本文将介绍wechat-app-mall14.14.2发布,微信小程序商城的详细情况,特别是关于微信官方小程序商城的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也
本文将介绍wechat-app-mall 14.14.2 发布,微信小程序商城的详细情况,特别是关于微信官方小程序商城的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于10分钟在 Rainbond 上部署 mall 电商项目、21-微信小程序商城 会员首页微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程、22-微信小程序商城 我的订单微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程、25-微信小程序商城 我的收藏微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程的知识。
本文目录一览:- wechat-app-mall 14.14.2 发布,微信小程序商城(微信官方小程序商城)
- 10分钟在 Rainbond 上部署 mall 电商项目
- 21-微信小程序商城 会员首页微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程
- 22-微信小程序商城 我的订单微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程
- 25-微信小程序商城 我的收藏微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程

wechat-app-mall 14.14.2 发布,微信小程序商城(微信官方小程序商城)

微信小程序商城 wechat-app-mall 已经升级至 version 14.14.2 ,具体详情请查看码云项目主页更新
本次更新功能如下:
- 保存小程序码到手机相册,用户拒绝后给你提示并引导用户打开设置去开启权限;
- 上传文件接口升级;
- 关于我们,帮助中心页面,增加转发及分享朋友圈;
- 客服支持配置成企业微信;
- 提现后台控制开关;
- 增加 IoT 控制;
- 按天定价、时段定价页面示例;
- vant,apifm-sdk 升级到最新版;
- 核销开关系统参数可控制,核销码改为小程序码,支持直接用微信扫一扫进行核销;
- 申请发票增加订阅消息;
- 好评率计算方式调整;
- 增加设置昵称头像弹框,引导用户完善资料;三级分销抢客支持在 config.js 配置;
- 系统设置增加调试开关,以及打开小程序设置;
- 秒杀样式美化;
- 增加转发朋友圈功能;
- vant 升级到最新版;
- 增加动态会员码功能;
- 编辑资料页面优化;
- 提现超过 2000 增加填写真实姓名;

10分钟在 Rainbond 上部署 mall 电商项目
很多小伙伴在学习 mall 电商项目时,都会在部署上折腾许久,虽然目前已经提供了很多种部署方式,比如 在 Linux 上部署 mall 、使用 Docker 或 DockerCompose 部署 mall ,但对于正在学习的我们都显得比较复杂,需要理解并学习这些容器技术。而本文将使用 Rainbond 部署 mall 电商项目,通过 Rainbond 部署 mall 商城项目非常方便、简单,让我们专注于代码,Rainbond 是一个云原生应用管理平台,使用简单,不需要懂容器、Kubernetes和底层复杂技术,轻松的在 Kubernetes 上部署应用并体验 Kubernetes 带来的能力。
本文介绍在 Rainbond 上的两种部署 mall 电商项目的方式:
- 通过 Rainbond 开源应用商店快速部署 mall
- 从 0 开始部署 mall 项目所有服务
前提
安装可用的 Rainbond 环境,Linux、Mac、Win上均可安装,参阅 Rainbond 快速安装
通过应用商店快速部署 mall
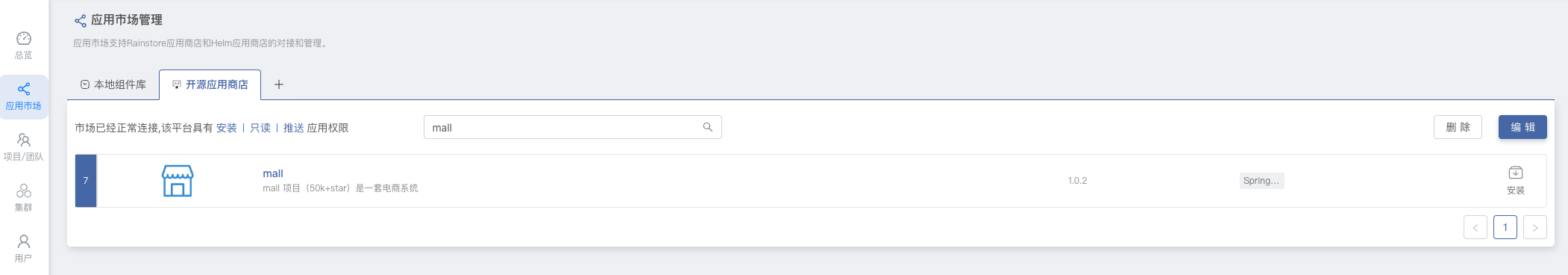
mall 电商项目已发布到 Rainbond 开源应用商店,可以通过开源应用商店一键部署,在 平台管理 -> 应用市场 -> 开源应用商店 中搜索 mall 并安装。

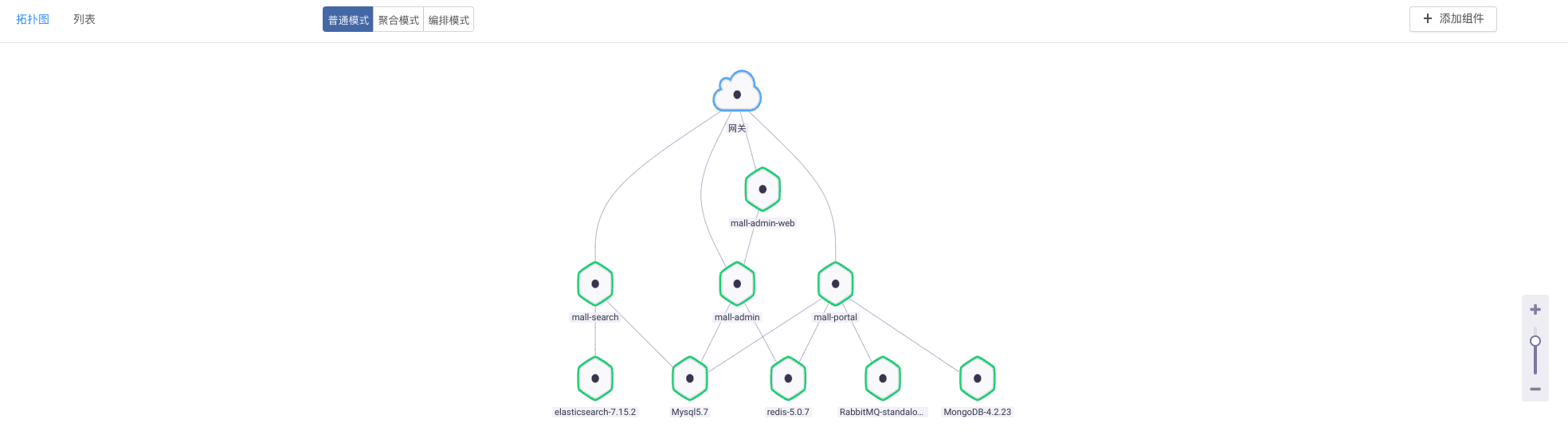
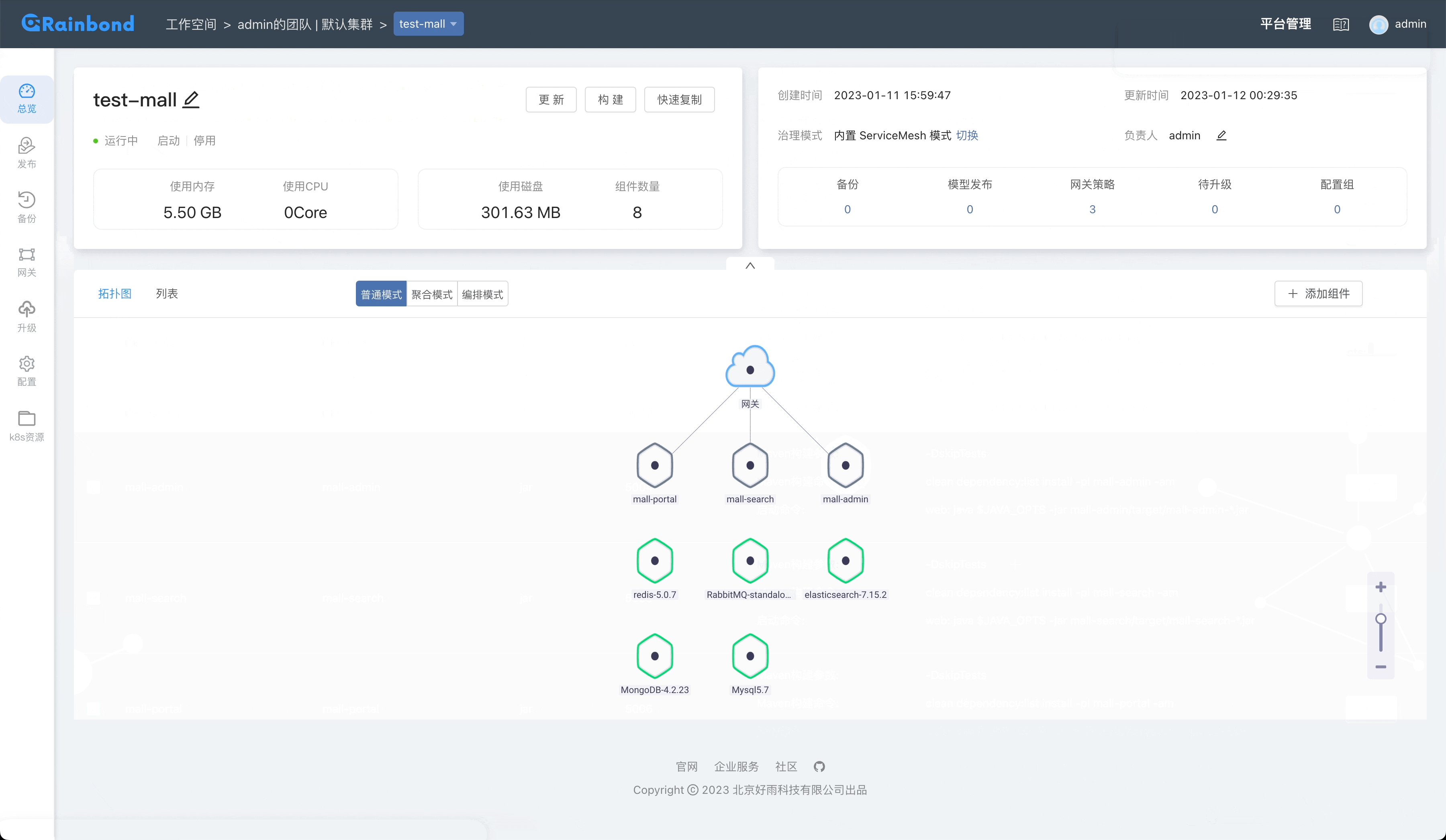
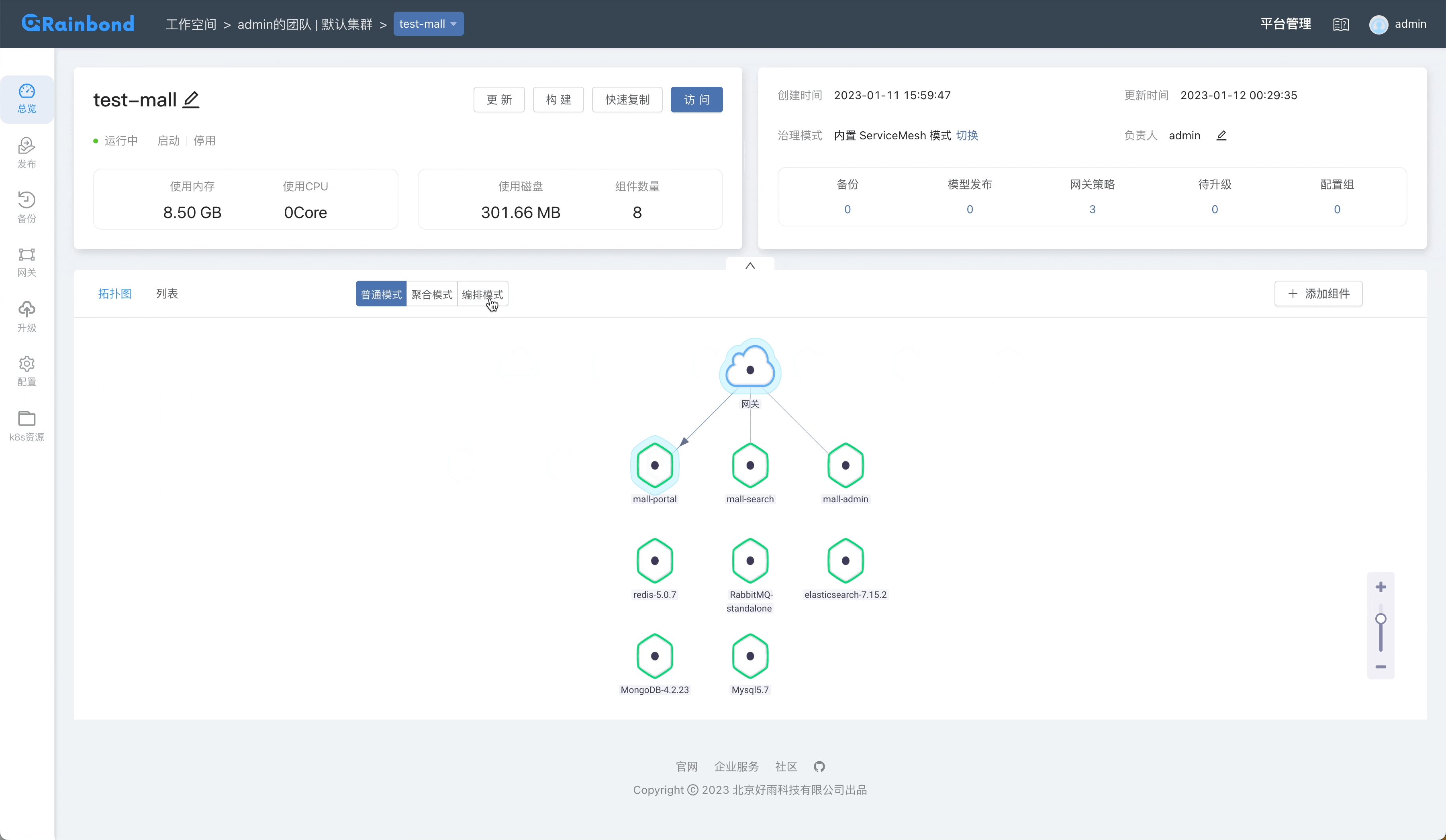
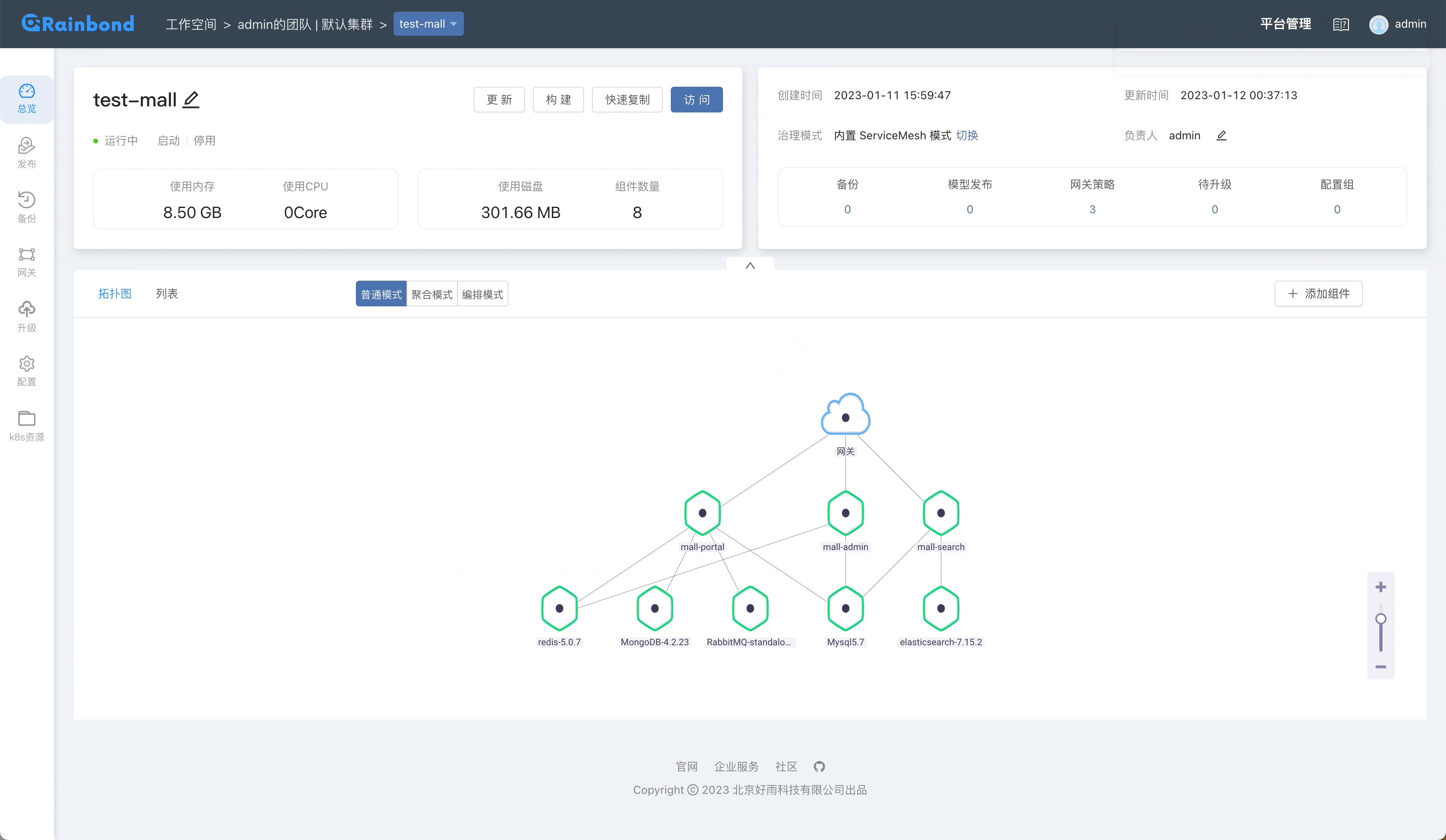
此时 Rainbond 会自动构建、启动 mall 所有服务,只需等待即可,部署完成后拓扑图如下:

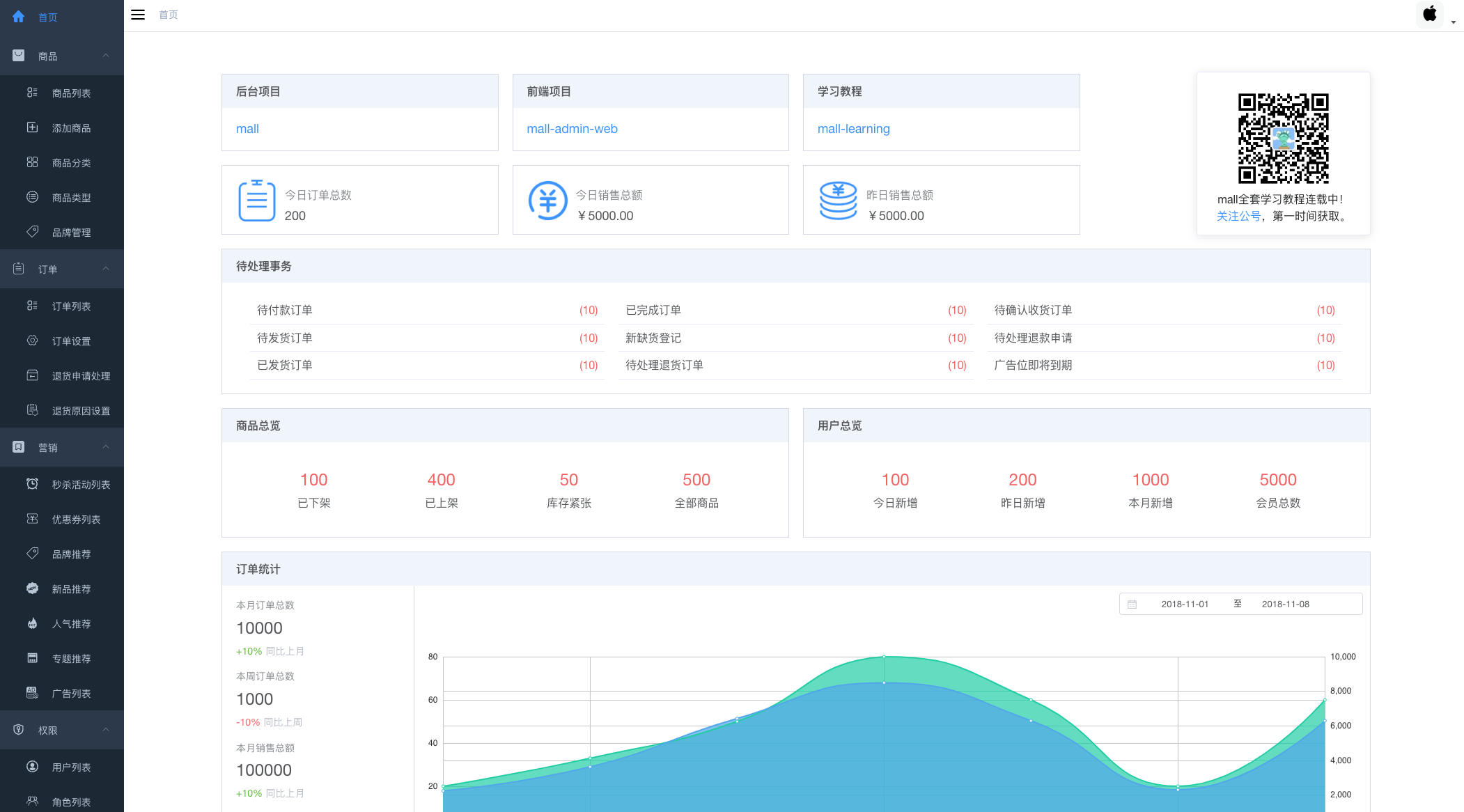
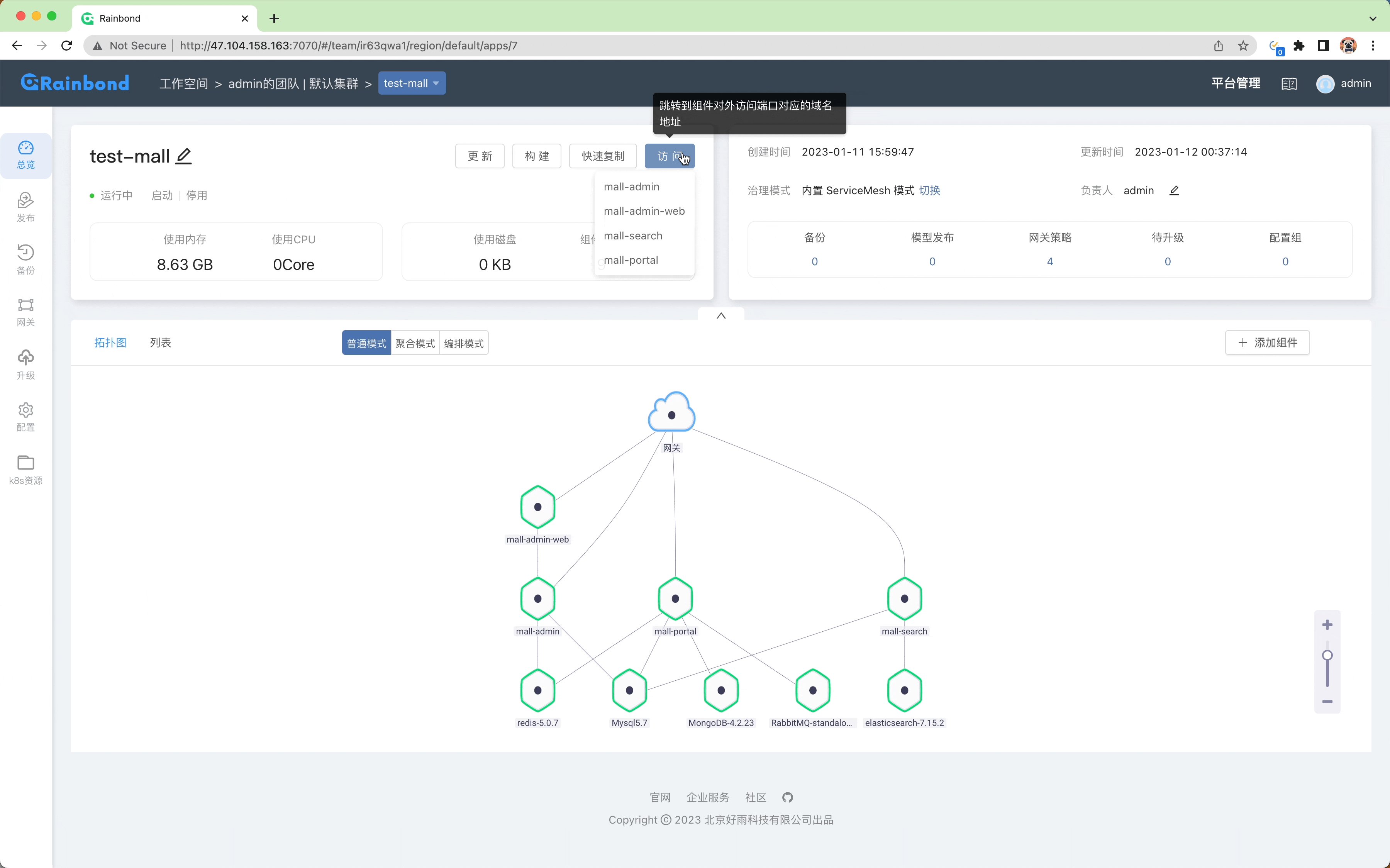
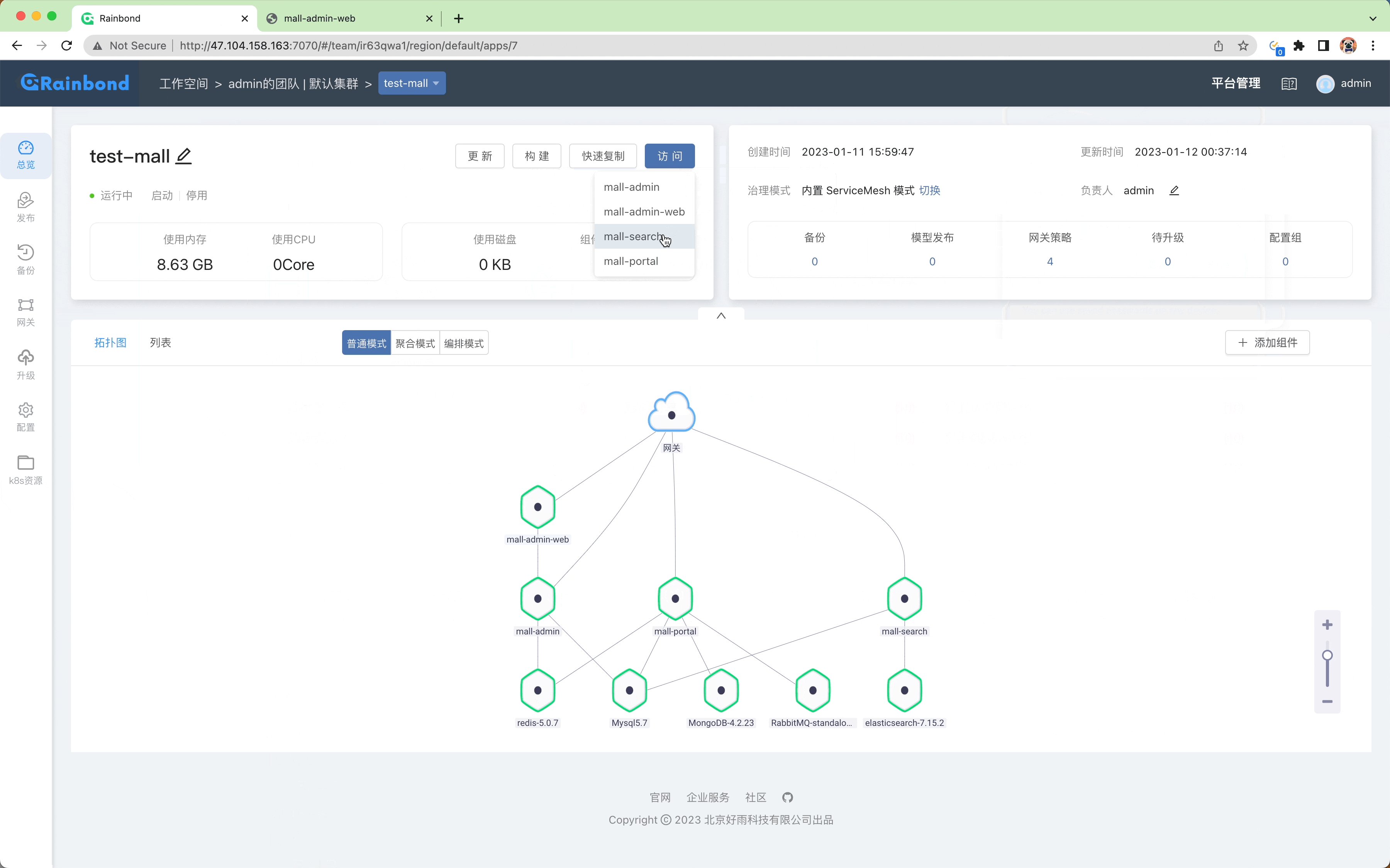
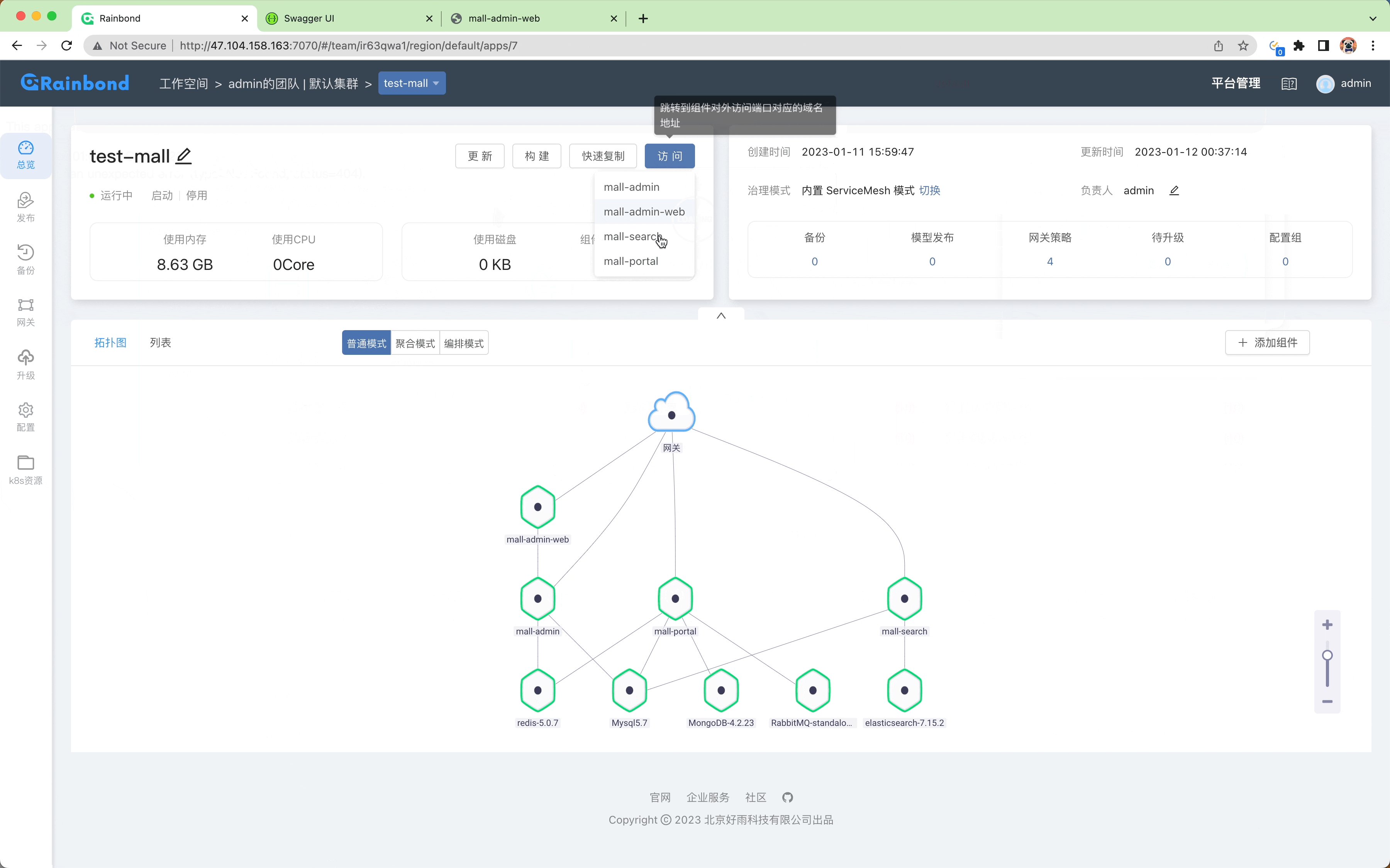
访问 mall-admin-web 前端项目验证部署,默认用户密码:admin / macro123

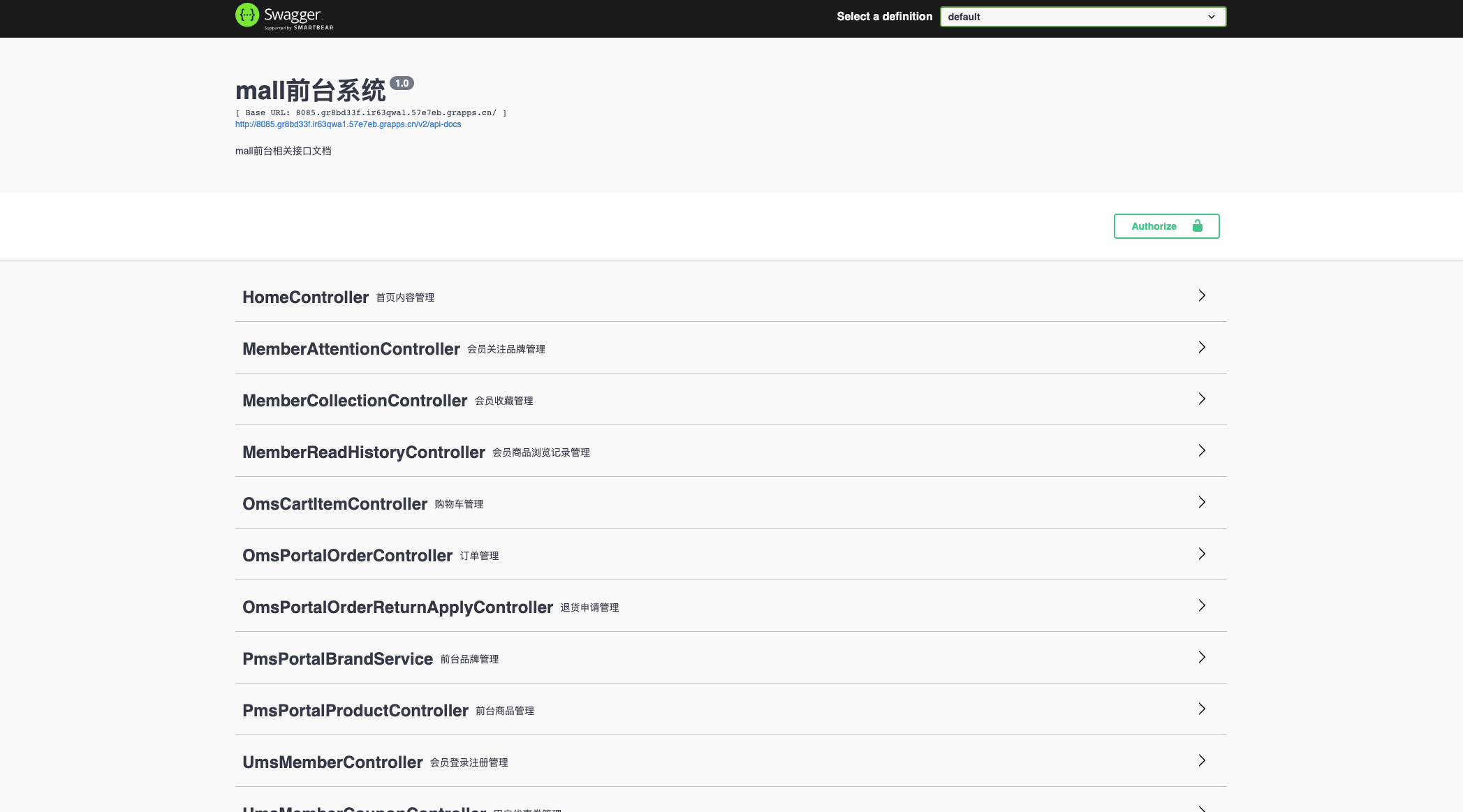
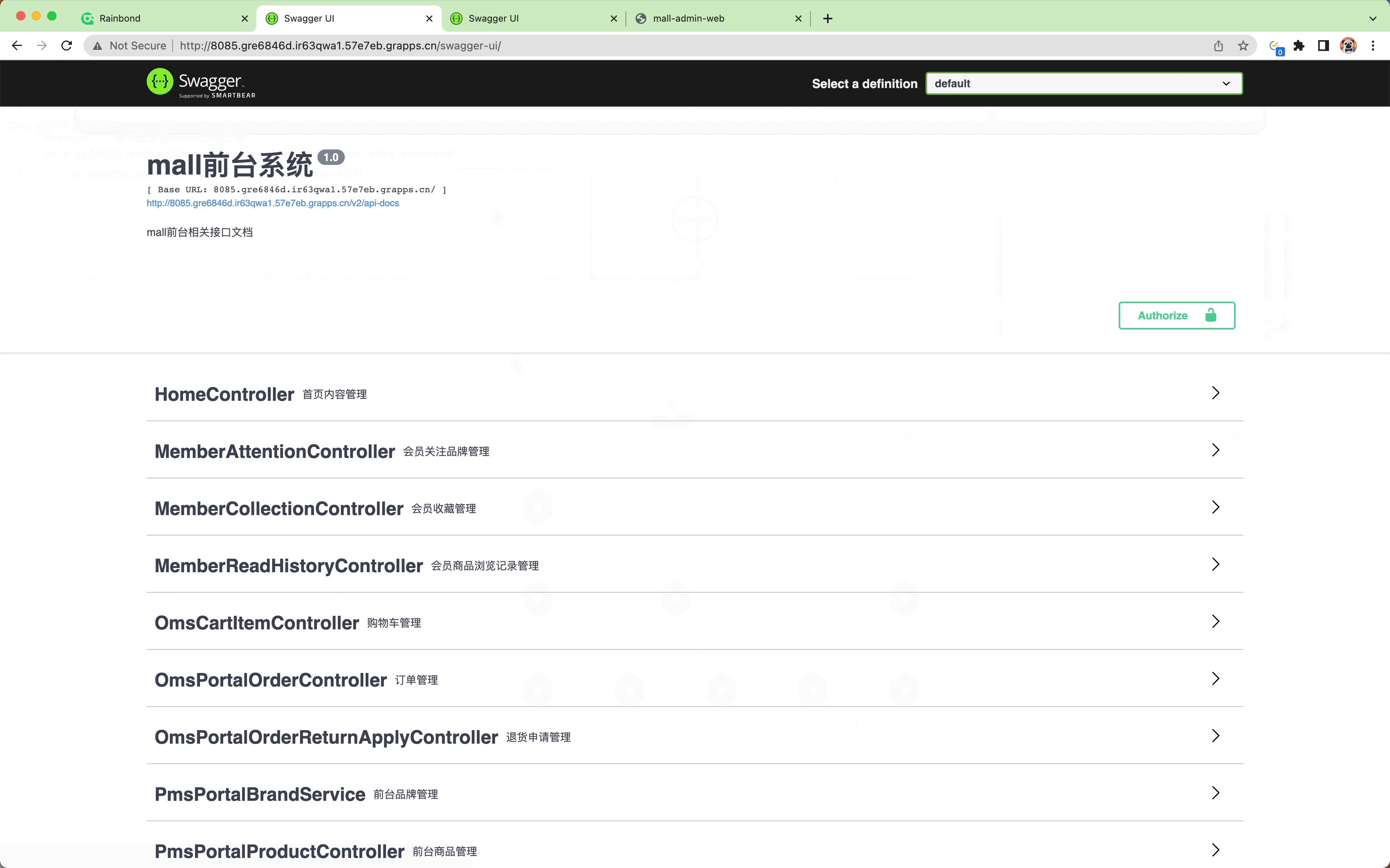
mall-portal 和 mall-search 暂时没有前端,可以访问后端 swagger 验证部署 http://xxx/swagger-ui/,如下:

从零开始部署 mall
中间件部署
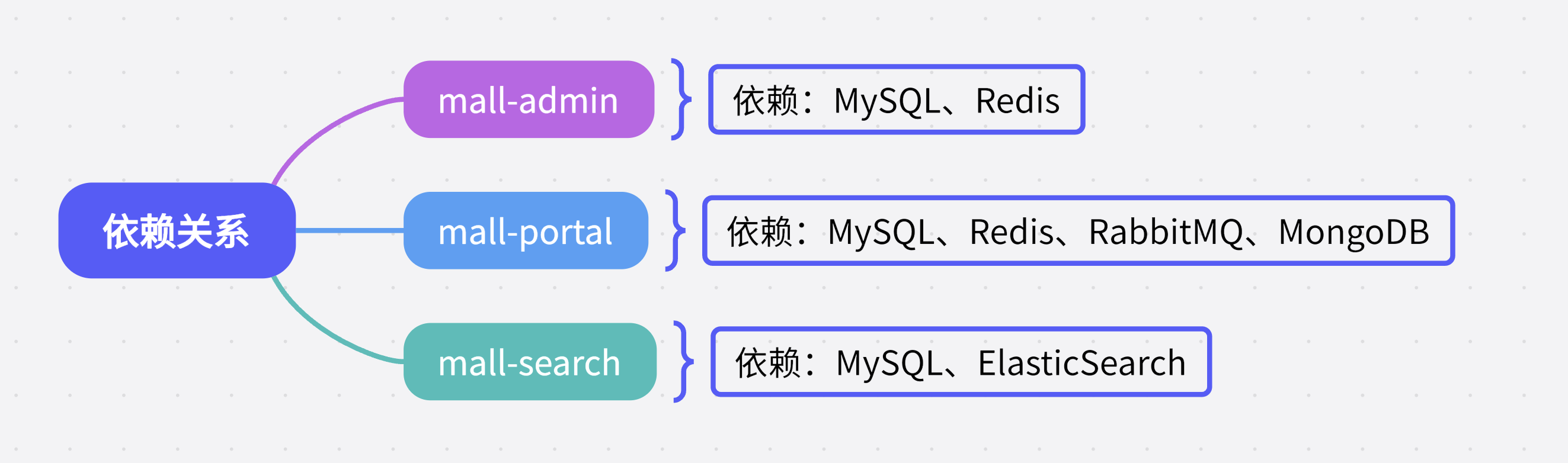
mall 需要用到的中间件有:Mysql Redis RabbitMQ MongoDB ElasticSearch,这些中间件都可以通过 Rainbond 开源应用商店部署。
安装 Redis
在开源应用商店中搜索 Redis 并安装 5.x 版本
安装 MongoDB
在开源应用商店中搜索 MongoDB 并安装 4.x 版本
安装 RabbitMQ
在开源应用商店中搜索 RabbitMQ 并安装
安装 MySQL
在开源应用商店中搜索 MySQL 并安装 5.7 版本
- 在 Mysql 组件 -> 端口 打开对外端口服务,通过 IP:PORT 连接,默认用户密码
root / root - 通过工具连接并导入 mall sql 数据。
安装 ElasticSearch
在开源应用商店中搜索 ElasticSearch 并安装 7.15.2 版本
- ElasticSearch 应用包含了 Kinbana,如不需要可删除 Kinbana 组件
- ElasticSearch 默认开启了密码验证,在 组件 -> 环境配置 -> 配置文件设置 编辑配置文件将
xpack.security.enabled设置为false并更新组件生效。
安装中文分词器 IK Analyzer
- 首先在 团队视图 -> 插件 -> 新增插件 -> 通过应用商店安装插件 搜索
ES-IK-Analysis并安装插件 - 为 ElasticSearch 组件添加存储,组件 -> 存储 -> 添加存储
- 名称:自定义
- 挂载路径:
/usr/share/elasticsearch/plugins - 类型:共享存储
- 进入 组件 -> 插件 -> 未开通,开通
ES-IK-Analysis插件 - 更新或重启 ElasticSearch 组件即可生效。
部署 mall 后端服务
修改项目代码配置
注释主 pom.xml 文件中的 execution 部分,不需要在项目中配置 Docker 打包项目,打包工作交给 Rainbond 处理,pom.xml 配置如下:
<!--
<execution>
<id>build-image</id>
<phase>package</phase>
<goals>
<goal>build</goal>
</goals>
</execution>
-->
修改 mall-admin 服务的 application-dev.yml 文件,内容如下:
spring:
datasource:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/${MYSQL_DATABASE}?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false #MySQL连接地址
username: ${MYSQL_USERNAME} #MySQL用户
password: ${MYSQL_PWD} #MySQL密码
......
redis:
host: ${REDIS_HOST} #Redis连接地址
......
修改 mall-portal 服务的 application-dev.yml 文件,内容如下:
spring:
datasource:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/${MYSQL_DATABASE}?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false #MySQL连接地址
username: ${MYSQL_USERNAME} #MySQL用户
password: ${MYSQL_PWD} #MySQL密码
......
data:
mongodb:
host: ${MONGODB_HOST} #MySQL连接地址为环境变量
port: 27017
database: mall-port
redis:
host: ${REDIS_HOST} #Redis服务器地址
......
rabbitmq:
host: ${AMQP_HOST} #RabbitMQ 连接地址
virtual-host: ${RABBITMQ_DEFAULT_VHOST} #RabbitMQ virtual host
username: ${RABBITMQ_DEFAULT_USER} #RabbitMQ 用户
password: ${RABBITMQ_DEFAULT_PASS} #RabbitMQ 密码
......
修改 mall-search 服务的 application-dev.yml 文件,内容如下:
spring:
datasource:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/${MYSQL_DATABASE}?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false #MySQL连接地址
username: ${MYSQL_USERNAME} #MySQL用户
password: ${MYSQL_PWD} #MySQL密码
......
elasticsearch:
uris: ${ES_HOST}:${ES_PORT} #ElasticSearch连接地址
......
为什么都要改成环境变量的方式呢,因为这样更灵活,只需修改简单的变量配置可以让 mall 项目在任何环境中运行。而在 Rainbond 中,组件之间建立了依赖关系之后,会自动注入被依赖组件的环境变量,这样我们连环境变量都不用配置,更加方便,原理可参阅 Rainbond 组件之间的环境变量注入。
部署后端组件
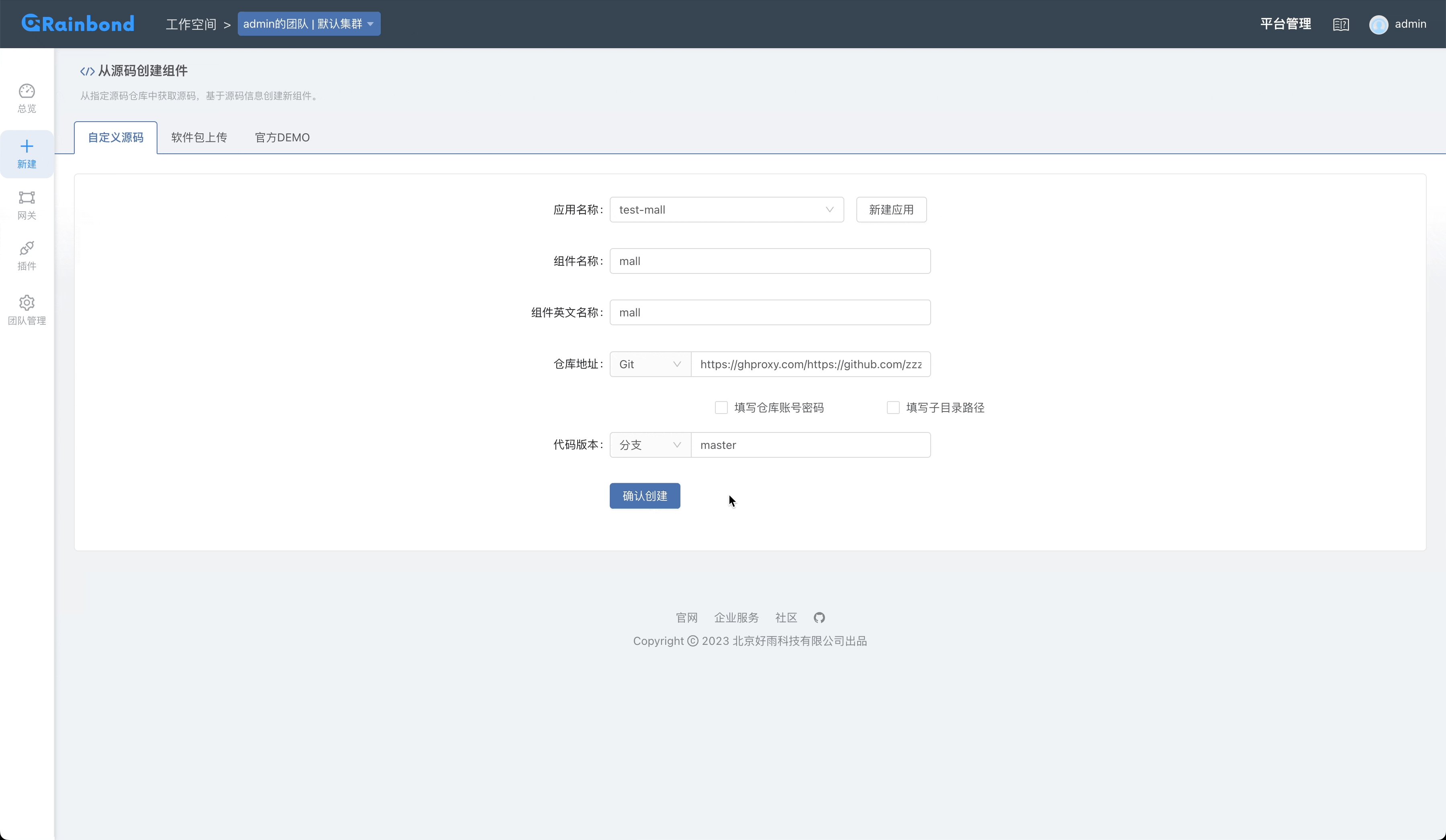
在团队视图或应用视图 新增从源码创建组件:
- 组件名称:自定义
- 组件英文名称:自定义
- 仓库地址:
https://github.com/zzzhangqi/mall.git - 代码版本:master
以上仓库已经修改了上述的代码配置
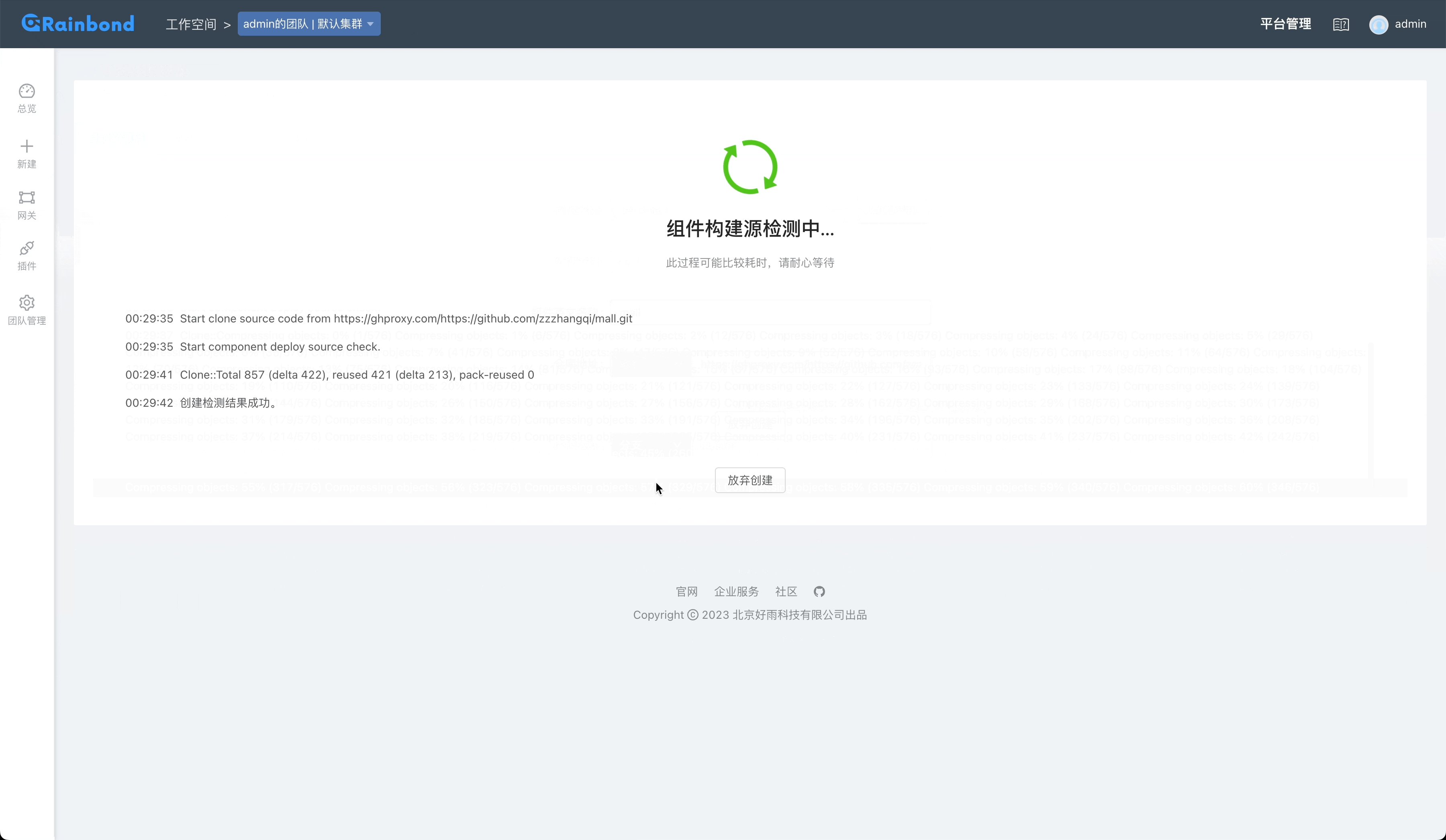
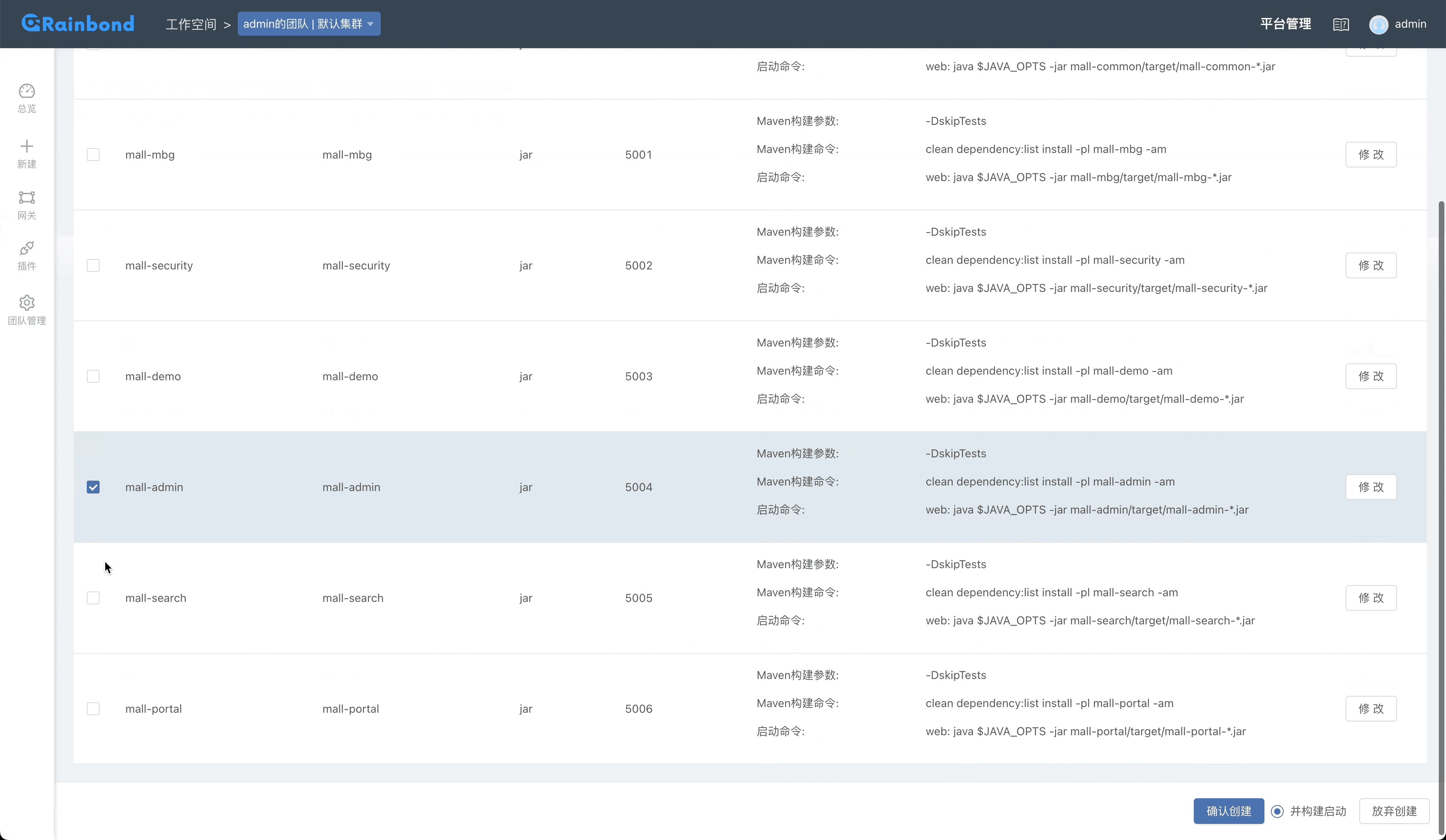
此时 Rainbond 会检测到项目为多模块项目,进入多模块项目构建:勾选 mall-admin、mall-portal、mall-search 并构建。
进入每个组件内 -> 端口,删除默认的 5000 端口,添加新的组件对应端口:
- mall-admin:8080
- mall-portal:8085
- mall-search:8081

建立组件间的依赖关系
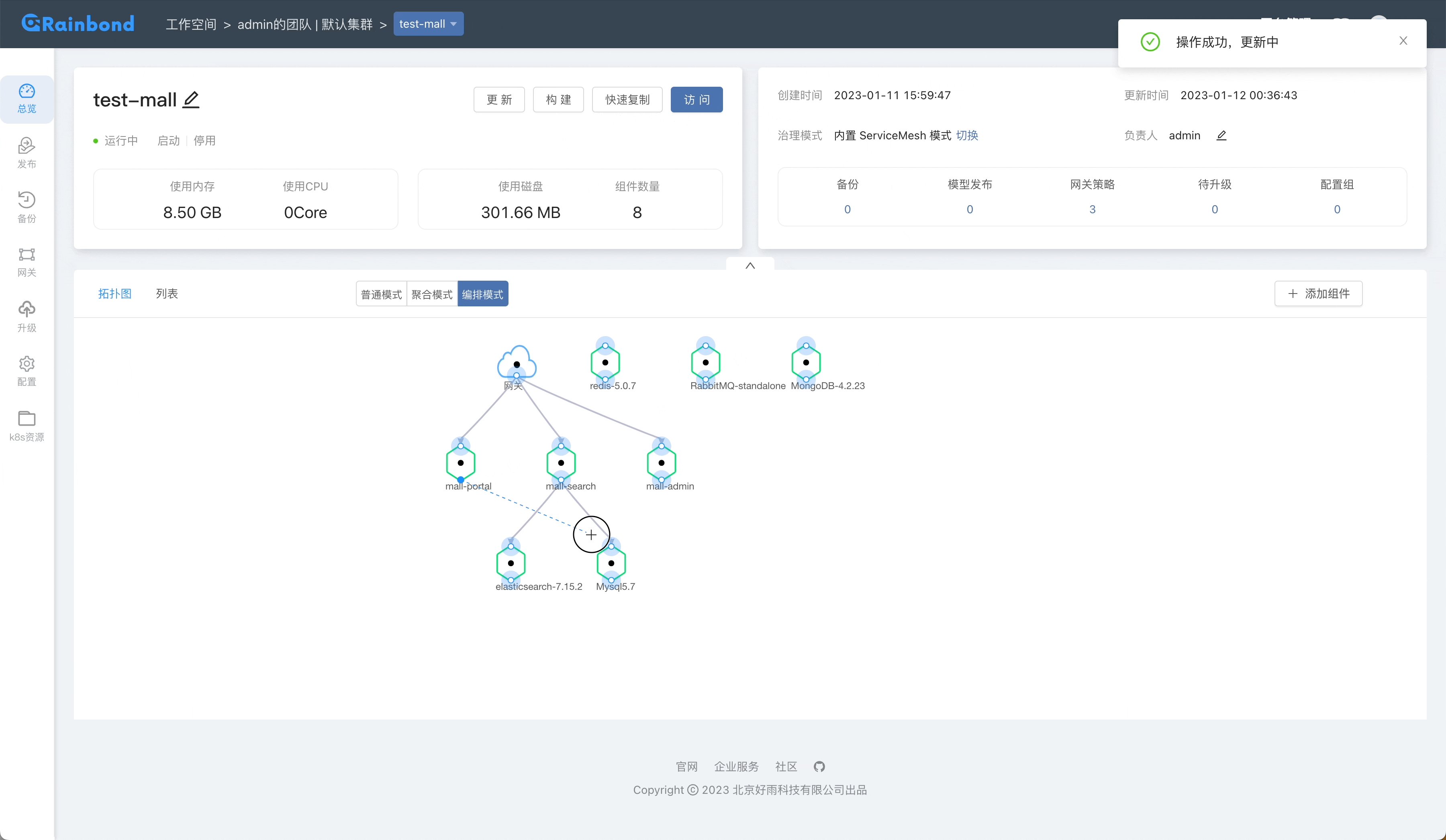
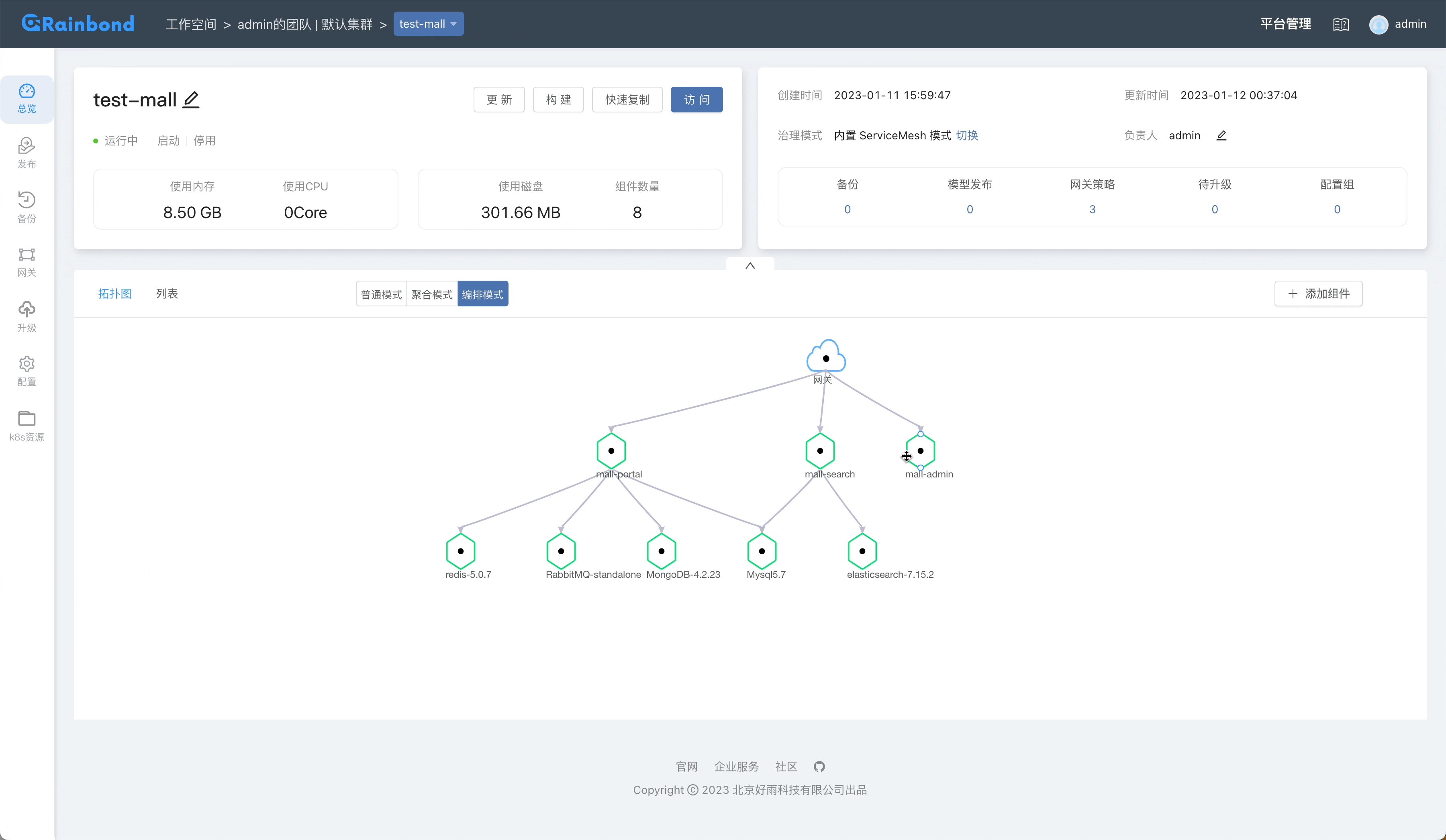
在应用内,切换到编辑模式,按照以下依赖关系并建立连接:

给组件之间添加依赖

部署 mall 前端服务
很多时候我们的后端服务一般是不对外提供访问的,如果采用现在的配置那么在部署的时候,config/prod.env.js 中后端的地址就必须与前端的访问地址一样,如果不一样则会产生跨域,如下:
module.exports = {
NODE_ENV: ''"production"'',
BASE_API: ''"https://admin-api.xxx.com"''
}
如何不暴露后端服务的同时又能解决跨域,可以使用 Nginx 反向代理后端服务。
在 config/prod.env.js 定义一个不存在的接口,比如 /api
module.exports = {
NODE_ENV: ''"production"'',
BASE_API: ''"/api"''
}
比如现在前端访问登陆接口的 URL 是 /api/admin/login ,显然 /api 不是我们的接口,/admin/login 才是,那么通过 Nginx URL 重写,把 /api 重写,访问到后端的接口就是 /admin/login 此时接口正确就可以正常返回数据,也能解决跨域问题同时后端服务也不用对外暴露。
server {
listen 80;
location / {
root /app/www;
index index.html index.htm;
}
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8080;
}
}
部署前端组件
在团队视图或应用视图 新增从源码创建组件:
- 组件名称:自定义
- 组件英文名称:自定义
- 仓库地址:
https://github.com/zzzhangqi/mall-admin-web.git - 代码版本:master
以上仓库已经添加了上述配置
添加 mall-admin-web 依赖于 mall-admin
验证部署
访问 mall-admin-web 前端项目验证部署,默认用户密码:admin / macro123。mall-portal 和 mall-search 暂时没有前端,可以访问后端 swagger 验证部署 http://xxx/swagger-ui/

最后
下一期出在 Rainbond 上部署 mall-swarm 微服务项目实践。

21-微信小程序商城 会员首页微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程
本章主要讲解会员相关功能的界面实战。包含:会员首页界面、我的订单页面,收货地址管理、新增、修改页面、我的收藏页面、常见问题页面、联系客服页面等。
本章节不在分析界面的层级了,大家可以根据示意图分析,然后结合给出的示例代码对比实战。
会员首页
本节主要讲解会员首页界面的实现。效果如图15-1所示

1.布局分析
结构布局分析示意如图15-2所示。

<view>
<image></image>
<view >
<text>用户昵称</text>
<text>等级:普通会员</text>
<text>手机:【绑定手机号码】</text>
</view>
</view>
<navigator >
<view>
<image></image>
<text>我的订单</text>
<image ></image>
</view>
</navigator>
2.功能实现
.wxml文件代码示例如下:
<viewtoubu''>
<imagesrc="{{userInfo.avatarUrl}}" background-size="cover"></image>
<viewtwo-line-text''>
<texttxt1''>{{userInfo.nickName}}</text>
<text>等级:普通会员</text>
<text>手机:【绑定手机号码】</text>
</view>
</view>
<navigator url=''/pages/huiyuan/order/order_list2''>
<view>
<imagesrc="/images/sys01.png"></image>
<text>我的订单</text>
<imagesrc="/images/right.png"></image>
</view>
</navigator>
<navigator url=''/pages/huiyuan/addr/index''>
<view>
<imagesrc="/images/sys02.png"></image>
<text>收货地址管理</text>
<imagesrc="/images/right.png"></image>
</view>
</navigator>
<navigator url=''/pages/huiyuan/qita/01-shoucang''>
<view>
<imagesrc="/images/sys03.png"></image>
<text>我的收藏</text>
<imagesrc="/images/right.png"></image>
</view>
</navigator>
<navigator url=''/pages/huiyuan/qita/02-wenti''>
<view>
<imagesrc="/images/sys06.png"></image>
<text>常见问题</text>
<imagesrc="/images/right.png"></image>
</view>
</navigator>
<navigator url=''/pages/huiyuan/qita/03-kefu''>
<view>
<imagesrc="/images/sys05.png"></image>
<text>联系客服</text>
<imagesrc="/images/right.png"></image>
</view>
</navigator>
<view>
<imagesrc="/images/sys04.png"></image>
<text>退出登录</text>
<imagesrc="/images/right.png"></image>
</view>
.wxss文件样式代码示例如下:
/*头部样式*/
.toubu{
display: flex;
margin: 1rpx;
border: #ddd solid 1px;
padding: 10rpx;
background-color: crimson;
}
.toubu-img{
width: 80px;
height: 80px;
margin: 20rpx;
border-radius: 50%;
}
.two-line-text{
padding: 3px;
display: flex;
flex-direction: column;
}
.txt1{
margin: 3px 3px;
font-size: 16px;
font-weight: bold;
white-space: Nowrap; color: white;
}
.txt2{
margin: 5px 3px 5px;
font-size: 14px;
color: white;
white-space: Nowrap; background-color: darkorange;
}
.txt3{
margin: 3px 3px;
font-size: 15px;
color: white;
white-space: Nowrap;
}
/*会员首页菜单样式*/
.wx-cell {
width: 100%;
margin-top: 15rpx;
font-size: 34rpx;
border-top: 1rpx solid #d9d9d9;
border-bottom: 1rpx solid #d9d9d9;
background-color: #fff;
padding: 20rpx 25rpx;
display: flex;
flex-direction: row;
align-items: center;
}
.wx-cell-icon{
width: 56rpx;
height: 56rpx;
}
.wx-cell-text{
flex: 1;
margin-left: 30rpx;
}
.wx-cell-arrow{
width: 30rpx;
height: 30rpx;
margin-right:30rpx;
}
小程序商城配备了javaweb、PHP、asp、net几个版本的后台、其他版本陆续制作中
【微信小程序参考资料】
(1)微信小程序学习路线 http://www.hzyaoyi.cn/
(2)Java微信小程序商城系统指导 https://ke.qq.com/course/3066521
(3)PHP微信小程序商城系统指导 https://ke.qq.com/course/3066518
(4)微信官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/

22-微信小程序商城 我的订单微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程
我的订单
本节主要讲解会员功能的的我的订单界面的实现。效果如图15-3所示。

1.布局分析
顶部的菜单:全部订单/待支付/待收货,可以参考13.3节,沿用该节的内容,只需要改造每个菜单对应的swiper-item即可。
我们接下来分析其中一个订单的布局,多个订单循环显示即可。
结构布局分析示意如图15-4所示。

<scroll-view>
<view >
单号:201808081102 | 时间:2018/9/10 11:44:19
</view>
<view >
<image ></image>
<view >
<view >珀莱雅水动力护肤品套装</view>
<view >月售:11 件 / 库存:121件</view>
<view >¥:129.00</view>
</view>
<view >
<text > 2 件 </text>
</view>
</view>
<view>
<text >
【待付款】共1件商品, 产品金额:¥150 (运费¥6)
</text>
</view>
<view >
<button size=''mini'' >取消订单</button>
<button size=''mini'' >去付款</button>
</view>
</scroll-view>
2.功能实现
.wxml文件代码示例如下:
<scroll-viewscroll-y="true">
<view>
单号:201808081102 | 时间:2018/9/10 11:44:19
</view>
<view>
<imagesrc="/img/cp01.jpg"></image>
<view>
<view>珀莱雅水动力护肤品套装</view>
<view>月售:11 件 / 库存:121件
</view>
<view>¥:129.00</view>
</view>
<view>
<texthidden=""> 2 件 </text>
</view>
</view>
<view>
<imagesrc="/img/cp02.jpg"></image>
<view>
<view>HFP秋冬季补水保湿亮肤套装</view>
<view>月售:231 件 / 库存:11件
</view>
<view>¥:329.00</view>
</view>
<view>
<texthidden=""> 1 件 </text>
</view>
</view>
<view>
<text>【待付款】共1件商品, 产品金额:¥150 (运费¥6) </text>
</view>
<view>
<button size=''mini''>取消订单</button>
<button size=''mini'' >去付款</button>
</view>
</scroll-view>
.wxss文件代码示例如下:
/*全部订单*/
.chanpins{
flex: 1;
display: flex;
flex-direction: column;
height: 100%;
background: white;
}
.danhao{
font-size: 12px; color: gray;
height: 100rpx; margin-left: 20rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
display: flex;
align-items: center;
}
.chanpin{
display: flex;
padding: 15rpx;
height: 130rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
}
.chanpin-img{
width: 120rpx;
height: 120rpx;
}
.chanpin-info{
display: flex;
flex-direction: column;
align-items: flex-start;
flex: 1;
margin-left: 20rpx;
}
.name{
font-size: 30rpx;
}
.sales{
font-size: 25rpx;
color: #ACACAC;text-align: left;
}
.price{
font-size: 30rpx;
color: red;text-align: left;
}
.chanpin-num{
height: 50rpx;
display: flex;
margin-top: 30rpx;
margin-right: 30rpx;
line-height: 50rpx;
font-size: 40rpx;
}
.jiesuan{
font-size: 13px; color: gray;
height: 100rpx; margin-left: 20rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
display: flex;
align-items: center;
}
.caozuo{
height: 100rpx;
border-bottom: 1rpx solid #ECECEC;
background: white;
display: flex;
align-items: center;
}
小程序商城配备了javaweb、PHP、asp、net几个版本的后台、其他版本陆续制作中
【微信小程序参考资料】
(1)微信小程序学习路线 http://www.hzyaoyi.cn/
(2)Java微信小程序商城系统指导 https://ke.qq.com/course/3066521
(3)PHP微信小程序商城系统指导 https://ke.qq.com/course/3066518
(4)微信官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/

25-微信小程序商城 我的收藏微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程

我的收藏
本节主要讲解我的收藏界面的实现。效果如图15-9所示。
内容的布局分析可以参考12.8节“销售排行”。
实现功能的.wxml文件代码示例如下:
<!--收藏-1行2列:左侧图片,右侧3行文本-->
<viewtext''>
<viewline_y''></view>
<text>我的收藏列表</text>
</view>
<navigator url=''/pages/fenlei/yemian/01-xiangxi''>
<viewpaihang''>
<imagesrc=''/img/cp01.jpg'' />
<viewtwo-line-text''>
<texttxt1''>销售排行产品名称01</text>
<text>150g加量装(洗面奶 护肤化妆品</text>
<text>¥:168</text>
</view>
</view>
</navigator>
<navigator url=''/pages/fenlei/yemian/01-xiangxi''>
<viewpaihang''>
<imagesrc=''/img/cp02.jpg'' />
<viewtwo-line-text''>
<texttxt1''>我的收藏产品01</text>
<text>150g加量装(洗面奶 护肤化妆品</text>
<text>¥:258.00</text>
</view>
</view>
</navigator>
<navigator url=''/pages/fenlei/yemian/01-xiangxi''>
<viewpaihang''>
<imagesrc=''/img/cp03.jpg'' />
<viewtwo-line-text''>
<texttxt1''>御泥坊 亮颜补水面膜贴21片</text>
<text>补水保湿面膜 亮肤淡斑 晒后修护 </text>
<text>¥:368.00</text>
</view>
</view>
</navigator>
<navigator url=''/pages/fenlei/yemian/01-xiangxi''>
<viewpaihang''>
<imagesrc=''/img/cp04.jpg'' />
<viewtwo-line-text''>
<texttxt1''>自然堂雪域精粹系列</text>
<text>冰肌水(清润型)+乳液 </text>
<text>¥:155.00</text>
</view>
</view>
</navigator>
.wxss文件代码示例如下:
/*区块标题*/
.line_y{
width: 3px;
height: 18px;
display: inline-block;
background-color: darkcyan;
}
view.text
{
display: flex;
align-items: center;
position: relative;
padding: 6px 6px 6px 6px ;
background-color: lightgoldenrodyellow;
}
view.text text{
margin-left: 6px;
}
/* 1行2列:左图片,右文字(多行文字) */
/* 第2层样式 */
.paihang{
display: flex; /* felx模式,默认图片和文字区块,从左到右排列,也就是1行2列 */
margin: 1rpx;
border: #ddd solid 1px; /* 每个产品信息下面的横线 */
padding: 10rpx;
}
.paihang-img{
width: 80px;
height: 80px;
}
.two-line-text{
padding: 3px;
display: flex; /* 定义flex后,下面的属性才能生效 */
flex-direction: column; /* 将默认的从左到右布局重新定义为从上到下的多行排列布局 */
}
.txt1{
margin: 3px 3px;
font-size: 16px;
font-weight: bold;
white-space: Nowrap; color: #09bb07;
}
.txt2{
margin: 3px 3px;
font-size: 13px;
color: #656565;
white-space: Nowrap;
}
.txt3{
margin: 3px 3px;
font-size: 13px;
color: #656565;
white-space: Nowrap;
}
小程序商城配备了javaweb、PHP、asp、net几个版本的后台、其他版本陆续制作中
【微信小程序参考资料】
(1)微信小程序学习路线 http://www.hzyaoyi.cn/
(2)Java微信小程序商城系统指导 https://ke.qq.com/course/3066521
(3)PHP微信小程序商城系统指导 https://ke.qq.com/course/3066518
(4)微信官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
今天关于wechat-app-mall 14.14.2 发布,微信小程序商城和微信官方小程序商城的讲解已经结束,谢谢您的阅读,如果想了解更多关于10分钟在 Rainbond 上部署 mall 电商项目、21-微信小程序商城 会员首页微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程、22-微信小程序商城 我的订单微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程、25-微信小程序商城 我的收藏微信小程序商城开发、小程序毕业设计、小程序源代码黄菊华-微信小程序开发教程的相关知识,请在本站搜索。
本文标签:





