如果您对微信小程序为何需要内容运营加持和微信小程序为何需要内容运营加持呢感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解微信小程序为何需要内容运营加持的各种细节,并对微信小程序为何需要内容运营加
如果您对微信小程序为何需要内容运营加持和微信小程序为何需要内容运营加持呢感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解微信小程序为何需要内容运营加持的各种细节,并对微信小程序为何需要内容运营加持呢进行深入的分析,此外还有关于1 - 微信小程序开发 (安装软件和运行第一个微信小程序)、uni-app混合开发---以微信小程序为例、什么是微信小程序分销?分销小程序又该如何运营?、以微信小程序为例学习网站开发平台API调用的实用技巧。
本文目录一览:- 微信小程序为何需要内容运营加持(微信小程序为何需要内容运营加持呢)
- 1 - 微信小程序开发 (安装软件和运行第一个微信小程序)
- uni-app混合开发---以微信小程序为例
- 什么是微信小程序分销?分销小程序又该如何运营?
- 以微信小程序为例学习网站开发平台API调用

微信小程序为何需要内容运营加持(微信小程序为何需要内容运营加持呢)
众多企业以及个体商家在开发完小程序之后,却发现在运营小程序的过程中是格外需要通过打造各类内容来吸引微信平台中的用户,从而引入到小程序商城中的,毕竟小程序商城更多的功能是直观的售卖商品或者开展一些营销活动,而对于现在的互联网用户来讲虽然小程序使用方便也能优惠优购,但是是缺少小程序售卖产品的“导入点”,这个时候就非常需要通过内容运营了,那么为什么格外需要内容运营打造的“加持”?小编从以下几个方面来详细分析一下。
1、用户喜欢直观真实“感受”
需要运用:视频、图文内容
当微信平台用户能够通过商家创造的视频号内容或者公众号的图文内容时,更容易被这类内容所吸引,也不会产生一定的用户心理反感,同时我们在不断持续打造优质内容时能够不断累积自身产品的粉丝,这也就搭建了一定用户基数的“私域流量”,当累积到一定程度上,小程序商城中的流量转化将会稳定。
2、给予用户产品现场“信任”
除了能够让用户更加直观的感受到产品特点、产品内容之外,最重要的是商家可以运用视频直播或者订阅内容来为用户打造一站式销售模式,比如用户可以通过视频直播内容将商家产品的制作以及产品发货流程等都能展示出来,来让用户感受到购买的产品的真实性从而产生对于商家的信任感,这也是想要提升转化的重要一步。
3、增加商品销售渠道“链接”
同时,在视频号或者公众号的内容之下,我们也不要忘记还可以关联推广小程序商城中的销售的商品,用户在观看相关内容时如果对此商品感兴趣就会主动点击商品链接中从而下单,这也就为小程序增加了一条新的销售渠道,并且当内容足够优质时用户还会自主转发至微信好友或者朋友圈中,也就会引发裂变转化。
所以,商家想要运营一个成功的微信小程序,就非常需要运用好内容运营的“加持”,才能将小程序的转化提上好几层楼。
微信小程序对餐饮有什么作用?
手机微信小程序经过几年的发展,愈来愈火,因此开发小程序的企业变得越来越多。在这些准备开发小程序的企业中,有许多是从业餐饮行业的。那么,为什么大家都想做餐馆小程序?下面来说说微信...
微信小程序开发对企业和品牌作用
随着微信的火爆,微信开发团队也抓住了机会,推出了微信小程序,现在微信小程序的功能也越来越多,其微信团队推出微信小程序之后,微信小程序的功能越来越多,小程序强大的功能也吸引了很多...
微信小程序如何制作?
很多商家都在关注微信小程序,想着要做一个微信小程序商城。因为现在市场无论是电商、零售、教育,还是培训、餐饮等行业都普及了小程序。那制作一个小程序商城复不复杂,是否需要额外招聘专...
实体店和电商为何使用微信小程序?
想必实体店老板们听过这种论调:必须要用小程序!不做就落后于人啦!为什么?是因为它对我们门店的经营有很大的用处吗?就以餐饮为例,帮你分析,为什么餐饮实体店离不开小程序。其他行业从...
企业开发微信小程序好处和意义
微信小程序商城就是能够帮助企业做网上营销的重要平台,企业开发一个属于企业自己的微商城有以下好处。一、减少高额的网上商城建站费用企业想要建设一个网上商城那费用是非常高,像很普通的...
延伸阅读

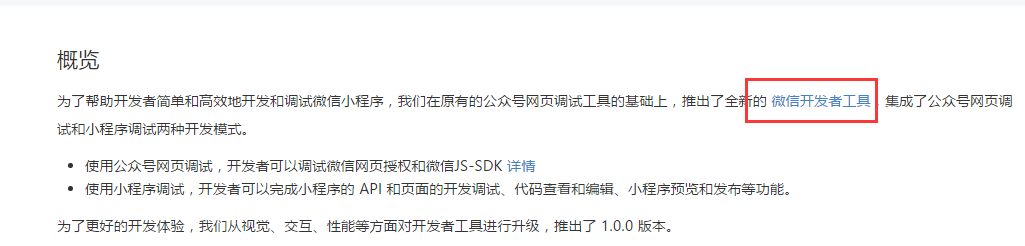
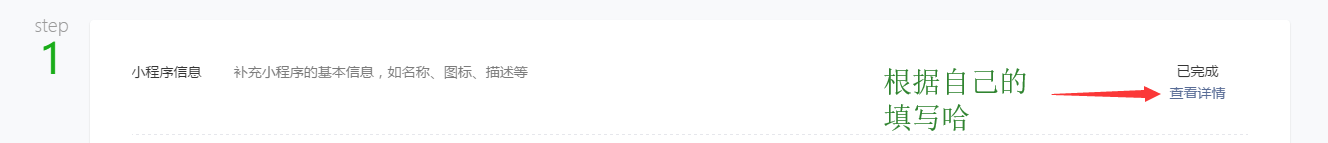
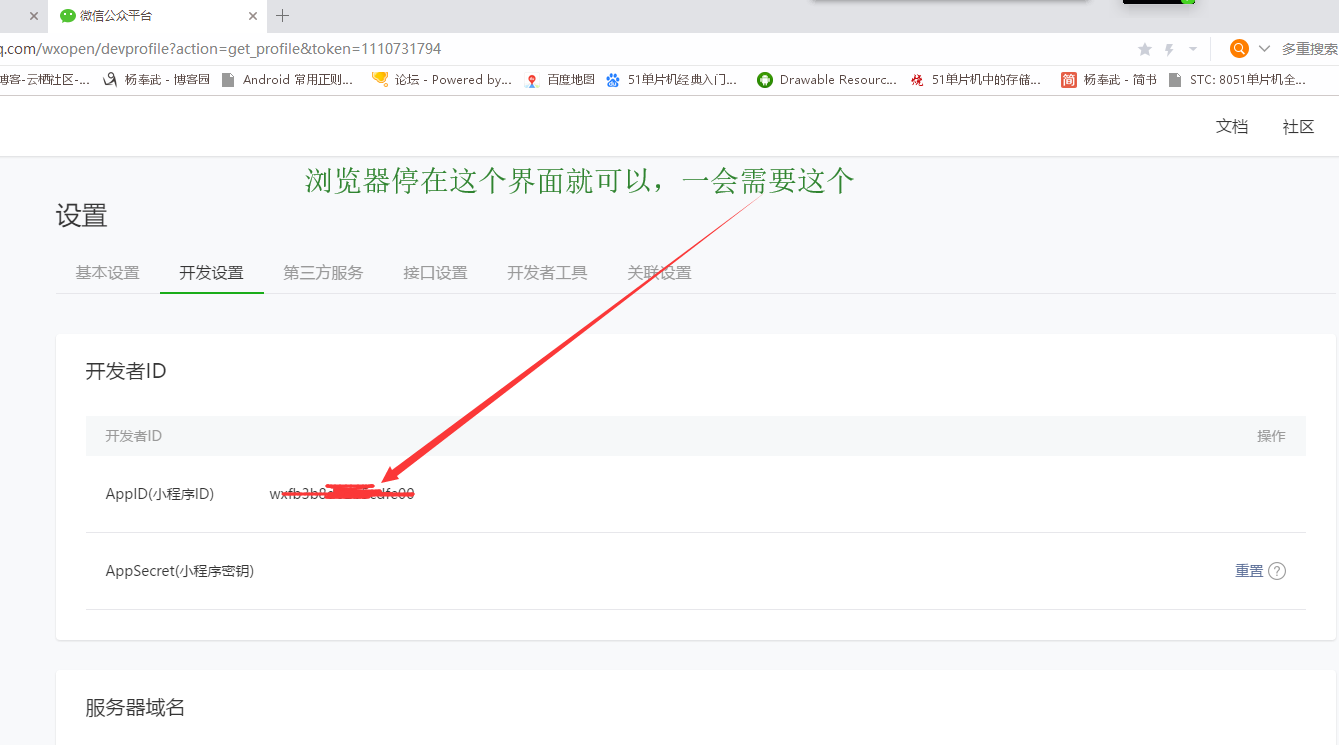
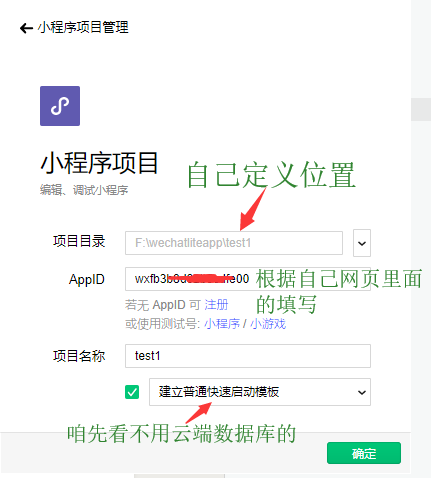
1 - 微信小程序开发 (安装软件和运行第一个微信小程序)
https://developers.weixin.qq.com/miniprogram/dev/






我的



打开




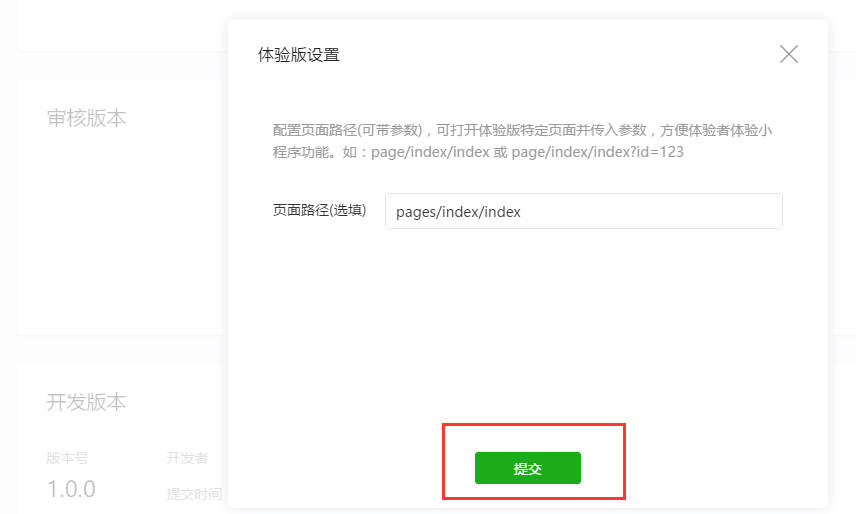
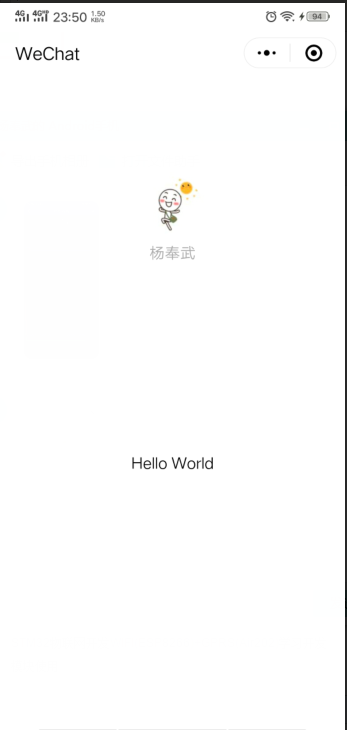
上传成功后






uni-app混合开发---以微信小程序为例
uni-app的简单介绍
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app 使用 vue 的语法 + 小程序的标签和 API。
开发规范
为了实现多端兼容,综合考虑编译速度,运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件向导 Vue单文件组件(SFC)规范
- 组件标签靠近小程序规范,详见 uni-app 组件规范
- 互连能力(JS API)靠近微信小程序规范,但需要将 wx替换为 uni,详见 uni-app 接口规范
数据绑定及事件处理同 Vue.js 规范,同时补充了 App 和页面的生命周期 - 为兼容多端运行,建议使用 flex 布局进行开发
目录结构
一个 uni-app 工程,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见目前我是采用vuex做全局变量管理,沿用小程序原生的路由跳转
---------以下是混合开发的分割线---------
混合开发
官方文档
uni-app 全局变量的几种实现方式:http://ask.dcloud.net.cn/arti...
uni-app支持混合开发。详见:https://uniapp.dcloud.io/hybrid
重点地方
主要使用方案三:原生开发的小程序仍保留,部分新功能使用uni-app开发。
以下是具体操作
新建uni-app项目
项目全局变量引入vuex
vue create -p dcloudio/uni-preset-vue my-project- 安装vuex
npm i install vuex --save - 页面引入vuex,和常规vue项目一致
- 新建页面,page.json写路径
混合开发打包
npm run build:mp-weixin -- --subpackage=sub16.dist文件夹内找到打包后的sub1的文件夹
新建一个小程序
- 新建一个文件夹,放入刚刚sub1的文件夹的文件
- app.json写入subpackages,补充完sub1的页面路径
全局变量通信
要解决的问题:uni-app项目是用的vuex,无法使用微信小程序的全局变量
- 微信主程序 app.js
// 定义全局变量text
globalData: {
text: 6
}- uni-app项目 App.vue
// 定义同名全局变量text,这一步可省略
<script>
export default {
globalData: {
text: 0
}
}
</script>
- uni-app项目 index.vue (或任意一个功能页面)
<template>
<view>
<view>改变小程序主包全局变量 <button @click="setText">text :{{text}}</button> </view>
</view>
</template>
setText () {
getApp().globalData.text++ // 全局变量递增
this.text = getApp().globalData.text // 全局变量的值在页面显示
}
此处的getApp().globalData.text会读取到主程序的全局变量值,进行操作,text变量从6开始递增
全局方法通信
要解决的问题:uni-app项目调用微信小程序app.js 定义的方法
- 微信主程序 app.js
// app.js
App({
useMainFun () {
console.log(''useMainFun主包'') // 这个方法不会被执行
},
globalData: {
useMainFun () {
console.log(''真正的主包'') // 执行这个方法
}
}
})uni-app项目 App.vue
<script> export default { globalData: { useMainFun() { // 使用主包的方法,如果微信小程序有同名方法,这个会被覆盖 console.log(''使用主包的方法uni-app'') } } } </script>- uni-app项目 index.vue (或任意一个功能页面)
<button @click="useMainFun">使用主包的方法</button>
useMainFun () {
getApp().globalData.useMainFun()
}uni.app 的页面就可以调用小程序主包的方法了

什么是微信小程序分销?分销小程序又该如何运营?
小程序分销作为开拓市场的重要营销手段之一,受到众多商家的喜爱。但很多商家在制作小程序时对三级分销功能都不太理解,甚至会认为这个三级分销跟传销是不是差不多?所以今天小编就来详细解释下三级分销的含义以及如何该做好小程序分销运营工作。
什么是小程序三级分销
1.三级分销
所谓“三级分销”,并不是指把分销商等级固定划分为一级、二级、三级。而是指分销佣金的等级。
举例
小编举个情景例子:假设有分销商五人A、B、C、D、E,A是B的上级,B是C的上级,C是D的上级,D是E的上级。
在这样的分销关系中,当B消费时,A可获得一级佣金;当C消费时,B可获得一级佣金,A获得二级佣金;当D消费时,C可获得一级佣金,B获得二级佣金,A获得三级佣金;当E消费时,D可获得一级佣金,C获得二级佣金,B获得三级佣金,A没有佣金。
所以,三级分销关系中,分销商是可以一直往下裂变发展的,不会因为到了第三个层级就无法裂变下去。
小程序分销如何运营
运营
商家可通过现有的公众号和微信群推广分销活动的链接和海报,当用户扫码后,可以快速形成自己的分销海报,然后引导用户进行分享。小编建议整个过程尽可能简单,每个页面最好只有一个选择,这样用户就可以快速做出下一个决定。
商家通过合理设置分销佣金比例,让用户购买商品和成功销售商品都可以获取一定比例的提成,刺激用户长期购买商品。再通过分享返现,红包等优惠,引导用户成为分销会员,通过让用户分销获利,让用户主动积极推广营销。
商家可根据实时的热点和节假日信息来做相应的营销推广,提供优质的产品和完善的售后服务,及时避免长时间不更新而产生的疲劳效应,相信凭借良好的产品质量和服务态度,用户自然会向亲朋好友推荐小程序。而借助微信熟人圈的强大社交背景,小程序将逐步形成拉新和复购的良性循环。
小程序分销的好处
1.增强品牌效应,促进商品销售
当会员成为分销员,会对商家品牌会有更高的信任度,从而进一步促进商家品牌的推广。而且商家通过分销体系来招募分销员时,只需支付部分的佣金,可以极大减少人工成本投入。而当分销会员有利益可得时,他们也会更积极促进订单成交、大幅度提高商品的销量。
2.基于社交平台,提高推广力度
小程序分销是基于互联网社交圈微信的分销商城,可以充分借助于微信12亿用户流量群体,通过微信渠道为商家企业提高多元化的宣传推广方式。并且相较于传统的宣传推广,不仅节省了不少人力资源和经济成本,还能更有效提高企业的营销效果,吸引更多潜在客户。
3.精准分析,维护客户
商家还可以通过小程序后台进行客户数据管理,根据大数据信息模式,整理出用户画像,通过对用户数据的研究从而进行精准营销活动,及时解决客户相关问题,让客户感受到全方面优质服务,增强客户黏性。
微信小程序对餐饮有什么作用?
手机微信小程序经过几年的发展,愈来愈火,因此开发小程序的企业变得越来越多。在这些准备开发小程序的企业中,有许多是从业餐饮行业的。那么,为什么大家都想做餐馆小程序?下面来说说微信...
如何选择靠谱专业的小程序开发公司?
如何选择靠谱专业的小程序开发公司随着互联网的发展,各行业竞争越来越激烈,然而小程序依托微信拥有8亿+用户数量的社交软件,具有流量大、入口多等快应用的特点。对于用户而言方便、快捷...
定制小程序商城和模板小程序商城有什么区别?
最近有很多客户来找我们做小程序,听到我们报价后都说太贵了,其实是一份价钱一分货。市面上很多模板小程序商城非常多,标榜这功能齐全,快速搭建等特点,但是往往质量参差不齐,后期功能迭...
汽车行业小程序能实现什么?
小程序已经被各个行业广泛应用,随着人们的需求提高,购买汽车的人越来越多,线下的4S门店的服务范围是很有限的,基本上门店都专注于某个服务,无法完全满足消费者的更多需求,但是小程序...
拼团上课小程序的好处?
拼团上课小程序的好处?随着现在社会的人们生活水平提高,父母都希望自己的孩子能够更加的优秀,从而会给孩子报名很多兴趣班。所以现在人们经常在看到微信群里面看到很多家长分享一些拼团上...
延伸阅读

以微信小程序为例学习网站开发平台API调用
一、引言
相信各位码农们都有过要调用各大资源网站提供的API的经历,但是在接入的时候出现许多这样那样的问题,最近在做一个业界备受关注的微信小程序项目,使用了多个网站的API接入,接下来我就以“豆瓣电影”小程序的demo与大家分享下我在学习网站API使用的一些心得体会,本文为个人观点,如有不当之处,恳请批评指正。
二、.开发工具与资源平台
1. [微信web开发者工具]:主要用于敲网页代码,但是最主要用来进行网页效果预览。我这里用的是微信web开发者工具0.19.191900,现在最新版本是0.20.191900版本,功能基本一样,没什么大变化,不过建议使用最新版本,功能功能更强大,操作更方便。 2. [Atom编辑器]:主要用于布局排版,也是敲代码的主战场,真心觉得这个编辑器不错,快捷输入和排版,大大提高了开发效率,使用简单,一学就会。 3. [微信小程序开发者文档]:微信小程序开发的文档,资源库,以及API规范 4. [Iconfont-阿里巴巴矢量图标库]:提供项目中的所有图标,资源丰富。 5. [野狗实时通信云wilddog]:提供项目中数据的存储以及通信功能,实现微信登录。 6. [豆瓣开发者平台]:豆瓣电影的应用接口和开发规范说明文档
三、.目录结构展示
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── welcome │ ├── mine │ ├── comingSoon │ └── top250 │ ├── detail │ ├── search │ ├── video │ └── index │ └── log ├── wilddog-weapp.js ├── images └── utils └── util.js
"pages":[ "pages/welcome/welcome", //电影首页 "pages/mine/mine", //我的信息页 "pages/comingSoon/comingSoon", //近期上映列表页 "pages/inTheaters/inTheaters", //热门电影列表页 "pages/top250/top250", //top250电影列表页 "pages/detail/detail", //电影详情页 "pages/search/list", //电影搜索页 "pages/video/video" //电影播放页 ]
四、效果预览
项目github地址:https://github.com/webstormsh...
说明:由于项目中所有电影数据是通过请求豆瓣官方提供API远程获取,微信授权登录是通过第三方野狗平台实现,所以加载速度可能稍微有点慢,视频播放功能由于不能获得电影视频资源地址,所以电影播放页面使用了一个固定的视频资源地址访问。
五、项目实现功能列表
电影首页查看 栏目列表查看 电影详情查看 电影搜索查看 电影播放暂停弹幕 登录退出
六、项目难点解析
1.野狗平台API实现微信登录配置
野狗官方API文档引用:
wilddog.App 对象是野狗 Web SDK 的核心,它维护着应用的全局上下文数据,不同模块之间需要通过它来
进行交互。同时 App 实例也是我们访问野狗各个功能模块的入口,所以初始化 App 实例是我们使用其他任
何 API 接口的前提。要使用野狗的身份认证功能,你的初始化参数中必须包含 authDomain, 代码如下:
var config = {
authDomain: "<appId>.wilddog.com"
};
wilddog.initializeApp(config);
初始化多个 App 实例
//上面的代码相当于如下初始化动作
var wilddog = wilddog.initializeApp(config);
//我们还可以使用不同配置声明多个不同的 App 实例
var configA = {
authDomain: "<appId-a>.wilddog.com"
};
var a = wilddog.initializeApp(configA, "APP_A");
//通过 a 来访问 auth
//a.auth().signInXxx().then(...)
**定义** auth()
**说明**获取 wilddog.Auth 实例,wilddog.Auth 实例只能通过此方法获取。
**返回值**[wilddog.Auth](https://docs.wilddog.com/auth/Web/api/Auth.html)
**定义** sync()
**说明** 获取 wilddog.Sync 实例,wilddog.Sync 实例只能通过此方法获取。
**返回值** [wilddog.Sync](https://docs.wilddog.com/sync/Web/api/App.html)
新手由于对微信小程序的的目录结构以及微信提供的API不熟悉,可能不知道怎样实现微信授权登录,在这里为了操作简便,本人使用了wilddog提供的接口,让第三方代理实现微信登录(操作详情见开发文档),而在项目中只需进行如下操作:
将wilddog-weapp-all.js拷贝到根目录下,并在js中进行如下配置:
App({
onLaunch: function () {
var config = {
syncURL : "https://sywx.wilddogio.com", //这里写wilddog中新建的项目域名
authDomain:''sywx.wilddog.com''
}
wilddog.initializeApp(config)
this.ref = wilddog.sync().ref(''todo'')
},
login:function(callback){
console.log(callback);
wilddog.auth().signInWeapp().then(function(user){
callback(user);
wx.showToast({
title: ''登录成功'',
})
}).catch(function(err){
wx.showToast({
title: ''登录失败'',
})
})
},
2.豆瓣电影API获取电影信息
首先,应该要仔细阅读下豆瓣开发者平台的API文档,因为各个网站的提供的接口规范各不相同,所以需要搞明白他们使用的套路,我脑子不太好使,文档看了整整一天才搞明白;然后,在获取API链接的时候,应该注意不是所有的接口都全部开放的,有的数据无法获取,我试了好几个才找到能用的,所以在选择之前,应该提前测试以下是否可用,一般文档下面都会一个提供一个测试示例,最后在微信小程序中调用API的步骤可以参看下面项目中的代码:
//全局变量数据配置 globalData:{ userInfo:null, doubanBase:"https://api.douban.com", //豆瓣电影api域名 inTheaters:"/v2/movie/in_theaters", //热门电影URI comingSoon:"/v2/movie/coming_soon", //最近上映URI top250:"/v2/movie/top250", //top250电影URI detail:"/v2/movie/subject/", //电影详情URI search:"/v2/movie/search" //电影搜索URI }
//拼接请求电影列表的URL并调用获取方法 onLoad:function(options){ var comingSoonURL = app.globalData.doubanBase + app.globalData.comingSoon+ "?start=0&count=10"; // console.log(comingSoonURL); // 页面初始化 options为页面跳转所带来的参数 this.getComingSoonListData(comingSoonURL,''comingSoon'',''近期上映''); }
//获取近期上映电影列表并存放到data中 getComingSoonListData:function(url,settedKey,categoryTitle){ wx.showToast({ title:"加载中", icon:''loading'', duration:10000 }); var that = this; wx.request({ url:url, method:''GET'', header:{ "Content-Type":"json", }, success:function(res){ that.setData({ comingSoon:res.data.subjects, }) } }); }
3.微信小程序API实现视频播放
微信小程序自带媒体组件 video(视频)可以对视频媒体信息进行加载,播放等操作,并且可以对video组件的一些相关属性进行自定义,以下展示部分video组件的相关属性:
video组件属性部分列表 属性名 类型 默认值 说明 src String 要播放视频的资源地址 duration Number 指定视频时长 controls Boolean true 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) danmu-list Object Array 弹幕列表 danmu-btn Boolean false 是否显示弹幕按钮,只在初始化时有效,不能动态变更 autoplay Boolean false 是否自动播放 loop Boolean false 是否循环播放 muted Boolean false 是否静音播放
//电影播放页面的wxml文件 <!--pages/video/video.wxml--> <view class="section tc"> <video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" enable-danmu danmu-btn controls></video> <view class="btn-area"> <input bindblur="bindInputBlur" /> <button bindtap="bindSendDanmu" type="primary">发送弹幕</button> <button bindtap="bindStop" type="default" hidden="{{hiddenVideo}}">停止播放</button> <button bindtap="bindplay" type="primary" hidden="{{!hiddenVideo}}">继续播放</button> </view> </view>
//电影播放页面的交互js文件 // pages/video/video.js Page({ data: { hiddenVideo:false }, inputValue: '''', bindInputBlur: function (e) { wx.login({ success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) this.inputValue = e.detail.value }, bindSendDanmu: function () { this.videoContext.sendDanmu({ text: this.inputValue, color: getRandomColor() }) }, bindStop:function() { this.videoContext.pause(); this.setData({ hiddenVideo: true }); }, bindplay:function(){ this.videoContext.play(); this.setData({ hiddenVideo: false }); }, onReady: function () { this.videoContext = wx.createVideoContext(''myVideo'') } }) //随机生成颜色函数 function getRandomColor() { let rgb = [] for (let i = 0; i < 3; ++i) { let color = Math.floor(Math.random() * 256).toString(16) color = color.length == 1 ? ''0'' + color : color rgb.push(color) } return ''#'' + rgb.join('''') }
4.微信小程序调用野狗API登录
//微信小程序微信授权登录获取用户信息 doLogin: function () { var that = this; wx.showModal({ title: ''登录'', content: ''是否允许微信授权登录'', success: function (res) { if (res.confirm) { app.login(function (user) { console.log(user); that.setData({ userText: user, status: ''退出'', displayInfo: ''block'', hiddenInfo: ''none'' }) }) } } }) }
//退出登录,清楚本地用户信息 doLogout:function(){ var that = this; wx.showActionSheet({ itemList: [''退出'', ''重新登录''], success: function (res) { if (!res.cancel) { that.setData({ userText: '''', status: ''登录'', displayInfo: ''none'', hiddenInfo: ''block'' }) } } }) }
七、API应用心路历程
1.准确获取调用API的请求URL
其实,通过API对网站的数据资源进行访问的最关键就是根据业务需求准确无误的拼接出访问的URL链接,再调用访问方法将数据存储到data中,所以我们在拼接url时需要十分小心,注意细节,根据文档的要求规范URL链接形式,以下介绍一个项目中的例子说明:
//全局数据信息 globalData:{ userInfo:null, doubanBase:"https://api.douban.com", inTheaters:"/v2/movie/in_theaters", comingSoon:"/v2/movie/coming_soon", top250:"/v2/movie/top250", detail:"/v2/movie/subject/", search:"/v2/movie/search" }
// top250电影列表数据请求URL // "?start=0&count=10" 表示从0开始,取10条数据 onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 var top250URL = app.globalData.doubanBase + app.globalData.top250 + "?start=0&count=10"; console.log(top250URL ); }
2.明确传递参数与返回值
在进行数据访问的时候,会带上一些参数,在使用带参数的链接时,我们应该特别注意页面跳转的起始位置,参数从一个页面传递到另一个页面,传递参数的格式要求,接收参数一般时在js的onLoad方法中,可以通过赋值的方式接收参数列表。而在调用方法的完成后一般都会有返回值,在对返回数据进行使用一定要先明确返回数据的类型及结构,返回值类型一般有number,boolean,object,Array等。
//电影搜索API部分文档信息 Domain: https://api.douban.com/ Resources URI: /v2/movie/search?q={text} Example: GET /v2/movie/search?q=张艺谋 GET /v2/movie/search?tag=喜剧
//关键字搜索电影列表请求URL //?q=keyword表示将输入的关键字作为参数传入 InputTap:function(e){ var keyword = e.detail.value; var searchURL = app.globalData.doubanBase + app.globalData.search + "?q=" + keyword; console.log(searchURL); }
3.明确this,options,that等概念
在微信小程序的js文件中this关键字与在javascript中作用类似,都是指当前对象,但是微信小程序中的当前对象即为当前应用,在pages的页面获取方式:
var app = getApp(); /获取当前应用,之后可用this调用
js文件中的options参数
<!--pages/comingSoon/comingSoon.wxml--> <block wx:for="{{comingSoon}}" wx:key=""> <view class="scroll-view-item" > //点击跳转到制定带有参数的url页面 <navigator url="/pages/detail/detail?id={{item.id}}"> <image class="movie-img" src="{{item.images.large}}"/> <view class="movie-name">{{item.title}}</view> <view class="movie-grade"> <view id="{{item.rating.average}}" class="commentStar" style="background-position-y:(10-{{item.rating.average}})*11px"></view> <view id="movie-grade-value">{{item.rating.average}}</view></view> </navigator> </view> </block>
options是从其他页面跳转到所现在页面链接中传递进来的参数,由于不确定传入参数的数量,这里的对象为一个数组。
// pages/detail/detail.js //之前页面跳转到的页面,传递的参数被options接收 onLoad:function(options){ var that = this; //把this对象复制到临时变量that console.log(options); //打印出optios对象,参数列表 var detailURL = app.globalData.doubanBase + app.globalData.detail + options.id; console.log(detailURL); },
上面的代码中用到了that,主要因为this会随着执行的上下文随时会变化,为了能找到原来页面的对象,在一开始将原始变量复制保存,这样有效的解决了数据丢失的问题。
4.利用控制台查看object结构
微信开发者工具不仅可以预览当前页面效果,也配备控制台,可以进行结果输出,我们在使用api访问数据的时候,可以通过使用console.log()输出对象查看对象的属性结构或者通过这种方式进行断点调试。以下给大家演示下我项目中控制台的查看结构操作:
Page({
data:{},
inTheaters: [],
onLoad:function(options){
var inTheatersURL = app.globalData.doubanBase + app.globalData.inTheaters + "?start=0&count=10";
console.log(inTheatersURL); //打印链接,控制台输出,通过点击访问,检测是否正确
this.getMovieListData(inTheatersURL, ''inTheaters'', ''热门电影'');
},
getMovieListData: function (url, settedKey, categoryTitle) {
var that = this;
wx.request({
url: url,
method: ''GET'',
header: {
"Content-Type": "json",
},
success: function (res) {
console.log(res.data); //控制台打印通过API获取的object对象,可展开查看结构
that.setData({
inTheaters: res.data.subjects
})
}
});
}
控制台输出结果:
https://api.douban.com/v2/movie/in_theaters?start=0&count=10 Object {count: 10, start: 0, total: 32, subjects: Array[10], title: "正在上映的电影-北京"}count: 10start: 0subjects: Array[10]0: Objectalt: "https://movie.douban.com/subject/26363254/"casts: Array[3]collect_count: 19015directors: Array[1]genres: Array[1]id: "26363254"images: Objectoriginal_title: "战狼2"rating: Objectsubtype: "movie"title: "战狼2"year: "2017"__proto__: Object1: Object2: Object3: Object4: Object5: Object6: Object7: Object8: Object9: Objectlength: 10__proto__: Array[0]title: "正在上映的电影-北京"total: 32__proto__: Object
单个对象的截图:
<!--pages/inTheaters/inTheaters.wxml--> <block wx:for="{{inTheaters}}" wx:key=""> <navigator url="/pages/detail/detail?id={{item.id}}"> <view class="movie-list"> <view class="movie-list-info" index="{{index}}"> <!--电影图片--> <image class="movieimg" src="{{item.images.large}}" /> <view class="item-box"> <view class="userinfo"> <!--电影标题--> <text class="movie-title">{{item.title}}</text> <!--电影年份--> <text class="time">{{item.year}}</text> </view> <!--电影评分--> <view class="posts-title"> <text>评分:{{item.rating.average}}</text> </view> <!--电影导演--> <view class="bar-info-item-number">导演:{{item.directors[0][''name'']}}</view> <!--电影主演--> <view class="bar-info-item-number"> 主演:{{item.casts[0].name}}{{item.casts[1].name}}</view> </view> </view> </view> </navigator> </block>
5.高效调试代码
在进行开发过程中,程序出现bug是再正常不过的事,所以快速解决bug也是能力的体现,这里我在开发的过程中,遇到bug的解决办法一般的步骤是,首先在控制台查看报错信息,如果一眼就能反映过来最好,但如果看不懂意思,可以将报错信息复制粘贴到百度,查看解决办法,如果再不行的话,可以通过之前介绍的console.log()进行调试。一般做多了之后,只要一看报错就知道问题出在哪儿,所以多做多练是个不错的选择。
八、总 结
以上微信小程序Demo旨在实现一些基本功能,也存在一些不合理之处,如对项目有疑问或不同见解的同仁可与本人联系(邮箱:15797675808@163.com;QQ:1761775849)。学习是一个不断总结的过程,我希望我的一些学习心得体会对你有所帮助,但以上为我自己的个人见解,如有不当之处,欢迎评论区批评指正,学习是个不断改错的过程。
今天关于微信小程序为何需要内容运营加持和微信小程序为何需要内容运营加持呢的分享就到这里,希望大家有所收获,若想了解更多关于1 - 微信小程序开发 (安装软件和运行第一个微信小程序)、uni-app混合开发---以微信小程序为例、什么是微信小程序分销?分销小程序又该如何运营?、以微信小程序为例学习网站开发平台API调用等相关知识,可以在本站进行查询。
本文标签:








