关于来自子目录图像的Laravelvuejs未显示Home.vuewebpack.mix.js和ls显示子目录文件的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于1、vuevue2.0vu
关于来自子目录图像的 Laravel vuejs 未显示 Home.vuewebpack.mix.js和ls显示子目录文件的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于1、vue vue2.0 vue-cli vue-router webpack、javascript – Webpack代码拆分打破了jue导入与vueJs组件、Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置、Laravel怎么自定义webpack.mix.js等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 来自子目录图像的 Laravel vuejs 未显示 Home.vuewebpack.mix.js(ls显示子目录文件)
- 1、vue vue2.0 vue-cli vue-router webpack
- javascript – Webpack代码拆分打破了jue导入与vueJs组件
- Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置
- Laravel怎么自定义webpack.mix.js

来自子目录图像的 Laravel vuejs 未显示 Home.vuewebpack.mix.js(ls显示子目录文件)
如何解决来自子目录图像的 Laravel vuejs 未显示 Home.vuewebpack.mix.js?
最近我在子目录中处理 vuejs 我的项目,我的图像没有显示来自 public/images/ 目录我搜索了很多找到了很多解决方案,但对我来说没有任何效果。但在本地它工作正常。
代码示例
Home.vue
<div>
<div>
<div>
<img width="629" height="424" src="/images/big-banner/3.png"alt="">
</div>
</div>
</div>
我在 webpack.mix.js 中设置了根路径,如 mix.setResourceRoot(''/subdirectory/'') 但什么也没发生我还设置了公共路径,如 mix.setPublicPath(''/subdirectory/'')
我试过:
webpack.mix.js
mix.js(''resources/js/app.js'',''public/js'').vue()
.sass(''resources/sass/app.scss'',''public/css'')
.webpackConfig(require(''./webpack.config''))
if (mix.inProduction()) {
mix.version();
mix.setResourceRoot(`/${process.env.BASE_URL}/`)
}
我想要我的图像路径
<img width="629" height="424" src="my-host/subdirectory/images/big-banner/3.png">
有没有其他方法可以做到。?请帮帮我
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

1、vue vue2.0 vue-cli vue-router webpack
因为网速还可以,所以我就是用了npm下载,可以使用淘宝镜像,把 npm 的地方换成 cnpm 就可以啦!没有安装淘宝镜像的童鞋可以搜搜。。
注:各版本内容(node 7.5.0,npm 4.1.2 ,vue 2.8.1)
查看vue版本vue -V,记得要大写
项目实际安装版本(vue:2.2.2,vue-router:2.3.0,less:2.7.2)
1、npm init webpack sousou
注:(1)sousou是项目名
(2)创建json数据时不使用router、ESlint、test内容
2、cd sousou
注:进入到创建好的sousou文件夹
3、npm install
注:下载packjson.json里面设置插件依赖!
4、npm run dev
注:项目跑起来啦!
补充说明(main .js):
版本一:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 1.x 写法
el: ''#app'',
template: ''<App/>'',
components: { App }
})
版本二:
import Vue from ''vue''
import App from ''./App''
/* eslint-disable no-new */
new Vue ({
// vue 2.x 写法
el: ''#app'',
render: x => x(App)
})
大家可以更改过后再运行npm run dev,项目一样可以跑起来哦!
重点在后面
5、因先前没有下载vue-router
现在下载使用命令 :
npm install vue-router less --save-dev
注:因为要使用less预处理器,所以就和vue-router一起下载啦
6、在 src文件夹 下面新建一个 router文件夹,并在其里面新建一个router.js文件
vue-router相关设置可以查看官方中文 文档 https://router.vuejs.org/zh-c...
英文好的童鞋可以查看英文文档。
import Vue from ''vue''
import VueRouter from ''vue-router''
Vue.use(VueRouter)
const First = {template: ''<div>first的内容</div>''}
const Second = {template: ''<div>second的内容</div>''}
const Home = {template: ''<div>home的内容</div>''}
const router = new VueRouter({
mode: ''history'',
base: __dirname,
// 记得是routes,不是router,要不然显示不了导航相关页面内容
routes: [
{path: ''/'', component: Home},
{path: ''/first'', component: First},
{path: ''/second'', component: Second}
]
})
new Vue({
router,
template: `
<div id = ''new''>
<h1> 导航 </h1>
<ul>
<li><router-link to=''/''> 首页 </router-link></li>
<li><router-link to=''/first''> 第一 </router-link></li>
<li><router-link to=''/second''> 第二 </router-link></li>
</ul>
<router-view></router-view>
</div>
`
}).$mount(''#app'')
7、main.js只输入,因为main.js是入口文件
import Vue from ''vue''
import Router from ''./router''
8、npm run dev 就可以看到设置的内容啦
今天就先介绍到这里啦!
后续有更新哦!
精彩内容请看后续文档!

javascript – Webpack代码拆分打破了jue导入与vueJs组件
尝试加载具有动态导入代码的vueJs组件时,Jest会抛出错误.
零件:
test() {
return true;
}
}
}
测试:
import TileEditModal from "./TileEditModal.vue"
即使没有运行测试,只需导入该组件也会引发以下错误:
return import( /* webpackChunkName: "Modal" */"../pages/common/Modal.vue");
^^^^^^
SyntaxError: Unexpected token import
at ScriptTransformer._transformAndBuildScript (node_modules/jest-runtime/build/ScriptTransformer.js:289:17)
at Object.
我试过这个solution,但它对我不起作用.
我正在使用带有jest的jest-vue-preprocessor:
"jest": {
"modulefileExtensions": [
"js","vue"
],"transform": {
"^.+\\.js$": "
我也尝试将env.test预设添加到babel:
{
"presets": [
"es2015","stage-2","stage-0"
],"env": {
"test": {
"presets": [
"es2015","stage-0"
]
}
}
}
到目前为止没有任何作用,任何想法我真的希望将这些代码拆分为单个组件.
最佳答案
对我有用的解决方案是使用dynamic import babel plugin,但也可以在没有缓存的情况下运行.
jest –no-cache
不幸的是,在那之后再次使用缓存运行它仍然无法通过测试,所以我不确定发生了什么,但是如果我离开–no-cache它就可以工作.只是让测试更慢.

Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置
Laravel 版本:6.X
Vue 版本:2.X
Laravel配置:
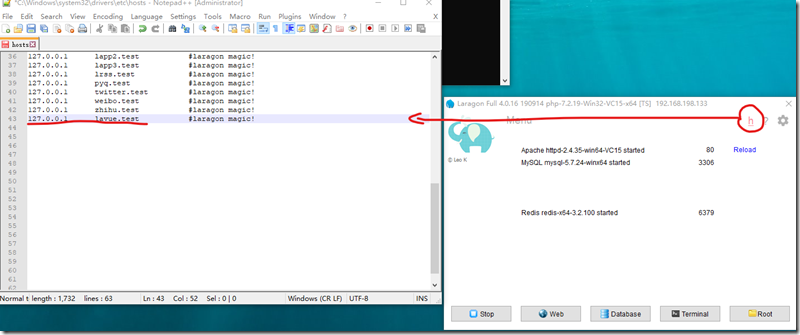
Laravel使用的是Laragon安装

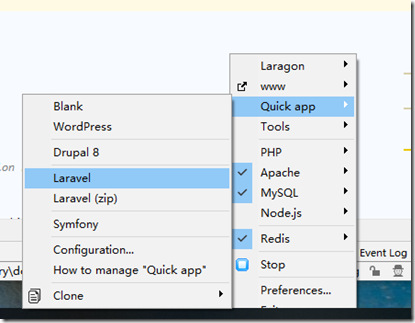
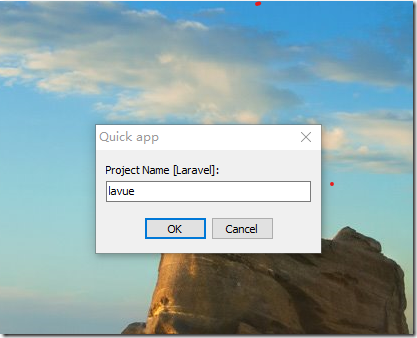
选择Laravel;接下来弹出框,输入项目名,laravel会自动创建一个数据库,数据库名与项目名相同,

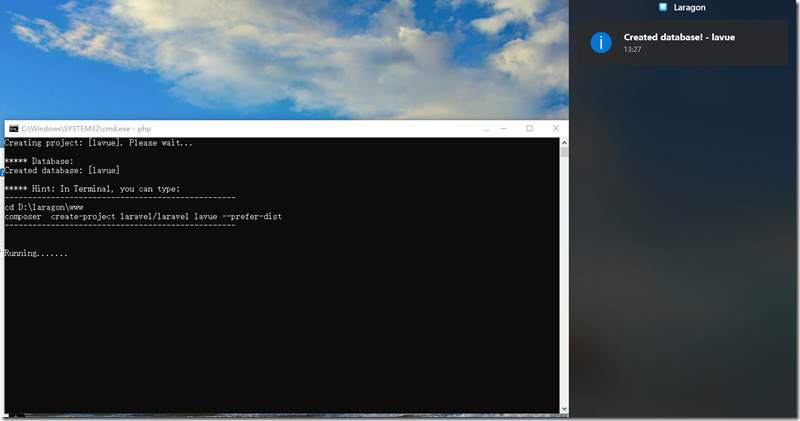
安装开始

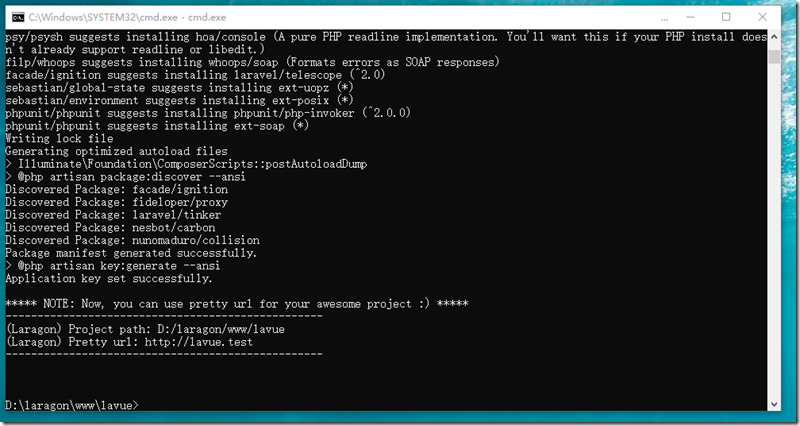
安装完毕

过程中会弹出命令提示框,选择OK就行,忘记选择的话需要自己配置host

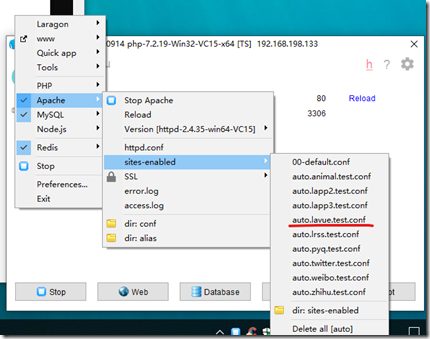
还要注意 弹出命令提示框如果没有选,后续可能需要自己生成一个conf【直接去目录copy一个其他的,文件名和文件内部的内容改成lavue.test的,然后reload重启Apache】,我这里已经生成了,

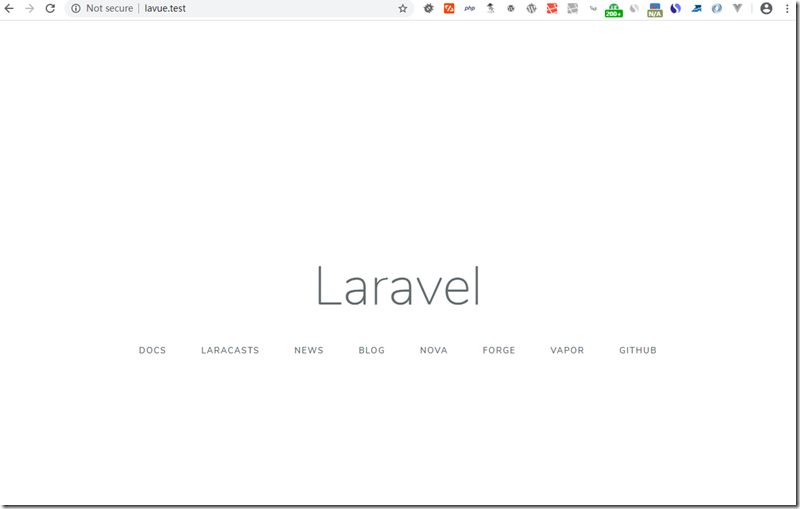
现在就可以从浏览器打开lavue.test,查看了

Vue 配置
自从5.7版本之后 vue bootstrap 以及auth都需要额外安装包
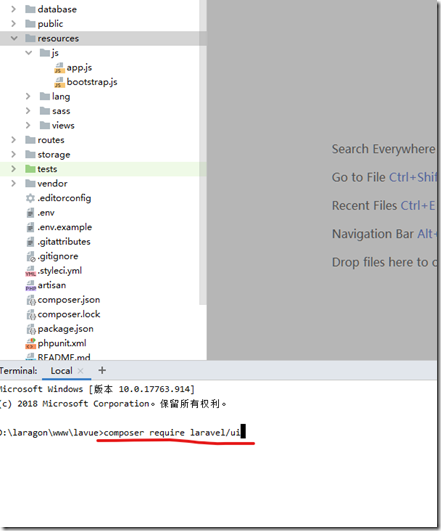
打开Terminal命令行管理工具;
输入:
1 composer require laravel/ui
安装完毕

键入
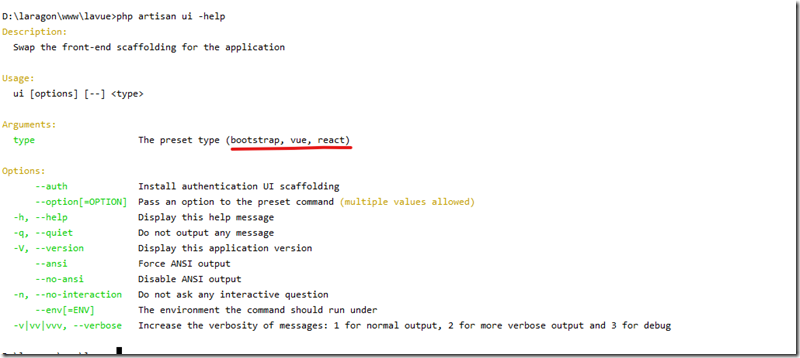
1 php artisan ui –help可以查看帮助

//支持类型有 bootstrap vue react
php artisan ui vue
php artisan ui bootstrap
php artisan ui react
//如果要一次支持auth 可以附加 --auth
php artisan ui vue --auth
然后执行 npm install 使用node.js安装相关依赖
可以同时使用npm run dev 配置
也可以使用 npm run watch-poll 这样在vue组件发生改变的时候,会自动generate
键入:
1 npm install & npm run dev
2
3 或
4
5 npm install & npm run watch-poll
6安装完毕:
(1) 在resources/js路径下自动新建了一个components文件夹,以及一个ExampleComponent.vue文件
(2) 在views文件夹下自动现金auth文件夹 passwords子文件夹 以及layouts文件夹
(3) app/Http/Controllers/Auth文件夹内新增几个Controller
(4) 打开主页http://lavue.test/ 出现register和login链接
还有一些文件发生了改变
详见:https://www.techiediaries.com/laravel-authentication-tutorial/
翻译文章:https://www.cnblogs.com/dzkjz/p/12362101.html 【没有翻译完成】

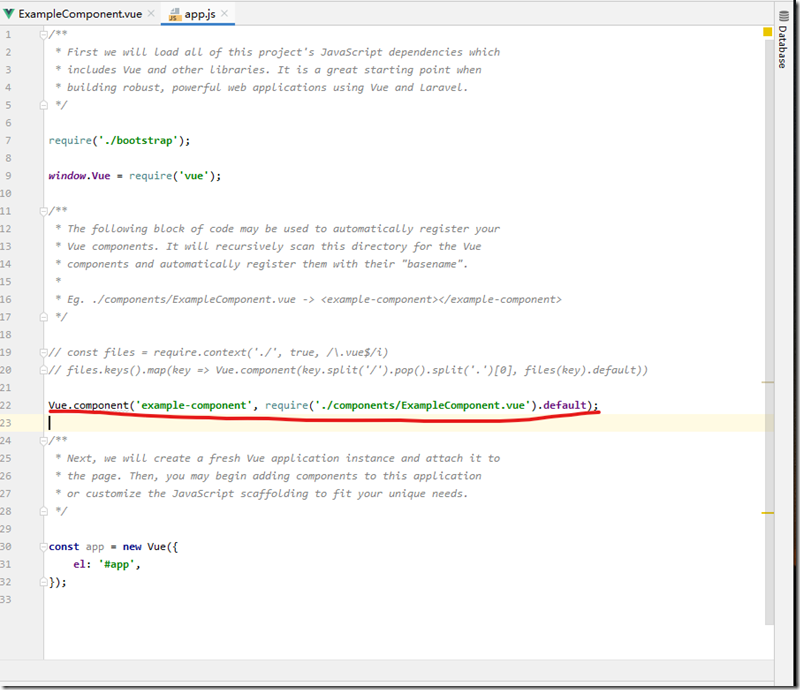
ExampleComponent.vue文件时自动生成的示例,
打开resources/js/app.js,可以发现在里面引入了示例组件

为了便于体会效果,我们新建一个view及route:
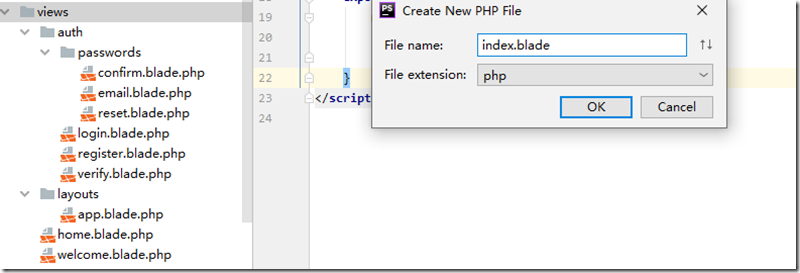
【view部分:】在 resources 文件夹中的 view 文件夹 创建 index.blade.php

键入:
1 <!doctype html>
2 <html lang="{{ app()->getlocale()}}">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport"
6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 {{-- 防止CSRF攻击 可以赋值给ajax header 如果是form中直接使用@csrf即可 --}}
9 <meta name="csrf-token" content="{{ csrf_token() }}">
10 <link rel="stylesheet" href="{{ mix(''css/app.css'') }}">
11 <title>Document</title>
12 </head>
13 <body>
14 {{--id 为 app与 app.js中const app = new Vue({el: ''#app'',<<=【这个一致】});--}}
15
16 <div id="app">
17 {{-- app.js中 组件名为example-component Vue.component(''example-component'', require(''./components/ExampleComponent.vue'').default);--}}
18 <example-component></example-component>
19 </div>
20 {{--必须放置在下方--}}
21 <script src="{{ mix(''js/app.js'') }}"></script>
22 </body>
23 </html>
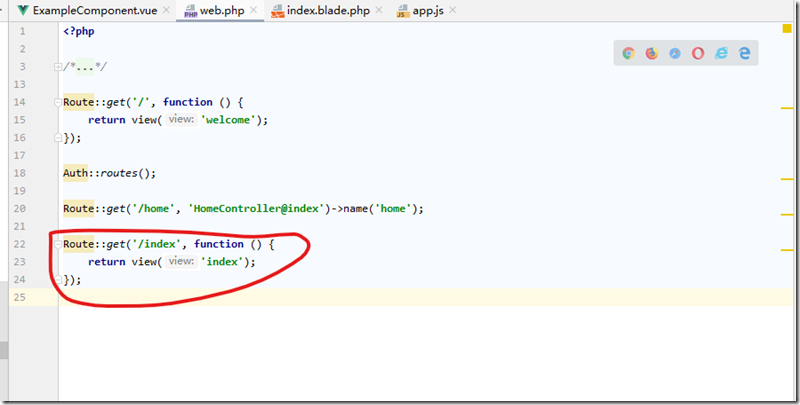
24【route部分:】在phpstorm中 按两下shift弹出搜索框,键入web

从结果中选择web.php打开
我们通过在web.php中键入下列代码增加一个route【或者修改一个其他route】
1 Route::get(''/index'', function () {
2 return view(''index'');
3 });
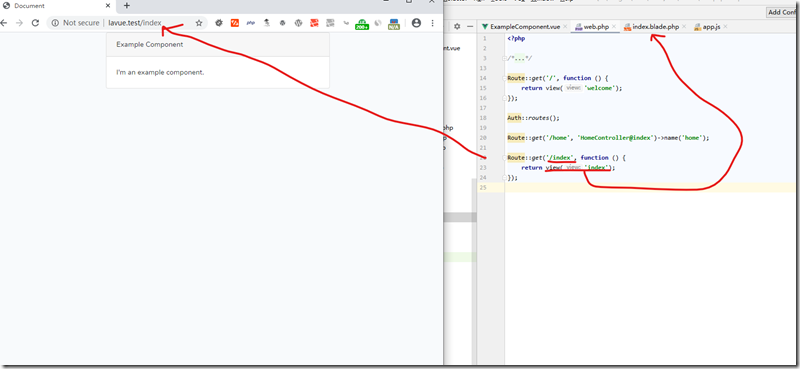
接下来打开 http://lavue.test/index 即可查看

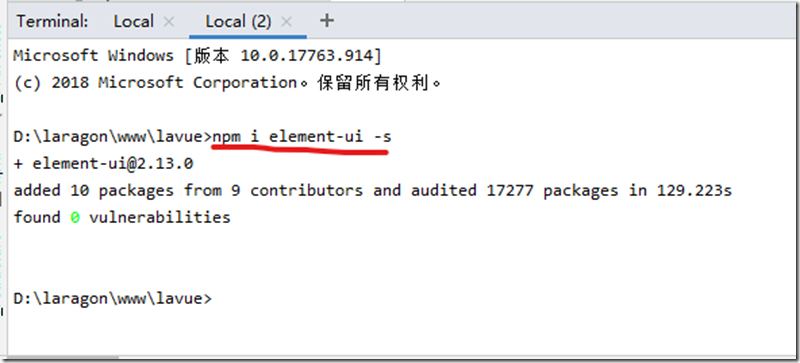
Element-UI 配置
打开控制台,键入
1 npm i element-ui -s安装成功界面:

安装完成后,需要在我们的项目中
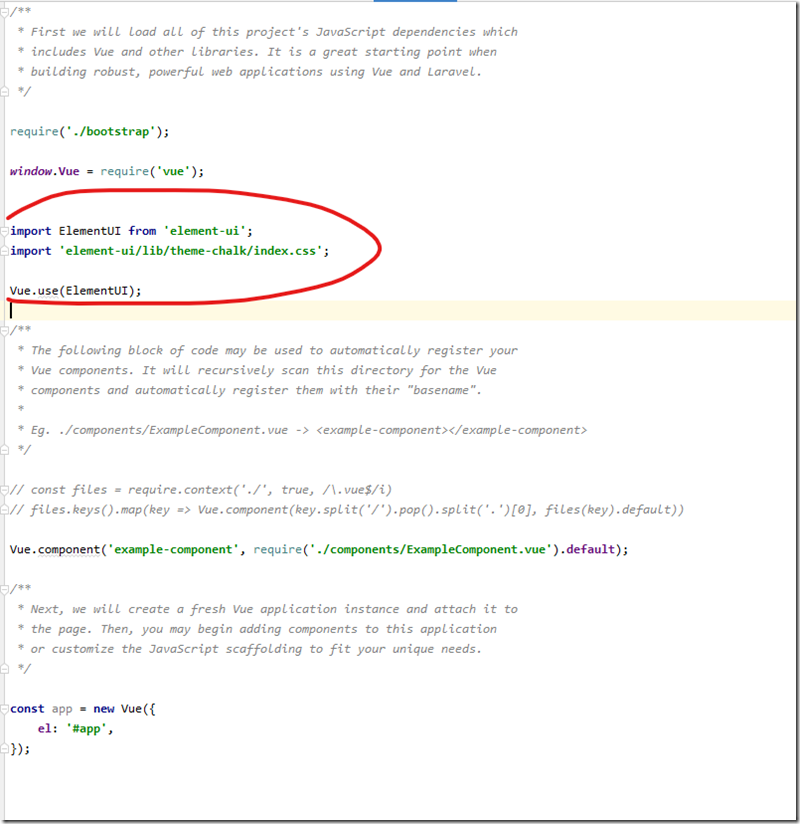
(1)引入Element组件:
修改resources/js/app.js文件,在其中添加以下代码:
1 import ElementUI from ''element-ui'';
2 import ''element-ui/lib/theme-chalk/index.css'';
3
4 Vue.use(ElementUI);
5
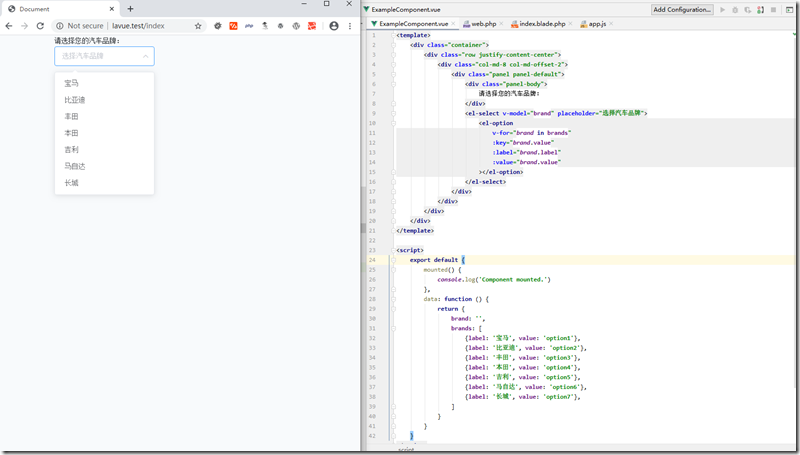
(2)测试使用:修改ExampleComponnet.vue文件,在文件中任意添加一个element组件试试效果:
1 <template>
2 <div class="container">
3 <div class="row justify-content-center">
4 <div class="col-md-8 col-md-offset-2">
5 <div class="panel panel-default">
6 <div class="panel-body">
7 请选择您的汽车品牌:
8 </div>
9 <el-select v-model="brand" placeholder="选择汽车品牌">
10 <el-option
11 v-for="brand in brands"
12 :key="brand.value"
13 :label="brand.label"
14 :value="brand.value"
15 ></el-option>
16 </el-select>
17 </div>
18 </div>
19 </div>
20 </div>
21 </template>
22
23 <script>
24 export default {
25 mounted() {
26 console.log(''Component mounted.'')
27 },
28 data: function () {
29 return {
30 brand: '''',
31 brands: [
32 {label: ''宝马'', value: ''option1''},
33 {label: ''比亚迪'', value: ''option2''},
34 {label: ''丰田'', value: ''option3''},
35 {label: ''本田'', value: ''option4''},
36 {label: ''吉利'', value: ''option5''},
37 {label: ''马自达'', value: ''option6''},
38 {label: ''长城'', value: ''option7''},
39 ]
40 }
41 }
42 }
43 </script>
44如果没有执行过npm run watch-poll ,这时候看不到效果,键入
1 npm run dev即可, 运行结果如下,说明 Element 组件已经成功添加至项目中

至此,Element配置完成。
Vue-router 配置
(1). 安装vue-router:打开命令行,键入:
1 npm install vue-router –save-dev待安装完成。
补充:关于—save-dev:
1 npm install moduleName # 安装模块到项目目录下
2
3 npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
4
5 npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
6
7 npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
8(2.1)向App.vue中添加:
1 <template>
2 <div>
3 <router-view></router-view>
4 </div>
5 </template>
6
7 <script scope>
8 export default {
9 name: "App",
10 data: function () {
11 return {}
12 },
13 components: {},
14 computed: {},
15 methods: {},
16 mounted() {
17 },
18
19 }
20 </script>
21
22 <style scoped>
23
24 </style>
25(2.2)向router.js中添加:
1 import Vue from "vue"; 2 import VueRouter from "vue-router"; 3 4 Vue.use(VueRouter);//全局方法Vue.use()使用插件,需要在你调用new Vue()启动应用之前完成: 5 6 7 export default new VueRouter({ 8 saveScrollPosition: true, 9 routes: [ 10 { 11 name: ''index'', 12 path: ''/'', 13 component: resolve => void (require([''./components/ExampleComponent.vue''], resolve)), 14 }, 15 ] 16 }) 17
注:要了解resolve=>require 可以查看:
component:(resolve) => require
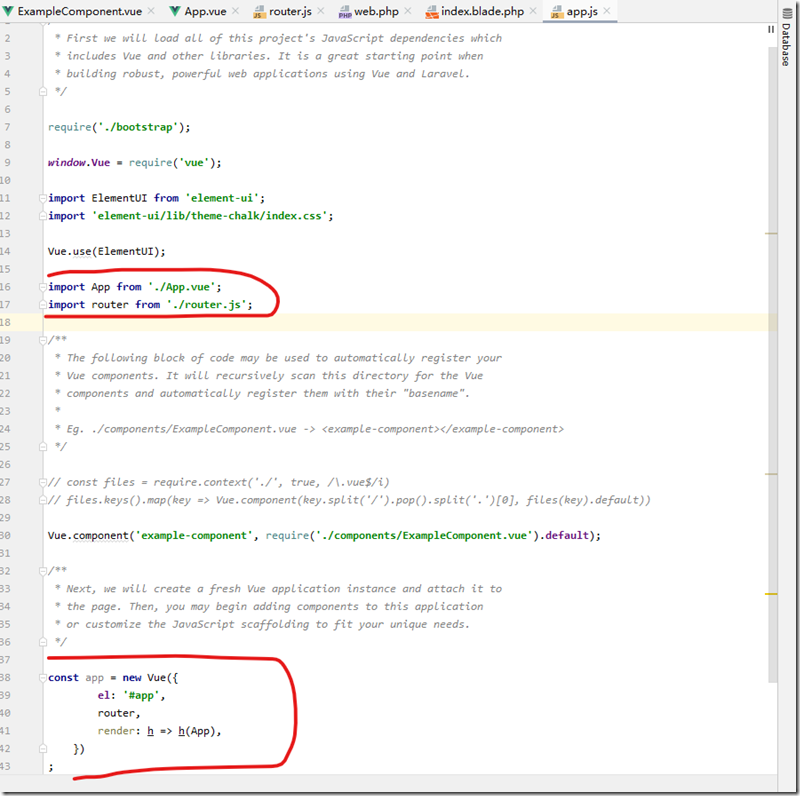
(2.3)向app.js中添加:
1 import App from ''./App.vue'';
2 import router from ''./router.js'';修改:
1 const app = new Vue({
2 el: ''#app'',
3 router,
4 render: h => h(App),
5 })
6 ;
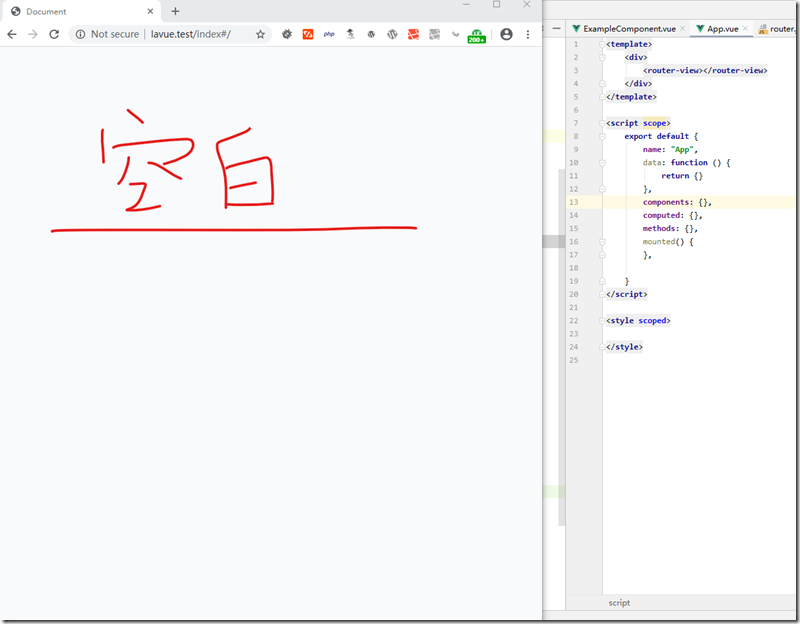
打开 http://lavue.test/index#/

说明 vue-router 安装成功【之前的el-select不会显示】
Vue结构为:

因为
1 const app = new Vue({
2 el: ''#app'',
3 router,
4 render: h => h(App),
5 })
6 ;如果去掉 render: h => h(App),
Vue结构为:

也就是说 render: h => h(App), 指定了渲染的是App组件内容;相关内容可以查看:
Vue2.0 render:h => h(App)
至此安装全部结束。

Laravel怎么自定义webpack.mix.js
下面由laravel/" target="_blank">laravel教程栏目给大家介绍laravel怎么自定义webpack.mix.js,希望对需要的朋友有所帮助!
Laravel自定义webpack.mix.js
我们在使用laravel构建项目时,经常会把后台管理及前台放在同一个laravel项目中。
但是当这两个项目都需要用到laravel-mix构建时,我们希望通过运行不同的npm命令区分后台及前台。
考虑混合在一起的情况:
//webpack.mix.js
const { mix } = require(''laravel-mix'');
//前台资源打包到 /public/js/index.js
mix.js(''resources/assets/js/app.js'', ''js/index.js'')
//后台资源打包到 /public/js/admin/index.js
.js(''resources/assets/js/admin/index.js'', ''js/admin/'');在webpack.mix.js中,我们把后台和前台资源文件写在同一个配置文件中,这样你只需运行npm run dev,资源文件就能自动打包了。
但是当只你想更新前台资源文件时,后台资源文件不得不一起被动更新。
解决方案
在根目录定义两个配置文件
- webpack.mix.js //默认已存在
- webpack.admin.js
更新webpack.mix.js使其支持env。
//webpack.mix.js
const { mix } = require(''laravel-mix'');
const { env } = require(''minimist'')(process.argv.slice(2));
if (env && env.admin) {
require(`${__dirname}\\webpack.admin.js`);
return;
}
mix.js(''resources/assets/js/app.js'', ''js/index.js'');
//其他前端资源后端资源打包webpack.admin.js配置
//webpack.admin.js
const { mix } = require(''laravel-mix'');
mix.js(''resources/assets/js/admin/index.js'', ''js/admin/'');
//其他后台资源配置确认已安装完node依赖,并在根目录执行
npm run dev -- --env.admin //打包后端资源 npm run dev //默认打包前端资源
若嫌每次都带参数太麻烦,可更新package.json文件,带上env参数(最后面)
"scripts": {
"dev-admin": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js --env.admin"
}接下来直接运行npm run dev-admin就能打包后端资源。
注意,
当webpack.mix.js及webpack.admin.js没有指定不同的mix.setPublicPath(path)时,默认的打包文件都会放到/public目录下,这样每次打包都会覆盖mix-manifest.json的值。
最好的方法时前台及后台指定不同的目录,
server {
server_name admin.domain.com;
index index.php;
root /data/your/site/public-admin;
# ....
}
server {
server_name domain.com;
root /data/your/site/public;
index index.php;
# ....
}这样你只需要在webpack.admin.js指定publicPath就能避免mix-manifest.json被覆盖的问题。
//webpack.admin.js
mix.setPublicPath(''public-admin'');
//...测试时laravel-mix:^0.11.4, laravel:5.4.*,若你有更好的解决方案。那你还在....【推荐:最新的五个Laravel视频教程】
以上就是Laravel怎么自定义webpack.mix.js的详细内容,更多请关注php中文网其它相关文章!
今天的关于来自子目录图像的 Laravel vuejs 未显示 Home.vuewebpack.mix.js和ls显示子目录文件的分享已经结束,谢谢您的关注,如果想了解更多关于1、vue vue2.0 vue-cli vue-router webpack、javascript – Webpack代码拆分打破了jue导入与vueJs组件、Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置、Laravel怎么自定义webpack.mix.js的相关知识,请在本站进行查询。
本文标签:





