对于微信小游戏让“僵尸群聊”活跃了感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍微信推送的僵尸游戏,并为您提供关于egret微信小游戏错误、three.js微信小游戏、三、微信小游戏开发---
对于微信小游戏让“僵尸群聊”活跃了感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍微信推送的僵尸游戏,并为您提供关于egret 微信小游戏 错误、three.js 微信小游戏、三、微信小游戏开发 --- 小游戏API调用Platform、个人怎么做微信小游戏的有用信息。
本文目录一览:
微信小游戏让“僵尸群聊”活跃了(微信推送的僵尸游戏)
新的一批微信小游戏上线后,因为分享小游戏可以获得游戏中复活的机会,这让自己许多许久没有消息的“僵尸群聊”又活跃了,当然这种活跃大部分的人还仅仅只是对小游戏的分享,而不是正常的聊天活跃。

放眼望去,随处可见黑的白的红的黄的,紫的绿的蓝的灰的小游戏卡片。
说实在话,小游戏过于好动了。无论是外卖红包群、日常闲聊群、工作吐槽群还是工作交流群,都能见其身影。它甚至战胜了表情包,将微信群的交流方式进行了迭代!但并不是所有人都喜欢这个“迭代”,小游戏的暴走已经影响到了微信群正常的聊天功能。有的用户为了隔离它,建立了专门的“续命群”。

小游戏暴走之前,它在我们印象里的代名词还是“跳一跳”,如今蹦出了“弹一弹”、“欢乐球球”、“海盗来了”、“萌犬变变变”等等新生一代,营造出一番繁荣的景象。有数据表明,“最强弹一弹”上线不过半个月,便登顶小程序游戏榜榜首,超越前辈“跳一跳”成为最热门的小游戏。
是什么让小游戏厚积薄发,有了暴走的动力?
微信官方予以大力支持
根据 QuestMobile 最新发布的报告,2018 年 3 月小程序用户规模最大的类目是游戏,远超排名第二的生活服务类。因此小程序游戏成了微信大力发展的重要对象。

4 月 4 日,微信官方宣布小游戏的开发全面开放。到今天为止,微信官方已经发布了 300 多款小游戏。在“跳一跳”发布的同期,只有 15 款小游戏。游戏数量受到全面开放的刺激,丰富的游戏玩法能更大范围地吸引用户参与。且小游戏的功能框架相比 H5 的用户体验更好,小游戏的用户留存率比同类 H5 游戏大一倍。
另一方面,微信官方于 4 月 19 日公布并实施小游戏扶持政策,帮助开发者获取更高收益。
同时微信还在引导开发者们接入广告平台,未来将开放多种广告形式。小游戏变现的能力比以前更强更直接,开发者们有更具体的目标去创作。
目前小游戏的裂变大部分仍然是通过诱导分享的方式,所以才会出现每一个微信群都是“续命”群的情况。但只要不会太过分,小游戏可以安全地吸粉。考虑到微信官方加大了对微信公众号文章诱导分享的监管和处罚,微信对于小游戏的诱导分享容忍度确实很高了。在睁一只眼闭一只眼的状态下,开发者们有更宽松的环境去创作。
小游戏的繁荣少不了你的帮忙
其实用户才是传播最大的推手,开发者们只是刚好做出了用户喜爱的产品而已。PingWest 品玩(微信号:wepingwest)试玩了多款小游戏之后发现,火爆的小游戏普遍都拥有两个特性:1.简单好玩易上手;2.刷分上榜能攀比。普通用户根本无法抵挡这样的双重夹击,只能乖乖地”帮“小游戏传播。
在碎片化的信息时代,用户的时间和注意力都呈碎片化,大家需要一个简单、有趣的方式来杀时间。小游戏的出现填补了这一空缺,它随用随走,并且允许用户短暂离开,你可以处理完手上的事情,再接着玩游戏;加上其本身充满的趣味性。吸引用户上手玩的第一步便成功了。

其次是小游戏病毒式的裂变,一方面来源于关卡设定,必须通过分享微信群的方式获取道具,另一个更重要的方面则是小游戏的社交属性。通过游戏得分排名与朋友比较高下,或是好友相互协作获得更高的分数,可以将小游戏与微信好友关联起来。多种社交方式的刺激,促使你迫不及待地分享到各个微信群中。如此一来,小游戏的爆发也就不足为怪了。
当下小程序游戏还处于茁壮成长的初期,虽已出现了现象级的作品,管理规则却未成型。微信官方和用户需要良好配合才能构建一个健康的小程序游戏的环境,控制小游戏的裂变机制,为用户提供优质的体验。目前而言,用户只能让自己节制地玩小游戏。比如我,只玩“萌犬变变变”一个小游戏。

egret 微信小游戏 错误
1,使用 jszip 错误
(1) t.createElementNS is not a function
修改:webapp-adapter.js,增加一个方法
createElementNS: function createElementNS(nameSpace, tagName) {
return this.createElement(tagName)
}
(2) ReferenceError: JSZip is not defined
修改 jszip.js 开头部分为
!function (a) { if ("object" == typeof exports && "undefined" != typeof module){
window.JSZip = a();
module.exports = a();
}

three.js 微信小游戏
最近在 https://classroom.udacity.com/courses/cs291 学习了一些 3D 引擎和 three.js 的知识 把 three.js 弄到微信小游戏里,先随便跑一跑
最终效果: 
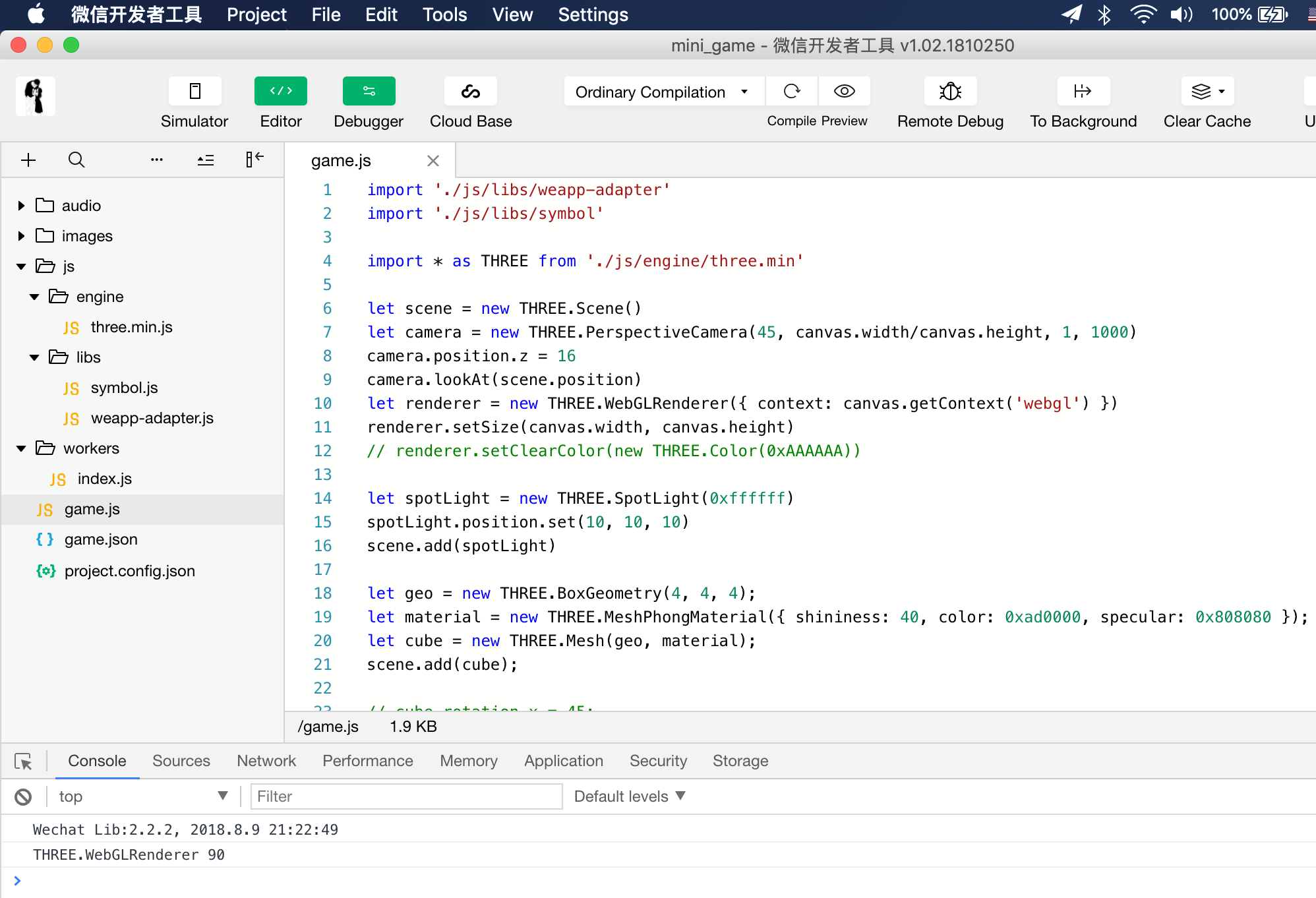
代码结构如下:  (先忽略 audio 和 images, 这里先不用)
(先忽略 audio 和 images, 这里先不用)
game.js 代码
import ''./js/libs/weapp-adapter''
import ''./js/libs/symbol''
import * as THREE from ''./js/engine/three.min''
let scene = new THREE.Scene()
let camera = new THREE.PerspectiveCamera(45, canvas.width/canvas.height, 1, 1000)
camera.position.z = 16
camera.lookAt(scene.position)
let renderer = new THREE.WebGLRenderer({ context: canvas.getContext(''webgl'') }) // { canvas: canvas }
renderer.setSize(canvas.width, canvas.height)
// renderer.setClearColor(new THREE.Color(0xAAAAAA))
let spotLight = new THREE.SpotLight(0xffffff)
spotLight.position.set(10, 10, 10)
scene.add(spotLight)
let geo = new THREE.BoxGeometry(4, 4, 4);
let material = new THREE.MeshPhongMaterial({ shininess: 40, color: 0xad0000, specular: 0x808080 });
let cube = new THREE.Mesh(geo, material);
scene.add(cube);
function loop()
{
requestAnimationFrame(loop)
cube.rotation.x += 0.1
cube.rotation.y += 0.1
// cube.rotation.z += 0.1
renderer.render(scene, camera)
}
function start()
{
let fps = 60
wx.setPreferredFramesPerSecond(fps)
requestAnimationFrame(loop)
}
start()

三、微信小游戏开发 --- 小游戏API调用Platform
微信小游戏API
Platform主要是Egret用于来调用平台的SDK的。
在Egret中使用接口定义Platform。
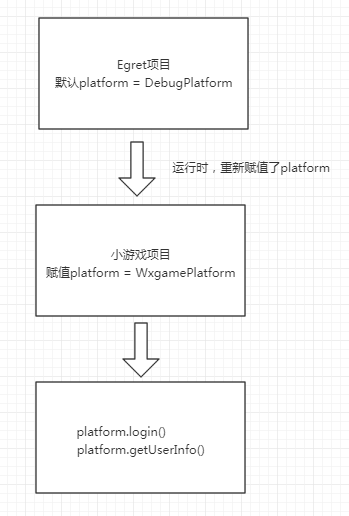
Egret项目中默认的platform值是DebugPlatform。
发布微信小游戏后,重新定义了platform的值为WxgamePlatform。

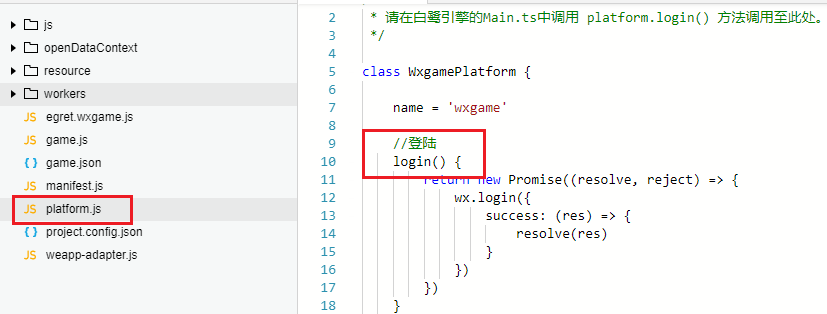
game.js中的小游戏API定义位置platform.js

所以最终结果是Egret在项目中调用platform时,会调用小游戏项目的platform.js。
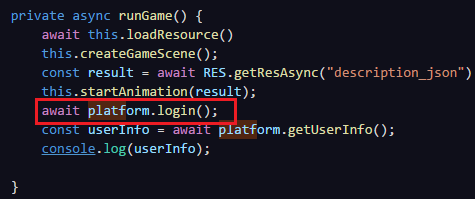
Egret主项目Main.ts:

小游戏项目platform.js:

这样的用法感觉很不爽,因为代码得两头写。你可以不使用这种用法,直接在主项目中调用wx的API就行了。

个人怎么做微信小游戏
第 1 页个人怎么做微信小游戏第 2 页【微信小游戏开发】 微信小游戏开发难点解析
惠民小程序小编了解到,微信小程序成为当下热门话题,下面从多个方面来谈谈个人怎么做微信小游戏。
最新消息, 近日, 微信官方对小程序组件进行两个调整,给用户提供更自主的选择权。 1 打开其他小程序组件上线,用户点击后就可以直接跳转到其他小程序了。 2 新增打开小程序设置页组件,用户点击后可以进入设置页管理自己的各项授权信息。 ■开发者
<img src="https://pic.jb51.cc/2019/01-08/21/13d6d937527998f46e458c614e953755.png">
自微信跳一跳上线以来,不少微信小游戏纷纷火爆,特别是最近微信官方对小游戏的盈利政策的公布,让许多开发者都纷纷入局小游戏,那么对于个人来说要怎么做小游戏。
小游戏与我们传统所知道的H5游戏不同。小游戏本质是Runtime游戏,它跟小程序类似,结构是小程序+游戏库API。
在已有的游戏基础上,构建一个简易版保留最核心游戏机制的「小游戏版本」,通过小游戏得天独厚的社交关系链,在微信去拉新、提升用户粘性。这是小游戏一个很大想象空间。
一方面,将大型手游的一些简单任务通过小游戏来实现会不会是一个很好的思路呢?在碎片化的时间里,用小游戏去做任务,即能利用微信的高活跃提升粘性。
另一方面,如果将小游戏做成自己手游的一个简易体验版,也能有效的对游戏进行推广。
如何利用好小游戏的先天优势,为自家游戏开拓新的增量市场才应该成为现有的游戏开发者们需要认真思考的问题。
个人怎么开发小游戏的必备知识点
小游戏的开发主要复用了以上所说的技术,所以开发过HTML5游戏的开发者上手会快很多,甚至很多HTML5游戏都可以很快移植到小游戏平台。具体来说,微信小游戏的开发技术分为三个部分。
1、语言框架
首先是开发语言,微信小游戏只支持 Java,当然可以编译为JS的Type以及Coffee都可以作为开发语言使用。
其次是小游戏所支持的游戏库API,主要包含HTML5的Canvas 2D API和 WebGL 1.0 API,使用任何一种API都可以完成游戏最重要的渲染功能,不过不能够混用,除此之外,只有WebGL渲染模式可以支持3D渲染。
2、游戏引擎
直接使用Canvas 2D或WebGL来制作游戏是门槛很高,也非常费时费力的一件事,你肯定不希望一个小游戏项目拖上一年半载吧?所以使用HTML5游戏引擎其实是非常明智的选择,引擎封装出的高层接口可以大大降低开发者的开发门槛,缩短项目周期。
目前国内的三家主流引擎Cocos Creator、Egret、Laya均已支持小游戏发布,Phaser.js、Three.js等国外HTML5引擎虽然并没有支持直接发布,经过一些定制也是可以成功运行在小游戏环境中。
3、微信SDK
除此之外,微信小游戏还提供了丰富的微信内部SDK供开发者调用,使用这些接口可以完成用户登陆、转发、排行榜等常规的社交功能。
三、开发难点问题
我们今天的关于微信小游戏让“僵尸群聊”活跃了和微信推送的僵尸游戏的分享就到这里,谢谢您的阅读,如果想了解更多关于egret 微信小游戏 错误、three.js 微信小游戏、三、微信小游戏开发 --- 小游戏API调用Platform、个人怎么做微信小游戏的相关信息,可以在本站进行搜索。
本文标签:





