如果您想了解《微信公众平台入门到精通》Vol.4的相关知识,那么本文是一篇不可错过的文章,我们将对微信公众平台教程大全进行全面详尽的解释,并且为您提供关于DavidCamp微信公众平台开发官方内容拓展
如果您想了解《微信公众平台入门到精通》Vol.4的相关知识,那么本文是一篇不可错过的文章,我们将对微信公众平台教程大全进行全面详尽的解释,并且为您提供关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台的有价值的信息。
本文目录一览:- 《微信公众平台入门到精通》Vol.4(微信公众平台教程大全)
- David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
- Java微信公众平台开发(一)--接入微信公众平台
- Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
- Java微信公众平台开发(1) 接入微信公众平台

《微信公众平台入门到精通》Vol.4(微信公众平台教程大全)
微信公众平台的核心是与用户互动,在互动中为用户带去服务,从服务中产生价值,微信的运营提倡使用人工回复来和用户交流沟通,但是有很多信息其实是可以通过设置一些关键字让用户自助获取的,在这方面微信公众平台也提供了很强大的工具,其中编辑模式是针对没有开发能力的公众账号运营者的,今天就给大家带来编辑模式的介绍。
第四章 微信公众平台编辑模式介绍
一、编辑模式开启
点击公众平台后台导航的“高级功能”就可以进入,该页面有两个模式选择,分别为“编辑模式”和“开发模式”,如下图:
默认两个模式都是关闭状态,两种模式不能同时开启,我们这次先点击编辑模式区域进入编辑模式设置页面,如下图:
模式总开关。点击开启后,下面两个区域才会有设置和启用按钮出现。
自动回复开关。点击启用后可以使用用户关注自动回复、用户默认回复和用户关键字回复功能。
自定义菜单开关。点击启用后可以使用自定义菜单,利用自定义菜单给用户更好体验。
二、自动回复介绍
自动回复是微信官方为没有开发能力的公众账号的强大工具,灵活使用自动回复功能不但可以引导用户进行自助信息获取,还可以提升用户使用体验,甚至可以完成一些复杂的交互功能,启用自动回复后点击“设置”按钮进入自动回复设置页面,如下图:
自动回复类型。被添加自动回复是指用户关注公众账号时,公众账号自动发送的欢迎词;消息自动回复是指用户发送消息时关键字自动回复不能匹配时的默认回复;关键词自动回复是指用户发送消息符合设定的规则时自动回复相应内容;
回复消息设置框。被添加自动回复和消息自动回复的消息设置框是一样的,只支持文字、语音、图片和视频回复,文字最多300个字符,英文汉字一样计算,语音、图片和视频从素材库选取。
三、关键词自动回复介绍
添加新规则按钮。点击后出现新规则编辑表单。
新规则名称。这个取名规则主要是便于记忆该规则设定的。
关键字列表。当用户输入那些字符时自动返回消息,这里要注意的是记得将全匹配打钩,否则只要用户输入的一串文字中带有这个关键字时,就会发送消息。
添加关键字按钮。点击后弹出关键字添加框。
回复消息内容选择。有三种文字、文件、图文,文字不能超过300字,文件是指语音、图片和视频等多媒体内容,图文是指图文消息。
回复消息内容有多个时,可以选择发送全部,这样用户会同时收到多个回复,否则用户会随机收到其中一个回复。
四、自定义菜单介绍
自定义菜单目前官方还处在内测阶段,只有少量媒体类和企业类公众账号获得使用资格,ZTalk没有申请到只有上别人的后台截图介绍了。介绍前先说个丑事,为了演示我直接把bianews的菜单全删除了,本以为没预览和保存应该没事,结果发现删除就是直接没了,后来是对照手机上的菜单设置重新搞了一遍,这里也顺便给大家提个醒,删除菜单请谨慎……自定义菜单的主设置页面如下:
添加主菜单按钮,即公众平台最底下那一篇菜单,最多只能创建三个。
排序可以对菜单重新排序,直接拖动菜单即可,如下图:菜单动作设置框。自定义菜单目前只有两个动作,一个是点击显示子菜单,一个是点击发送消息。
预览和发布按钮,发布即同步到公众账号手机端,用户在24小时内都将更新。
预览会弹出一个模拟手机框让编辑看效果,如下图:
点击添加菜单按钮,在弹出窗口输入菜单名,就可以添加一个新主菜单,如下图:
主菜单设置。加号为添加子菜单,铅笔为修改主菜单名,废纸篓为删除主菜单,删除时连同下面的子菜单一并删除。
主菜单动作设置。
在未添加任何子菜单时主菜单也可以添加发送消息的动作,即在公众账号点击主菜单时发送一个图文消息或者多媒体信息;
添加了子菜单后会变成下图,即主菜单自动赋予了点击显示子菜单功能,无法再绑定发送消息功能:
点击主菜单的加号,在弹出窗口输入菜单名,就可以添加一个新的子菜单,如下图:
- 子菜单选项。铅笔为修改菜单名,废纸篓为删除该子菜单,子菜单下无法再建子菜单,每个主菜单最多只能新建5个子菜单。
- 子菜单动作设置。子菜单动作只能绑定发送消息,消息类型有文字、语音、图片、视频和图文消息。
公众平台的编辑模式介绍基本就是这些,比较简单,但越是简单的东西只要你肯用心思考就能玩出不同的东西,下一期为大家带来实例操作,由于大部分公众账号都没有自定义菜单,因此实例主要是用自动回复功能实现。

David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
微信公众平台开发(一) 配置接口
微信公众平台开发(二) 微信公众平台示例代码分析
微信公众平台开发(三) 订阅事件(subscribe)处理
微信公众平台开发(四) 简单回复功能开发
微信公众平台开发(五) 天气预报功能开发
立即学习“PHP免费学习笔记(深入)”;
微信公众平台开发(六) 翻译功能开发
微信公众平台开发(七) 聊天机器人功能开发
微信公众平台开发(八) 自定义菜单功能开发
微信公众平台开发(九) 数据库操作
微信公众平台开发(十) 消息回复总结
微信公众平台开发(十一) 功能整合
微信公众平台开发(十二) 发送客服消息
以上就介绍了David Camp 微信公众平台开发官方内容拓展版---PHP版本,包括了微信公众平台开发方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Java微信公众平台开发(一)--接入微信公众平台
今天正式开始微信公众平台的二次开发。网上有很多的及射入微信公众平台的教程。总的来说都差不多,当了解了接入流程解析,什么都显得理所当然。
所以我们还是先看微信给出的官网文档吧:
地址:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html
通过文档我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
一、验证服务器代码编写。
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
-
将token、timestamp、nonce三个参数进行字典序排序
-
将三个参数字符串拼接成一个字符串进行sha1加密
-
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
1 package com.gede.wechat.util;
2
3 import java.security.MessageDigest;
4 import java.security.NoSuchAlgorithmException;
5 import java.util.Arrays;
6
7 /**
8 * @author gede
9 * @version date:2019年5月22日 下午2:50:43
10 * @description :
11 */
12 public class SignUtil {
13 // 与接口配置信息中的 Token 要一致
14 private static String token = "gede";
15 /**
16 * 验证签名
17 * @param signature
18 * @param timestamp
19 * @param nonce
20 * @return
21 */
22 public static boolean checkSignature(String signature, String timestamp, String nonce) {
23 String[] arr = new String[] { token, timestamp, nonce };
24 // 将 token、timestamp、nonce 三个参数进行字典序排序
25 Arrays.sort(arr);
26 StringBuilder content = new StringBuilder();
27 for (int i = 0; i < arr.length; i++) {
28 content.append(arr[i]);
29 }
30 MessageDigest md = null;
31 String tmpStr = null;
32
33 try {
34 md = MessageDigest.getInstance("SHA-1");
35 // 将三个参数字符串拼接成一个字符串进行 sha1 加密
36 byte[] digest = md.digest(content.toString().getBytes());
37 tmpStr = byteToStr(digest);
38 } catch (NoSuchAlgorithmException e) {
39 e.printStackTrace();
40 }
41
42 content = null;
43 // 将 sha1 加密后的字符串可与 signature 对比,标识该请求来源于微信
44 return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
45 }
46
47 /**
48 * 将字节数组转换为十六进制字符串
49 * @param byteArray
50 * @return
51 */
52 private static String byteToStr(byte[] byteArray) {
53 String strDigest = "";
54 for (int i = 0; i < byteArray.length; i++) {
55 strDigest += byteToHexStr(byteArray[i]);
56 }
57 return strDigest;
58 }
59
60 /**
61 * 将字节转换为十六进制字符串
62 * @param mByte
63 * @return
64 */
65 private static String byteToHexStr(byte mByte) {
66 char[] Digit = { ''0'', ''1'', ''2'', ''3'', ''4'', ''5'', ''6'', ''7'', ''8'', ''9'', ''A'', ''B'', ''C'', ''D'', ''E'', ''F'' };
67 char[] tempArr = new char[2];
68 tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
69 tempArr[1] = Digit[mByte & 0X0F];
70 String s = new String(tempArr);
71 return s;
72 }
73 }②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
1 package com.gede.wechat.controller;
2
3 import java.io.PrintWriter;
4
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 import org.apache.log4j.Logger;
9 import org.springframework.stereotype.Controller;
10 import org.springframework.web.bind.annotation.RequestMapping;
11 import org.springframework.web.bind.annotation.RequestMethod;
12 import org.springframework.web.bind.annotation.RequestParam;
13
14 import com.gede.wechat.util.SignUtil;
15
16 /**
17 * @author gede
18 * @version date:2019年5月22日 下午2:53:46
19 * @description :
20 */
21 @Controller
22 @RequestMapping("/wechat")
23 public class WechatSecurity {
24 private static Logger logger = Logger.getLogger(WechatSecurity.class);
25
26 @RequestMapping(value = "security", method = RequestMethod.GET)
27 public void doGet(
28 HttpServletRequest request,
29 HttpServletResponse response,
30 @RequestParam(value = "signature", required = true) String signature,
31 @RequestParam(value = "timestamp", required = true) String timestamp,
32 @RequestParam(value = "nonce", required = true) String nonce,
33 @RequestParam(value = "echostr", required = true) String echostr) {
34 try {
35 if (SignUtil.checkSignature(signature, timestamp, nonce)) {
36 PrintWriter out = response.getWriter();
37 out.print(echostr);
38 out.close();
39 } else {
40 logger.info("这里存在非法请求!");
41 }
42 } catch (Exception e) {
43 logger.error(e, e);
44 }
45 }
46
47 @RequestMapping(value = "security", method = RequestMethod.POST)
48 // post方法用于接收微信服务端消息
49 public void DoPost() {
50 System.out.println("这是post方法!");
51 }
52 }那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
二、服务器端验证。
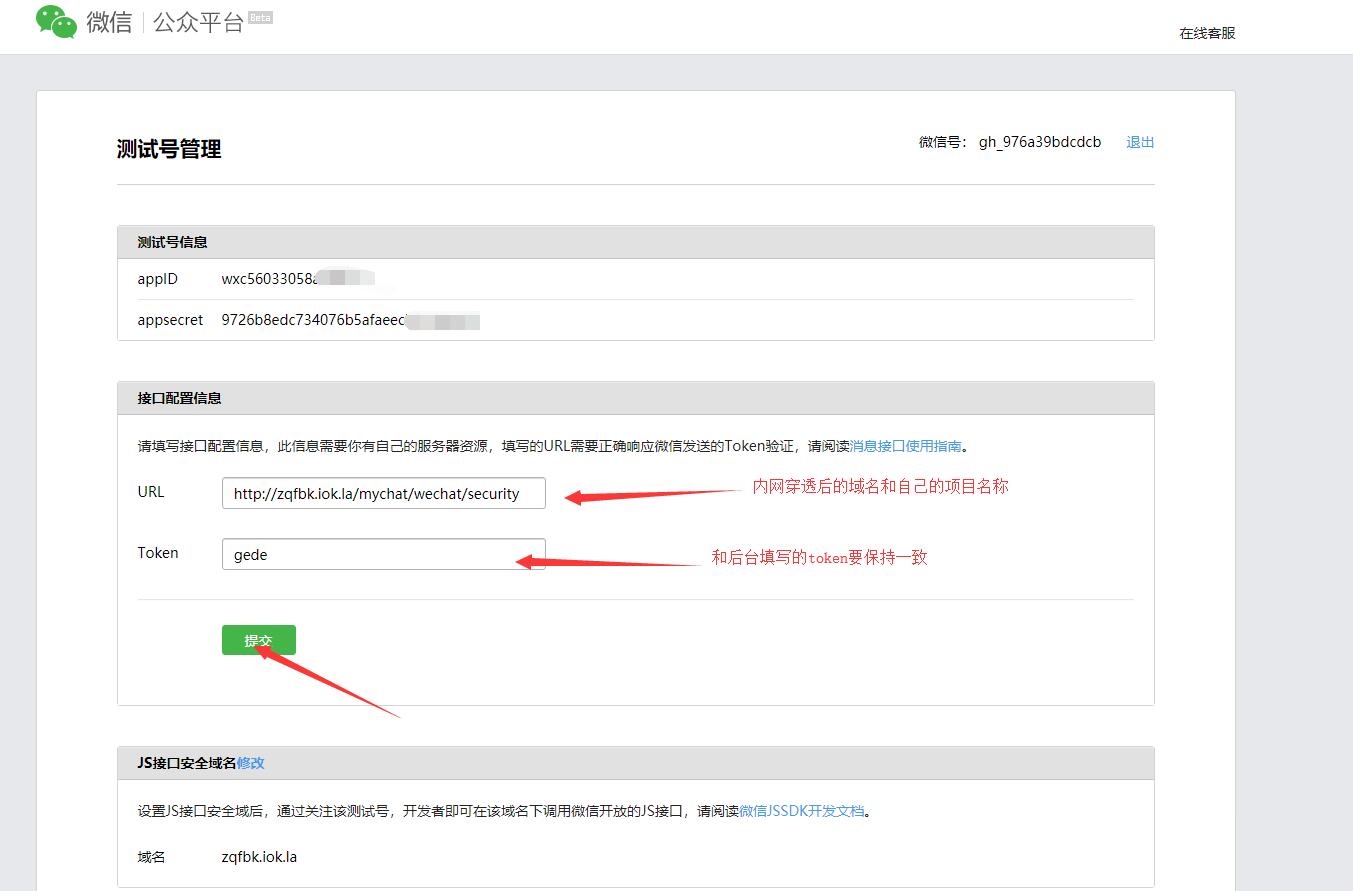
1、首先要将我们的内网穿透工具运行起来,然后再本地服务器上运行我们的项目。
2.、在这里我用的是测试号,其他的大家对号入座。测试号登录网址 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

3、当我们点击提交时,发现提交失败。原因是之前忘记配置springMVC ,在准备工作中我们只是开启了spring功能,现在我们开始配置springMVC
在我们项目的src 下,新增appServlet.xml配置文件。开启mvc,并指明mvc扫描包,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.1.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd">
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.gede.wechat.controller"></context:component-scan>
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>4、再打开我们的web.xml,添加appServlet.xml的扫描。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>mychat</display-name>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:appServlet.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>5、这个时候我们再次重启本地服务器,然后提交接口配置信息就大功告成了。

Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
转自:http://www.cuiyongzhi.com/post/55.html

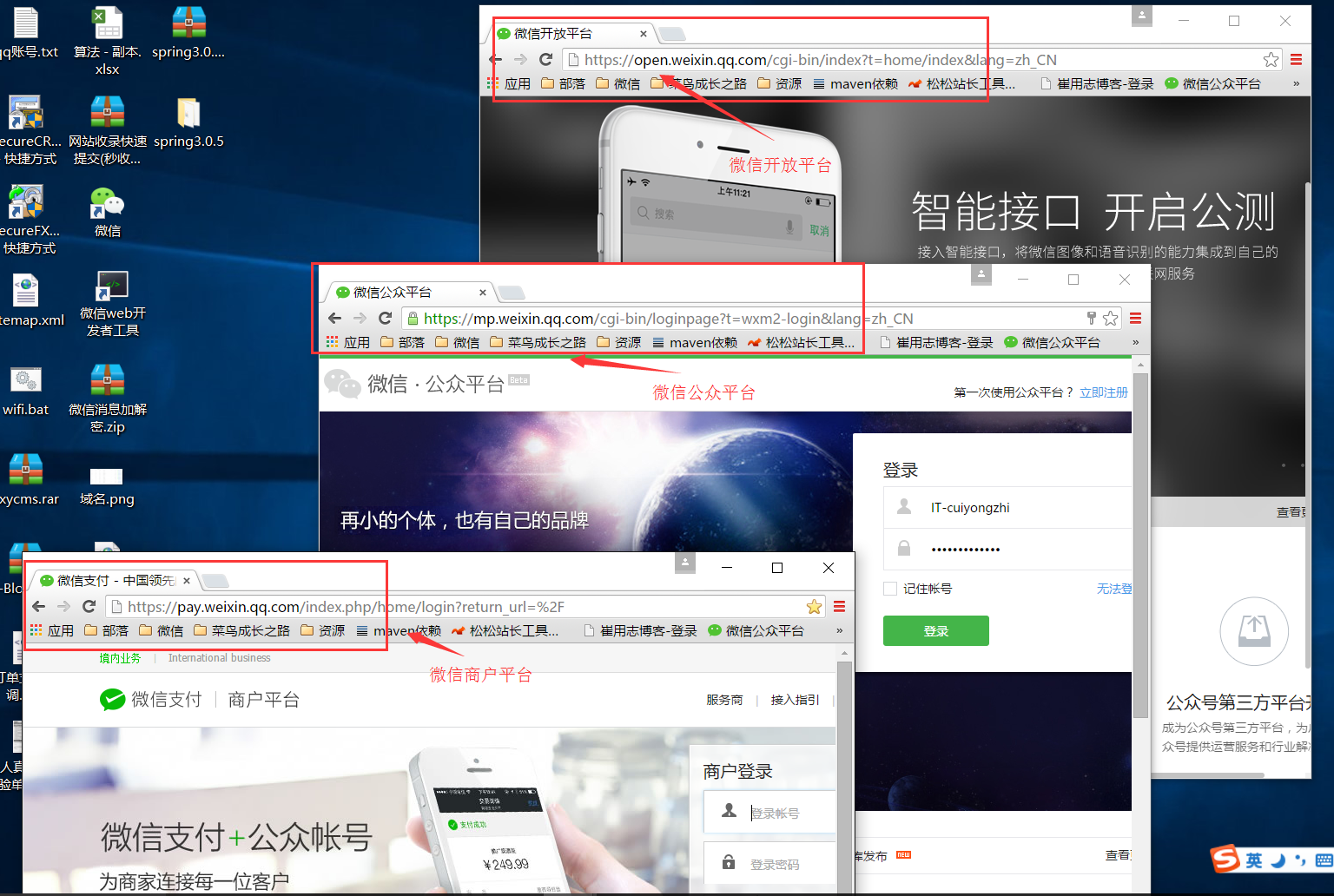
微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pay.weixin.qq.com)这三个平台不知道大家有没有完全解除到,有人可能因为接触到其中的一个或者两个对其他的有些陌生或者说都不知道他们分别是干什么的,不要紧,那么这篇文章就带领你认知他们,不论你是一个微信开发者还是一个微信运营者,我相信你都会有足够的理由去认知和了解其中的一个或两个!
(一)微信公众平台(map.weixin.qq.com)

官方介绍: 微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
这个平台是针对普通用户(个人)、企业、组织提供服务的,是运营和开发者的领地!这里说白了就是订阅号、服务号、企业号给我们提供的服务,而微信公众平台也是提供登录、管理和操作处理这三类账号的平台,从注册到最后的登陆、文章发布、用户管理等操作都可以在这里处理,后面简称mp平台!
(二)微信开放平台(open.weixin.qq.com)

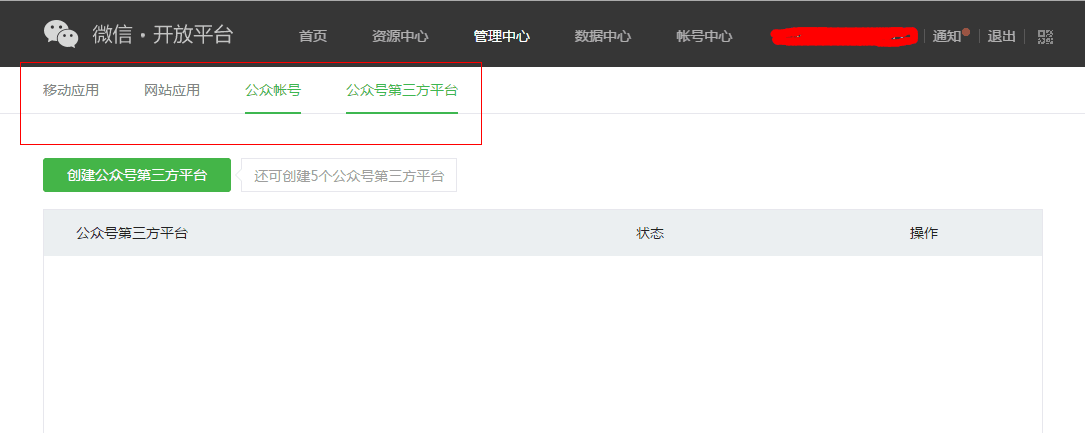
官方介绍:开发平台是为微信用户提供服务的平台,而公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发!
这里主要是开发者的领地!我们可以从官方的介绍中可以发现这个平台主要是为了开发者服务的,其中涉及移动应用、网站应用、公众号开发、公众号第三方平台等有关微信登录、支付以及相关开发文档都可以在这里找到,简直就是微信和其他第三方应用接入的接口大全,后面简称open平台!
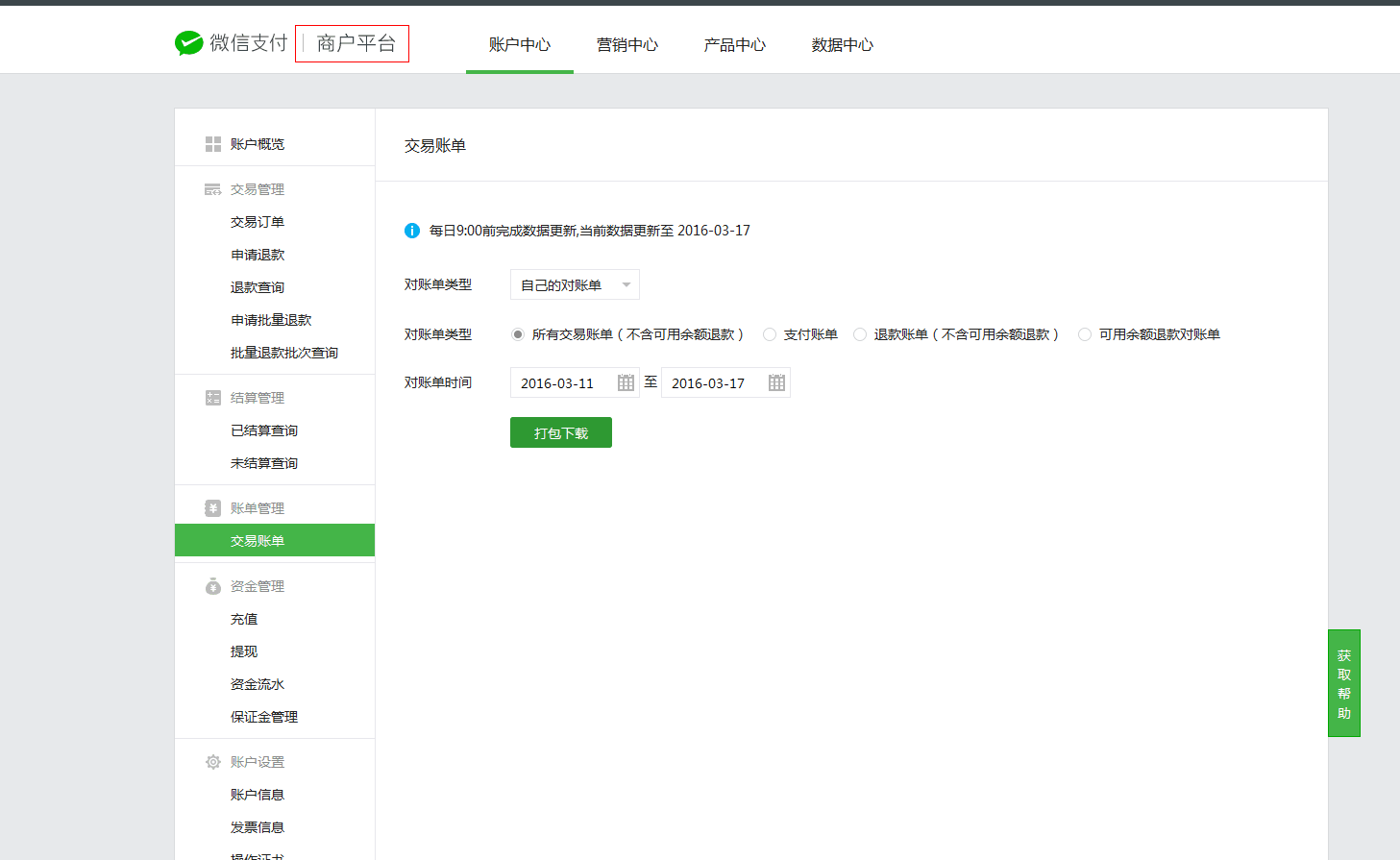
(三)微信商户平台(pay.weixin.qq.com)

官方介绍:微信支付是腾讯公司的支付业务品牌,微信支付提供公众号支付、APP支付、扫码支付、刷卡支付等支付方式。微信支付结合微信公众账号,全面打通O2O生活消费领域,提供专业的互联网+行业解决方案,微信支付支持微信红包和微信理财通,是移动支付的首选。
在这个商户平台不仅提供开发者有关的开发文档,而且提供流水记录和红包等相关的运营策略,所以这里是开发者,运营者,财务的领地!所有使用微信支付,不论是扫码支付,app支付等所有的流水订单都可以在这里找到足迹,为我们的每一笔订单提供对账凭证和查询记录,后面简称pay平台!
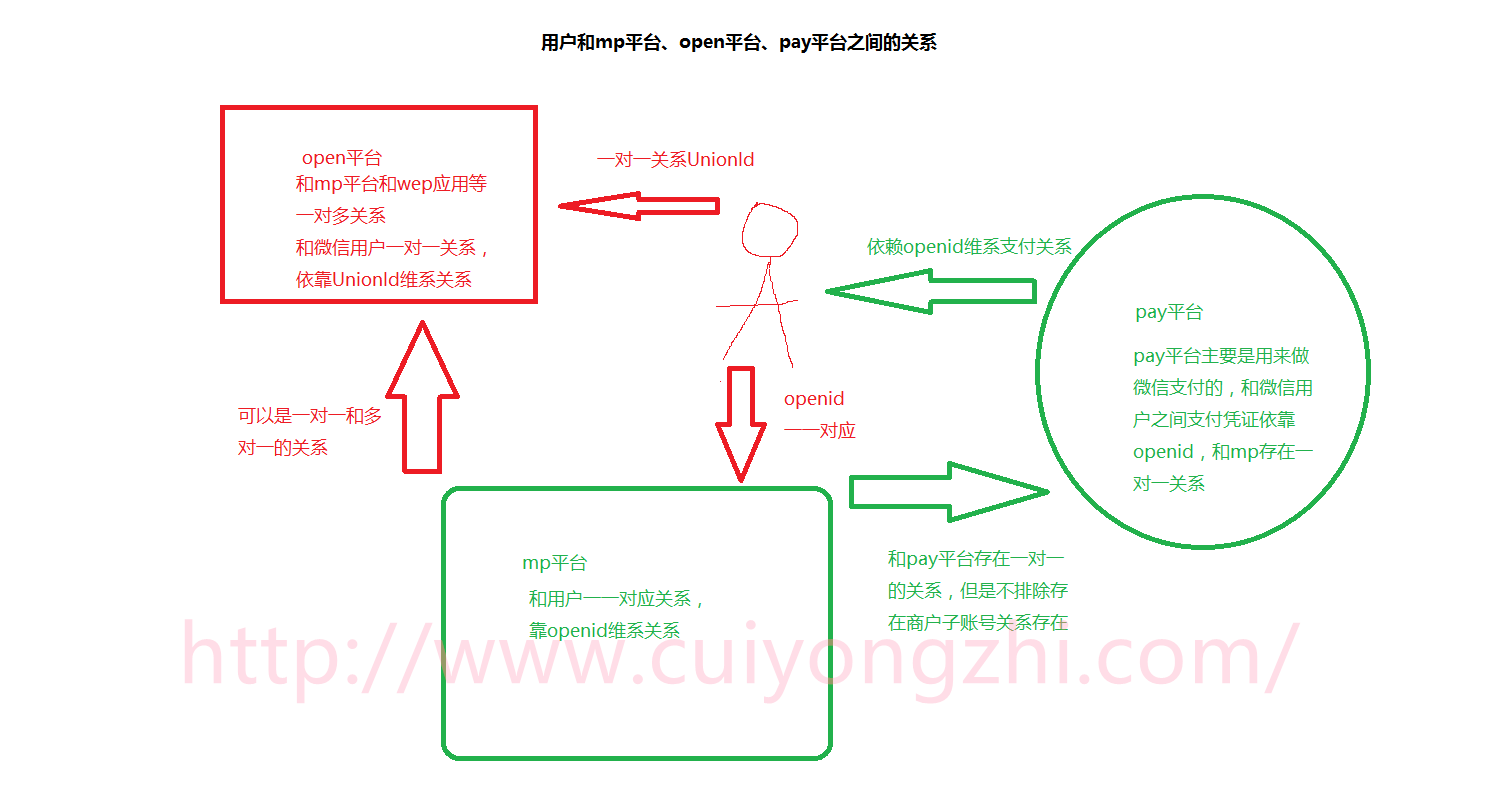
(四)mp平台、open平台、pay平台直接的关联
在我之前讲述的一些开发过程中我们一直用到一个唯一标识Openid,不知道有没有细心看文档的朋友,会发现在我们的微信开发文档中也有提及到一个唯一标识 UnionID,那么我们一直在用的Openid是不是用错了呢?答案当然是没错,这里容我们来详细讲述下Openid和UnionID之间的关系;
openid的唯一标识是说在我们的微信公众平台下,一个个人微信对一个微信公众平台帐号(这里可以是订阅号、服务号、企业号)的微信标识,但是我们的open平台有个功能是一个开发者账号可以绑定最多10个微信公众平台账号、多个网站应用、多个移动应用,这个时候如何在一个微信开发者账号中识别10个map平台下用户的唯一性呢?这个时候UnionId就出现了,所以他的意义是可想而知的,如果在企业中既存在mp平台账号又存在web应用和移动应用的时候我们为了方便用户的管理和去用户冗余性,在整体的设计中我相信大家都会采用UnionId来做微信登录的唯一标识的;但是回过头来说我们说openid是唯一标识也是没有错的,因为前面的我们的讲解都是针对单个公众平台账号来说的!
商户平台和用户以及mp平台之间的关系又是如何呢?从简单原则上来说mp平台和pay平台之间是一一对应的关系的,但是也存在微信开发者拥有微信支付开发权限存在微信商户子账号的存在,但是无论如何pay平台和用户之间的支付关系都是唯一的都是用过openid来产生的,不论是红包支付还是企业支付其依赖关系都是openid;下面我用我的“简笔画”向大家展示用户、mp平台、open平台、pay平台之间的关系:


Java微信公众平台开发(1) 接入微信公众平台
前面几篇文章一直都在说微信公众平台的开发准备工作,那么从这篇开始我们就将正式的进入JAVA微信公众平台开发的整个流程,那么这篇我们开始聊聊如何将我们的服务端和微信公众平台对接!
(一)接入流程解析
在我们的开发过程中无论如何最好的参考工具当然是我们的官方文档了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html




通过上面我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
按照上面的逻辑可能是填写服务器配置信息是在第一步,但是我们在真实的开发过程中往往都是先做第二步【编写代码实现验证服务器地址的有效性】,因为没有第二步的完成第一步的配置是不能达到任何效果的!
(二)验证服务器有效性代码编写
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
package com.cuiyongzhi.wechat.util;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
* ClassName: SignUtil
* @Description: 请求校验工具类
* @author dapengniao
* @date 2016年3月4日 下午6:25:41
*/
public class SignUtil {
// 与接口配置信息中的Token要一致
private static String token = "dapengniaowechat";
/**
* 验证签名
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static boolean checkSignature(String signature,String timestamp,String nonce) {
String[] arr = new String[] { token,timestamp,nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = bytetoStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printstacktrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toupperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
* @param byteArray
* @return
*/
private static String bytetoStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += bytetoHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
* @param mByte
* @return
*/
private static String bytetoHexStr(byte mByte) {
char[] Digit = { '0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}
②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
package com.cuiyongzhi.wechat.controller;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.cuiyongzhi.wechat.util.SignUtil;
@Controller
@RequestMapping("/wechat")
public class WechatSecurity {
private static Logger logger = Logger.getLogger(WechatSecurity.class);
/**
*
* @Description: 用于接收get参数,返回验证参数
* @param @param request
* @param @param response
* @param @param signature
* @param @param timestamp
* @param @param nonce
* @param @param echostr
* @author dapengniao
* @date 2016年3月4日 下午6:20:00
*/
@RequestMapping(value = "security",method = RequestMethod.GET)
public void doGet(
HttpServletRequest request,HttpServletResponse response,@RequestParam(value = "signature",required = true) String signature,@RequestParam(value = "timestamp",required = true) String timestamp,@RequestParam(value = "nonce",required = true) String nonce,@RequestParam(value = "echostr",required = true) String echostr) {
try {
if (SignUtil.checkSignature(signature,nonce)) {
PrintWriter out = response.getWriter();
out.print(echostr);
out.close();
} else {
logger.info("这里存在非法请求!");
}
} catch (Exception e) {
logger.error(e,e);
}
}
@RequestMapping(value = "security",method = RequestMethod.POST)
// post方法用于接收微信服务端消息
public void DoPost() {
System.out.println("这是post方法!");
}
}
那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
(三)服务器验证
这里我用来验证的是我的个人公众号【崔用志】,如果大家有兴趣可以搜索看到的,通过微博认证的一个私人号,当然有想法在这里我们也是可以一起交流的,验证方法如下图:

点击【提交】成功之后如下图所示:

点击图中【启用】即可,那么到这里我们的服务器接入配置就完成了,【下一篇我们将讲述如何接收消息并进行消息处理】,感谢你的翻阅,如有疑问可以留言讨论!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。
关于《微信公众平台入门到精通》Vol.4和微信公众平台教程大全的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台等相关内容,可以在本站寻找。
本文标签:
















