对于想了解大家都能读懂的微信小程序开发文档的读者,本文将提供新的信息,我们将详细介绍大家都能读懂的微信小程序开发文档吗,并且为您提供关于1-微信小程序开发(安装软件和运行第一个微信小程序)、Java语
对于想了解大家都能读懂的微信小程序开发文档的读者,本文将提供新的信息,我们将详细介绍大家都能读懂的微信小程序开发文档吗,并且为您提供关于1 - 微信小程序开发 (安装软件和运行第一个微信小程序)、Java语言中的微信小程序开发介绍、PHP中的微信小程序开发指南、云原生微信小程序开发实战 - 云开发已经成为小程序开发的标配的有价值信息。
本文目录一览:- 大家都能读懂的微信小程序开发文档(大家都能读懂的微信小程序开发文档吗)
- 1 - 微信小程序开发 (安装软件和运行第一个微信小程序)
- Java语言中的微信小程序开发介绍
- PHP中的微信小程序开发指南
- 云原生微信小程序开发实战 - 云开发已经成为小程序开发的标配

大家都能读懂的微信小程序开发文档(大家都能读懂的微信小程序开发文档吗)
如果你想开发小程序,就得先学会一套微信特制的「开发语言」。为了让大家上手这门开发语言,微信官方提供了一份十分详细的开发文档。只要看完这篇文章,你就能快速上手小程序开发。
一、语言与文件
微信小程序开发与其他平台开发的最大差异在于:微信使用的开发语言和文件很「特殊」。
小程序所使用的程序文件类型大致分为以下几种:
1、WXML(WeiXin Mark Language,微信标记语言)
2、WXSS(WeiXin Style Sheet,微信样式表)
3、JS(JavaScript,小程序的主体)
在语言方面,小程序看似重新定义了一套标准。但实际上,它们与「前端三件套」——HTML、CSS 和 JavaScript——差不太多。下面,我们就来对比一下小程序开发语言和「前端三件套」有什么异同点:
HTML 与 WXML:两者差异比较大,如果之前没有接触过 Android 开发,可能会觉得有些头疼。事实上,WXML 更像是 Android 开发中的界面 XML 描述文件,适合于程序界面的构建;而 HTML 则倾向于文章的展示(这与 HTML 的历史有关),以及互联网页面的构建。
WXSS 与 CSS:两者在语言上几乎没有差别,可以直接通用。
JS 文件:小程序的 JS 文件与前端开发使用的 JS 几乎没有区别,只是小程序的 JS 新增了微信的一些 API 接口,并去除了一些不必要的功能(如 DOM)。
在语言上,小程序完全向学习成本最低的前端开发看齐,但这不代表所有前端开发者都能无缝迁移。如果你是从前端开发转向小程序,就需要注意这两个点:
HTML 与 WXML 两种文件的构建思想差异较大,如果之前只接触过前端开发,需要一点时间才能适应 WXML 的编写方法。
虽然小程序使用的是前端语言,但不代表可以继续沿用前端的开发思想进行开发。小程序对前端开发的要求从「构建界面」升级成「开发完整应用」,前端开发需要在意识上进行转变。
二、界面构建
1. 基本逻辑
WXML 和 WXSS 两种文件是小程序界面元素声明及样式描述文件。
WXML 最大的特点是以视图(view)的方式串联界面元素,并通过程序逻辑(AppService),将信息更新实时传递至视图层。
view 类似于 HTML 中的 div 元素。在构建的时候,view 可以被多级嵌套,view 内可以放置任意视觉元素。
需要注意的是,元素一旦超出屏幕之外,用户就无法看到了,这与 HTML 有较大不同。比如,我们将手机屏幕想像成一个舞台,舞台之外的演员是无法被观众看到的。小程序有专门用于滚动的视图。
如果希望界面是一个可以自由滚动的界面(例如列表等),可以使用 scroll-view 视图,在 WXSS 中将其大小调整为整个屏幕,并设置 scroll-y(上下滚动)或 scroll-x(左右滚动)为 true。
小程序中不能直接使用 DOM 控制 WXML 元素。如果需要进行数据更新,就得使用 WXML 提供的数据绑定及元素渲染方法。还有一点需要注意的是:小程序的栅格排版系统使用的是 Flex 布局,它是 W3C 在 2009 年提出的一种排版标准。
2. 绑定数据
对于单个字段,开发者可以使用数据绑定的方法进行信息更新。绑定的数据除了在加载的时候可以更新,也可以在 JS 主程序中以函数形式进行更新,更新同样可以反映到界面上被绑定的数据中。
3. 条件渲染与列表(循环)渲染
条件渲染适用于有意外情况提示的页面(如无法加载列表或详情时,做出提示等等)。它的渲染带有触发条件,即符合条件时渲染这个页面,否则忽略或渲染另一段代码。两个花括号所包含的判断条件中的变量于主程序 JS 代码中的 data 中声明。若需要在界面中构建一个列表,可以使用 WXML 中的循环渲染,将同一元素渲染代码进行集合。循环的数据可以通过数组的方式写入 data 中供 WXML 访问。渲染完毕后,渲染判断条件的变动可以影响界面变动。
4. 模板与引用
WXML 支持使用模板与引用减少代码体积。模板是在 WXML 代码中对相同的代码进行复用的方式。可以将多个模板写入至同一文件,并使用 import 在其他文件中进行引用。如果需要整个页面引用,需要使用到 include。
5. 样式
通过 WXSS 样式表,开发者可以定义 WXML 中的元素样式。WXSS 与 CSS 代码一样,可以直接使用选择器选择元素。在 WXML 中也可以直接定义元素的 id 和 class 以便于在 WXSS 文件中进行样式定义。
6. 用户操作与事件响应
由于微信使用的不是 HTML,所以也不能通过添加超链接(a 元素)的方式来监测用户的点击事件。对于需要监听点击事件的元素,应该在 WXML 中使用 bindtap 属性或 catchtap 属性进行绑定。除了点击一次,微信也提供按住、开始触摸、松手等事件响应。在 WXML 中绑定好一个事件之后,就能在主程序 JS 中使用。其他 API 中也有其他相应的事件,这些事件可以在微信小程序的官方文档中查阅到。当需要在小程序的页面间进行跳转时,应该使用 wx.navigateTo() 方式。
需要注意的是,有关于页面层级跳转,微信将层级跳转限制到了五层。在开发时需要注意是否超过了相应限制。网络访问小程序支持三种请求方式。
三、网络请求方式
一种是直接的 HTTP 连接请求,请求后直接返回结果,连接结束。另一种是 Socket 持续性连接,当一方主动关闭连接时,连接结束。除了以上两种收发纯文本的连接方式,微信还提供了一个文件收发接口。小程序中录制的语音以及选择的照片都需要这个方式来进行上传。通过小程序访问网络需要服务器端必须支持 HTTPS 安全连接,且端口号必须为 443。同时,小程序只能访问开发者在登记小程序时所设定的服务器地址。
多媒体与存储若需在小程序中播放多媒体(包括音视频)或进行数据存储,不能使用 HTML 5 中所提供的标准,必须使用微信提供的小程序多媒体播放控制接口及存储接口等。关于声音的接口,有音频播放与音乐播放两种。
音频播放提供了播放、暂停和停止播放三种接口,不提供跳转至某个播放时间点的功能,也不能获取目前的播放进度。音乐播放接口提供除以上的基础播放控制外的音乐状态检查和监听等功能。
小程序提供照片和视频数据交换接口。通过这个接口,小程序可以访问用户选定或拍摄的照片与视频。通过音频录制和视频照片接口获得的多媒体信息是临时的,需要通过小程序存储文件接口对文件进行永久保存。对于文本数据,小程序也提供了存储这类数据的接口。从诸如 Android 或其他 app 平台转向的开发者需要注意的是,小程序不提供数据库式的本地数据保存形式,而是通过 「字段 - 值」的一对一形式进行保存。硬件相关小程序依托于微信,提供许多与硬件有关的 API。小程序可以通过 API 获取到以下数据:
系统相关信息(包括网络状态、设备型号、窗口尺寸等)
四、重力感应数据
1、罗盘数据
通过以上 API,应该可以轻松写出「摇一摇」等互动性页面。但需要注意:这些数据只能主动获取,不能通过这些数值变化的回调实时获取。推送服务小程序提供推送服务,可以随时向用户发送必要的通知。但请注意,推送服务只能用于通知提醒,不能用于群发。在小程序中,推送服务叫做「模板消息」(之前有开发过服务号的开发者应该比较熟悉)。开发者需要在微信小程序后台登记新的模板推送消息(比如:购买成功通知等)并审核通过后,才能在小程序中使用模板消息推送服务。具体审核标准建议参考相应文档。模板消息审核通过后,开发者需要先向微信服务器获取 Access Token,随后将该值、模板编号和模板中的动态变量(比如:订单号、价格等)提交给微信,由微信向用户推送通知。用户信息与微信支付小程序可以在用户同意的前提下获取到用户的信息。
首先,小程序要通过微信登录的接口,让用户授权登录。之后,小程序就可以展示并使用用户信息了。在使用微信登录的时候需要注意,消息需要经过签名确认其完整性之后,方能保证数据未经篡改。
小程序中也可以使用微信支付。需要注意的是在发送支付请求时,需要在发送的消息中添加签名,以确认消息完整性。不过,想要熟悉小程序,光看是不行的,还需要动手去做。如果开发过程中遇到问题,最好的办法还是查阅微信官方的小程序开发文档,相信在文档中,你能找到绝大部分问题的解决办法。
小程序开发文档有什么用?包含哪些内容?
一、小程序开发文档是什么?小程序开发文档是一系列文档,它们提供了有关小程序开发的所有信息,包括小程序的开发流程,开发要求,开发工具,技术框架和技术支持等。开发文档的目的是帮助开...
小程序开发文档总结
注意事项:小程序的头像、介绍每月仅可修改5次服务范围每月仅可修改1次小程序发布前,小程序名称仅可以修改2次开发前准备1.登录微信公众平台,进入用户身份-->开发者,进行开...
大家都能读懂的微信小程序开发文档
如果你想开发小程序,就得先学会一套微信特制的「开发语言」。为了让大家上手这门开发语言,微信官方提供了一份十分详细的开发文档。只要看完这篇文章,你就能快速上手小程序开发。一、语言...
小程序开发文档与开发工具
小程序开发文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/。1.2.1小程序开发文档文档共分6类,如图1-1所示。图1-1简易教程...
延伸阅读

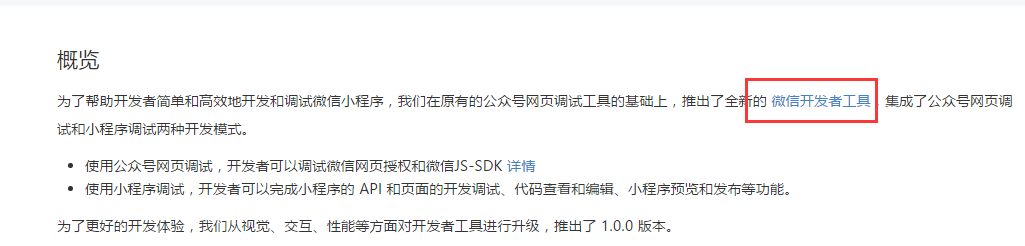
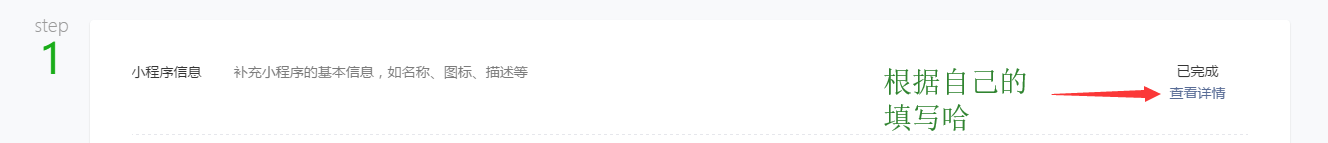
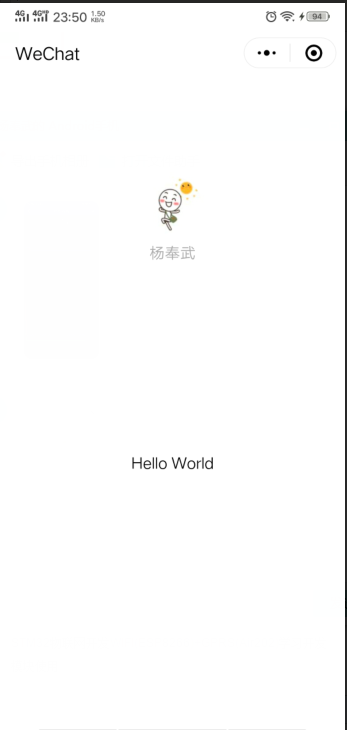
1 - 微信小程序开发 (安装软件和运行第一个微信小程序)
https://developers.weixin.qq.com/miniprogram/dev/






我的



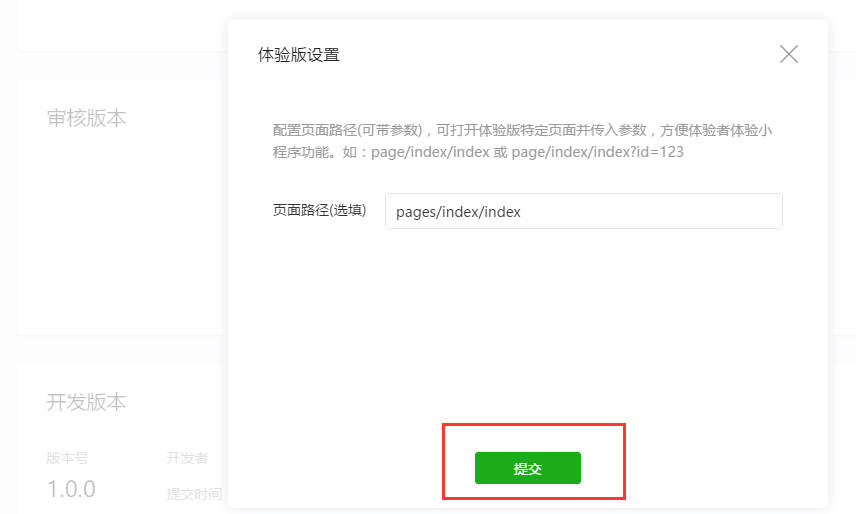
打开




上传成功后






Java语言中的微信小程序开发介绍
微信小程序是一种轻量级的应用程序,可以在微信平台上运行,不需要下载安装,方便快捷。java语言作为一种广泛应用于企业级应用开发的语言,也可以用于微信小程序的开发。
在Java语言中,可以使用Spring Boot框架和第三方工具包来开发微信小程序。下面是一个简单的微信小程序开发过程。
- 创建微信小程序
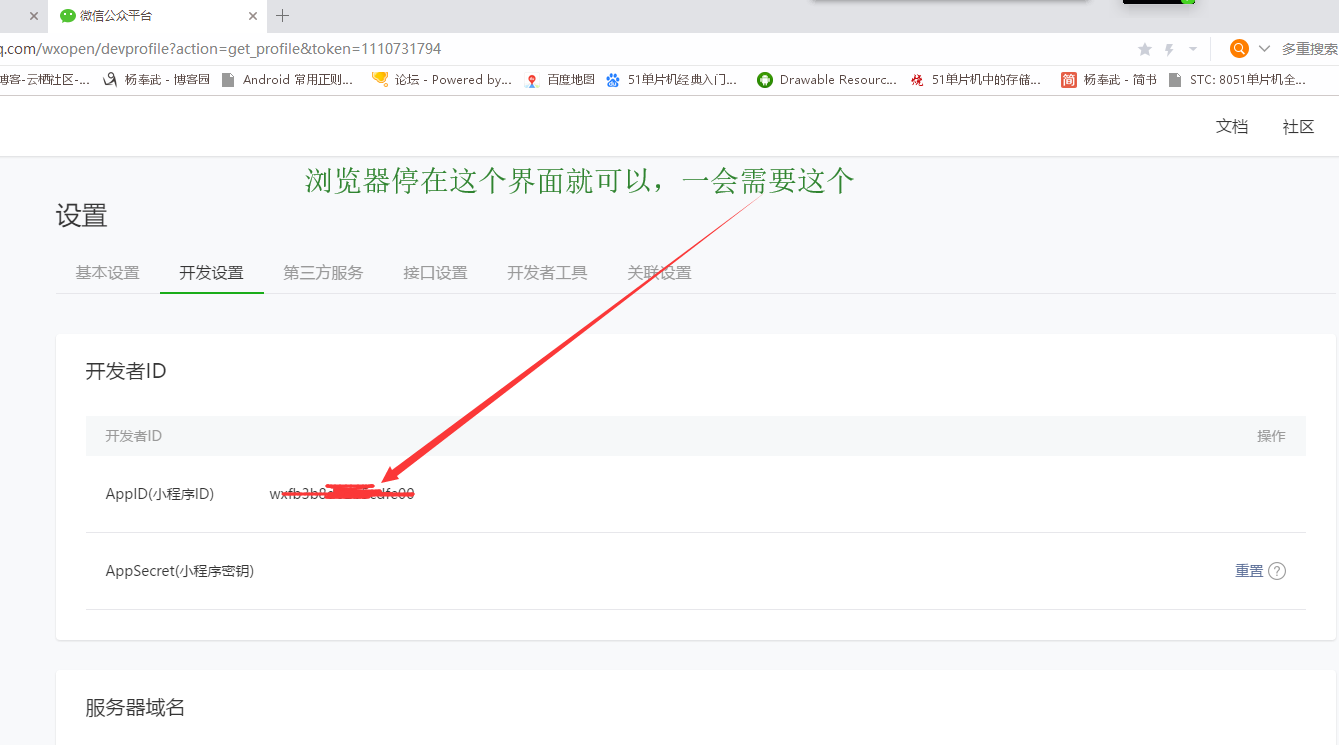
首先,需要在微信公众平台上注册一个小程序。注册成功后,可以获取到小程序的AppID和AppSecret。这两个参数在后面的小程序开发中会用到。
- 配置开发环境
在使用Java语言开发微信小程序之前,需要配置好开发环境。推荐使用IntelliJ IDEA作为开发工具,并安装相关插件和依赖库。此外,还需要安装微信开发者工具,用于本地调试和预览。
- 使用Spring Boot开发后台接口
微信小程序后台需要提供接口给前端进行调用,用于数据交互。在Java语言中,可以使用Spring Boot框架快速开发后台接口。Spring Boot提供了大量的组件和功能,可以方便地处理HTTP请求和响应,实现业务逻辑。
立即学习“Java免费学习笔记(深入)”;
- 使用第三方工具包调用微信接口
Java语言中有很多第三方工具包,可以方便地调用微信提供的API接口。常用的工具包有WeChat API和WxJava,它们都提供了丰富的API接口,可以快速地进行微信小程序开发。
- 发布和测试
在完成微信小程序的开发后,需要进行发布和测试。在微信公众平台上进行小程序提交审核,审核通过后即可正式发布。在发布前,可以使用微信开发者工具进行本地测试和调试,确保小程序的稳定性和功能完整性。
总之,Java语言可以作为一种强大的工具来开发微信小程序。使用Java语言开发微信小程序,可以在代码质量、系统性能和开发效率等方面得到显著的提升。
以上就是Java语言中的微信小程序开发介绍的详细内容,更多请关注php中文网其它相关文章!

PHP中的微信小程序开发指南
随着微信小程序在移动应用市场中的普及,许多开发者开始探索如何使用php语言来实现微信小程序的开发。本文将为大家提供一份php中的微信小程序开发指南,旨在帮助php开发者更好地了解和应用微信小程序开发技术。
1.微信小程序简介
微信小程序是一种基于微信生态的应用程序,可以在不安装任何应用的情况下直接打开使用。由于其便携性和简单性,因此得到了越来越多的用户喜爱和使用。微信小程序具有无需下载、快速启动、一次开发多端运行等特点,成为移动互联网未来发展方向之一,也成为了开发者们的重点关注。
2.PHP中的微信小程序开发
2.1 准备
立即学习“PHP免费学习笔记(深入)”;
在开始微信小程序的开发之前,需要做一些准备工作。首先,需要先拥有微信公众平台(包括小程序)的开发者账户。其次,需要安装开发工具,可以选择微信官方提供的开发工具IDE或第三方IDE,建议选择微信官方的开发工具。最后,需要掌握PHP语言的基本语法和用法。
2.2 开发流程
微信小程序的开发流程主要分为以下几个步骤:
(1)注册小程序账号并登录微信小程序开发者中心
(2)创建小程序并填写相关信息
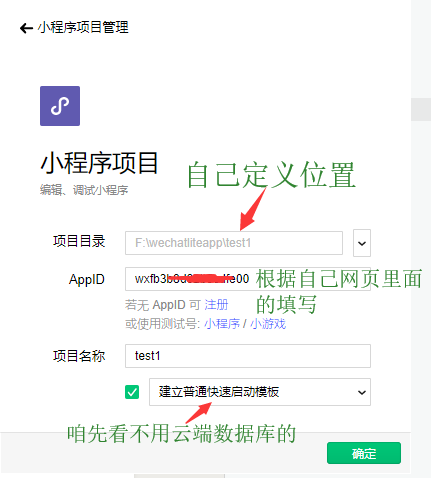
(3)下载安装开发工具
(4)使用开发工具创建小程序项目
(5)在PHP中编写小程序后台代码,包括获取用户信息、数据操作等
(6)通过微信小程序API进行调用,实现小程序的功能
其中,关键步骤是第五步,在PHP中编写小程序后台代码,这涉及到常见的Web开发技术,比如前后端交互、数据库操作等。
2.3 PHP中的小程序后台代码
我们以获取用户信息为例,介绍在PHP中如何编写小程序后台代码。
(1)获取用户授权
在小程序中,需要获取用户的授权才能够访问其个人信息。在PHP中,可以使用微信官方提供的API接口调用获取用户信息。具体流程如下:
- 获取code码,将其作为参数传递给后台。
$queryString = $_SERVER[''QUERY_STRING'']; //获取参数 $parameter = array(); parse_str($queryString,$parameter);//解析参数 $code = $parameter[''code''];//获取code
- 通过code获取access_token和open_id
$appid = ''your_appid'';//小程序appid $secret = ''your_secret'';//小程序secret $grant_type = ''authorization_code'';//授权类型 $url = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=$grant_type";//微信官方API $content = file_get_contents($url);//获取内容 $content = json_decode($content);//解析JSON $session_key = $content->session_key;//获取session_key $openid = $content->openid;//获取openid
- 获取用户信息
$encryptedData = $_POST[''encryptedData'']; //获取加密数据 $iv = $_POST[''iv'']; //获取iv $result = openssl_decrypt(base64_decode($encryptedData), "AES-128-CBC", base64_decode($session_key), 1, base64_decode($iv));//解密获得用户信息 $result = json_decode($result,ture);//解析JSON $nickname = $result[''nickName''];//取昵称信息 $avatar = $result[''avatarUrl''];//取头像信息 //存储用户信息
通过上述步骤,我们成功地使用PHP语言编写了获取用户信息的小程序后台代码。
- 总结
本文开发流程以及代码演示了如何使用PHP语言开发微信小程序,涉及到了用户授权、数据操作等常见开发技术。希望这篇指南能为PHP开发者在小程序开发中提供一定的参考和借鉴作用,帮助他们更有效地实现开发任务。
以上就是PHP中的微信小程序开发指南的详细内容,更多请关注php中文网其它相关文章!

云原生微信小程序开发实战 - 云开发已经成为小程序开发的标配

云原生微信小程序开发实战 - 云开发已经成为小程序开发的标配
关于大家都能读懂的微信小程序开发文档和大家都能读懂的微信小程序开发文档吗的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于1 - 微信小程序开发 (安装软件和运行第一个微信小程序)、Java语言中的微信小程序开发介绍、PHP中的微信小程序开发指南、云原生微信小程序开发实战 - 云开发已经成为小程序开发的标配等相关内容,可以在本站寻找。
本文标签:





