如果您对微信开发:微信支付和PHP感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解微信开发:微信支付的各种细节,并对PHP进行深入的分析,此外还有关于app微信支付(一)-微信支付基本业务流程解
如果您对微信开发:微信支付和PHP感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解微信开发:微信支付的各种细节,并对PHP进行深入的分析,此外还有关于app微信支付(一) - 微信支付基本业务流程解析、Dcloud中mui 微信支付接口完美实现付款代码(PHP微信支付demo)、java版微信支付(APP)--工具类、php 官方微信接口大全:微信支付、微信红包、微信摇一摇、微信小店的完整代码的实用技巧。
本文目录一览:- 微信开发:微信支付(PHP)(微信支付php开发流程)
- app微信支付(一) - 微信支付基本业务流程解析
- Dcloud中mui 微信支付接口完美实现付款代码(PHP微信支付demo)
- java版微信支付(APP)--工具类
- php 官方微信接口大全:微信支付、微信红包、微信摇一摇、微信小店的完整代码

微信开发:微信支付(PHP)(微信支付php开发流程)
1.下载微信支付的sdk;
1.1 下载微信支付sdk的url: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
1.2 选择你需要的sdk:

压缩文件的目录:

2.填写授权目录:
2.1到微信公众平台填写:


3.填写相应的配置信息;
3.1 先看看文件目录:

填写文件的配置信息:

查看四个配置项中的:MCHID、KEY,另外两个就不说在哪里看了,毕竟经常用到,一般都会知道。
MCHID(商户号):

KEY(API密钥)

4. 在jsapi.php文件,设置支付的基本信息:
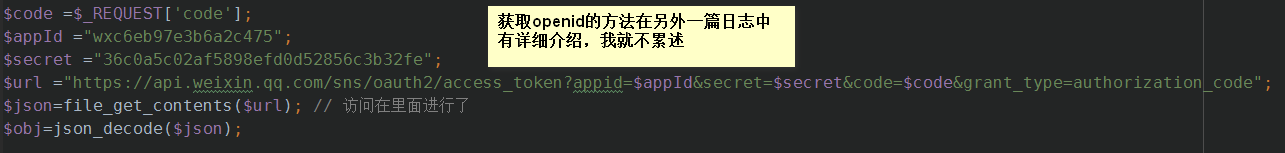
4.1 获取openid,获取openid有三种方法:
1) 这个两种是jsapi里面自带的,但我都不推荐,因为大部分情况都不是从公众号一点开第三方链接就是微信支付(当你也可以将一开始获取到的授权码建立session[针对下面第二种方法而言]),而第一种方法是要“刷新”一下,这样用户体验就不太好。
![]()


第三种就是一开始就获取openid,建立openid的session:

2)填写基本信息:

3)设置友好提示的位置:

在这个js函数里面可以根据返回信息,做友好信息的输出:

官方文档自己也说,这三个返回信息不一定可靠,所以请不要在这里做数据表数据的更新,不要问我为什么知道。

·4)其他:

5.设置回调函数:
声明:就算你不对回调函数做什么,到这里微信支付都已经可以跑起来,可以支付。
回调函数的作用是什么:个人认为,一般微信支付都会涉及到数据库的数据变动,所以支付完成,我们就要去更新对应数据表的数据记录。
你需要做的就是在notify.php文件里面写操作,微信支付成功后自动访问这个文件:
下面做一个回调测试:支付成功后就去更新我数据库的select1表的id为1的数据,下面是初试数据:

自己写的回调函数:

调用该函数:

开始测试:




支付成功,我们来看一下数据库的信息:

在实现微信支付的过程中遇到了一下的问题:
1.在点击支付后,页面出现错误提示:

解决方案:原因是你的授权目录不对,只要修改一下授权目录即可。

app微信支付(一) - 微信支付基本业务流程解析
想必微信支付是现在很多朋友离不开的一个功能,不论是扫描支付还是公众号支付或者app端支付,基本的思路都是一样的,之前做过支付宝支付以及中国移动支付接口,这几天花时间讲讲微信支付吧
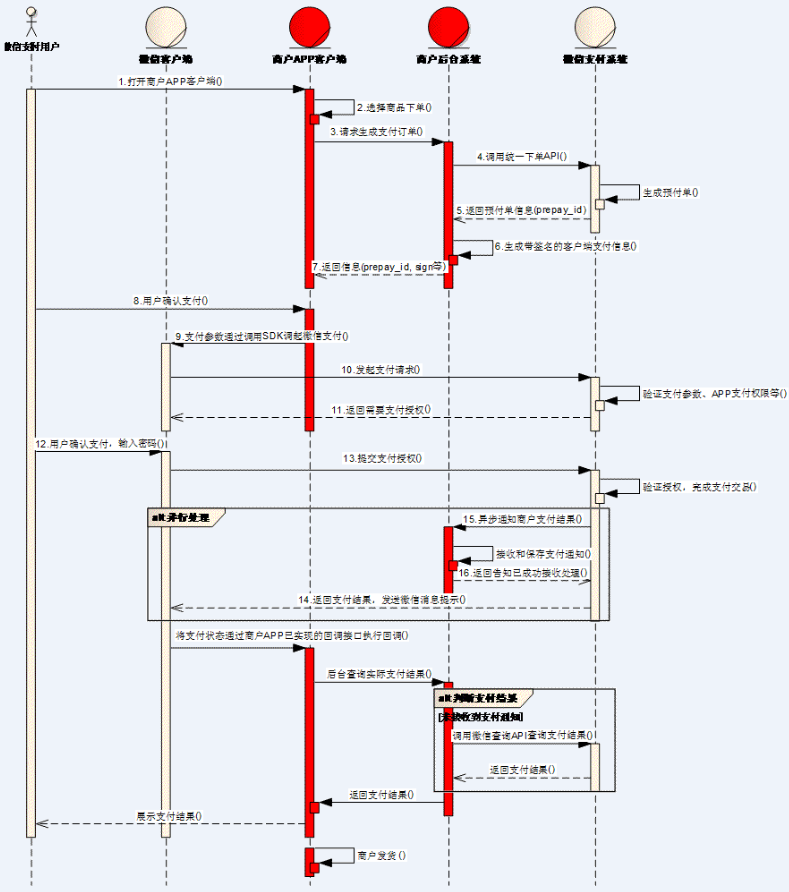
先看一下微信支付的时序图,这图是官方提供的

看上去步骤很多,其实仔细划分后就是4个步骤:
<1> 生成预付单,用户点击支付后,需要经过自己的后台去调用微信后台生成一个预付单号,这个预付单号是用来跟随整个支付流程的,然后再展示确认支付页面
<2> 用户在确认支付页面看到相关的支付,点击确认支付按钮,然后手机端会调用微信sdk进行支付操作,这个步骤直接调用微信后台,不经过自己的后台
<3> 用户在微信中输入密码,然后是否成功会直接在微信上显示,而这个是否成功的结果状态,会通过一个异步的通知发送到自己的后台,自己的后台需要记录相关数据,保存在数据库中,这个就是所谓的并行操作
<4> 用户在手机端上的操作需要查询后台数据,就是说要成功支付后需要进行的操作,这个需要经过后台验证一下,虽然微信会回调我们的app通知支付成功,但是在进行下一步操作的时候,必须经过我们的后台去查询这个订单是否支付成功,一般情况下都是会成功的,不成功就不会继续,那么成功则进行下面的操作,发货的发货,充值的充值~
微信支付会分几次来讲,接下来会把大致的demo放出

Dcloud中mui 微信支付接口完美实现付款代码(PHP微信支付demo)
Dcloud中mui 微信支付接口完美实现付款代码(PHP微信支付demo):http://www.erdangjiade.com/php/2750.html
1.先上图片,由于mui自己集成了支付宝,所以不需要配置sdk和获取appid,微信配置有些小细节,不注意就会出错,在这里微信支付只能调用一次,详情看下去在特别注意里
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>支付</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/mui.min.css" />
<script type="text/javascript" src="js/mui.min.js"></script>
<style type="text/css">
.top {
margin-top: 40px;
}
.weixin {
width: 200px;
height: 50px;
margin-left: 50px;
background: url(../images/icon-weixin.png);
}
.zhifubao {
width: 200px;
height: 50px;
margin-left: 50px;
background: url(../images/alipay.jpg);
}
#jine{
-webkit-user-select:text;
text-align:right;
padding:0 1em;
border: 0px;
border-bottom:1px solid #ECB100;
border-radius: 0;
font-size:16px;
width:30%;
outline:none;
text-align:center;
}
</style>
</head>
<body>
<hrader>
<a></a>
<h1>第三方支付</h1>
</hrader>
<div>
捐赠金额:<input id="jine" type="number" value="1" /> 元
<divid="testLogin" >
<input type="button"id="weixin1" value="微信支付" />
<input type="button"id="zhifubao" value="支付宝支付" />
</div>
</div>
<script>
var wxChannel = null; // 微信支付
var aliChannel = null; // 支付宝支付
var channel = null; //支付通道
mui.init({
swipeBack:true //启用右滑关闭功能
});
mui.plusReady(function() {
// 获取支付通道
plus.payment.getChannels(function(channels){
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel=channels[i];
}else{
aliChannel=channels[i];
}
}
},function(e){
alert("获取支付通道失败:"+e.message);
});
})
document.getElementById(''weixin1'').addEventListener(''tap'',function() {
console.log("微信");
pay(''wxpay'');
})
document.getElementById(''zhifubao'').addEventListener(''tap'',function() {
console.log("zhifubao");
pay(''alipay'');
})
var ALIPAYSERVER=''http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total='';
var WXPAYSERVER=''http://demo.dcloud.net.cn/helloh5/payment/wxpay.php?total='';
// 2. 发起支付请求
function pay(id){
// 从服务器请求支付订单
var PAYSERVER='''';
if(id==''alipay''){
PAYSERVER=ALIPAYSERVER;
channel = aliChannel;
}else if(id==''wxpay''){
PAYSERVER=WXPAYSERVER;
channel = wxChannel;
}else{
plus.nativeUI.alert("不支持此支付通道!",null,"捐赠");
return;
}
var xhr=new XMLHttpRequest();
var amount = document.getElementById(''jine'').value;
xhr.onreadystatechange=function(){
switch(xhr.readyState){
case 4:
if(xhr.status==200){
plus.payment.request(channel,xhr.responseText,function(result){
plus.nativeUI.alert("支付成功!",function(){
back();
});
},function(error){
plus.nativeUI.alert("支付失败:" + error.code);
});
}else{
alert("获取订单信息失败!");
}
break;
default:
break;
}
}
xhr.open(''GET'',PAYSERVER+amount);
xhr.send();
}
</script>
<script type="text/javascript" src="js/immersed.js" ></script>
</body>
</html>
3.重点看这里关于配置和质疑问题
如下图
点击manifest.json文件的“代码视图”,在permissions节点下添加Payment节点:
如下图
在plus -> distribute -> plugins 节点下添加payment节点:
如下图
4.特别注意
1.由于mui集成了支付宝插件,所以支付宝支付不需要配置就可以,
2,。注意微信weixin节点下配置微信支付相关信息
appid值为在微信开放平台申请应用的AppID值。(微信开放平台不是微信公众号平台申请的appid)
因为我在微信公众号申请的也不知到什么原因只成功调取一次,其余失败。
5.由于项目需要我会等后台完善后,在总结一份
java版微信支付(APP)--工具类
public class HttpUtil {
private static final Logger logger = Logger.getLogger(HttpUtil.class);
/**
* 发送https请求
*
* @param requestUrl
* 请求地址
* @param requestMethod
* 请求方式(GET、POST)
* @param outputStr
* 提交的数据
* @return 返回微信服务器响应的信息
*/
public static String httpsRequest(String requestUrl, String requestMethod, String outputStr) {
try {
// 创建SSLContext对象,并使用我们指定的信任管理器初始化
TrustManager[] tm = { new MyX509TrustManager() };
SSLContext sslContext = SSLContext.getInstance("SSL", "SunJSSE");
sslContext.init(null, tm, new java.security.SecureRandom());
// 从上述SSLContext对象中得到SSLSocketFactory对象
SSLSocketFactory ssf = sslContext.getSocketFactory();
URL url = new URL(requestUrl);
HttpsURLConnection conn = (HttpsURLConnection) url.openConnection();
conn.setSSLSocketFactory(ssf);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
// 设置请求方式(GET/POST)
conn.setRequestMethod(requestMethod);
conn.setRequestProperty("content-type", "application/x-www-form-urlencoded");
// 当outputStr不为null时向输出流写数据
if (null != outputStr) {
OutputStream outputStream = conn.getOutputStream();
// 注意编码格式
outputStream.write(outputStr.getBytes("UTF-8"));
outputStream.close();
}
// 从输入流读取返回内容
InputStream inputStream = conn.getInputStream();
InputStreamReader inputStreamReader = new InputStreamReader(inputStream, "utf-8");
BufferedReader bufferedReader = new BufferedReader(inputStreamReader);
String str = null;
StringBuffer buffer = new StringBuffer();
while ((str = bufferedReader.readLine()) != null) {
buffer.append(str);
}
// 释放资源
bufferedReader.close();
inputStreamReader.close();
inputStream.close();
inputStream = null;
conn.disconnect();
return buffer.toString();
} catch (ConnectException ce) {
logger.error("连接超时:{}", ce);
} catch (Exception e) {
logger.error("https请求异常:{}", e);
}
return null;
}
/**
* 发送https请求(双向认证)
*
* @param requestUrl 请求路径
* @param certPath 证书存放位置
* @param paw 指定PKCS12的密码(商户ID)
* @param reuqestXml 请求参数
* @return 响应数据
* @throws Exception
*/
public static String httpsRequestCert(String requestUrl, String certPath,String paw, String reuqestXml) throws Exception {
// 指定读取证书格式为PKCS12
KeyStore keyStore = KeyStore.getInstance("PKCS12");
// 读取本机存放的PKCS12证书文件
FileInputStream instream = new FileInputStream(new File(certPath));
try {
// 指定PKCS12的密码(商户ID)
keyStore.load(instream, paw.toCharArray());
} finally {
instream.close();
}
// Trust own CA and all self-signed certs
SSLContext sslcontext = SSLContexts.custom().loadKeyMaterial(keyStore, paw.toCharArray()).build();
// 指定TLS版本
SSLConnectionSocketFactory sslsf = new SSLConnectionSocketFactory(sslcontext, new String[] { "TLSv1" }, null,
SSLConnectionSocketFactory.BROWSER_COMPATIBLE_HOSTNAME_VERIFIER);
// 设置httpclient的SSLSocketFactory
CloseableHttpClient httpclient = HttpClients.custom().setSSLSocketFactory(sslsf).build();
StringBuffer buffer = new StringBuffer();
try {
HttpPost httpPost = new HttpPost(requestUrl);
System.out.println("executing request" + httpPost.getRequestLine());
StringEntity reqEntity = new StringEntity(reuqestXml);
// 设置类型
reqEntity.setContentType("application/x-www-form-urlencoded");
httpPost.setEntity(reqEntity);
CloseableHttpResponse response = httpclient.execute(httpPost);
try {
HttpEntity entity = response.getEntity();
System.out.println("----------------------------------------");
System.out.println(response.getStatusLine());
if (entity != null) {
System.out.println("Response content length: " + entity.getContentLength());
BufferedReader bufferedReader = new BufferedReader(
new InputStreamReader(entity.getContent(), "utf-8"));
String text;
while ((text = bufferedReader.readLine()) != null) {
buffer.append(text);
}
}
EntityUtils.consume(entity);
} finally {
response.close();
}
} finally {
httpclient.close();
}
return buffer.toString();
}
/**
* 向指定URL发送GET方法的请求
*
* @param url
* 发送请求的URL
* @param param
* 请求参数,请求参数应该是 name1=value1&name2=value2 的形式。
* @return URL 所代表远程资源的响应结果
*/
public static String sendGet(String url, String param) {
String result = "";
BufferedReader in = null;
try {
String urlNameString = url + "?" + param;
URL realUrl = new URL(urlNameString);
// 打开和URL之间的连接
URLConnection connection = realUrl.openConnection();
// 设置通用的请求属性
connection.setRequestProperty("accept", "*/*");
connection.setRequestProperty("connection", "Keep-Alive");
connection.setRequestProperty("user-agent", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
// 建立实际的连接
connection.connect();
// 获取所有响应头字段
Map<String, List<String>> map = connection.getHeaderFields();
// 遍历所有的响应头字段
for (String key : map.keySet()) {
System.out.println(key + "--->" + map.get(key));
}
// 定义 BufferedReader输入流来读取URL的响应
in = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
result += line;
}
} catch (Exception e) {
System.out.println("发送GET请求出现异常!" + e);
e.printStackTrace();
}
// 使用finally块来关闭输入流
finally {
try {
if (in != null) {
in.close();
}
} catch (Exception e2) {
e2.printStackTrace();
}
}
return result;
}
/**
* 向指定 URL 发送POST方法的请求
*
* @param url
* 发送请求的 URL
* @param param
* 请求参数,请求参数应该是 name1=value1&name2=value2 的形式。
* @return 所代表远程资源的响应结果
*/
public static String sendPost(String url, String param) {
PrintWriter out = null;
BufferedReader in = null;
String result = "";
try {
URL realUrl = new URL(url);
// 打开和URL之间的连接
URLConnection conn = realUrl.openConnection();
// 设置通用的请求属性
conn.setRequestProperty("accept", "*/*");
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
// 发送POST请求必须设置如下两行
conn.setDoOutput(true);
conn.setDoInput(true);
// 获取URLConnection对象对应的输出流
out = new PrintWriter(conn.getOutputStream());
// 发送请求参数
out.print(param);
// flush输出流的缓冲
out.flush();
// 定义BufferedReader输入流来读取URL的响应
in = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
result += line;
}
} catch (Exception e) {
System.out.println("发送 POST 请求出现异常!" + e);
e.printStackTrace();
}
// 使用finally块来关闭输出流、输入流
finally {
try {
if (out != null) {
out.close();
}
if (in != null) {
in.close();
}
} catch (IOException ex) {
ex.printStackTrace();
}
}
return result;
}
}
php 官方微信接口大全:微信支付、微信红包、微信摇一摇、微信小店的完整代码
感兴趣PHP 官方微信接口大全:微信支付、微信红包、微信摇一摇、微信小店的完整代码的小伙伴,下面一起跟随小编 jb51.cc的小编来看看吧。<br>微信入口绑定,微信事件处理,微信API全部操作包含在这些文件中。
内容有:微信摇一摇接口/微信多客服接口/微信支付接口/微信红包接口/微信卡券接口/微信小店接口/JSAPI
/**
* @param
* @author 小编 jb51.cc jb51.cc
**/
class WxApi {
const appId = "";
const appSecret = "";
const mchid = ""; //商户号
const privatekey = ""; //私钥
public $parameters = array();
public $jsApiTicket = NULL;
public $jsApiTime = NULL;
public function __construct(){
}
/****************************************************
* 微信提交API方法,返回微信指定JSON
****************************************************/
public function wxHttpsRequest($url,$data = null){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,$url);
curl_setopt($curl,CURLOPT_SSL_VERIFYPEER,FALSE);
curl_setopt($curl,CURLOPT_SSL_VERIFYHOST,FALSE);
if (!empty($data)){
curl_setopt($curl,CURLOPT_POST,1);
curl_setopt($curl,CURLOPT_POSTFIELDS,$data);
}
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
/****************************************************
* 微信带证书提交数据 - 微信红包使用
****************************************************/
public function wxHttpsRequestPem($url,$vars,$second=30,$aHeader=array()){
$ch = curl_init();
//超时时间
curl_setopt($ch,CURLOPT_TIMEOUT,$second);
curl_setopt($ch,1);
//这里设置代理,如果有的话
//curl_setopt($ch,CURLOPT_PROXY,'10.206.30.98');
//curl_setopt($ch,CURLOPT_PROXYPORT,8080);
curl_setopt($ch,$url);
curl_setopt($ch,false);
curl_setopt($ch,false);
//以下两种方式需选择一种
//第一种方法,cert 与 key 分别属于两个.pem文件
//默认格式为PEM,可以注释
curl_setopt($ch,CURLOPT_SSLCERTTYPE,'PEM');
curl_setopt($ch,CURLOPT_SSLCERT,getcwd().'/apiclient_cert.pem');
//默认格式为PEM,可以注释
curl_setopt($ch,CURLOPT_SSLKEYTYPE,CURLOPT_SSLKEY,getcwd().'/apiclient_key.pem');
curl_setopt($ch,CURLOPT_CAINFO,getcwd().'/rootca.pem');
//第二种方式,两个文件合成一个.pem文件
//curl_setopt($ch,getcwd().'/all.pem');
if( count($aHeader) >= 1 ){
curl_setopt($ch,CURLOPT_HTTPHEADER,$aHeader);
}
curl_setopt($ch,1);
curl_setopt($ch,$vars);
$data = curl_exec($ch);
if($data){
curl_close($ch);
return $data;
}
else {
$error = curl_errno($ch);
echo "call faild,errorCode:$error\n";
curl_close($ch);
return false;
}
}
/****************************************************
* 微信获取Accesstoken 返回指定微信公众号的at信息
****************************************************/
public function wxAccesstoken($appId = NULL,$appSecret = NULL){
$appId = is_null($appId) ? self::appId : $appId;
$appSecret = is_null($appSecret) ? self::appSecret : $appSecret;
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appId."&secret=".$appSecret;
$result = $this->wxHttpsRequest($url);
//print_r($result);
$jsoninfo = json_decode($result,true);
$access_token = $jsoninfo["access_token"];
return $access_token;
}
/****************************************************
* 微信获取ApiTicket 返回指定微信公众号的at信息
****************************************************/
public function wxJsApiTicket($appId = NULL,$appSecret = NULL){
$appId = is_null($appId) ? self::appId : $appId;
$appSecret = is_null($appSecret) ? self::appSecret : $appSecret;
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=".$this->wxAccesstoken();
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
$ticket = $jsoninfo['ticket'];
//echo $ticket . "<br />";
return $ticket;
}
public function wxVerifyJsApiTicket($appId = NULL,$appSecret = NULL){
if(!empty($this->jsApiTime) && intval($this->jsApiTime) > time() && !empty($this->jsApiTicket)){
$ticket = $this->jsApiTicket;
}
else{
$ticket = $this->wxJsApiTicket($appId,$appSecret);
$this->jsApiTicket = $ticket;
$this->jsApiTime = time() + 7200;
}
return $ticket;
}
/****************************************************
* 微信通过OPENID获取用户信息,返回数组
****************************************************/
public function wxGetUser($openId){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/user/info?access_token=".$wxAccesstoken."&openid=".$openId."&lang=zh_CN";
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信生成二维码ticket
****************************************************/
public function wxQrCodeTicket($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=".$wxAccesstoken;
$result = $this->wxHttpsRequest($url,$jsonData);
return $result;
}
/****************************************************
* 微信通过ticket生成二维码
****************************************************/
public function wxQrCode($ticket){
$url = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=" . urlencode($ticket);
return $url;
}
/****************************************************
* 微信通过指定模板信息发送给指定用户,发送完成后返回指定JSON数据
****************************************************/
public function wxSendTemplate($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=".$wxAccesstoken;
$result = $this->wxHttpsRequest($url,$jsonData);
return $result;
}
/****************************************************
* 发送自定义的模板消息
****************************************************/
public function wxSetSend($touser,$template_id,$url,$data,$topcolor = '#7B68EE'){
$template = array(
'touser' => $touser,'template_id' => $template_id,'url' => $url,'topcolor' => $topcolor,'data' => $data
);
$jsonData = urldecode(json_encode($template));
echo $jsonData;
$result = $this->wxSendTemplate($jsonData);
return $result;
}
/****************************************************
* 微信设置OAUTH跳转URL,返回字符串信息 - ScopE = snsapi_base //验证时不返回确认页面,只能获取OPENID
****************************************************/
public function wxOauthBase($redirectUrl,$state = "",$appId = NULL){
$appId = is_null($appId) ? self::appId : $appId;
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$appId."&redirect_uri=".$redirectUrl."&response_type=code&scope=snsapi_base&state=".$state."#wechat_redirect";
return $url;
}
/****************************************************
* 微信设置OAUTH跳转URL,返回字符串信息 - ScopE = snsapi_userinfo //获取用户完整信息
****************************************************/
public function wxOauthUserinfo($redirectUrl,$appId = NULL){
$appId = is_null($appId) ? self::appId : $appId;
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$appId."&redirect_uri=".$redirectUrl."&response_type=code&scope=snsapi_userinfo&state=".$state."#wechat_redirect";
return $url;
}
/****************************************************
* 微信OAUTH跳转指定URL
****************************************************/
public function wxHeader($url){
header("location:".$url);
}
/****************************************************
* 微信通过OAUTH返回页面中获取AT信息
****************************************************/
public function wxOauthAccesstoken($code,$appId = NULL,$appSecret = NULL){
$appId = is_null($appId) ? self::appId : $appId;
$appSecret = is_null($appSecret) ? self::appSecret : $appSecret;
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$appId."&secret=".$appSecret."&code=".$code."&grant_type=authorization_code";
$result = $this->wxHttpsRequest($url);
//print_r($result);
$jsoninfo = json_decode($result,true);
//$access_token = $jsoninfo["access_token"];
return $jsoninfo;
}
/****************************************************
* 微信通过OAUTH的Access_Token的信息获取当前用户信息 // 只执行在snsapi_userinfo模式运行
****************************************************/
public function wxOauthUser($OauthAT,$openId){
$url = "https://api.weixin.qq.com/sns/userinfo?access_token=".$OauthAT."&openid=".$openId."&lang=zh_CN";
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 创建自定义菜单
****************************************************/
public function wxMenuCreate($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,$jsonData);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 获取自定义菜单
****************************************************/
public function wxMenuGet(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/menu/get?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 删除自定义菜单
****************************************************/
public function wxMenuDelete(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 获取第三方自定义菜单
****************************************************/
public function wxMenuGetInfo(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/get_current_selfmenu_info?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服接口 - Add 添加客服人员
****************************************************/
public function wxServiceAdd($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfaccount/add?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信客服接口 - Update 编辑客服人员
****************************************************/
public function wxServiceUpdate($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfaccount/update?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信客服接口 - Delete 删除客服人员
****************************************************/
public function wxServiceDelete($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfaccount/del?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信客服接口 - 上传头像
*******************************************************/
public function wxServiceUpdateCover($kf_account,$media = '') {
$wxAccesstoken = $this->wxAccesstoken();
//$data['access_token'] = $wxAccesstoken;
$data['media'] = '@D:\\workspace\\htdocs\\yky_test\\logo.jpg';
$url = "https:// api.weixin.qq.com/customservice/kfaccount/uploadheadimg?access_token=".$wxAccesstoken."&kf_account=".$kf_account;
$result = $this->wxHttpsRequest($url,$data);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服接口 - 获取客服列表
****************************************************/
public function wxServiceList(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/customservice/getkflist?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服接口 - 获取在线客服接待信息
****************************************************/
public function wxServiceOnlineList(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/customservice/getonlinekflist?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服接口 - 客服发送信息
****************************************************/
public function wxServiceSend($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信客服会话接口 - 创建会话
****************************************************/
public function wxServiceSessionAdd($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfsession/create?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信客服会话接口 - 关闭会话
****************************************************/
public function wxServiceSessionClose(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfsession/close?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服会话接口 - 获取会话
****************************************************/
public function wxServiceSessionGet($openId){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfsession/getsession?access_token=".$wxAccesstoken."&openid=" . $openId;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服会话接口 - 获取会话列表
****************************************************/
public function wxServiceSessionList($kf_account){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfsession/getsessionlist?access_token=".$wxAccesstoken."&kf_account=" . $kf_account ;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信客服会话接口 - 未接入会话
****************************************************/
public function wxServiceSessionWaitCase(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/customservice/kfsession/getwaitcase?access_token=".$wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 申请设备ID
****************************************************/
public function wxDeviceApply($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/device/applyid?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 编辑设备ID
****************************************************/
public function wxDeviceUpdate($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/device/update?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 本店关联设备
****************************************************/
public function wxDeviceBindLocation($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/device/bindlocation?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 查询设备列表
****************************************************/
public function wxDeviceSearch($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/device/search?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 新增页面
****************************************************/
public function wxPageAdd($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/page/add?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 编辑页面
****************************************************/
public function wxPageUpdate($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/page/update?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 查询页面
****************************************************/
public function wxPageSearch($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/page/search?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 删除页面
****************************************************/
public function wxPageDelete($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/page/delete?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信摇一摇 - 上传图片素材
*******************************************************/
public function wxMaterialAdd($media = '') {
$wxAccesstoken = $this->wxAccesstoken();
//$data['access_token'] = $wxAccesstoken;
$data['media'] = '@D:\\workspace\\htdocs\\yky_test\\logo.jpg';
$url = "https://api.weixin.qq.com/shakearound/material/add?access_token=".$wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 配置设备与页面的关联关系
****************************************************/
public function wxDeviceBindPage($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/device/bindpage?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 获取摇周边的设备及用户信息
****************************************************/
public function wxGetShakeInfo($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/user/getshakeinfo?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/****************************************************
* 微信摇一摇 - 以设备为维度的数据统计接口
****************************************************/
public function wxGetShakeStatistics($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/shakearound/statistics/device?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*****************************************************
* 生成随机字符串 - 最长为32位字符串
*****************************************************/
public function wxNonceStr($length = 16,$type = FALSE) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMnopQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars,mt_rand(0,strlen($chars) - 1),1);
}
if($type == TRUE){
return strtoupper(md5(time() . $str));
}
else {
return $str;
}
}
/*******************************************************
* 微信商户订单号 - 最长28位字符串
*******************************************************/
public function wxMchBillno($mchid = NULL) {
if(is_null($mchid)){
if(self::mchid == "" || is_null(self::mchid)){
$mchid = time();
}
else{
$mchid = self::mchid;
}
}
else{
$mchid = substr(addslashes($mchid),10);
}
return date("Ymd",time()).time().$mchid;
}
/*******************************************************
* 微信格式化数组变成参数格式 - 支持url加密
*******************************************************/
public function wxSetParam($parameters){
if(is_array($parameters) && !empty($parameters)){
$this->parameters = $parameters;
return $this->parameters;
}
else{
return array();
}
}
/*******************************************************
* 微信格式化数组变成参数格式 - 支持url加密
*******************************************************/
public function wxFormatArray($parameters = NULL,$urlencode = FALSE){
if(is_null($parameters)){
$parameters = $this->parameters;
}
$restr = "";//初始化空
ksort($parameters);//排序参数
foreach ($parameters as $k => $v){//循环定制参数
if (null != $v && "null" != $v && "sign" != $k) {
if($urlencode){//如果参数需要增加URL加密就增加,不需要则不需要
$v = urlencode($v);
}
$restr .= $k . "=" . $v . "&";//返回完整字符串
}
}
if (strlen($restr) > 0) {//如果存在数据则将最后“&”删除
$restr = substr($restr,strlen($restr)-1);
}
return $restr;//返回字符串
}
/*******************************************************
* 微信MD5签名生成器 - 需要将参数数组转化成为字符串[wxFormatArray方法]
*******************************************************/
public function wxMd5Sign($content,$privatekey){
try {
if (is_null($privatekey)) {
throw new Exception("财付通签名key不能为空!");
}
if (is_null($content)) {
throw new Exception("财付通签名内容不能为空");
}
$signStr = $content . "&key=" . $privatekey;
return strtoupper(md5($signStr));
}
catch (Exception $e)
{
die($e->getMessage());
}
}
/*******************************************************
* 微信Sha1签名生成器 - 需要将参数数组转化成为字符串[wxFormatArray方法]
*******************************************************/
public function wxSha1Sign($content){
try {
if (is_null($content)) {
throw new Exception("签名内容不能为空");
}
//$signStr = $content;
return sha1($content);
}
catch (Exception $e)
{
die($e->getMessage());
}
}
/*******************************************************
* 微信jsApi整合方法 - 通过调用此方法获得jsapi数据
*******************************************************/
public function wxJsapiPackage(){
$jsapi_ticket = $this->wxVerifyJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = $protocol.$_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"];
$timestamp = time();
$nonceStr = $this->wxNoncestr();
$signPackage = array(
"jsapi_ticket" => $jsapi_ticket,"nonceStr" => $nonceStr,"timestamp" => $timestamp,"url" => $url
);
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$rawString = "jsapi_ticket=$jsapi_ticket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
//$rawString = $this->wxFormatArray($signPackage);
$signature = $this->wxSha1Sign($rawString);
$signPackage['signature'] = $signature;
$signPackage['rawString'] = $rawString;
$signPackage['appId'] = self::appId;
return $signPackage;
}
/*******************************************************
* 微信卡券:JSAPI 卡券Package - 基础参数没有附带任何值 - 再生产环境中需要根据实际情况进行修改
*******************************************************/
public function wxCardPackage($cardId,$timestamp = ''){
$api_ticket = $this->wxVerifyJsApiTicket();
if(!empty($timestamp)){
$timestamp = $timestamp;
}
else{
$timestamp = time();
}
$arrays = array(self::appSecret,$timestamp,$cardId);
sort($arrays,SORT_STRING);
//print_r($arrays);
//echo implode("",$arrays)."<br />";
$string = sha1(implode($arrays));
//echo $string;
$resultArray['cardId'] = $cardId;
$resultArray['cardExt'] = array();
$resultArray['cardExt']['code'] = '';
$resultArray['cardExt']['openid'] = '';
$resultArray['cardExt']['timestamp'] = $timestamp;
$resultArray['cardExt']['signature'] = $string;
//print_r($resultArray);
return $resultArray;
}
/*******************************************************
* 微信卡券:JSAPI 卡券全部卡券 Package
*******************************************************/
public function wxCardAllPackage($cardIdArray = array(),$timestamp = ''){
$reArrays = array();
if(!empty($cardIdArray) && (is_array($cardIdArray) || is_object($cardIdArray))){
//print_r($cardIdArray);
foreach($cardIdArray as $value){
//print_r($this->wxCardPackage($value,$openid));
$reArrays[] = $this->wxCardPackage($value,$timestamp);
}
//print_r($reArrays);
}
else{
$reArrays[] = $this->wxCardPackage($cardIdArray,$timestamp);
}
return strval(json_encode($reArrays));
}
/*******************************************************
* 微信卡券:获取卡券列表
*******************************************************/
public function wxCardListPackage($cardType = "",$cardId = ""){
//$api_ticket = $this->wxVerifyJsApiTicket();
$resultArray = array();
$timestamp = time();
$nonceStr = $this->wxNoncestr();
//$strings =
$arrays = array(self::appId,self::appSecret,$nonceStr);
sort($arrays,SORT_STRING);
$string = sha1(implode($arrays));
$resultArray['app_id'] = self::appId;
$resultArray['card_sign'] = $string;
$resultArray['time_stamp'] = $timestamp;
$resultArray['nonce_str'] = $nonceStr;
$resultArray['card_type'] = $cardType;
$resultArray['card_id'] = $cardId;
return $resultArray;
}
/*******************************************************
* 将数组解析XML - 微信红包接口
*******************************************************/
public function wxArrayToXml($parameters = NULL){
if(is_null($parameters)){
$parameters = $this->parameters;
}
if(!is_array($parameters) || empty($parameters)){
die("参数不为数组无法解析");
}
$xml = "<xml>";
foreach ($arr as $key=>$val)
{
if (is_numeric($val))
{
$xml.="<".$key.">".$val."</".$key.">";
}
else
$xml.="<".$key."><![CDATA[".$val."]]></".$key.">";
}
$xml.="</xml>";
return $xml;
}
/*******************************************************
* 微信卡券:上传logo - 需要改写动态功能
*******************************************************/
public function wxCardUpdateImg() {
$wxAccesstoken = $this->wxAccesstoken();
//$data['access_token'] = $wxAccesstoken;
$data['buffer'] = '@D:\\workspace\\htdocs\\yky_test\\logo.jpg';
$url = "https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token=".$wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
//array(1) { ["url"]=> string(121) "http://mmbiz.qpic.cn/mmbiz/ibuYxPHqeXePNTW4ATKyias1Cf3zTKiars9PFPzF1k5icvXD7xW0kXUAxHDzkEPd9micCMCN0dcTJfW6Tnm93MiaAfRQ/0" }
}
/*******************************************************
* 微信卡券:获取颜色
*******************************************************/
public function wxCardColor(){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/getcolors?access_token=".$wxAccesstoken;
$result = $this->wxHttpsRequest($url);
$jsoninfo = json_decode($result,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:拉取门店列表
*******************************************************/
public function wxBatchGet($offset = 0,$count = 0){
$jsonData = json_encode(array('offset' => intval($offset),'count' => intval($count)));
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/location/batchget?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:创建卡券
*******************************************************/
public function wxCardCreated($jsonData) {
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/create?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:查询卡券详情
*******************************************************/
public function wxCardGetInfo($jsonData) {
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/get?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:设置白名单
*******************************************************/
public function wxCardWhiteList($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/testwhitelist/set?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:消耗卡券
*******************************************************/
public function wxCardConsume($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/code/consume?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:删除卡券
*******************************************************/
public function wxCardDelete($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/delete?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:选择卡券 - 解析CODE
*******************************************************/
public function wxCardDecryptCode($jsonData){
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/code/decrypt?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:更改库存
*******************************************************/
public function wxCardModifyStock($cardId,$increase_stock_value = 0,$reduce_stock_value = 0){
if(intval($increase_stock_value) == 0 && intval($reduce_stock_value) == 0){
return false;
}
$jsonData = json_encode(array("card_id" => $cardId,'increase_stock_value' => intval($increase_stock_value),'reduce_stock_value' => intval($reduce_stock_value)));
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/modifystock?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
/*******************************************************
* 微信卡券:查询用户CODE
*******************************************************/
public function wxCardQueryCode($code,$cardId = ''){
$jsonData = json_encode(array("code" => $code,'card_id' => $cardId ));
$wxAccesstoken = $this->wxAccesstoken();
$url = "https://api.weixin.qq.com/card/code/get?access_token=" . $wxAccesstoken;
$result = $this->wxHttpsRequest($url,true);
return $jsoninfo;
}
}今天关于微信开发:微信支付和PHP的分享就到这里,希望大家有所收获,若想了解更多关于app微信支付(一) - 微信支付基本业务流程解析、Dcloud中mui 微信支付接口完美实现付款代码(PHP微信支付demo)、java版微信支付(APP)--工具类、php 官方微信接口大全:微信支付、微信红包、微信摇一摇、微信小店的完整代码等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

