本文将介绍模拟background-size:coveron或者的详细情况,特别是关于模拟init.d的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关
本文将介绍模拟 background-size:cover on或者的详细情况,特别是关于模拟init.d的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于Background-size、background-size:100% 100% 和 background-size:cover的区别简述、background-size:100% 100% 时 background-position: % 失效、background-size:cover IE8的知识。
本文目录一览:- 模拟 background-size:cover on或者(模拟init.d)
- Background-size
- background-size:100% 100% 和 background-size:cover的区别简述
- background-size:100% 100% 时 background-position: % 失效
- background-size:cover IE8

模拟 background-size:cover on或者(模拟init.d)
如何模拟background-size:coverhtml 元素(如<video>or )上的功能<img>?
我希望它像
background-size: cover;background-position: center center;答案1
小编典典我是这样做的。一个工作示例在这个 jsFiddle中。
var min_w = 300; // minimum video width allowedvar vid_w_orig; // original video dimensionsvar vid_h_orig;jQuery(function() { // runs after DOM has loaded vid_w_orig = parseInt(jQuery(''video'').attr(''width'')); vid_h_orig = parseInt(jQuery(''video'').attr(''height'')); $(''#debug'').append("<p>DOM loaded</p>"); jQuery(window).resize(function () { resizeToCover(); }); jQuery(window).trigger(''resize'');});function resizeToCover() { // set the video viewport to the window size jQuery(''#video-viewport'').width(jQuery(window).width()); jQuery(''#video-viewport'').height(jQuery(window).height()); // use largest scale factor of horizontal/vertical var scale_h = jQuery(window).width() / vid_w_orig; var scale_v = jQuery(window).height() / vid_h_orig; var scale = scale_h > scale_v ? scale_h : scale_v; // don''t allow scaled width < minimum video width if (scale * vid_w_orig < min_w) {scale = min_w / vid_w_orig;}; // now scale the video jQuery(''video'').width(scale * vid_w_orig); jQuery(''video'').height(scale * vid_h_orig); // and center it by scrolling the video viewport jQuery(''#video-viewport'').scrollLeft((jQuery(''video'').width() - jQuery(window).width()) / 2); jQuery(''#video-viewport'').scrollTop((jQuery(''video'').height() - jQuery(window).height()) / 2); // debug output jQuery(''#debug'').html("<p>win_w: " + jQuery(window).width() + "</p>"); jQuery(''#debug'').append("<p>win_h: " + jQuery(window).height() + "</p>"); jQuery(''#debug'').append("<p>viewport_w: " + jQuery(''#video-viewport'').width() + "</p>"); jQuery(''#debug'').append("<p>viewport_h: " + jQuery(''#video-viewport'').height() + "</p>"); jQuery(''#debug'').append("<p>video_w: " + jQuery(''video'').width() + "</p>"); jQuery(''#debug'').append("<p>video_h: " + jQuery(''video'').height() + "</p>"); jQuery(''#debug'').append("<p>vid_w_orig: " + vid_w_orig + "</p>"); jQuery(''#debug'').append("<p>vid_h_orig: " + vid_h_orig + "</p>"); jQuery(''#debug'').append("<p>scale: " + scale + "</p>");};#video-viewport { position: absolute; top: 0; overflow: hidden; z-index: -1; /* for accessing the video by click */}#debug { position: absolute; top: 0; z-index: 100; color: #fff; font-size: 12pt;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script><div id="video-viewport"> <video autoplay controls preload width="640" height="360"> <source src="http://www.quirksmode.org/html5/videos/big_buck_bunny.mp4"type="video/mp4" /> <source src="http://www.quirksmode.org/html5/videos/big_buck_bunny.webm"type="video/webm" /> <source src="http://www.quirksmode.org/html5/videos/big_buck_bunny.ogv"type="video/webm" /> </video></div><div id="debug"></div>
Background-size
#background-size 作用: 此属性是改变背景尺寸的
通过各种不同是属性值改变背景尺寸呈现的大小
#Background-size的语法
1、Background-size的语法
复制代码代码如下:
background-size: auto(原始图片大小) || number(数值) || percentage(百分比) || cover(放大铺满) || contain(缩小铺满)
Background-size的属性值
- auto:此值为默认值,保持背景图片的原始高度和宽度;
- number:此值设置具体的值,可以改变背景图片的大小;
- percentage:此值为百分值,可以是0%〜100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。
- cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
- contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
- 当background-size取值为number和percentage时可以设置两个值,也可以设置一个值,当只取一个值时,第二个值相当于auto,但这里的auto并不会使背景图片的高度保持自己原始高度,而会与第一个值相同。

background-size:100% 100% 和 background-size:cover的区别简述
下面我通过给下图背景图添加background-size属性的不同属性值,更直观的显示出100%和cover的区别

下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域,
图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
原文链接:https://blog.csdn.net/wzj2584454/article/details/78100233

background-size:100% 100% 时 background-position: % 失效
背景知识:
background-size background-position
难题:
background-size为 100% 100% 时,background-position部分失效;
示例
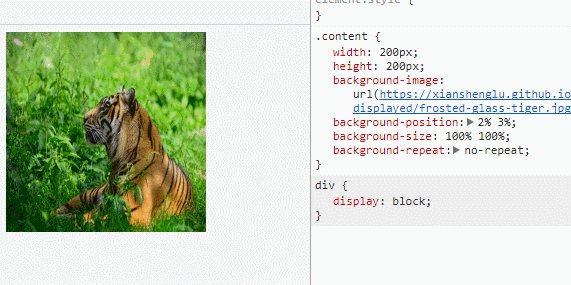
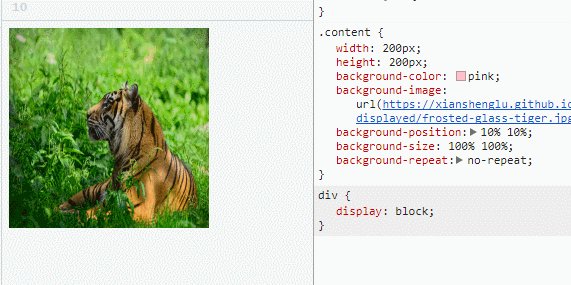
<div>content</div>
.content {
width: 200px;
height: 200px;
background-color: pink;
background-image: url(''https://xianshenglu.github.io/css/img-displayed/frosted-glass-tiger.jpg'');
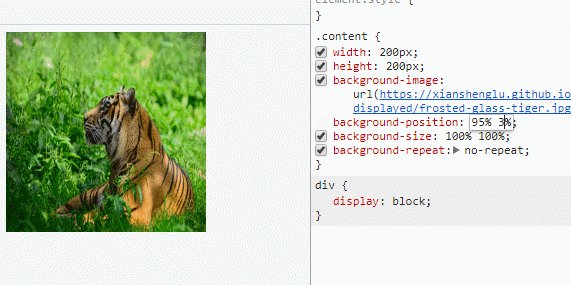
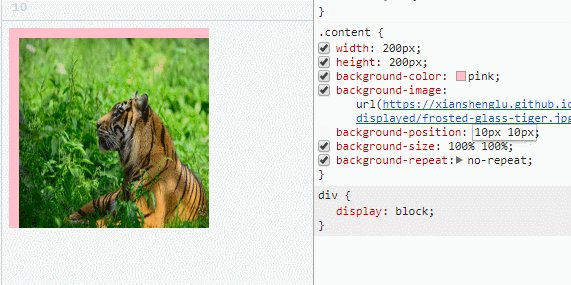
background-position: 10% 10%;
background-size: 100% 100%;
background-repeat: no-repeat;
}
效果如图:

从图中可以看出:
background-size为 100% 100% 时,background-position通过 % 来调整时是无效的;
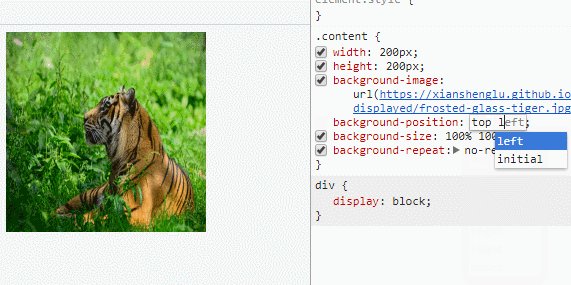
如果要调整,也不是没有办法,这里先说为什么 % 调整无效,看文档 background-position:
<percentage> <percentage>With a value pair of ''0% 0%'', the upper left corner of the image is aligned with the upper left corner of the box''s padding edge. A value pair of ''100% 100%'' places the lower right corner of the image in the lower right corner of padding area. With a value pair of ''14% 84%'', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area.
简而言之:0% 0% 是把背景左上角与盒模型左上角对齐,100% 100% 是把背景右下角与盒模型右下角对齐,其他的%在上下限里调整;
这意味着,规范规定了%作用的上下限,且用法和其他属性的%不同。在这里,background-size为100% 100% ,实际上,同时满足了上限和下限,所以background-position等于失去了作用,这里无效也就可以理解了。
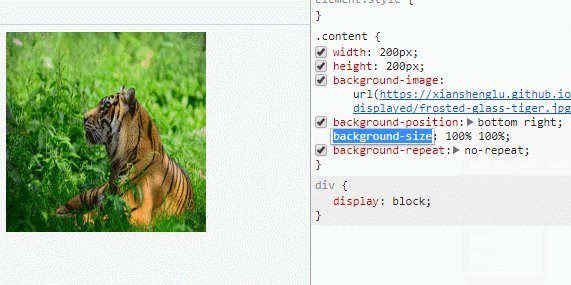
方案
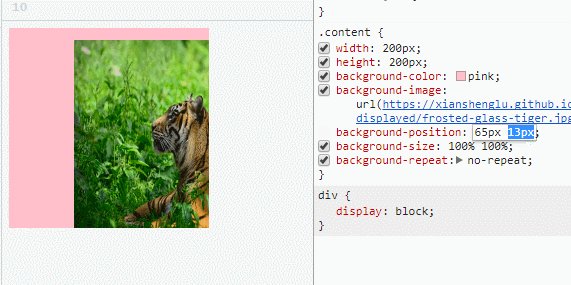
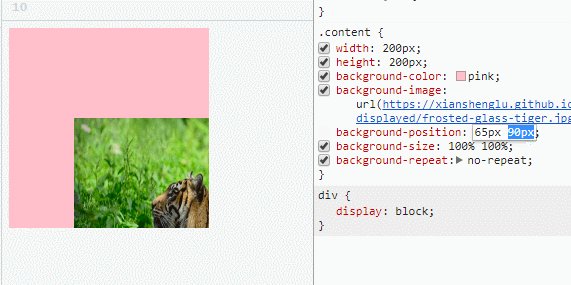
然而,这并不意味着,在这种情况下,我们就无法调整背景的位置了,可以不用 % 用 px 等 length ,效果如图:

当然,这种做法的局限也比较明显,不能自适应。

background-size:cover IE8
因为IE8浏览器这个坑,不支持css3的background-size:cover这个属性,当时有一个很大的图片需要做页面的背景,要适应不同分辨率的电脑,然后就遇到了这个问题
IE8虽然不支持这个属性,但是有一个filter这个属性
个人认为是这样解释:微软Alpha图片加载器
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=''img/bg.jpg'',sizingMethod=''scale'');enabled :可选项。布尔值(Boolean)。设置或检索滤镜是否激活。true | false
true:默认值。滤镜激活,false:滤镜被禁止。
sizingMethod :可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象 容器边界内的显示方式。
cop : 剪切图片以适应对象尺寸
image: 默认值增大或减小对象的尺寸边界以适应图片的尺寸
scale : 缩放图片以适应对象的尺寸边界
src : 必选项。字符串(String)。(指定图片的路径。要注意的是这个路径是指加载滤镜的页面相对于图片的路径而不是css文件相对于图片的路径。这跟一般的图片加载有区别。)
上面也有问题,加上这个属性可以把背景图处缩放适应屏幕了,但是出现了两张图片,原来的背景图片没有消失
解决方法:通过css IE8的hack把背景background:none 隐藏了,解决了
上面问题解决了,但又遇到一个坑,项目上传到服务器上背景图片没有了......
解决方法:之前是把filter里面的src属性设置到相对图片的路径,现在把src 的路径换成绝对路径就OK了。
今天关于模拟 background-size:cover on或者和模拟init.d的讲解已经结束,谢谢您的阅读,如果想了解更多关于Background-size、background-size:100% 100% 和 background-size:cover的区别简述、background-size:100% 100% 时 background-position: % 失效、background-size:cover IE8的相关知识,请在本站搜索。
本文标签:





