这篇文章主要围绕H5与企业微信jssdk集成和h5企业微信展开,旨在为您提供一份详细的参考资料。我们将全面介绍H5与企业微信jssdk集成的优缺点,解答h5企业微信的相关问题,同时也会为您带来asp实
这篇文章主要围绕H5与企业微信jssdk集成和h5 企业微信展开,旨在为您提供一份详细的参考资料。我们将全面介绍H5与企业微信jssdk集成的优缺点,解答h5 企业微信的相关问题,同时也会为您带来asp实现微信jssdk分享,静态页html实现jssdk微信分享、Go语言实现企业微信sdk,集成了第三方应用sdk和自建应用代开发的sdk,支持一键生成新sdk、H5使用JS-SDK调用企业微信接口、调试、H5调用微信JSDK的扫一扫接口实现多次扫码的实用方法。
本文目录一览:- H5与企业微信jssdk集成(h5 企业微信)
- asp实现微信jssdk分享,静态页html实现jssdk微信分享
- Go语言实现企业微信sdk,集成了第三方应用sdk和自建应用代开发的sdk,支持一键生成新sdk
- H5使用JS-SDK调用企业微信接口、调试
- H5调用微信JSDK的扫一扫接口实现多次扫码

H5与企业微信jssdk集成(h5 企业微信)
H5与企业微信jssdk集成
一、公众号设置
注册企业微信,在应用与小程序栏目中,设置可信域名,配置公众号菜单。可信域名不得不说下,在最初开发时,认为设置并验证后,微信认证接口会实现跨域请求,其实并没有。所以全在H5端还得配合服务端完成票据获取等操作。
二、开发步骤
-
资源引入
-
开发文档地址 https://work.weixin.qq.com/api/doc#90001/90144/90545
-
在html引入 http://res.wx.qq.com/open/js/jweixin-1.4.0.js
-
在html引入SHA1 库为初始SDK提供签名算法 https://www.npmjs.com/package/sha1
-
-
初始流程基本流程(https://work.weixin.qq.com/api/doc#90001/90144/90547)
-
获取accesstoken
接口地址 https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET , 获取到的token的有效时间为2小时
H5不能直接访问,需要服务端通过代理访问
 View Code
View Code//author herbert QQ:464884492 getAccessToken() { // 判断是否缓存有 return new Promise((resolve, reject) => { var access_token = localStorage.getItem("accessToken"); var expires = localStorage.getItem("expires_accessToken"); if (expires > new Date().getTime() - 2000) { resolve(access_token); return; } let accessTokenUrl = ''https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid='' + this.groupId + "&corpsecret=" + this.secretId; // fetch(accessTokenUrl, { method: "GET" }) fetch(this.porxyUrl, { method: "POST", body: JSON.stringify({ method: "GET", url: accessTokenUrl }) }).then(resp => { return resp.json() }).then(data => { if (data.errcode == 0) { //保存本次获取的accessToken localStorage.setItem("accessToken", data.access_token); localStorage.setItem("expires_accessToken", new Date().getTime() + data.expires_in * 1000); resolve(data.access_token); } }).catch(data => { reject(); }) }); },
-
获取ticket
使用上一步骤获取到的access_token获取ticket,接口地址https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=ACCESS_TOKEN
H5不能直接访问,需要服务端通过代理访问
 View Code
View Code//author herbert QQ:464884492 getTicket() { return new Promise((resolve, reject) => { var ticket = localStorage.getItem("ticket"); var expires = localStorage.getItem("expires_ticket"); if (expires > new Date().getTime() - 2000) { resolve(ticket); return; } let ticketUrl = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=" + localStorage.getItem("accessToken"); //fetch(ticketUrl, { method: "GET" }) fetch(this.porxyUrl, { method: "POST", body: JSON.stringify({ method: "GET", url: ticketUrl }) }).then(resp => { return resp.json() }).then(data => { if (data.errcode == 0) { //保存本次获取的accessToken localStorage.setItem("ticket", data.ticket); localStorage.setItem("expires_ticket", new Date().getTime() + data.expires_in * 1000); resolve(data.ticket); } }).catch(data => { reject(); }) }); },
-
生成签名
文档地址 https://work.weixin.qq.com/api/doc#90000/90136/90506
需要将参数构造如下格式JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL,然后做SHA1算法获取字符串哈希值。其中NONCESTR是一个随机字符串,URL不能包含#以及后边的部分
 View Code
View Code//author herbert QQ:464884492 getSignature(timestamp, ticket) { let url = window.location.href.split("#")[0]; let jsapi_ticket = "jsapi_ticket=" + ticket + "&noncestr=" + timestamp + "×tamp=" + timestamp.substr(0, 10) + "&url=" + url; this.printStatuInfo("签名原始信息:" + jsapi_ticket); let sha1Str = new jsSHA(decodeURIComponent(jsapi_ticket), "TEXT"); return sha1Str.getHash("SHA-1", "HEX"); }
-
初始微信配置信息
根据前边几个步骤获取的参数,初始微信配置信息
 View Code
View Code//author herbert QQ:464884492 wx.config({ beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题 debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: wxUtils.groupId, // 必填,企业微信的corpID timestamp: timestamp.substr(0, 10), // 必填,生成签名的时间戳 nonceStr: timestamp, // 必填,生成签名的随机串 signature: sig,// 必填,签名,见附录1 jsApiList: ["scanQRCode"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
-
调用api
初始完成后,需要立即调用api需要在 wx.ready函数中注册回调函数,如果是不立即调用可以忽略。以下为调用微信扫一扫功能
 View Code
View Code//author herbert QQ:464884492 wx.scanQRCode({ desc: ''scanQRCode desc'', needResult: 1, // 默认为0,扫描结果由企业微信处理,1则直接返回扫描结果, scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { // 回调 wxUtils.printStatuInfo("扫描信息:" + JSON.stringify(res)); lblCostTime.innerText = "单次扫码总共花费:【" + (new Date().getTime() - timeStar) + "】ms"; }, error: function (res) { if (res.errMsg.indexOf(''function_not_exist'') > 0) { alert(''版本过低请升级'') } } });
三、总结
H5集成微信JSSDK功能虽然简单,但是该有的步骤一个都不能少。在最初开发中遇到了以下几个问题:
-
获取token与ticket存在跨域问题,需要配置一个代理完成
-
有时生成的签名与官方有差别,官方提供了一个测试地址https://work.weixin.qq.com/api/jsapisign
有喜欢聊技术朋友也欢迎入群,若二维码失效可加我微信回复**前端**


asp实现微信jssdk分享,静态页html实现jssdk微信分享
最近一个客户的需求找到我,他的网站是html静态页,想做微信jssdk分享,他不会实现,asp的他会,他的程序是asp的,让我帮忙写一段能在html静态页中实现jssdk微信分享,经过30分钟的努力,代码搞定,原理很简单,用js把标题,简介,图片传给jssdk.asp文件中,让他去执行,代码如下:
微信jssdk分享页
<script type="text/javascript" src="jssdk.asp?title=这就是为了测试给你看的&desc=这里可以写此文章的简介或是缩写等,看你想写什么吧!随你心意&img=http://hy.bzcnc.com/fx/0.jpg"></script>微信jssdk分享页接受页面
<%
Dim timestamp,noncestr,jssdkurl,stringtosign
jssdkurl=Request.ServerVariables("Http_Referer")
timestamp = DateDiff("s","1970-01-01 08:00:00",Now)
nonceStr = Wx.MakeRandStr(32)
stringtosign = "jsapi_ticket="&Application("jsapi_ticket")(0)&"&noncestr="&nonceStr&"×tamp="×tamp&"&url="&jssdkurl
signature = Wx.SHA1(stringtosign,"Hex")
share_title=request("title")
share_desc=request("desc")
share_img=request("img")
%>
---------------------
作者:码农18611436777
来源:CSDN
原文:https://blog.csdn.net/tocnc/article/details/90048713
版权声明:本文为博主原创文章,转载请附上博文链接!

Go语言实现企业微信sdk,集成了第三方应用sdk和自建应用代开发的sdk,支持一键生成新sdk
企业微信第三方服务商 Go SDK
Go语言实现企业微信sdk,a sensible Work Weixin SDK for Go。
以第三方服务商角度整理的sdk,集成了第三方应用sdk和自建应用代开发的sdk,支持一键生成新sdk代码,使用简单,扩展灵活。
- 支持一键生成sdk代码,包括api和回调事件
用缓存方案实现分布式 access_token/jsapi_ticket,保证在多个服务中只有一个服务能成功调用企微API请求 access_token/jsapi_ticket,减少API调用次数和服务重启需要重新获取的情况
- 缓存方案支持自定义存储,默认内存存储
- 默认缓存2小时,主动式触发获取,企业取消授权后支持缓存清理
用缓存方案实现读取/更新suite_ticket,保证多个服务能读取到最新的suite_ticket(suite_ticket每十分钟更新一次)
- 缓存方案支持自定义存储,默认内存存储
支持自定义日志存储,提供Logger interface:用于自行实现日志记录器,便于收集日志
- 默认 log.Printf 输出
- 获取授权企业ApiClient时,支持自定义闭包从数据库等读取企业数据,eg: Sdk.GetThirdAuthCorpApiClient
安装命令
go get github.com/zsmhub/workweixin点击前往github查看源码
一键生成sdk代码命令
注意:部分复杂的页面需要手动整理下sdk,如消息推送>发送应用消息接口。
生成企微api代码(tip: 生成GET方式的接口,请求参数的数据类型需要手动调整下)
make api doc=https://developer.work.weixin.qq.com/document/path/90600生成企微回调事件代码
make callback doc=https://developer.work.weixin.qq.com/document/path/92277
sdk调用示例
强烈建议去 ./demo 文件夹查看完整示例!
点击查看完整demo
企微回调事件sdk调用示例
// 企微回调设置初始化
func InitCallbackHandler() error {
// 服务商回调解析
if err := workweixin.Sdk.NewProviderCallbackHandler(config.CorpCallbackToken, config.CorpCallbackEncodingAESKey); err != nil {
return err
}
// 第三方应用回调解析【可选】
if err := workweixin.Sdk.NewThirdAppCallbackHandler(config.AppSuiteCallbackToken, config.AppSuiteCallbackEncodingAESKey); err != nil {
return err
}
// 第三方小程序回调解析【可选】
if err := workweixin.Sdk.NewMiniSuiteCaNewThirdMiniCallbackHandlerllbackHandler(config.MiniSuiteCallbackToken, config.MiniSuiteCallbackEncodingAESKey); err != nil {
return err
}
// 自建应用代开发回调解析【可选】
if err := workweixin.Sdk.NewCustomizedTemplateCallbackHandler(config.CustomizedCallbackToken, config.CustomizedCallbackEncodingAESKey); err != nil {
return err
}
return nil
}
// 服务商-解析并获取回调信息
workweixin.Sdk.ProviderCallback.GetCallBackMsg(r *http.Request)
// 第三方应用-解析并获取回调信息
workweixin.Sdk.ThirdAppCallback.GetCallBackMsg(r *http.Request)
// 第三方小程序-解析并获取回调信息
workweixin.Sdk.ThirdMiniCallback.GetCallBackMsg(r *http.Request)
// 自建应用代开发--解析并获取回调信息
workweixin.Sdk.CustomizedTemplateCallback.GetCallBackMsg(r *http.Request)
// 第三方应用回调完整示例
func HandleAppPostRequest(c echo.Context) error {
msg, err := workweixin.Sdk.ThirdAppCallback.GetCallBackMsg(c.Request())
if err != nil {
return err
}
switch msg.MsgType {
case callbacks.MessageTypeThird: // 第三方应用回调
switch msg.EventType {
case callbacks.InfoTypeSuiteTicket: // 每十分钟推送一次suite_ticket
extras, ok := msg.Extras.(callbacks.ThirdSuiteTicket)
if !ok {
return errors.New("suite_ticket get failed")
}
ticket := extras.SuiteTicket.Text
workweixin.Sdk.ThirdAppClient.RefreshSuiteTicket(ticket, time.Hour)
// todo: 此处可将 suite_ticket 保存进数据库
return nil
}
return nil
}企微 api sdk 调用示例
import "xxx/workweixin/demo"
// 企微API客户端初始化
func InitApiHandler() error {
// 初始化企微sdk参数
workweixin.Sdk.InitOptions(apis.Options{
DcsToken: demo.DcsTokenByRedis{},
DcsAppSuiteTicket: demo.DcsAppSuiteTicketByRedis{},
GetThirdAppAuthCorpFunc: demo.GetThirdAppAuthCorpToSdk,
GetCustomizedAppAuthCorpFunc: demo.GetCustomizedAppAuthCorpToSdk,
Logger: demo.Logger{},
})
// 服务商API客户端初始化
workweixin.Sdk.NewProviderApiClient(config.CorpId, config.CorpProviderSecret)
// 第三方应用API客户端初始化【可选】
suiteTicket := dao.ConfigDao.GetByUniqueIndex(global.ConfigKeySuiteTicket)
workweixin.Sdk.NewThirdAppApiClient(config.CorpId, config.AppSuiteId, config.AppSuiteSecret, suiteTicket.V)
// 自建应用代开发API客户端初始化【可选】
customizedTicket := dao.ConfigDao.GetByUniqueIndex(global.ConfigKeyCustomizedTicket)
workweixin.Sdk.NewCustomizedApiClient(config.CorpId, config.CustomizedAppSuiteId, config.CustomizedAppSuiteSecret, customizedTicket.V)
// 由于本地开发环境和预发布无法接收企微回调事件,故需定时刷新suite_ticket
if config.IsLocal() || config.IsUat() {
go func(suiteTicket, customizedTicket model.Config) {
defer recover()
ticker := time.NewTicker(10 * time.Minute)
defer ticker.Stop()
for {
// 更新第三方应用ticket
_ = suiteTicket.DelCache() // 清除本地缓存
suiteTicket = dao.ConfigDao.GetByUniqueIndex(global.ConfigKeySuiteTicket)
workweixin.Sdk.ThirdAppClient.RefreshSuiteTicket(suiteTicket.V, 30*time.Minute)
// 更新自建应用代开发ticket
_ = customizedTicket.DelCache() // 清除本地缓存
customizedTicket = dao.ConfigDao.GetByUniqueIndex(global.ConfigKeyCustomizedTicket)
workweixin.Sdk.CustomizedAppClient.RefreshSuiteTicket(customizedTicket.V, 30*time.Minute)
<-ticker.C
}
}(suiteTicket, customizedTicket)
}
return nil
}
// 获取企业永久授权码
resp, err := workweixin.Sdk.ThirdAppClient.ExecGetPermanentCodeService(apis.ReqGetPermanentCodeService{AuthCode: authCode})
// 企微 error code 类型强制转换
if err != nil {
apiError, ok := err.(*apis.ClientError)
if !ok {
return nil, errors.New("转换失败,类型有误")
}
if apiError.Code == apis.ErrCode60011 {
return nil, errors.New("无权限访问")
}
return nil, err
}
// 推送消息到第三方应用
apiClient, err := workweixin.Sdk.GetThirdAuthCorpApiClient(v.CorpId)
if err != nil {
fmt.Println(err)
}
reqSentMessageCard := apis.ReqSentMessageCard{
ToUser: v.InstallUserId,
MsgType: "news",
AgentId: v.AgentId,
News: apis.ReqSentMessageCardNewsBody{
Articles: []apis.ReqSentMessageCardNewsArticleBody{
{
Title: "新模块【xxx】已上线",
Description: "快进入【管理后台】把它配置到你的【侧边栏】中!",
Url: "https://xxx",
UrlImg: "https://xxx/workbench-config.jpg",
},
},
},
}
if _, err = apiClient.ExecSentMessageCard(reqSentMessageCard); err != nil {
fmt.Println(err)
}注意点
- 如果你发现了sdk中,没有某个回调事件或某个api,可以使用一键生成sdk代码命令生成,然后提交下pr
参考开源项目
- OpenSCRM

H5使用JS-SDK调用企业微信接口、调试
企业微信开发者工具文档
企业微信-错误码查找工具
写在前面的注意事项
-
config注入的是企业的身份与权限
-
agentConfig注入的是应用的身份与权限
-
jsapi_ticket是H5应用调用企业微信JS接口的临时票据,访问次数受限,需缓存
-
获取企业的jsapi_ticket,只能用于wx.config计算签名
-
获取应用的jsapi_ticket,只能用于wx.agentConfig计算签名
-
签名参数是jsapi_ticket、noncestr(随机字符串)、timestamp(时间戳-秒)、url
jsapi_ticket=JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL -
签名要sha1加密
-
计算签名的noncestr、timestamp要与获取jsapi_ticket一致
-
为了安全,jsapi_ticket建议接口返回,同时将计算jsapi_ticket的noncestr、timestamp一并返回,前端再进行加密。也可以所有参数都接口返回,包括加密后的签名。
H5使用JS-SDK调用企业微信接口
遇到的报错:
80001: 本地接入sdk成功,本地域名不受信
40093: ticket签名错误,可能需要重新配置一下。
40063: 参数为空
wx.config注入权限,wx.error方法报错: 企业的jsapi_ticket只能用于wx.config计算签名,应用的jsapi_ticket只能用于agentConfig计算签名,可能是配置反了。
-
引入所需的js文件
<!-- config: 所有使用js-sdk接口都需要config配置 --> <script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> <!-- agentConfig: 注入应用的权限 --> <script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script> -
通过config接口注入权限验证配置
获取企业的ticketwx.config({ beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题 debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,企业微信的corpID timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法 jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来 }); -
通过agentConfig注入应用的权限
获取应用的titcket
调用wx.agentConfig之前,必须确保先成功调用wx.config
仅部分接口才需要调用agentConfig,需注意每个接口的说明wx.agentConfig({ corpid: '', // 必填,企业微信的corpid,必须与当前登录的企业一致 agentid: '', // 必填,企业微信的应用id (e.g. 1000247) timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见附录-JS-SDK使用权限签名算法 jsApiList: ['getContext', 'getCurExternalContact'], //必填,传入需要使用的接口名称 success: function(res) { // 回调,这里可以调用需要的接口 // 调用获取H5入口的接口 getContext() // 在下面 }, fail: function(res) { if(res.errMsg.indexOf('function not exist') > -1){ alert('版本过低请升级') } } }); -
通过ready验证,error处理失败验证
wx.ready(function(){ // config信息验证后会执行ready方法, // 将页面加载后直接调用的方法放在ready里 // 需要用户触发时才调用的接口,则可以直接调用。 // 如果需要配置agentConfig,在这里配置步骤三 }); wx.error(function(res) { // 返回错误信息 }) -
签名sha1加密
通过接口返回的timestamp、nonceStr和当前的url处理加密url: window.location.href.split('#')[0]getJsapiTicket(data) { let params = { jsapi_ticket: data.jsapiTicket, noncestr: data.nonceStr, timestamp: data.timestamp, url: window.location.href.split('#')[0] } let signstr = '' for (let item in params) { signstr += item + "=" + params[item] + "&" } signstr = signstr.substring(0, signstr.length - 1) return sha1(signstr) }, -
调用获取H5环境入口的接口
function getContext() { wx.invoke('getContext', {}, function(res){ if(res.err_msg == "getContext:ok"){ // 正常处理业务逻辑 // 获取当前对话框userid getUserid() // entry = res.entry ; // shareTicket = res.shareTicket; //可用于调用getShareInfo接口 }else { //错误处理 } }); } -
当前外部联系人userId
function getUserid() { wx.invoke('getCurExternalContact', { }, function(res){ if(res.err_msg == "getCurExternalContact:ok"){ userId = res.userId ; //返回当前外部联系人userId }else { //错误处理 } }); }
企业微信后台管理需要配置
- 配置可受信的域名,并将生成的文件(.txt)放到域名服务器根目录下
- 管理后台需要点击,授信(我没账号不太确定)
- 将H5页面路径配置到入口处
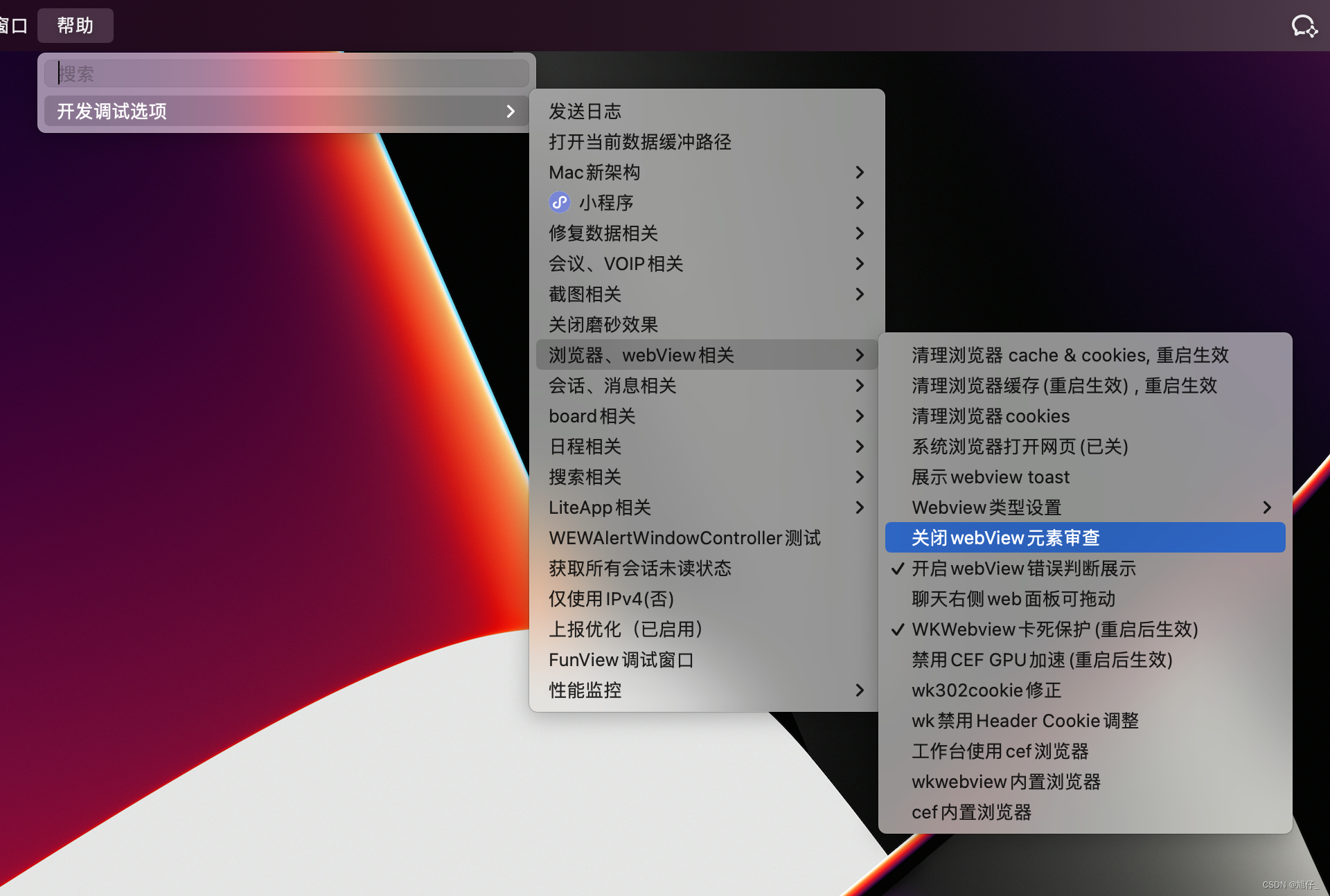
Mac企业微信打开开发者工具
- command + shift + control + D
- 帮助 -》开发调试选项 -》浏览器、webView相关 -》 开启webView元素审查


H5调用微信JSDK的扫一扫接口实现多次扫码
最近接到一个需求,就是在扫码的时候,希望是实现连续扫码的功能。最开始我的理解是,像扫码枪一样,可以一直扫码而不要关闭相机,然后扫码得出来的商品只要提示正确与否就行了,然后我找到了H5+规范,经过各种百度谷歌发现,这个东西好像只能在app可以使用,而且是在uni中使用的,具体是不是我没有考究。
然后昨晚总监给我看了一下,实现了这个功能的H5,经过仔(yi)细(yan)观(kan)察(chu),这是重复调用微信JSDK的接口,我猜测是通过定时器,在调用接口成功的时候,再次调用这个微信接口,从而到达了伪连续扫码的功能。这里不会放出微信JSDK的配置,直接上代码实现。
将微信调用接口封装成函数,然后在成功函数里面设置定时器,再次调用这个函数。实现类似递归的思想,实现效果我就懒得录制了。思路是给了大家了,这是在vue实现的,其他的实现其实都差不多,觉得有用的就点赞吧,因为这个功能害我加了好多无用的班,人都不好了。
今天关于H5与企业微信jssdk集成和h5 企业微信的介绍到此结束,谢谢您的阅读,有关asp实现微信jssdk分享,静态页html实现jssdk微信分享、Go语言实现企业微信sdk,集成了第三方应用sdk和自建应用代开发的sdk,支持一键生成新sdk、H5使用JS-SDK调用企业微信接口、调试、H5调用微信JSDK的扫一扫接口实现多次扫码等更多相关知识的信息可以在本站进行查询。
本文标签:






