在这篇文章中,我们将带领您了解angular-material–如何将mdButton文本设置为小写?的全貌,包括angulardoc的相关情况。同时,我们还将为您介绍有关androidMD风格组件(
在这篇文章中,我们将带领您了解angular-material – 如何将mdButton文本设置为小写?的全貌,包括angular doc的相关情况。同时,我们还将为您介绍有关android MD 风格组件 (TextInputLayout AutoCompleteTextView MaterialButton SwitchMaterial MaterialRadio)(二)、Angular - 如何验证 Angular Material stepper 中的每一步、Angular Material 2 md卡响应列、Angular Material mdInput控件周围的边框的知识,以帮助您更好地理解这个主题。
本文目录一览:- angular-material – 如何将mdButton文本设置为小写?(angular doc)
- android MD 风格组件 (TextInputLayout AutoCompleteTextView MaterialButton SwitchMaterial MaterialRadio)(二)
- Angular - 如何验证 Angular Material stepper 中的每一步
- Angular Material 2 md卡响应列
- Angular Material mdInput控件周围的边框

angular-material – 如何将mdButton文本设置为小写?(angular doc)
.tolowercase {
text-transform: lowercase;
}
.tocapitalize {
text-transform: capitalize;
}
并将其应用于输入/按钮.
如果你想在整个系统中使用htis行为覆盖你的css中的.md-button类,
.md-button {
text-transform: capitalize !important;/*For Lower case use lowercase*/
}

android MD 风格组件 (TextInputLayout AutoCompleteTextView MaterialButton SwitchMaterial MaterialRadio)(二)
android material design 风格组件 TextInputLayout,MaterialButton,SwitchMaterial,MaterialRadio
- 基本使用
- app:endIconMode 模式
- 前置与后置
- 其他常用操作
- 可下拉选择的
- TextInputLayout 配合 AutoCompleteTextView 使用
- Ohter
- materialRadioButton
- MaterialCheckBox
-
- 自定义按钮:
- 自定义 background
- SwitchMaterial
相关文章:
- MaterialButton,MaterialButtonToggleGroup,Chip,ChipGroup (一) [material 环境配置,必看!]
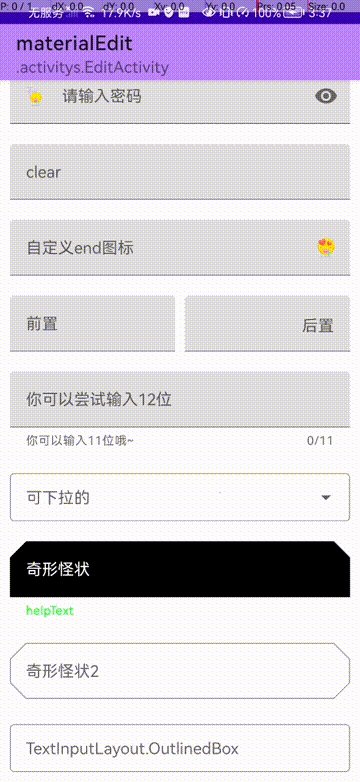
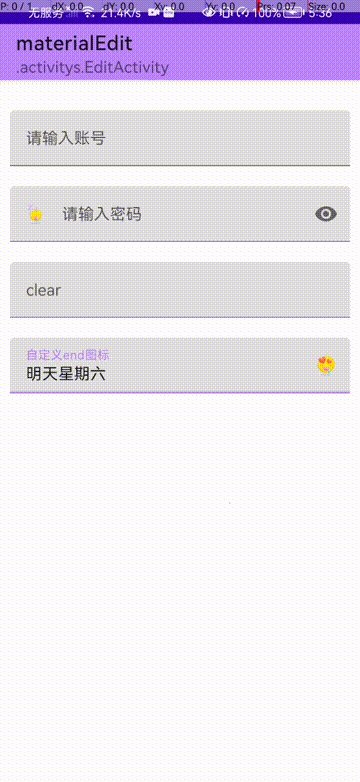
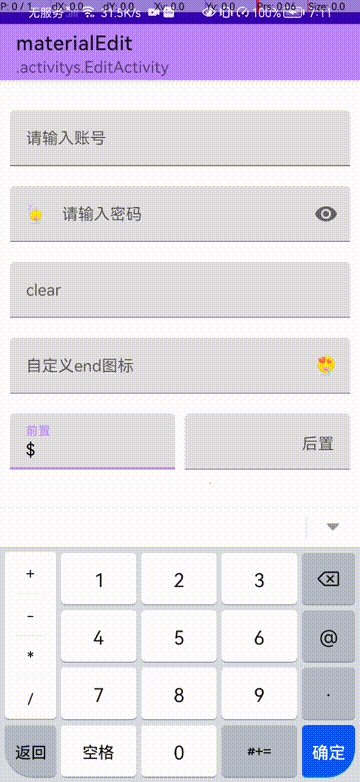
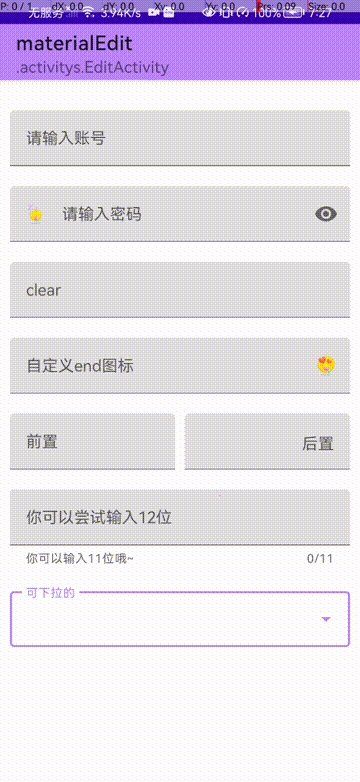
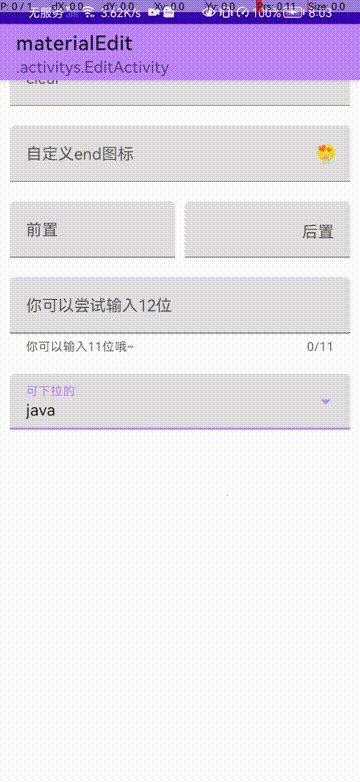
今日完成效果:
| 效果一 | 效果二 | 效果三 |
|---|---|---|
 |
 |
 |
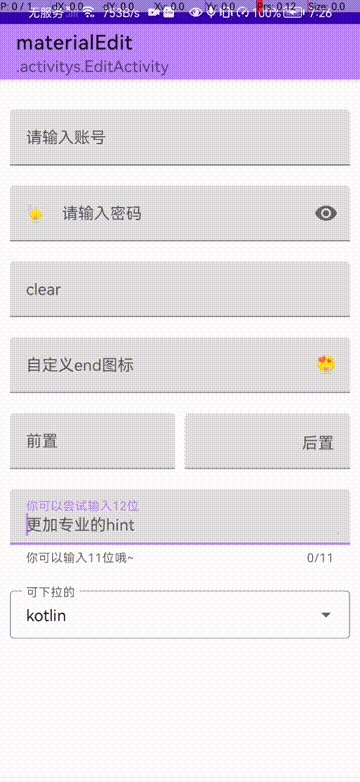
基本使用
<com.google.android.material.textfield.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="请输入账号">
<com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
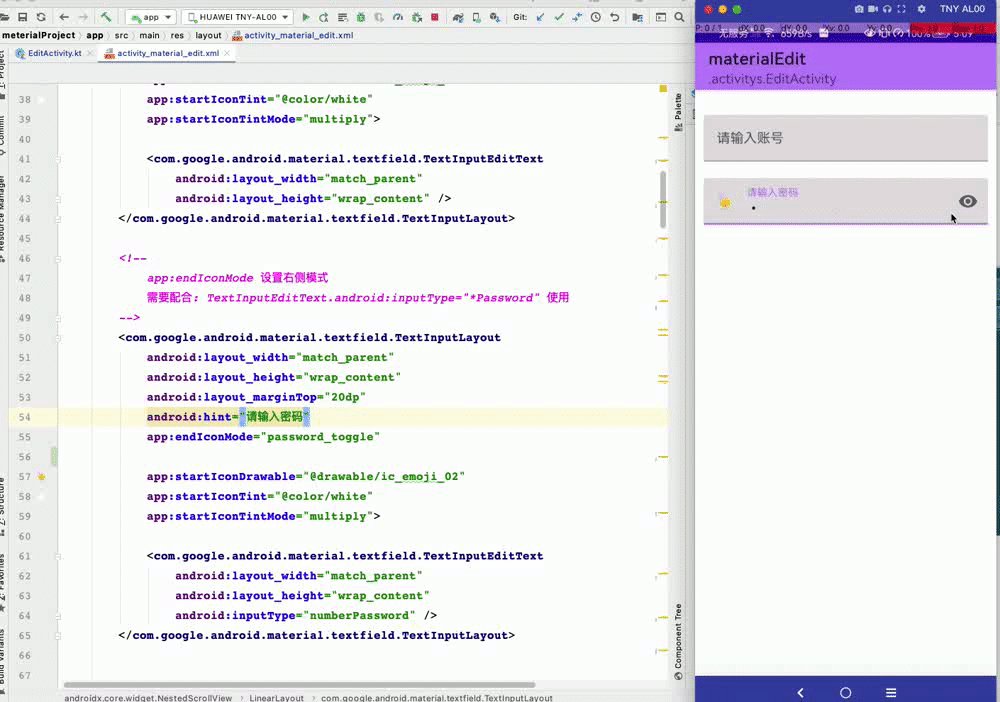
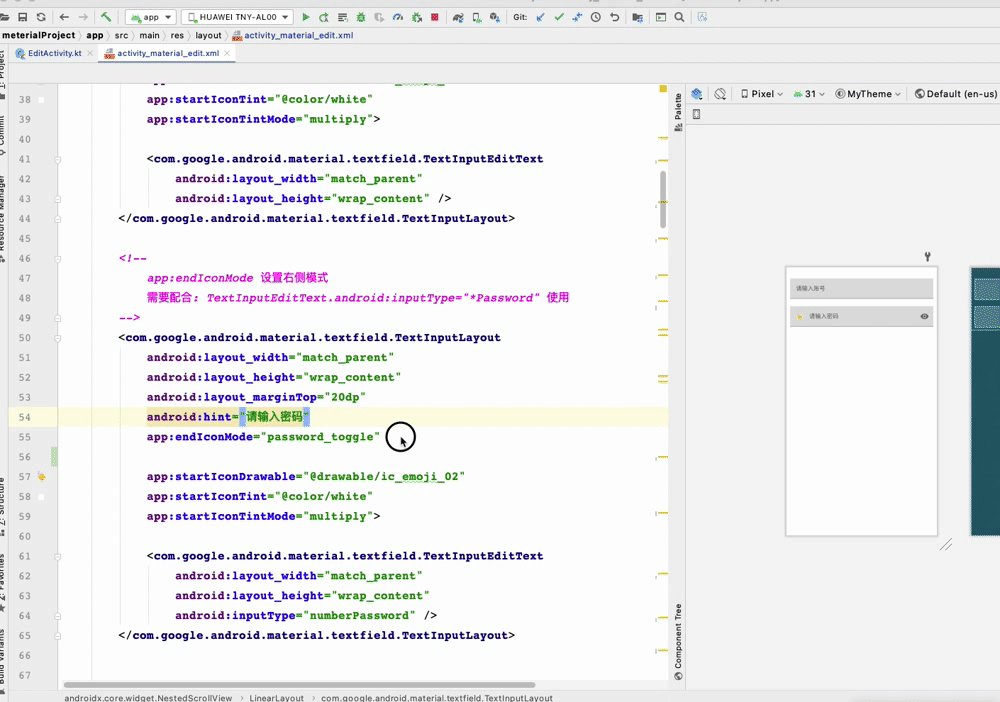
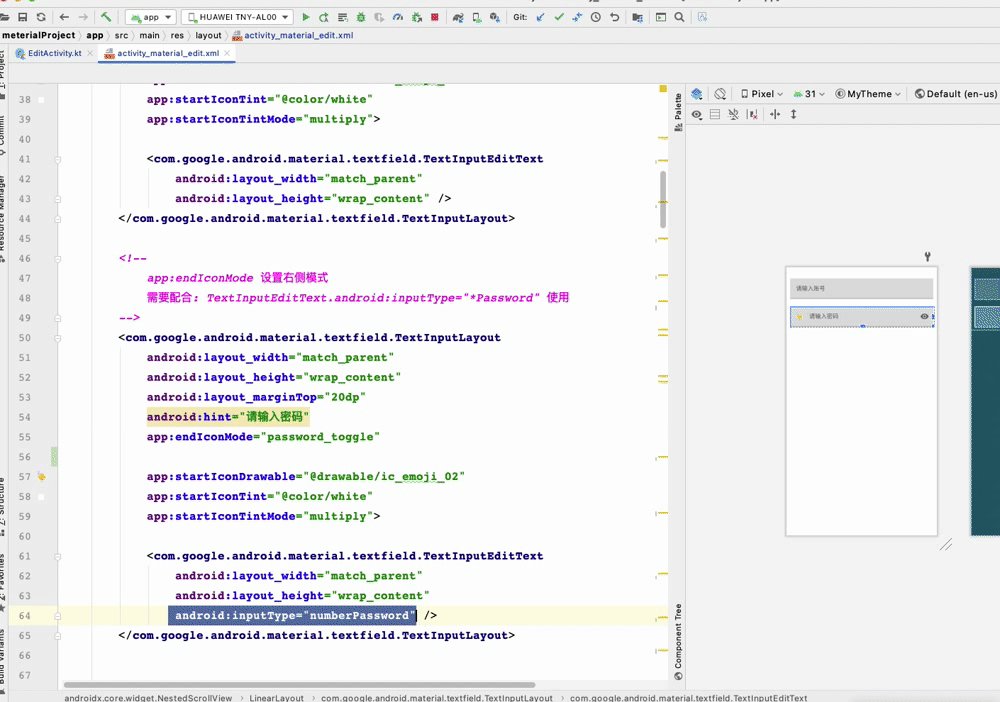
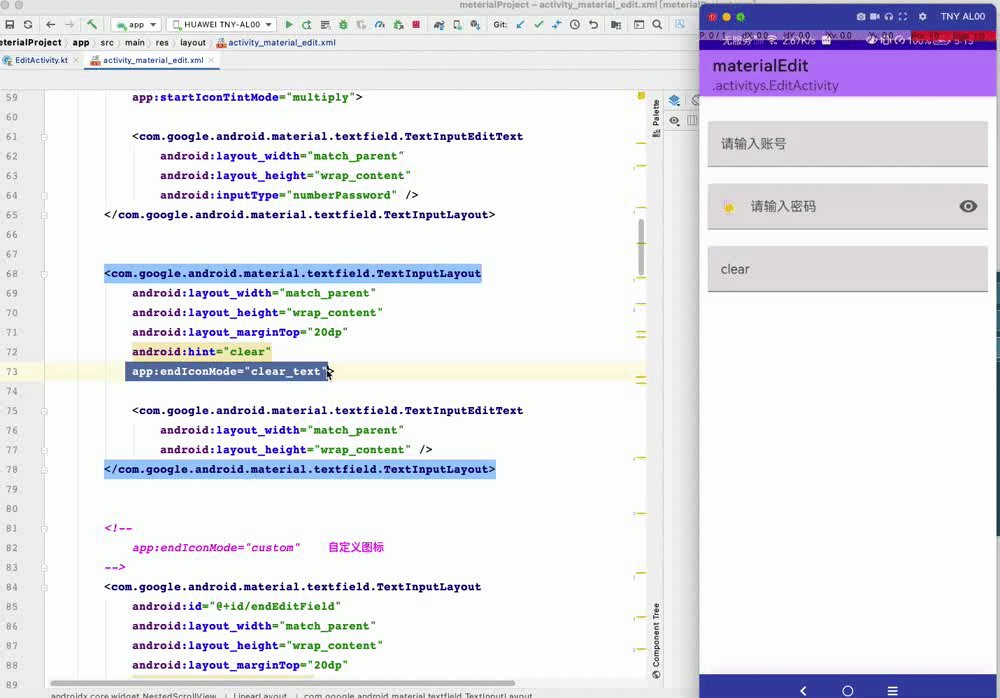
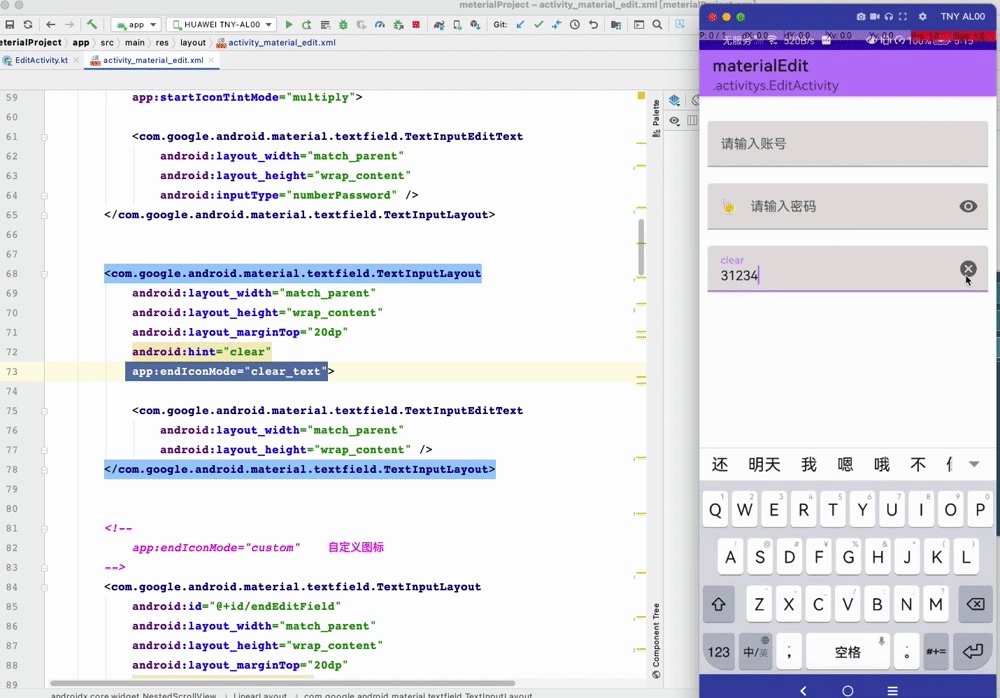
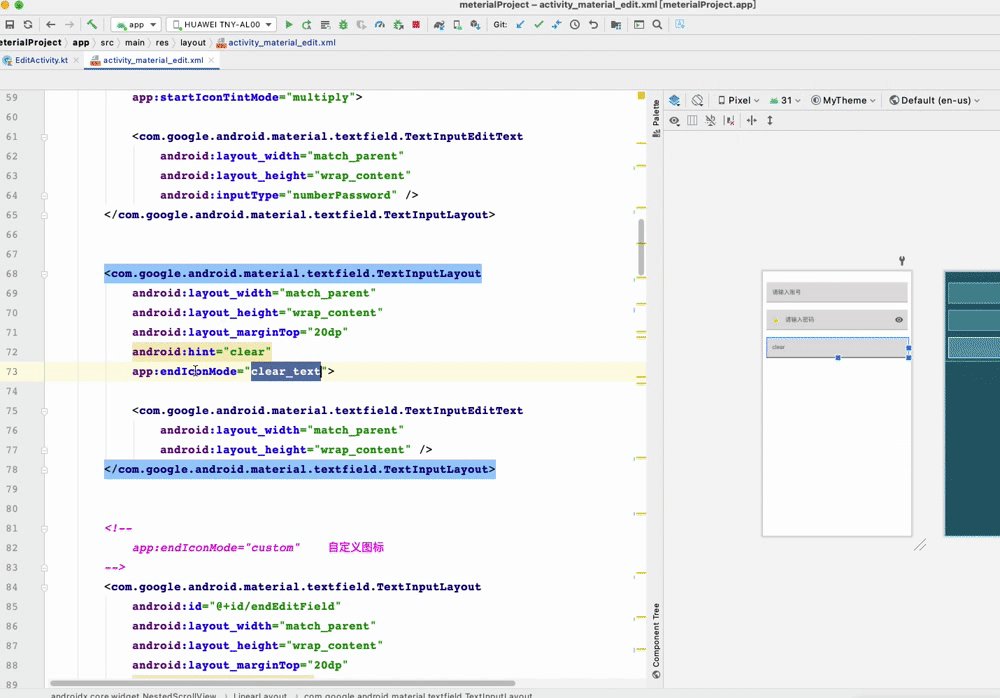
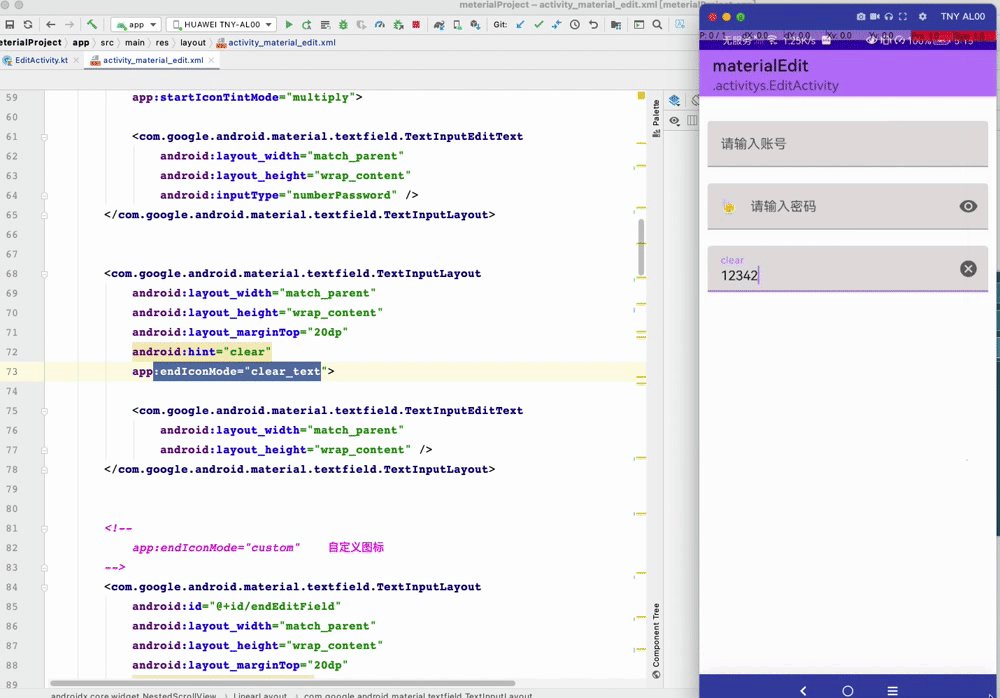
app:endIconMode 模式
<com.google.android.material.textfield.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="请输入密码" app:endIconMode="password_toggle" app:startIconDrawable="@drawable/ic_emoji_02" app:startIconTint="@color/white" app:startIconTintMode="multiply" >
<!-- app:endIconDrawable="@drawable/ic_emoji_03" app:endIconTint="@color/white" app:endIconTintMode="multiply" -->
<com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberPassword" />
</com.google.android.material.textfield.TextInputLayout>- app:endIconMode end 模式
- startIcon 图标
- startIconTint start 色调
- endIcon 图标
- endIconTint end 色调
效果图:
| password | clear | custom (自定义) |
|---|---|---|
| TextInputLayout#endIconMode="password_toggle" TextInputEditText#inputType=“numberPassword” |
TextInputEditText#endIconMode=“clear_text” | TextInputEditText#endIconMode=“custom” |
 |
 |
 |
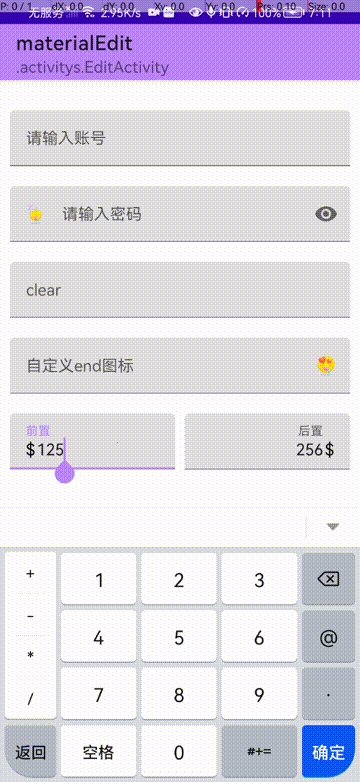
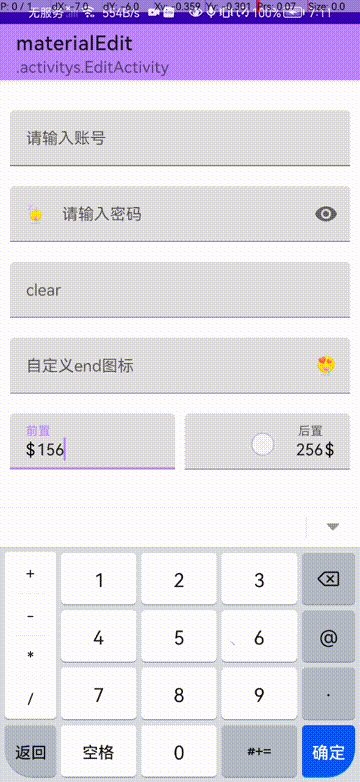
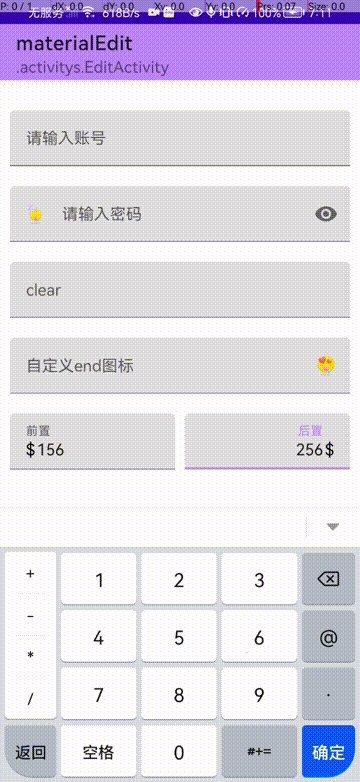
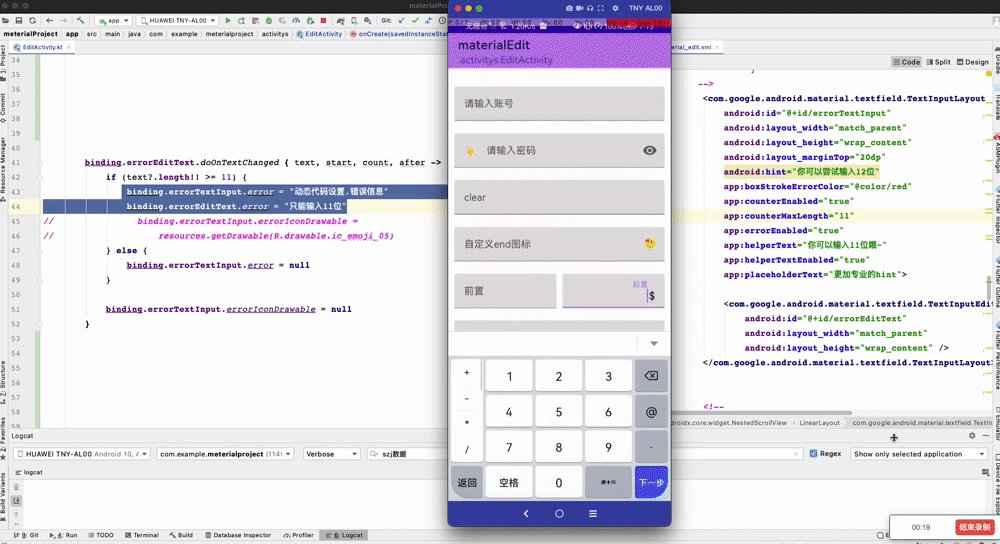
前置与后置
<com.google.android.material.textfield.TextInputLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginRight="5dp" android:layout_weight="1" app:prefixText="$" app:suffixText="$" app:prefixTextColor="@color/black">
<!-- android:inputType="numberSigned" 数字 -->
<com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberSigned" />
</com.google.android.material.textfield.TextInputLayout>- app:prefixText 前置图标
- app:prefixTextColor 前置图标颜色
- app:suffixText 后置图标
- app:suffixTextColor 后置图标颜色

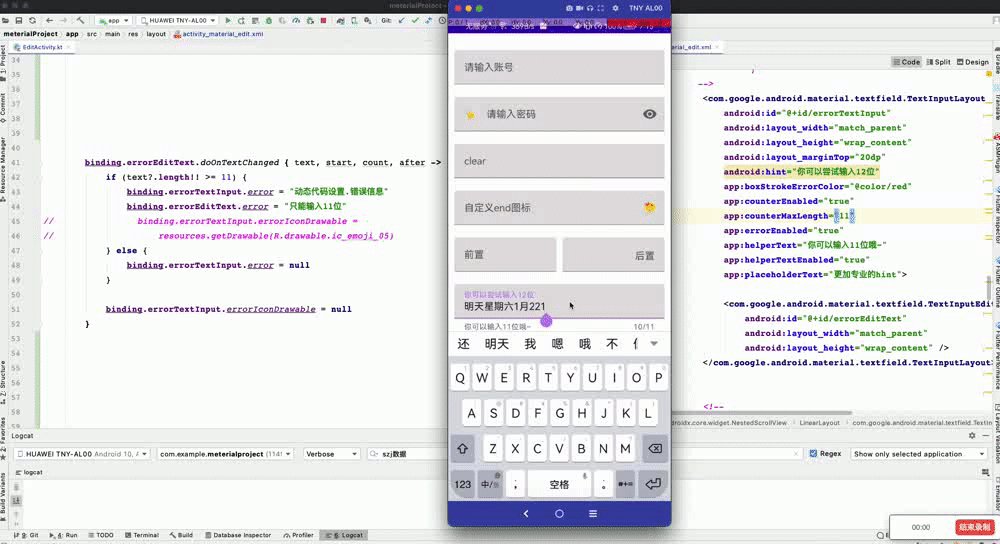
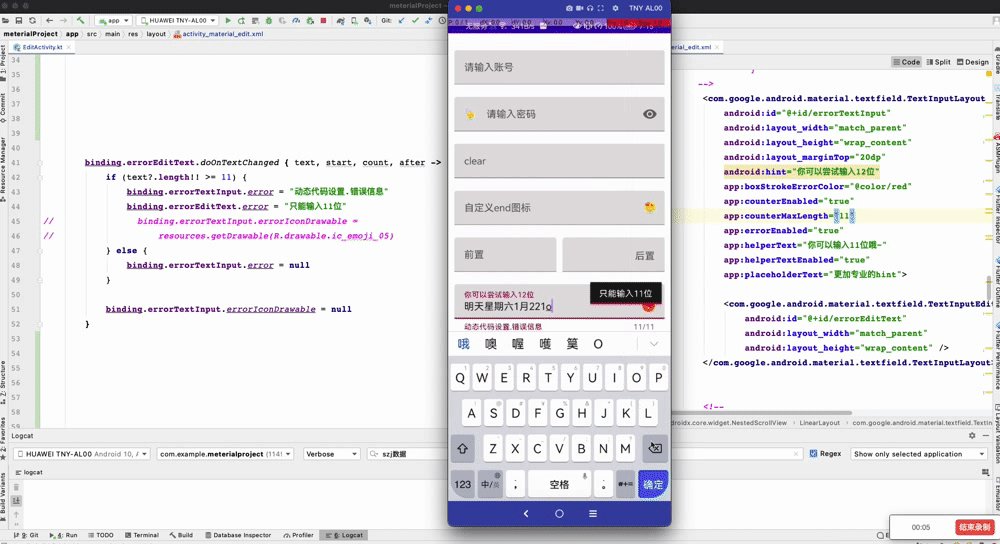
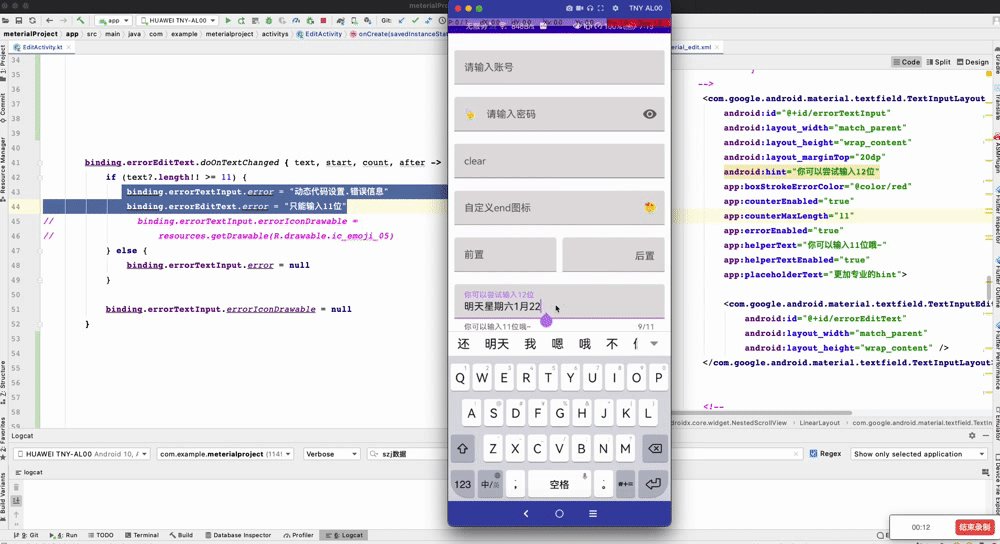
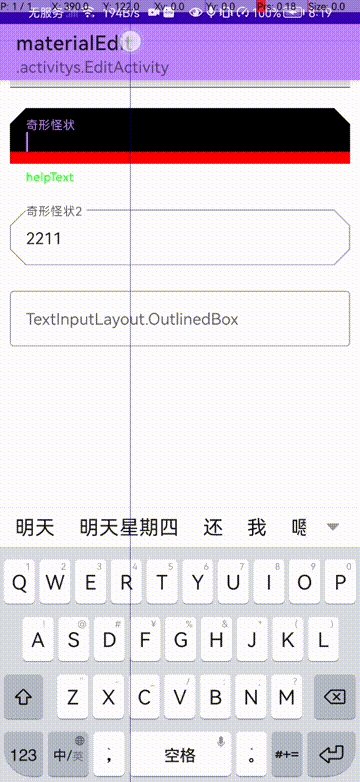
其他常用操作
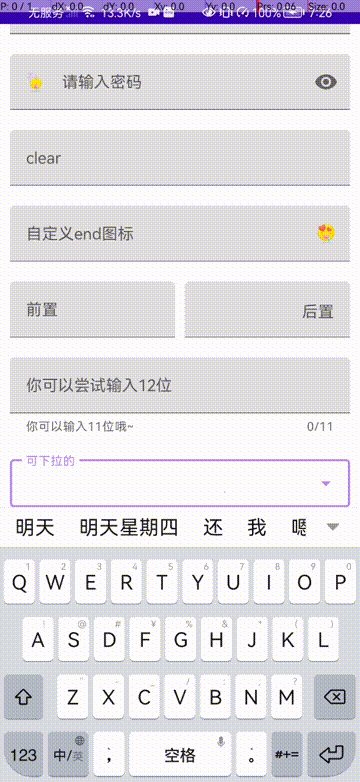
<com.google.android.material.textfield.TextInputLayout android:id="@+id/errorTextInput" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="你可以尝试输入12位" app:boxStrokeErrorColor="@color/red" app:counterEnabled="true" app:counterMaxLength="11" app:errorEnabled="true" app:helperText="你可以输入11位哦~" app:helperTextEnabled="true" app:placeholderText="更加专业的hint">
<com.google.android.material.textfield.TextInputEditText android:id="@+id/errorEditText" android:layout_width="match_parent" android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>- boxStrokeErrorColor 输入错误颜色 [默认红色]
- counterEnabled 计数器是否启动
- counterMaxLength 计数器最大值
- errorEnabled 错误检测启动
- placeholderText 占位符
- helperTextEnabled 帮助文字是否启动
动态代码:
binding.errorEditText.doOnTextChanged {
text, start, count, after ->
if (text?.length!! >= 11) {
binding.errorTextInput.error = "动态代码设置.错误信息"
binding.errorEditText.error = "只能输入11位"
} else {
binding.errorTextInput.error = null
}
binding.errorTextInput.errorIconDrawable = null
}- doOnTextChanged() 监听变化

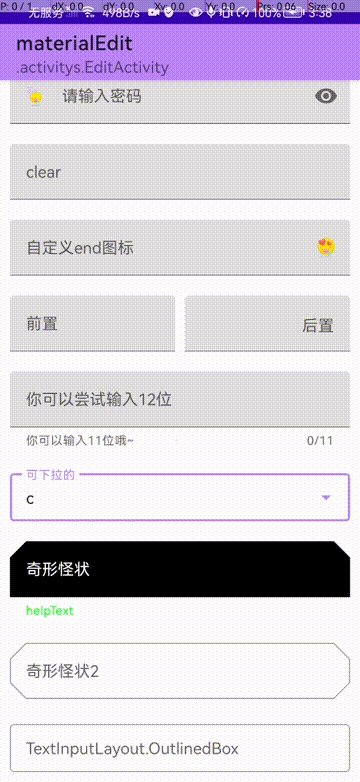
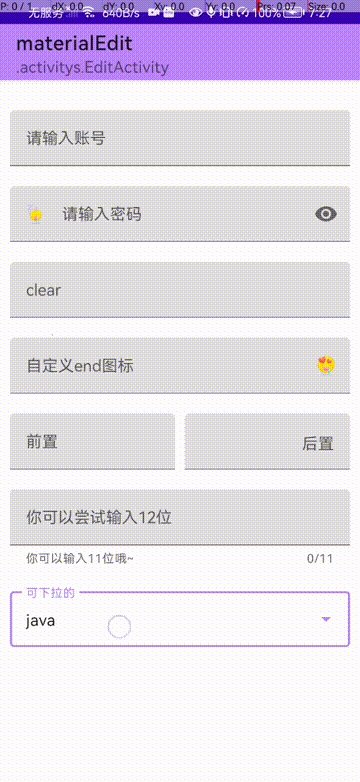
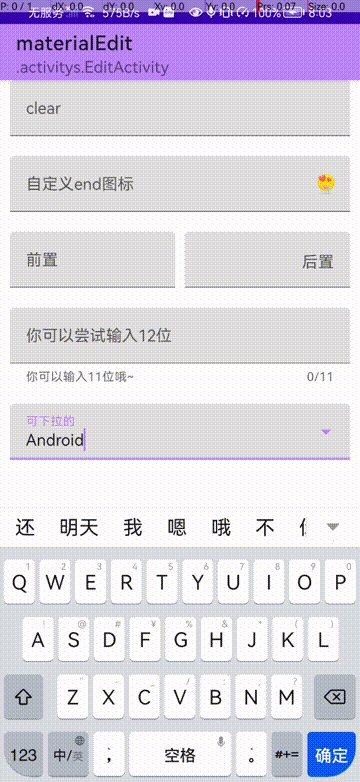
可下拉选择的
<com.google.android.material.textfield.TextInputLayout style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense.ExposedDropdownMenu" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="可下拉的">
<AutoCompleteTextView android:id="@+id/autoText" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="none" tools:ignore="LabelFor" />
</com.google.android.material.textfield.TextInputLayout>动态设置数据:
val items =
listOf(
"Material",
"Design",
"Components",
"Android",
"kotlin",
"java",
"ios",
"c",
"c++",
"js",
"python"
)
val adapter = ArrayAdapter(this, R.layout.list_item, items)
binding.autoText.setAdapter(adapter)list_item.xml:
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp" android:ellipsize="end" android:maxLines="1" android:textAppearance="?attr/textAppearanceSubtitle1" />其他样式:
- Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense.ExposedDropdownMenu 弹出输入框
- Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu 不弹出输入框
- Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu 不弹出输入框 2
| 弹出输入框 | 不弹出输入框 | 不弹出输入框 2 |
|---|---|---|
 |
 |
 |
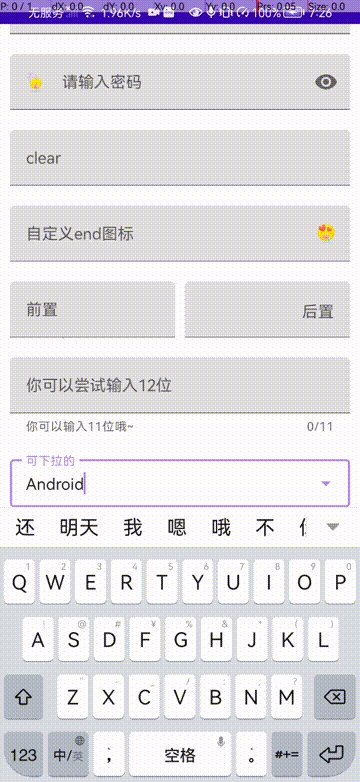
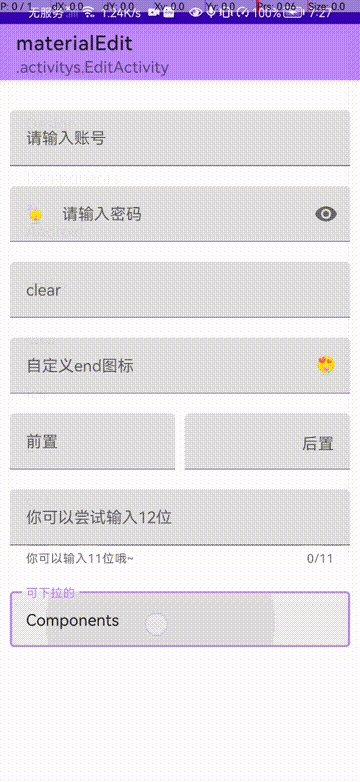
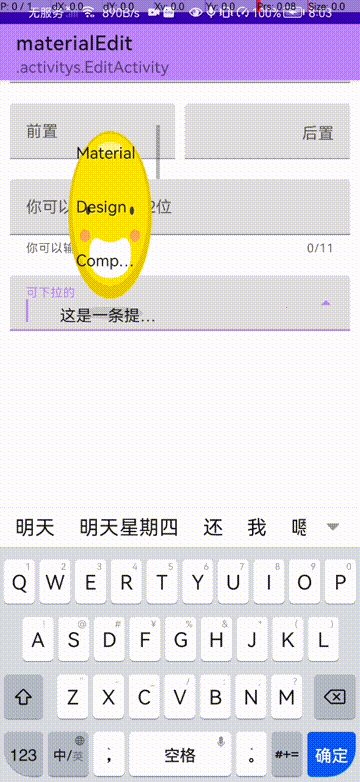
TextInputLayout 配合 AutoCompleteTextView 使用
tips: AutoCompleteTextView 继承自 EditText
<com.google.android.material.textfield.TextInputLayout style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:hint="可下拉的">
<!-- android:popupBackground 弹出背景【不起作用,需要动态代码!】 -->
<AutoCompleteTextView android:id="@+id/autoText" android:layout_width="match_parent" android:layout_height="wrap_content" android:completionHint="这是一条提示语。。。" android:dropDownWidth="100dp" android:dropDownHeight="200dp" android:dropDownHorizontalOffset="50dp" android:dropDownVerticalOffset="50dp" android:dropDownSelector="@drawable/ic_emoji_09" android:inputType="text" android:popupBackground="@drawable/ic_emoji_05" tools:ignore="LabelFor" />
</com.google.android.material.textfield.TextInputLayout>动态代码:
val items =
listOf(
"Material",
"Design",
"Components",
"Android",
"kotlin",
"java",
"ios",
"c",
"c++",
"js",
"python"
)
val adapter = ArrayAdapter(this, R.layout.list_item, items)
binding.autoText.setAdapter(adapter)
// 设置AutoCompleteTextView.pop背景
binding.autoText.setDropDownBackgroundResource(R.drawable.ic_emoji_06)-
android:dropDownHeight 设置下拉高度
-
android:completionHint 提示语
-
android:dropDownWidth 弹出 pop 的宽
-
android:dropDownHeight 弹出 pop 的高
-
android:inputType 允许输入类型
-
android:dropDownHorizontalOffset 距离水平的位置
-
android:dropDownVerticalOffset 距离垂直侧的位置
-
android:dropDownSelector 选中时候的背景
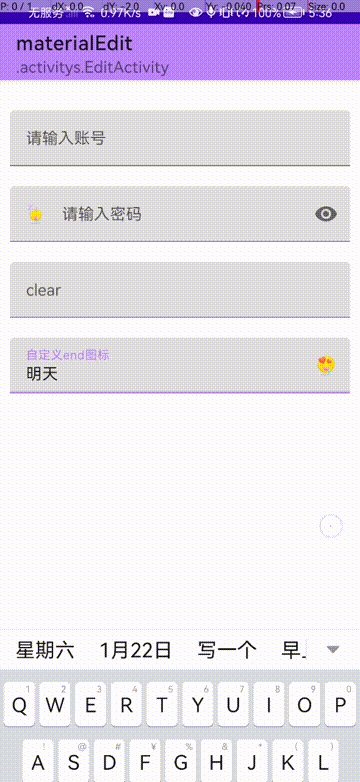
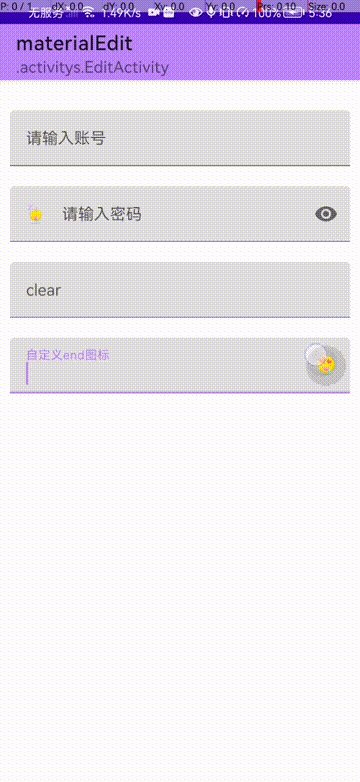
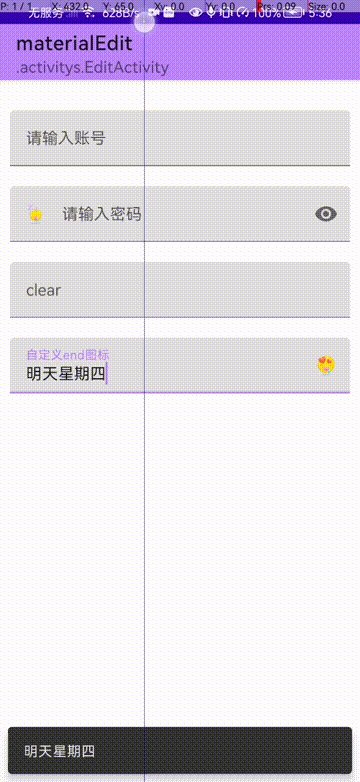
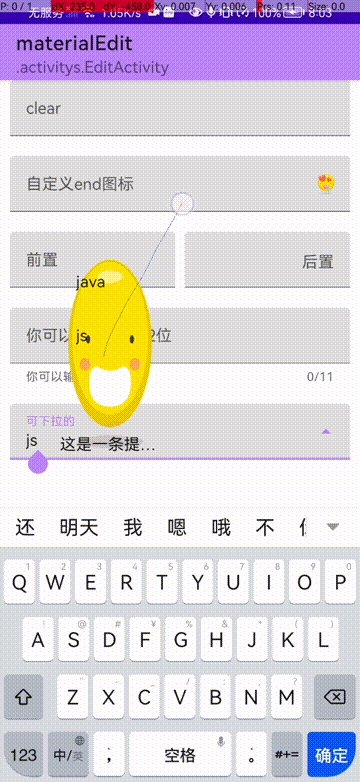
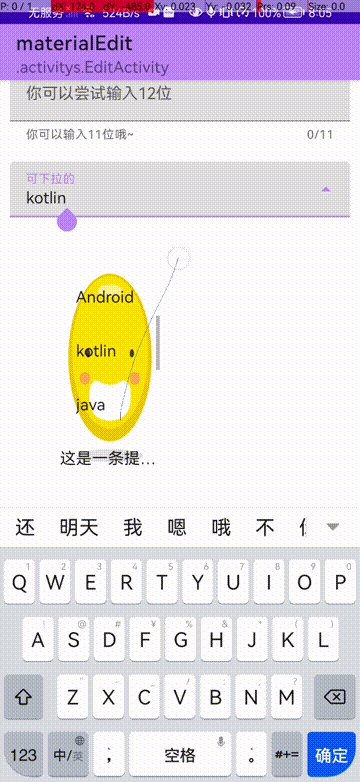
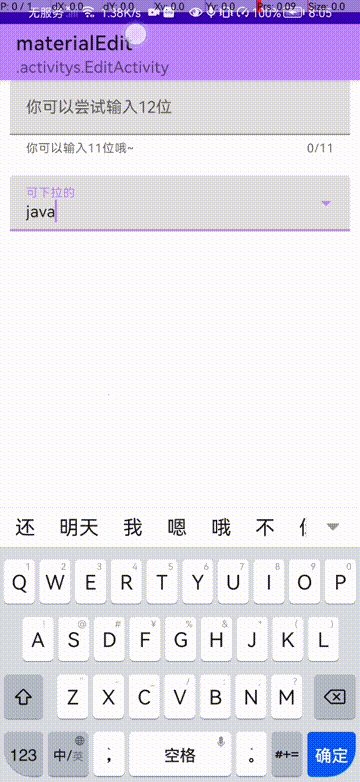
效果图:

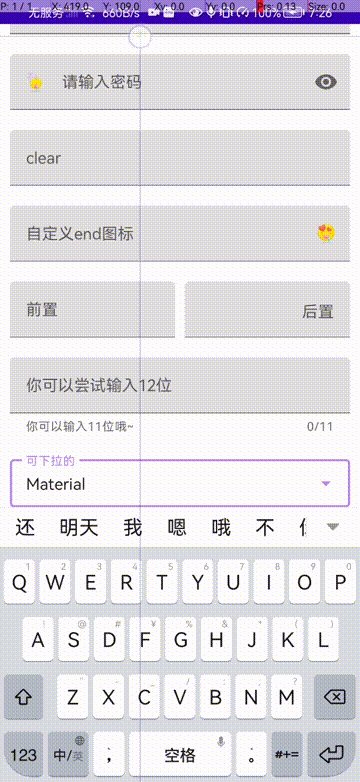
注意:这里设置背景一定要谨慎使用:
android:dropDownSelector="@drawable/ic_emoji_09" // 回收时候展示的图片
android:popupBackground="@drawable/ic_emoji_05" // 不起作用需要动态设置代码
binding.autoText.setDropDownBackgroundResource(R.drawable.ic_emoji_06) // 动态代码替换bug 分析:
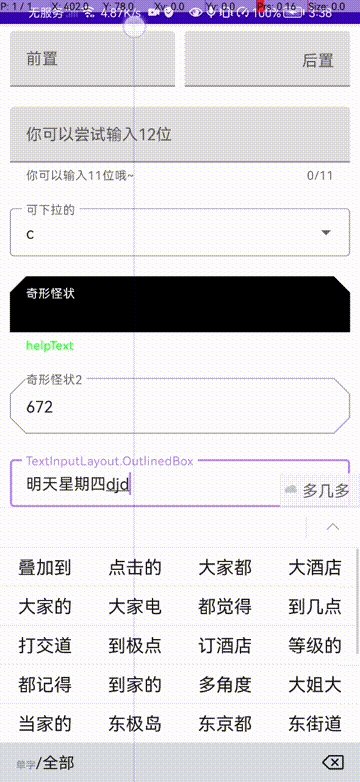
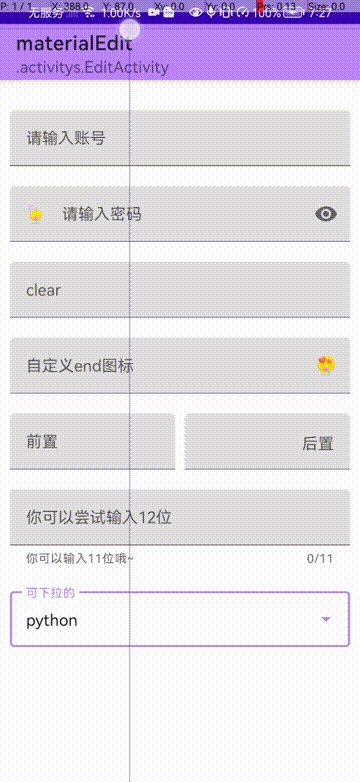
当第一次进入的时候,如果弹出的软键盘和 pop重叠的时候,会显示不了图片,可能显示图片了只是刷新掉了,众所周知,软键盘和弹出的 pop 都是一个 window, 我猜测可能是这里是配没有适配全,来看两张图就懂了!
| bug 复现 | 理想状态 |
|---|---|
 |
 |
可以看出,只要是人写的代码,或多或少存在一定的毛病 (偷笑)
Ohter
还有一些其他主题和风格一起看看吧!
<com.google.android.material.textfield.TextInputLayout style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" app:shapeAppearance="@style/CutTheme2" android:hint="TextInputLayout.OutlinedBox">
<com.google.android.material.textfield.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>@style/CutTheme2:
<style name="CutTheme2"> <item name="cornerFamily">cut</item> <item name="cornerSize">16dp</item> </style>这个上一章说过就不重复提了

materialRadioButton
MaterialRadioButton 貌似没有什么变化,目前还没有看出来… 拿常用的方法看看就可以了!
<RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checkedButton="@id/javaRadioButton" android:orientation="horizontal">
<!-- android:buttonTint 设置 色调颜色 tips: 单选按钮的颜色默认为 ?attr/colorOnSurface (未选中)和 ?attr/colorSecondary(选中) -->
<com.google.android.material.radiobutton.MaterialRadioButton android:id="@+id/javaRadioButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="5dp" android:buttonTint="@color/red" android:text="java" />
<com.google.android.material.radiobutton.MaterialRadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="5dp" android:buttonTint="@color/black" android:text="kotlin" />
<com.google.android.material.radiobutton.MaterialRadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="5dp" android:buttonTint="@color/teal_200" android:text="python" />
<com.google.android.material.radiobutton.MaterialRadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="5dp" android:button="@null" android:buttonTint="@color/teal_200" android:text="我也是单选" />
</RadioGroup>
MaterialCheckBox
materialCheckBox 和 CheckBox 好像也是相差无几,那就介绍几种自定义的方法吧
自定义按钮:
<com.google.android.material.checkbox.MaterialCheckBox android:id="@+id/materialCheckoutBox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:button="@drawable/check_box_material_select" android:text="自定义materialCheckBox" app:useMaterialThemeColors="false" />- button 设置按钮状态
- app:useMaterialThemeColors=“false” 自定义颜色
自定义选择器:
@drawable/check_box_material_select:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/ic_emoji_04"/>
<item android:state_checked="false" android:drawable="@drawable/ic_emoji_03"/>
</selector>效果图:

自定义 background
<com.google.android.material.checkbox.MaterialCheckBox android:id="@+id/materialCheckoutBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/switch_material_select" android:button="@null" android:paddingLeft="20dp" android:paddingRight="20dp" android:text="绿色未选中" android:textColor="@color/white" />- android:button="@null" 隐藏按钮
自定义选中效果:
@drawable/switch_material_select:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/switch_material_open"/>
<item android:state_checked="false" android:drawable="@drawable/switch_material_clone"/>
</selector>打开时,switch_material_open.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="@dimen/dp_10" />
<stroke android:width="1dp" android:color="@color/red" />
<solid android:color="@color/black"/>
</shape>关闭时,switch_material_clone.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="@dimen/dp_10" />
<stroke android:width="1dp" android:color="@color/green" />
<solid android:color="@color/black" />
</shape>效果:

SwitchMaterial
switchMaterial 比较简单,直接看所有属性了!
<com.google.android.material.switchmaterial.SwitchMaterial android:id="@+id/materialSwitch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="这是一串文字" android:textOff="开" android:textOn="关" app:showText="true" app:thumbTint="@color/green" app:trackTint="@color/red" app:track="@drawable/switch_material_select" app:trackTintMode="multiply" app:switchMinWidth="100dp" app:switchPadding="20dp" />- android:textOff [checked=false help 文字]
- android:textOn [checked=true help 文字]
- app:showText [显示 help 文字]
- app:switchMinWidth [文字宽度]
- app:switchPadding [文字和 switch 的距离]
- app:switchTextAppearance 自定义样式
- android:typeface 设置字体
- app:thumbTint 按钮颜色
- app:trackTint 轨道颜色 [可配合 app:trackTintMode]
- app:track 自定义颜色 / 背景
来看看效果吧:

完整代码
相关文章:
- MaterialButton,MaterialButtonToggleGroup,Chip,ChipGroup (一) [material 环境配置,必看!]
原创不易,您的点赞就是对我最大的支持!

Angular - 如何验证 Angular Material stepper 中的每一步
如何解决Angular - 如何验证 Angular Material stepper 中的每一步?
在 Angular-12 中,我正在实施 Material Stepper。它有两 (2) 个步骤:
组件:
export class SignupCompanyComponent implements OnInit {
isLinear = true;
isLoading = false;
companySetupForm!: FormGroup;
companyForm!: FormGroup;
idForm!: FormGroup;
ngOnInit() {
this.companyForm = this.fb.group({
companyName: ['''',[Validators.required,Validators.minLength(3),Validators.maxLength(100)]]
});
this.idForm = this.fb.group({
registrationNumber: ['''',Validators.maxLength(100)]],});
}
get fc() {
return this.companyForm.controls;
};
get fi() {
return this.idForm.controls;
};
onSubmit() {}
}HTML:
<mat-horizontal-stepper [linear]="isLinear" #stepper labelPosition="bottom">
<mat-step [stepControl]="companyForm">
<form [formGroup]="companyForm">
<ng-template matStepLabel matStepperIcon="phone">Company Info</ng-template>
<div>
<div>
<label for="name">Company Name:<span>*</span></label>}
<input type="text" formControlName="companyName" placeholder="Company Name"required/>
</div>
<div *ngIf="fc.companyName.touched && fc.companyName.invalid">
<div *ngIf="fc.companyName.hasError(''required'')">
<div>
Company Name is required!
</div>
</div>
<div *ngIf="fc.companyName.hasError(''minlength'')">
<div>
Company Name cannot be less than 3 characters!
</div>
</div>
<div *ngIf="fc.companyName.hasError(''maxlength'')">
<div>
Company Name cannot be more than 100 characters!
</div>
</div>
</div>
</div>
<div>
<button mat-raised-button color="primary" matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="idForm">
<form [formGroup]="idForm">
<ng-template matStepLabel>Company ID</ng-template>
<div>
<div>
<label for="registration_number">Registration Number:<span>*</span></label>
<input type="text" formControlName="registrationNumber" placeholder="Registration Number"required/>
</div>
<div *ngIf="fi.registrationNumber.touched && fi.registrationNumber.invalid">
<div *ngIf="fi.registrationNumber.hasError(''required'')">
<div>
Company Reg. No. is required!
</div>
</div>
<div *ngIf="fi.registrationNumber.hasError(''maxlength'')">
<div>
Company Reg. No. cannot be more than 100 characters!
</div>
</div>
</div>
</div>
<div>
<button mat-raised-button color="black" matStepperPrevIoUs>Back</button>
<button mat-raised-button color="success" [disabled]="isLoading" type="submit" (click)="onSubmit()">
<span *ngIf="isLoading"></span>
Submit
</button>
<button mat-raised-button color="warn" (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>






