对于想了解webpack高级概念,eslint配置的读者,本文将提供新的信息,我们将详细介绍系列十六),并且为您提供关于12_webpack_eslint-webpack-plugin、eslintw
对于想了解webpack高级概念,eslint配置的读者,本文将提供新的信息,我们将详细介绍系列十六),并且为您提供关于12_webpack_eslint-webpack-plugin、eslint webpack2 vue-loader配置、ESLint(vue+webpack)配置、eslint简单使用&&eslint与webpack结合使用的有价值信息。
本文目录一览:- webpack高级概念,eslint配置(系列十六)(webpack eslint配置)
- 12_webpack_eslint-webpack-plugin
- eslint webpack2 vue-loader配置
- ESLint(vue+webpack)配置
- eslint简单使用&&eslint与webpack结合使用

webpack高级概念,eslint配置(系列十六)(webpack eslint配置)
ESLint(https://eslint.bootcss.com/) 能对 JS 基本语法错误/隐患进行提前检查,使用步骤
安装loader
npm install eslint-loader eslint --save-dev
eslint 是语法检查的包
eslint-loader 是 eslint 在 webpack 中的 loader 包
webpack.config.js 配置 loader
module.exports = {
.
.
.
module: {
rules: [
.
.
.
{
test: /\.js$/, //只检测js文件
exclude: /node_modules/, //排除node_modules文件夹
enforce: "pre", //提前加载使用
use: {
loader: "eslint-loader" //使用eslint-loader解析
}
}
]
}
}
创建 .eslintrc.js 文件
module.exports = {
"parserOptions": {
"ecmaVersion": 6, // 支持es6
"sourceType": "module" // 使用es6模块化
},
"env": { // 设置环境
"browser": true, // 支持浏览器环境: 能够使用window上的全局变量
"node": true // 支持服务器环境: 能够使用node上global的全局变量
},
"globals": { // 声明使用的全局变量, 这样即使没有定义也不会报错了
"$": "readonly" // $ 不允许重写变量
},
"rules": { // eslint检查的规则 0 忽略 1 警告 2 错误
"no-console": 0, // 不检查console
"eqeqeq": 0, // 用 == 而不用 === 就报错
"no-alert": 0 // 不能使用alert
},
"extends": "eslint:recommended" // 使用eslint推荐的默认规则
}
运行指令 npm run dev

12_webpack_eslint-webpack-plugin
说明:现在eslint已经弃用了eslint-loader,如果要安装来使用的话,会报错,烦死人
大概的报错信息如下:
ERROR in ./src/index.js
Module build Failed (from ./node_modules/eslint-loader/dist/cjs.js):
TypeError: Cannot read property 'getFormatter' of undefined
那么我们现在一般使用eslint提供的eslint-webpack-plugin插件对语法进行校验
安装:
npm i eslint-webpack-plugin -D
使用:
const path = require("path");
const ESLintPlugin = require("eslint-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
filename: "js/bundle.js",
path: path.resolve(__dirname, "./build"),
},
mode: "development",
devtool: "source-map",
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules$/,
use: ["babel-loader"],
},
],
},
plugins: [new ESLintPlugin()],
};

eslint webpack2 vue-loader配置
eslint是一个代码检测工具
官网如下
http://eslint.cn/
npm install eslint --save-dev需要这几个npm包:
eslint
eslint-loader
eslint-plugin-html (用以lint一些在html文件里面通过script包裹的js代码,它默认的匹配规则是不带type属性,或者是
/^(application|text)/(x-)?(javascript|babel|ecmascript-6)$/i,具体的内容请查阅相关文档,通过cli启动lint的时候定义文件后缀名时eslint --ext .html,.js)eslint-config-standard (和?2个包都是javascript-style-standard风格指南需要的包)
eslint-plugin-promise
eslint-plugin-standard
eslint-friendly-formatter (生成的报告格式)
eslint --init
//初始化配置
eslint --initESLint 支持几种格式的配置文件:
JavaScript - 使用 .eslintrc.js 然后输出一个配置对象。
YAML - 使用 .eslintrc.yaml 或 .eslintrc.yml 去定义配置的结构。
JSON - 使用 .eslintrc.json 去定义配置的结构,ESLint 的 JSON 文件允许 JavaScript 风格的注释。
Deprecated - 使用 .eslintrc,可以使 JSON 也可以是 YAML。
package.json - 在 package.json 里创建一个 eslintConfig属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
**1. .eslintrc.js
.eslintrc.yaml
.eslintrc.yml
.eslintrc.json
.eslintrc
package.json**
配置示例
evn设置环境定义了预定义的全局变量
http://eslint.cn/docs/user-gu...
parser设置解释器
http://eslint.cn/docs/user-gu...
global设置全局变量
http://eslint.cn/docs/user-gu...
rules自定义规则
http://eslint.cn/docs/user-gu...
"off" 或 0 - 关闭规则
"warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
"error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
module.exports = {
"parser": "babel-eslint",
"extends": "eslint:recommended",
"plugins": [
"html"
],
"env": {
"browser": true,
"node": true,
"es6":true,
"jquery":true
},
"globals": {
"Vue": true,
"AMap": true,
"tdist": true,
"EXIF": true,
"j_body": true,
"native": true,
"VueRouter": true,
"pocketPost": true,
"aliCnCityList": true,
},
"rules": {
"no-unused-vars": ["off", { "vars": "all", "args": "after-used", "ignoreRestSiblings": false }],
"no-debugger": ["off"],
"no-unreachable": ["off"],
"no-console": ["off"],
"no-extra-semi": ["off"],
}
};eslint在webpack2配置如下
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: ''eslint-loader'',
// enforce: ''pre'',//是否在loader前监测,vue中我设为否
include: [path.join(__dirname, ''src'')],
options: {
formatter: require(''eslint-friendly-formatter'')//错误输出格式
}
}
]
}相关参考文档
https://segmentfault.com/a/11...
http://eslint.cn/docs/user-gu...
http://eslint.cn/docs/rules/
vue-loader
https://vue-loader.vuejs.org/...
https://vue-loader.vuejs.org/...
小无路博客:https://56way.com

ESLint(vue+webpack)配置
一、ESLint
协同开发过程中,经常感受到来自代码检视的恶意。代码习惯不一致,看半天;居然提交低级错误,我的天(╯‵□′)╯︵┻━┻!...研究了一番,决定使用ESLint来做代码规范检查。
二、配置方式
- JavaScript注释:通过JavaScript注释把配置信息嵌入代码中。
- package.json:在package.json文件中的eslintConfig字段中指定配置。
- 配置文件:通过.eslintrc.(js/json/yaml/yml)的独立文件来为整个目录或者子目录指定配置信息,ESlint会查找并且自动读取配置文件。
三、配置过程(配置文件)
-
安装相关npm包
yarn add eslint babel-eslint eslint-loader eslint-plugin-vue eslint-friendly-formatter --dev - 增加文件
.eslintignore 用来配置不需要检查的文件(类似git的.gitignore)。
.eslintrc.js 用来配置ESlint验证规则的配置文件。
-
修改webpack配置文件
module.exports = { module: { rules: [ test: /\.(js|vue)$/, loader: "eslint-loader", enforce: "pre", //指定检查的目录 include: [resolve(__dirname, ''src'')], //eslint检查报告的格式规范 options: { formatter: require("eslint-friendly-formatter") } ] } }
四、配置文件详解
以.eslintrc.js为例
module.exports = {
//一旦配置了root,ESlint停止在父级目录中查找配置文件
root: true,
//解析器
parser: "babel-eslint",
//想要支持的JS语言选项
parserOptions: {
//启用ES6语法支持(如果支持es6的全局变量{env: {es6: true}},则默认启用ES6语法支持)
//此处也可以使用年份命名的版本号:2015
ecmaVersion: 6,
//默认为script
sourceType: "module",
//支持其他的语言特性
ecmaFeatures: {
//...
}
},
//代码运行的环境,每个环境都会有一套预定义的全局对象,不同环境可以组合使用
env: {
es6: true,
browser: true,
jquery: true
},
//访问当前源文件中未定义的变量时,no-undef会报警告。
//如果这些全局变量是合规的,可以在globals中配置,避免这些全局变量发出警告
globals: {
//配置给全局变量的布尔值,是用来控制该全局变量是否允许被重写
test_param: true
},
//支持第三方插件的规则,插件以eslint-plugin-作为前缀,配置时该前缀可省略
//检查vue文件需要eslint-plugin-vue插件
plugins: ["vue"],
//集成推荐的规则
extends: ["eslint:recommended", "plugin:vue/essential"],
//启用额外的规则或者覆盖默认的规则
//规则级别分别:为"off"(0)关闭、"warn"(1)警告、"error"(2)错误--error触发时,程序退出
rules: {
//关闭“禁用console”规则
"no-console": "off",
//缩进不规范警告,要求缩进为2个空格,默认值为4个空格
"indent": ["warn", 2, {
//设置为1时强制switch语句中case的缩进为2个空格
"SwitchCase": 1,
//分别配置var、let和const的缩进
"VariableDeclarator": { "var": 2, "let": 2, "const": 3 }
}],
//定义字符串不规范错误,要求字符串使用双引号
quotes: ["error", "double"],
//....
//更多规则可查看http://eslint.cn/docs/rules/
}
}使用JavaScript注释启用或禁止指定规则
/* eslint-disable */
alert(''message'');
/* eslint-enable no-alert, no-console*/
...层叠配置
ESlint支持层叠配置,检测文件的规则是其目录层级结构中所有.eslintrc文件的组合,当规则冲突的时候,离检测文件最近的规则优先。
默认情况下,ESlint会沿着父级目录网上寻找配置文件,直到根目录。如果配置文件中有root: true,则ESlint会停止在父级目录中查找。
五、配置过程中出现的问题
出现错误:Use the latest vue-eslint-parser。
解决方法: 把parser: "babel-eslint"移动到parserOptions中。
{
//parser: "babel-eslint",
parserOptions: {
parser: "babel-eslint",
//...
}
}问题原因: eslint-plugin-vue中的很多规则都需要vue-eslint-parser检查<template>, vue-eslint-parser和babel-parser二者有冲突。
参考链接

eslint简单使用&&eslint与webpack结合使用
- 全局安装eslint
$ npm install -g eslint
- 直接初始化一个.eslintrc的文件
$ eslint --init
- 在生成的文件里可进行配置
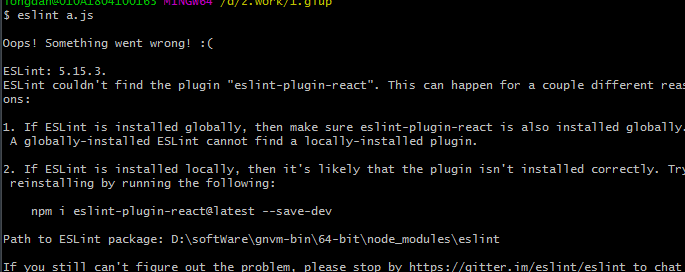
- 命令行使用eslint a.js进行代码的检查

- 根据提示全局安装
$ npm i eslint-plugin-react@latest -g
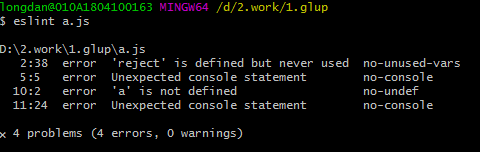
- 执行之后可以看见报错
//.eslintrc.js的配置 module.exports = { "env": { "browser": true, "es6": true }, "extends": "eslint:recommended", "globals": { "Atomics": "readonly", "SharedArrayBuffer": "readonly" }, "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": 2018 }, "plugins": [ "react" ], "rules": { ''no-var'': ''error'', // 要求或禁止 var 声明中的初始化 ''init-declarations'': 2, // 强制使用单引号 } };
.eslintrc的配置项说明
-
"parserOptions"属性配置解析器内容。其中“ecmaVersion”属性配置JS的语法版本。“sourceType”属性配置JS文件加载模式,值为“script”或“module”。“ecmaFeatures”属性配置想要使用的额外语言特性。
-
“env”属性配置了预定义的全局环境。我们当前开启了“es6”、"node"、"amd"三个环境。
-
"plugins"属性配置需要加载的第三方插件。这里我们需要先安装对应插件才能使用。
-
“globals”属性定义了全局变量集合,包含在这个集合中的属性都会被工具认为是全局变量,no-undef 规则就不会发出警告。
-
"extends"属性配置基础规则,“rules”属性中配置的规则都是基于这个规则之上配置的。
-
"rules"属性配置检查规则。
-
除此,还有一个重要的配置,配置忽略哪些文件的配置。我们在实际场景中不可能检查所有文件,只会挑选出需要检查的文件进行检查。所以,这个配置我们会经常用到。
-
在我们的工程目录中新建一个文件,命名为“.eslintignore”,Eslint会自动识别这个文件。这个配置文件里面,每一行都是一个glob模式语句.
- rules规则&&3个等级(0-off、1-warn和2-error)
"no-bitwise": 0,//禁止使用按位运算符 "no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名 "no-class-assign": 2,//禁止给类赋值 "no-cond-assign": 2,//禁止在条件表达式中使用赋值语句 "no-console": 2,//禁止使用console "no-const-assign": 2,//禁止修改const声明的变量 "no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1) "no-continue": 0,//禁止使用continue "no-control-regex": 2,//禁止在正则表达式中使用控制字符 "no-debugger": 2,//禁止使用debugger "no-delete-var": 2,//不能对var声明的变量使用delete操作符 "no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/ "no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1} "no-dupe-args": 2,//函数参数不能重复 "no-duplicate-case": 2,//switch中的case标签不能重复 "no-else-return": 2,//如果if语句里面有return,后面不能跟else语句 "no-empty": 2,//块语句中的内容不能为空 "no-empty-character-class": 2,//正则表达式中的[]内容不能为空 "no-empty-label": 2,//禁止使用空label "no-eq-null": 2,//禁止对null使用==或!=运算符 "no-eval": 1,//禁止使用eval "no-ex-assign": 2,//禁止给catch语句中的异常参数赋值 "no-extend-native": 2,//禁止扩展native对象 "no-extra-bind": 2,//禁止不必要的函数绑定 "no-extra-boolean-cast": 2,//禁止不必要的bool转换 "no-extra-parens": 2,//禁止非必要的括号 "no-extra-semi": 2,//禁止多余的冒号 "no-fallthrough": 1,//禁止switch穿透 "no-func-assign": 2,//禁止重复的函数声明 "no-implicit-coercion": 1,//禁止隐式转换 "no-implied-eval": 2,//禁止使用隐式eval "no-inline-comments": 0,//禁止行内备注 "no-invalid-regexp": 2,//禁止无效的正则表达式 "no-label-var": 2,//label名不能与var声明的变量名相同 "no-labels": 2,//禁止标签声明 "no-lone-blocks": 2,//禁止不必要的嵌套块 "no-lonely-if": 2,//禁止else语句内只有if语句 "no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以) "no-multi-spaces": 1,//不能用多余的空格 "no-multi-str": 2,//字符串不能用\换行 "no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行 "no-native-reassign": 2,//不能重写native对象 "no-negated-in-lhs": 2,//in 操作符的左边不能有! "no-nested-ternary": 0,//禁止使用嵌套的三目运算 "no-new": 1,//禁止在使用new构造一个实例后不赋值 "no-new-func": 1,//禁止使用new Function "no-new-object": 2,//禁止使用new Object() "no-new-require": 2,//禁止使用new require "no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number "no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON() "no-octal": 2,//禁止使用八进制数字 "no-octal-escape": 2,//禁止使用八进制转义序列 "no-param-reassign": 2,//禁止给参数重新赋值 "no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接 "no-plusplus": 0,//禁止使用++,-- "no-process-env": 0,//禁止使用process.env "no-process-exit": 0,//禁止使用process.exit() "no-proto": 2,//禁止使用__proto__属性 "no-redeclare": 2,//禁止重复声明变量 "no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/ "no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错 "no-return-assign": 1,//return 语句中不能有赋值表达式 "no-script-url": 0,//禁止使用javascript:void(0) "no-self-compare": 2,//不能比较自身 "no-sequences": 0,//禁止使用逗号运算符 "no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名 "no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用 "no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格 "no-sync": 0,//nodejs 禁止同步方法 "no-ternary": 0,//禁止使用三目运算符 "no-trailing-spaces": 1,//一行结束后面不要有空格
esLint结合webpack使用
- 使用 eslint-loader 将其eslint 集成到 webpack 的工作流中
$ npm install eslint --save-dev # use js standard style $ npm install eslint-config-standard --save-dev # with webpack $ npm install eslint-loader --save-dev - 在webpack中进行配置
module: { preLoaders: [ {test: /\.js$/, loader: "eslint-loader", exclude: /node_modules/} ] } - 如果使用ES6/ES7 或者 JSX 的语法,并用 babel 进行解析的话,可以安装 babel-eslint
$ npm install babel-eslint --save-dev// .eslintrc.json { "parser": "babel-eslint", "rules": { "strict": 0 } }
关于webpack高级概念,eslint配置和系列十六)的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于12_webpack_eslint-webpack-plugin、eslint webpack2 vue-loader配置、ESLint(vue+webpack)配置、eslint简单使用&&eslint与webpack结合使用的相关信息,请在本站寻找。
本文标签:





