针对《微信公众平台入门到精通》Vol.7和微信公众平台教程大全这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展DavidCamp微信公众平台开发官方内容拓展版---PHP版本qq微信公众平台
针对《微信公众平台入门到精通》Vol.7和微信公众平台教程大全这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台等相关知识,希望可以帮助到你。
本文目录一览:- 《微信公众平台入门到精通》Vol.7(微信公众平台教程大全)
- David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
- Java微信公众平台开发(一)--接入微信公众平台
- Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
- Java微信公众平台开发(1) 接入微信公众平台

《微信公众平台入门到精通》Vol.7(微信公众平台教程大全)
第七章 公众平台开发模式介绍
从今天开始教程进入高级阶段,请大家认真、专心,还有执着,我会很耐心的在后台回复每个人的提问,但是如果真觉得学不下去的可以考虑用一些现成的第三方平台,但是肯定不如自己开发来的个性化。
一、开发模式简介
点击公众平台后台导航的“高级功能”就可以进入,该页面有两个模式选择,分别为“编辑模式”和“开发模式”,如下图:
默认两个模式都是关闭状态,两种模式不能同时开启,点击开发模式区域进入开发模式设置页面,如下图:
模式总开关。只有“成为开发者”后才可以开启,这里要注意的是由于编辑模式和开发模式不能同时开启,使用开发模式前应先关闭编辑模式。
api接口文档。点击后可以查看目前所有开放的接口使用详细说明,包括开发用的SDK包。(SDK,Software Development Kit 的缩写,中文即“软件开发工具包”。广义上指辅助开发某一类软件的相关文档、范例和工具的集合。)
成为开发者。点击后会出现接口配置页面,用来绑定自己服务器上的程序接口与微信接口通讯,具体的操作将在第九章介绍。
二、api接口文档简介
首先来了解下微信开发模式有那些接口,清楚微信接口能做什么不能做什么有利于自己的产品设计,可以考虑自己的产品如何结合如何规划。
由于微信本身是一个通讯工具,它所有的api接口都是基于一问一答的通讯机制,因此它的接口文档分为消息推送(用户在公众平台上行发送 的消息)和消息回复(响应用户上行消息反馈下发回复的消息),本教程除了目前已经公布的接口外,还将剧透一部分将要开放的接口,比较特殊的消息下发接口属于最高级别接口,大部分开发者是拿不到的,所以不介绍了。
消息推送(即公众账号能接收到的用户消息请求)
1、文本消息
此类消息即用户向公众账号输入文本发送消息,是公众平台接收到最多的消息,也是最重要的搜索、互动请求,因为语音识别还不成熟,图片无法识别,地理位置用的场景也不多。
接口获取到的消息格式:
这里先说下XML数据格式,它不仅是一种非常适合web传输的格式,还具有强大的数据索引、排序、查找、相关一致性等特点,有些网站甚至拿XML来做数据库,比如射手网,它结构非常简单,看起来有点像html,可读性比较强,微信开发接口的消息传递主要在用这个。
有些人会觉得很头大,其实不理解也没关系,只要搞清楚它每次传输给你的有那些数据,你怎么获取这些数据就可以了。
文本消息的数据字段:
ToUserName:开发者微信号(公众账号ID)
FromUserName:发送方帐号(微信用户的OPENID,每个微信用户与每个公众账号是唯一的,不同公众账号同个用户OPENID是不同的)
CreateTime:消息创建时间
MsgType:消息类型(文本消息为text)
Content:消息内容
MsgId:消息的ID号
2、图片消息
用户使用图片上传发送消息,应用场景:账号注册、随手拍活动征集、现场微信照片墙。
接口获取到的消息格式:
图片消息与文本消息数据不同:
MsgType:消息类型为image
PicUrl:图片链接,该图片保存在微信的服务器上,可以通过远程抓取图片程序保存到本地。
3、地理位置消息
微信将LBS当作一个交互信息进行传递,比较常见的微信用户之间发送地理位置告知目的地所在,公众号里发送地理位置搜索周边人、商家、信息等。
接口获取到的消息格式:
地理位置消息与文本消息数据不同:
MsgType:消息类型为location
Location_X、Location_Y、Scale:地理位置的经纬度和地图缩放比例,用于第三方地图接口的应用,搜索周边需要用到
Label:地理位置文字信息,如某某城市某某路某某号,如果以城市为单位查询直接拿这个就可以。
4、链接消息
微收藏、印象笔记等用来保存微信里图文消息的应用就是使用的这个接口,用户将链接发送到该公众账号,公众账号通过链接抓取网页内容然后收藏保存。
接口获取到的消息格式:
链接消息与文本消息数据不同:
MsgType:消息类型为link
Title:消息标题
Description:消息描述
Url:链接地址
5、语音消息(未开放)
这个消息接口并不在公开文档上,但事实上有不少微信应用已经在使用,比如路况电台,不全面开放的原因我个人猜测是因为微信自己的语音识别还不理想,未来肯定会开放,想象一下对公众账号说句话后台就能给反馈信息多方便的功能。
接口获取到的消息格式:
语音消息与文本消息数据不同:
MsgType:消息类型为voice
MediaId:语音消息媒体id,可以调用相应接口获取内容
Format:语音类型,如amr,speex,wav等,目前是使用的speex。
6、视频消息(未开放)
这个消息接口也不在公开文档上,结构跟语音消息差不多。
接口获取到的消息格式:
视频消息与文本消息数据不同:
MsgType:消息类型为video
MediaId:视频消息媒体id,可以调用相应接口获取内容
ThumbMediaId:视频消息缩略图id,可以调用相应接口获取内容
7、事件推送
这个接口很重要,目前只开放了用户关注、用户退订,还有自定义菜单按钮相应的功能,部分测试的有用户打开公众号提醒和自动发送地理位置。也就是用户不发送任何内容也可以捕捉用户行为做出回复。
接口获取到的消息格式:
事件推送与文本消息数据不同:
MsgType:消息类型为event
Event:事件内容,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件)
EventKey:当用户事件为点击自定义菜单时,返回事件KEY值,与自定义菜单接口中KEY值对应。
很多人在问如何知道用户退订的,其实就是这个消息接口,另外3月26日后将用户关注消息也从文本消息改为了事件推送。
消息回复(即公众账号在接收到用户消息后下发回复消息)
消息回复需要注意的一点是从接收用户发送的消息,到服务器响应返回消息,有效时间只有5秒钟,超时的话用户是无法接收到回复消息的。
1、回复文本消息
文字阅读要比其他方式的阅读成本低,所以能用文本的地方咱们就尽量用文本。
接口下发的消息格式:
回复文本消息的数据字段:
ToUserName:发送方帐号(微信用户的OPENID,每个微信用户与每个公众账号是唯一的,不同公众账号同个用户OPENID是不同的)
FromUserName:开发者微信号(公众账号ID)
CreateTime:回复消息创建时间
MsgType:回复消息类型(文本消息为text)
Content:回复消息内容(长度不超过2048字节)
FuncFlag:设置为1的时候,自动星标刚才接收到的消息,适合活动统计使用
2、回复图片消息(未开放)
这是个未公开的接口,现在使用开发模式最苦逼的就是没法回复图片,还不如编辑模式,啥都能回复!
接口下发的消息格式:
与回复文本消息的数据字段的不同:
MsgType:回复消息类型为image
MediaId: 图片的id,需要通过其他接口上传图片获得
上传图片限制:1MB,支持JPG格式
3、回复语音消息(未开放)
这是个未公开的接口,语音消息展现形式跟音乐消息还是不一样的,也不会出现某些安卓版微信无法播放音乐消息的情况。
接口下发的消息格式:
与回复文本消息的数据字段的不同:
MsgType:回复消息类型为voice
MediaId: 语音的id,需要通过其他接口上传语音获得
上传语音限制:1MB,播放长度不超过60s,支持AMR格式
4、回复视频消息(未开放)
这是个未公开的接口,和图片消息差不多。
接口下发的消息格式:
与回复文本消息的数据字段的不同:
MsgType:回复消息类型为video
MediaId: 视频的id,需要通过其他接口上传视频获得
ThumbMediaId:缩略图的id,通过上传图片(80*80)得到id
视频限制:10MB,支持MP4格式
缩略图限制:64KB,支持JPG格式
5、回复音乐消息
很多人问我为什么可以播放音乐,没什么秘密,就是用这个接口了。
接口下发的消息格式:
与回复文本消息的数据字段的不同:
MsgType:回复消息类型为music
Title: 音乐标题,我经常是放歌名
Description: 音乐描述,我经常是放歌手名字
MusicUrl: 音乐链接,支持MP3、WMV、AAC等在线音乐格式
HQMusicUrl:高质量音乐链接,WIFI环境优先使用该链接播放音乐,可以和上面的一样。
6、回复图文消息
开发模式里最喜欢的就是这个了,比如可以用多图文消息做个欢迎菜单,可以做图文历史文章查询。
接口下发的消息格式:
与回复文本消息的数据字段的不同:
MsgType:回复消息类型为news
ArticleCount:图文消息个数,限制为10条以内,这个必须准确,有多少条图文消息就得填写多少,不然会出错。
Articles:多条图文消息信息,默认第一个item为大图,每个item的结构完全一样,每个item表示一条图文消息。
Title:图文消息标题
Description:图文消息描述
PicUrl:图片链接,支持JPG、PNG格式,较好的效果为大图640320,小图8080。
Url:点击图文消息跳转链接,这个链接可以是自己网站链接,但是记得申请白名单,不然出现警告提示用户一般不会点击进去。
其他消息接口
这些接口都未对外开放,看看就行,如果在写教程中途官方开放了,我也会写进。
1、用户信息接口(未开放)
公众平台获取关注用户的信息。
接口请求地址:
https://api.weixin.qq.com/cgi-bin/user/info
接口返回信息:
subscribe:用户是否订阅该公众号标识,值为0时,拉取不到其余信息
openid:用户的标识,对当前公众号唯一
nickname:用户的昵称
sex:用户的性别,值等于1时为男性,值等于2时为女性
city:用户所在城市
language:用户的语言,简体中文为zh_CN
2、媒体文件上传接口(未开放)
上传图片、语音、视频等文件,获取media_id,media_id可复用。
接口请求地址:
http://api.weixin.qq.com/cgi-bin/media/upload
接口返回信息:
type:媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)
media_id:媒体文件上传后获取的唯一标识
created_at:媒体文件上传时间
3、媒体文件获取接口(未开放)
通过media_id获取图片、语音、视频等文件。
接口请求地址:
http://api.weixin.qq.com/cgi-bin/media/get
4、拉取关注接口(未开放)
拉取公众账户关注用户列表。
接口请求地址:
https://api.weixin.qq.com/cgi-bin/user/get
接口返回信息:
total:关注该公众账号的总用户数
count:拉取的OPENID个数,最大值为10000
data:列表数据,OPENID的列表
next_openid:下一次拉取的关注用户的偏移值
关于微信开发模式的初步介绍到此为止,这个文章是开发接口的速查手册,后面实际教程中会经常用到,请记得用微收藏保存起来!明天先讲新浪的云计算平台注册和使用,工欲善其事必先利其器!

David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
微信公众平台开发(一) 配置接口
微信公众平台开发(二) 微信公众平台示例代码分析
微信公众平台开发(三) 订阅事件(subscribe)处理
微信公众平台开发(四) 简单回复功能开发
微信公众平台开发(五) 天气预报功能开发
立即学习“PHP免费学习笔记(深入)”;
微信公众平台开发(六) 翻译功能开发
微信公众平台开发(七) 聊天机器人功能开发
微信公众平台开发(八) 自定义菜单功能开发
微信公众平台开发(九) 数据库操作
微信公众平台开发(十) 消息回复总结
微信公众平台开发(十一) 功能整合
微信公众平台开发(十二) 发送客服消息
以上就介绍了David Camp 微信公众平台开发官方内容拓展版---PHP版本,包括了微信公众平台开发方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Java微信公众平台开发(一)--接入微信公众平台
今天正式开始微信公众平台的二次开发。网上有很多的及射入微信公众平台的教程。总的来说都差不多,当了解了接入流程解析,什么都显得理所当然。
所以我们还是先看微信给出的官网文档吧:
地址:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html
通过文档我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
一、验证服务器代码编写。
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
-
将token、timestamp、nonce三个参数进行字典序排序
-
将三个参数字符串拼接成一个字符串进行sha1加密
-
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
1 package com.gede.wechat.util;
2
3 import java.security.MessageDigest;
4 import java.security.NoSuchAlgorithmException;
5 import java.util.Arrays;
6
7 /**
8 * @author gede
9 * @version date:2019年5月22日 下午2:50:43
10 * @description :
11 */
12 public class SignUtil {
13 // 与接口配置信息中的 Token 要一致
14 private static String token = "gede";
15 /**
16 * 验证签名
17 * @param signature
18 * @param timestamp
19 * @param nonce
20 * @return
21 */
22 public static boolean checkSignature(String signature, String timestamp, String nonce) {
23 String[] arr = new String[] { token, timestamp, nonce };
24 // 将 token、timestamp、nonce 三个参数进行字典序排序
25 Arrays.sort(arr);
26 StringBuilder content = new StringBuilder();
27 for (int i = 0; i < arr.length; i++) {
28 content.append(arr[i]);
29 }
30 MessageDigest md = null;
31 String tmpStr = null;
32
33 try {
34 md = MessageDigest.getInstance("SHA-1");
35 // 将三个参数字符串拼接成一个字符串进行 sha1 加密
36 byte[] digest = md.digest(content.toString().getBytes());
37 tmpStr = byteToStr(digest);
38 } catch (NoSuchAlgorithmException e) {
39 e.printStackTrace();
40 }
41
42 content = null;
43 // 将 sha1 加密后的字符串可与 signature 对比,标识该请求来源于微信
44 return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
45 }
46
47 /**
48 * 将字节数组转换为十六进制字符串
49 * @param byteArray
50 * @return
51 */
52 private static String byteToStr(byte[] byteArray) {
53 String strDigest = "";
54 for (int i = 0; i < byteArray.length; i++) {
55 strDigest += byteToHexStr(byteArray[i]);
56 }
57 return strDigest;
58 }
59
60 /**
61 * 将字节转换为十六进制字符串
62 * @param mByte
63 * @return
64 */
65 private static String byteToHexStr(byte mByte) {
66 char[] Digit = { ''0'', ''1'', ''2'', ''3'', ''4'', ''5'', ''6'', ''7'', ''8'', ''9'', ''A'', ''B'', ''C'', ''D'', ''E'', ''F'' };
67 char[] tempArr = new char[2];
68 tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
69 tempArr[1] = Digit[mByte & 0X0F];
70 String s = new String(tempArr);
71 return s;
72 }
73 }②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
1 package com.gede.wechat.controller;
2
3 import java.io.PrintWriter;
4
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 import org.apache.log4j.Logger;
9 import org.springframework.stereotype.Controller;
10 import org.springframework.web.bind.annotation.RequestMapping;
11 import org.springframework.web.bind.annotation.RequestMethod;
12 import org.springframework.web.bind.annotation.RequestParam;
13
14 import com.gede.wechat.util.SignUtil;
15
16 /**
17 * @author gede
18 * @version date:2019年5月22日 下午2:53:46
19 * @description :
20 */
21 @Controller
22 @RequestMapping("/wechat")
23 public class WechatSecurity {
24 private static Logger logger = Logger.getLogger(WechatSecurity.class);
25
26 @RequestMapping(value = "security", method = RequestMethod.GET)
27 public void doGet(
28 HttpServletRequest request,
29 HttpServletResponse response,
30 @RequestParam(value = "signature", required = true) String signature,
31 @RequestParam(value = "timestamp", required = true) String timestamp,
32 @RequestParam(value = "nonce", required = true) String nonce,
33 @RequestParam(value = "echostr", required = true) String echostr) {
34 try {
35 if (SignUtil.checkSignature(signature, timestamp, nonce)) {
36 PrintWriter out = response.getWriter();
37 out.print(echostr);
38 out.close();
39 } else {
40 logger.info("这里存在非法请求!");
41 }
42 } catch (Exception e) {
43 logger.error(e, e);
44 }
45 }
46
47 @RequestMapping(value = "security", method = RequestMethod.POST)
48 // post方法用于接收微信服务端消息
49 public void DoPost() {
50 System.out.println("这是post方法!");
51 }
52 }那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
二、服务器端验证。
1、首先要将我们的内网穿透工具运行起来,然后再本地服务器上运行我们的项目。
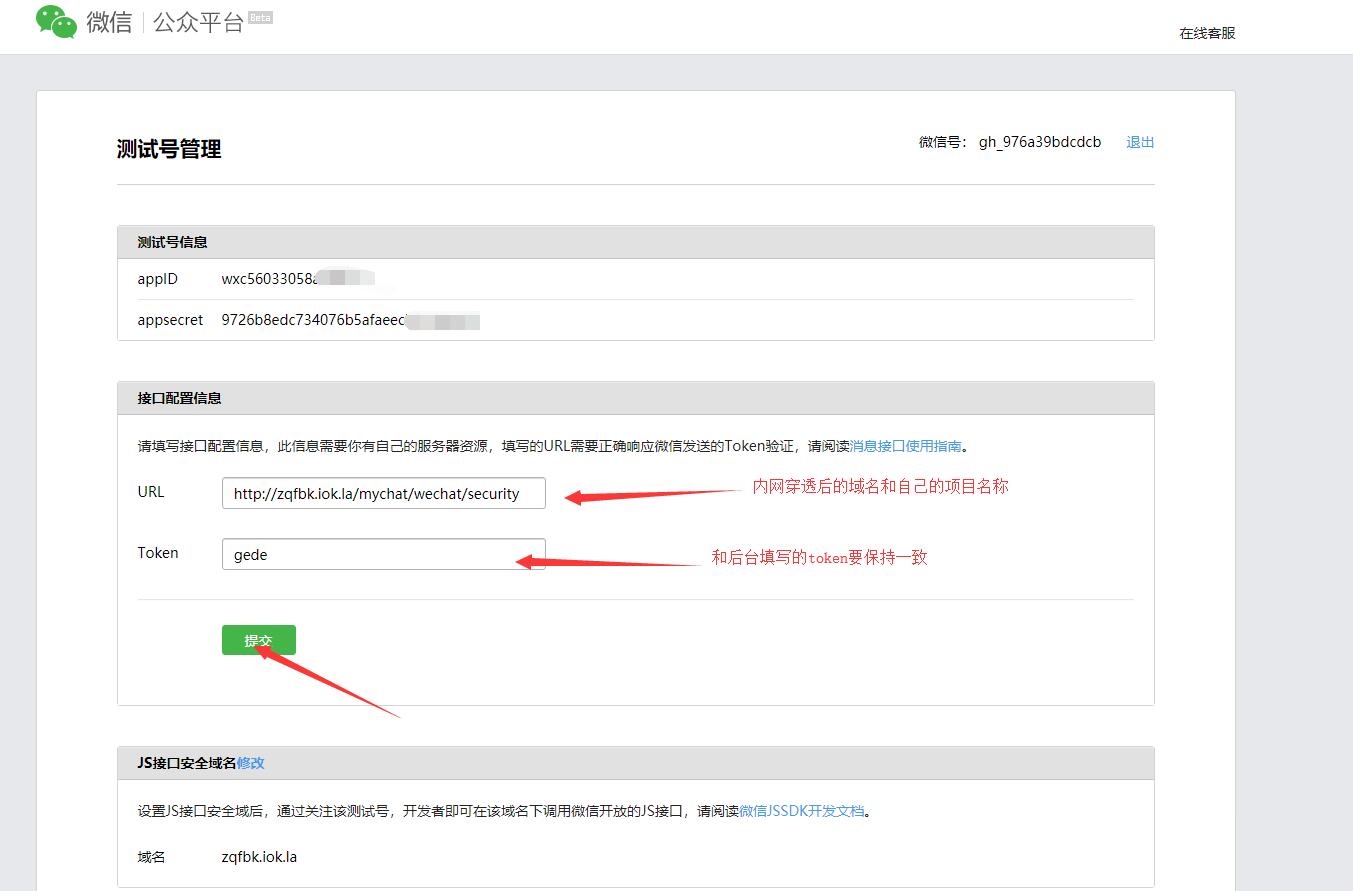
2.、在这里我用的是测试号,其他的大家对号入座。测试号登录网址 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

3、当我们点击提交时,发现提交失败。原因是之前忘记配置springMVC ,在准备工作中我们只是开启了spring功能,现在我们开始配置springMVC
在我们项目的src 下,新增appServlet.xml配置文件。开启mvc,并指明mvc扫描包,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.1.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd">
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.gede.wechat.controller"></context:component-scan>
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>4、再打开我们的web.xml,添加appServlet.xml的扫描。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>mychat</display-name>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:appServlet.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>5、这个时候我们再次重启本地服务器,然后提交接口配置信息就大功告成了。

Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
转自:http://www.cuiyongzhi.com/post/55.html

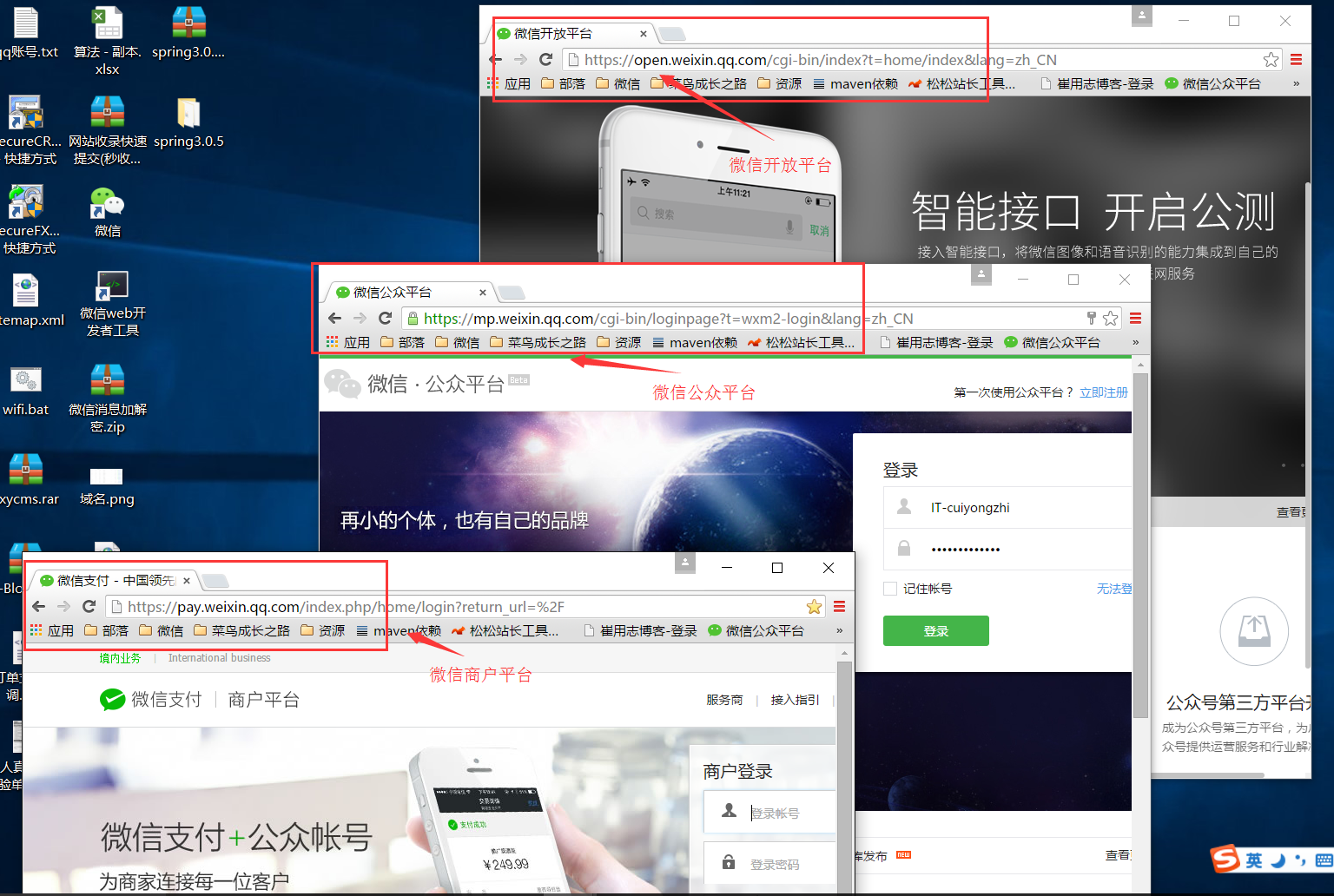
微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pay.weixin.qq.com)这三个平台不知道大家有没有完全解除到,有人可能因为接触到其中的一个或者两个对其他的有些陌生或者说都不知道他们分别是干什么的,不要紧,那么这篇文章就带领你认知他们,不论你是一个微信开发者还是一个微信运营者,我相信你都会有足够的理由去认知和了解其中的一个或两个!
(一)微信公众平台(map.weixin.qq.com)

官方介绍: 微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
这个平台是针对普通用户(个人)、企业、组织提供服务的,是运营和开发者的领地!这里说白了就是订阅号、服务号、企业号给我们提供的服务,而微信公众平台也是提供登录、管理和操作处理这三类账号的平台,从注册到最后的登陆、文章发布、用户管理等操作都可以在这里处理,后面简称mp平台!
(二)微信开放平台(open.weixin.qq.com)

官方介绍:开发平台是为微信用户提供服务的平台,而公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发!
这里主要是开发者的领地!我们可以从官方的介绍中可以发现这个平台主要是为了开发者服务的,其中涉及移动应用、网站应用、公众号开发、公众号第三方平台等有关微信登录、支付以及相关开发文档都可以在这里找到,简直就是微信和其他第三方应用接入的接口大全,后面简称open平台!
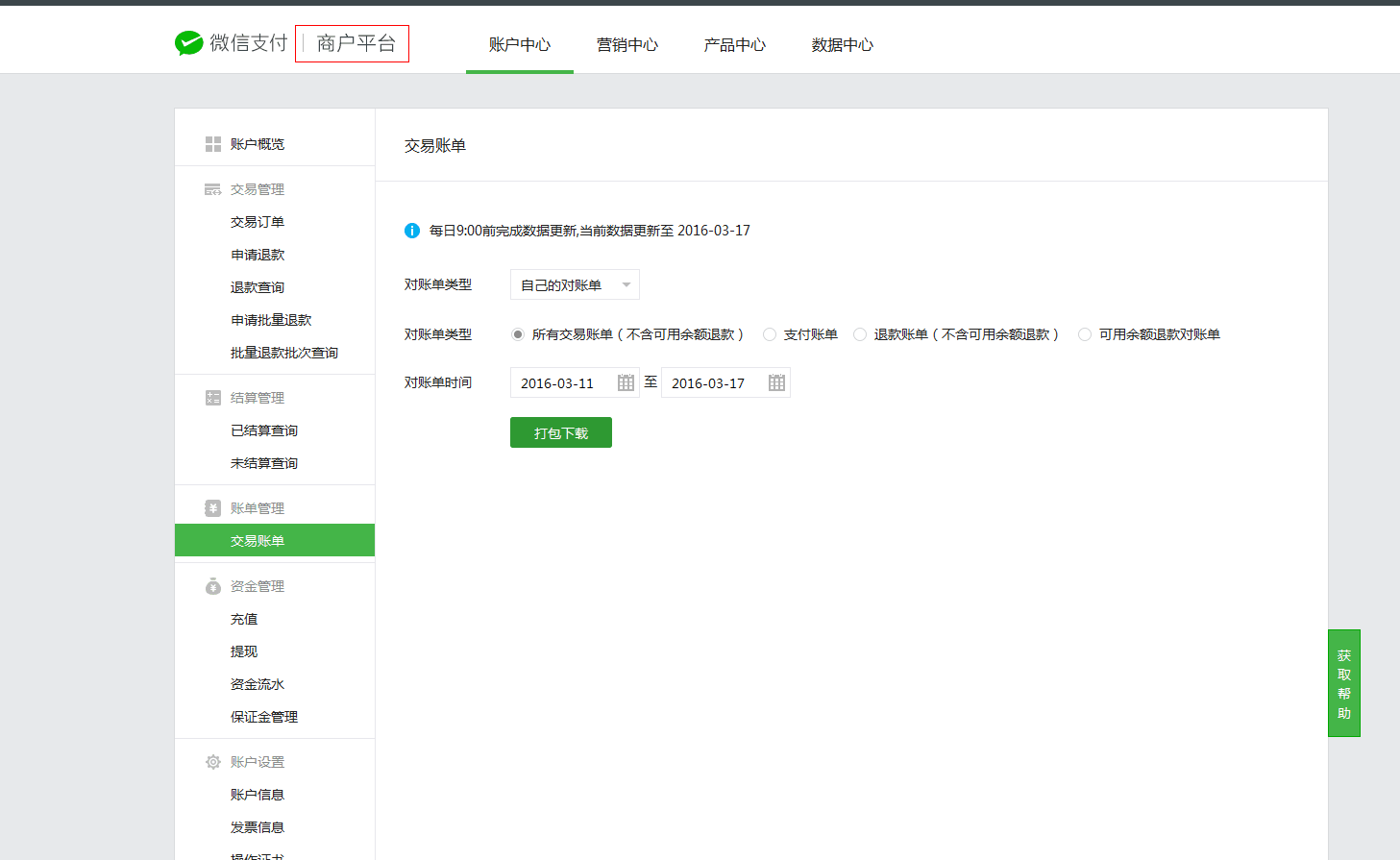
(三)微信商户平台(pay.weixin.qq.com)

官方介绍:微信支付是腾讯公司的支付业务品牌,微信支付提供公众号支付、APP支付、扫码支付、刷卡支付等支付方式。微信支付结合微信公众账号,全面打通O2O生活消费领域,提供专业的互联网+行业解决方案,微信支付支持微信红包和微信理财通,是移动支付的首选。
在这个商户平台不仅提供开发者有关的开发文档,而且提供流水记录和红包等相关的运营策略,所以这里是开发者,运营者,财务的领地!所有使用微信支付,不论是扫码支付,app支付等所有的流水订单都可以在这里找到足迹,为我们的每一笔订单提供对账凭证和查询记录,后面简称pay平台!
(四)mp平台、open平台、pay平台直接的关联
在我之前讲述的一些开发过程中我们一直用到一个唯一标识Openid,不知道有没有细心看文档的朋友,会发现在我们的微信开发文档中也有提及到一个唯一标识 UnionID,那么我们一直在用的Openid是不是用错了呢?答案当然是没错,这里容我们来详细讲述下Openid和UnionID之间的关系;
openid的唯一标识是说在我们的微信公众平台下,一个个人微信对一个微信公众平台帐号(这里可以是订阅号、服务号、企业号)的微信标识,但是我们的open平台有个功能是一个开发者账号可以绑定最多10个微信公众平台账号、多个网站应用、多个移动应用,这个时候如何在一个微信开发者账号中识别10个map平台下用户的唯一性呢?这个时候UnionId就出现了,所以他的意义是可想而知的,如果在企业中既存在mp平台账号又存在web应用和移动应用的时候我们为了方便用户的管理和去用户冗余性,在整体的设计中我相信大家都会采用UnionId来做微信登录的唯一标识的;但是回过头来说我们说openid是唯一标识也是没有错的,因为前面的我们的讲解都是针对单个公众平台账号来说的!
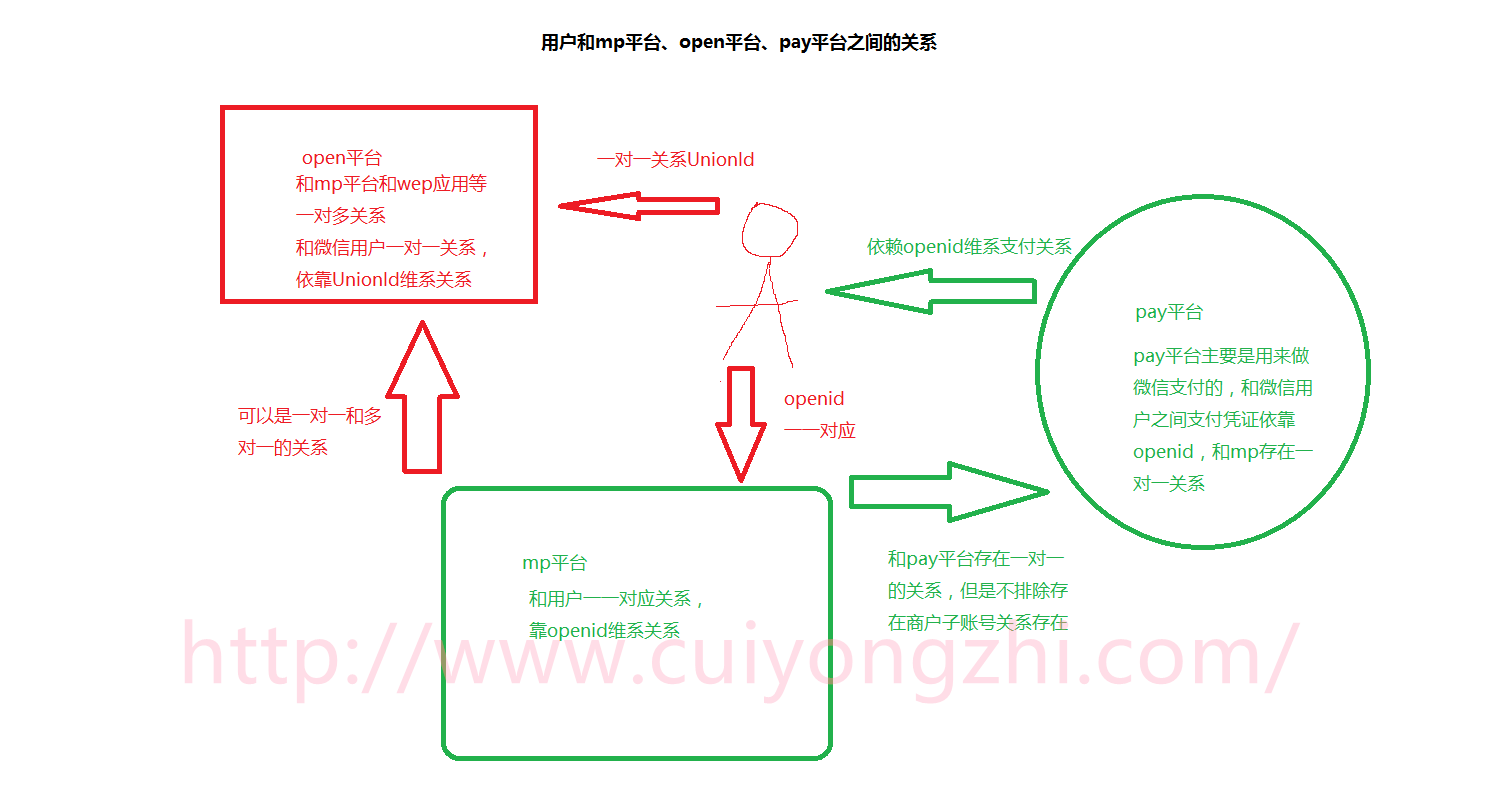
商户平台和用户以及mp平台之间的关系又是如何呢?从简单原则上来说mp平台和pay平台之间是一一对应的关系的,但是也存在微信开发者拥有微信支付开发权限存在微信商户子账号的存在,但是无论如何pay平台和用户之间的支付关系都是唯一的都是用过openid来产生的,不论是红包支付还是企业支付其依赖关系都是openid;下面我用我的“简笔画”向大家展示用户、mp平台、open平台、pay平台之间的关系:


Java微信公众平台开发(1) 接入微信公众平台
前面几篇文章一直都在说微信公众平台的开发准备工作,那么从这篇开始我们就将正式的进入JAVA微信公众平台开发的整个流程,那么这篇我们开始聊聊如何将我们的服务端和微信公众平台对接!
(一)接入流程解析
在我们的开发过程中无论如何最好的参考工具当然是我们的官方文档了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html




通过上面我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
按照上面的逻辑可能是填写服务器配置信息是在第一步,但是我们在真实的开发过程中往往都是先做第二步【编写代码实现验证服务器地址的有效性】,因为没有第二步的完成第一步的配置是不能达到任何效果的!
(二)验证服务器有效性代码编写
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
package com.cuiyongzhi.wechat.util;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
* ClassName: SignUtil
* @Description: 请求校验工具类
* @author dapengniao
* @date 2016年3月4日 下午6:25:41
*/
public class SignUtil {
// 与接口配置信息中的Token要一致
private static String token = "dapengniaowechat";
/**
* 验证签名
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static boolean checkSignature(String signature,String timestamp,String nonce) {
String[] arr = new String[] { token,timestamp,nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = bytetoStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printstacktrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toupperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
* @param byteArray
* @return
*/
private static String bytetoStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += bytetoHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
* @param mByte
* @return
*/
private static String bytetoHexStr(byte mByte) {
char[] Digit = { '0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}
②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
package com.cuiyongzhi.wechat.controller;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.cuiyongzhi.wechat.util.SignUtil;
@Controller
@RequestMapping("/wechat")
public class WechatSecurity {
private static Logger logger = Logger.getLogger(WechatSecurity.class);
/**
*
* @Description: 用于接收get参数,返回验证参数
* @param @param request
* @param @param response
* @param @param signature
* @param @param timestamp
* @param @param nonce
* @param @param echostr
* @author dapengniao
* @date 2016年3月4日 下午6:20:00
*/
@RequestMapping(value = "security",method = RequestMethod.GET)
public void doGet(
HttpServletRequest request,HttpServletResponse response,@RequestParam(value = "signature",required = true) String signature,@RequestParam(value = "timestamp",required = true) String timestamp,@RequestParam(value = "nonce",required = true) String nonce,@RequestParam(value = "echostr",required = true) String echostr) {
try {
if (SignUtil.checkSignature(signature,nonce)) {
PrintWriter out = response.getWriter();
out.print(echostr);
out.close();
} else {
logger.info("这里存在非法请求!");
}
} catch (Exception e) {
logger.error(e,e);
}
}
@RequestMapping(value = "security",method = RequestMethod.POST)
// post方法用于接收微信服务端消息
public void DoPost() {
System.out.println("这是post方法!");
}
}
那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
(三)服务器验证
这里我用来验证的是我的个人公众号【崔用志】,如果大家有兴趣可以搜索看到的,通过微博认证的一个私人号,当然有想法在这里我们也是可以一起交流的,验证方法如下图:

点击【提交】成功之后如下图所示:

点击图中【启用】即可,那么到这里我们的服务器接入配置就完成了,【下一篇我们将讲述如何接收消息并进行消息处理】,感谢你的翻阅,如有疑问可以留言讨论!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。
关于《微信公众平台入门到精通》Vol.7和微信公众平台教程大全的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台的相关知识,请在本站寻找。
本文标签:





















