本文的目的是介绍5行代码实现微信模版消息推送,java实现微信推送的详细情况,特别关注java微信推送的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解5行代码实现微信
本文的目的是介绍5行代码实现微信模版消息推送,java实现微信推送的详细情况,特别关注java 微信推送的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解5行代码实现微信模版消息推送,java实现微信推送的机会,同时也不会遗漏关于30行代码实现微信自动回复机器人、5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)、django中实现微信消息推送、Django实现微信消息推送的知识。
本文目录一览:- 5行代码实现微信模版消息推送,java实现微信推送(java 微信推送)
- 30行代码实现微信自动回复机器人
- 5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)
- django中实现微信消息推送
- Django实现微信消息推送

5行代码实现微信模版消息推送,java实现微信推送(java 微信推送)
今天来带大家学习下微信模版消息推送。
先看效果图:

核心代码只有下面几行,即可轻松实现微信模版消息推送
//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
wxStorage.setAppId("wx77bb69292323a000");
wxStorage.setSecret("29bd368145806115ad6820133e62806e");
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser("o5kho6DgC7SDry8zCmXuvHJGvrgI")//要推送的用户openid
.templateId("Tpln-Eue2obJ0B-8JNkgkiRJaDMPgVeIgGxna982xrg")//模版id
.url("https://30paotui.com/")//点击模版消息要访问的网址
.build();
try {
wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
} catch (Exception e) {
System.out.println("推送失败:" + e.getMessage());
}
所用知识点
1, springboot实现java后台2,微信测试账号的申请3,微信模版推送的配置接下来就带领大家来一步步实现微信模版消息推送。一,springboot创建java后台
至于springboot怎么创建java后台,我这里就不再唠叨了,大家百度一下,一大堆的文章。这里只需要重点讲解下以下几点。
1,在pom.xml文件里引入下面类库<!--微信模版消息推送三方sdk-->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>3.3.0</version>
</dependency>
2,写一个推送的controllerpackage com.qiushi.wxpush;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import me.chanjar.weixin.mp.api.WxMpInMemoryConfigStorage;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.api.impl.WxMpServiceImpl;
import me.chanjar.weixin.mp.bean.template.WxMpTemplateMessage;
/**
* Created by qcl on 2019-03-28
* 微信:2501902696
* desc: 模版消息推送模拟
*/
@RestController
public class PushController {
/*
* 微信测试账号推送
* */
@GetMapping("/push")
public void push() {
//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
wxStorage.setAppId("wx77bb69292323a000");
wxStorage.setSecret("29bd368145806115ad6820133e62806e");
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser("o5kho6DgC7SDry8zCmXuvHJGvrgI")//要推送的用户openid
.templateId("Tpln-Eue2obJ0B-8JNkgkiRJaDMPgVeIgGxna982xrg")//模版id
.url("https://30paotui.com/")//点击模版消息要访问的网址
.build();
//3,如果是正式版发送模版消息,这里需要配置你的信息
// templateMessage.addData(new WxMpTemplateData("name", "value", "#FF00FF"));
// templateMessage.addData(new WxMpTemplateData(name2, value2, color2));
try {
wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
} catch (Exception e) {
System.out.println("推送失败:" + e.getMessage());
e.printstacktrace();
}
}
}
二,接下来就来重点讲讲我们如何注册微信测试账号,并实现推送功能。
正常我们企业开发,实现微信模版消息推送,必须要有微信公众号,备案的网址,并且最麻烦的一点是要获取到用户的openid,作为个人,这些条件基本上都不具备。所以今天就来带大家注册微信开发测试账号,来轻松实现微信模版消息推送。
1,微信扫码登录下面网址https://mp.weixin.qq.com/debug/cgi-bin/sandBox?t=sandBox/login扫码登录成功后,就会给我们生成微信公号的appid和appsecret

2,微信扫码关注 测试号二维码,微信给我们返回我们的openid,这个openid在推送时特别重要。因为你推送肯定要知道推送给 谁啊,就比如你打电话,肯定要知道用户的电话号码吧。这个openid就是我们要推送给那个用户的唯一标示。

3,拿到这些以后,我们就可以去实现微信推送了。推送的代码就只有下面这么点。//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
wxStorage.setAppId("wx77bb69292323a000");//appid
wxStorage.setSecret("29bd368145806115ad6820133e62806e");//appsecret
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser("o5kho6DgC7SDry8zCmXuvHJGvrgI")//要推送的用户openid
.templateId("Tpln-Eue2obJ0B-8JNkgkiRJaDMPgVeIgGxna982xrg")//模版id
.url("https://30paotui.com/")//点击模版消息要访问的网址
.build();
//3,如果是正式版发送模版消息,这里需要配置你的信息
// templateMessage.addData(new WxMpTemplateData("name", "value", "#FF00FF"));
// templateMessage.addData(new WxMpTemplateData(name2, value2, color2));
//发起推送
try {
String msg = wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
System.out.println("推送成功:" + msg);
} catch (Exception e) {
System.out.println("推送失败:" + e.getMessage());
e.printstacktrace();
}
三,推送测试
代码都完成后,我们就可以来测试推送了。测试我们这个分两种
1,java的单元测试2,运行springboot,通过get请求来触发推送单元测试
package com.qiushi.wxpush;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBoottest;
import org.springframework.test.context.junit4.springrunner;
import static org.junit.Assert.*;
/**
* Created by qcl on 2019-03-28
* 微信:2501902696
* desc:测试用例
*/
@RunWith(springrunner.class)
@SpringBoottest
public class PushControllerTest {
@Autowired
PushController pushController;
@Test
public void push() {
pushController.push();
}
}
单元测试其实很简单,我们只需要点击箭头所指的绿色按钮,即可运行单元测试,运行通过后就可以看到发送消息成功了。

java单元测试
log里可以看出我们是10:46发起推送的,看下图我们微信接受到的推送消息也是10:46

运行springboot,通过get请求来触发推送
这个就更简单了,我们启动springboot项目,然后调用get请求:


image.png
可以看到我们也推送成功了。
到这里我们就轻松通过简单几行代码实现了微信模版消息推送的功能了。
我们在企业生产环境时,实现这个功能,步骤和这里是一样的。代码也和这里差不多,只不过多了一个获取用户openid的步骤,这个步骤微信要求比较严格,必须要有备案的网址作为回调,今天就不给大家深入讲解了,后期我会专门写一篇获取微信用户openid的文章出来。
视频讲解:https://edu.csdn.net/course/detail/23750
编程小石头,为分享干货而生!据说,每个年轻上进,颜值又高的互联网人都关注我了

30行代码实现微信自动回复机器人
30行代码实现微信自动回复机器人
一、写在前面
今天下午又学到了itchat另一种有趣的玩法---微信自动回复机器人。
程序很简单仅仅三十行代码左右,实现了机器人自动与你的微信好友聊天,下面是我的机器人小笼包跟自己微信好友聊天的截图。


二、程序介绍
本程序通过itchat获取微信的相关消息,将微信消息传输到机器人接口(本程序使用的是图灵),获取机器人的返回消息。将返回消息返回给微信消息的发送人。以此实现将微信个人号变身为聊天机器人。
号:923414804
群里有志同道合的小伙伴,互帮互助,
群里有不错的视频学习教程和PDF!
三、具体实现
安装
itchat的安装可以通过下面这行代码
pip install itchat
登录 itchat.auto_login() 这种方法将会通过微信扫描二维码登录,但是这种登录的方式确实短时间的登录,并不会保留登录的状态,也就是下次登录时还是需要扫描二维码。
# 扫描二维码登陆微信,实际上就是通过网页版微信登陆
itchat.auto_login()
如果加上hotReload==True,那么就会保留登录的状态,至少在后面的几次登录过程中不会再次扫描二维码,该参数生成一个静态文件itchat.pkl用于存储登录状态
itchat.auto_login(hotReload=True)
微信信息的发送 微信可以发送各类消息,文本、图片、文件等,下面是具体的方法的介绍。
itchat.send(''Message Content'', ''toUserName'')
该发送消息的函数需要两个参数,消息的内容与接受者的UserName,即标识符。 用下面的代码举一个小栗子,实现向文件助手发送信息。
import itchat
itchat.auto_login(hotReload=True)
itchat.send(u''测试消息发送'', ''filehelper'')
微信消息的获取
itchat 将根据接受到的消息类型寻找对应的已注册的方法。如果一个消息类型没有对应的注册方法, 该消息将会被舍弃。在运行过程中也可以动态注册方法, 注册方式与结果不变。注册方法不带具体对象注册, 将注册为普通消息的回复方法.
import itchat
from itchat.content import *
@itchat.msg_register(TEXT) #这里的TEXT表示如果有人发送文本消息,那么就会调用下面的方法
def simple_reply(msg):
#这个是向发送者发送消息
itchat.send_msg(''已经收到了文本消息,消息内容为%s''%msg[''Text''],toUserName=msg[''FromUserName''])
return "T reveived: %s" % msg["Text"] #返回的给对方的消息,msg["Text"]表示消息的内容
带对象参数注册, 对应消息对象将调用该方法,其中isFriendChat表示好友之间,isGroupChat表示群聊,isMapChat表示公众号。
import itchat
from itchat.content import *
@itchat.msg_register(TEXT, isFriendChat=True, isGroupChat=True,isMpChat=True)
def text_reply(msg):
msg.user.send("%s : %s" % (mst.type, msg.text))
消息类型 向注册方法传入的 msg 包含微信返回的字典的所有内容.itchat 增加 Text, Type(也就是参数) 键值, 方便操作。
itcaht.content 中包含所有的消息类型参数**。**例如图片、语音、名片、分享等,也对应不同的注册参数:
-
图片对应
itchat.content.PICTURE -
语音对应
itchat.content.RECORDING -
名片对应
itchat.content.CARD
其余的可以参考官方API https://pypi.org/project/itchat/
import itchat
@itchat.msg_register(itchat.content.TEXT)
def print_content(msg):
print(msg[''Text''])
itchat.auto_login()
itchat.run()
通过运行上面的代码,实现基础的文本信息的接收。
实现与图灵机器人的交互
实现机器人有很多种方法,最简单的就是使用他人提供的接口。这里以图灵机器人为例,演示这一功能。图灵机器人简单而言就是以一定的规则给图灵的服务器发送数据包(包含你对他说的话)图灵的服务器会以一定的规则给你返回数据包(包含他回复你的话)
你需要一个Tuling Key来告诉图灵服务器你有权和他对话。
18edce3ce905a4c1dbb965e6b35c3834d
2eb720a8970964f3f855d863d24406576
31107d5601866433dba9599fac1bc0083
471f28bf79c820df10d39b4074345ef8c
接下来需配置图灵机器人
{
''key'' : ''TULING_KEY'',
''info'' : ''YOUR_MSG'',
''userid'' : ''USERID'',
}
下面使用图灵机器人向好友发送了hello
#coding=utf8
import requests
apiUrl = ''http://www.tuling123.com/openapi/api''
data = {
''key'' : ''8edce3ce905a4c1dbb965e6b35c3834d'', # 如果这个Tuling Key不能用,那就换一个
''info'' : ''hello'', # 这是我们发出去的消息
''userid'' : ''wechat-robot'', # 这里你想改什么都可以
}
# 我们通过如下命令发送一个post请求
r = requests.post(apiUrl, data=data).json()
# 让我们打印一下返回的值,看一下我们拿到了什么
print(r)
完整代码:
import requests
import itchat
KEY = ''8edce3ce905a4c1dbb965e6b35c3834d''
def get_response(msg):
# 这里实现与图灵机器人的交互
# 构造了要发送给服务器的数据
apiUrl = ''http://www.tuling123.com/openapi/api''
data = {
''key'' : KEY,
''info'' : msg,
''userid'' : ''wechat-robot'',
}
try:
r = requests.post(apiUrl, data=data).json()
# 字典的get方法在字典没有''text''值的时候会返回None而不会抛出异常
return r.get(''text'')
# 为了防止服务器没有正常响应导致程序异常退出,这里用try-except捕获了异常
# 如果服务器没能正常交互(返回非json或无法连接),那么就会进入下面的return
except:
# 将会返回一个None
return
# 这里实现微信消息的获取
@itchat.msg_register(itchat.content.TEXT)
def tuling_reply(msg):
# 为了保证在图灵Key出现问题的时候仍旧可以回复,这里设置一个默认回复
defaultReply = ''I received: '' + msg[''Text'']
# 如果图灵Key出现问题,那么reply将会是None
reply = get_response(msg[''Text''])
# a or b的意思是,如果a有内容,那么返回a,否则返回b
# 有内容一般就是指非空或者非None,你可以用`if a: print(''True'')`来测试
return reply or defaultReply
# 为了让实验过程更加方便(修改程序不用多次扫码),我们使用热启动
itchat.auto_login(hotReload=True)
itchat.run()
itchat不仅仅能够实现自动回复,还有其他的相关功能比如群发助手,好友单删检测,获取微信好友信息等功能,后续会慢慢去体验各种玩法。
小提示:不要频繁操作,否则会禁止登录web微信。

5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)
我们在做小程序开发时,消息推送是不可避免的。今天就来教大家如何实现小程序消息推送的后台和前台开发。源码会在文章末尾贴出来。
其实我之前有写过一篇:《springboot实现微信消息推送,java实现小程序推送,含小程序端实现代码》 但是有同学反应这篇文章里的代码太繁琐,接入也比较麻烦。今天就来给大家写个精简版的,基本上只需要几行代码,就能实现小程序模版消息推送功能。
老规矩先看效果图

这是我们最终推送给用户的模版消息。这是用户手机微信上显示的推送消息截图。
本节知识点
1,java开发推送后台2,springboot实现推送功能
3,小程序获取用户openid
4,小程序获取fromid用来推送
先来看后台推送功能的实现
只有下面一个简单的PushController类,就可以实现小程序消息的推送
再来看下PushController类,你没看错,实现小程序消息推送,就需要下面这几行代码就可以实现了。

由于本推送代码是用springboot来实现的,下面就来简单的讲下。我我们需要注意的几点内容。
1,需要在pom.xml引入一个三方类库(推送的三方类库)

pom.xml的完整代码如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.qcl</groupId>
<artifactId>wxapppush</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>wxapppush</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--微信小程序模版推送-->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-miniapp</artifactId>
<version>3.4.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
其实到这里我们java后台的推送功能,就已经实现了。我们只需要运行springboot项目,就可以实现推送了。
下面贴出完整的PushController.java类。里面注释很详细了。
package com.qcl.wxapppush;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
import cn.binarywang.wx.miniapp.api.WxMaService;
import cn.binarywang.wx.miniapp.api.impl.WxMaServiceImpl;
import cn.binarywang.wx.miniapp.bean.WxMaTemplateData;
import cn.binarywang.wx.miniapp.bean.WxMaTemplateMessage;
import cn.binarywang.wx.miniapp.config.WxMaInMemoryConfig;
import me.chanjar.weixin.common.error.WxErrorException;
/**
* Created by qcl on 2019-05-20
* :2501902696
* desc: 微信小程序模版推送实现
*/
@RestController
public class PushController {
@GetMapping("/push")
public String push(@RequestParam String openid, @RequestParam String formid) {
//1,配置小程序信息
WxMaInMemoryConfig wxConfig = new WxMaInMemoryConfig();
wxConfig.setAppid("wx7c54942dfc87f4d8");//小程序appid
wxConfig.setSecret("5873a729c365b65ab42bb5fc82d2ed49");//小程序AppSecret
WxMaService wxMaService = new WxMaServiceImpl();
wxMaService.setWxMaConfig(wxConfig);
//2,设置模版信息(keyword1:类型,keyword2:内容)
List<WxMaTemplateData> templateDataList = new ArrayList<>(2);
WxMaTemplateData data1 = new WxMaTemplateData("keyword1", "获取老师微信");
WxMaTemplateData data2 = new WxMaTemplateData("keyword2", "2501902696");
templateDataList.add(data1);
templateDataList.add(data2);
//3,设置推送消息
WxMaTemplateMessage templateMessage = WxMaTemplateMessage.builder()
.toUser(openid)//要推送的用户openid
.formId(formid)//收集到的formid
.templateId("eDZCu__qIz64Xx19dAoKg0Taf5AAoDmhUHprF6CAd4A")//推送的模版id(在小程序后台设置)
.data(templateDataList)//模版信息
.page("pages/index/index")//要跳转到小程序那个页面
.build();
//4,发起推送
try { wxMaService.getMsgService().sendTemplateMsg(templateMessage);
} catch (WxErrorException e) {
System.out.println("推送失败:" + e.getMessage());
return e.getMessage();
}
return "推送成功";
}
}
看代码我们可以知道,我们需要做一些配置,需要下面信息
1,小程序appid
2,小程序AppSecret(密匙)
3,小程序推送模版id
4,用户的openid
5,用户的formid(一个formid只能用一次)
下面就是小程序部分,来教大家如何获取上面所需的5个信息。
1,appid和AppSecret的获取(登录小程序管理后台)
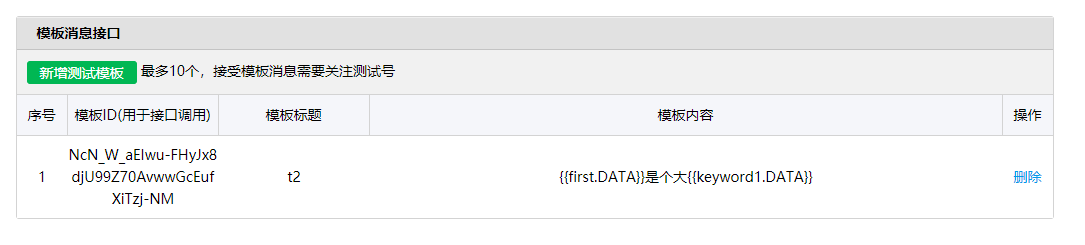
2,推送模版id

3,用户openid的获取,可以看下面的这篇文章,也可以看源码,这里不做具体讲解
小程序开发如何获取用户openid
4,获取formid

看官方文档,可以知道我们的formid有效期是7天,并且一个form_id只能使用一次,所以我们小程序端所需要做的就是尽可能的多拿些formid,然后传个后台,让后台存到数据库中,这样7天有效期内,想怎么用就怎么用了。所以接下来要讲的就是小程序开发怎么尽可能多的拿到formid了

看下官方提供的,只有在表单提交时把report-submit设为true时才能拿到formid,比如这样
<form report-submit='true' >
<button form-type='submit'>获取formid</button>
</form>
所以我们就要在这里下功夫了,既然只能在form组件获取,我们能不能把我们小程序里用到最多的地方用form来伪装呢。
下面简单写个获取formid和openid的完整示例,方便大家学习
效果图

我们要做的就是点击获取formid按钮,可以获取到用户的formid和openid,正常我们开发时,是需要把openid和formid传给后台的,这里简单起见,我们直接用获取到的formid和openid实现推送功能
下面来看小程序端的实现代码
1,index.wxml

2,index.js

到这里我们小程序端的代码也实现了,接下来测试下推送。
formid: 6ee9ce80c1ed4a2f887fccddf87686eb
openid o3DoL0Uusu1URBJK0NJ4jD1LrRe0

可以看到我们用了上面获取到的openid和formid做了一次推送,显示推送成功


到这里我们小程序消息推送的后台和小程序端都讲完了。
这里有两点需要大家注意
1,推送的openid和formid必须对应。
2,一个formid只能用一次,多次使用会报一下错误。
{"errcode":41029,"errmsg":"form id used count reach limit hint: [ssun8a09984113]"}
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。
这里就不单独贴出源码下载链接了,大家感兴趣的话,可以私信我,或者在底部留言,我会把源码下载链接贴在留言区。

django中实现微信消息推送
-公众号(不能主动给用户发消息)
-认证的公众号:需要营业执照,需要交钱,可以发多篇文章
-未认证的公众号:一天只能发一篇文章
-服务号(微信推送)
-需要申请,需要认证
-可以主动给用户推送消息
-能给推送的人,必须关注我的服务号
-沙箱环境
-企业号
-企业里用的:
-你们所见的二维码:其实就是一个url地址
-咱们在前端通过url(https://open.weixin.qq.com/connect/oauth2.....)生成一个二维码
-注意*****修改:网页授权获取用户基本信息
一 具体实现代码
1.1moddls
import hashlib
from django.db import models
class UserInfo(models.Model):
username = models.CharField("用户名", max_length=64, unique=True)
password = models.CharField("密码", max_length=64)
uid = models.CharField(verbose_name=''个人唯一ID'',max_length=64, unique=True)
wx_id = models.CharField(verbose_name="微信ID", max_length=128, blank=True, null=True, db_index=True)
def save(self, *args, **kwargs):
# 创建用户时,为用户自动生成个人唯一ID
if not self.pk:
m = hashlib.md5()
m.update(self.username.encode(encoding="utf-8"))
self.uid = m.hexdigest()
super(UserInfo, self).save(*args, **kwargs)1.2views
import json
import functools
import requests
from django.conf import settings
from django.shortcuts import render, redirect, HttpResponse
from django.http import JsonResponse
from app01 import models
# 沙箱环境地质:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
def index(request):
obj = models.UserInfo.objects.get(id=1)
return render(request,''index.html'',{''obj'':obj})
def auth(func):
def inner(request, *args, **kwargs):
user_info = request.session.get(''user_info'')
if not user_info:
return redirect(''/login/'')
return func(request, *args, **kwargs)
return inner
def login(request):
"""
用户登录
:param request:
:return:
"""
# models.UserInfo.objects.create(username=''luffy'',password=123)
if request.method == "POST":
user = request.POST.get(''user'')
pwd = request.POST.get(''pwd'')
obj = models.UserInfo.objects.filter(username=user, password=pwd).first()
if obj:
request.session[''user_info''] = {''id'': obj.id, ''name'': obj.username, ''uid'': obj.uid}
return redirect(''/bind/'')
else:
return render(request, ''login.html'')
@auth
def bind(request):
"""
用户登录后,关注公众号,并绑定个人微信(用于以后消息推送)
:param request:
:return:
"""
return render(request, ''bind.html'')
@auth
def bind_qcode(request):
"""
生成二维码
:param request:
:return:
"""
ret = {''code'': 1000}
try:
access_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={appid}&redirect_uri={redirect_uri}&response_type=code&scope=snsapi_userinfo&state={state}#wechat_redirect"
access_url = access_url.format(
# 商户的appid
appid=settings.WECHAT_CONFIG["app_id"], # ''wx6edde7a6a97e4fcd'',
# 回调地址
redirect_uri=settings.WECHAT_CONFIG["redirect_uri"],
# 当前登录用户的唯一id
state=request.session[''user_info''][''uid''] # 为当前用户生成MD5值
)
ret[''data''] = access_url
except Exception as e:
ret[''code''] = 1001
ret[''msg''] = str(e)
return JsonResponse(ret)
def callback(request):
"""
用户在手机微信上扫码后,微信自动调用该方法。
用于获取扫码用户的唯一ID,以后用于给他推送消息。
:param request:
:return:
"""
code = request.GET.get("code")
# 用户md5值,用户唯一id
state = request.GET.get("state")
# 获取该用户openId(用户唯一,用于给用户发送消息)
# request模块朝https://api.weixin.qq.com/sns/oauth2/access_token地址发get请求
res = requests.get(
url="https://api.weixin.qq.com/sns/oauth2/access_token",
params={
"appid": ''wx3e1f0883236623f9'',
"secret": ''508ec4590702c76e6863be6df01ad95a'',
"code": code,
"grant_type": ''authorization_code'',
}
).json()
# res.data 是json格式
# res=json.loads(res.data)
# res是一个字典
# 获取的到openid表示用户授权成功
openid = res.get("openid")
if openid:
models.UserInfo.objects.filter(uid=state).update(wx_id=openid)
response = "<h1>授权成功 %s </h1>" % openid
else:
response = "<h1>用户扫码之后,手机上的提示</h1>"
return HttpResponse(response)
def sendmsg(request):
def get_access_token():
"""
获取微信全局接口的凭证(默认有效期俩个小时)
如果不每天请求次数过多, 通过设置缓存即可
"""
result = requests.get(
url="https://api.weixin.qq.com/cgi-bin/token",
params={
"grant_type": "client_credential",
"appid": settings.WECHAT_CONFIG[''app_id''],
"secret": settings.WECHAT_CONFIG[''appsecret''],
}
).json()
if result.get("access_token"):
access_token = result.get(''access_token'')
else:
access_token = None
return access_token
access_token = get_access_token()
openid = models.UserInfo.objects.get(id=1).wx_id
def send_custom_msg():
body = {
"touser": openid,
"msgtype": "text",
"text": {
"content": ''lqz大帅哥''
}
}
response = requests.post(
url="https://api.weixin.qq.com/cgi-bin/message/custom/send",
# 放到路径?后面的东西
params={
''access_token'': access_token
},
# 这是post请求body体中的内容
data=bytes(json.dumps(body, ensure_ascii=False), encoding=''utf-8'')
)
# 这里可根据回执code进行判定是否发送成功(也可以根据code根据错误信息)
result = response.json()
return result
def send_template_msg():
"""
发送模版消息
"""
res = requests.post(
url="https://api.weixin.qq.com/cgi-bin/message/template/send",
params={
''access_token'': access_token
},
json={
"touser": openid,
"template_id": ''IaSe9s0rukUfKy4ZCbP4p7Hqbgp1L4hG6_EGobO2gMg'',
"data": {
"first": {
"value": "lqz",
"color": "#173177"
},
"keyword1": {
"value": "大帅哥",
"color": "#173177"
},
}
}
)
result = res.json()
return result
result = send_custom_msg()
if result.get(''errcode'') == 0:
return HttpResponse(''发送成功'')
return HttpResponse(''发送失败'')1.3settings
# ############# 微信 ##############
WECHAT_CONFIG = {
''app_id'': ''wx3e1f0883236623f9'',
''appsecret'': ''508ec4590702c76e6863be6df01ad95a'',
''redirect_uri'': ''http://42.56.89.12/callback/'',
}1.4url
from app01 import views
urlpatterns = [
url(r''^admin/'', admin.site.urls),
url(r''^login/$'', views.login),
url(r''^index/$'', views.index),
url(r''^bind/$'', views.bind),
url(r''^bind_qcode/$'', views.bind_qcode),
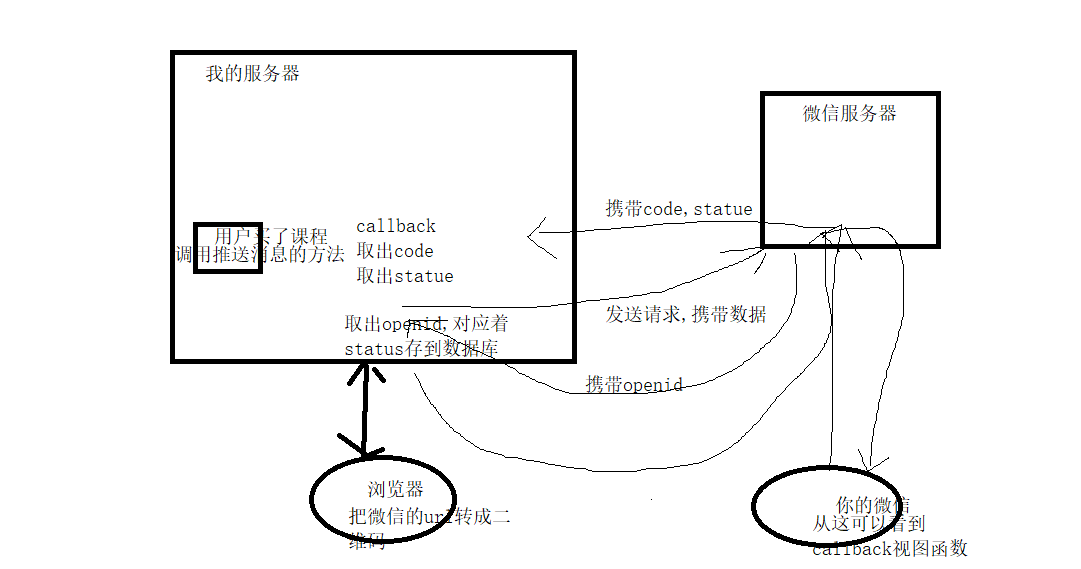
url(r''^callback/$'', views.callback),
url(r''^sendmsg/$'', views.sendmsg),
]流程图


Django实现微信消息推送
一 所需准备条件
微信公众号的分类
- 微信消息推送
- 公众号
- 已认证公众号
- 服务号
- 已认证服务号
- 企业号
- 公众号
基于:微信认证服务号 主动推送微信消息。
前提:关注服务号
环境:沙箱环境
沙箱环境地址: https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
二 基本流程
-
注册开发者账号
获得:appID、appsecret
网页授权获取用户基本信息:47.98.134.86 或 域名
-
关注公众号(已认证的服务号)

-
生成二维码,用户扫描;
将用户信息发送给微信,微信再将数据发送给设置redirect_uri地址(md5值)
-
回调地址:47.98.134.86/callback/

- 授权
- 用户md5
- 获取wx_id
在数据库中更新设置:wx_id
-
发送消息(模板消息)
-
wx_id
-
access_token(2小时有效期)

-
三 核心代码


import json
import functools
import requests
from django.conf import settings
from django.shortcuts import render, redirect, HttpResponse
from django.http import JsonResponse
from app01 import models
# 沙箱环境地质:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
def index(request):
obj = models.UserInfo.objects.get(id=1)
return render(request,''index.html'',{''obj'':obj})
def auth(func):
@functools.wraps(func)
def inner(request, *args, **kwargs):
user_info = request.session.get(''user_info'')
if not user_info:
return redirect(''/login/'')
return func(request, *args, **kwargs)
return inner
def login(request):
"""
用户登录
:param request:
:return:
"""
# models.UserInfo.objects.create(username=''luffy'',password=123)
if request.method == "POST":
user = request.POST.get(''user'')
pwd = request.POST.get(''pwd'')
obj = models.UserInfo.objects.filter(username=user, password=pwd).first()
if obj:
request.session[''user_info''] = {''id'': obj.id, ''name'': obj.username, ''uid'': obj.uid}
return redirect(''/bind/'')
else:
return render(request, ''login.html'')
@auth
def bind(request):
"""
用户登录后,关注公众号,并绑定个人微信(用于以后消息推送)
:param request:
:return:
"""
return render(request, ''bind.html'')
@auth
def bind_qcode(request):
"""
生成二维码
:param request:
:return:
"""
ret = {''code'': 1000}
try:
access_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={appid}&redirect_uri={redirect_uri}&response_type=code&scope=snsapi_userinfo&state={state}#wechat_redirect"
access_url = access_url.format(
appid=settings.WECHAT_CONFIG["app_id"], # ''wx89085e915d351cae'',
redirect_uri=settings.WECHAT_CONFIG["redirect_uri"], # ''http://47.93.4.198/test/'',
state=request.session[''user_info''][''uid''] # 为当前用户生成MD5值
)
ret[''data''] = access_url
except Exception as e:
ret[''code''] = 1001
ret[''msg''] = str(e)
return JsonResponse(ret)
def callback(request):
"""
用户在手机微信上扫码后,微信自动调用该方法。
用于获取扫码用户的唯一ID,以后用于给他推送消息。
:param request:
:return:
"""
code = request.GET.get("code")
# 用户md5值
state = request.GET.get("state")
# 获取该用户openId(用户唯一,用于给用户发送消息)
res = requests.get(
url="https://api.weixin.qq.com/sns/oauth2/access_token",
params={
"appid": ''wx89085e915d351cae'',
"secret": ''64f87abfc664f1d4f11d0ac98b24c42d'',
"code": code,
"grant_type": ''authorization_code'',
}
).json()
# 获取的到openid表示用户授权成功
openid = res.get("openid")
if openid:
models.UserInfo.objects.filter(uid=state).update(wx_id=openid)
response = "<h1>授权成功 %s </h1>" % openid
else:
response = "<h1>用户扫码之后,手机上的提示</h1>"
return HttpResponse(response)
def sendmsg(request):
def get_access_token():
"""
获取微信全局接口的凭证(默认有效期俩个小时)
如果不每天请求次数过多, 通过设置缓存即可
"""
result = requests.get(
url="https://api.weixin.qq.com/cgi-bin/token",
params={
"grant_type": "client_credential",
"appid": settings.WECHAT_CONFIG[''app_id''],
"secret": settings.WECHAT_CONFIG[''appsecret''],
}
).json()
if result.get("access_token"):
access_token = result.get(''access_token'')
else:
access_token = None
return access_token
access_token = get_access_token()
openid = models.UserInfo.objects.get(id=1).wx_id
def send_custom_msg():
body = {
"touser": openid,
"msgtype": "text",
"text": {
"content": ''云姐好美呀''
}
}
response = requests.post(
url="https://api.weixin.qq.com/cgi-bin/message/custom/send",
params={
''access_token'': access_token
},
data=bytes(json.dumps(body, ensure_ascii=False), encoding=''utf-8'')
)
# 这里可根据回执code进行判定是否发送成功(也可以根据code根据错误信息)
result = response.json()
return result
def send_template_msg():
"""
发送模版消息
"""
res = requests.post(
url="https://api.weixin.qq.com/cgi-bin/message/template/send",
params={
''access_token'': access_token
},
json={
"touser": openid,
"template_id": ''0XbLbuNkn3wPPAYRVXM-MZ0gU0tPvVbsjfc1qoSH6CM'',
"data": {
"first": {
"value": "罗毛",
"color": "#173177"
},
"keyword1": {
"value": "傻屌",
"color": "#173177"
},
}
}
)
result = res.json()
return result
result = send_template_msg()
if result.get(''errcode'') == 0:
return HttpResponse(''发送成功'')
return HttpResponse(''发送失败'')

1 {% load staticfiles %}
2
3 <!DOCTYPE html>
4 <html lang="en">
5 <head>
6 <meta charset="UTF-8">
7 <title>Title</title>
8 </head>
9 <body>
10 <div style="width: 600px;margin: 0 auto">
11 <h1>请关注路飞学城服务号,并绑定个人用户(用于以后的消息提醒)</h1>
12 <div>
13 <h3>第一步:关注路飞学城微信服务号</h3>
14 <img style="height: 100px;width: 100px" src="{% static "img/luffy.jpeg" %}">
15 </div>
16 <input type="button" value="下一步【获取绑定二维码】" onclick="getBindUserQcode()">
17 <div>
18 <h3>第二步:绑定个人账户</h3>
19 <div id="qrcode" style="width: 250px;height: 250px;background-color: white;margin: 100px auto;"></div>
20 </div>
21 </div>
22 <script src="{% static "js/jquery.min.js" %}"></script>
23 <script src="{% static "js/jquery.qrcode.min.js" %}"></script>
24 <script src="{% static "js/qrcode.js" %}"></script>
25 <script>
26 function getBindUserQcode() {
27 $.ajax({
28 url: ''/bind_qcode/'',
29 type: ''GET'',
30 success: function (result) {
31 console.log(result);
32 $(''#qrcode'').empty().qrcode({text: result.data});
33 }
34 });
35 }
36 </script>
37
38 </body>
39 </html>

class UserInfo(models.Model):
username = models.CharField("用户名", max_length=64, unique=True)
password = models.CharField("密码", max_length=64)
uid = models.CharField(verbose_name=''个人唯一ID'',max_length=64, unique=True)
wx_id = models.CharField(verbose_name="微信ID", max_length=128, blank=True, null=True, db_index=True)
def save(self, *args, **kwargs):
# 创建用户时,为用户自动生成个人唯一ID
if not self.pk:
m = hashlib.md5()
m.update(self.username.encode(encoding="utf-8"))
self.uid = m.hexdigest()
super(UserInfo, self).save(*args, **kwargs)
我们今天的关于5行代码实现微信模版消息推送,java实现微信推送和java 微信推送的分享已经告一段落,感谢您的关注,如果您想了解更多关于30行代码实现微信自动回复机器人、5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)、django中实现微信消息推送、Django实现微信消息推送的相关信息,请在本站查询。
本文标签:





