本文将介绍FFmpeg:连接.webm文件,有些是视频,有些是音频,有些是两者兼而有之的详细情况,。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于2020-0
本文将介绍FFmpeg:连接 .webm 文件,有些是视频,有些是音频,有些是两者兼而有之的详细情况,。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于2020-07-14:es用过冷热分离吗?假如现在有些数据热变冷,有些数据冷变热,怎么解决?、asp.net – 缓存策略,输出缓存与数据缓存或两者兼而有之?、Bootstrap是css或javascript框架还是两者兼而有之?、C# 处理文件,视频,音频,压缩包下载的知识。
本文目录一览:- FFmpeg:连接 .webm 文件,有些是视频,有些是音频,有些是两者兼而有之
- 2020-07-14:es用过冷热分离吗?假如现在有些数据热变冷,有些数据冷变热,怎么解决?
- asp.net – 缓存策略,输出缓存与数据缓存或两者兼而有之?
- Bootstrap是css或javascript框架还是两者兼而有之?
- C# 处理文件,视频,音频,压缩包下载

FFmpeg:连接 .webm 文件,有些是视频,有些是音频,有些是两者兼而有之
要连接的所有文件都必须具有 same attributes 和流顺序。
-
向纯音频文件添加黑色视频:
ffmpeg -i audio.webm -f lavfi -i color=s=1680x1050 -r 1000 -map 0 -map 1 -c:a copy -c:v libvpx -shortest output1.webm -
向纯视频文件添加静音音频:
ffmpeg -f lavfi -i anullsrc=r=48000:cl=stereo -i video.webm -map 0 -map 1 -c:a libopus -c:v copy -shortest output2.webm -
使用以下内容制作
input.txt:file 'output1.webm' file 'output2.webm' file 'original3.webm' -
与 concat 分离器连接:
ffmpeg -f concat -safe 0 -i concat.txt -c copy output.webm

2020-07-14:es用过冷热分离吗?假如现在有些数据热变冷,有些数据冷变热,怎么解决?
2020-07-14:es用过冷热分离吗?假如现在有些数据热变冷,有些数据冷变热,怎么解决?

asp.net – 缓存策略,输出缓存与数据缓存或两者兼而有之?
根据我在Scott Hanselman播客期间听到的内容,StackOverflow.com使用页面输出缓存并将内容拉链并将其放入RAM中.这听起来像是对用户范围的缓存非常有用,但对于像个性化页面这样的东西,你必须为每个用户缓存一个版本,并且可能很快失控.
所以,对于缓存策略.哪个应该使用,输出缓存,数据缓存还是组合?我的第一个想法是两者,但就缓存依赖性而言,它听起来有点复杂.
解决方法
如果不了解有关项目的更多详细信息,我无法回答输出缓存或数据缓存是否会对您更有效.
我可以帮助提供几个何时使用另一个的例子.
如果您有一个特定的数据集,您可以在许多不同的视图中使用它们,那么最好使用数据缓存.如果您的数据提取操作相对于数据呈现非常常见且昂贵,则可以使用此方法.如果您有多个使用相同数据的视图,则可以节省数据获取时间.
如果您有一个使用非常特定数据集的视图并且视图的呈现很复杂并且经常请求此视图(例如,堆栈溢出的主页),那么您将从输出缓存中受益匪浅.
所以最后,它实际上取决于您的需求,并且要小心错误地使用缓存.

Bootstrap是css或javascript框架还是两者兼而有之?
根据我目前的理解,bootstrap实际上是一个CSS框架,它可以帮助我们实现适合所有设备的响应式设计.
内部意味着什么
1)Bootstrap包含现成的CSS文件集合,可以直接应用于任何Web应用程序.
2)它提供了模块化的方式,我们可以在每个设备上构建CSS文件并应用它
我没有得到的是这个
Bootstrap is an HTML,JavaScript framework that you can use as basis
for creating web sites or web applications.
除了CSS之外,bootstrap在HTML和JavaScript方面提供了什么功能?它们在响应式设计中的作用是什么?
解决方法
关于它的功能,没有人可以提供与Bootstraps文档中相同的详细信息. http://getbootstrap.com/.
关于响应性,这是由您在HTML页面中包含的引导程序CSS文件提供的.使用@media查询,一些非常聪明的人提出了使用网格系统的想法(http://getbootstrap.com/css/#grid),“开箱即用”,为您提供了一个12列系统,当正确使用时,允许您附加预定义的CSS类通过使用百分比的方式,您的HTML元素可以提供完全响应的网站.
可以使用的JavaScript功能如下……
过渡,模态,下拉,滚动,制表符,警报,折叠,旋转木马等…所有这些,其中自我与责任感无关.

C# 处理文件,视频,音频,压缩包下载
文章介绍了通过HttpWebRequest和HttpWebResponse实现视频下载的功能;首先HttpWebRequest类利用HTTP 协议和服务器交互,再由HttpWebResponse返回来自网络资源的响应,最后由stream类处理数据流,缓存到本地磁盘;
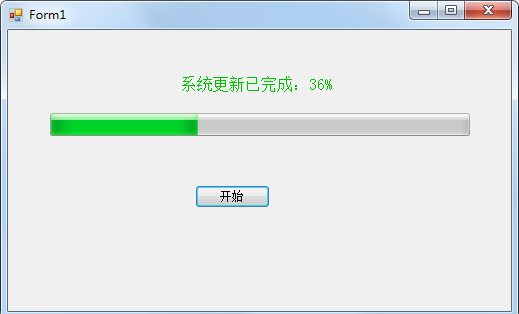
上代码之前先上一张Demo的图片,新建一个winform窗体,添加lable控件,ProgressBar和button按钮,以下仅供参考

using System;
using System.IO;
using System.Net;
using System.Windows.Forms;
namespace FileDownLoad
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string URL = "https://media.w3.org/2010/05/sintel/trailer.mp4";//视频网络地址
string filename = @"D:\视频下载\\video.mp4";//存储视频的文件地址
DownloadFile(URL, filename, progressBar1);//调用下载方法
}
/// <summary>
/// 下载视频
/// </summary>
/// <param name="URL">请求地址</param>
/// <param name="filename">缓存的路径</param>
/// <param name="prog">进度条</param>
public void DownloadFile(string URL, string filename, ProgressBar prog)
{
try
{
float percent = 0;
HttpWebRequest Myrq = (HttpWebRequest)HttpWebRequest.Create(URL);//请求网络资源
HttpWebResponse myrp = (HttpWebResponse)Myrq.GetResponse();//返回Internet资源的响应
long totalBytes = myrp.ContentLength;//获取请求返回内容的长度
if (prog != null)
{
prog.Maximum = (int)totalBytes;//获取进度条的最大值
}
Stream st = myrp.GetResponseStream();//读取服务器的响应资源,以IO流的形式进行读写
Stream so = new FileStream(filename, FileMode.Create);
long totalDownloadedByte = 0;
byte[] by = new byte[1024];
int osize = st.Read(by, 0, (int)by.Length);
while (osize > 0)
{
totalDownloadedByte = osize + totalDownloadedByte;
Application.DoEvents();//交出CPU控制权,让系统可以处理队列中的所有Windows消息 ,防止频繁读写造成程序阻塞或界面停止响应
so.Write(by, 0, osize);
if (prog != null)
{
prog.Value = (int)totalDownloadedByte;
}
osize = st.Read(by, 0, (int)by.Length);//读取当前字节流的总长度
percent = (float)totalDownloadedByte / (float)totalBytes * 100;
double perNumber = Math.Round(percent);
label1.Text = "系统更新已完成:" + perNumber.ToString() + "%";
Application.DoEvents();//此处是为了防止lable1的内容来不及显示
}
so.Flush();
so.Close();
st.Close();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
}
}
代码完成,实现下载功能,具体Demo请点击文末链接

点击下载 提取码:yg4g
关于FFmpeg:连接 .webm 文件,有些是视频,有些是音频,有些是两者兼而有之的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于2020-07-14:es用过冷热分离吗?假如现在有些数据热变冷,有些数据冷变热,怎么解决?、asp.net – 缓存策略,输出缓存与数据缓存或两者兼而有之?、Bootstrap是css或javascript框架还是两者兼而有之?、C# 处理文件,视频,音频,压缩包下载等相关内容,可以在本站寻找。
本文标签:





