如果您想了解研究了一下Webpack打包原理,顺手挣了个AirPodsPro和webpack打包流程及原理的知识,那么本篇文章将是您的不二之选。我们将深入剖析研究了一下Webpack打包原理,顺手挣了
如果您想了解研究了一下 Webpack 打包原理,顺手挣了个 AirPods Pro和webpack打包流程及原理的知识,那么本篇文章将是您的不二之选。我们将深入剖析研究了一下 Webpack 打包原理,顺手挣了个 AirPods Pro的各个方面,并为您解答webpack打包流程及原理的疑在这篇文章中,我们将为您介绍研究了一下 Webpack 打包原理,顺手挣了个 AirPods Pro的相关知识,同时也会详细的解释webpack打包流程及原理的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- 研究了一下 Webpack 打包原理,顺手挣了个 AirPods Pro(webpack打包流程及原理)
- AirPods Pro 2和AirPods Max的新色彩版预计在今年秋季发布
- AirPods Pro 和 AirPods 3:如何更改力传感器控件
- AirPods Pro如何更换耳塞?AirPods Pro自己更换耳塞的过程
- airpods pro如何更改名称?AirPods Pro改名教程分享

研究了一下 Webpack 打包原理,顺手挣了个 AirPods Pro(webpack打包流程及原理)
这些年,Webpack 基本成了前端项目打包构建的标配。关于它的原理和用法的文章在网上汗牛充栋,大家或多或少都看过一些。我也一样,大概了解过它的构建过程以及常用 loader 和 plugin 的配置、性能优化方法等等,仅限于“面试够用”的程度。在实际工作中,往往是配置好后就放一边了,没有遇到问题是不会再碰它的。
我一直有个习惯(或者叫毛病),就是不太愿意花时间去研究暂时用不上的技术。我称其为“屠龙之技”:学会了屠龙的技术,可是找不到龙啊。这样的技术没有实际应用来强化,过不了多久就会荒废的。也因为这个,之前面试吃过很多亏,毕竟由于平台所限,工作中根本接触不到某些方面的技术。不过话又说回来,为了面试也要去学,硬着头皮的那种。
扯远了,说回正题。前不久,网上有个哥们通过我的一篇博客找到我,让我帮他解决一个问题。这篇博客是关于如何在现有 Vue.js 项目里快速实现多语言切换的。他的项目也遇到同样的问题,但是他不懂代码,想付费求助。

按照我的方法,应该能很快完成需求。我大概估算了下工作量,报了个价。但是后面了解到的情况让我大跌眼镜:他的项目是打包好的,没有源码!说原来的开发不在了,都联系不上,找不到源码。要在没有源码的已有项目上加功能,写代码这么多年,还是第一次碰到。
我那篇文章的方案,是重写 Vue.prototype.__patch__ 方法,拦截 DOM 渲染过程,将翻译后的文本替换上去。面对一坨可读性极差的压缩代码,还怎么写下去?当时他还没付款,我本打算放弃了。直到晚上睡觉前,这个问题一直盘旋在脑海里,挥之不去。难道我的方案有这么大的局限性?很不服气啊!
没想到第二天,突然开窍了。这个问题的核心,不就是从压缩代码里找到 Vue 的引用吗?剩下的逻辑,都可以通过注入自己的 JS 代码来完成。
明确了这个思路,就开始了压缩代码挖掘之旅。我们都知道,Vue 项目在打包构建后,会在 HTML 文件里注入几个 JS 文件,大概像这样:

其中的 vendor.xxx.js 就包含了 Vue.js 框架代码。但我们知道,这样构建出来的代码肯定是用了闭包,各个模块都被作用域屏蔽了,window下是访问不到这些模块的。可以试试在控制台输入 Vue ,会提示 Uncaught ReferenceError: Vue is not defined。
这个时候就需要研究 Webpack 是怎么打包的了。这里的关键在 manifest.js 文件,它是 Webpack 的运行时代码,定义了一个webpackJsonp函数,代码简化后是这样的:
(function(modules) {
window["webpackJsonp"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {
var moduleId, result;
for (moduleId in moreModules) {
if (Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {
modules[moduleId] = moreModules[moduleId];
}
}
if (executeModules) {
for (i = 0; i < executeModules.length; i++) {
result = __webpack_require__(executeModules[i]);
}
}
return result;
};
var installedModules = {};
function __webpack_require__(moduleId) {
if (installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
var module = installedModules[moduleId] = {
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
return module.exports;
}
})([]);
打包后就是通过这个函数来加载各个模块的。因此,只要找到 Vue 这个模块被打包后的 ID,就能通过它来获取。再看看vendor.xxx.js这个文件内容:
webpackJsonp([38], {
"+abY": function(t, e, n) {
"use strict";
n("DmDj")("sup", function(t) {
return function() {
return t(this, "sup", "", "")
}
})
},
"+fX/": function(t, e, n) {
var r = n("awYD")
, i = n("JE6n")
, o = n("0U5H")("match");
t.exports = function(t) {
var e;
return r(t) && (void 0 !== (e = t[o]) ? !!e : "RegExp" == i(t))
}
},
"IvJb": function(t, e, n) {
// 这就是 Vue 框架代码
}
)
可以看到各个模块就是一个个的function。通过 Vue 框架里的一些关键字搜索,找到了 Vue 打包后的 ID 是IvJb。因此只要调用webpackJsonp函数就能获取 Vue变量:
var vue = webpackJsonp([], {}, ['IvJb']);
var __patch__ = vue.default.prototype.__patch__;
vue.default.prototype.__patch__ = function () {
var elm = __patch__.apply(this, arguments);
var lang = getUrlParam('lang')
if (lang) {
//翻译DOM里的文本
translate(elm, lang);
}
return elm;
};
关键问题解决了!通过同样的办法,还可以获取 axios ,把 axios 的 baseUrl 改成了完整路径方便本地调试。剩下的工作就简单了,一是多语言文件文字翻译,那都是体力活,就交给那哥们自己干了。二是加一个语言切换菜单,这个也不难,原生 DOM 操作而已,再稍微调下样式就搞定了。
前前后后花了不到一天时间,完成了这个看似不可能的任务。由此可见,了解工具和框架的底层原理,对于解决特定问题有着决定性的作用。当然,Webpack 功能非常强大,底层逻辑比这里说的复杂多了,我也没有继续深入研究。或许下次碰到问题时又是一次契机。
关于多语言切换的方案,参考我之前写的博客:现有 Vue.js 项目快速实现多语言切换的一种思路。
本文首发于公众号 1024译站


AirPods Pro 2和AirPods Max的新色彩版预计在今年秋季发布
airpods pro 2 及新airpods max 将于今年秋季发布。他认为这是合理的时间,因为airpods pro 第一代的推出是2019 年10 月28 日,若airpods pro 2 安排在秋季发布是很合理。

AirPods Pro 已推出3 年,首批用户也已经存在着一些问题,例如持航力。外界预期AirPods Pro 2 外型将有新设计,并支持无损音乐格式,加入智能及健康追踪相关功能。
AirPods Max 推出的日子不算久,估计今年秋季可能会推出不同颜色版本,增加新鲜感,此外,或会加入无损音乐支持及改良持航力。
以上就是AirPods Pro 2和AirPods Max的新色彩版预计在今年秋季发布的详细内容,更多请关注php中文网其它相关文章!

AirPods Pro 和 AirPods 3:如何更改力传感器控件
airpods pro具有出色的功能,例如降噪和采用入耳式设计的透明模式。为了在这些功能和其他功能之间切换,airpods pro(和 airpods 3)杆中的力传感器可提供轻松控制。继续阅读以了解如何更改 airpods 控件,包括按压速度、按压持续时间以及左右力传感器的功能等等。
AirPods gen 1 和 2使用耳塞上的双击进行控制。但AirPods Pro 和 AirPods 3使用内置在每个耳塞杆中的压力传感器。
我们将介绍三种在降噪、透明度和关闭之间切换的方法,如何自定义力度传感器,包括按压速度和按压持续时间,以及如何在仅使用一个 AirPod Pro 时启用降噪功能。
我们还将介绍如何自定义 AirPods 3 上的力传感器。
如何更改 AirPods 控件
更换左右 AirPods Pro/AirPods 3 力传感器:
- 在 iPhone 上,前往“设置”>“蓝牙”
- 点击 AirPods 旁边的“i”(确保它们已连接)
- 在“按住 AirPods”下,选择 向左 或 向右
- 自定义您的 AirPod 力传感器激活的内容
- 您还可以选择在噪声控制控制中包含“关闭”

此屏幕底部的另一个选项是自定义 AirPods Pro 中麦克风的工作方式。

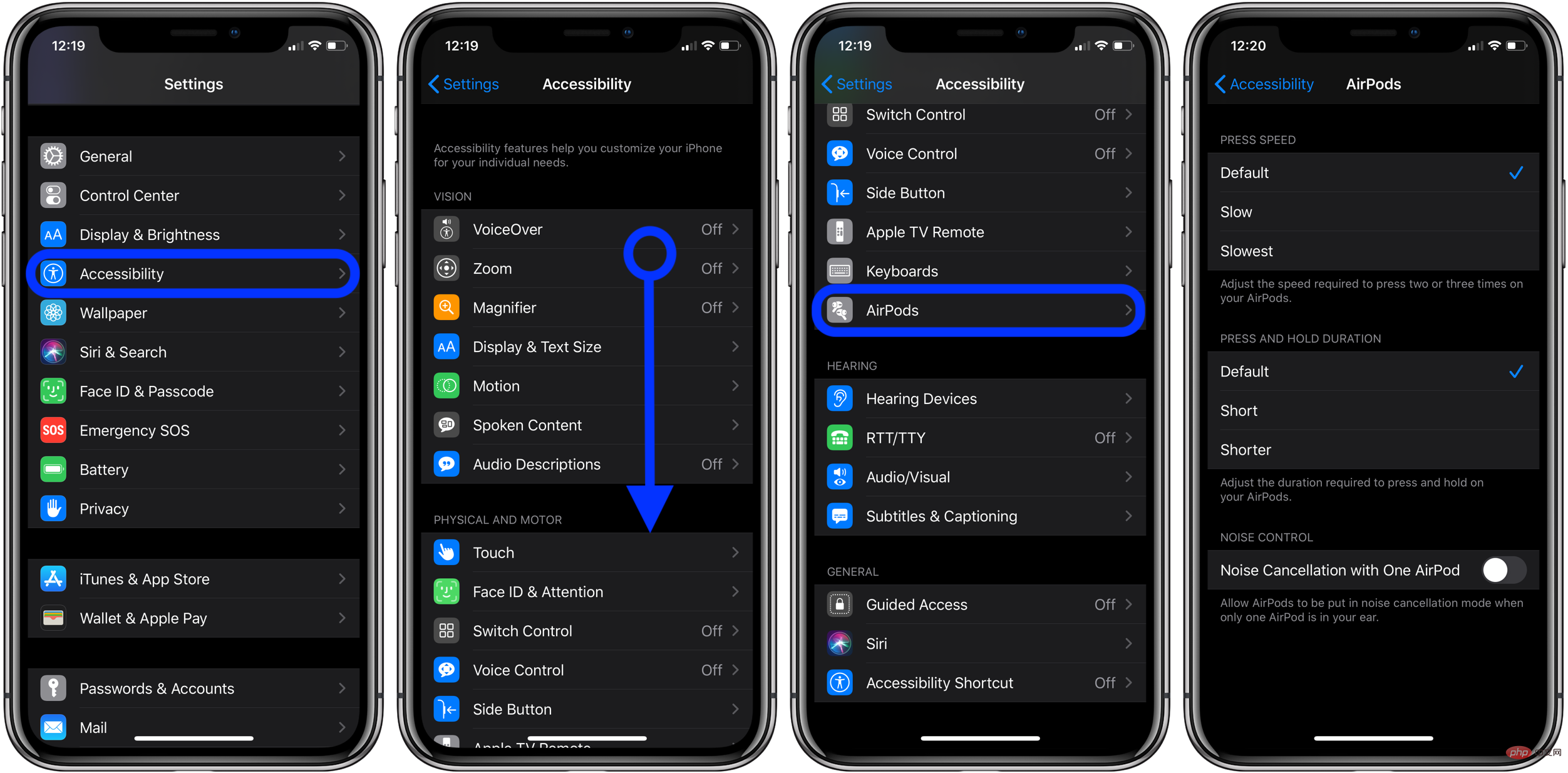
如何更改 AirPods 控件 - 按下速度和持续时间:
- 打开设置然后前往辅助功能
- 向下滑动并轻点 AirPods
- 通过选择非默认值来调整您的按下速度和按住持续时间
- 您还可以通过在此设置屏幕底部打开One AirPod 启用降噪功能

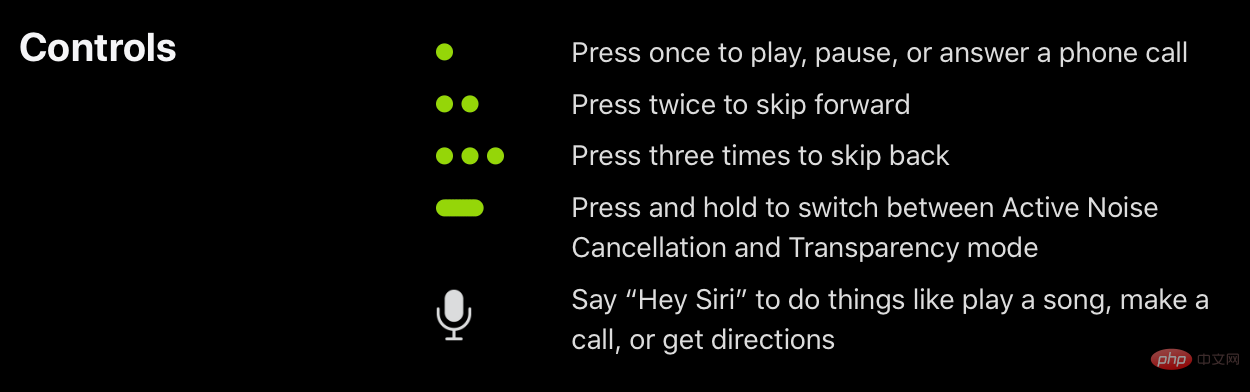
如果您还不熟悉,以下是 AirPods Pro 可能的所有控件:

这是默认的 AirPods 3 控件:
- 播放和暂停音频: 按一下力传感器。要恢复播放,请再按一次。
- 播放下一首曲目: 双击力传感器。
- 播放上一首曲目: 按三次力传感器。
- 接听电话: 接到电话时,按下力传感器。
- 激活 Siri: 按住力度传感器,然后提出问题、控制应用程序等。
以上就是AirPods Pro 和 AirPods 3:如何更改力传感器控件的详细内容,更多请关注php中文网其它相关文章!

AirPods Pro如何更换耳塞?AirPods Pro自己更换耳塞的过程
小伙伴们你们知道AirPods Pro如何更换耳塞呢?今天小编很乐意与大家分享AirPods
Pro自己更换耳塞的过程技巧,感兴趣的可以来了解了解哦。
AirPods Pro如何更换耳塞?AirPods Pro自己更换耳塞的过程

错误示范:不少人更换耳塞时都不敢用力拔出,而是旋转拧,这样是拧不下来的

正确做法:我们捏住耳塞和耳机,用力向外拔出即可

拔出后,我们观看耳机和耳塞,是可以看到卡扣位置的,如图所示

我们将耳塞对准耳机的卡扣对准

然后往里按紧即可,耳机就套上耳塞啦

以上就是AirPods Pro自己更换耳塞的过程,希望大家喜欢哦。

airpods pro如何更改名称?AirPods Pro改名教程分享
AirPods pro是一款十分受网友喜爱的降噪蓝牙耳机,在AirPods pro如何更改名称呢?今天小编就分享了关于AirPods
Pro改名教程,有需要的朋友一起来看看吧!
AirPods pro如何更改名称?AirPods Pro改名教程分享

1、打开手机设置,点击蓝牙。

2、点击AirPods Pro后方的图标。

3、点击上方的名称选项,输入需要更改的名字,点击完成即可。

以上这里为各位分享了AirPods Pro改名教程分享。有需要的朋友赶快来看看本篇文章吧!
关于研究了一下 Webpack 打包原理,顺手挣了个 AirPods Pro和webpack打包流程及原理的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于AirPods Pro 2和AirPods Max的新色彩版预计在今年秋季发布、AirPods Pro 和 AirPods 3:如何更改力传感器控件、AirPods Pro如何更换耳塞?AirPods Pro自己更换耳塞的过程、airpods pro如何更改名称?AirPods Pro改名教程分享的相关信息,请在本站寻找。
本文标签:





