在本文中,我们将详细介绍微信小程序开发和独立app开发哪个好?的各个方面,并为您提供关于微信小程序开发和独立app开发哪个好的相关解答,同时,我们也将为您带来关于APP手机商城系统选择,混合开发与原生
在本文中,我们将详细介绍微信小程序开发和独立app开发哪个好?的各个方面,并为您提供关于微信小程序开发和独立app开发哪个好的相关解答,同时,我们也将为您带来关于APP手机商城系统选择,混合开发与原生开发哪个好?、uni-app开发微信小程序 一、配置开发环境、uni-app开发微信小程序使用微信小程序的插件、uni-app微信小程序开发之引入腾讯视频小程序播放插件的有用知识。
本文目录一览:- 微信小程序开发和独立app开发哪个好?(微信小程序开发和独立app开发哪个好)
- APP手机商城系统选择,混合开发与原生开发哪个好?
- uni-app开发微信小程序 一、配置开发环境
- uni-app开发微信小程序使用微信小程序的插件
- uni-app微信小程序开发之引入腾讯视频小程序播放插件

微信小程序开发和独立app开发哪个好?(微信小程序开发和独立app开发哪个好)
小程序除了拥有公众号的低开发成本、低获客成本低以及无需下载等优势,在服务请求延时与用户使用体验时都得到了较大幅度的提升,使得其能够承载更复杂的服务功能,以及使用户获得更好的用户体验。那么微信小程序开发和独立app开发哪个好?
相比原生APP,小程序在使用体验上相差无几,单在开发成本、获客成本以及下载便捷程度上有较大优势,所以在轻应用的应用方面有天然的优势。
有了小程序,不需要频繁的跳出微信、打开别的应用、重新回到微信,可以在不离开微信的情况下完成很多任务,如果小程序足够全,甚至你打开手机的所有时间可能都泡在微信里。
当然也并不意味着它无所不能,小程序毕竟不是原生的APP,和独立的APP比起来肯定有一些功能不能满足,尤其是游戏、娱乐或者文档编辑等复杂应用。另外小程序不能订阅收藏、不能分享朋友圈,只能通过好友分享转发和推荐等社交方式发现新的小程序,用完退出后下次再用找起来比较费劲。
对于百度、阿里、360以及今日头条等高频且对用户来说较为重要的应用考虑到竞争与体验等因素虽然主力还在APP。但是加入微信小程序,。对于低频且重要的应用一方面可以基于微信小程序引流,另一方面基于自身服务的重要性能够对用户产生一定的粘性,而采用独立APP。由于用户使用频次较低可能会导致无法聚集流量而被微信上类似功能的小程序占得先机,所以这类应用未来会逐渐向微信小程序迁移。
微信小程序开发对企业和品牌作用
随着微信的火爆,微信开发团队也抓住了机会,推出了微信小程序,现在微信小程序的功能也越来越多,其微信团队推出微信小程序之后,微信小程序的功能越来越多,小程序强大的功能也吸引了很多...
安远微信小程序开发的优势有哪些?
一、安远微信小程序开发的优势有哪些?(1)优质的服务:安远拥有专业的微信小程序开发团队,可以为客户提供优质的服务,包括需求分析、产品设计、程序开发、测试、上线等服务。(2)完善...
家政微信小程序开发的作用
近些年,家政保洁行业不断迅速发展,销售市场市场竞争激烈,大中小型家政保洁公司遭遇许多问题,需要参加市场竞争,家政保洁公司还要开拓创新,应用新工具——小程序完成目标。一、家政服务...
微信小程序开发,快速入门
第一步:申请微信小程序账号,并认证第二步:开通微信支付商户号第三部:设计微信小程序样式第四步:测试微信小程序,并提交微信审核上线第一步,申请微信小程序账号,并认证我在之前的文章...
微信小程序开发阶段该如何准备??
对于微信小程序开发准备阶段必须做的有哪些事情呢?这问题对于很多正在或者准备开发小程序的朋友们来说是一个非常关键的问题。因为只有做好前期准备工作,在开发的时候才能更好的把小程序做...
延伸阅读

APP手机商城系统选择,混合开发与原生开发哪个好?
关于手机APP开发用混合还是原生现在说法不一,有说混合开发好:时间短、费用低、效果也不错,有说原生开发好,原生APP在性能方面比较好。而商城系统中的手机APP用混合开发还是原生开发比较好呢?
最近我参与开发的SHOP++商城系统项目也牵涉到手机APP,到底用混合模式还是原生模式开发,又有哪些区别?本文分别进行分析,仅供参考。
混合模式APP
混合应用开发正是结合原生和HTML5开发的技术,取长补短的一种开发模式,原生代码部分利用WebView插件或者其它的框架为HTML5提供了一个容器,程序主要的业务实现、界面展示是利用H5相关的Web技术进行实现的。比如现在的京东、淘宝、今日头条等都是利用的混合开发模式。
优点:
①.开发效率高,节约时间同一套代码Android和IOS基本都可用;
②.更新和部署比较方便,不需要每次升级都要上传到App Store进行审核了,只需要在服务器端升级就可以;
③.代码维护方便、版本更新快,降低产品成本;
缺点:
①.由于不能直接操控硬件有些方面性能不是很好;
②.用户体验不如本地应用,性能稍慢(需要连接网络);
原生模式APP
原生模式开发代表着较好的用户体验和更快更高的性能。原生app开发采用的纯原生应用开发,是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发。比如android是利用java、eclipse、Android studio,iOS是利用Objective-C 和Xcode进行开发。原生应用由于利用的是官方提供的语言和工具并且能够直接操控硬件设备(比如多点触控、NFC、读取短信等),在应用性能上和交互体验上应该是最好的,但是原生应用的可移植性比较差,特别是一款原生的App,Android和IOS都要各自开发,同样的逻辑、界面要写两套。
优点:
①.可访问手机所有功能、可实现功能齐全;
②.运行速度快、性能高,的用户体验;
③.比较快捷地使用设备端提供的接口,处理速度上有优势;
缺点:
①.开发成本高;
②.支持设备非常有限(一般是哪个系统就在哪个平台专属设备上使用);
③.上线时间不确定(App Store审核过程不一);
④.获得新版本时需重新下载应用更新;
如何通过混合模式进行商城APP开发
目前混合模式开发的APP主要是使用Hbuilder技术进行,通过Hbuilder开发APP请参考以下方法。
(一)、安装HBuilderX ,进行基础配置
下载并安装HBuilderX导入项目,在HBuilderX中打开“manifest.json”文件,进行基础配置并保存,如下图所示:

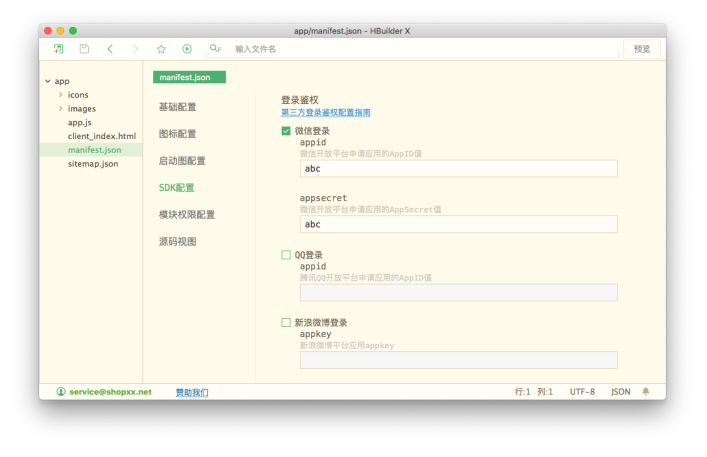
(二)、进行SDK配置
在HBuilderX中打开“manifest.json”文件,点击“SDK配置”,如下图所示:

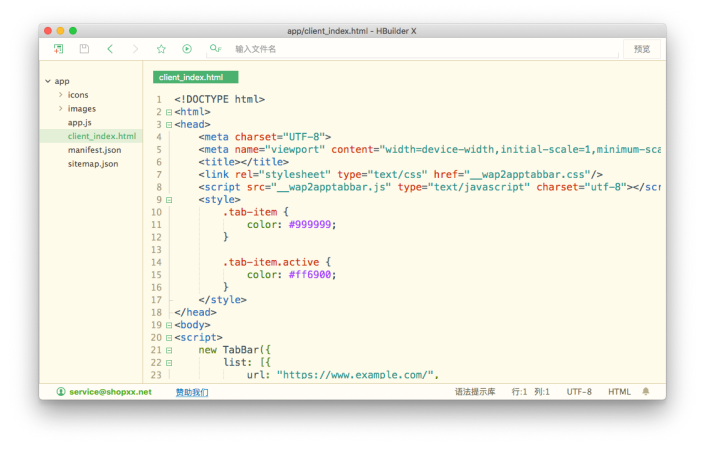
(三)、网址替换
在HBuilderX中打开“client_index.html”、“sitemap.json”文件,将所有包含“https://www.example.com”替换为“实际网站网址”并保存,如下图所示:

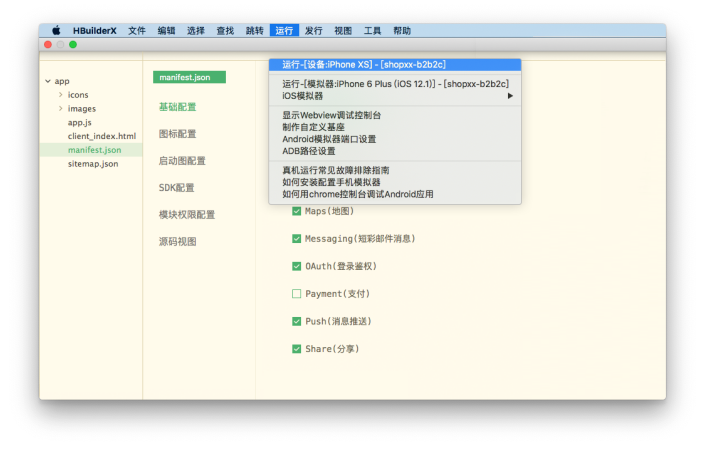
(四)、运行调试
通过USB数据线将手机与电脑连接,进行运行调试,如下图所示:

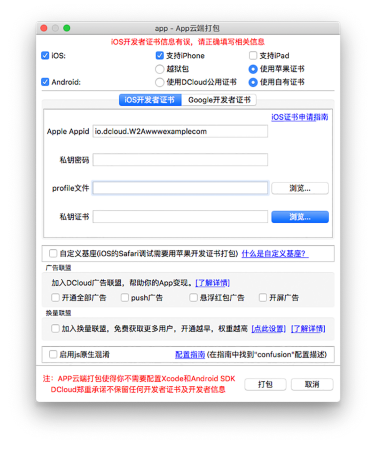
(五)、打包发行
打开HBuilderX,进行APP安装包的打包发行,如下图所示:

(六)、打包成功,上传到Android、iOS应用商店

总结
如果在以前或是游戏网站肯定不推荐使用混合APP,但我们知道以现在的技术发展来看,Web网站其实对性能的要求并不高,且现在智能手机的硬件配置都比较好,单从成本角度考虑,如果APP是应用在商城系统中,混合模式APP性价比更高。

uni-app开发微信小程序 一、配置开发环境
uni-app开发微信小程序
1. 配置开发环境
uni-app基于Hbuilder、微信开发者工具开发
下载链接: https://www.dcloud.io/
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
全部安装好后,首先配置Hbuilder
文件-新建-项目
选择uni-app后填写项目名称,选择文件目录,我这里直接选的默认模版自己开发。
填入appid,需要提前在申请好,最好记录在个人电脑内,以免忘记。
安装需要的插件 例如编译less、sass、语法校验等,选择工具-插件安装
微信开发工具
设置-安全设置
开启端口,记录下端口号
再转到Hbuilder
选择运行-运行到小程序模拟器-运行设置
填写外部web服务器点用URL(端口号是微信开发工具安全设置内的),选择微信开发工具的安装路径
全部配置好后,选择运行-运行到小程序模拟器-微信开发者工具,程序会自动调出微信开发工具
下篇文章 - 添加路由守卫

uni-app开发微信小程序使用微信小程序的插件
假如使用uni-app开发微信小程序需要用到官方插件----OCR插件,
插件地址如下:
OCR插件
申请方式见插件地址介绍。本文主要记录调用方式
1.在manifest.json的“mp-weixin”里添加
"plugins": {
"ocr-plugin": {
"version": "3.0.1",
"provider": "wx4418e3e031e551be"
}
}2.在pages.json的globalStyle添加
"usingComponents": {
"ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
}3.在需要的调用插件的页面中调用,根据微信的插件接入文档,该插件对外暴露自定义组件的UI载体为button,所以这里我使用button包住一个字体图标
<ocr-navigator @onSuccess="success" certificateType="idCard" :opposite="false">
<button type="primary"><i></i></button>
</ocr-navigator>插件调用成功之后的回调,在这里面接受返回的参数
success(res) {
console.log(res)
this.realname = res.detail.name.text
this.idcard = res.detail.id.text
},完毕

uni-app微信小程序开发之引入腾讯视频小程序播放插件
文章正文:
登录微信小程序管理后台添加腾讯视频播放插件:
正式开始使用腾讯视频小程序插件之前需先在微信公众平台 -> 第三方设置 -> 插件管理处添加插件,如下图所示:

注意在使用uni-app开发微信小程序时与直接会用微信网页开发工具开发微信小程序是有很大的差别的,因为uni-app可开发多平台的原因,因此不同平台的开发相应的配置需要放到指定的位置才能够生效。而uni-app引入腾讯视频小程序有两种方式一种是整个小程序可使用(小程序中所有的分包可以使用),第二种是指定对应的分包可使用。
指定整个小程序可使用:
使用插件之前需要在manifest.json中的mp-weixin内声明使用的插件,具体配置参照所用插件的开发文档:
|
1
2
3
4
5
6
7
8
9
10
11
|
"mp-weixin": {
/* 小程序相关配置 */
"usingComponents": true,//是否启用自定义组件模式
"appid": "小程序AppID""plugins": {
"tencentvideo": {
"1.3.6""腾讯视频小程序AppID"
}
|
如果插件只在(同一个插件不能被多个分包同时引用)一个分包用到,可以单独配置到分包中,这样插件不会随主包加载,可以在pages.json的subPackages中声明插件:
"subpackages": [
"root""package1"//分包名称
: [
"pages/cat""pages/dog"
],
: {
}
]

















