对于5行代码实现微信小程序模版消息推送感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍含推送后台和小程序源码,并为您提供关于5分钟实现微信云小程序支付功能(含源码)、5行代码实现微信模版消息推送
对于5行代码实现微信小程序模版消息推送 感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍含推送后台和小程序源码,并为您提供关于5分钟实现微信云小程序支付功能(含源码)、5行代码实现微信模版消息推送,java实现微信推送、node.js微信小程序配置消息推送、node.js微信小程序配置消息推送的实现的有用信息。
本文目录一览:- 5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)
- 5分钟实现微信云小程序支付功能(含源码)
- 5行代码实现微信模版消息推送,java实现微信推送
- node.js微信小程序配置消息推送
- node.js微信小程序配置消息推送的实现

5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)
我们在做小程序开发时,消息推送是不可避免的。今天就来教大家如何实现小程序消息推送的后台和前台开发。源码会在文章末尾贴出来。
其实我之前有写过一篇:《springboot实现微信消息推送,java实现小程序推送,含小程序端实现代码》 但是有同学反应这篇文章里的代码太繁琐,接入也比较麻烦。今天就来给大家写个精简版的,基本上只需要几行代码,就能实现小程序模版消息推送功能。
老规矩先看效果图

这是我们最终推送给用户的模版消息。这是用户手机微信上显示的推送消息截图。
本节知识点
1,java开发推送后台2,springboot实现推送功能
3,小程序获取用户openid
4,小程序获取fromid用来推送
先来看后台推送功能的实现
只有下面一个简单的PushController类,就可以实现小程序消息的推送
再来看下PushController类,你没看错,实现小程序消息推送,就需要下面这几行代码就可以实现了。

由于本推送代码是用springboot来实现的,下面就来简单的讲下。我我们需要注意的几点内容。
1,需要在pom.xml引入一个三方类库(推送的三方类库)

pom.xml的完整代码如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.qcl</groupId>
<artifactId>wxapppush</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>wxapppush</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--微信小程序模版推送-->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-miniapp</artifactId>
<version>3.4.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
其实到这里我们java后台的推送功能,就已经实现了。我们只需要运行springboot项目,就可以实现推送了。
下面贴出完整的PushController.java类。里面注释很详细了。
package com.qcl.wxapppush;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
import cn.binarywang.wx.miniapp.api.WxMaService;
import cn.binarywang.wx.miniapp.api.impl.WxMaServiceImpl;
import cn.binarywang.wx.miniapp.bean.WxMaTemplateData;
import cn.binarywang.wx.miniapp.bean.WxMaTemplateMessage;
import cn.binarywang.wx.miniapp.config.WxMaInMemoryConfig;
import me.chanjar.weixin.common.error.WxErrorException;
/**
* Created by qcl on 2019-05-20
* :2501902696
* desc: 微信小程序模版推送实现
*/
@RestController
public class PushController {
@GetMapping("/push")
public String push(@RequestParam String openid, @RequestParam String formid) {
//1,配置小程序信息
WxMaInMemoryConfig wxConfig = new WxMaInMemoryConfig();
wxConfig.setAppid("wx7c54942dfc87f4d8");//小程序appid
wxConfig.setSecret("5873a729c365b65ab42bb5fc82d2ed49");//小程序AppSecret
WxMaService wxMaService = new WxMaServiceImpl();
wxMaService.setWxMaConfig(wxConfig);
//2,设置模版信息(keyword1:类型,keyword2:内容)
List<WxMaTemplateData> templateDataList = new ArrayList<>(2);
WxMaTemplateData data1 = new WxMaTemplateData("keyword1", "获取老师微信");
WxMaTemplateData data2 = new WxMaTemplateData("keyword2", "2501902696");
templateDataList.add(data1);
templateDataList.add(data2);
//3,设置推送消息
WxMaTemplateMessage templateMessage = WxMaTemplateMessage.builder()
.toUser(openid)//要推送的用户openid
.formId(formid)//收集到的formid
.templateId("eDZCu__qIz64Xx19dAoKg0Taf5AAoDmhUHprF6CAd4A")//推送的模版id(在小程序后台设置)
.data(templateDataList)//模版信息
.page("pages/index/index")//要跳转到小程序那个页面
.build();
//4,发起推送
try { wxMaService.getMsgService().sendTemplateMsg(templateMessage);
} catch (WxErrorException e) {
System.out.println("推送失败:" + e.getMessage());
return e.getMessage();
}
return "推送成功";
}
}
看代码我们可以知道,我们需要做一些配置,需要下面信息
1,小程序appid
2,小程序AppSecret(密匙)
3,小程序推送模版id
4,用户的openid
5,用户的formid(一个formid只能用一次)
下面就是小程序部分,来教大家如何获取上面所需的5个信息。
1,appid和AppSecret的获取(登录小程序管理后台)
2,推送模版id

3,用户openid的获取,可以看下面的这篇文章,也可以看源码,这里不做具体讲解
小程序开发如何获取用户openid
4,获取formid

看官方文档,可以知道我们的formid有效期是7天,并且一个form_id只能使用一次,所以我们小程序端所需要做的就是尽可能的多拿些formid,然后传个后台,让后台存到数据库中,这样7天有效期内,想怎么用就怎么用了。所以接下来要讲的就是小程序开发怎么尽可能多的拿到formid了

看下官方提供的,只有在表单提交时把report-submit设为true时才能拿到formid,比如这样
<form report-submit='true' >
<button form-type='submit'>获取formid</button>
</form>
所以我们就要在这里下功夫了,既然只能在form组件获取,我们能不能把我们小程序里用到最多的地方用form来伪装呢。
下面简单写个获取formid和openid的完整示例,方便大家学习
效果图

我们要做的就是点击获取formid按钮,可以获取到用户的formid和openid,正常我们开发时,是需要把openid和formid传给后台的,这里简单起见,我们直接用获取到的formid和openid实现推送功能
下面来看小程序端的实现代码
1,index.wxml

2,index.js

到这里我们小程序端的代码也实现了,接下来测试下推送。
formid: 6ee9ce80c1ed4a2f887fccddf87686eb
openid o3DoL0Uusu1URBJK0NJ4jD1LrRe0

可以看到我们用了上面获取到的openid和formid做了一次推送,显示推送成功


到这里我们小程序消息推送的后台和小程序端都讲完了。
这里有两点需要大家注意
1,推送的openid和formid必须对应。
2,一个formid只能用一次,多次使用会报一下错误。
{"errcode":41029,"errmsg":"form id used count reach limit hint: [ssun8a09984113]"}
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。
这里就不单独贴出源码下载链接了,大家感兴趣的话,可以私信我,或者在底部留言,我会把源码下载链接贴在留言区。

5分钟实现微信云小程序支付功能(含源码)
只需要一个简单的云函数,就可以轻松的实现微信小程序支付功能
1 先上效果图

快速实现支付功能,有多快?有五连鞭这么快,不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信小程序支付功能
2 准备工作
1,非个人小程序,个人小程序用不了支付(小程序appid)
2,已经申请微信支付的商户号(商户id,商户秘钥)。
3,小程序里关联你的商户号(小程序和商户号绑定)
4,微信小程序开通云开发
3 开干
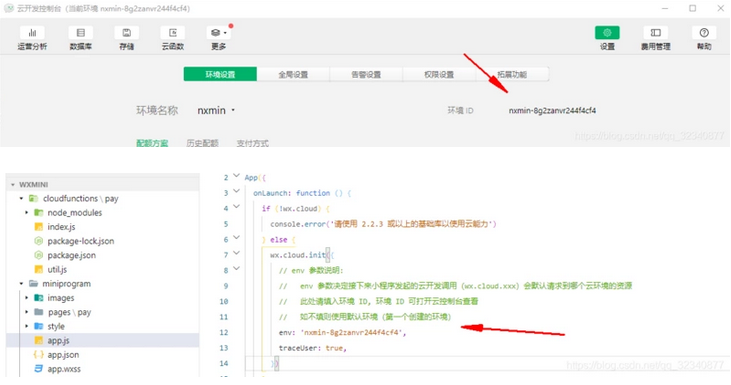
(1)初始化云开发环境

(2)创建云函数pay

(3)引入第三方支付依赖tenpay
pay文件夹右键 选择在终端打开,安装依赖 npm i tenpay

安装完成后,我们的pay云函数会多出一个package.json 文件
(4)编写云函数

(5)简单写一个页面调用云函数

异常问题
-
Error: errCode: -404011 cloud function execution error -
是由于没有上传并部署,右键云函数上传并部署
签名错误微信支付签名错误
源码
文章作者:敏哥
著作权归作者所有。文章已授权极乐小程序技术社区,商业转载请联系作者获得授权,非商业转载请注明出处。

5行代码实现微信模版消息推送,java实现微信推送
今天来带大家学习下微信模版消息推送。
先看效果图:

核心代码只有下面几行,即可轻松实现微信模版消息推送
//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
wxStorage.setAppId("wx77bb69292323a000");
wxStorage.setSecret("29bd368145806115ad6820133e62806e");
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser("o5kho6DgC7SDry8zCmXuvHJGvrgI")//要推送的用户openid
.templateId("Tpln-Eue2obJ0B-8JNkgkiRJaDMPgVeIgGxna982xrg")//模版id
.url("https://30paotui.com/")//点击模版消息要访问的网址
.build();
try {
wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
} catch (Exception e) {
System.out.println("推送失败:" + e.getMessage());
}
所用知识点
1, springboot实现java后台2,微信测试账号的申请3,微信模版推送的配置接下来就带领大家来一步步实现微信模版消息推送。一,springboot创建java后台
至于springboot怎么创建java后台,我这里就不再唠叨了,大家百度一下,一大堆的文章。这里只需要重点讲解下以下几点。
1,在pom.xml文件里引入下面类库<!--微信模版消息推送三方sdk-->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>3.3.0</version>
</dependency>
2,写一个推送的controllerpackage com.qiushi.wxpush;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import me.chanjar.weixin.mp.api.WxMpInMemoryConfigStorage;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.api.impl.WxMpServiceImpl;
import me.chanjar.weixin.mp.bean.template.WxMpTemplateMessage;
/**
* Created by qcl on 2019-03-28
* 微信:2501902696
* desc: 模版消息推送模拟
*/
@RestController
public class PushController {
/*
* 微信测试账号推送
* */
@GetMapping("/push")
public void push() {
//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
wxStorage.setAppId("wx77bb69292323a000");
wxStorage.setSecret("29bd368145806115ad6820133e62806e");
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser("o5kho6DgC7SDry8zCmXuvHJGvrgI")//要推送的用户openid
.templateId("Tpln-Eue2obJ0B-8JNkgkiRJaDMPgVeIgGxna982xrg")//模版id
.url("https://30paotui.com/")//点击模版消息要访问的网址
.build();
//3,如果是正式版发送模版消息,这里需要配置你的信息
// templateMessage.addData(new WxMpTemplateData("name", "value", "#FF00FF"));
// templateMessage.addData(new WxMpTemplateData(name2, value2, color2));
try {
wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
} catch (Exception e) {
System.out.println("推送失败:" + e.getMessage());
e.printstacktrace();
}
}
}
二,接下来就来重点讲讲我们如何注册微信测试账号,并实现推送功能。
正常我们企业开发,实现微信模版消息推送,必须要有微信公众号,备案的网址,并且最麻烦的一点是要获取到用户的openid,作为个人,这些条件基本上都不具备。所以今天就来带大家注册微信开发测试账号,来轻松实现微信模版消息推送。
1,微信扫码登录下面网址https://mp.weixin.qq.com/debug/cgi-bin/sandBox?t=sandBox/login扫码登录成功后,就会给我们生成微信公号的appid和appsecret

2,微信扫码关注 测试号二维码,微信给我们返回我们的openid,这个openid在推送时特别重要。因为你推送肯定要知道推送给 谁啊,就比如你打电话,肯定要知道用户的电话号码吧。这个openid就是我们要推送给那个用户的唯一标示。

3,拿到这些以后,我们就可以去实现微信推送了。推送的代码就只有下面这么点。//1,配置
WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage();
wxStorage.setAppId("wx77bb69292323a000");//appid
wxStorage.setSecret("29bd368145806115ad6820133e62806e");//appsecret
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxStorage);
//2,推送消息
WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder()
.toUser("o5kho6DgC7SDry8zCmXuvHJGvrgI")//要推送的用户openid
.templateId("Tpln-Eue2obJ0B-8JNkgkiRJaDMPgVeIgGxna982xrg")//模版id
.url("https://30paotui.com/")//点击模版消息要访问的网址
.build();
//3,如果是正式版发送模版消息,这里需要配置你的信息
// templateMessage.addData(new WxMpTemplateData("name", "value", "#FF00FF"));
// templateMessage.addData(new WxMpTemplateData(name2, value2, color2));
//发起推送
try {
String msg = wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage);
System.out.println("推送成功:" + msg);
} catch (Exception e) {
System.out.println("推送失败:" + e.getMessage());
e.printstacktrace();
}
三,推送测试
代码都完成后,我们就可以来测试推送了。测试我们这个分两种
1,java的单元测试2,运行springboot,通过get请求来触发推送单元测试
package com.qiushi.wxpush;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBoottest;
import org.springframework.test.context.junit4.springrunner;
import static org.junit.Assert.*;
/**
* Created by qcl on 2019-03-28
* 微信:2501902696
* desc:测试用例
*/
@RunWith(springrunner.class)
@SpringBoottest
public class PushControllerTest {
@Autowired
PushController pushController;
@Test
public void push() {
pushController.push();
}
}
单元测试其实很简单,我们只需要点击箭头所指的绿色按钮,即可运行单元测试,运行通过后就可以看到发送消息成功了。

java单元测试
log里可以看出我们是10:46发起推送的,看下图我们微信接受到的推送消息也是10:46

运行springboot,通过get请求来触发推送
这个就更简单了,我们启动springboot项目,然后调用get请求:


image.png
可以看到我们也推送成功了。
到这里我们就轻松通过简单几行代码实现了微信模版消息推送的功能了。
我们在企业生产环境时,实现这个功能,步骤和这里是一样的。代码也和这里差不多,只不过多了一个获取用户openid的步骤,这个步骤微信要求比较严格,必须要有备案的网址作为回调,今天就不给大家深入讲解了,后期我会专门写一篇获取微信用户openid的文章出来。
视频讲解:https://edu.csdn.net/course/detail/23750
编程小石头,为分享干货而生!据说,每个年轻上进,颜值又高的互联网人都关注我了

node.js微信小程序配置消息推送
在开发微信小程序时,有一个消息推送,它的解释是这样的。
消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/message-push.html,他介绍的也还可以,就是我这里换成了node代码。
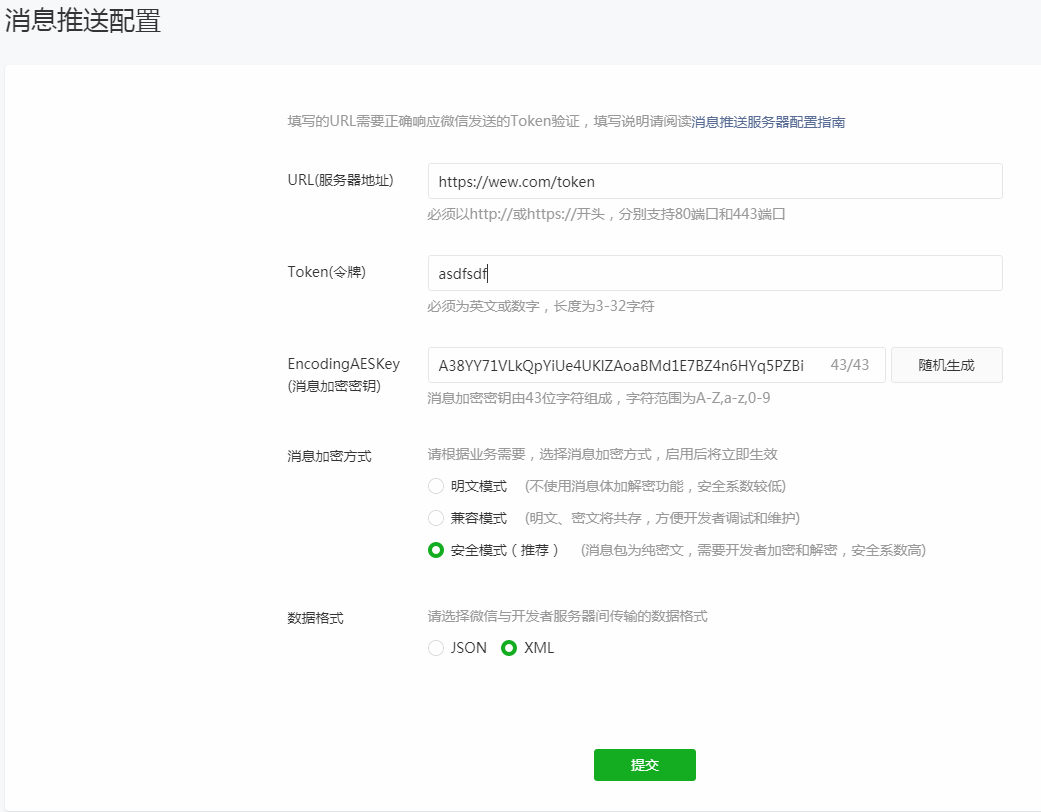
消息推送

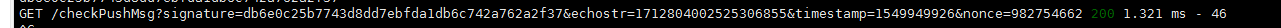
这个里面的url服务器地址就是自己的地址(上面那个是我随便写的),后面接上自己的接口,比如我的就是 /token,当你点击提交的时候,会发现在服务器中会有如下的get请求

避免有些人看不清楚上面的我在这里再用代码重新写一下上面的东西。
GET /checkPushMsg?signature=db6e0c25b7743d8dd7ebfda1db6c742a762a2f37&echostr=1712804002525306855×tamp=1549949926&nonce=982754662 200 1.321 ms - 46其中的各个参数微信官网中介绍的也非常的详细。

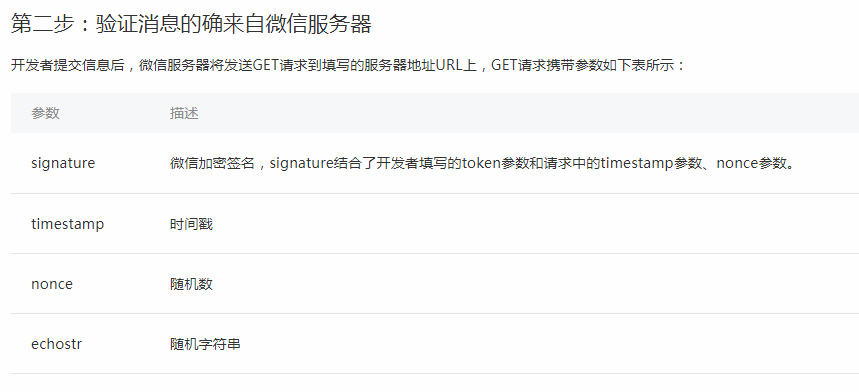
开发者通过检验 signature 对请求进行校验(下面有校验方式)。若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
验证URL有效性成功后即接入生效,成为开发者。
检验signature的node.js示例代码:
1 /*
2 验证服务器推送url地址
3 开发者提交信息后,微信服务器将发送GET请求到填写的服务器URL上,GET请求携带参数如下
4 @params signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数,nonce参数
5 @params timestamp 时间戳
6 @params nonce 随机数
7 @params echostr 随机字符串
8 */
9 exports.check_push = (req, res) => {
10 console.log(req.query);
11 let signature = req.query.signature,
12 timestamp = req.query.timestamp,
13 nonce = req.query.nonce,
14 echostr = req.query.echostr;
15 let a = crypto.createHash(''sha1'').update([pushToken, timestamp, nonce].sort().join('''')).digest(''hex''); // 这里的pushToken就是在上面的那里配置的Token
16
17 if(a == signature){
18 // 如果验证成功则原封不动的返回
19 res.send(echostr);
20 }else{
21 res.send({
22 status: 400,
23 data: "check msg error"
24 })
25 }
26 };其中遇到的两个问题,上面已经说了,这里再说一下这两个问题。
其中一个是把 token、timestamp、nonce三个参数进行字典序排序,当时想自己写一个方法,写了好久发现有点难受,所以在网上找了一些东西,发现那个 数组的sort方法不传递参数就是那个 默认字符编码排序,所以就非常简单了,加密直接用到crypto模块
另外一个就是微信都没有告诉我们要把那个echostr返回出去,虽然他的意思就是那个意思。。 这样就可以配置成功了。
如果你同样遇到了这个问题,看了我的文章解决了,我会非常高兴。

node.js微信小程序配置消息推送的实现
在开发微信小程序时,有一个消息推送,它的解释是这样的。
消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/message-push.html,他介绍的也还可以,就是我这里换成了node代码。
消息推送
启用并设置消息推送配置后,用户发给小程序的消息以及开发者需要的事件推送,都将被微信转发至该服务器地址中。
在微信小程序的首页开发里面,开发设置中,微信的官网中,介绍的也还可以,php代码写的差不多也能了解什么意思,但是其中没有告诉我们要把echostr这个参数在接口中返回出来,所以导致我测试了半天都是那个Token验证失败。
写一下学习记录吧,方便后来的人遇到同样的问题,也方便自己以后查阅。

这个里面的url服务器地址就是自己的地址(上面那个是我随便写的),后面接上自己的接口,比如我的就是 /token,当你点击提交的时候,会发现在服务器中会有如下的get请求

避免有些人看不清楚上面的我在这里再用代码重新写一下上面的东西。
GET /checkPushMsg?signature=db6e0c25b7743d8dd7ebfda1db6c742a762a2f37&echostr=1712804002525306855×tamp=1549949926&nonce=982754662 200 1.321 ms - 46
其中的各个参数微信官网中介绍的也非常的详细。

开发者通过检验 signature 对请求进行校验(下面有校验方式)。若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
验证URL有效性成功后即接入生效,成为开发者。
检验signature的node.js示例代码:
/*
验证服务器推送url地址
开发者提交信息后,微信服务器将发送GET请求到填写的服务器URL上,GET请求携带参数如下
@params signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数,nonce参数
@params timestamp 时间戳
@params nonce 随机数
@params echostr 随机字符串
*/
exports.check_push = (req, res) => {
console.log(req.query);
let signature = req.query.signature,
timestamp = req.query.timestamp,
nonce = req.query.nonce,
echostr = req.query.echostr;
let a = crypto.createHash(''sha1'').update([pushToken, timestamp, nonce].sort().join('''')).digest(''hex''); // 这里的pushToken就是在上面的那里配置的Token
if(a == signature){
// 如果验证成功则原封不动的返回
res.send(echostr);
}else{
res.send({
status: 400,
data: "check msg error"
})
}
};
其中遇到的两个问题,上面已经说了,这里再说一下这两个问题。
其中一个是把 token、timestamp、nonce三个参数进行字典序排序,当时想自己写一个方法,写了好久发现有点难受,所以在网上找了一些东西,发现那个 数组的sort方法不传递参数就是那个 默认字符编码排序,所以就非常简单了,加密直接用到crypto模块
另外一个就是微信都没有告诉我们要把那个echostr返回出去,虽然他的意思就是那个意思。。 这样就可以配置成功了。
如果你同样遇到了这个问题,看了我的文章解决了,我会非常高兴。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
- node事件循环和process模块实例分析
- node.js中对Event Loop事件循环的理解与应用实例分析
- Node中对非阻塞I/O、事件循环的知识点总结
- Nodejs监控事件循环异常示例详解
- 浅谈Node 异步IO和事件循环
- Nodejs 微信小程序消息推送的实现
- nodejs通过钉钉群机器人推送消息的实现代码
- node.js中的socket.io的广播消息
- 分析node事件循环和消息队列
关于5行代码实现微信小程序模版消息推送 和含推送后台和小程序源码的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于5分钟实现微信云小程序支付功能(含源码)、5行代码实现微信模版消息推送,java实现微信推送、node.js微信小程序配置消息推送、node.js微信小程序配置消息推送的实现等相关知识的信息别忘了在本站进行查找喔。
本文标签:





