在本文中,我们将为您详细介绍《微信公众平台入门到精通》Vol.17的相关知识,并且为您解答关于微信公众平台教程大全的疑问,此外,我们还会提供一些关于DavidCamp微信公众平台开发官方内容拓展版--
在本文中,我们将为您详细介绍《微信公众平台入门到精通》Vol.17的相关知识,并且为您解答关于微信公众平台教程大全的疑问,此外,我们还会提供一些关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台的有用信息。
本文目录一览:- 《微信公众平台入门到精通》Vol.17(微信公众平台教程大全)
- David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
- Java微信公众平台开发(一)--接入微信公众平台
- Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
- Java微信公众平台开发(1) 接入微信公众平台

《微信公众平台入门到精通》Vol.17(微信公众平台教程大全)
微信教程跳票好久了,今天总算更新一章,把通讯录这个案例完结掉,之前几章有不少朋友反映写的过于详细了,大家可能更多的是需要一些思路和方法,所以我这次是将通讯录完整代码提供下载,回复“微信代码”可以下载完整代码包,建议先下载安装了再看文章,以下是注意事项:
数据库结构有改动,大家可以将原来的数据库删除后重新创建,创建方法请查看《微信公众平台入门到精通》Vol.15,新数据库创建代码在weixincourse.txt里。
与微信接口文件为wx_interface.php,大家可以将里面源代码复制粘贴到自己的接口文件里覆盖掉。
其他的文件全部上传到SAE的代码编辑里,有同名文件可以先删除原来文件再上传。
文件说明:
base-class.php 自定义函数,无需改动
class_add.php 添加部门,无需改动
class_manager.php 部门管理,无需改动
roster_add.php 添加员工,需要改动118行的Storage空间名称
roster_manager.php 员工管理
detail.php 前端查看员工详情,无需改动
list.php 前端查看部门列表,无需改动
wx_tpl.php 回复消息的模板,无需改动
wx_interface.php 微信接口文件,根据自己实际修改名称后台文件没有加样式文件,所以看起来会很简陋,我主要是讲开发方法,CSS虽然我也很强,但是不在教程范畴里,有想学的可以自己找些网页模板。
程序没有进行优化,其实很多都可以用过程来写,但是为了让大家更好理解,就不厌其烦的写下吧……
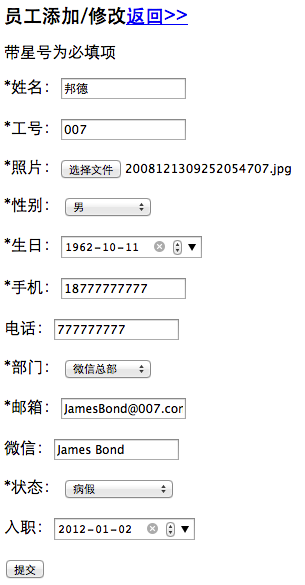
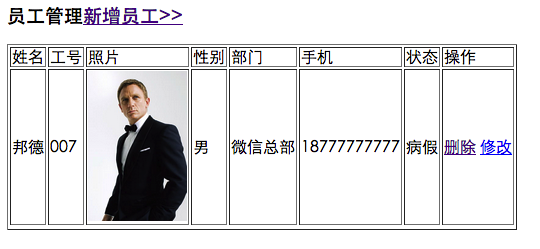
昨天有不少朋友在问如何测试不知道如何绑定账号,具体步骤是先在后台添加一个员工,然后在微信公众账号里根据提示将添加的员工信息输入完成绑定,如图添加一个员工:
第十四章 公司通讯录开发
四、公司通讯录开发
首先回答有些朋友的疑问为什么要做通讯录案例?这个案例貌似没有什么价值,确实从现实使用来看这个案例真没啥价值,但我是希望通过这个案例教大家学会数据库的使用、后台的开发、微信账号绑定、微信搜索、记录翻页等一些基本方法,然后可以结合自己的实际需求来做开发。
上传员工照片
在添加员工文件(roster_add.php)中有一个图片上传功能,图片上传在表单里是使用input控件的file属性,如下图:
当提交表单后,程序会收到一个名称为roster_pic的文件变量,文件变量获取是用$_FILES,而不是$_GET或$_POST,如下图:
第97行是监测是否有选择文件,$_FILES[''roster_pic''][''name'']是上传文件的原始文件名。
第103到105行获取上传文件名的后缀
第107到111行监测后缀是否合法。
第118行是保存图片到Storage里并返回上传后的图片实际路径赋值给$old_roster_pic。
注意:
1. 上传文件的数据会保存成一个临时文件,web是不能直接访问用户电脑文件的,所以我们读取的源文件是$_FILES[''roster_pic''][''tmp_name''] 。
- 由于我将添加和修改是放在同一个文件里,$old_roster_pic在表单内是用来存放修改状态下旧图片文件名称的,当表单提交后如果没有上传图片并且$old_roster_pic为空(即不在修改状态)则会提示上传图片,如果上传了图片则更新$old_roster_pic这个变量,最后写入数据库时使用的都是$old_roster_pic的值。
后台的程序基本就是这些,大家可以结合《微信公众平台入门到精通》Vol.15来理解,如果有不明白的可以后台咨询。下面主要讲前台与微信通讯的程序,都在wx_interface.php里。
微信账号绑定
微信用户的账号如何与自己网站的用户系统打通,这个是很多人关心的问题,其实很简单,我们都知道微信用户在关注公众号或者发送消息时都会有一个唯一的OPENID传过来,这个OPENID就是这个用户对应这个公众账号的唯一身份标示,我们只要将这个OPENID与自己网站的用户系统一一绑定就可以了。
方法有两种,一是将OPENID作为登陆页面或者注册页面的URL参数,当用户点击这个URL时跳转到WAP页面(即自己网站)上进行绑定,另外就是在对话框里进行绑定,我今天介绍的就是在对话框里进行绑定。
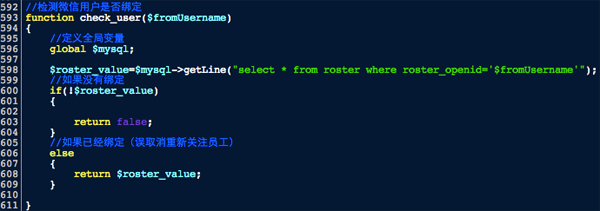
首先是检测用户是否绑定了微信号,这里我写了个函数,如下图:
第593行是定义函数的名字为check_user,函数传入的变量为$fromUsername,即微信用户的OPENID。
第598行是通过传入的OPENID为条件,检测在员工数据表中是否存在某条记录的roster_openid等于该OPENID。
第600到609行是返回函数运行的记过,如果有记录的话返回该条数据,如果没有就返回失败。
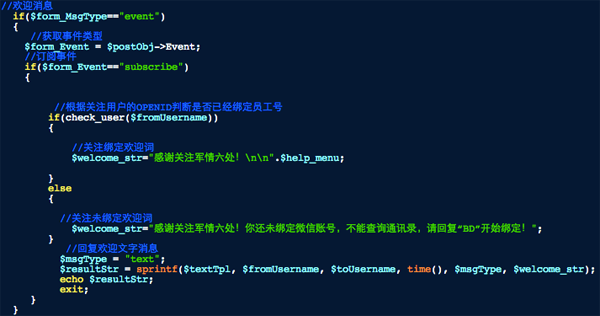
在用户关注公众账号时我就判断是否有绑定过账号,并且根据绑定情况回复不同的欢迎词,如下图:
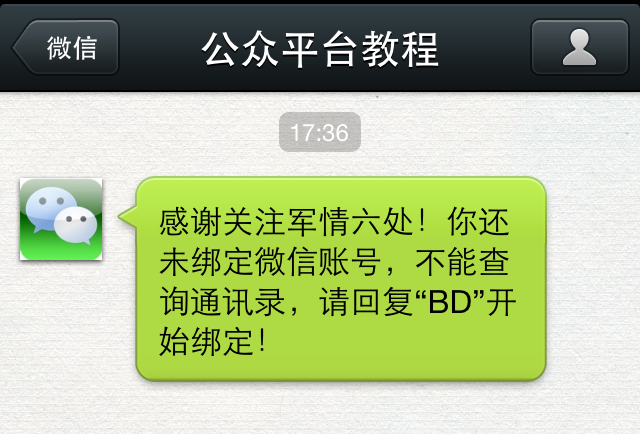
当检测到用户关注的事件,调用check_user这个函数,如果返回不是失败则提示使用帮助,否则提示绑定账号,效果如图:
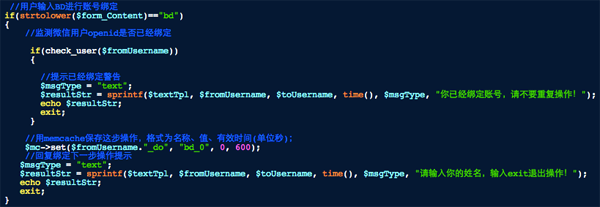
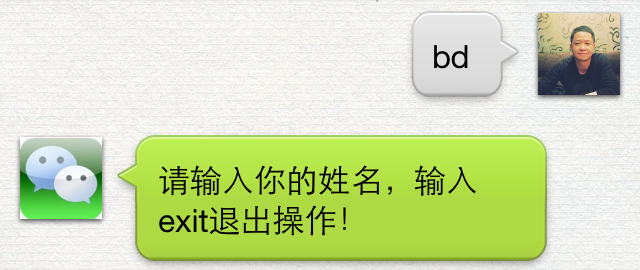
当用户输入BD字符时进入账号绑定模式,如下图:
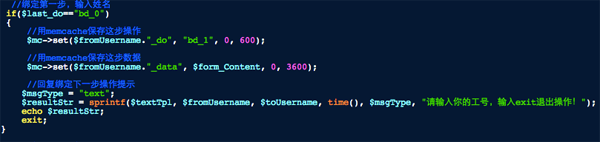
先判断用户是否已经绑定过,绑定过给提醒中断执行。否则进入绑定流程,由于绑定操作需要分多个步骤验证多个条件,然后一并查询数据库,因此我们要保存每一步的动作和数据,这里使用memcache来保存每个用户的上一步操作。这里先保存了BD_0标示这是绑定的第一个步骤,提示用户信息为“请输入你的姓名”。
memcache服务的开启请查看《微信公众平台入门到精通》Vol.13,在程序里使用方法为在代码最开头启动memcache,如下图:
保存memcache的方法为:
$mc->set(缓存变量名, 保存的数据, 0, 缓存时间单位秒);
读取memcache的方法为:
$mc->get(缓存变量名);
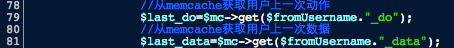
我在程序的开头加了获取memcache值的代码,每次用户请求时都会从memcache中获取用户上一步的操作和数据。其中 $fromUsername."_do" 为用户操作,$fromUsername."_data" 为用户数据,用 $fromUsername 可以保证每个用户都有独立的缓存变量名。
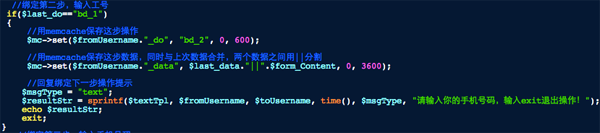
接下来等用户输入姓名后,接口会收到新的请求,这个时候由于memcache保存过上步标示,因此这里会根据操作缓存的数据判断进入到第二步,$last_do的值是从程序开始就获取memcache值后获取的,如下图:
这里多了一个保存数据的缓存设置,保存了用户提交的姓名数据,同时将操作缓存的值改为了BD_1,然后继续提示用户输入工号。
当用户输入工号后,会进入第三步,如下图:
继续保存数据,将上一步的数据(姓名)与本次数据(工号)合并用“||”分割,同时将操作缓存的值改为了BD_2,然后继续提示用户输入手机号。
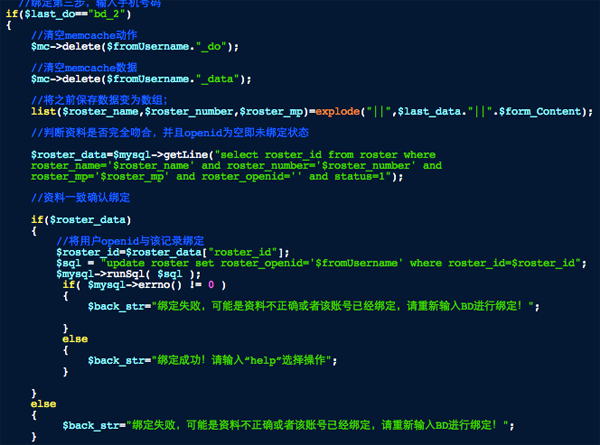
当用户输入手机号后,就进入最后一步验证,如下图:
进入最后一步后先清空操作和数据缓存,然后将之前保存的数据$last_do加上本次用户输入内容合并转换成数组,并用list函数分别赋值给$roster_name,$roster_number,$roster_mp。
再进行数据库查询满足用户姓名、工号和手机与输入数据完全相同并且roster_openid(员工openid)为空的记录,如果有符合条件的记录则更新该记录,将$fromUsername(当前操作用户的openid)保存到roster_openid里,完成绑定。
这个时候我们输入“help”就会可以进行后续操作了。
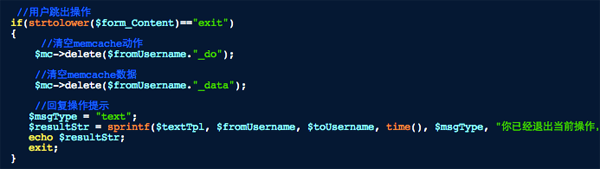
PS:“输入exit退出操作”这个也很简单,当用户输入exit的时候程序会清空操作和数据缓存,也就是说所有之前的操作和数据都没有了,即所有操作重新开始,如下图:
这个流程使用了memcache来保存一些临时变量和多步骤操作,除了用来绑定用户账户外,也适合一些调查问卷或者注册登陆操作。
微信搜索
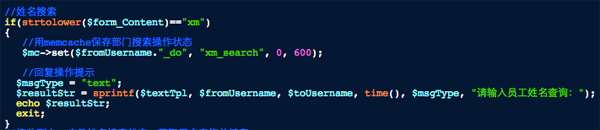
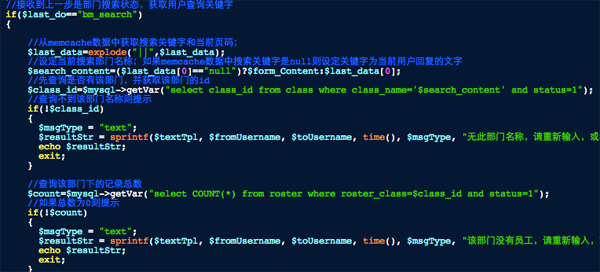
搜索其实就是编辑模式下的关键字自动回复,我这里拿姓名搜索举例,首先我们要先切换当前模式到姓名搜索,如下图:
这部分代码与账号绑定的第一步是一样的,我们用memcache存放当前的操作,这个时候存放操作动作的缓存变量里就标示了当前是在姓名搜索状态下。同时输出提示,请输入员工姓名。
其实这步可以理解为进入网站的二级导航页面,一个网站有首页和各种导航栏目,那么在这个通讯录里帮助就是首页,你输入HELP就到了首页,输入XM就到员工查询这个二级栏目,之后除非你输入BM、GH等一些栏目名,其他的操作都默认是在员工栏目下进行。
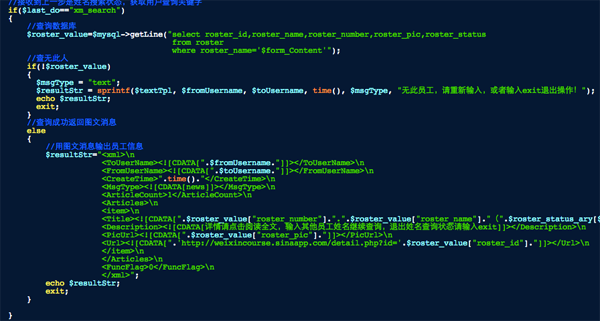
然后根据提示输入员工名字进行查询,如下图:
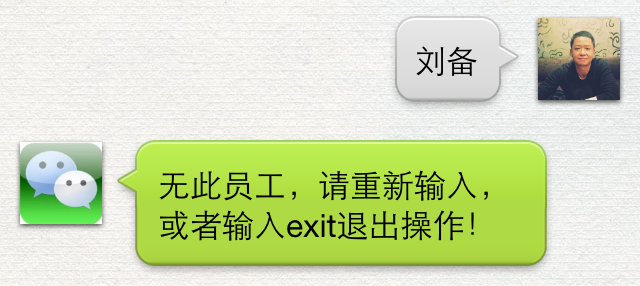
从数据库中查找与用户输入一致的记录,如果没有则返回提醒:
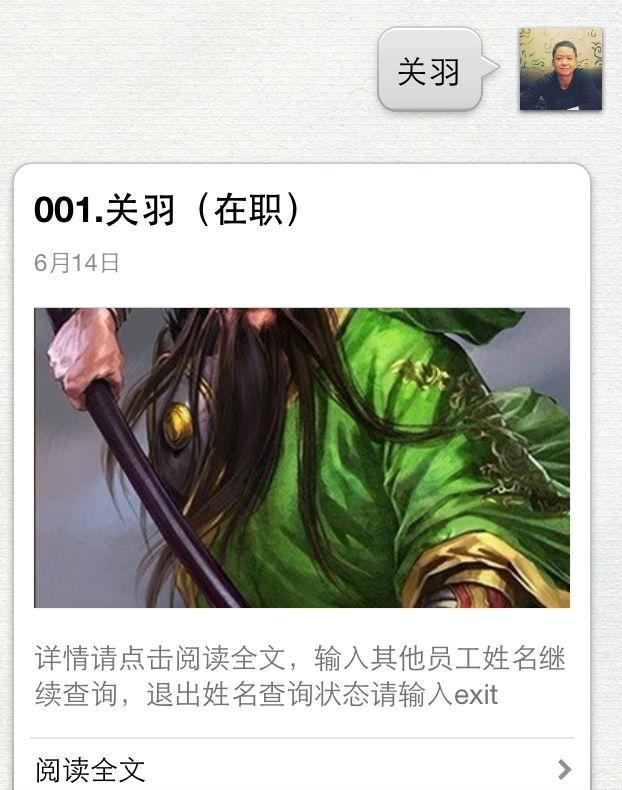
如果查询到则返回一个图文消息,这里没有去考虑员工重名的情况,所以查询和返回结果都是只取一条记录的。
前端展现原因我只取工号、姓名、当前状态、照片等字段返回,查看详情点击阅读原文进入到detail页,把该员工的ID号(不是工号)作为URL参数传递过去,然后再做一次数据库查询将所有字段提取出来展现。
微信翻页
很多人非常好奇ZTalk的公众账号是如何实现文章查询翻页的,其实原理也很简单,只是把网页上的翻页代码稍微改装一下,然后使用memcache保存每个用户当前的页码和搜索的关键字就可以了。
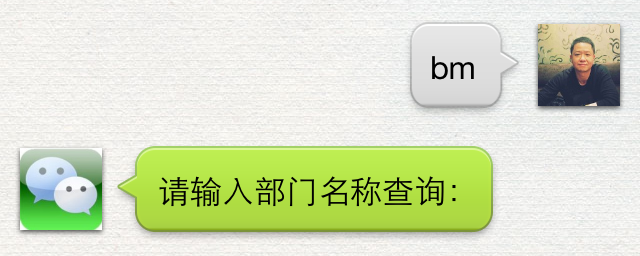
在通讯录里是用部门查询来示例的,首先依然是进入部门查询这个栏目,如下图:
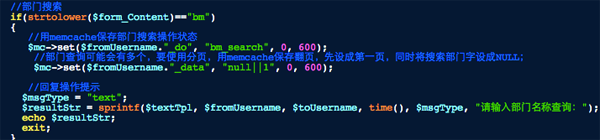
上面的代码除了保存当前操作状态为部门查询以外,又用另外一个memcache的变量保存当前搜索关键字和页码“null || 1”,其中null为当前搜索关键字(因为一开始用户没有输入所以是空的),1表示起始页是第一页,然后输出提示,请输入部门名称。
当用户输入部门名称后,先查询这个部门的ID号,因为在员工表里没有直接存放部门名称而是存放的与部门对应的ID号,如下图:
在这里我们获取搜索关键字会有两个来源,一个是用户输入的,一个是在翻页时在缓存中保存的,所以先得尝试从缓存里获取用户之前保存的搜索关键字,如果值为null则表示这是第一次搜索,关键字为用户输入的$from_content,否则就使用缓存中保存的关键字,这就是为什么能够翻页的关键,我们利用缓存机制存放了用户之前输入的搜索关键字。
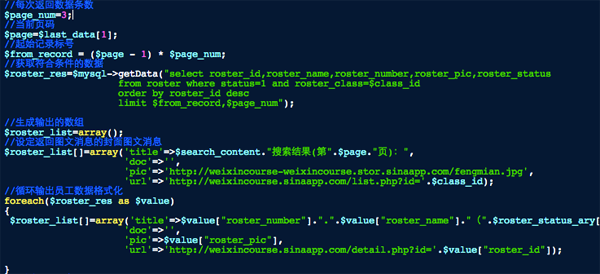
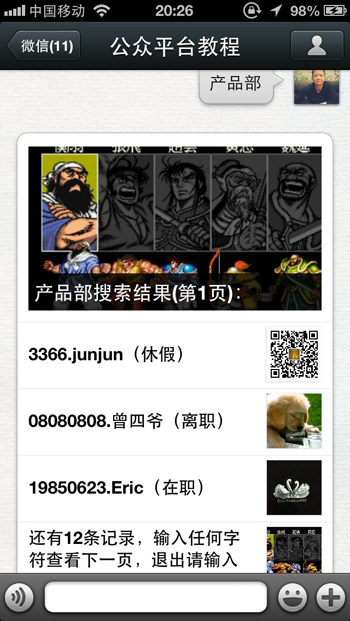
有了搜索关键字然后查询部门表获取部门ID号,获取到后再去查询员工表里该ID下的员工总数,如果总数为0则表示该部门还没有员工直接提示。否则进入到翻页计算和结果返回,如下图:
第一个是设置每页显示的条数,我这里是设置成3条,加上封面消息和尾部翻页提示消息最后显示会是5条。
当前页码是从缓存中获取,$last_data在前面已经使用explode函数以||为分割字符变成数组,$last_data[0]为搜索关键字,$last_data1为页码,根据当前页码计算数据库查询开始的记录指针位置。
查询出结果后进行数据转化,这里做了一个数组方便后面循环输入多图文消息,每个图文消息其实就4个元素:标题、描述、图片、链接,先直接用搜索关键字+当前页等做一个封面消息,然后循环将数据库查询结果也转化成图文消息的元素。
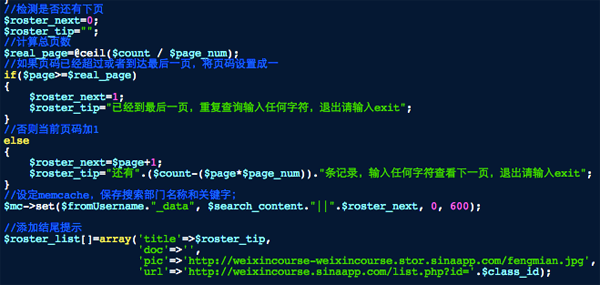
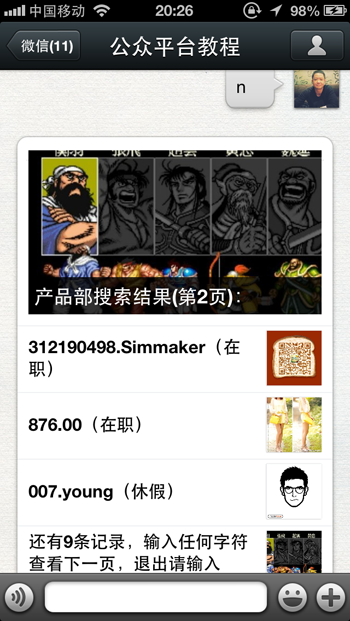
然后是判断是否有下一页,如下图:
用符合搜索条件的记录总数去除以每页显示数量,ceil是一个向上舍入为最接近的整数的函数,就是ceil(5/4)=2,而不是1.25,这样就知道总页数了,然后判断当前页是否最后一页,如果不是最后一页则将当前页加1然后存放到memcache里,在下次翻页查询时保存数据的这个memcache变量里其实已经变成“搜索关键字||2”。
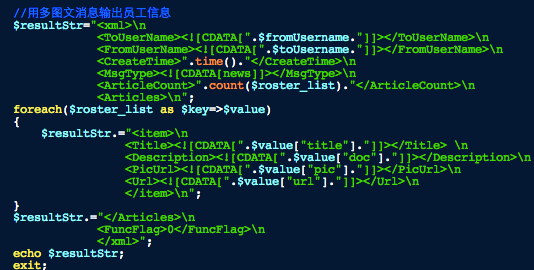
最后就是输出多图文消息了,如下图:
在微信里显示的效果如下:
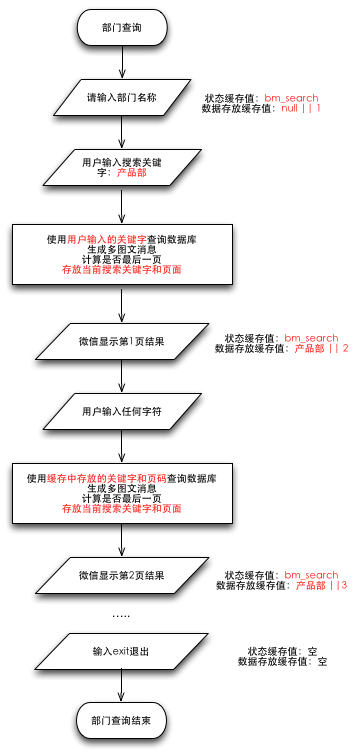
可能还有很多人很迷茫,如何输入任何字符查看下一页的呢?我画个流程图可能会比较清楚,看下图:
大家可以看到其实从第二页开始用户输入的字符只是触发程序运行,而不能干涉程序运行的结果,除非输入EXIT,或者HELP这些一级栏目关键字。
关于通讯录就讲到这里了,响应朋友们的建议多讲些设计理念,希望大家能够触类旁通,和自己业务相结合。后面还有两个教程也打算用这个方法来做了,会提供完整代码,讲一些要点,就是间隔时间会比较久因为要码代码……

David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
微信公众平台开发(一) 配置接口
微信公众平台开发(二) 微信公众平台示例代码分析
微信公众平台开发(三) 订阅事件(subscribe)处理
微信公众平台开发(四) 简单回复功能开发
微信公众平台开发(五) 天气预报功能开发
立即学习“PHP免费学习笔记(深入)”;
微信公众平台开发(六) 翻译功能开发
微信公众平台开发(七) 聊天机器人功能开发
微信公众平台开发(八) 自定义菜单功能开发
微信公众平台开发(九) 数据库操作
微信公众平台开发(十) 消息回复总结
微信公众平台开发(十一) 功能整合
微信公众平台开发(十二) 发送客服消息
以上就介绍了David Camp 微信公众平台开发官方内容拓展版---PHP版本,包括了微信公众平台开发方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Java微信公众平台开发(一)--接入微信公众平台
今天正式开始微信公众平台的二次开发。网上有很多的及射入微信公众平台的教程。总的来说都差不多,当了解了接入流程解析,什么都显得理所当然。
所以我们还是先看微信给出的官网文档吧:
地址:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html
通过文档我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
一、验证服务器代码编写。
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
-
将token、timestamp、nonce三个参数进行字典序排序
-
将三个参数字符串拼接成一个字符串进行sha1加密
-
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
1 package com.gede.wechat.util;
2
3 import java.security.MessageDigest;
4 import java.security.NoSuchAlgorithmException;
5 import java.util.Arrays;
6
7 /**
8 * @author gede
9 * @version date:2019年5月22日 下午2:50:43
10 * @description :
11 */
12 public class SignUtil {
13 // 与接口配置信息中的 Token 要一致
14 private static String token = "gede";
15 /**
16 * 验证签名
17 * @param signature
18 * @param timestamp
19 * @param nonce
20 * @return
21 */
22 public static boolean checkSignature(String signature, String timestamp, String nonce) {
23 String[] arr = new String[] { token, timestamp, nonce };
24 // 将 token、timestamp、nonce 三个参数进行字典序排序
25 Arrays.sort(arr);
26 StringBuilder content = new StringBuilder();
27 for (int i = 0; i < arr.length; i++) {
28 content.append(arr[i]);
29 }
30 MessageDigest md = null;
31 String tmpStr = null;
32
33 try {
34 md = MessageDigest.getInstance("SHA-1");
35 // 将三个参数字符串拼接成一个字符串进行 sha1 加密
36 byte[] digest = md.digest(content.toString().getBytes());
37 tmpStr = byteToStr(digest);
38 } catch (NoSuchAlgorithmException e) {
39 e.printStackTrace();
40 }
41
42 content = null;
43 // 将 sha1 加密后的字符串可与 signature 对比,标识该请求来源于微信
44 return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
45 }
46
47 /**
48 * 将字节数组转换为十六进制字符串
49 * @param byteArray
50 * @return
51 */
52 private static String byteToStr(byte[] byteArray) {
53 String strDigest = "";
54 for (int i = 0; i < byteArray.length; i++) {
55 strDigest += byteToHexStr(byteArray[i]);
56 }
57 return strDigest;
58 }
59
60 /**
61 * 将字节转换为十六进制字符串
62 * @param mByte
63 * @return
64 */
65 private static String byteToHexStr(byte mByte) {
66 char[] Digit = { ''0'', ''1'', ''2'', ''3'', ''4'', ''5'', ''6'', ''7'', ''8'', ''9'', ''A'', ''B'', ''C'', ''D'', ''E'', ''F'' };
67 char[] tempArr = new char[2];
68 tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
69 tempArr[1] = Digit[mByte & 0X0F];
70 String s = new String(tempArr);
71 return s;
72 }
73 }②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
1 package com.gede.wechat.controller;
2
3 import java.io.PrintWriter;
4
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 import org.apache.log4j.Logger;
9 import org.springframework.stereotype.Controller;
10 import org.springframework.web.bind.annotation.RequestMapping;
11 import org.springframework.web.bind.annotation.RequestMethod;
12 import org.springframework.web.bind.annotation.RequestParam;
13
14 import com.gede.wechat.util.SignUtil;
15
16 /**
17 * @author gede
18 * @version date:2019年5月22日 下午2:53:46
19 * @description :
20 */
21 @Controller
22 @RequestMapping("/wechat")
23 public class WechatSecurity {
24 private static Logger logger = Logger.getLogger(WechatSecurity.class);
25
26 @RequestMapping(value = "security", method = RequestMethod.GET)
27 public void doGet(
28 HttpServletRequest request,
29 HttpServletResponse response,
30 @RequestParam(value = "signature", required = true) String signature,
31 @RequestParam(value = "timestamp", required = true) String timestamp,
32 @RequestParam(value = "nonce", required = true) String nonce,
33 @RequestParam(value = "echostr", required = true) String echostr) {
34 try {
35 if (SignUtil.checkSignature(signature, timestamp, nonce)) {
36 PrintWriter out = response.getWriter();
37 out.print(echostr);
38 out.close();
39 } else {
40 logger.info("这里存在非法请求!");
41 }
42 } catch (Exception e) {
43 logger.error(e, e);
44 }
45 }
46
47 @RequestMapping(value = "security", method = RequestMethod.POST)
48 // post方法用于接收微信服务端消息
49 public void DoPost() {
50 System.out.println("这是post方法!");
51 }
52 }那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
二、服务器端验证。
1、首先要将我们的内网穿透工具运行起来,然后再本地服务器上运行我们的项目。
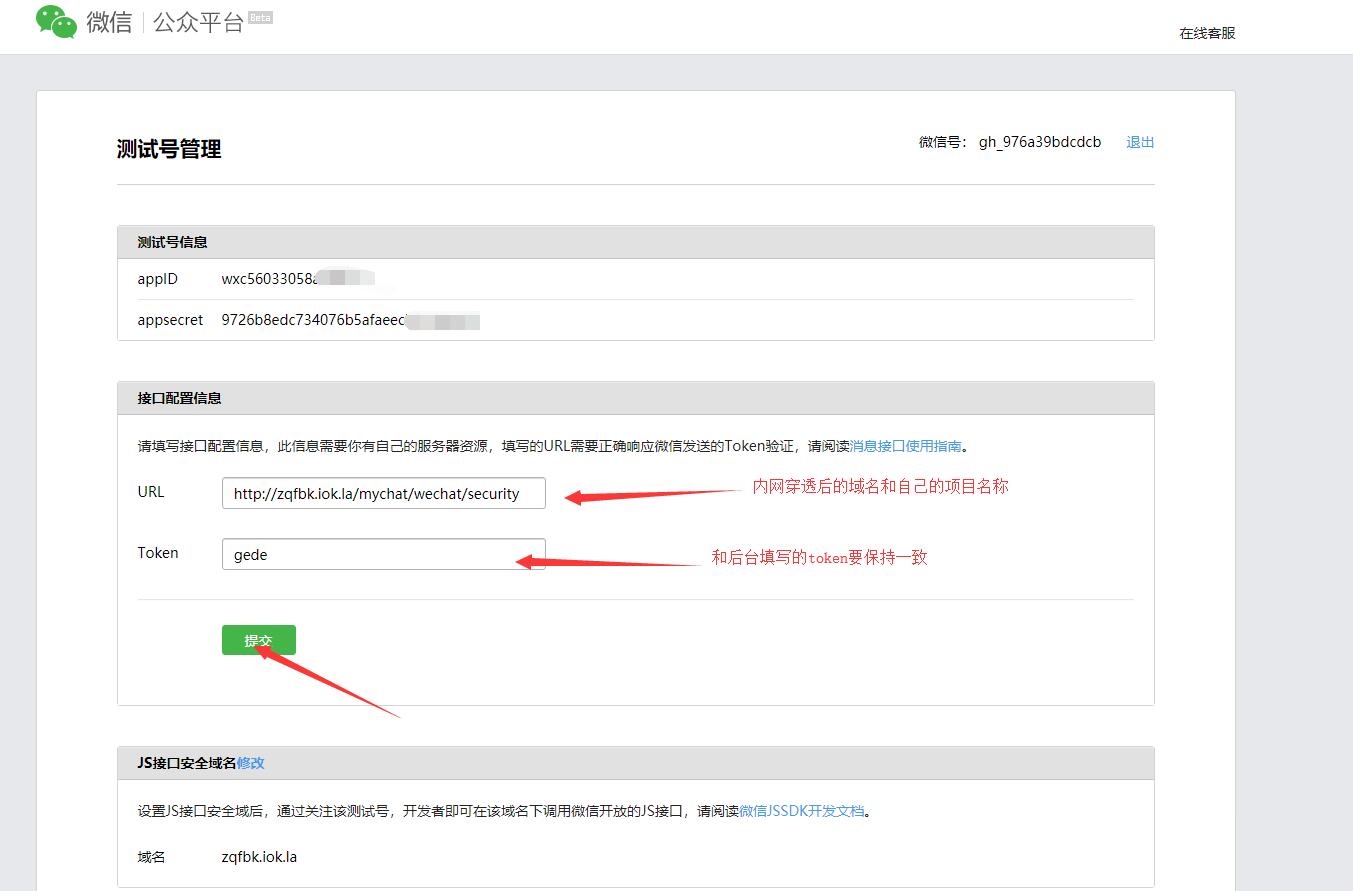
2.、在这里我用的是测试号,其他的大家对号入座。测试号登录网址 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

3、当我们点击提交时,发现提交失败。原因是之前忘记配置springMVC ,在准备工作中我们只是开启了spring功能,现在我们开始配置springMVC
在我们项目的src 下,新增appServlet.xml配置文件。开启mvc,并指明mvc扫描包,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.1.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd">
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.gede.wechat.controller"></context:component-scan>
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>4、再打开我们的web.xml,添加appServlet.xml的扫描。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>mychat</display-name>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:appServlet.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>5、这个时候我们再次重启本地服务器,然后提交接口配置信息就大功告成了。

Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
转自:http://www.cuiyongzhi.com/post/55.html

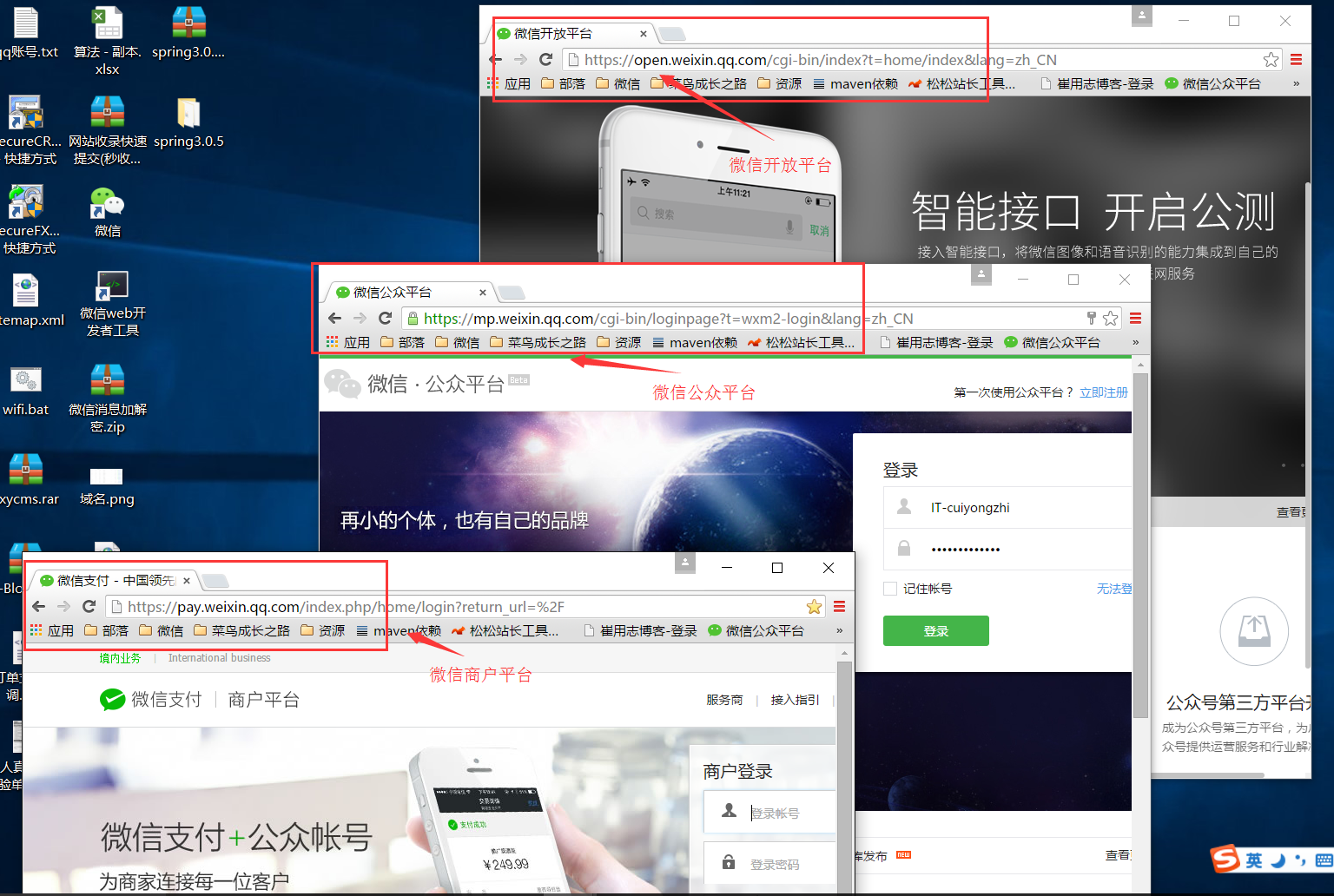
微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pay.weixin.qq.com)这三个平台不知道大家有没有完全解除到,有人可能因为接触到其中的一个或者两个对其他的有些陌生或者说都不知道他们分别是干什么的,不要紧,那么这篇文章就带领你认知他们,不论你是一个微信开发者还是一个微信运营者,我相信你都会有足够的理由去认知和了解其中的一个或两个!
(一)微信公众平台(map.weixin.qq.com)

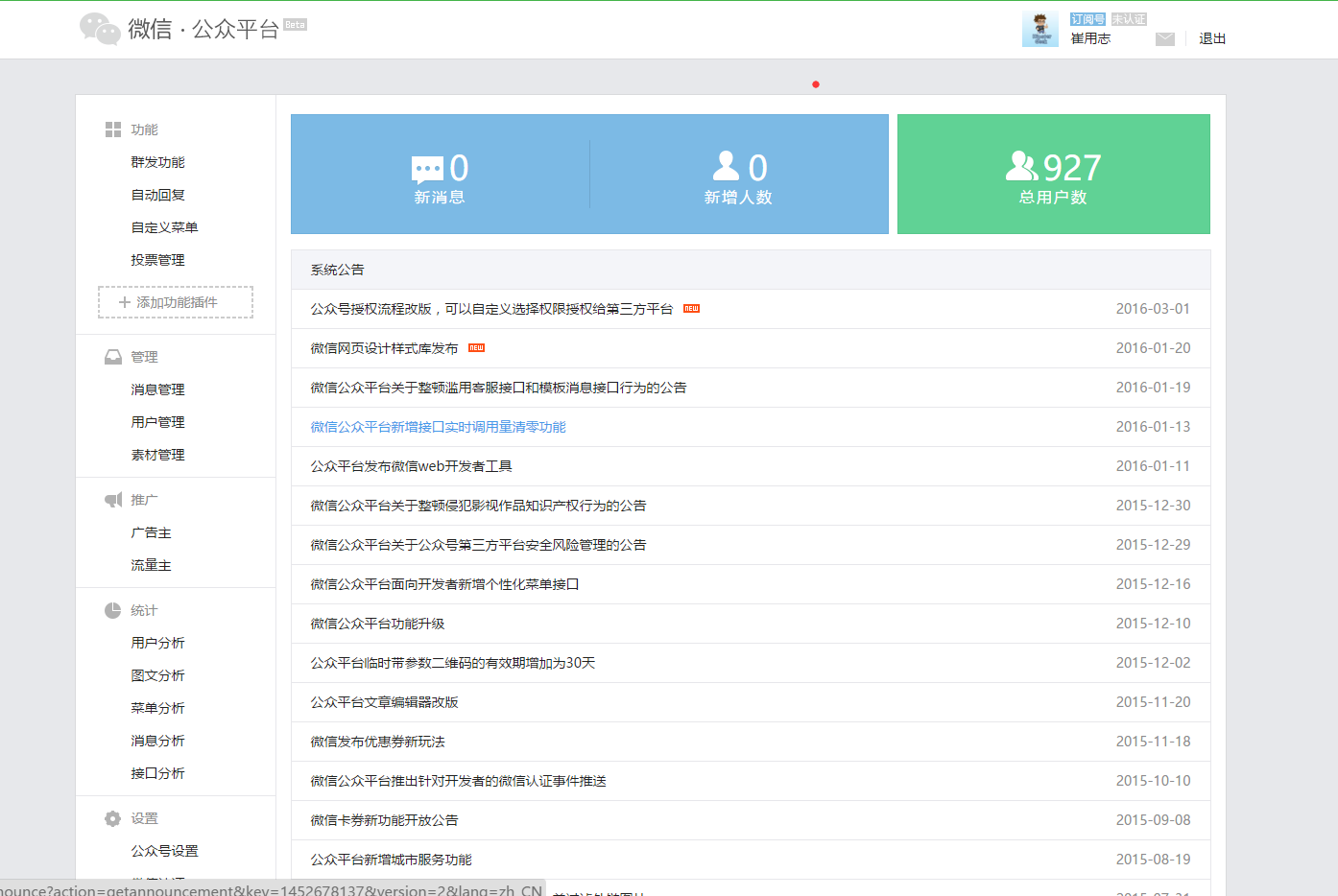
官方介绍: 微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
这个平台是针对普通用户(个人)、企业、组织提供服务的,是运营和开发者的领地!这里说白了就是订阅号、服务号、企业号给我们提供的服务,而微信公众平台也是提供登录、管理和操作处理这三类账号的平台,从注册到最后的登陆、文章发布、用户管理等操作都可以在这里处理,后面简称mp平台!
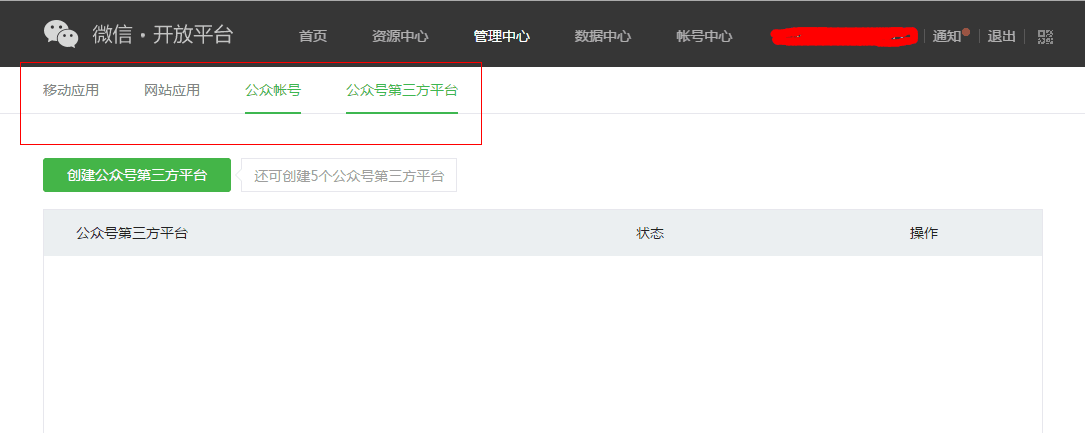
(二)微信开放平台(open.weixin.qq.com)

官方介绍:开发平台是为微信用户提供服务的平台,而公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发!
这里主要是开发者的领地!我们可以从官方的介绍中可以发现这个平台主要是为了开发者服务的,其中涉及移动应用、网站应用、公众号开发、公众号第三方平台等有关微信登录、支付以及相关开发文档都可以在这里找到,简直就是微信和其他第三方应用接入的接口大全,后面简称open平台!
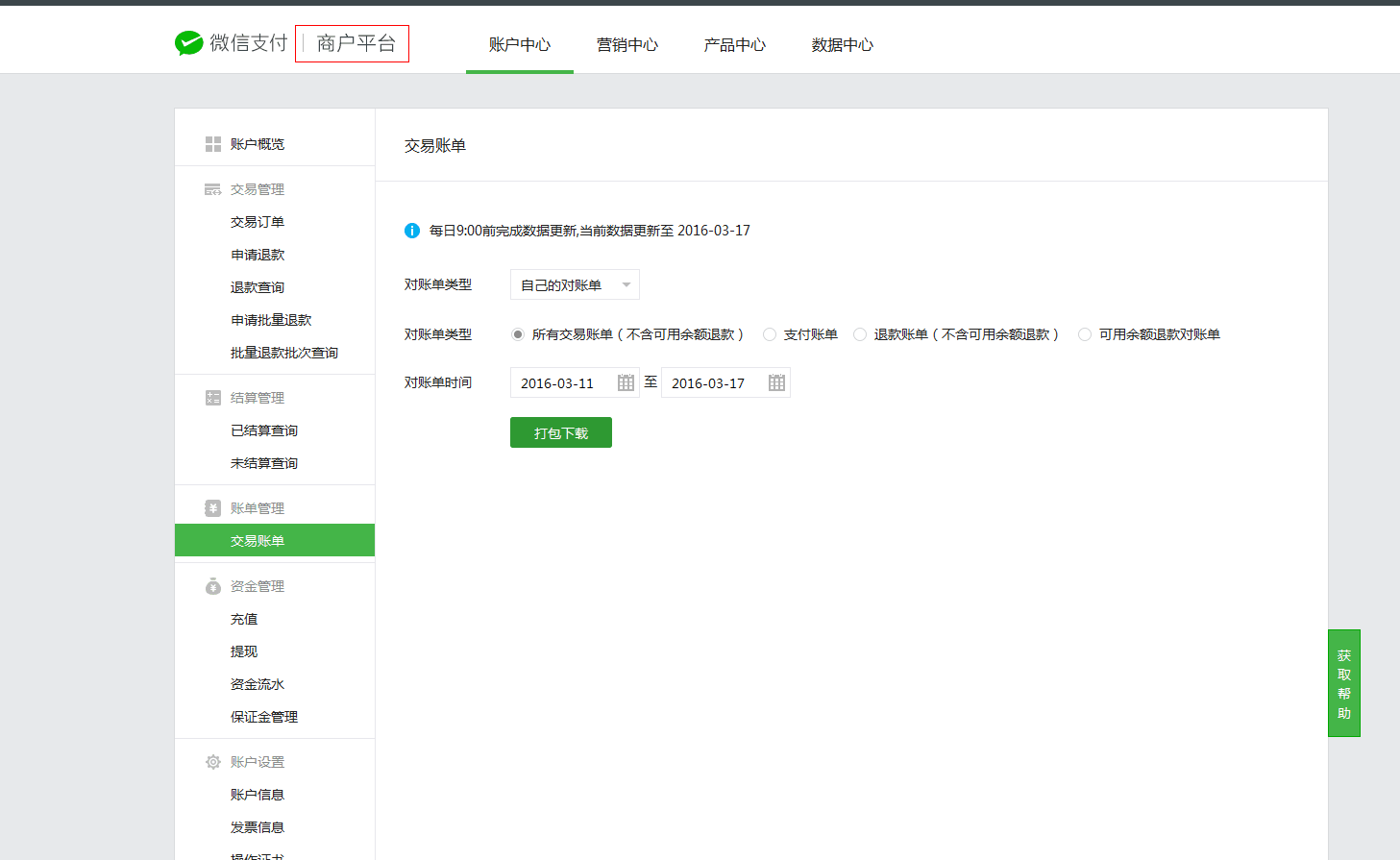
(三)微信商户平台(pay.weixin.qq.com)

官方介绍:微信支付是腾讯公司的支付业务品牌,微信支付提供公众号支付、APP支付、扫码支付、刷卡支付等支付方式。微信支付结合微信公众账号,全面打通O2O生活消费领域,提供专业的互联网+行业解决方案,微信支付支持微信红包和微信理财通,是移动支付的首选。
在这个商户平台不仅提供开发者有关的开发文档,而且提供流水记录和红包等相关的运营策略,所以这里是开发者,运营者,财务的领地!所有使用微信支付,不论是扫码支付,app支付等所有的流水订单都可以在这里找到足迹,为我们的每一笔订单提供对账凭证和查询记录,后面简称pay平台!
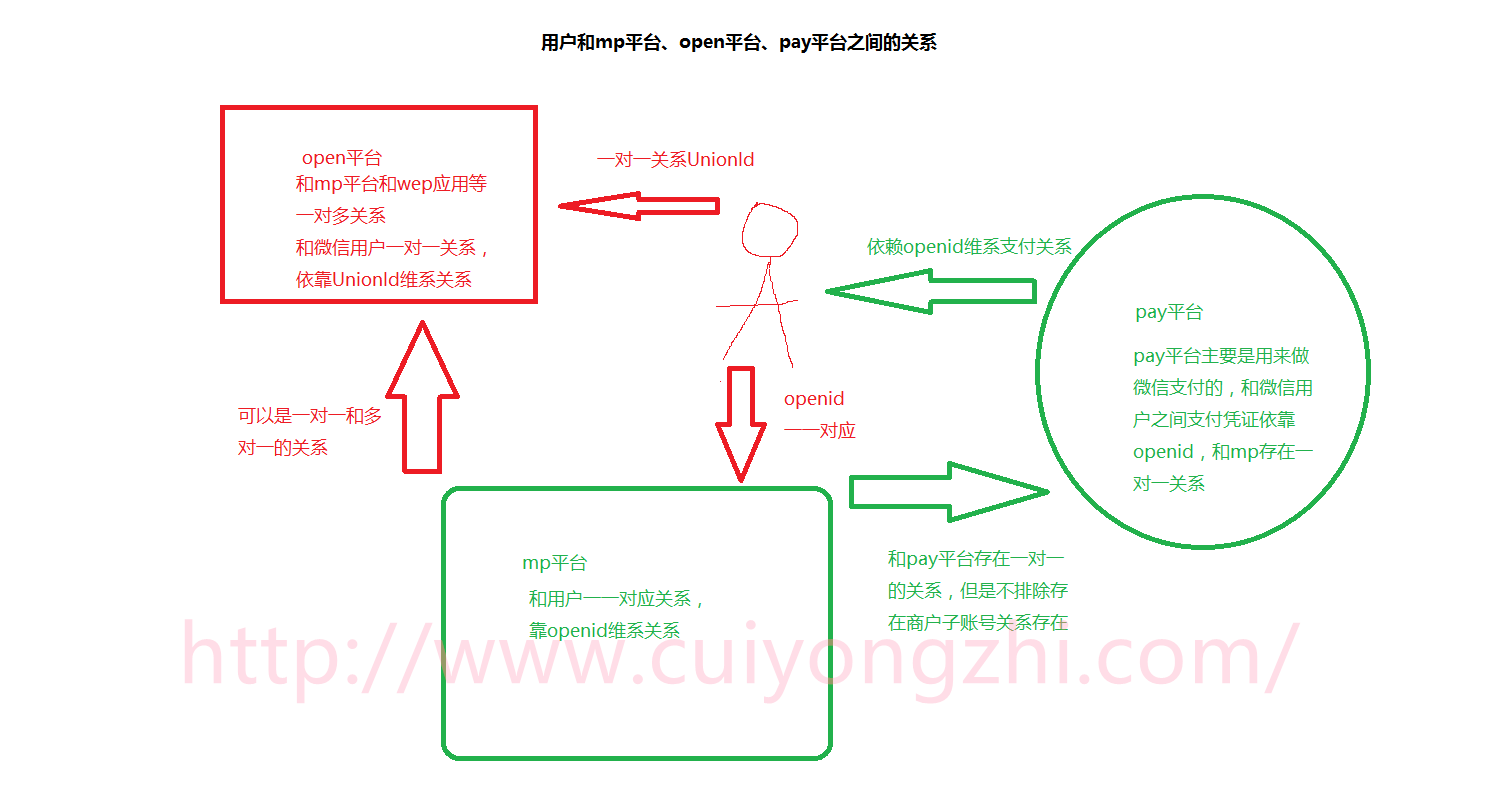
(四)mp平台、open平台、pay平台直接的关联
在我之前讲述的一些开发过程中我们一直用到一个唯一标识Openid,不知道有没有细心看文档的朋友,会发现在我们的微信开发文档中也有提及到一个唯一标识 UnionID,那么我们一直在用的Openid是不是用错了呢?答案当然是没错,这里容我们来详细讲述下Openid和UnionID之间的关系;
openid的唯一标识是说在我们的微信公众平台下,一个个人微信对一个微信公众平台帐号(这里可以是订阅号、服务号、企业号)的微信标识,但是我们的open平台有个功能是一个开发者账号可以绑定最多10个微信公众平台账号、多个网站应用、多个移动应用,这个时候如何在一个微信开发者账号中识别10个map平台下用户的唯一性呢?这个时候UnionId就出现了,所以他的意义是可想而知的,如果在企业中既存在mp平台账号又存在web应用和移动应用的时候我们为了方便用户的管理和去用户冗余性,在整体的设计中我相信大家都会采用UnionId来做微信登录的唯一标识的;但是回过头来说我们说openid是唯一标识也是没有错的,因为前面的我们的讲解都是针对单个公众平台账号来说的!
商户平台和用户以及mp平台之间的关系又是如何呢?从简单原则上来说mp平台和pay平台之间是一一对应的关系的,但是也存在微信开发者拥有微信支付开发权限存在微信商户子账号的存在,但是无论如何pay平台和用户之间的支付关系都是唯一的都是用过openid来产生的,不论是红包支付还是企业支付其依赖关系都是openid;下面我用我的“简笔画”向大家展示用户、mp平台、open平台、pay平台之间的关系:


Java微信公众平台开发(1) 接入微信公众平台
前面几篇文章一直都在说微信公众平台的开发准备工作,那么从这篇开始我们就将正式的进入JAVA微信公众平台开发的整个流程,那么这篇我们开始聊聊如何将我们的服务端和微信公众平台对接!
(一)接入流程解析
在我们的开发过程中无论如何最好的参考工具当然是我们的官方文档了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html




通过上面我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
按照上面的逻辑可能是填写服务器配置信息是在第一步,但是我们在真实的开发过程中往往都是先做第二步【编写代码实现验证服务器地址的有效性】,因为没有第二步的完成第一步的配置是不能达到任何效果的!
(二)验证服务器有效性代码编写
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
package com.cuiyongzhi.wechat.util;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
* ClassName: SignUtil
* @Description: 请求校验工具类
* @author dapengniao
* @date 2016年3月4日 下午6:25:41
*/
public class SignUtil {
// 与接口配置信息中的Token要一致
private static String token = "dapengniaowechat";
/**
* 验证签名
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static boolean checkSignature(String signature,String timestamp,String nonce) {
String[] arr = new String[] { token,timestamp,nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = bytetoStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printstacktrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toupperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
* @param byteArray
* @return
*/
private static String bytetoStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += bytetoHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
* @param mByte
* @return
*/
private static String bytetoHexStr(byte mByte) {
char[] Digit = { '0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}
②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
package com.cuiyongzhi.wechat.controller;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.cuiyongzhi.wechat.util.SignUtil;
@Controller
@RequestMapping("/wechat")
public class WechatSecurity {
private static Logger logger = Logger.getLogger(WechatSecurity.class);
/**
*
* @Description: 用于接收get参数,返回验证参数
* @param @param request
* @param @param response
* @param @param signature
* @param @param timestamp
* @param @param nonce
* @param @param echostr
* @author dapengniao
* @date 2016年3月4日 下午6:20:00
*/
@RequestMapping(value = "security",method = RequestMethod.GET)
public void doGet(
HttpServletRequest request,HttpServletResponse response,@RequestParam(value = "signature",required = true) String signature,@RequestParam(value = "timestamp",required = true) String timestamp,@RequestParam(value = "nonce",required = true) String nonce,@RequestParam(value = "echostr",required = true) String echostr) {
try {
if (SignUtil.checkSignature(signature,nonce)) {
PrintWriter out = response.getWriter();
out.print(echostr);
out.close();
} else {
logger.info("这里存在非法请求!");
}
} catch (Exception e) {
logger.error(e,e);
}
}
@RequestMapping(value = "security",method = RequestMethod.POST)
// post方法用于接收微信服务端消息
public void DoPost() {
System.out.println("这是post方法!");
}
}
那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
(三)服务器验证
这里我用来验证的是我的个人公众号【崔用志】,如果大家有兴趣可以搜索看到的,通过微博认证的一个私人号,当然有想法在这里我们也是可以一起交流的,验证方法如下图:

点击【提交】成功之后如下图所示:

点击图中【启用】即可,那么到这里我们的服务器接入配置就完成了,【下一篇我们将讲述如何接收消息并进行消息处理】,感谢你的翻阅,如有疑问可以留言讨论!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。
今天关于《微信公众平台入门到精通》Vol.17和微信公众平台教程大全的讲解已经结束,谢谢您的阅读,如果想了解更多关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台的相关知识,请在本站搜索。
本文标签: