对于想了解这些微信小程序绝对是你需要的的读者,本文将是一篇不可错过的文章,我们将详细介绍这些微信小程序绝对是你需要的吗英文,并且为您提供关于1-微信小程序开发(安装软件和运行第一个微信小程序)、60个
对于想了解这些微信小程序绝对是你需要的的读者,本文将是一篇不可错过的文章,我们将详细介绍这些微信小程序绝对是你需要的吗英文,并且为您提供关于1 - 微信小程序开发 (安装软件和运行第一个微信小程序)、60 个神级 VS Code 插件,总有一个是你需要的、iOS面试高薪,进阶 你会这些呢嘛?都是你需要的!、亲,新的一年想学习什么?为你推荐这些技术性的课程呦~~看看是不是你需要的?的有价值信息。
本文目录一览:- 这些微信小程序绝对是你需要的(这些微信小程序绝对是你需要的吗英文)
- 1 - 微信小程序开发 (安装软件和运行第一个微信小程序)
- 60 个神级 VS Code 插件,总有一个是你需要的
- iOS面试高薪,进阶 你会这些呢嘛?都是你需要的!
- 亲,新的一年想学习什么?为你推荐这些技术性的课程呦~~看看是不是你需要的?

这些微信小程序绝对是你需要的(这些微信小程序绝对是你需要的吗英文)
小程序对小编来说是非常好用的,你无需下载一款app就能在对应的小程序使用到你需要的功能,既不占用手机空间还不用怕app运行使得手机运行变慢。小编这介绍几款大众到小众好用的微信小程序。
豆瓣评分

相信豆瓣大家都知道的啦,虽然现在电影的评分有很多,猫眼啦、支付宝啦等挺多的,不过我最经常参考的还是豆瓣,看看豆瓣的评分,7 分以上就蛮安心的,而且我用豆瓣不逛小组,不看广播,就是看一下电视剧、电影、综艺这些的评分这样子,豆瓣评分完美的实现了我的所有诉求。
下厨房+

下厨房这个 APP 也是很常见的啦,我用小程序是因为不想再下载一个 APP 啦,反正也很少做饭……话说我真的很想安利一个链接在这里
http://mp.weixin.qq.com/s/1uH_k_Wq_WHe8RhwlTuB9Q
虽然自己不做饭,但看别人做饭很解压的说。

快递100小助手

据说快递100 是目前国内查询快递最好最全面的?不管了,如果你没有很多快递,不想另外下载查快递的软件也懒得打开支付宝和浏览器就用它吧,毕竟微信是一种生活方式。
识花君

想着春天过了就到夏天了,各种植物各种花,而且自从微软出了微软识花后识花就成了一种潮流,大家还是好学的就找了下识花类的小程序,我知道形色识花的呼声很高,但我上传了一张图片识别的时候,只有识花君识别正确了所以就给大家推荐这个喏。

来两张张惨烈的对比图,和上面两张对比。


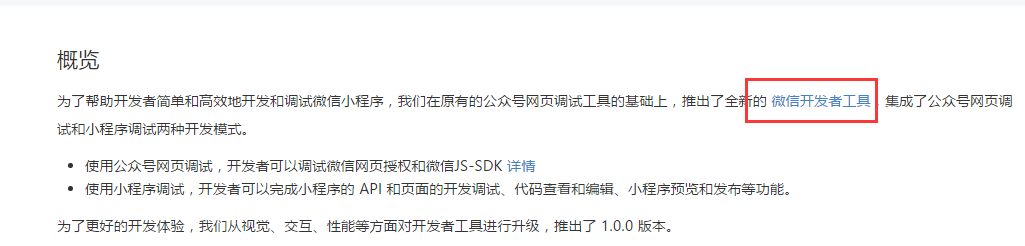
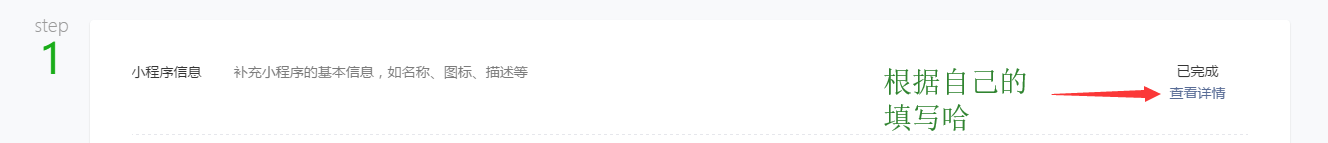
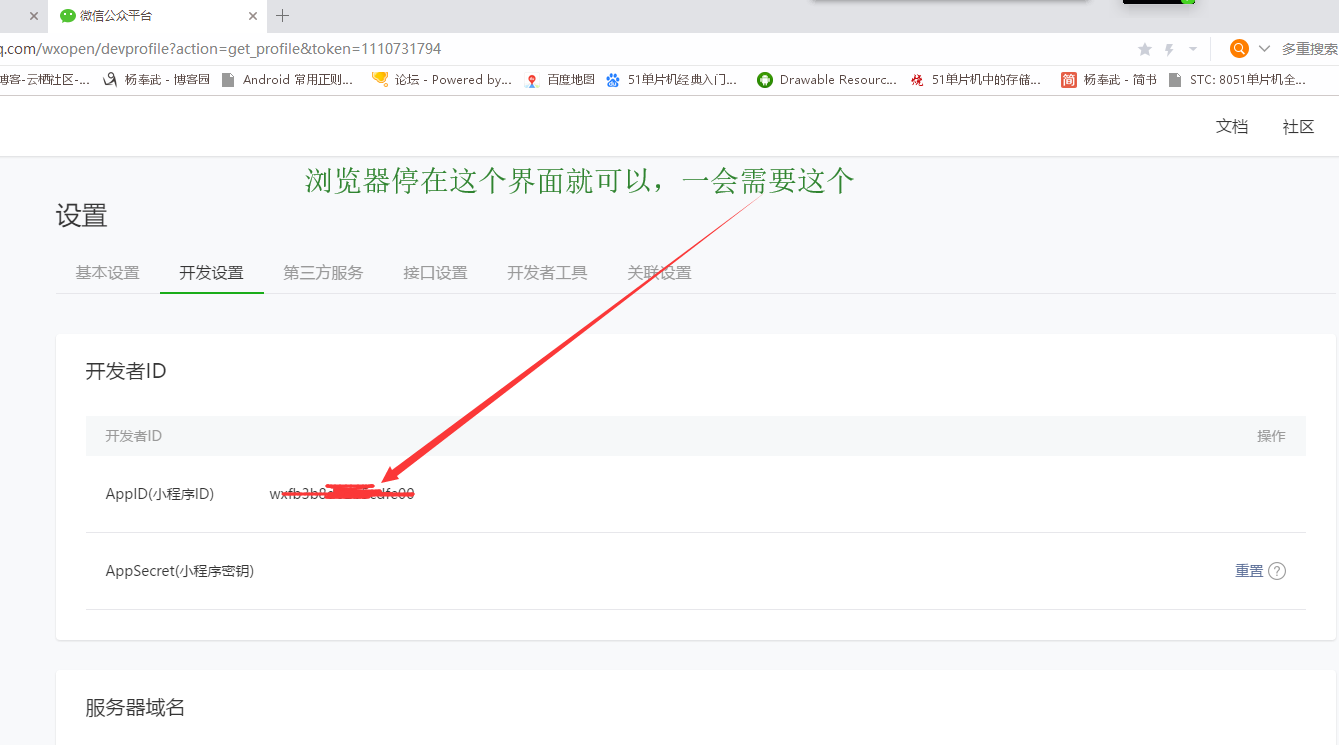
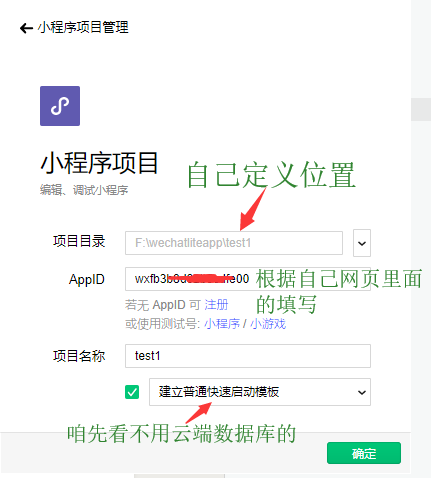
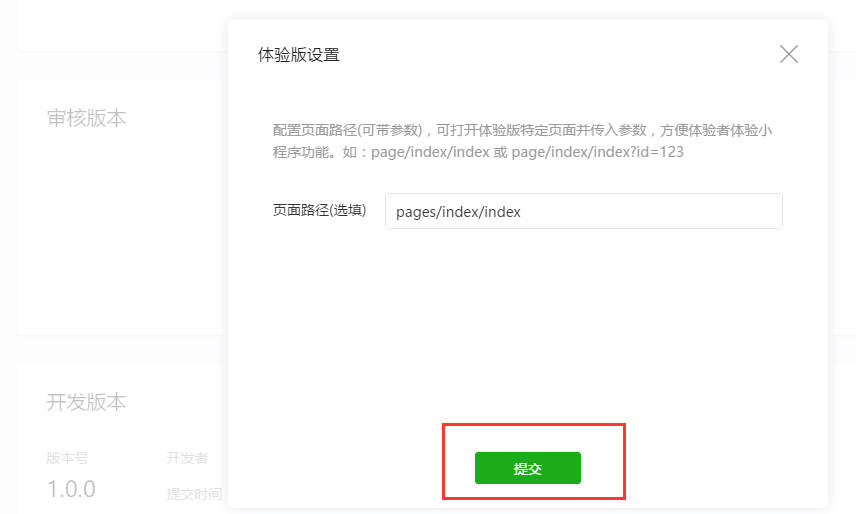
1 - 微信小程序开发 (安装软件和运行第一个微信小程序)
https://developers.weixin.qq.com/miniprogram/dev/






我的



打开




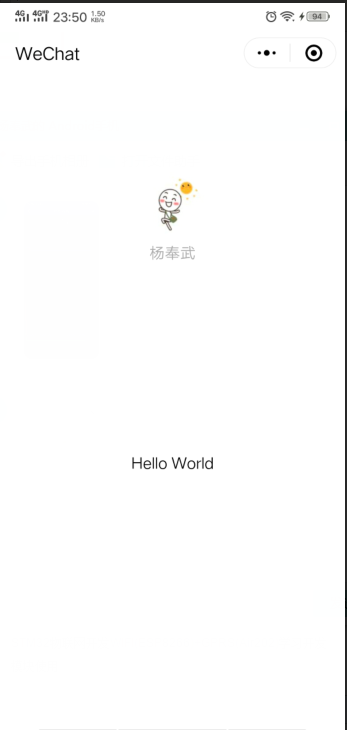
上传成功后






60 个神级 VS Code 插件,总有一个是你需要的
更多内容关注微信公众号:fullstack888
vscode
进行开发,并且比较喜欢折腾
vscode
,会到处找这一些好玩的插件,于是越攒越多,今天给大家推荐一下我收藏的 60 多个
vscode
插件,据说插件装太多,编辑器会变卡,可能是我的电脑配置还顶得住,目前并没有感觉到卡卡的。
vscode
配置,以及插件的不同,部分插件可能在你电脑上不会生效。文中提到的快捷键都是
windows
下的,其他操作系统的快捷键请自行了解。
bug
更有动力。
Better Comments
安装完以后,插件会默认自带几种颜色的注释,还可以通过 vscode 的配置文件自定义任何颜色,类型的注释。具体的配置方法我给你们找好了。
Bracket Pair Colorizer 2
是增强版,具体我没有深入研究具体增强了哪些内容。而且它有挺多的设置项,反正安装完默认的配置已经够用了,感兴趣的同学自行发觉更多有趣玩法吧。
html
标签,配对的标签就会出现下划线来指示你谁和谁是一对。
vscode
变成中文,像我这种英语弱鸡才会用,大佬们略过。为什么要放在优化外观的分类里,因为我觉得中文比英文好看,安装完重启就行了。
css
颜色属性,直观的展示了出来。
Material Theme Palenight High Contrast
这一款。安装完了以后点击 设置颜色主题 就可以了。
Material Theme Icons
Material Theme Icons
我更喜欢这个的风格,萝卜青菜可有所爱,大家各取所需。
AZ AL Dev Tools/AL Code Outline
AL OUTLINE
的选项。
vue
文件,请忽略我的代码内容,专注于插件的功能, 可以看到展开第一层是极具
vue
单文件组件特点的
template
,
script
,
style
。逐层展开就可以看到
dom
节点,
methods
里面定义的函数等,然后点击就可以快速定位到目标所在位置,妈妈再也不用担心我全局搜啦!
Code Runner
console.log
,还有很多其他玩法,具体使用参考此篇文章
CodeIf
的出现让这个问题迎刃而解,它通过搜索
GitHub
,
Bitbucket
,
GitLab
来找到真实的使用变量名,为你提供一些高频使用的词汇。
CodeIf
就可以跳转到网页,显示候选命名。
Debugger for Firefox
,
Debugger for Microsoft Edge
等,其他的我没用过,大家按需安装即可,使用方法应该都大同小异。
.vscode
文件夹以及
launch.json
文件,不用管。
配置文件的具体内容和使用方法可以看这一篇,很详细。
Git History
Git:View File History
来以列表的形式查看所有的提交记录。
git
相关的插件,功能比上一个要强大一些。上一个插件的演示图片中可以看到我的每一行代码都有上一次
git
提交的记录,那就是这个插件的功劳。
LeetCode
vscode
中刷算法题的。我自己没用过
.history
的文件夹。代码的修改记录就会放在这里面。记得添加
.gitignore
,不然每次提交代码的时候就要遭重了。
html
文件。
html
文件上右击,选择
open in default browser
即可打开使用浏览器打开文件。
Beyond Compare
了,但是它是收费的!那么
Partial Diff
这款神奇的插件就成为了良好的替代品,选中一代码,右键
Select Text for Compare
,选中另外一部分代码,右键
Compare Text with Previous Selection
即可。我的是中文的,就更明显了
Postman
都听说过吧,这个插件就基本上可以理解为,在
vscode
里面使用
postman
。
Create Request
就可以正常使用了。
projects.json
这个文件,点击项目名字就可以切换了,也可以新窗口打开。
Auto Import
Typescript
自动导入,其实现在很多的插件基本都内置了这种功能,已经不是必须品了。可能是因为我装了各种奇奇怪怪的插件,我现在想导入什么东西的时候,一大堆的提示,随便选一个都能导进来
nice
。
F1(windows)
,输入对应命令即可。
f1
输入命令即可,一般输入
esq
就出现提示了。
console.log
,那么这就是一款快速生成
console.log
的插件。使用方法非常简单, 选中变量,然后按
ctrl + shift + L
就可以生成了。需要删除的时候按
ctrl + shift + D
即可删除。
json
格式转成
ts
的类型,复制
json
之后按
ctrl + alt + v
即可。
settings.json
中进行自定义配置。
"fileheader.customMade": { "Author": "一尾流莺", "Description": "", "Date": "Do not edit", "LastEditTime": "Do not edit", "FilePath": "" }, "fileheader.cursorMode": { "description": "", "param": "", "return": "" },Mithril Emmet
vscode
已经内置了。
npm
包的时候,智能提示。
console.log
的插件,不同的是,他支持自定义
console.log
的内容,包括文件名,路径,大小等,还可以添加自己喜欢的
emoji
表情,快捷键
ctrl + alt + L
。
-
JavaScript (ES6) code snippets -
Jest Snippets -
HTML Snippets -
Vue VSCode Snippets -
Vue 3 Snippets -
... ...
用来代码格式化的,但是我好像安装了没怎么用,我一直都是 eslint + prettier,有正在用的小伙伴可以在评论区发表一下看法,感兴趣的请自己搜索使用方法。
.eslintrc.js
文件去配置,也可以用很多大公司现有的规范,太复杂了就不细讲了,贴出教程链接。
eslint
使用,也可以单独使用。
.prettierrc.json
文件,在里面书写自己想要的格式就行了。更具体的配置内容查看链接
vue
进行开发的小伙伴都少不了跟它们打交道,
volar
是跟
vue3
更配的,功能也能多,由于这两个插件功能过于庞大,就不展开讲了,感兴趣的自行搜索使用。
emoji
表情,我自己除了写一些注释,
console.log
之外,基本没有别的作用,但是挺好玩的,别人看你的代码中各种小表情,也会觉得你是一个可爱的人吧。
emoji
设为变量名,我可不建议你们这样做。使用方法也是非常的简单,按
f1(windows)
输入
emoji
,可以看到有三个选项,分别是
emoji
表情,
markdown
下的
emoji
,还有
unicode
下的
emoji
。选中一个模式回车进入列表,再回车就可以输入到代码中了。
vscode 配置的插件,由于我没有换过电脑,所以还没亲测,但是网上用的人还是蛮多的。
- END -
往期回顾
◆京东基于 Seata 探寻分布式事务的实现方案
◆eBay 管理庞大服务架构的新方法
◆浅谈京东服务接口的高可用设计
◆TiDB 底层存储结构 LSM 树原理介绍
◆好分期热线客服系统的架构演进
◆Prometheus这些基础概念你应该了解
◆弹幕系统设计实践
技术交流,请加微信: jiagou6688 ,备注:Java,拉你进架构群
本文分享自微信公众号 - 互联网后端架构(fullstack888)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

iOS面试高薪,进阶 你会这些呢嘛?都是你需要的!
这个栏目将持续更新--请iOS的小伙伴关注!
做这个的初心是希望能巩固自己的基础知识,当然也希望能帮助更多的开发者!
基础>分析>总结 面试
- iOS常见基础面试题(附参考答案)
- iOS底层原理之部分面试题分析
- iOS 涨薪: Run Loop 面试题
- iOS面试反思总结
- iOS面试题文案及答案附件
面试心得
- iOS 新东方面试
- 面试iOS招聘题 机会在自己手中
- 面试题 拓展:常用框架和第三方框架
Objective-C
- Objective-C与Swift的贯通编程
- Objective-C自定义UITextView
- Objective-C语言的动态性
- Objective-C探索Category底层的实质
iOS 安防 优化
- 优化iOS小技巧
- iOS 内存管理总结
- iOS开发---数据结构
- iOS安全攻防—常用工具
- iOS 多线程 线程间的状态
- iOS安全:Mach-O Type
- iOS 各种UI控件属性设置
- iOS安全基础之钥匙串与哈希
- iOS自动化布局-AutoLayout约束优先级
Swift
- Swift开发之泛型实例
- Swift实现代码 iOS架构模式之MVP
- Swift WKWebView与JS的交互使用
- Swift进阶之路——单例模式、属性传值、代理传值、闭包传值
- Swift、OC分别实现用" | "隔开数组且只显示一行的小功能

亲,新的一年想学习什么?为你推荐这些技术性的课程呦~~看看是不是你需要的?
亲,新的一年想学习什么?为你推荐这些技术性的课程呦~~看看是不是你需要的?
《职业指导之VB进阶版》下载专用帖[全集]
http://www.hdhacker.com/thread-2174-1-1.html
《二级计算机考试之VB》隆重亮相!
http://www.hdhacker.com/thread-2507-1-1.html
[站长制作]实战剖析免杀本质.实战+理论.详细语音.
http://www.hdhacker.com/thread-84599-1-1.html
荣耀发布E语言实用系列课程
http://www.hdhacker.com/thread-84600-1-1.html
黑盾科技论坛-菜鸟必学经典课程之学习灰鸽子远控
http://www.hdhacker.com/thread-85149-1-1.html
===================================
需要工具?来这里啊!
http://www.hdhacker.com/forum-54-1.html
黑客必备工具大集合-收藏整理所有常用工具.充实下你的工具包吧!
http://www.hdhacker.com/thread-88250-1-1.html
这里还有各种免费白送的东东呦~~
http://www.hdhacker.com/forum-171-1.html
---------------------------------------------------------------
我们是黑盾科技论坛技术服务部.我们一直在努力打造出最适合大家学习的绿色交流平台。
一直在努力.我们坚持着自己的承诺.第三年了,我们做到了,我们不断做的更好。
感谢您的支持,黑盾科技论坛需要您的批评指正,让我们做的更好,让每位会员学习到最实在的技术.
这里是你网络上最温馨的家,有朋友,有兄弟。
今天关于这些微信小程序绝对是你需要的和这些微信小程序绝对是你需要的吗英文的讲解已经结束,谢谢您的阅读,如果想了解更多关于1 - 微信小程序开发 (安装软件和运行第一个微信小程序)、60 个神级 VS Code 插件,总有一个是你需要的、iOS面试高薪,进阶 你会这些呢嘛?都是你需要的!、亲,新的一年想学习什么?为你推荐这些技术性的课程呦~~看看是不是你需要的?的相关知识,请在本站搜索。
本文标签:






