本文将分享npm发布webpack插件webpack-html-cdn-plugin的详细内容,并且还将对webpacknpmrunbuild进行详尽解释,此外,我们还将为大家带来关于05webpac
本文将分享npm 发布webpack插件 webpack-html-cdn-plugin的详细内容,并且还将对webpack npm run build进行详尽解释,此外,我们还将为大家带来关于05webpack中html-webpack-plugin的2个作用、645 webpack常用plugins:clean-webpack-plugin,html-webpack-plugin,webpack.DefinePlugin,copy-webpack-plug、chainWebpack 和 htmlWebpackPlugin搭配使用、html-webpack-plugin插件使用的相关知识,希望对你有所帮助。
本文目录一览:- npm 发布webpack插件 webpack-html-cdn-plugin(webpack npm run build)
- 05webpack中html-webpack-plugin的2个作用
- 645 webpack常用plugins:clean-webpack-plugin,html-webpack-plugin,webpack.DefinePlugin,copy-webpack-plug
- chainWebpack 和 htmlWebpackPlugin搭配使用
- html-webpack-plugin插件使用

npm 发布webpack插件 webpack-html-cdn-plugin(webpack npm run build)
原文链接: npm 发布webpack插件 webpack-html-cdn-plugin
上一篇: js 下载 canvas 兼容移动端
下一篇: url、base64、blob 相互转换方法
初始化一个项目
npm init
切换到npm源
淘宝
npm config set registry https://registry.npm.taobao.org
npm
npm config set registry http://registry.npmjs.org 登录
npm login
登录状态
npm who am i
简单的插件, 将cdn文件插入到html中
const flatMap = require("array.prototype.flatmap");
function getList(modules, key, type) {
return flatMap(modules, i => typeof i === ''string'' ? i : i[key])
.filter(
i => i && i.split(".").pop() === type
);
}
class WebpackHtmlCdnPlugin {
constructor(
{
modules = [],
isDev = true
}) {
this.modules = modules;
this.isDev = isDev;
}
apply(compiler) {
console.log(compiler);
compiler.hooks.compilation.tap("WebpackHtmlCdnPlugin", compilation => {
compilation.hooks.htmlWebpackPluginBeforeHtmlGeneration.tapAsync(
"WebpackHtmlCdnPlugin",
(data, callback) => {
let key = this.isDev ? "dev" : "prod";
const jsList = getList(this.modules, key, "js");
const cssList = getList(this.modules, key, "css");
data.assets.js = jsList.concat(data.assets.js);
data.assets.css = cssList.concat(data.assets.css);
// console.log(" data.assets.js", data.assets.js);
// console.log(" data.assets.css", data.assets.css);
callback(null, data);
}
);
});
}
}
module.exports = WebpackHtmlCdnPlugin;
package.json, 设置用户和发布仓库
{
"name": "webpack-html-cdn-plugin",
"version": "1.0.1",
"description": "webpack cdn inject",
"main": "./src/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"registry": "http://registry.npmjs.org"
},
"keywords": [
"webpack",
"cdn"
],
"author": "ahaoboy <504595380@qq.com>",
"license": "ISC",
"devDependencies": {
"array.prototype.flatmap": "^1.2.3"
}
}
发布, 修改后发布的话, 需要更新版本信息
npm publish
使用, 指定版本号安装, 默认会安装最新版
npm i webpack-html-cdn-plugin@1.0.1 -Dconst WebpackHtmlCdnPlugin = require("webpack-html-cdn-plugin");
configureWebpack: {
externals: {
vue: "Vue"
},
plugins: [
new WebpackHtmlCdnPlugin({
modules: [
{
dev: ["https://unpkg.com/vue@2.6.11/dist/vue.js"],
prod: ["https://unpkg.com/vue@2.6.11/dist/vue.min.js"]
}
],
isDev: process.env.NODE_ENV === "development"
})
]
}
生产环境

开发环境


05webpack中html-webpack-plugin的2个作用
<!-- 15 html-webpack-plugin的2个作用 下载 cnpm i html-webpack-plugin -D 作用在==>内存中生成页面
可以在package.json中去查看是否有 在webpack中 导入在内存中生成的HTML页面的插件 // 只要是webpack的插件 都要放入 plugins 这个数组中去 const htmlwebpackPlugin=require("html-webpack-plugin") plugins: [ new webpack.HotModuleReplacementPlugin(),这是热跟新的配置 new htmlwebpackPlugin({ 创建一个 在内存中生成 HTML页面的插件 template:path.join(__dirname,'./src/index.html'),1)">指定模板页面,将来会根据指定的页面路径,去生成内存中的 页面 filename:"index.html" 指定生成的页面名称 }) ] // 当我们使用html-webpack-plugin之后,我们不需要手动处理bundle.js的引用路径, (我们可以将index.html中的 <script src="../dist/bundle.js"></script>注释掉 ) 因为这个插件,已经帮我们自动创建一个 合适的script,并且引用了正确的路径 这个插件有两个作用的 在内存中帮我们生成一个页面 帮我们自动创建一个合适的script标签 并且引入正确的路径
运行的命令 npm run dev
完整代码
package.json
src下的main.js
webpack.config.js
src下的index.html

645 webpack常用plugins:clean-webpack-plugin,html-webpack-plugin,webpack.DefinePlugin,copy-webpack-plug
-
- 前端小菜鸟,喜欢前端,不断学习
- 微信:jie178463596
- 微信小群:纯粹讨论技术、面试、工作为主,划水少,拒绝广告
认识Plugin

CleanWebpackPlugin

HtmlWebpackPlugin

生成的index.html分析

自定义HTML模板

自定义模板数据填充

DefinePlugin的介绍

DefinePlugin的使用

copyWebpackPlugin

目录结构

wk.config.js
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { DefinePlugin } = require('webpack'); // DefinePlugin是webpack内置插件
const copyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
entry: "./src/main.js",
output: {
filename: "js/bundle.js",
// 必须是一个绝对路径
path: path.resolve(__dirname, "./build"),
// assetmodulefilename: "img/[name].[hash:6][ext]"
},
module: {
rules: [
{
// 规则使用正则表达式
test: /\.css$/, // 匹配资源
use: [
// { loader: "css-loader" },
// 注意: 编写顺序(从下往上, 从右往做, 从后往前)
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 1
}
},
"postcss-loader"
],
// loader: "css-loader"
},
{
test: /\.less$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 2
}
},
"postcss-loader",
"less-loader"
]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
// type: "asset/resource", file-loader的效果
// type: "asset/inline", url-loader
type: "asset",
generator: {
filename: "img/[name].[hash:6][ext]"
},
parser: {
dataUrlCondition: {
maxSize: 100 * 1024
}
}
},
{
test: /\.ttf|eot|woff2?$/i,
type: "asset/resource",
generator: {
filename: "font/[name].[hash:6][ext]"
}
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: "哈哈 webpack",
template: "./public/index.html"
}),
new DefinePlugin({
// 要包裹两层引号
BASE_URL: '"./"'
}),
new copyWebpackPlugin({
patterns: [
{
// to: xxx, // 不用写,默认会使用output.path
from: "public",
globOptions: {
ignore: [
"**/index.html",
"**/.DS_Store",
"**/abc.txt"
]
}
}
]
})
]
}
publuc/index.html
<!DOCTYPE html>
<html lang="">
<head>
<Meta charset="utf-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
build/index.html
<!DOCTYPE html>
<html lang="">
<head>
<Meta charset="utf-8">
<Meta http-equiv="X-UA-Compatible" content="IE=edge">
<Meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="./favicon.ico">
<title>杰帅的webpack</title>
<script defer src="js/bundle.js"></script></head>
<body>
<noscript>
<strong>We're sorry but 杰帅的webpack doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>

chainWebpack 和 htmlWebpackPlugin搭配使用
const HtmlWebpackPlugin = require(''html-webpack-plugin'');
...
chainWebpack: config => {
config
.plugin(''html'')
.use(HtmlWebpackPlugin)
.tap(options => {
options.BASE_URL = ''sss''
options.template = __dirname + ''/public/index.html''
options.title = ''sssssssssssss''
return options
})
}
注意看vue-cli3引用的html-webpack-plugin默认配置
constructor (options) {
// Default options
this.options = _.extend({
template: path.join(__dirname, ''default_index.ejs''),
templateParameters: templateParametersGenerator,
filename: ''index.html'',
hash: false,
inject: true,
compile: true,
favicon: false,
minify: false,
cache: true,
showErrors: true,
chunks: ''all'',
excludeChunks: [],
chunksSortMode: ''auto'',
meta: {},
title: ''Webpack App'',
xhtml: false
}, options);
}

html-webpack-plugin插件使用
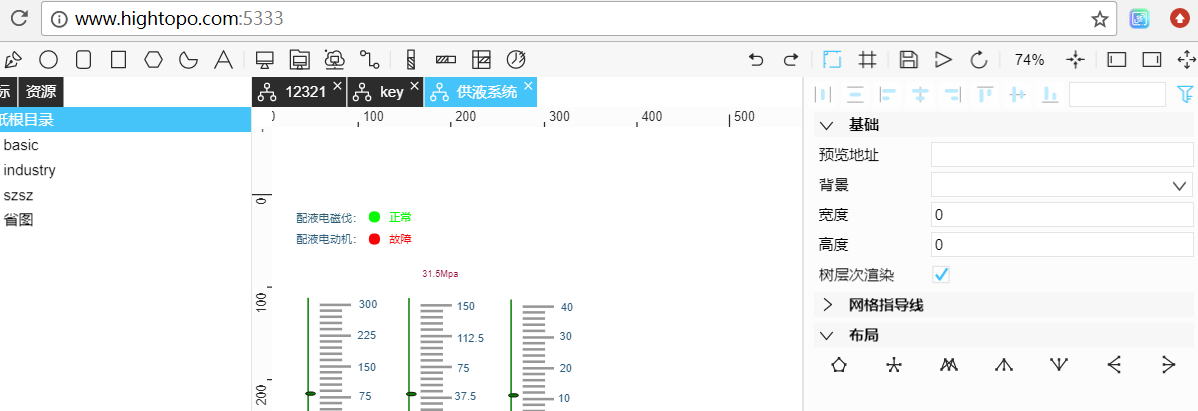
项目使用hightopo框架,使用webpack打包。这里的场景是:点击预览按钮,页面会打开一个新页面。

但是由于使用了webpack打包,所以直接使用以下代码是不行的。报404
window.open(''test.html'')
解决方案:
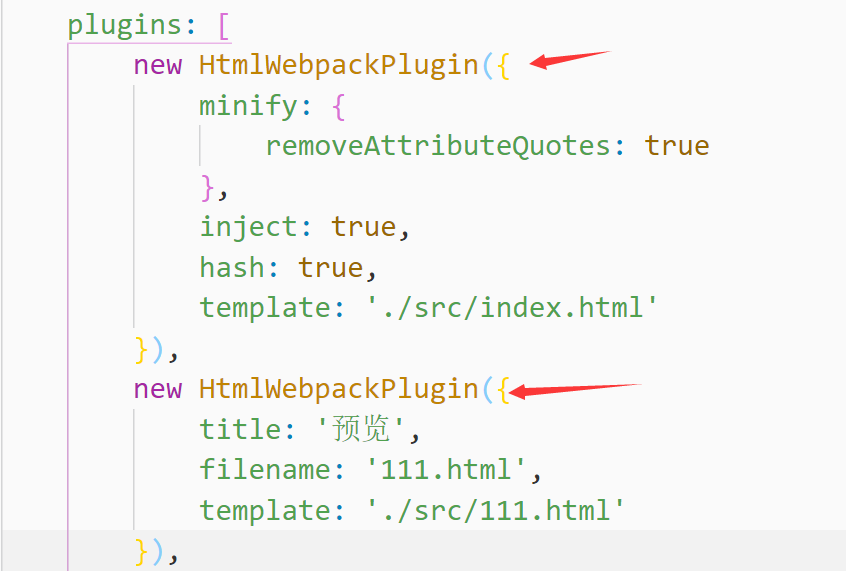
使用webpack插件 html-webpack-plugin
写入多个页面的配置

此时可以实现,点击 预览 按钮时,打开新的页面。
这里的title参数需要实现的话,需要在111.html中添加 `<title><%= htmlWebpackPlugin.options.title %></title> `
这里需要注意一点:这里的loader需要注释不能使用
如果遇到必须html-loader 和 htmlWebpackPlugin同时使用的情况,需要多看看文档再找解决办法。
关于npm 发布webpack插件 webpack-html-cdn-plugin和webpack npm run build的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于05webpack中html-webpack-plugin的2个作用、645 webpack常用plugins:clean-webpack-plugin,html-webpack-plugin,webpack.DefinePlugin,copy-webpack-plug、chainWebpack 和 htmlWebpackPlugin搭配使用、html-webpack-plugin插件使用的相关知识,请在本站寻找。
本文标签:





