本文将为您提供关于在LinearLayout中移动android组件的详细介绍,我们还将为您解释linearlayout布局移动的相关知识,同时,我们还将为您提供关于AndroidLayoutInfl
本文将为您提供关于在LinearLayout中移动android组件的详细介绍,我们还将为您解释linearlayout布局移动的相关知识,同时,我们还将为您提供关于Android LayoutInflater初始化RelativeLayout和LinearLayout的问题。、android linearlayout、Android linearLayout 之 layout_weight 揭秘、Android linearLayout 之 layout_weight揭秘的实用信息。
本文目录一览:- 在LinearLayout中移动android组件(linearlayout布局移动)
- Android LayoutInflater初始化RelativeLayout和LinearLayout的问题。
- android linearlayout
- Android linearLayout 之 layout_weight 揭秘
- Android linearLayout 之 layout_weight揭秘

在LinearLayout中移动android组件(linearlayout布局移动)
我有一个Activity,其中有一个EditText以编程方式添加到ScrollView内的LinearLayout中.
ScrollView <- LinearLayout <- EditText(s)
是否可以通过设置X和Y轴或像Swing组件那样重新设置它们的位置?
这是我的代码:
for (Field classField : todoFields) {
CustomEditText field = new CustomEditText(this);
field.setName(classField.getName());
layoutFieldWrapper.addView(field);
}
编辑:
我是否可以在界面上自由移动组件,例如:通过设置相同的Y和不同的X来将组件放置在另一个组件附近,或者将它们中的任何一个与其他组件重叠,等等.是否有可能?
解决方法:
您可以使用RelativeLayout.将其替换为ScrollView中的LinearLayout.这种布局为您提供了许多可访问性.您可以使用这种类型的布局在用户界面中自由移动视图.您将必须尝试一些属性,然后尝试:重力,layout_centerVertical,填充,layout_margin,layout_width,layout_height,layout_below,layout_toRightOf等…
参考链接:http://developer.android.com/guide/topics/ui/layout/relative.html

Android LayoutInflater初始化RelativeLayout和LinearLayout的问题。
我自定义一个MyListView extends ListView, 在自定义的MyListView的构造函数里使用LayoutInflater初始化一个布局为RelativeLayout布局,然后获取这个RelativeLayout布局的宽和高时报错,使用LinearLayout就能够正常获取。
不知道这是什么情况。
MainActivity.java:
package com.fyfeng.listviewtest;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
主配置文件activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFD700"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<com.fyfeng.listviewtest.MyListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</com.fyfeng.listviewtest.MyListView>
</RelativeLayout> 自定义的MyListView extends ListView
package com.fyfeng.listviewtest;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
public class MyListView extends ListView {
private static final String tag = MyListView.class.getSimpleName();
private int mHeaderWidth;
private int mHeaderHeight;
public MyListView(Context context) {
super(context);
this.init();
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.init();
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
this.init();
}
private void init() {
LayoutInflater lif = (LayoutInflater) this.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View header = lif.inflate(R.layout.header, null);
this.addHeaderView(header);
measureView(header);
mHeaderWidth = header.getMeasuredWidth();
mHeaderHeight = header.getMeasuredHeight();
Log.d(tag, "header width = " + mHeaderWidth + ", height = " + mHeaderHeight);
}
// 计算headView的width及height值
private void measureView(View child) {
ViewGroup.LayoutParams p = child.getLayoutParams();
if (p == null) {
p = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
int childWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);
int lpHeight = p.height;
int childHeightSpec;
if (lpHeight > 0) {
childHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight, MeasureSpec.EXACTLY);
} else {
childHeightSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
}
child.measure(childWidthSpec, childHeightSpec);
}
}
private void measureView(View child) ;这个方法是直接从osc客户端源码里拷贝过来的。
ListView的headerView配置header.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/>
</RelativeLayout>
初始化完这个header布局后,调用measureView(View child)方法就会报空指针异常:
08-13 23:27:37.007: D/AndroidRuntime(1337): Shutting down VM
08-13 23:27:37.007: W/dalvikvm(1337): threadid=3: thread exiting with uncaught exception (group=0x4001aa28)
08-13 23:27:37.007: E/AndroidRuntime(1337): Uncaught handler: thread main exiting due to uncaught exception
08-13 23:27:37.017: E/AndroidRuntime(1337): java.lang.RuntimeException: Unable to start activity ComponentInfo{com.fyfeng.listviewtest/com.fyfeng.listviewtest.MainActivity}: android.view.InflateException: Binary XML file line #12: Error inflating class java.lang.reflect.Constructor
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2401)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2417)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.ActivityThread.access$2100(ActivityThread.java:116)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1794)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.os.Handler.dispatchMessage(Handler.java:99)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.os.Looper.loop(Looper.java:123)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.ActivityThread.main(ActivityThread.java:4203)
08-13 23:27:37.017: E/AndroidRuntime(1337): at java.lang.reflect.Method.invokeNative(Native Method)
08-13 23:27:37.017: E/AndroidRuntime(1337): at java.lang.reflect.Method.invoke(Method.java:521)
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:791)
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:549)
08-13 23:27:37.017: E/AndroidRuntime(1337): at dalvik.system.NativeStart.main(Native Method)
08-13 23:27:37.017: E/AndroidRuntime(1337): Caused by: android.view.InflateException: Binary XML file line #12: Error inflating class java.lang.reflect.Constructor
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.createView(LayoutInflater.java:512)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:564)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.rInflate(LayoutInflater.java:617)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.inflate(LayoutInflater.java:407)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.inflate(LayoutInflater.java:320)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.inflate(LayoutInflater.java:276)
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.android.internal.policy.impl.PhoneWindow.setContentView(PhoneWindow.java:313)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.Activity.setContentView(Activity.java:1620)
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.fyfeng.listviewtest.MainActivity.onCreate(MainActivity.java:20)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1123)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2364)
08-13 23:27:37.017: E/AndroidRuntime(1337): ... 11 more
08-13 23:27:37.017: E/AndroidRuntime(1337): Caused by: java.lang.reflect.InvocationTargetException
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.fyfeng.listviewtest.MyListView.<init>(MyListView.java:30)
08-13 23:27:37.017: E/AndroidRuntime(1337): at java.lang.reflect.Constructor.constructNative(Native Method)
08-13 23:27:37.017: E/AndroidRuntime(1337): at java.lang.reflect.Constructor.newInstance(Constructor.java:446)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.LayoutInflater.createView(LayoutInflater.java:499)
08-13 23:27:37.017: E/AndroidRuntime(1337): ... 21 more
08-13 23:27:37.017: E/AndroidRuntime(1337): Caused by: java.lang.NullPointerException
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.widget.RelativeLayout.onMeasure(RelativeLayout.java:427)
08-13 23:27:37.017: E/AndroidRuntime(1337): at android.view.View.measure(View.java:7703)
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.fyfeng.listviewtest.MyListView.measureView(MyListView.java:65)
08-13 23:27:37.017: E/AndroidRuntime(1337): at com.fyfeng.listviewtest.MyListView.init(MyListView.java:39)
08-13 23:27:37.017: E/AndroidRuntime(1337): ... 25 more
08-13 23:27:37.027: I/dalvikvm(1337): threadid=7: reacting to signal 3
08-13 23:27:37.027: E/dalvikvm(1337): Unable to open stack trace file ''/data/anr/traces.txt'': Permission denied
如果把header.xml中的RelativeLayout改为LinearLayout一切正常,能够获取宽和高。
谁遇到这种问题?有解的赐教一下。

android linearlayout
android linearlayout 属性:http://blog.csdn.net/teamlet/article/details/27108655
android 之 LinearLayout http://blog.csdn.net/jzp12/article/details/7590591
android 布局参数:http://www.baidu.com/link?url=43wXBvJB6tZ3m7p5Jm6kw-vpFQPrAc6Dwsk3ioyzw3pUCfSUOzri-T-_BnepRy9j3ITwIbVydLHZuGeCfulTYjHwQWbqOS2o09KEKRch_nW&wd=&eqid=8b26c592000b2ff9000000055703e1e8

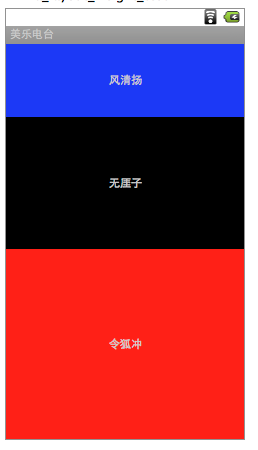
Android linearLayout 之 layout_weight 揭秘
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_gravity="center">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="风清扬"
android:gravity="center"
android:layout_weight="1.0"
android:background="@color/blue"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="无厓子"
android:gravity="center"
android:layout_weight="2.0"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="令狐冲"
android:gravity="center"
android:layout_weight="3.0"
android:background="@color/red"/>
</LinearLayout>
结果如下图:


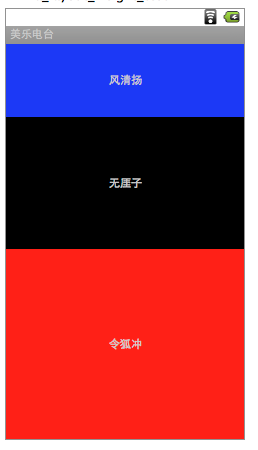
Android linearLayout 之 layout_weight揭秘
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_gravity="center">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="风清扬"
android:gravity="center"
android:layout_weight="1.0"
android:background="@color/blue"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="无厓子"
android:gravity="center"
android:layout_weight="2.0"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="令狐冲"
android:gravity="center"
android:layout_weight="3.0"
android:background="@color/red"/>
</LinearLayout>
结果如下图:

关于在LinearLayout中移动android组件和linearlayout布局移动的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android LayoutInflater初始化RelativeLayout和LinearLayout的问题。、android linearlayout、Android linearLayout 之 layout_weight 揭秘、Android linearLayout 之 layout_weight揭秘等相关内容,可以在本站寻找。
本文标签:





