针对CSS9width属性和css的width属性这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展column-width属性怎么用、cssborder-bottom-width属性如何使用
针对CSS 9 width属性和css的width属性这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展column-width属性怎么用、css border-bottom-width属性如何使用、css border-image-width属性怎么用、css border-left-width属性怎么用等相关知识,希望可以帮助到你。
本文目录一览:- CSS 9 width属性(css的width属性)
- column-width属性怎么用
- css border-bottom-width属性如何使用
- css border-image-width属性怎么用
- css border-left-width属性怎么用

CSS 9 width属性(css的width属性)
这是什么意思?我猜这是一个浏览器黑客,但我一直无法找到确切的功能。
width: 500px\9;的意义是\9什么?
答案1
小编典典\9 是特定于Internet Explorer 7、8和9的“ CSS hack”。
这只是意味着CSS的特定行\9;以代替,;仅在IE 7、8和9中有效。
在您的示例中
width: 500px\9;表示width: 500px;仅在使用IE 7、8和9时才应用500像素的宽度(与相同的结果)。
所有其他浏览器将width: 500px\9;完全忽略,因此根本不适width: 500px;用于该元素。
如果您的CSS看起来像这样…
#myElement { width: 300px; width: 500px\9;}#myElement在IE 7、8和9中,结果将为500像素宽,而在所有其他浏览器中,结果#myElement将为300像素宽。
编辑:
该答案写于2011年。现在应注意,此hack也可在IE 10中使用。

column-width属性怎么用
column-width属性用于指定列的宽度;当没有明确指定元素的显示列数时,可通过该属性设置显示列数。

CSS3 column-width属性
作用:column-width属性用于指定列的宽度。
语法:
column-width: auto|length;
参数:
auto:由浏览器决定列宽;列宽的多少由其他因素决定,例:column-count属性设置的列数。
length:规定列的宽度。
说明:Internet Explorer 10 和 Opera 支持 column-width 属性;Firefox 支持替代的 -moz-column-width 属性;Safari 和 Chrome 支持替代的 -webkit-column-width 属性;Internet Explorer 9 以及更早版本的浏览器不支持 column-width 属性。
CSS3 column-width属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.auto
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
column-width:auto;
-moz-column-width:auto; /* Firefox */
-webkit-column-width:auto; /* Safari and Chrome */
}
.length1
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
.length2
{
column-width:300px;
-moz-column-width:300px; /* Firefox */
-webkit-column-width:300px; /* Safari and Chrome */
}
</style>
</head>
<body>
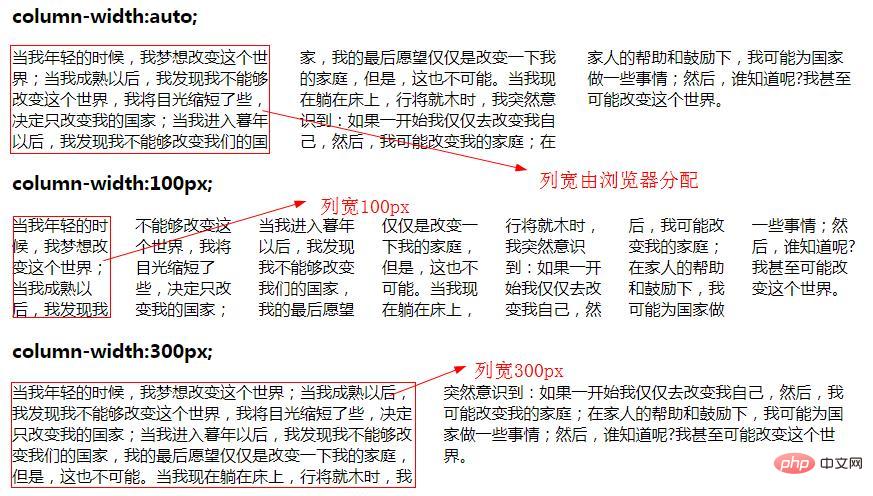
<h3>column-width:auto;</h3>
<div>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>column-width:100px;</h3>
<div>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>column-width:300px;</h3>
<div>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果图:

以上就是column-width属性怎么用的详细内容,更多请关注php中文网其它相关文章!

css border-bottom-width属性如何使用
在css中,border-bottom-width属性是用来设置元素的底部边框宽度。

css border-bottom-width属性值
thin:细的下边框;
medium:中等的下边框(默认值);
立即学习“前端免费学习笔记(深入)”;
thick :粗的下边框;
length:允许您自定义下边框的宽度;
inherit:从父元素继承边框宽度。
语法格式:
border-bottom-width:thin / medium / thick / length / inherit ;
注意:元素必须有边框才可以改变宽度(border-bottom-width属性单独使用没有效果.,要先使用border-style属性设置样式)。
实例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-bottom-width属性笔记</title>
<style>
#bbw {
border-style:solid;
border-bottom-width:10px;
}
</style>
<head/>
<body>
<p id="bbw">css border-bottom-width属性演示</p>
</body>
</html>运行结果

以上就是css border-bottom-width属性如何使用的详细内容,更多请关注php中文网其它相关文章!

css border-image-width属性怎么用

css border-image-width属性怎么用?
border-image-width属性规定图像边框的宽度。
语法:
立即学习“前端免费学习笔记(深入)”;
border-image-width: number|%|auto;
属性值:
number:表示相应的border-width 的倍数
%:边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积
auto:如果指定了,宽度是相应的image-slice的内在宽度或高度。
注释:
border-image-width 属性的的4个值指定用于把边框图像分割为九个部分。它们代表了从区域的上、右、下、左侧向内的距离。
如果忽略第四个值,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。不允许任何负值作为 border-image-width 值。
css border-image-width属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
border: 30px solid transparent;
border-image: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-width: auto;
border-image-repeat: round;
border-image-slice: 30;
}
</style>
</head>
<body>
<div>DIV 使用图像边框</div>
<p>使用的图片:</p>
@@##@@
</body>
</html>效果图:

以上就是

css border-left-width属性怎么用

css border-left-width 定义及用法
1、在css中,border-left-width属性是用来设置元素的左边框的宽度。相似的属性有:border-top-width属性、border-bottom-width属性、border-right-width属性,其用法和border-left-width属性一样。
2、border-left-width属性设置之前要先设置边框样式(border-style或border-left-style)才会有效果,不然边框样式是none,边框宽度会被重置为 0。可以这样理解:必须要先有边框才会有边框宽度。
3、border-left-width属性值不允许为负长度值。
css border-left-width属性值
thin:细的左边框。
立即学习“前端免费学习笔记(深入)”;
medium:中等的左边框(默认)。
thick :粗的左边框。
length:自定义左边框的宽度。
inherit:从父元素继承边框宽度。
语法格式
border-left-width:thin / medium / length / inherit;
实例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
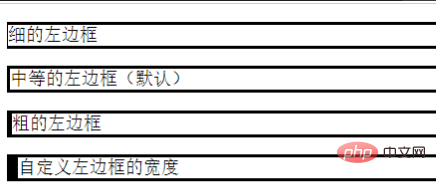
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
</html>运行结果

以上就是css border-left-width属性怎么用的详细内容,更多请关注php中文网其它相关文章!
今天关于CSS 9 width属性和css的width属性的分享就到这里,希望大家有所收获,若想了解更多关于column-width属性怎么用、css border-bottom-width属性如何使用、css border-image-width属性怎么用、css border-left-width属性怎么用等相关知识,可以在本站进行查询。
本文标签:





