对于IN-MEMORYWEBAPI库,Angular前端和后端感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍前端import,并为您提供关于Angular-语义化版本控制规范(SEMVER)-
对于IN-MEMORY WEB API 库,Angular 前端和后端感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍前端 import,并为您提供关于Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布、Angular 2 – 从angular 2发送到web api时加密密码、Angular 5(英雄之旅)教程:无法找到模块’@ angular-in-memory-web-api’错误、Angular Elements 组件在非angular 页面中使用的DEMO的有用信息。
本文目录一览:- IN-MEMORY WEB API 库,Angular 前端和后端(前端 import)
- Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布
- Angular 2 – 从angular 2发送到web api时加密密码
- Angular 5(英雄之旅)教程:无法找到模块’@ angular-in-memory-web-api’错误
- Angular Elements 组件在非angular 页面中使用的DEMO

IN-MEMORY WEB API 库,Angular 前端和后端(前端 import)
如何解决IN-MEMORY WEB API 库,Angular 前端和后端?
我正在创建一个前端/后端项目。
目前我只开发前端部分。我想将这个 in-memory web api 用作库,直到后端完成。
但是,在完成后端部分后,如何从我的项目中删除此库?
我可以在项目中创建一个特定的文件夹来安装这个库,以便以后从我的项目中轻松卸载。
解决方法
您应该将测试 api 服务器放在您的项目之外。使用 MockServerUI 或 Postman.com 之类的东西来处理您的 api 调用,直到后端完成。

Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布
http://www.phperz.com/article/16/1214/312922.html
发布于 2016-12-14 11:23:56 | 51 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的AngularJS开发指南,程序狗速度看过来!
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。在12月8-9日的 NG-BE, Belgium’s first Angular conference (比利时首次 Angular 会议)上,Angular 首席开发 Igor Minar 提到了关于 Angular 后续版本发布时间的相关信息。
没有 Angular 3 ,Angular 4 计划2017年3月发布。

今年9月 Angular 2 正式发布,Angular 团队宣布他们将切换到语义化版本控制规范(SEMVER)。
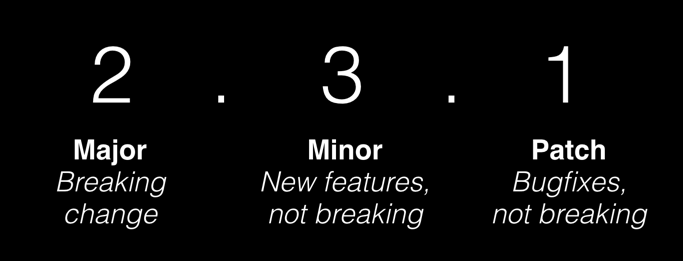
正如名称所解释的,语义化版本控制是关于添加版本号的意义。语义化版本由三个数字组成:

每当修复一个错误并释放它,增加最后一个数字;如果添加一个新的功能,增加第二个数字;每当释放一个重大改变,增加第一个数字。
这对 Angular 团队意味着什么?和每个不断发展软件的一样,突变随时可能发生。 现在,即使只是将 Angular 的 TypeScript 依赖从 v1.8 升级到 v2.1 或 v2.2 并用它编译 Angular ,在技术上会导致突变。 所以他们非常非常重视 SEMVER。
从 Angular 1 到 Angular 2 ,这是一个彻底的改变,有新的API,新的模式,Angular 2 是一个完全重写。
而从版本2更改为版本4、5,...和从 Angular 1 升级完全不同。它不会是一个完整的重写,它将只是一些核心库的更改,需要一个主要的 SEMVER 版本更改。 此外,将有适当的弃用阶段,以允许开发人员调整其代码。
为什么没有3?
核心 Angular 库存在于单一的 GitHub 存储库中,所有这些都以相同的方式进行版本化,但作为不同的 NPM 包分发:

由于路由器软件包版本的这种不对齐,团队决定直接使用 Angular 4 。以这种方式,保证所有的核心包都对齐,这将更容易维护且有助于避免将来混乱。
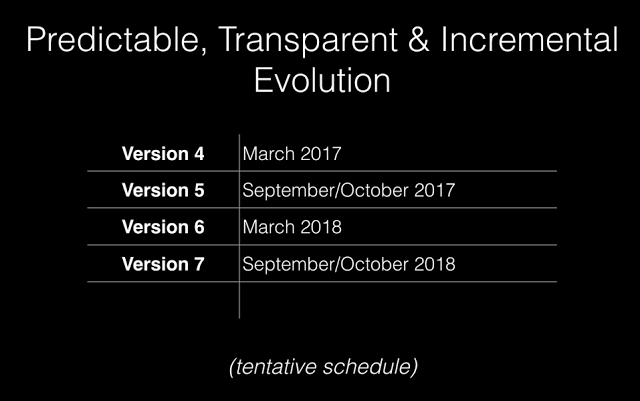
暂定的发布计划:

在 Google 内部,Angular 团队使用一个工具来处理自动升级。 这是一个仍需更详细规划的东西,团队正在努力使这个工具可用,可能会在2017年 Angular 5 发布时同步放出。

Angular 2 – 从angular 2发送到web api时加密密码
下面是我的角度2服务方法,它调用web api.
authenticate(model) {
let headers = new Headers({ 'Content-Type': 'application/json; charste=utf-8' });
let options = new RequestOptions({ headers: headers });
let body = JSON.stringify(model);
return this.http.post('http://localhost:24314/api/Users/',body,options)
.map(response => response.json()).catch(this.handleErrorObservable);
}
不知何故,我想在发送到web api时加密这个密码字段.
任何帮助或建议将不胜感激.
提前致谢.
解决方法
凭证不应出现在您的代码中,而是由用户以表格形式输入.你把它们放在内存中并发送到服务器.理想情况是服务器将它们作为身份验证令牌进行交换,因此您可以在客户端(例如,在localstorage中)存储此令牌.然后,您可以通过将令牌发送到每个请求(当然始终使用HTTPS)来将您的用户身份验证到服务器.

Angular 5(英雄之旅)教程:无法找到模块’@ angular-in-memory-web-api’错误
我正在关注Angular 5英雄之旅tutorial&在HTTP部分,我收到以下错误:
Failed to compile.
src/app/app.module.ts(13,48): error TS2307: Cannot find module ‘@angular-in-memory-web-api’.
运行cmd后,我收到了一些警告,但确认安装:
λ npm install angular-in-memory-web-api --save
npm WARN ajv-keywords@3.1.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ angular-in-memory-web-api@0.5.3
added 1 package in 25.102s
我的package.json文件正确显示了依赖项:
{
"name": "hello-world","version": "0.0.0","license": "MIT","scripts": {
"ng": "ng","start": "ng serve","build": "ng build --prod","test": "ng test","lint": "ng lint","e2e": "ng e2e"
},"private": true,"dependencies": {
"@angular/animations": "^5.2.0","@angular/common": "^5.2.0","@angular/compiler": "^5.2.0","@angular/core": "^5.2.0","@angular/forms": "^5.2.0","@angular/http": "^5.2.0","@angular/platform-browser": "^5.2.0","@angular/platform-browser-dynamic": "^5.2.0","@angular/router": "^5.2.0","angular-in-memory-web-api": "^0.5.3","core-js": "^2.4.1","rxjs": "^5.5.6","zone.js": "^0.8.19"
},"devDependencies": {
"@angular/cli": "~1.7.0","@angular/compiler-cli": "^5.2.0","@angular/language-service": "^5.2.0","@types/jasmine": "~2.8.3","@types/jasminewd2": "~2.0.2","@types/node": "~6.0.60","codelyzer": "^4.0.1","jasmine-core": "~2.8.0","jasmine-spec-reporter": "~4.2.1","karma": "~2.0.0","karma-chrome-launcher": "~2.2.0","karma-coverage-istanbul-reporter": "^1.2.1","karma-jasmine": "~1.1.0","karma-jasmine-html-reporter": "^0.2.2","protractor": "~5.1.2","ts-node": "~4.1.0","tslint": "~5.9.1","typescript": "~2.5.3"
}
}
app.module.ts文件:
import { browserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
import { AppComponent } from './app.component';
import { HeroesComponent } from './heroes/heroes.component';
import { HeroDetailComponent } from './hero-detail/hero-detail.component';
import { HeroService } from './hero.service';
import { MessagesComponent } from './messages/messages.component';
import { MessageService } from './message.service';
import { AppRoutingModule } from './app-routing.module';
import { DashboardComponent } from './dashboard/dashboard.component';
import { HttpClientModule } from '@angular/common/http';
import { HttpClientInMemoryWebApiModule } from '@angular-in-memory-web-api';
import { InMemoryDataService } from './in-memory-data.service';
@NgModule({
declarations: [
AppComponent,HeroesComponent,HeroDetailComponent,MessagesComponent,DashboardComponent
],imports: [
browserModule,FormsModule,AppRoutingModule,HttpClientModule,// The HttpClientInMemoryWebApiModule module intercepts HTTP requests
// and returns simulated server responses.
// Remove it when a real server is ready to receive requests.
HttpClientInMemoryWebApiModule.forRoot(
InMemoryDataService,{ dataEncapsulation: false }
)
],providers: [HeroService,MessageService],bootstrap: [AppComponent]
})
export class AppModule { }
我试过重启VS代码&重新运行上面的cmd但它没有帮助.
解决方法
替换为此
import { HttpClientInMemoryWebApiModule } from 'angular-in-memory-web-api';

Angular Elements 组件在非angular 页面中使用的DEMO
一、Angular Elements 介绍
Angular Elements 是伴随Angular6.0一起推出的新技术。它借助Chrome浏览器的ShadowDom API,实现一种自定义组件。 这种组件可以用Angular普通组件的开发技术进行编写,学习成本低,当它构建好后生成一个打包的js文件。如果页面引入该Js文件 ,就相当于在页面中新增了一个标签,所以在任意框架中都可以使用新标签,就像它是原生div一样。
ShadowDom API 是谷歌自己一直强推的API,也一直未标准化的技术。2013年推出的chrome25中,就支持Shadow Dom v0的API,至今都没有其它浏览器附和谷歌的。2016年的chrome53时,谷歌又推出了Shadow Dom v1的API。v1版本似乎将成正式标准,就连Edge都是都示正在考虑。无论v0,v1版本,现在都是草案的状态,距离正式标准还很远。幸运的是,现在有个项目@webcomponents/custom-elements提供polyfill技术方案,能让其它浏览器提前用上该技术。
二、Angular Elements 使用实战
前不久看到项目angular-elements-dashboard :支持动态加载模块和动态加载外部的模块。其中加载动态外部模块就是先编译一个angular elements项目,然后动态把该bundle.js插入到页面中。于是我就尝试一下,看这个构建的angular elements 文件到底如果引入一个空白的页面中,引入后的组件在浏览器中又是如何呈现的。
Demo 源文件 在 码云:https://gitee.com/40288193/Angualr-elements-demo 
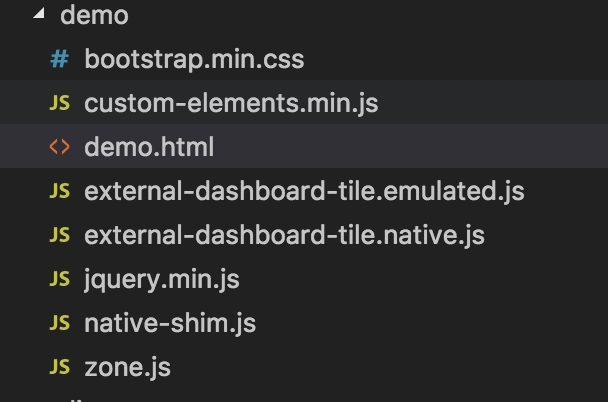
页面结构:

| demo.html | 主文件是一个标准的html5页面 |
| external-dashboard-tile.emulated.js external-dashboard-tile.native.js |
是angular elements 用两种组件封装的方式打包的结果,分别是ViewEncapsulation.Emulated和 ViewEncapsulation.Native封装。它们也是今天的测试主要对象。 |
| custom-elements.min.js | @webcomponents/custom-elements 的文件,是Shadow Dom v1 的polyfill文件 。 如果用chrome53以后的浏览器的话,可以不引入它。如果是其它浏览器,它是必须的。 |
| native-shim.js | 如果angular elements项目打包时,tsconfig.json中, 编译参数 target: "es5"时, 所有的class都被编译为function,此时就必须引入该文件。 编译参数 target:"es2015"或更高级的模块时,则不需要引入它。 根本原因是,Shadow Dom v1的api 只支持自定义元素是一个class类型,不能是一个function。 |
| zone.js | angular依赖的文件 |
页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Angular Elements 演示Demo</title>
<link rel="stylesheet" href="./bootstrap.min.css">
</head>
<body>
<h1>Angular Elements 演示Demo</h1>
<div>
<h3>原生JS插入一个自定义元素</h3>
<div id="byJs"></div>
</div>
<div>
<h3>用jqyery插入一个自定义元素</h3>
<div id="byJquery"></div>
</div>
<script src="./zone.js"></script>
<script src="./custom-elements.min.js"></script>
<script src="./native-shim.js"></script>
<script src="./jquery.min.js"></script>
<script src="./external-dashboard-tile.native.js"></script>
<script>
// 新引入的external-dashboard-tile元素, 它有三个属性a,b,c,它展示为一个表格
// 原生JS插入
const dom = document.createElement("external-dashboard-tile"), byJs = document.getElementById("byJs");
dom.classList.add("col-sm-2");
dom.setAttribute(''a'', '''' + Math.round(Math.random() * 100));
dom.setAttribute(''b'', '''' + Math.round(Math.random() * 100));
dom.setAttribute(''c'', '''' + Math.round(Math.random() * 100));
byJs.appendChild(dom);
// Jquery 插入
const $dom = $("<external-dashboard-tile>"), $byJquery = $("#byJquery");
$dom.addClass("col-sm-2");
$dom.attr("a", Math.round(Math.random() * 100));
$dom.attr("b", Math.round(Math.random() * 100));
$dom.attr("c", Math.round(Math.random() * 100));
$byJquery.append($dom);
// 定时去修改两个表格的某个列
setInterval(function () {
dom.setAttribute(''b'', '''' + Math.round(Math.random() * 100));
$dom.attr("a", Math.round(Math.random() * 100));
}, 2000)
</script>
</body>
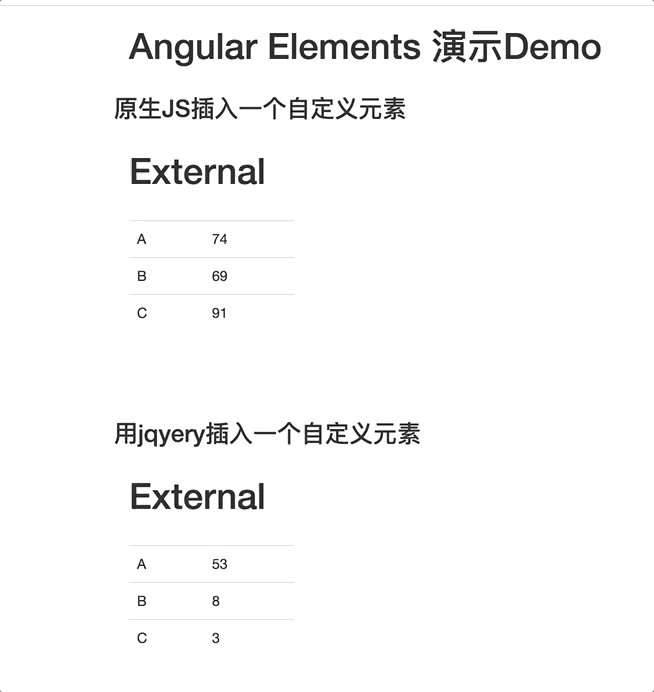
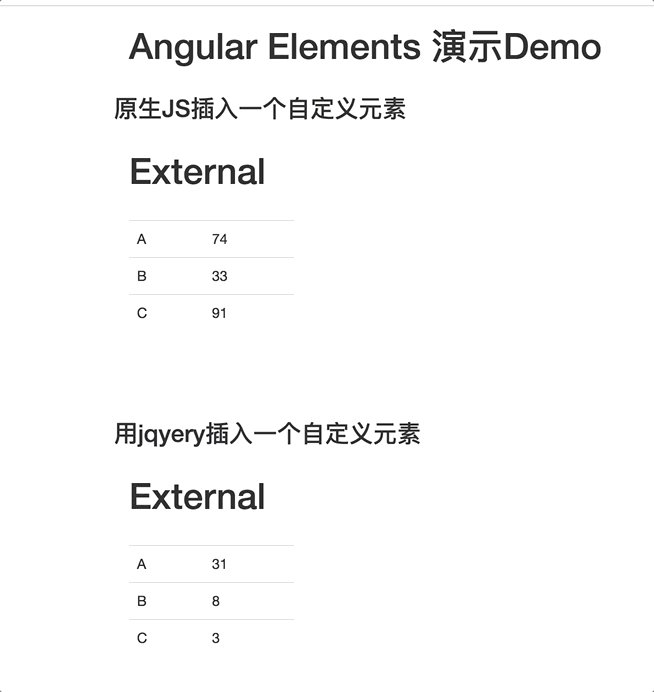
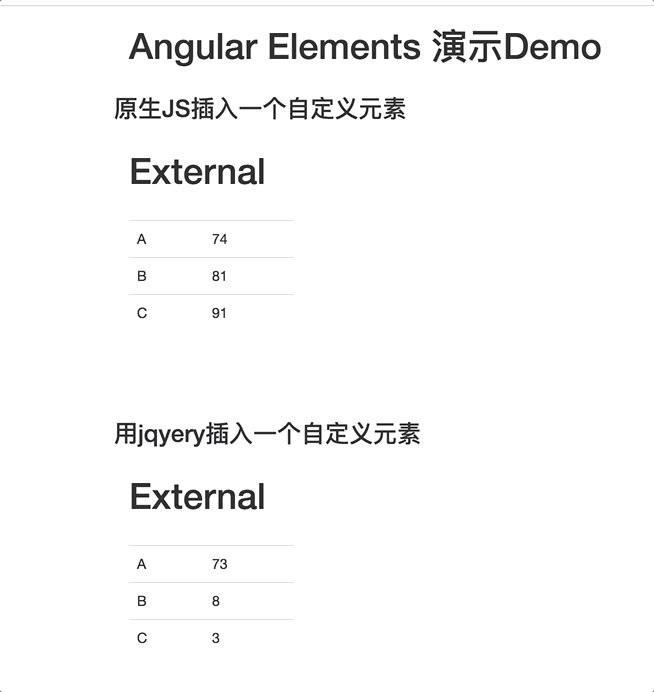
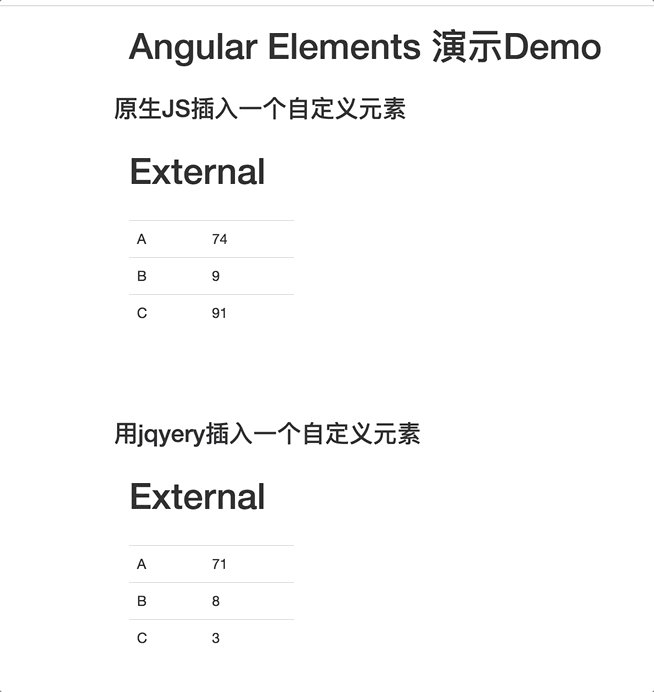
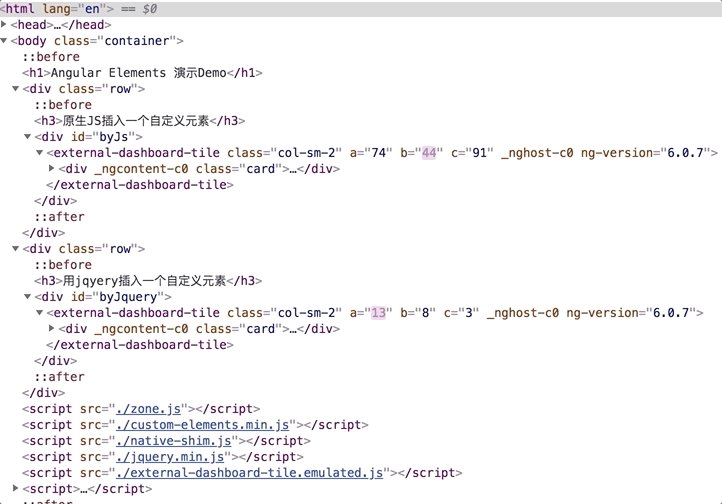
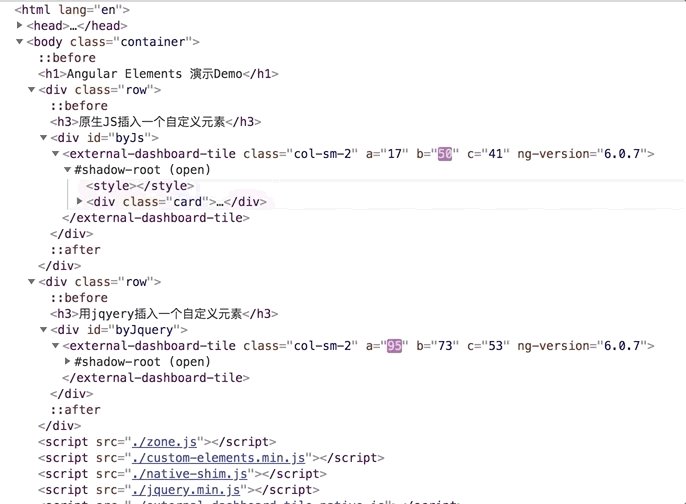
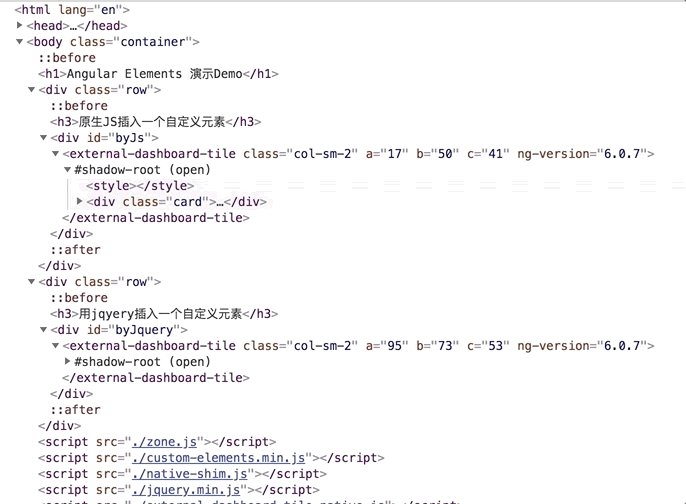
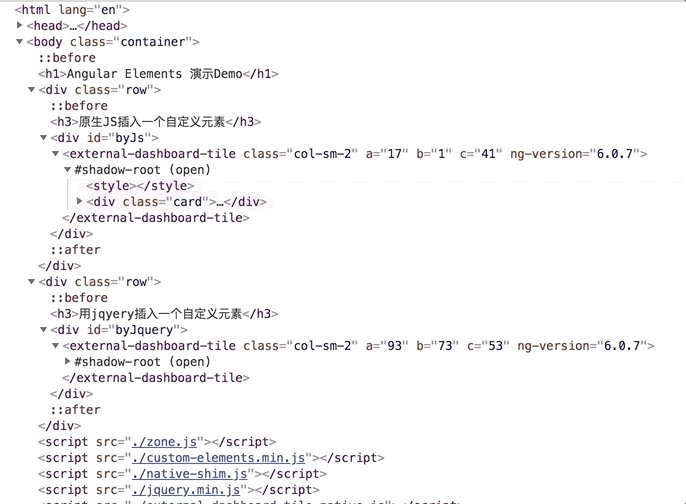
</html>效果:
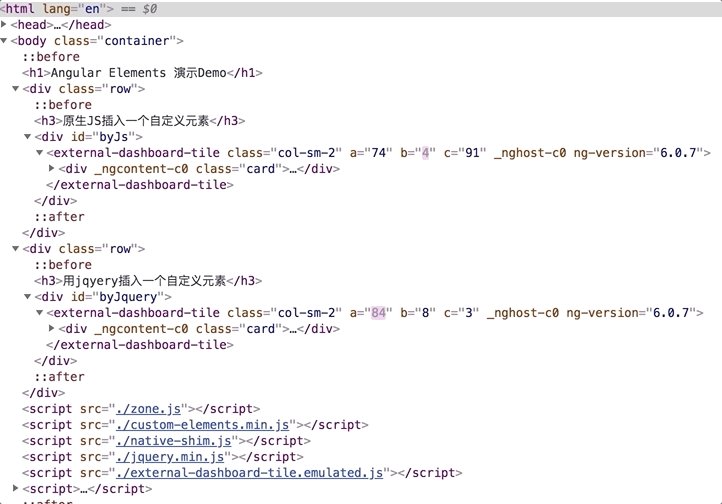
 注意:上下两个组件中,a,b两个列是定时变化的。
注意:上下两个组件中,a,b两个列是定时变化的。
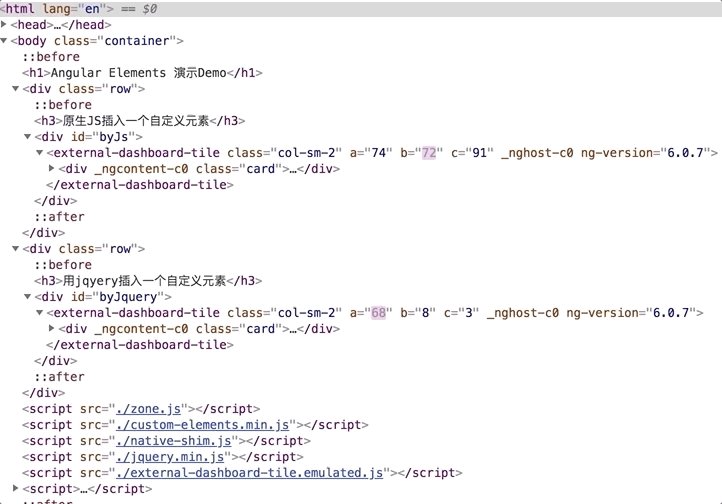
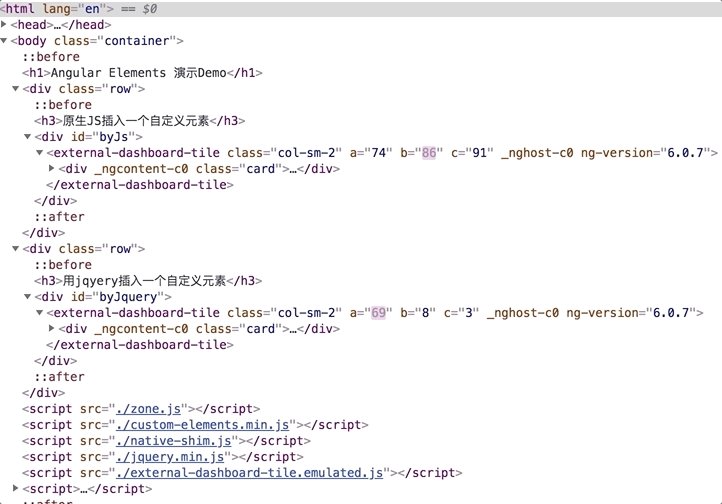
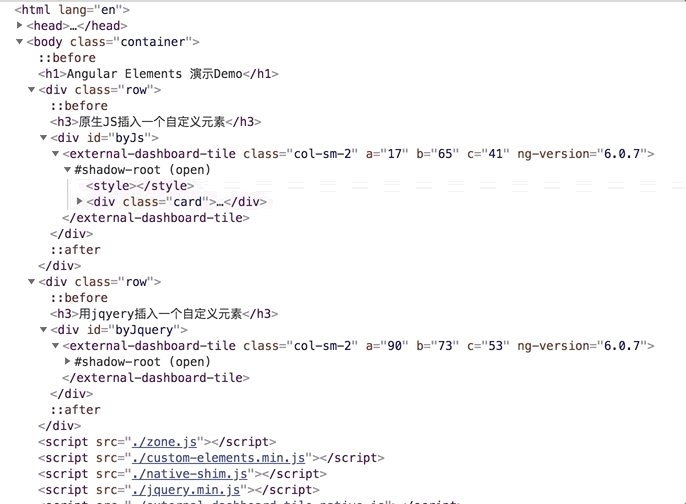
三、Angular Elements应用页面的分析
代码逻辑估计小学生也看的懂了,分别用原生JS 和 jquery 两种技术,生成<external-dashboard-tile>元素,并且设置元素的class 和 属性,最后插入到页面上。 最后写个定时器,分别用两种技术定时修改它们的一个属性。
当我引入external-dashboard-tile.emulated.js 文件时,它是angular模拟组件的方式插入页面的,就是自定义标签里直接嵌入了div,这种模式并不是真正的Shadow Dom ,它只是一种模拟手段,它通过引入_ng_content-c0的属性空间隔离css 样式。

当我引入external-dashboard-tile.native.js 文件时,就是用原生的方式引入了,看效果,页面上有了 #showdow-root节点,并且外部的bootstrap样式传递不进去了,造成组件的样式全无。

总结一下,通过使用两个种方式操作自定义元素和以前学习的内置元素的概念一模一样。 那么就是说一个angular elements技术打包好的组件可以: build once ,run any framework! 这个黑科技还是让人惊喜的。
Angular Elements的开发技术和Angular普通组件是一致的,像Input属性,Output事件, 依赖注入的支持, 内容投影的支持(这个好像要用<slot> 来做) ,总之并没有因为 Angular Elements需要脱离ng环境,没有Module 没有Route等支持,它就阉割功能,添加限制。没有,全部没有, 这一点谷歌还是良心。
四、Angular Elements应用后记
组件封装方式分别是native,emulated 。按照以前看的文章说明,Native模式其实用的是Shadow Dom v0,并不是最新的技术,在2018.7.25号的6.1.0升级中,它又引入了新的封装方式ViewEncapsulation.Shadow 。它的目的是为了不改变Native的模式情况下,引入最新的Shadow Dom v1技术 ,而Native已经过时,不鼓励使用。详见 (#24718)
现在这种打包模式,对于一个最简单的组件,打包后体积是189kb,是非常之大的。据说伴随angular 7推出的ivy 渲染引擎能大大减小组件的构建体积,忘在哪个视频中看到说打包后可到10kb的量级,但现在找不到该说法的来源。现在angular的commit中,有一半都是关于ivy的提交,只需要大家静等angular 7.0的到来了!
现在相关资料还比较少,我也是看youtube视频学习的相关介绍,下面给大家几个学习资料
官方文档:https://www.angular.cn/guide/elements
视频 Elements in v6 and Beyond :https://www.youtube.com/watch?v=Z1gLFPLVJjY
示例项目angular-elements-dashboard:https://github.com/manfredsteyer/angular-elements-dashboard
今天的关于IN-MEMORY WEB API 库,Angular 前端和后端和前端 import的分享已经结束,谢谢您的关注,如果想了解更多关于Angular - 语义化版本控制规范(SEMVER)- 没有 Angular 3 ,Angular 4 计划2017年3月发布、Angular 2 – 从angular 2发送到web api时加密密码、Angular 5(英雄之旅)教程:无法找到模块’@ angular-in-memory-web-api’错误、Angular Elements 组件在非angular 页面中使用的DEMO的相关知识,请在本站进行查询。
本文标签:





