在出口文件配置中加一个publicPath:’temp/’ 。
//出口文件
output:{
filename:''index.js'',
path:path.resolve(__dirname,''dist''),
publicPath:''temp/''
}6.2 修改index.html中引入的js文件
<script src="./temp/index.js"></script>6.3 重新启动服务配置成功
关闭之前的服务,然后使用npm run server 重新启动服务。
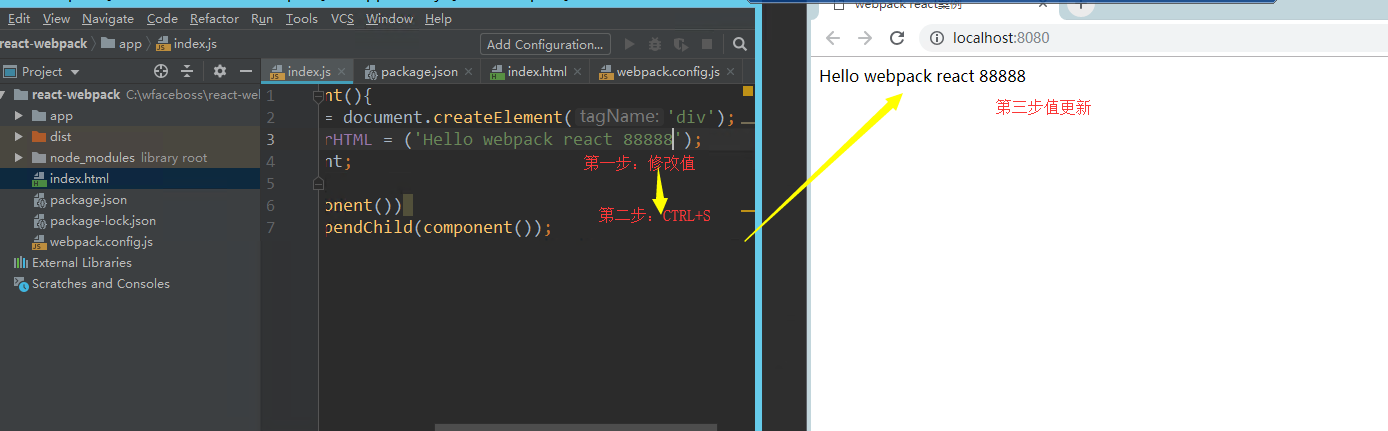
npm run server6.4 测试自动刷新浏览器是否成功
改写入口文件中内容,然后保存,可以看到浏览器自动刷新,渲染了最新的值,说明自动刷新配置成功。

7. Babel安装配置
在webpack中配置Babel需要先加入babel-loader,我们使用npm来进行安装,我们还需要支持es2015和React,所以要安装如下四个包:
此处为了兼容问题我使用指定版本的安装方式,如下:
npm install --save-dev babel-core@6.26.3 babel-loader@7.1.4 babel-preset-es2015@6.24.1 babel-preset-react@6.24.1当然你也可以使用下列方式安装最新的,出现版本问题在对应去调整即可(不过有些费时费力而已,呵呵)
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react这里四个包的安装,这四个包是不能省略。安装后你会在package.json里看到这些包的版本如下:
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.7"8. .babelrc配置
安装完成后,我们需要对我们的babel进行一些相关配置,使其对es6、react等进行支持。
8.1 新建 .babelrc
在项目根目录新建.babelrc文件,并把配置写到文件里。
.babelrc:
{
"presets":["react","es2015"]
}9. 配置module
.babelrc配置完成后,到webpack.config.js里配置module,也就是配置我们常说的loader。
module:{
loaders:[
{
test:/\.(jsx|js)$/,//匹配掉js或者jsx的正则
exclude:/node_modules/,//排除不操作的文件
loaders:"babel-loader",//使用loader进行操作
}
]
}10. 编写React
webpack通过上边的步骤,基本已经配置完成了,这里我们写一个React文件来进行测试一下。
10.1 安装React相关包
安装React和React-dom:
npm install --save react react-dom10.2 改写入口文件
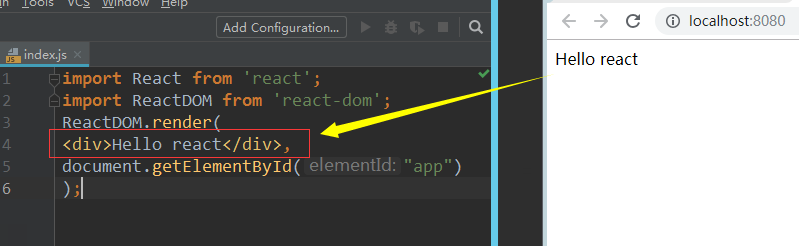
安装完成后,我们改写app/index.js文件,把原来原生的JavaScript代码改成React代码。
app/index.js:
import React from ''react'';
import ReactDOM from ''react-dom'';
ReactDOM.render(
<div>Hello react</div>,
document.getElementById("app")
);10.3 新增挂载点
在index.html中新增一个div层,设置id="app"作为react的挂载点。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body>
<!--挂载点-->
<div id="app"></div>
</body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>11. 测试相关配置是否成功
当上述都配置完成后,使用npm run server 重新启动服务,若是出现失败,建议先把node_modules删除了,然后在使用 npm install 进行安装。
npm run server如果在浏览器中看到了Hello react 这段文字,说明我们的配置是成功的。如下:

上述只是简单的配置了一些内容,还很不成熟,支持的较少,实际在现实开发中已经有很多做好的脚手架供我们使用,我们不必去造轮子。
若是在上述配置中出现什么问题,欢迎留言我们共同探讨。。。

Vue -- vue-cli webpack 打包开启 Gzip 报错
前两天项目上线,用 vue-cli npm run build 命令打包,打包完成后我擦吓了一跳,15M。本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴影!
在把 map 文件干掉后,发现 webpack 这打包的速度,也忒感人了。在进行不自动生成 map 文件设置时,有看到 webpack 自带的 productionGzip功能,索性就一次性一起鼓捣鼓捣。
下面是瞎鼓捣历程,差点就鼓捣不出来了。
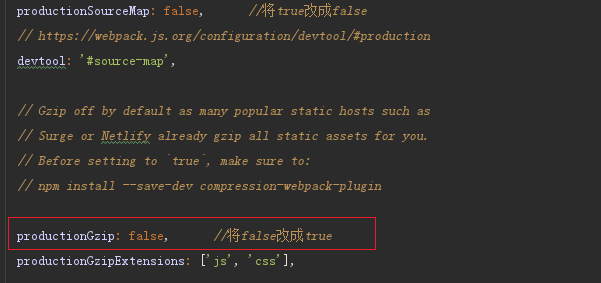
1、在项目 根目录 config/index.js 中 build 内找到 productionGzip: false, 把 false 改为 true。与 productionSourceMap 刚好相反。
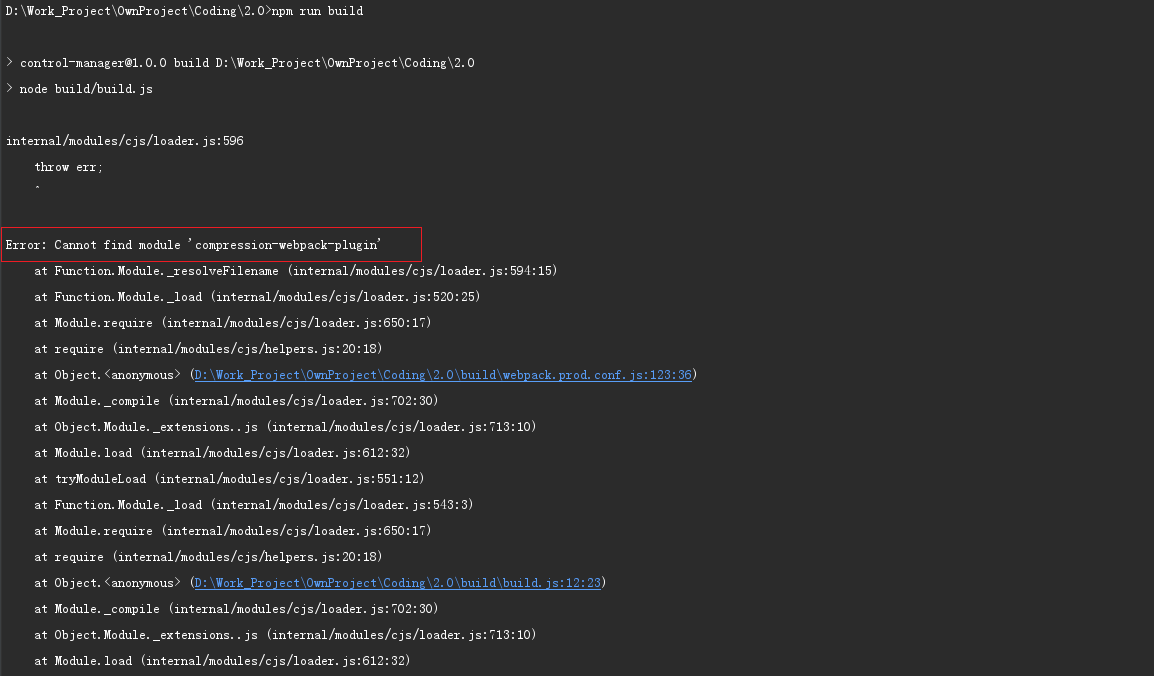
 属性值修改后,这个时候可以执行 npm run build。但是会报错,提示找不到 " Cannot find module ''compression-webpack-plugin''"
属性值修改后,这个时候可以执行 npm run build。但是会报错,提示找不到 " Cannot find module ''compression-webpack-plugin''"

2、也就是说需要安装依赖 compression-webpack-plugin 官方推荐的命令是:(但是网不好的话就凉凉了)
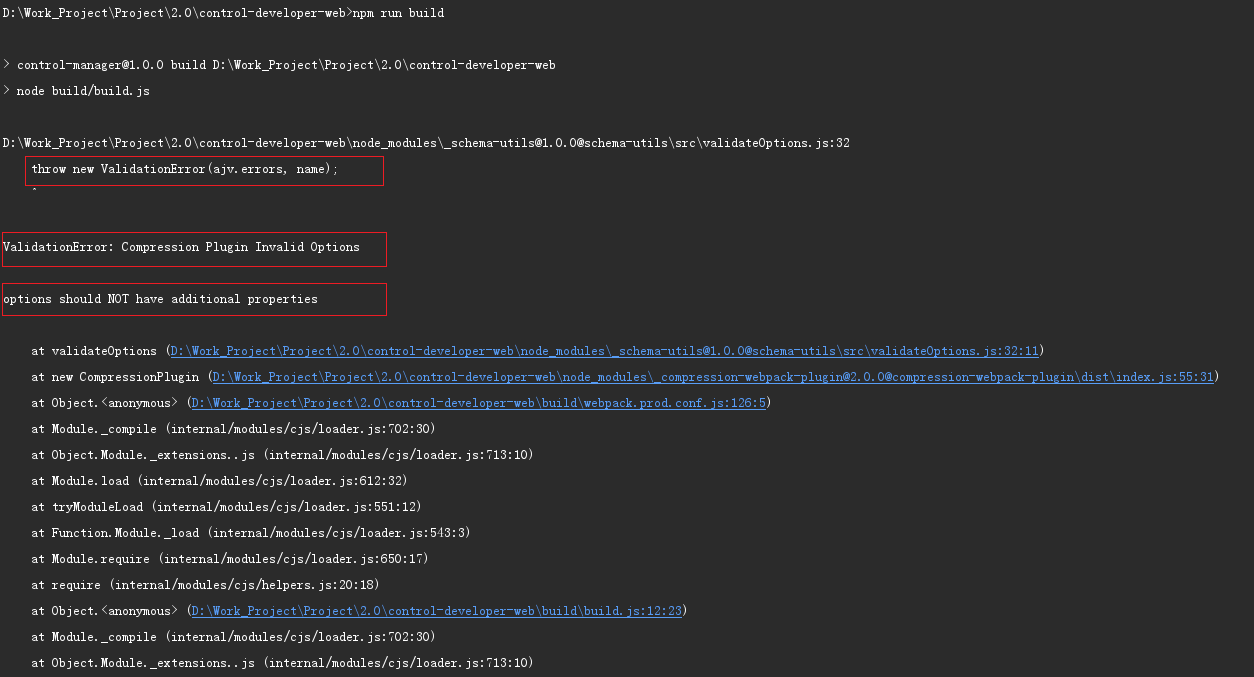
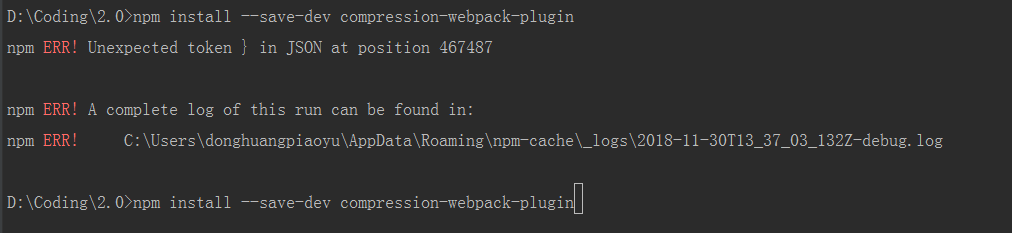
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。安装完成以后,重新运行 npm run build,然后悲剧了:

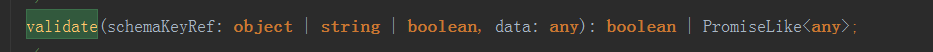
从报错显示获知,是配置选项验证失败,但是是哪一项验证失败,或者那些项验证失败就不晓得了,打开报错日志,越看越蒙圈了,一脸茫然。从源代码里面也没看出个所以然。
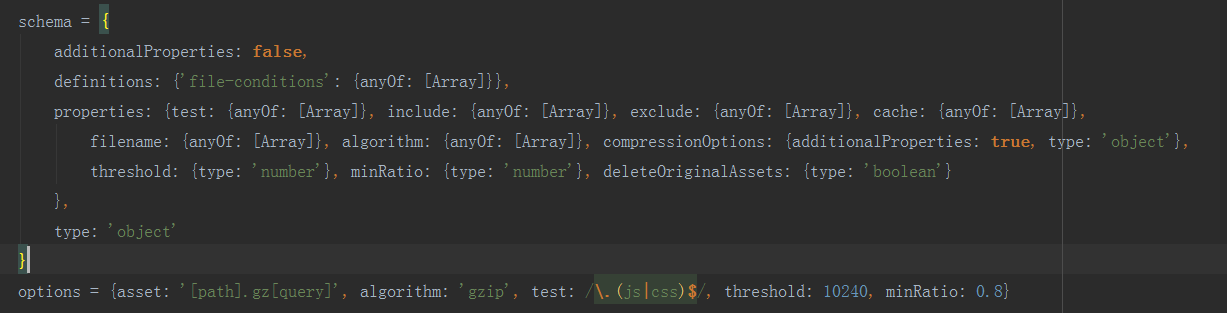
 从校验参数来看,参数就两个,但是第一个参数内属性很多。
从校验参数来看,参数就两个,但是第一个参数内属性很多。
 ,从结果看是这行代码里面执行的校验失败了。至于这行代码执行的什么,水平不够查不下去了。
,从结果看是这行代码里面执行的校验失败了。至于这行代码执行的什么,水平不够查不下去了。
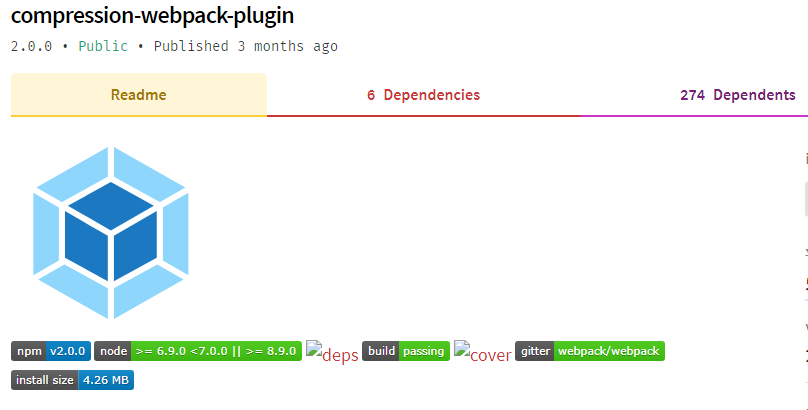
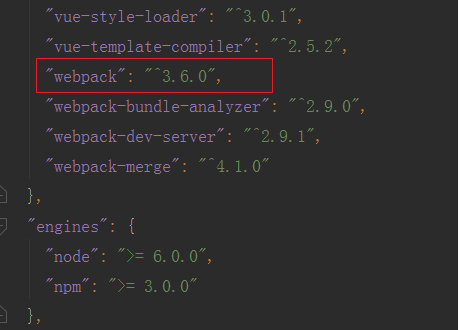
最后没得法了,只能去官网 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有么得啥突破。进去第一眼就瞄到了 2.0.0 • Public ・ Published 3 months ago,一下就感觉有点不对了,一般小版本的更新都是 1.xx.xx,很少这种直接全零的,全零的一般适用于大版本的升级更新,再看看上面的配置项检验失败,选项属性匹配不上。突然有种莫名被坑的感觉。接着看下面的介绍和文档,①先对应了下 node 的版本 node@v8.11.3,还在匹配的范围内。② Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0 (此模块最低需要 Node v6.9.0 和 Webpack v4.0.0),我这 webpack 版本明显差一大截。这下总算找到症结所在了。



3、找到症结所在,那处理起来就简单了。既然最新版本太高,在用的 webpack 高攀不起,那就只能给它降级了,木得法。
①卸载已经安装的最新版 2.0 compression-webpack-plugin 安装包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安装 1.1.12 版本 (该版本为 1.1 的最新版)。卸载其实可以不用,直接执行安装命令,进行版本覆盖也行。
npm install --save-dev compression-webpack-plugin@1.1.12 //记得带版本号③等安装好之后,重新执行 npm run build 进行打包,终于成功了,真他妈艰难!
安装过程中,还遇到另外一个问题。网速和墙的问题:

第二种方法
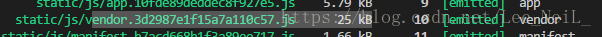
vendor 打包过大的原因就是引用三方插件的 js 太大了 ,可以直接引用镜像解决问题
解决办法如下
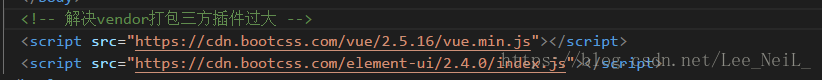
1. 在 webpack.base.conf.js 中新增配置项 表示 webpack 不需打包的文件 ,‘插件名’: '' 项目中别名''

2. 在 index.html 中引入相应镜像文件

完成。
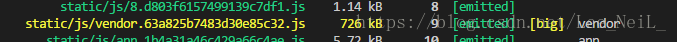
图一 没使用镜像引入

图二仅引入 vue

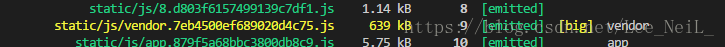
图三引入 element 后


vue -- vue-cli webpack项目打包后自动压缩成zip文件
用vue2.0开发项目,使用npm run build 命令 ,但是只会生成dist文件夹,以下是生成zip压缩包方法
1,插件安装
webpack插件安装 filemanager-webpack-plugin,该插件可执行打包,复制,移动,删除文件以及新文件夹在build之前及之后创建。
安装: npm install filemanager-webpack-plugin --save-dev 或 npm install filemanager-webpack-plugin --save-dev
2.webpack配置
1)在项目 根目录 build/webpack.base.config.js 中抬头变量声明区域添加
const FileManagerPlugin = require(''filema nager-webpack-plugin'')
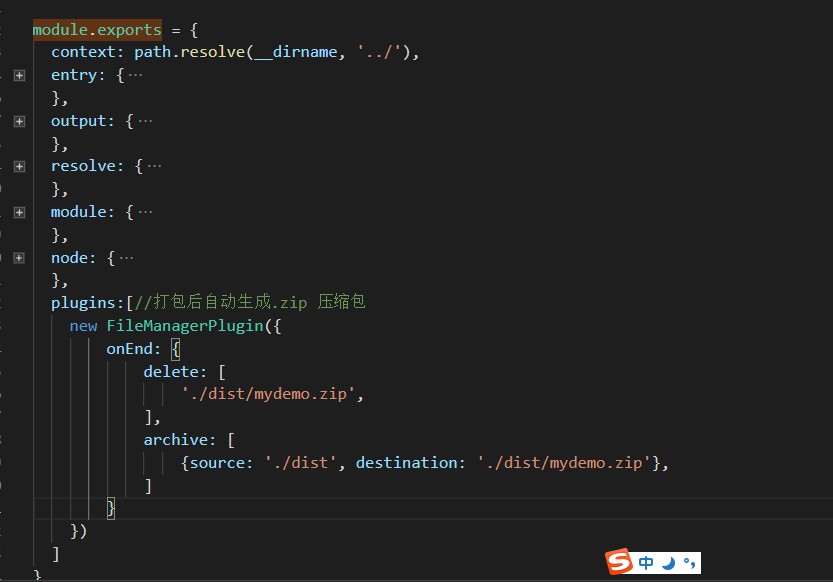
2) 在根目录 build/webpack.base.config.js 内找到 module.exports。 然后在plugins内添加
new FileManagerPlugin({
onEnd: {
delete: [
''./dist/mydemo.zip'',
],
archive: [
{source: ''./dist'', destination: ''./dist/mydemo.zip''},
]
}
})
若 plugins不存在,则新建plugins,plugins为数组格式。

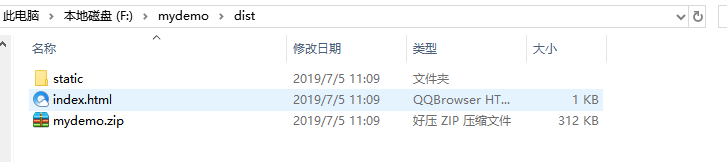
3.执行效果
配置完成后,重新执行 npm run build 命令 执行完后 ,在dist文件夹内(上面配置的目的地目录为 dist文件夹)就可以看到

vue webpack可打包哪些文件
在vue中,webpack可以将js、css、图片、json等文件打包为合适的格式,以供浏览器使用;在webpack中js、css、图片、json等文件类型都可以被当做模块来使用。webpack中各种模块资源可打包合并成一个或多个包,并且在打包的过程中,可以对资源进行处理,如压缩图片、将scss转成css、将es6语法转成es5等可以被html识别的文件类型。

本教程操作环境:windows7系统、
一、什么是webpack
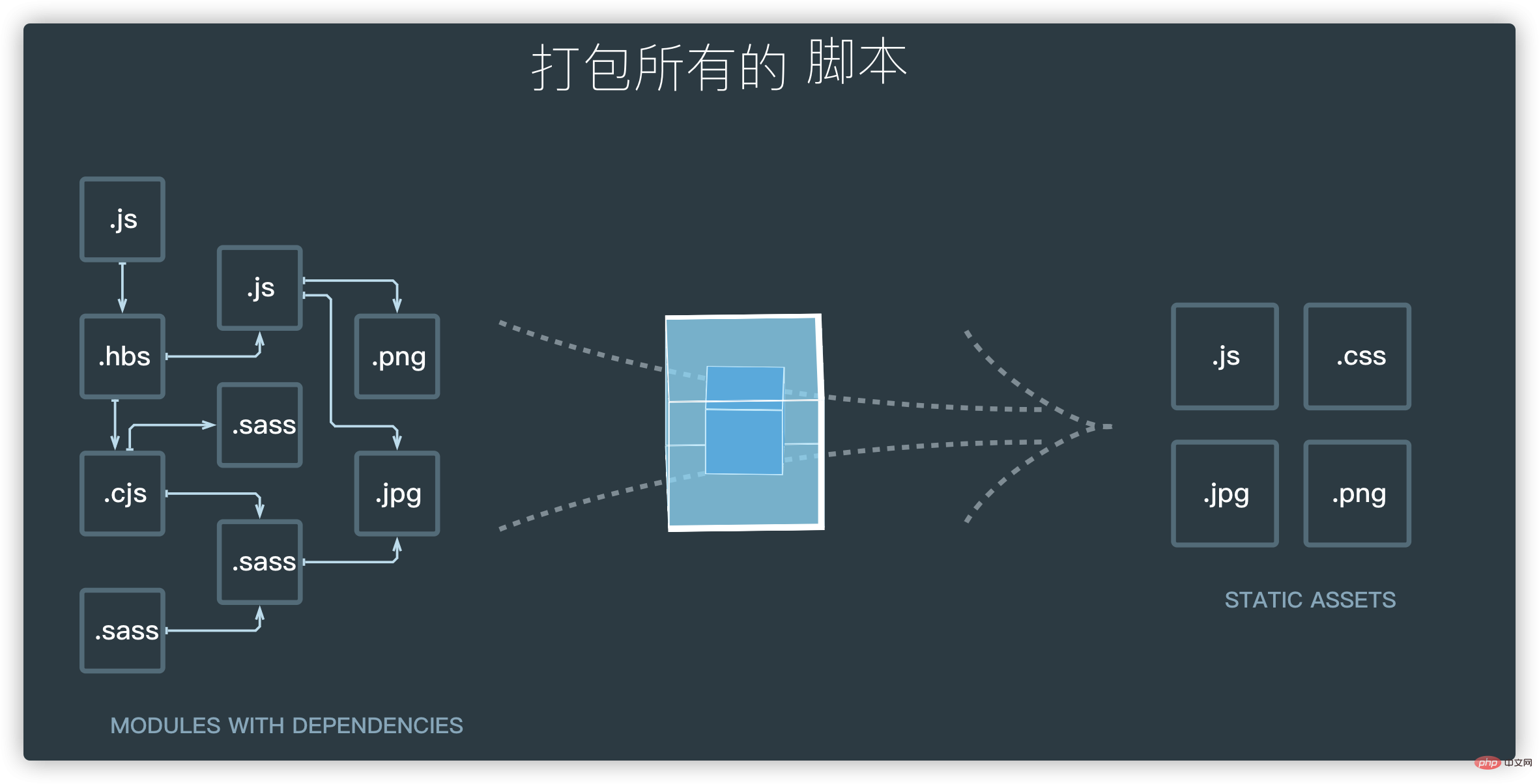
webpack官网给出的定义是
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

立即学习“前端免费学习笔记(深入)”;
如上图: 中间的蓝色块就是webpack. 他会将左边各种文件打包成右侧html能够解析的文件.
总结:
webpack是一个静态的打包模块。
这里涉及两个概念: 打包和模块
1. 什么是模块?
模块化有很多规范, commonJs规范, AMD规范, CMD规范, ES6规范等
在ES6之前, 要想使用模块化开发,就要借助其他的工具, 而且开发完成以后, 还需要处理各种依赖,并将其进行整合打包.
webpack可以让我们进行模块化开发, 他提供了平台, 并且会帮助我们处理各模块之间的依赖关系.
webpack最终会帮我们将js, css, 图片, json等文件打包为合适的格式, 以供浏览器使用.
在webpack中上述文件类型都可以被当做模块来使用.
2. 什么是打包?
就是将webpack中各种模块资源进行打包合并成一个或多个包. 并且在打包的过程中, 可以对资源进行处理, 如:压缩图片, 将scss转成css, 将ES6语法转成ES5等可以被html识别的文件类型.
二. webpack打包工具的安装
webpack打包工具依赖nodejs. nodejs环境依赖各种包, 这些包使用npm进行管理. npm是什么呢? npm就是用来管理node下的各种包的
接下来看看webpack如何安装?
第一步: 安装nodejs
在官网下载nodejs:https://nodejs.org/zh-cn/ 安装好以后可以查看nodejs的版本
node -v
我当前的版本是 v12.16.2
默认安装nodejs的时候, 就会自动安装npm, 所以, npm不用单独安装
第二步: 安装webpack
我使用的webpack版本是3.6.0, 因为我当前使用的vue的版本是2, vue2依赖的webpack版本是3.6.0
首先查看本机是否已经安装了webpack, 使用命令查询
webpack --version
如果没有安装, 则安装全局的webpack
npm install webpack@3.6.0 -g -g:表示的是global 全局的意思
webpack需要全局安装, 也需要局部安装.
我们在终端或者IDE的terminal中使用webpack都是使用的全局的webpack,当我们在项目下使用package.json scripts webpacks, 这时候使用的是局部安装的.
那什么是全局webpack ,什么是本地webpack呢?
我们通常都会安装两个webpack, 一个是全局的一个是本地的.
全局的指的是电脑上安装的webpack包, 所有项目都可以使用
本地webpack是指当前项目的webpack包. 通常全局webpack版本会比较高, 而我的项目是老项目, 使用的是老版本的
webpack打包的, 这时如果使用全局的webpack打包就会报错, 所以, 需要安装一个和项目匹配的本地的webpack包
在这里, 我们先值安装全局的, 后面使用到本地的了, 再来安装本地的webpack.
三. webpack的基本使用
webpack下通常包含两个文件夹, 一个是src, 一个是dist
- src下都会有一个main.js, 作为主js文件.
- dist存放打包后的文件

在webpack中,我们会使用两种类型的模板来定义: 分别是commonJs语法, 和ES6语法.
- 在main.js引用mathUtil.js, 使用commonjs语法
- 在main.js引用dataUtil.js, 使用ES6语法
下面, 我们创建一个mathUtil.js 和 dataUtil.js两个js文件, 分别使用commonJs语法和ES6语法来创建.
- 在main.js引用mathUtil.js, 使用commonJs语法
- - 在main.js引用dataUtil.js, 使用ES6语法
项目结构如下:

1) 使用commonJs语法
第一步: 在mathUtil.js中export, 使用commonJs模块的写法 : module.exports ={add, sub}
function add(num1, num2) {
return num1 + num2
}
function sub(num1, num2) {
return num1 - num2
}
// 使用commonJs导出模块
module.exports={add, sub}这里使用的是commonJs的语法导出方法
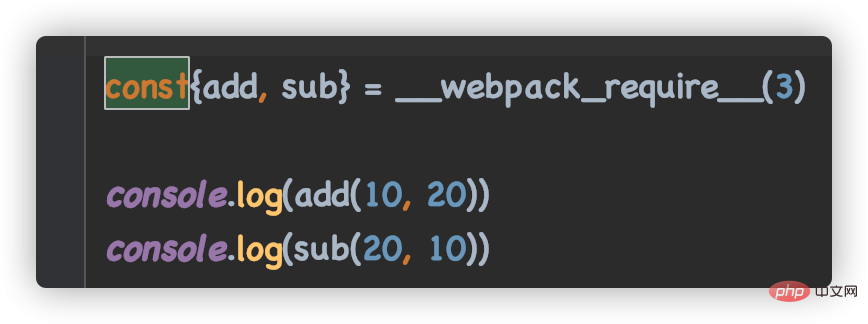
第二步: 在main.js中引用mathUtil.js中导出的变量 const {add, sub} = require("文件名")
const{add, sub} = require("./mathUtil.js")
console.log(add(10, 20))
console.log(sub(20, 10))第三步: 使用webpack语句打包 : webpack ./src/main.js ./dist/bundle.js
首先进入到当前项目的根目录下, 然后输入命令
webpack ./src/main.js ./dist/bundle.js
意思是: 将src目录下的main.js进行打包, 打包好的文件放在dist目录下, 并命名为bundle.js
webpack是自动打包工具, 所以, 我们只需要打包main.js, 他会自动检查main.js是否引用了其他文件. 如果有自动将其打包.

打包以后, 会生成一个bundle.js.
第四步: 在index.html中引入bundle.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./dist/bundle.js" ></script>
</head>
<body>
</body>
</html>引入以后, 就是普通的html代码了, 我们可以向访问其他html一样,访问这个页面.
2) 使用ES6语法
第一步: 在dateUtil.js中导出, 使用ES6写法: export {var1, var2}
function priceUnit(price) {
return "$" + price.toFixed(2)
}
export {priceUnit}第二步: 在main.js中引用dateUtil.js中导出的变量 import {var1, var2} from "文件地址"
import {priceUnit} from "./dataUtil"console.log(priceUnit(25))第三步: 使用webpack语句打包 : webpack ./src/main.js ./dist/bundle.js
webpack ./src/main.js ./dist/bundle.js
第四步: 在index中引用bundle.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./dist/bundle.js" ></script>
</head>
<body>
</body>
</html>四. webpack配置文件
1. 如何使用webpack命令直接打包
刚刚我们打包的时候, 使用的是
webpack ./src/main.js ./dist/bundle.js
那么, 如果在项目下, 可不可以直接使用webpack, 而不用每次都指定文件呢? 这样可以方便很多
当然是可以的, 我们需要在项目根目录下创建一个文件: webpack.config.js 这个名字是固定的
这个js就是要告诉我们哪里是webpack的入口, 哪个是webpack的出口
webpack.config.jsmodule.export={
entry: './src/main.js',
output: {
path: '/dist',
filename: '/bundle.js'
}
}- entry用来指定入口, 指定一个路径
- output用来指定出口. 需要注意的是: 出口是一个对象, 由两部分组成: path和filename
然后我们在终端输入webpack打包. 打包会报错, 报错信息提示很明确:
The provide value "./dist" is not an absolute path!
意思是说path应该是已经绝对路径. 也就是dist的绝对路径
思考: 我们能直接写一个绝对路径么? 比如: /Users/workspace/vue-study/webpack的配置/src/main.js 这样可以么?
这样肯定不太好, 因为我一旦将文件文在其他目录下, 这个地址就变了.
webpack可以帮助我们获取当前项目的绝对路径
我们const path = require("path")来获取相对目录. 可是当前目录下没有path的包, path是node下东西, 需要通过npm init来初始化,
2. 初始化项目npm init
初始化命令
npm init
初始化完成以后, 就会创建一个叫package.json的文件
通常, 我们需要使用node的东西, 或者单独依赖node环境的话, 都会执行npm init, 生成package.json
3. 安装模块
如果package.json里面依赖其他模块, 需要使用npm install的安装一下, 然后就会在当前文件夹中安装一些东西
npm install
- const path = require("path")这里的path就是node给我们生成的, 我们可以直接使用.
然后我们的output中path就可以这么写:
path.resovle(__dirname, "dist")
- _dirname是一个全局变量, resolve是一个函数, 可以将两个部分的内容拼在一块, 这样生成以后就是一个绝对路径
4. 使用npm run来启动项目
下面来看一下package.json
{
"name": "meet",
"version": "1.0.0",
"description": "刚刚我们打包的时候, 使用的是webpack ./src/main.js ./dist/bundle.js 那么, 如果在项目下, 可不可以直接使用webpack, 而不用每次都指定文件呢? 可以的, 我们需要在项目根目录下创建一个文件, webpack.config.js 这个名字是固定的 这个js就是要告诉我们哪个是webpac的入口, 哪个是webpack的出口 通过module.export={ entry: './src/main.js', output: { path: '/dist', filename: '/bundle.js' } } 来告诉我们入口和出口在哪里. entry用来指定入口, 指定一个路径 output用来指定出口. 出口是一个对象",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}通常我们启动项的时候会使用npm run serve启动项目, npm run build构建项目. 当执行这个命令的时候, 就会去package.json中的script标签中找build命令和serve命令.
执行npm run build让其执行webpack打包就可以在script中增加"build":"webpack"
{
"name": "meet",
"version": "1.0.0",
"description": "刚刚我们打包的时候, 使用的是webpack ./src/main.js ./dist/bundle.js 那么, 如果在项目下, 可不可以直接使用webpack, 而不用每次都指定文件呢? 可以的, 我们需要在项目根目录下创建一个文件, webpack.config.js 这个名字是固定的 这个js就是要告诉我们哪个是webpac的入口, 哪个是webpack的出口 通过module.export={ entry: './src/main.js', output: { path: '/dist', filename: '/bundle.js' } } 来告诉我们入口和出口在哪里. entry用来指定入口, 指定一个路径 output用来指定出口. 出口是一个对象",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC"
}然后就可以使用npm run webpack来打包了. 但是这里打包是全局打包. 因为我们之前只安装了一个全局的webpack.
但如果项目使用的版本和全局的不一样, 怎么办呢? 我们还可以使用局部的wenpack打包.
5. 全局webpack和局部webpack有什么区别呢?
我们通常都会安装两个webpack,
- 一个是全局的
- 一个是本地的.
全局的指的是电脑上安装的webpack包, 所有项目都可以使用
本地webpack是指当前项目的webpack包.
通常全局webpack版本会比较高, 而我的项目是老项目, 使用的是老版本的
webpack打包的, 这时如果使用全局的webpack打包就会报错, 所以, 需要安装一个和项目匹配的本地的webpack包
6. 安装本地webpack命令
npm install webpack@3.6.0 --save-dev
- --save-dev: 这个参数的含义表示开发时依赖.
这里有两个概念:
- 1. 开发时依赖
- 2. 运行时依赖
对于打包来说, 我们只有在开发环境才会打包, 开发好以后要上线了会将其构建成html代码, 放到服务器上运行,
放到服务器以后, 就不需要打包了, 所以, 打包只需要在开发时使用, 是一个开发时依赖
本地webpack安装好以后, 会在package.json中看到devDependencies属性, 这就是开发时依赖
本地webpack安装好以后, 使用npm run build进行打包. 那是使用的全局webpack打包的还是本地webpack打包的呢?
本地安装好webpack以后会多出一个文件夹node_modules, 这里是默认在本地装的包, 其中有一个是webpack, 使用这里面的webpack
就表示使用的局部webpack打包. 而当我们在终端, 或者ide的terminal中执行webpack命令都是全局的
如果想要使用局部webpack打包, 可以使用npm run build. 这时就是去package.json的script脚本中找build命令了.
package.json中脚本命令执行的顺序:
- 首先, 在本地的路径中找命令
- 然后, 本地没有, 再去全局中找命令
在这里首先回去本地找有没有这个命令, 如果没有就去全局找
五.使用webpack打包css文件
webpack主要是用来打包的, 我们之前都是打包了js代码文件, 那如果还有css, 图片, 或者一些高级转换,如将ES6转换成ES5,将scss, less转成css, 将.vue文件转换成js文件怎么办呢?
webpack单独是不能完成转换的,需要借助loader.
1. 什么是绍loader?
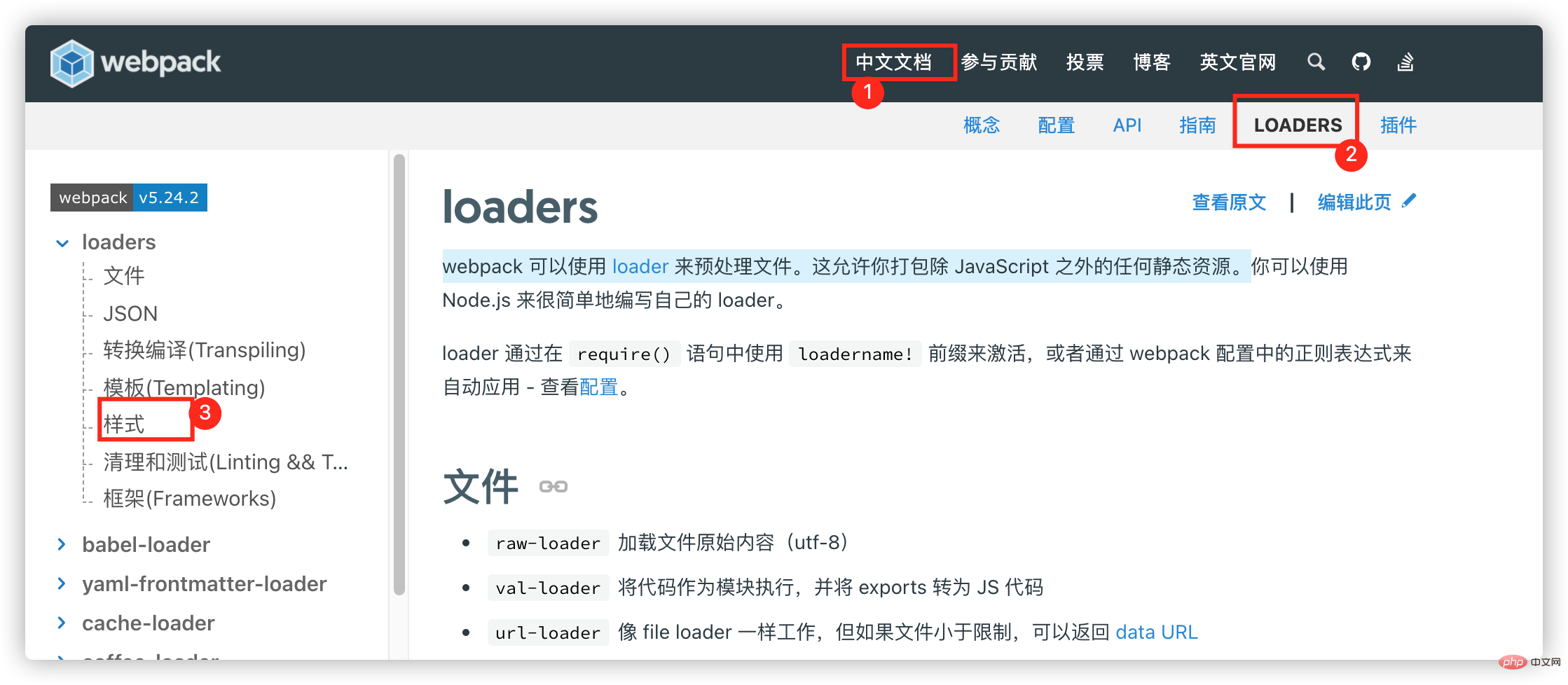
webpack 可以使用 loader 来预处理文件。这允许你打包除 JavaScript 之外的任何静态资源。
loader是webpack中一个非常核心的概念, loader有很多种, 不同的内容需要使用不同的loader来加载.
2. loader的使用
我们首先来创建一个css文件, 然后将css文件引入到项目中
第一步: 创建main.css文件
body{
background-color: #085e7d;
}第二步: 将main.css文件引入到main.js中
require("./css/main.css")这是使用commonJs的写法引入的. 引入css以后, 不需要任何返回值, 所以, 我们可以不用写成 "let 变量名 = require(文件路径)"
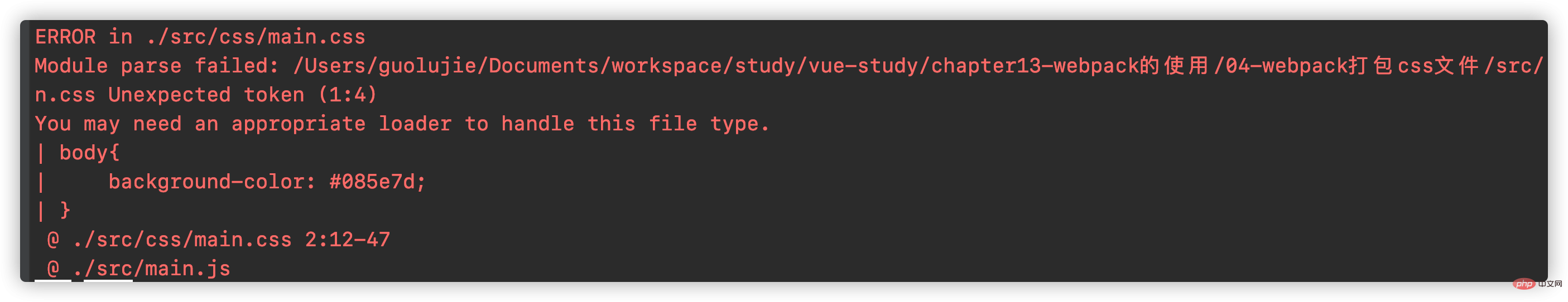
第三步: 执行npm run build, 会报异常

这个异常的意思是, 缺少合适的loader. 因为我们引入了css, 但是还没有引入解析css的loader.
css需要两个loader :
- 一个是css-loader
- 另一个是style-loader
css-loader: 只负责加载css文件, style-loader: 负责将样式加载到Dom中
第四步: 通过npm安装loader
我们的目标是安装loader, 可以去官网找到对应的loader. css文件对应的loader.
官网地址: www.webpackjs.com

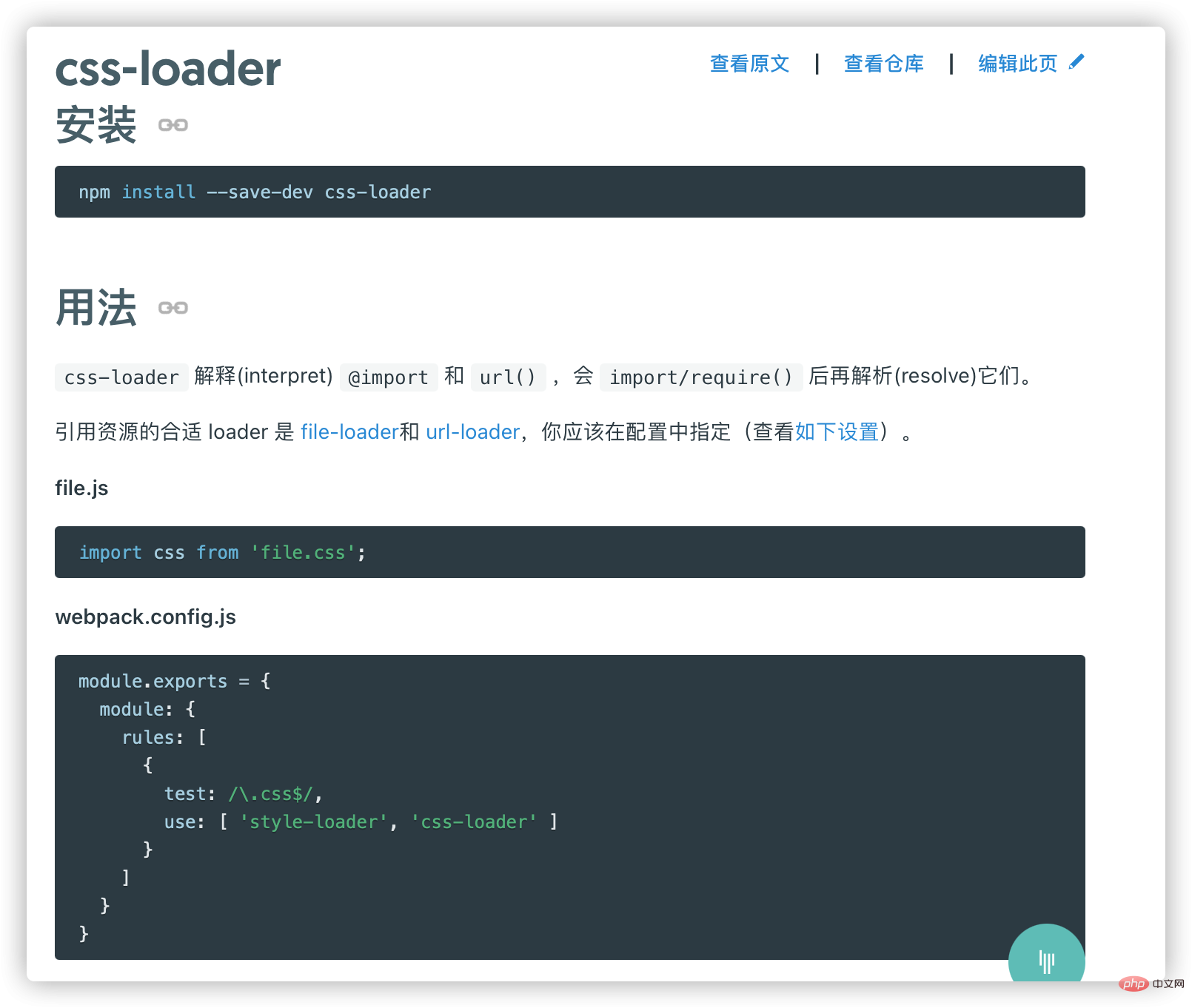
找到css-loader的用法

安装命令
npm install --save-dev css-loader
第五步: 在webpack.config.js中的modules关键字下配置
module: {
rules: [
{
test: /\.css$/,
use: ['css-loader']
}
]
}第六步: 安装style-loader
安装方法和css是一样的. 可以通过查询官网找到方法
安装style-loader命令
npm install --save-dev style-loader
然后在将style-loader放在css-loader的前面
module: {
rules: [
{
test: /\.css$/,
// css-loader: 只负责加载css文件
// style-loader: 负责将样式加载到Dom中
// 注意: 使用loader加载的时候, 是从右向左加载的. 所以, 先加载css-loader, 在加载style-loader
use: ['style-loader','css-loader' ]
}
]
}为什么需要将style-loader放在前面呢?
其实在解析css的过程中, 先用到的是css-loader, 然后使用到的是style-loader. 但是webpack.config.js在解析的时候, 是从右往左解析的.
第七步: 打包
npm run build
打包以后报错:
css (node:93638) UnhandledPromiseRejectionWarning: TypeError: this.getResolve is not a function
遇到这个问题, 说明版本不合适, 我们使用的webpack是3.6.0的版本, 打包的时候, 我们需要重新制定一下css-loader和style-loader的版本号
打开package.json, 找到devDependencies
"devDependencies": {
"css-loader": "^2.1.1",
"style-loader": "^2.0.0",
"webpack": "^3.6.0",
}指定css-loader和style-loader的版本号分别是2.1.1和2.0.0
再次打包, 成功!
六. webpack打包less文件
其实我们知道如何打包css文件了, 那么打包less文件方法是类似的
第一步: 定义一个less文件
我们定义一个less文件, 起个名字common.less
@fontsize: 24px;
@fontcolor: #5112b8;
body {
font-size: @fontsize;
color: @fontcolor;
}第二步: 将less文件import引入到main.js中
require("./css/special.less")第三步: 安装less组件, 应该安装哪些组件呢? 可以看https://cn.vuejs.org/v2/guide/
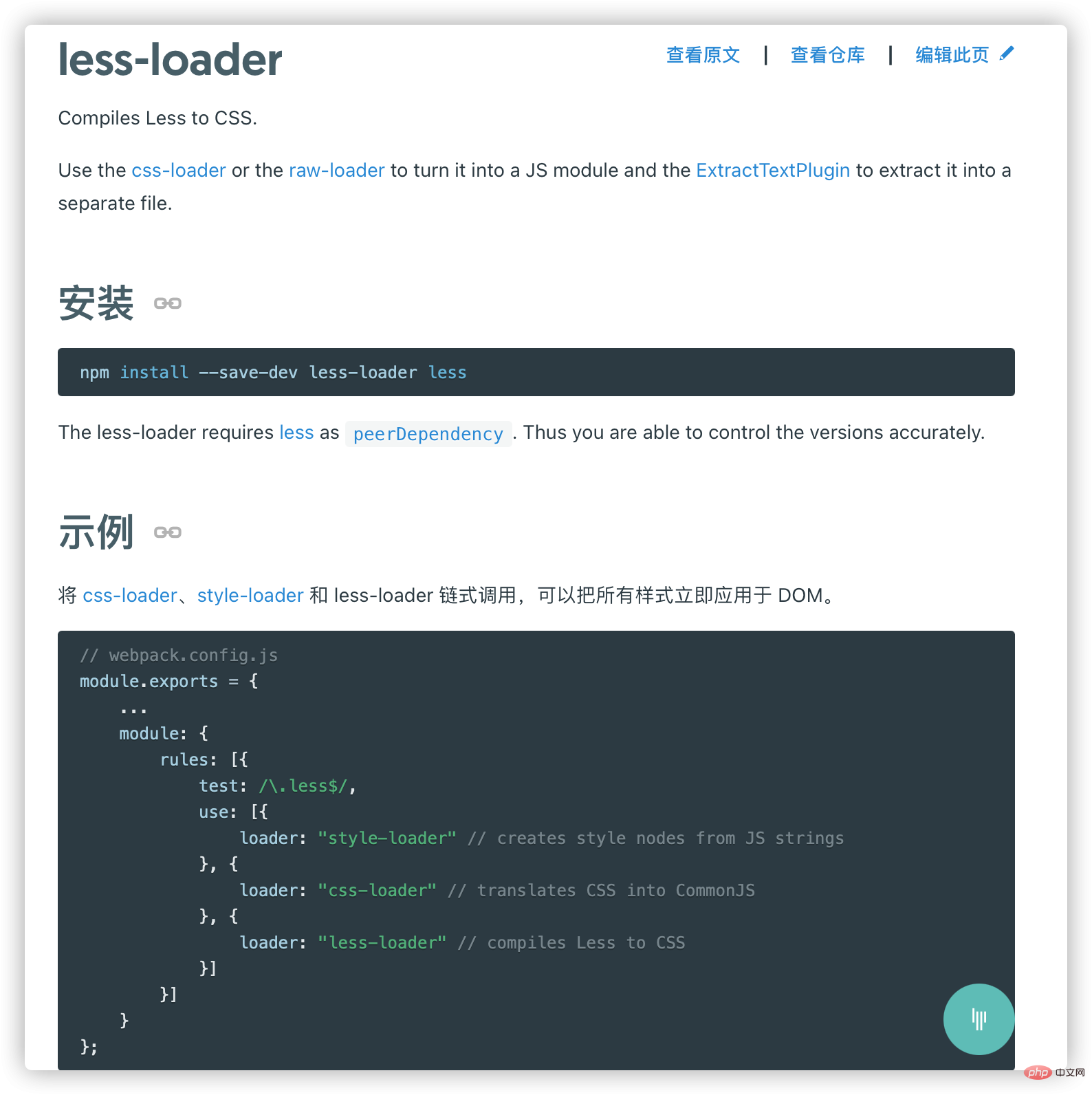
查询官网: www.webpackjs.com

安装组件命令
npm install --save-dev less-loader less
添加规则
module.exports = {
...
module: {
rules: [{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}]
}
};注意: 顺序不能改变
第四步: 重新打包.
npm run build
七. webpack打包图片文件
下面来看看webapck是如何打包图片的
第一步: 在css中引入一个图片文件
比如: 我引入了一个背景图

然后将图片作为背景引入到main.css中
body{
background: url("../img/123.jpeg");
}第二步: 将main.css文件通过import引入到main.js中
require("./css/main.less")我们知道webpack是自动打包工具, 在打包main.js的时候, 他会看里面都引入了哪些内容. 他发现引入了main.css, 就是去自动加载并解析css对应的模块. 在css中引入了图片, 就会去自动加载并解析图片对应的模块.
第三步: 安装解析图片的组件
查询官网: www.webpackjs.com
我们看到background是通过url引入的, 首先需要url-loader模块.
安装组件命令
npm install --save-dev url-loader
添加规则
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [ { loader: 'url-loader',
options: {
limit: 8000,
}
}]
}我们发现这次引入的时候有一个options参数, 这个参数限制了图片的大小.
注意:
- 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式. --- 不需要文件, 因为他是一个base64字符串
- 当加载的图片, 大于limit是, 需要使用file-loader模块来加载. --- 当文件来处理, 就需要打包成文件, 需要file-loader
当以文件的形式加载的时候, 需要指定一个打包路径. 否则加载的文件目录是根目录, 结果会找不到文件, 因为我们的文件最终打包到dist下面了.
module.exports={
// 入口
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js", publicPath:"dist/"
}
...
}我们可以在output位置增加publicPath:"dist/" 以后, 所有的路径类的文件在打包编译的时候, 都会打包到这个路径下面
八. webpack打包--将ES6打包成ES5
为什么需要将es6打包成es5呢? 因为上述方式的webpack打包后, 并没有将ES6的语法转换成ES5的, 比如:

这会有什么问题呢?
有些浏览器可能不认识. 因为不是所有的浏览器都兼容ES6, 但基本所有的浏览器都兼容ES5的语法. 因此我们需要将ES6的语法转换成ES5的语法
方法和上面是一样的.
第一步: 安装组件
打包ES6到ES5需要的组件是bebal
查询官网需要安装哪些组件: www.webpackjs.com

安装命令:
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
我们这里安装的是babel-loader的7的版本. babel-preset的版本是es2015
第二步: 配置babel-loader组件
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]
}这个配置里面指定了exclude, 排除哪些目录: 这里排除了node_modules目录, 因为这个目录下的文件我们不需要打包. 是node编译需要的内容.
presets属性,用来指定将es6转换成es5需要的版本. 我们这里直接填es2015就可以了.
第三步: 打包
npm run build
这次在去看bundle.js文件, 里面就没有es6的语法了
【相关推荐:vuejs视频教程、web前端开发】
以上就是
我们今天的关于自己动手 webpack 打包 vue 单文件组件和怎么打包vue项目的分享就到这里,谢谢您的阅读,如果想了解更多关于(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境、Vue -- vue-cli webpack 打包开启 Gzip 报错、vue -- vue-cli webpack项目打包后自动压缩成zip文件、vue webpack可打包哪些文件的相关信息,可以在本站进行搜索。
本文标签:





