在本文中,我们将给您介绍关于更改hadoop集群yarn的webui中的开始时间和结束时间为本地时间的详细内容,并且为您解答hadoop修改日志命令的相关问题,此外,我们还将为您提供关于element
在本文中,我们将给您介绍关于更改hadoop集群yarn的webui中的开始时间和结束时间为本地时间的详细内容,并且为您解答hadoop修改日志命令的相关问题,此外,我们还将为您提供关于element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间、HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)、iview的开始时间和结束时间、java – JMeter Scheduler中的开始时间和结束时间的知识。
本文目录一览:- 更改hadoop集群yarn的webui中的开始时间和结束时间为本地时间(hadoop修改日志命令)
- element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间
- HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)
- iview的开始时间和结束时间
- java – JMeter Scheduler中的开始时间和结束时间

更改hadoop集群yarn的webui中的开始时间和结束时间为本地时间(hadoop修改日志命令)
yarn集群的webui地址为:http://rm:8088
执行任务后,任务的开始时间和结束时间都是utc时间,查看很不方便。
查找相关资料发现hadoop有补丁包,补丁地址:https://issues.apache.org/jira/browse/YARN-1998
补丁内容为:
Index: hadoop-yarn-project/hadoop-yarn/hadoop-yarn-common/src/main/resources/webapps/static/yarn.dt.plugins.js
===================================================================
--- hadoop-yarn-project/hadoop-yarn/hadoop-yarn-common/src/main/resources/webapps/static/yarn.dt.plugins.js (revision 1591171)
+++ hadoop-yarn-project/hadoop-yarn/hadoop-yarn-common/src/main/resources/webapps/static/yarn.dt.plugins.js (working copy)
@@ -78,7 +78,7 @@
if(data === ''0''|| data === ''-1'') {
return "N/A";
}
- return new Date(parseInt(data)).toUTCString();
+ return new Date(parseInt(data)).toLocaleString();
}
// ''sort'', ''type'' and undefined all just use the number
// If date is 0, then for purposes of sorting it should be consider max_int所以只需要修改hadoop安装目录下的share/hadoop/yarn/hadoop-yarn-common-2.6.0.jar中的webapps/static/yarn.dt.plugins.js文件,将toUTCString()改为toLocaleString(),重启resourcemanager服务即可。

element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间
Part.1 问题
date-picker 组件在使用时,默认对时间是没有限制的,可以随便选择区间,官方文档添加了快捷选项,如:一周丶一月...
但是从用户体验方面出发,我们还是希望对时间进行有利的把控,如 我们的开始时间选定后,结束时间的可选区间应该大于或者等于开始时间,反之同理
Part.2 实现
HTML
<el-date-picker
v-model="startTime"
type="datetime"
placeholder="开始日期"
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
:picker-options="pickerOptionsStart"
style="width:46%">
</el-date-picker>
<span> 至 </span>
<el-date-picker
v-model="endTime"
type="datetime"
placeholder="结束日期"
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
:picker-options="pickerOptionsEnd"
style="width:46%">
</el-date-picker>JS
export default {
data() {
return {
startTime: '''',
endTime: '''',
pickerOptionsStart: {
disabledDate: time => {
if (this.endTime) {
return time.getTime() > new Date(this.endTime).getTime()
}
}
},
pickerOptionsEnd: {
disabledDate: time => {
if (this.startTime) {
return time.getTime() < new Date(this.startTime).getTime() - 86400000
}
}
},
}
}
}
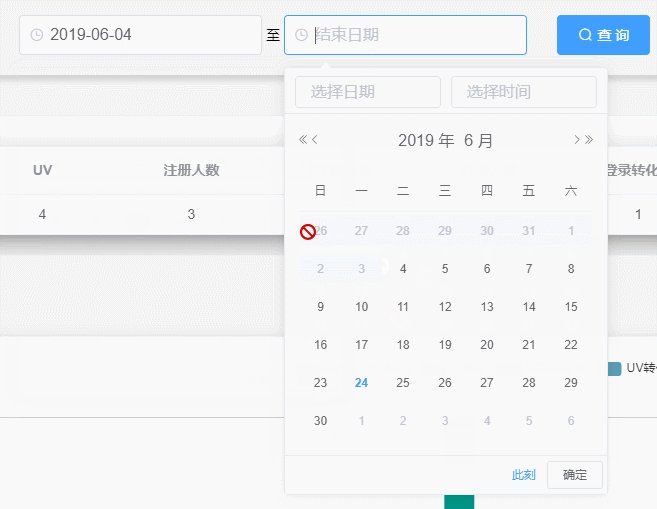
Part.3 效果


HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)

iview的开始时间和结束时间
let compareTime = (rule, value, callback) => {
let startTimeNum = new Date(
(this as any).headerForm.startTime == ''''
? (this as any).headerForm.BeginDate
: (this as any).headerForm.startTime
).getTime();
let endTimeNum = new Date(
(this as any).headerForm.endTime == ''''
? (this as any).headerForm.EndDate
: (this as any).headerForm.endTime
).getTime();
if (startTimeNum > endTimeNum) {
this.$message({
type: ''info'',
message: ''开始时间不能大于结束时间''
});
callback(new Error('' ''));
}
callback();
};
headerForm: {
BeginDate: '''',
EndDate: ''''
},
headerFormrules: {
BeginDate: [
{
required: true,
type: ''date'',
message: '' '',
trigger: ''change''
},
{ validator: compareTime, trigger: ''change'' }
],
EndDate: [
{
required: true,
type: ''date'',
message: '' '',
trigger: ''change''
},
{ validator: compareTime, trigger: ''change'' }
]
},
pickerOptionsEnd: {
disabledDate: time => {
return this.pickerOptionsend(time);
}
},
pickerOptionsStart: {
disabledDate: time => {
return this.pickerOptionsstart(time);
}
},
<el-form ref="headerForm" :model="headerForm" :rules="headerFormrules" label-width="80px">
<el-form-item
prop="BeginDate"
label="起始时间"
>
<el-date-picker
type="datetime"
placeholder="选择日期"
v-model="headerForm.BeginDate"
format="yyyy-MM-dd"@change="getStartTime"
:picker-options=''pickerOptionsStart''
></el-date-picker>
</el-form-item>
<el-form-item
prop="EndDate"
label="结束时间"
>
<el-date-picker
type="datetime"
placeholder="选择日期"
v-model="headerForm.EndDate"
format="yyyy-MM-dd":editable="false"
@change="getEndTime"
:picker-options=''pickerOptionsEnd''
></el-date-picker>
</el-form-item>
</el-form>
public pickerOptionsstart(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.EndDate == '''') {
return time.getTime() > Date.now();
} else {
let EndDateVal = new Date(data.headerForm.EndDate).getTime();
if (EndDateVal) {
return time.getTime() > EndDateVal || time.getTime() > Date.now();
}
}
}
public pickerOptionsend(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.BeginDate == '''') {
return time.getTime() > Date.now();
} else {
let beginDateVal = new Date(data.headerForm.BeginDate).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal || time.getTime() > Date.now();
}
}
}
public getStartTime(e) {
const that: any = this;
const data = that.$data;
data.headerForm.startTime = e;
}
public getEndTime(e) {
const that: any = this;
const data = that.$data;
data.headerForm.endTime = e;
}
public pickerOptionsstart(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.EndDate == '''') {
return time.getTime() > Date.now();
} else {
let EndDateVal = new Date(data.headerForm.EndDate).getTime();
if (EndDateVal) {
return time.getTime() > EndDateVal || time.getTime() > Date.now();
}
}
}
public pickerOptionsend(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.BeginDate == '''') {
return time.getTime() > Date.now();
} else {
let beginDateVal = new Date(data.headerForm.BeginDate).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal || time.getTime() > Date.now();
}
}
}

java – JMeter Scheduler中的开始时间和结束时间
我为调度程序字段设置了以下值:
Start Time = 2011/12/13 11:30:00 End Time = 2011/12/13 11:32:00 Duration (seconds) = 3 Startup delay (seconds) = 5
我的线程在延迟5秒后开始,持续运行持续3秒.但是,我的线程上看不到开始时间和结束时间的任何影响.
请告诉我这些领域在线程运行过程中做了什么.
解决方法
Delay overrides Start Time,and Duration overrides End Time.
如果您删除延迟和持续时间,测试应该运行预定的时间!
我们今天的关于更改hadoop集群yarn的webui中的开始时间和结束时间为本地时间和hadoop修改日志命令的分享就到这里,谢谢您的阅读,如果想了解更多关于element-ui date-picker 设置结束时间大于等于开始时间且开始时间小于等于结束时间、HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)、iview的开始时间和结束时间、java – JMeter Scheduler中的开始时间和结束时间的相关信息,可以在本站进行搜索。
本文标签:





